Лабораторные работы для знакомства с бесплатным флеш - редактором Vectorian Giotto 3.0.0
Лабораторные работы
docx
информатика
9 кл—11 кл
17.02.2017

Flash редактор.
Создание флеш — это довольно увлекательный процесс. Ведь благодаря ему Вы можете почувствовать себя не просто художником (как если бы Вы работали в графических редакторах), но и аниматором, дизайнером, режиссером и даже программистом!
Для создания флеш обычно используют специальные программы — flash-редакторы. С их помощью Вы можете делать практически все: начиная от простенькой анимации, и заканчивая полноценными флеш-сайтами и флеш-играми!
Обычно главным минусом флеш-редакторов является их дороговизна для простого пользователя. В работе предлагается ссылка для скачивания бесплатного флеш - редактора и лабораторные работы для знакомства с ним.
Vectorian Giotto 3.0.0
• Размер: 8.7 МБ (инсталлятор)
• Интерфейс: Английский
• Платформа: Windows 2000/XP/Vista/7 32&64-bit
• Посмотреть: скриншот
• Обновлено: 2012-09-13
• Сайт разработчиков: http://vectorian.com/downloads/
• Платный аналог: Adobe Flash
Бесплатная программа для создания флеш роликов практически любой степени сложности включает в себя практически все необходимые инструменты для повседневной работы с flash и может быть использована как новичками, так и профессионалами.
Оглавление:
1. Сравнение Vectorian Giotto с платным аналогом
2. Подготовка к работе
3. Первое знакомство с интерфейсом
4. Основы рисования в Vectorian Giotto
5. Простая анимация объекта в Vectorian Giotto
6. Работа со слоями
7. Работа с библиотекой эффектов
8. Сохранение анимации
9. Преимущества и недостатки Vectorian Giotto
_лимон11.docx
Лабораторная работа № 1
Первое знакомство с интерфейсом Vectorian
Giotto
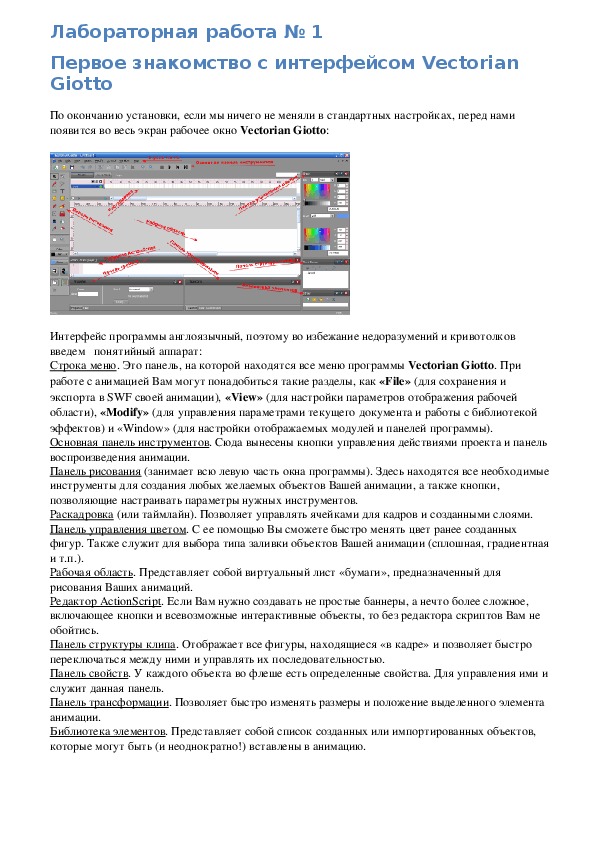
По окончанию установки, если мы ничего не меняли в стандартных настройках, перед нами
появится во весь экран рабочее окно Vectorian Giotto:
Интерфейс программы англоязычный, поэтому во избежание недоразумений и кривотолков
введем понятийный аппарат:
Строка меню. Это панель, на которой находятся все меню программы Vectorian Giotto. При
работе с анимацией Вам могут понадобиться такие разделы, как «File» (для сохранения и
экспорта в SWF своей анимации), «View» (для настройки параметров отображения рабочей
области), «Modify» (для управления параметрами текущего документа и работы с библиотекой
эффектов) и «Window» (для настройки отображаемых модулей и панелей программы).
Основная панель инструментов. Сюда вынесены кнопки управления действиями проекта и панель
воспроизведения анимации.
Панель рисования (занимает всю левую часть окна программы). Здесь находятся все необходимые
инструменты для создания любых желаемых объектов Вашей анимации, а также кнопки,
позволяющие настраивать параметры нужных инструментов.
Раскадровка (или таймлайн). Позволяет управлять ячейками для кадров и созданными слоями.
Панель управления цветом. С ее помощью Вы сможете быстро менять цвет ранее созданных
фигур. Также служит для выбора типа заливки объектов Вашей анимации (сплошная, градиентная
и т.п.).
Рабочая область. Представляет собой виртуальный лист «бумаги», предназначенный для
рисования Ваших анимаций.
Редактор ActionScript. Если Вам нужно создавать не простые баннеры, а нечто более сложное,
включающее кнопки и всевозможные интерактивные объекты, то без редактора скриптов Вам не
обойтись.
Панель структуры клипа. Отображает все фигуры, находящиеся «в кадре» и позволяет быстро
переключаться между ними и управлять их последовательностью.
Панель свойств. У каждого объекта во флеше есть определенные свойства. Для управления ими и
служит данная панель.
Панель трансформации. Позволяет быстро изменять размеры и положение выделенного элемента
анимации.
Библиотека элементов. Представляет собой список созданных или импортированных объектов,
которые могут быть (и неоднократно!) вставлены в анимацию. Лабораторная работа № 2
Основы рисования в Vectorian Giotto
Как и любой редактор векторной графики, Vectorian Giotto воспринимает заливку и
обводку любой нарисованной фигуры, как два разных объекта. Однако по умолчанию, как
и в Adobe Flash, заливка всегда привязывается к контуру, что создает иллюзию
монолитности нарисованной фигуры.
Преимуществом векторной графики является возможность неограниченной правки любых
нарисованных фигур. Чтобы убедиться в этом, давайте нарисуем обычный круг. Чтобы он
получился идеальной формы (не эллипсоидной), достаточно при его создании держать
зажатой кнопку «Shift» на клавиатуре:
У нарисованного нами круга сейчас есть два параметра цвета: «Pen» – обводка и «Brush» –
заливка (или дословно – «кисть»). Оба эти параметра можно изменять в Панели управления
цветом («Shape»). Но пока нас интересует другое…
На Панели рисования выберем инструмент «Subselection Tool» (белая стрелочка) и
нажмем им по нашей фигуре. На заливке внутри круга появятся точечки, а обводка
превратится в зеленую линию, разделенную на небольшие отрезки зелеными же точками.
Мы вошли в режим правки контура фигуры и теперь, благодаря точкам, которые появились
на контуре, мы можем превратить наш круг, например в лимон.
Для этого захватываем наши точки и тащим в нужное положение. Если точек мало, мы их
можем легко добавить. Для этого наведем инструмент «Subselection Tool» на нужную
позицию и, зажав на клавиатуре клавишу «Alt», кликнем левой клавишей мыши.
Если у Вас получается слишком острый угол, а Вам его непременно нужно скруглить, то и
с этой задачей можно справиться при помощи того же инструмента. Достаточно выделить
любую точку на контуре и по бокам от нее появятся рычаги скругления, при помощи
которых можно регулировать величину кривизны любого вектора: Иногда (особенно, если мы рисуем симметрические объекты) удобно пользоваться
направляющими. В Vectorian Giotto, как и во Flash, добавить их можно, зажав левую
клавишу мыши на линейке (верхней или боковой) и переместив курсор на рабочую область.
Поскольку мы рисуем лимон, то и цвет нужно для него выбрать подходящий. Для того,
чтобы изменить его достаточно выделить нашу фигуру и в разделе «Brush» Панели
управления цветом кликнуть в палитре по нужному оттенку.
Для того, чтобы наш лимон стал более настоящим активируем инструмент «Pencil Tool»
(Карандаш) и дорисуем хвостик и прочие декоративные элементы:
Теперь все готово, но наш лимон пока не является монолитным объектом и состоит из
множества мелких деталей. Для того, чтобы «собрать» их в одно целое, нужно превратить
наш лимон в символ. Символом во флеше называют сложные объекты, состоящие из
множества деталей, которые обрабатываются как единое целое. Для создания символа
нашего лимона нам нужно выделить его весь при помощи инструмента «Selection Tool»
(черная стрелочка) и вызвать контекстное меню полученного выделения. Здесь остается
отыскать пункт «Convert to Symbol» (или нажать кнопку F8 на клавиатуре): Результатом данного действия станет добавление нашего лимона в библиотеку
(«Library»), из которой мы можем его добавлять в анимацию неограниченное количество
раз! Естественно, что теперь символ будет обрабатываться как один целый объект, но
разделить мы его уже не сможем: Лабораторная работа №3
Простая анимация объекта в Vectorian Giotto
Итак, мы создали объект, который хотим анимировать. Сделать это в Vectorian Giotto можно
двумя путями:
1. Покадровая анимация. В данном случае мы просто изменяем в каждом
следующем кадре изображение предыдущего, не применяя никаких
дополнительных действий, и используя стандартные инструменты из Панели
рисования. Это – самый простой, но и самый длительный способ создания
анимации.
2. Анимация движения. Данный тип анимации характерен тем, что мы
создаем вручную только два ключевых кадра (обозначаются на таймлайне
кружочком). Все остальные же промежуточные кадры (обозначаются
сплошной серой полосой с прямоугольником в конце кадровой
последовательности) создаются программой автоматически, исходя из
разницы положения анимируемого объекта в первом и в последнем кадре.
Этот способ несколько сложнее, но позволяет добиться плавной анимации
без рывков. Именно данный метод мы сейчас и рассмотрим.
Сделаем анимацию вращения нашего лимона, который находится в первом кадре. Для создания
анимации движения нам достаточно, как уже говорилось выше, только добавить еще один
немного измененный кадр. Предлагаю выбрать 10й кадр на таймлайне и нажать на клавиатуре
клавишу «F6». Наш первый кадр «скопируется на 10й, а между ними появится цепочка
промежуточных кадров, полностью идентичных между собой.
А вот теперь – самое главное. На 10ом кадре нам нужно какнибудь изменить положение
нашего лимона. Мы договорились, что он должен вращаться, поэтому давайте перевернем его на
180°. Для этого можно использовать инструмент «Free Transform Tool» (Свободное
трансформирование) или же Панель трансформации (что более удобно в нашем случае).
Просто впишем в поле «Rotation» нужный угол поворота (у нас – 180°) и нажмем Enter.
Мы должны получить последовательность из 10ти кадров, где в первом кадре лимон «смотрит»
хвостиком вверх, а в последнем – вниз. Если все сделано правильно, то осталось всего ничего, а
именно – превратить последовательность кадров в анимацию движения. Для этого выбираем
первый наш кадр на таймлайне и вызываем его контекстное меню (правая кнопка мыши). Затем
ищем в появившемся списке действий пункт «Create Motion Tween» и жмем его. У Вас между
первым и последним кадром должна появиться черная стрелочка: Если у Вас получилось, то можно Вас поздравить – Вы создали свою первую анимацию!
Посмотреть ее можно, установив курсор на первый кадр и, нажав на панели воспроизведения
кнопку «Play » (черный треугольник вправо). К сожалению, в Vectorian Giotto нет функции
предварительной компиляции, поэтому просматривать анимацию Вы сможете только на рабочей
области, что не так уж и плохо :). Лабораторная работа № 4
Работа со слоями
Пока мы работали только с одним объектом, однако, в полноценных анимациях таких
объектов могут быть десятки! Если нужно на одной сцене вместить несколько различных
символов, то лучше всего размещать их на отдельных слоях. Принцип работы слоев во
флеш – аналогичен принципу их работы в графических редакторах. Единственное отличие
в том, что слои у нас будут появляться на всех кадрах.
Предлагаю продолжить нашу анимацию и добавить в нее новый элемент – стену, о которую
будет ударяться наш лимон и вылетать за кадр.
Первым делом продолжим анимацию вращения лимона. Вставим новый «ключевик»
(кнопка F6, если не забыли) в 18ом кадре. На Панели трансформации увеличим градус
вращения до 280° и нажмем Enter. Создадим анимацию движения между 10 и 18 кадрами,
вызвав контекстное меню в 10м кадре и кликнув «Create Motion Tween».
А сейчас, давайте создадим новый слой. Для этого найдем под раскадровкой небольшую
кнопку «Insert Layer» (белый листик с зеленым плюсиком) и нажмем ее. У вас должен
появиться новый слой с пустым первым ключевым кадром. Перейдем на 18й кадр и
создадим в нем еще один «ключевик» (клавиша F6). Теперь можно начинать рисовать
«стену». Для этого выберите на панели рисования инструмент «Rectangle Tool»
(Прямоугольник) и нарисуйте в правой части кадра небольшую полоску нужного цвета:
Теперь на каждом слое нам нужно создать по ключевому 20му кадру. В нем наш лимон
мы перевернем на 300°, а стену при помощи перетаскивания инструментом «Free
Transform Tool» или «Subselection Tool» приблизим впритык к лимону: Создадим по ключевому 21му кадру. Здесь мы создадим иллюзию взаимодействия лимона
со стеной. При ударе о поверхность все упругие предметы немного деформируются. Для
того, чтобы показать эту деформацию мы можем опять же воспользоваться либо
инструментом «Free Transform Tool», либо Панелью трансформации. В нашем случае
нужно немного сжать лимон по оси Y, поэтому меняем процентное значение в поле «Y
Scale» на Панели трансформации со 100% на 80%, предварительно сняв галочку «Lock
ratio»:
Последним штрихом будет вылет нашего лимона за пределы экрана. Для этого создаем на
обеих слоях ключевые 25е кадры и переходим на слой с лимоном. Раз он у нас сжимался
по оси Y, то и лететь должен по диагонали. В 25м кадре возвращаем нашему символу
100% размер и перемещаем его в левый верхний угол так. Чтобы часть его выходила за
край кадра. Осталось только вернуться на 21й кадр и применить анимацию движения:
На этом наша анимация готова и мы можем ее просмотреть, щелкнув «Play». Лабораторная работа № 5
Работа с библиотекой эффектов
В самом начале статьи я упомянул, что Vectorian Giotto выгодно отличается от аналогов
не только бесплатностью, но и наличием встроенной библиотеки эффектов! Лучше всего
эти эффекты смотрятся, если их применять к тексту. Предлагаю продолжить нашу
предыдущую анимацию с лимоном текстовой вставкой. Для этого создадим на слое с
лимоном новый ключевой кадр (26ой), возьмем инструмент «Text Tool» и напишем в
рабочей области какойнибудь текст (например, «Game Over» :)):
На Панели свойств установим нужные параметры надписи (размер, выравнивание, шрифт и
т.д.), после чего вызовем меню «Modify», выберем в нем пункт «Effect» и нажмем кнопку
«Add». Перед нами появится окно выбора эффектов:
Здесь все просто: выбираем понравившийся эффект, настраиваем его параметры и сразу же
видим, как наши настройки повлияют на отображение эффекта. Да, эффекты можно
комбинировать, что позволит Вам добиться еще большей зрелищности! Лабораторная работа № 6
Сохранение анимации
Ну, вот мы и разобрались с основами работы в Vectorian Giotto. Единственное, что мы
пока не сделали – это не сохранили нашу анимацию. Сохранить готовый ролик можно
опять же двумя способами:
1. Сохранение в редактируемый файл. Данная функция позволяет
сохранить исходник Вашей анимации в файл, который может быть
впоследствии изменен. В отличие от Adobe Flash, Vectorian Giotto не
поддерживает редактирование FLA-файлов и предлагает сохранять
исходные коды анимации в свой собственный формат – VGD. Если Вы
планируете доделать или изменить что-либо в вашем проекте в
будущем, то нужно сохранять анимацию именно в этом формате. Для
этого достаточно либо кликнуть по кнопке «Save» на Основной панели
инструментов, либо вызвать меню «File» и выбрать аналогичный пункт
там. В появившемся окошке задаем имя файла и выбираем, куда его
сохранять. Учтите, что полученный файл не может быть использован
для просмотра нигде кроме Vectorian Giotto.
2. Сохранение в SWF-файл. Если Вы создали окончательный вариант
своего ролика и хотите выложить его на всеобщее обозрение, то Вам
понадобится сохранить его как SWF-файл. Для этого вызываем меню
«File» и активируем пункт «Export Flash Movie». В открывшемся окне
так же выбираем место сохранения анимации, ее имя и жмем
«Сохранить». После этого появится следующее окошко:
Здесь нам предлагают сжать наш ролик, активировав флажок «Compress movie». Здесь
однозначного совета дать не могу… Да, программа сжимает размер ролика гдето на треть,
но иногда при активированной опции сжатия еще и обрезает анимацию. Поэтому если
решили воспользоваться сжатием обязательно проверьте все ли кадры в итоге оказались на
месте ;). Преимущества и недостатки Vectorian Giotto
Плюсы:
бесплатность;
наличие всех необходимых инструментов и схожесть интерфейса с
Adobe Flash;
удобная работа с цветом;
модульность интерфейса;
наличие библиотеки эффектов и шаблонов.
Минусы:
большая ресурсоемкость при работе с несколькими слоями;
нет русского языка;
не совсем удобная работа с ActionScript;
нет поддержки FLA-файлов;
недоработанный алгоритм сжатия роликов.
Итог
На данный момент Vectorian Giotto – наиболее функциональный бесплатный флеш
редактор, который могут с успехом использовать как начинающие флешеры, так и опытные
профессионалы! Начинающим понравится простота и некоторая мультяшность
интерфейса, а также возможность создавать красивые эффекты без необходимости знания
языков программирования. Профессионалам же Vectorian Giotto может приглянуться
именно наличием поддержки языка ActionScript и бесплатностью! Единственным
существенным недостатком программы является ее англоязычность, что обычно
останавливает новичков. Однако большинство уроков по флешу идут тоже создаются на
английской версии Adobe Flash, поэтому особой разницы для Вас, я думаю, нет. А если все
же хотите быстро изучить английский, то вот вам программа в помощь ;). Дерзайте!
P.S. Данная статья предназначена для свободного распространения. Приветствуется её
копирование с сохранением авторства Руслана Тертышного и всех P.S. и P.P.S.
P.P.S. Если Вам не хочется возиться с полноформатным флешредактором, а сотворить
красивый баннер хочется, то можете воспользоваться следующим приложением:
http://www.bestfree.ru/soft/media/flasheditor.php
Материалы на данной страницы взяты из открытых истончиков либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.
17.02.2017
Посмотрите также:
© ООО «Знанио»
С вами с 2009 года.
![]()
О портале