
Практическая работа «Эффект пластикового текста»
Шаг 1. Начнем с написания любого слова. Чем толще и больше текст - тем лучше будет виден эффект.

Шаг 2. В выбранном шрифте слишком большое расстояние между буквами - надо его уменьшить, для этого открываем окно со свойствами символов шрифта Window / Type / Character (Окно / Шрифт / Знак).
Шаг 3. Для того чтобы изменить расстояние между буквами, уменьшаем значение Tracking (трекинг) до -35

Шаг 4. Заливаем буквы градиентом, открыв панель градиентов (Gradient Panel) и выбираем Линейный градиент (Linear). Направление градиента сверху вниз.

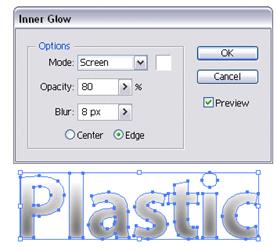
Шаг 5. Выбираем Effect / Stylize / Inner Glow (Эффект / Стилизация / Внутреннее свечение) и задаем параметры, как на рисунке внизу.

Шаг 6. Ну и добавим Внешнее Свечение - (Effect / Stylize / Outer Glow).

Уже на этой стадии текст выглядит как-будто сделаным из пластика, но нужно еще кое-что добавить для полного реализма.
Шаг 7. Рисуем овал (Oval) над текстом так, чтобы он наполовину заходил на него и заливаем его тоже градиентом.

Шаг 8. Создаем копию нашего текста. Далее выделяем наш первоначальный текст и овал. Открываем панель Pathfinder и нажимаем Intersect shape.

Шаг 9. Получили верхнюю половину текста. Это наше свечение на пластике. Теперь берем скопированный ранее текст и помещаем его позади нашей половинки, меняем режим наложения на Screen (Экран) (для этого открываем панель Transparency (Прозрачность)) и при необходимости прозрачность. Все готово.

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.