

Министерство образования и науки Самарской области
Министерство имущественных отношений Самарской области
Государственное бюджетное профессиональное
образовательное учреждение
Самарской области
«Чапаевский губернский колледж им. О.Колычева»
МЕТОДИЧЕСКИЕ РЕКОМЕНДАЦИИ
СТУДЕНТАМ ПО ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ РАБОТ В ПРОГРАММЕ MACROMEDIA FLASH
ПО МДК 04.03 Компьютерная графика и анимация
специальность 09.02.01 Компьютерные системы и комплексы
Чапаевск, 2019 год
Публикуется на основании решения
Методического совета ГБПОУ СОЧГК им. О.Колычева,
Протокол № __ от ___.___. 2019 г.
Составители: Суворова Л.Е., преподаватель
специальных дисциплин образовательной
программы среднего профессионального
образования ППССЗ ГБПОУ СОЧГК им.
О.Колычева
Редактор: Захарова Е.М., заместитель директора по учебно-
методической работе образовательной программы
среднего профессионального образования ППССЗ
ГБПОУ СОЧГК им. О.Колычева
Рецензент: Королев С.Ю., генеральный директор ООО «Камелот»
Методические рекомендации предназначены для студентов специальности 09.02.01 Компьютерные системы и комплексы для выполнения практических работ по разделу анимация в соответствии с действующим учебным планом.
Данное пособие включает рассмотрение интерфейса программы Macromedia Flash и описание работы с ней.
Рекомендации могут быть использованы студентами и преподавателями других средних специальных учебных заведений.
Содержание
|
Пояснительная записка |
4 |
|
1. Практическая работа №1. Базовые операции при редактировании изображений |
6 |
|
1.1. Инструменты выделения и рисования «Arrow Tool (Указатель)» |
6 |
|
1.2. Инструменты выделения и рисования «Lasso (Лассо) и Line (Линия)» |
13 |
|
1.3. Инструменты выделения и рисования «Свободная трансформация (Free Transform)» |
17 |
|
1.4. Инструменты выделения и рисования «Создание рисунков» |
22 |
|
23 |
|
2.1. Покадровая анимация «Падающий шар» |
23 |
|
2.2. Покадровая анимация «Часы. Эпизод I» |
25 |
|
2.3. Покадровая анимация «Восстановление шара» |
27 |
|
2.4. Покадровая анимация. «Создание анимационных фильмов» |
28 |
|
29 |
|
3.1. «Движущийся шар. Эпизод I» |
29 |
|
3.2. «Движущийся шар. Эпизод II» |
31 |
|
3.3. «Движущийся шар. Эпизод III» |
32 |
|
3.4. «Движущийся текст» |
33 |
|
3.5. «Создание анимационных фильмов» |
34 |
|
36 |
|
4.1. «Движущийся шар. Эпизод VI» |
36 |
|
4.2. «Создание анимационных фильмов» |
37 |
Пояснительная записка
Методическое пособие разработано в соответствии с рабочей программой по МДК 04.03 Компьютерная графика и анимация. Соответствуют требованиям к результатам обучения:
Формирование профессиональной компетенции:
ПК 4.7в Создавать анимационные объекты средствами программ flash – и gif – анимации.
Формирование общих компетенций:
ОК 1 Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес.
ОК 2 Организовывать собственную деятельность, определять методы и способы выполнения профессиональных задач, оценивать их эффективность и качество.
ОК 3 Решать проблемы, оценивать риски и принимать решения в нестандартных ситуациях.
ОК 4 Осуществлять поиск, анализ и оценку информации, необходимой для постановки и решения профессиональных задач, профессионального и личностного развития.
ОК 5 Использовать информационно-коммуникационные технологии для совершенствования профессиональной деятельности.
ОК 6 Работать в коллективе и команде, обеспечивать ее сплочение, эффективно общаться с коллегами, руководством, потребителями.
ОК 7 Ставить цели, мотивировать деятельность подчиненных, организовывать и контролировать их работу с принятием на себя ответственности за результат выполнения заданий.
ОК 8 Самостоятельно определять задачи профессионального и личностного развития, заниматься самообразованием, осознанно планировать повышение квалификации.
ОК 9 Быть готовым к смене технологий в профессиональной деятельности.
Данное пособие рассматривает назначение, структуру и основные определения редактора Macromedia Flash, его интерфейс, а также содержит наглядные примеры.
Данные рекомендации могут использоваться студентами на практических занятиях и как вспомогательный материал при выполнении практических работ по МДК 04.03 Компьютерная графика и анимация, а также при изучении интерфейса редактора.
Методические рекомендации обеспечивают формирование у студентов умений самостоятельно и избирательно применять различные средства ИКТ, пользоваться комплексными способами представления и обработки информации, а также изучить возможности использования ИКТ для профессионального роста.
Методическое пособие может использоваться как студентами для самостоятельного изучения редактора МДК 04.03 Компьютерная графика и анимация, так и преподавателями при проведении практических занятий по МДК 04.03 Компьютерная графика и анимация.
1.1. Инструменты выделения и рисования «Arrow Tool (Указатель)»
Откройте приложение Macromedia Flash
Создайте новый документ командой Файл ► Новый
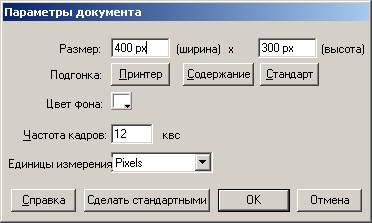
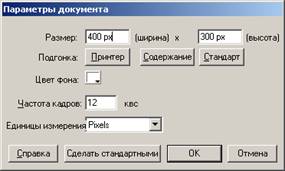
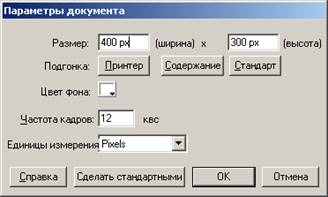
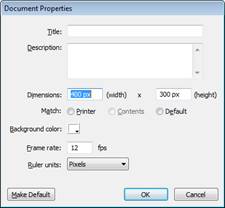
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ.

Установите размер документа: 400 Х 300 пикселей.
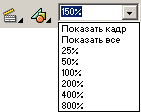
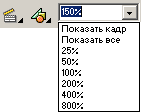
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

На
Панели инструментов выберите инструмент Эллипс ![]()
На
Панели инструментов выберите инструмент Эллипс ![]()
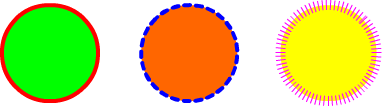
В палитре Параметры установите:
|
Цвет штриха: |
Красный __ |
|
Цвет заполнения: |
Зелёный __ |
|
Высота штриха: |
4 |
|
Стиль штриха: |
Сплошной
|
![]()
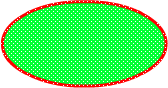
Создайте изображение круга

В палитре Параметры установите:
|
Цвет штриха: |
Синий __ |
|
Цвет заполнения: |
Оранжевый __ |
|
Высота штриха: |
4 |
|
Стиль штриха: |
|
![]()
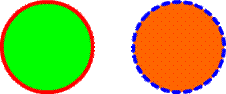
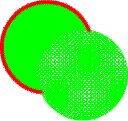
Добавьте к рисунку изображение ещё одного круга

Не отменяя выделения третьего, нового круга, в палитре Параметры установите:
|
Цвет штриха: |
Фиолетовый __ |
|
Цвет заполнения: |
Желтый __ |
|
Высота штриха: |
10 |
|
Стиль штриха: |
|
![]()
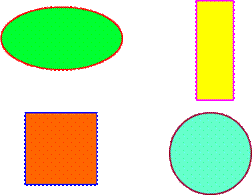
После этого снимите выделение, щёлкнув мышью в любом свободном месте рисунка. Получим следующее изображение:

Подобным
образом добавьте в рисунок изображение трёх прямоугольников. При создании
прямоугольника используйте инструмент Прямоугольник ![]() :
:

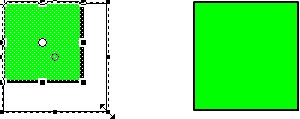
На
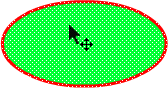
Панели инструментов выберите инструмент Указатель ![]()
щёлкните им один раз в центре одного из кругов. В результате у Вас будет
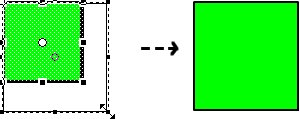
выделена только заливка этой фигуры:

Этим же инструментом переместите выделенную заливку немного в сторону:

На
Панели инструментов выберите инструмент Ведро краски ![]()
Установите в палитре Параметры цвет заливки - зелёный.
Залейте пустую область между контуром и заливкой:

Снова
выберите инструмент Указатель ![]()
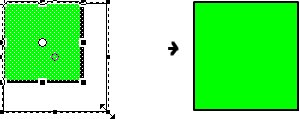
и дважды щёлкните на изображении контура. В результате окажется выделенным
только контур:

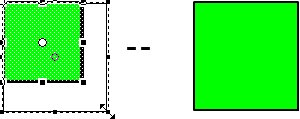
Нажмите на клавиатуре клавишу Delete. В результате выделенный контур будет удалён из рисунка:

На
Панели инструментов выберите инструмент Указатель ![]()
Щёлкните им один раз на контуре одного из кругов. В результате у Вас будет
выделен только контур этой фигуры:

Этим же инструментом переместите выделенный контур немного в сторону:

На
Панели инструментов выберите инструмент Ведро краски ![]()
Установите в палитре Параметры цвет заливки - Синий.
Залейте пустую область между контуром и заливкой:

Снова
выберите выберите инструмент Указатель ![]()
и дважды щёлкните на изображении заливки, оставшейся вне контура. В результате
эта область окажется выделенной:

Нажмите на клавиатуре клавишу Delete. В результате выделенная часть заливки будет удалена из рисунка:

На
Панели инструментов выберите инструмент Указатель ![]()
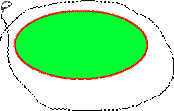
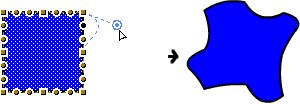
Подведите указатель мыши к границе контура одного из кругов. Рядом с указателем
появится небольшая дуга, которая свидетельствует о том, что указатель находится
в «горячей» зоне объекта:

Нажмите левую клавишу мыши и, не отпуская, измените форму круга:

Отпустите левую клавишу мыши и объект изменит форму:

На
Панели инструментов выберите инструмент Указатель ![]()
Подведите указатель мыши к углу одного из прямоугольников. Рядом с указателем
появится небольшой уголок, который свидетельствует о том, что указатель
находится в «горячей» зоне объекта:

Нажмите левую клавишу мыши и, не отпуская, измените форму прямоугольника:

Отпустите левую клавишу мыши и объект изменит форму:

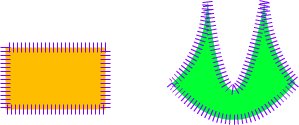
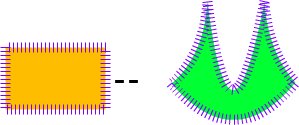
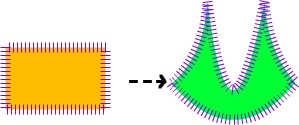
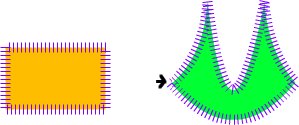
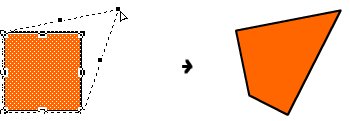
Самостоятельно измените форму объекта примерно так, как показано на рисунке:

На
Панели инструментов выберите инструмент Указатель ![]() Щёлкните
один раз на правой границе одного из прямоугольников, выделив тем самым эту
границу:
Щёлкните
один раз на правой границе одного из прямоугольников, выделив тем самым эту
границу:

Этим же инструментом переместите выделенный контур немного в сторону:

Тоже самое проделайте с остальными границами прямоугольника:

Самостоятельно измените форму объекта примерно так, как показано на рисунке:

Используя
инструмент Указатель ![]() произвольно
измените форму последнего из объектов, например, как показано на рисунке:
произвольно
измените форму последнего из объектов, например, как показано на рисунке:

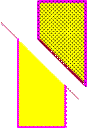
Готовое изображение сохраните в своей папке в формате *.fla
Готовое изображение

1.2. Инструменты выделения и рисования «Lasso (Лассо) и Line (Линия)»
Откройте приложение Macromedia Flash
Создайте новый документ командой Файл ► Новый
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ.

Установите размер документа: 400 Х 300 пикселей.
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

Инструментами
Эллипс ![]() и
Прямоугольник
и
Прямоугольник ![]() нарисуйте
4 произвольные фигуры.
нарисуйте
4 произвольные фигуры.

На
Панели инструментов выберите инструмент Лассо ![]() Нажав
левую клавишу мыши, очертите произвольную границу вокруг объекта:
Нажав
левую клавишу мыши, очертите произвольную границу вокруг объекта:

Отпустите левую клавишу мыши, и объект окажется выделенным:

Инструментом
Указатель ![]() перместите
выделенный объект
перместите
выделенный объект

На
Панели инструментов выберите инструмент Лассо ![]()
Нажав левую клавишу мыши, очертите произвольную границу внутри объекта:

Отпустите левую клавишу мыши, и выбранная часть объекта окажется выделенной:

Инструментом
Пипетка ![]() выберите
произвольный цвет, и выделенная область окрасится в выбранный вами цвет
выберите
произвольный цвет, и выделенная область окрасится в выбранный вами цвет

На
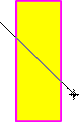
Панели инструментов выберите инструмент Линия ![]()
Установите указатель мыши в требуемой точке (либо за пределами, либо на контуре
объекта), и, нажав кнопку мыши, проведите прямую линию, отделяющую выбираемую
часть от остальной части объекта:

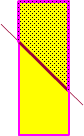
Включите
инструмент Указатель ![]() и
щелкните дважды для выбора заливки и контура объекта или один раз для выбора
только заливки или контура:
и
щелкните дважды для выбора заливки и контура объекта или один раз для выбора
только заливки или контура:

Инструментом
Указатель ![]() перместите
выделенную область
перместите
выделенную область

Инструментами
Линия ![]() и
Указатель
и
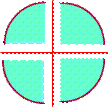
Указатель ![]() разделите
объект на четыре части.
разделите
объект на четыре части.

Готовое изображение сохраните в своей папке в формате *.fla

1.3. Инструменты выделения и рисования «Свободная трансформация (Free Transform)»
Откройте приложение Macromedia Flash
Создайте новый документ командой Файл ► Новый
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ.

Установите размер документа: 400 Х 300 пикселей.
Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

Инструментом
Прямоугольник ![]() нарисуйте
6 произвольных фигур.
нарисуйте
6 произвольных фигур.

На Панели инструментов
выберите инструмент Свободная трансформация ![]()
Выделите им один из объектов:

На
панели Options выберите кнопку-модификатор Масштаб ![]()

С помощью маркеров, расположенных на выделяющей рамке, измените масштаб объекта:

На Панели инструментов
выберите инструмент Свободная трансформация ![]()
Выделите им один из объектов:

На
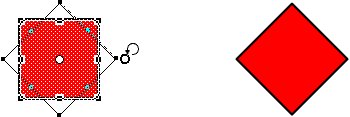
панели Options выберите кнопку-модификатор Вращение и скос ![]()

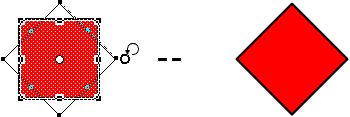
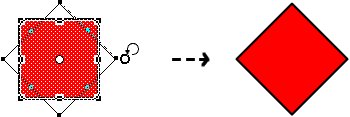
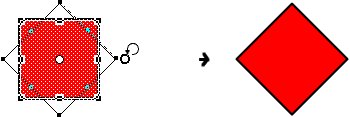
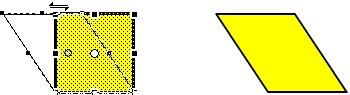
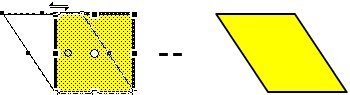
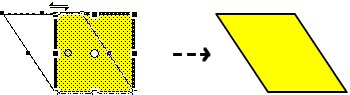
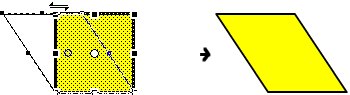
С помощью угловых маркеров, расположенных на выделяющей рамке, поверните объект на 45°:

На Панели инструментов
выберите инструмент Свободная трансформация ![]()
Выделите им один из объектов:

На
панели Options выберите кнопку-модификатор Вращение и скос ![]()

С помощью стороны выделяющей рамки, наклоните объект по одной из осей:

На Панели инструментов
выберите инструмент Свободная трансформация ![]()
Выделите им один из объектов:

На
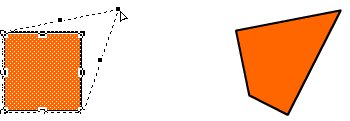
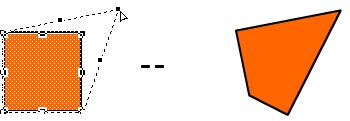
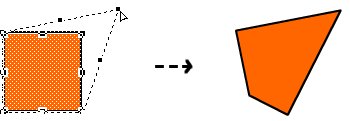
панели Options выберите кнопку-модификатор Искажение ![]()

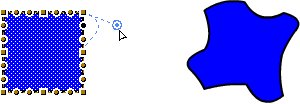
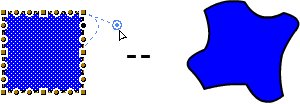
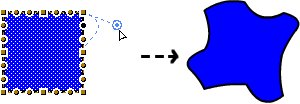
С помощью угловых маркеров, расположенных на выделяющей рамке, исказите объект:

На Панели инструментов
выберите инструмент Свободная трансформация ![]()
Выделите им один из объектов:

На
панели Options выберите кнопку-модификатор Кривая ![]()

Маркеров кривых Безье, расположенных на выделяющей рамке, измените объект:

Используя
инструмент Свободная трансформация ![]() и
его модификаторы произвольно измените форму следующего объекта, например:
и
его модификаторы произвольно измените форму следующего объекта, например:

Готовое изображение сохраните в своей папке в формате *.fla
Готовое изображение

1.4.Инструменты выделения и рисования «Создание рисунков»
Самостоятельно создате рисунки, подобные тем, которые приведены на иллюстрациях:






Практическая работа № 2. Покадровая анимация изображений
2.1. Покадровая анимация «Падающий шар»
Откройте приложение Macromedia Flash
Создайте новый документ командой Файл ► Новый
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ (Modify►Document). Установите размер документа: 400 Х 300 пикселей.

Установите такой масштаб отображения документа, чтобы Стол целиком отображался в рабочей области.

В верхней части стола создайте изображение шара без контура:

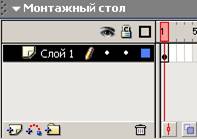
при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой):

Правой кнопкой мыши щелкните в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
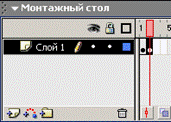
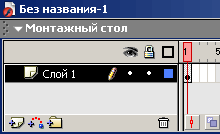
На Монтажном столе появится второй кадр фильма:

Теперь переместите изображение шара в нижнюю часть стола:

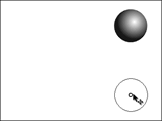
Создайте третий ключевой кадр, на котором будет показано, как от шара откололся кусочек:

На четвёртом ключевом кадре от шара должен отколоться ещё один кусочек:

На пятом ключевом кадре должно остаться нечто, в предыдущей жизни бывшее шариком:

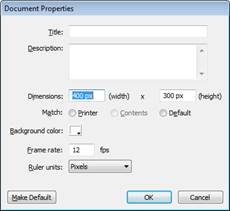
Вызовите диалоговое окно Параметры документа командой Изменить ► Документ и установите частоту кадров: 5 кадров в секунду:
![]()

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
2.2 Покадровая анимация «Часы. Эпизод I»
Откройте приложение Macromedia Flash
Создайте новый фильм размером 200 Х 200 пикселей.
На
монтажном столе с помощью кнопки Вставить слой (Insert Layer) ![]() добавьте
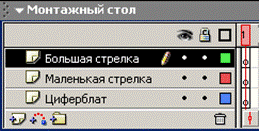
два слоя и переименуйте их в Циферблат, Маленькая стрелка, Большая стрелка:
добавьте
два слоя и переименуйте их в Циферблат, Маленькая стрелка, Большая стрелка:

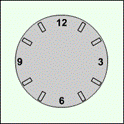
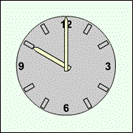
В первом ключевом кадре слоя Циферблат нарисуйте циферблат будущих часов:

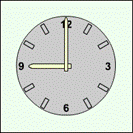
В первых ключевых кадрах слоёв Маленькая стрелка и Большая стрелка нарисуйте соответственно маленькую и большую стрелки часов:

Выделив во всех слоях вторые кадры, щелкните правой клавишей мыши и выполните команду Insert Keyframe (Вставить ключевой кадр):
На
2-м кадре, выделив большую стрелку, выберите инструмент Свободная трансформация
![]() .
Сместите точку трансформации (transformation point) к центру циферблата и
поверните стрелку на 30°.
.
Сместите точку трансформации (transformation point) к центру циферблата и
поверните стрелку на 30°.

Тоже самое проделайте на втором кадре с маленькой стрелкой, слегка сместив её к цифре 10 на 2,5°:

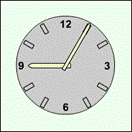
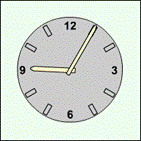
Создавая каждый раз новые ключевые кадры, перемещая большую и маленькую стрелку, добейтесь того, чтобы в результате большая стрелка сделала круг, а маленькая встала на 10. При этом должно получиться 13 кадров:

Установите частоту смены кадров: 1 кадр в секунду.
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
2.3. Покадровая анимация «Восстановление шара»
Откройте приложение Macromedia Flash
Откройте фильм с падающим шаром (Задание 2.1)
На монтажном столе выделите все кадры фильма и используя контекстное меню, выполните команду Перевернуть кадры (Reverse Frames):
Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
2.4. Покадровая анимация. «Создание анимационных фильмов»
Используя покадровую анимацию самостоятельно создайте фильмы, подобные тем, которые приведены на иллюстрациях:
Готовые изображения



Практическая работа № 3. Анимация движения
3.1 «Движущийся шар. Эпизод I»
Откройте приложение Macromedia Flash
Создайте новый фильм командой Файл ► Новый
В верхней части стола создайте изображение шара:

при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).

Инструментом
Указатель (Selection Tool) ![]() ,
выделите шарик и сгруппируйте (объедините в одно целое) с помощью команды
главного меню Изменить ► Группировать (Modify►Group).
В результате шар окажется заключен в голубую выделяющую рамку:
,
выделите шарик и сгруппируйте (объедините в одно целое) с помощью команды
главного меню Изменить ► Группировать (Modify►Group).
В результате шар окажется заключен в голубую выделяющую рамку:

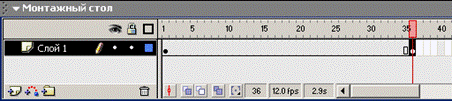
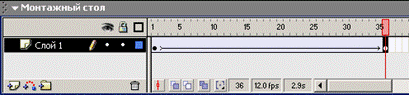
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
В результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров:

В 36-м кадре перетащите шар на новую позицию в правой части стола, удерживая нажатой клавишу <Shift>:

Щелкните левой кнопкой мыши в ячейке первого ключевого кадра. Это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств – на ней будут представлены параметры выбранного (первого) кадра

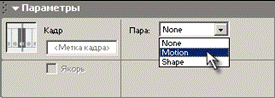
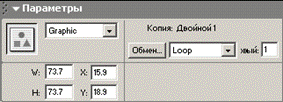
В панели инспектора свойств выберите в раскрывающемся списке Пара(Tween) пункт Motion:

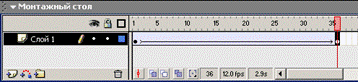
При этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации. Пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне. Это говорит о том, что создание анимации успешно завершено:

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
3.2. «Движущийся шар. Эпизод II»
Откройте приложение Macromedia Flash
Создайте новый фильм командой Файл ► Новый
В верхней части стола создайте изображение шара:

при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).

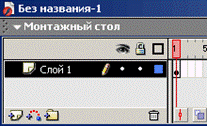
Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
При этом изображение шара будет автоматически преобразовано в графический символ с именем Двойной1(Tween1)

Визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки:

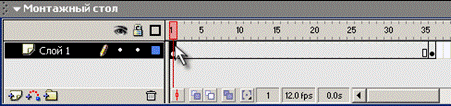
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
При этом последний кадр анимации будет автоматически преобразован в ключевой, между первым и последним кадрами появится линия со стрелкой:

В 36-м кадре переместите шар на новую позицию в правой части стола:

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
3.3. «Движущийся шар. Эпизод III»
Откройте приложение Macromedia Flash
Откройте фильм с движущимся шаром (Задание 3.1)
Щелкните правой кнопкой в ячейке последнего (36-го) кадра предыдущего участка анимации и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
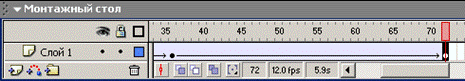
Щелкните правой кнопкой в ячейке кадра, который будет последним в новой анимационной последовательности (например, 72-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
В результате между 36-м и 72-м кадрами появится линия со стрелкой:

а шар останется заключен в выделяющую рамку:

Включите
на панели Инструменты(Tools) инструмент Свободная трансформация ![]() и
уменьшите размер шара (можно заодно его и немного «сплющить»)
и
уменьшите размер шара (можно заодно его и немного «сплющить»)

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
3.4.«Движущийся текст»
Откройте приложение Macromedia Flash
Создайте новый фильм командой Файл ► Новый
Инструментом
Текст (Text Tool) ![]() сделайте
в нижнем левом углу надпись:
сделайте
в нижнем левом углу надпись:

Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение(Create Motion Tween):
Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Вставить кадр (Insert Frame):
На 10-м кадре переместите текст в новую позицию:

Зеркально отобразите текст по горизонтали и вертикали:

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
3.5. «Создание анимационных фильмов»
Используя покадровую анимацию самостоятельно создате фильмы, подобные тем, которые приведены на иллюстрациях:




Практическая работа № 4. Совмещение покадровой и автоматической анимации
4.1.«Движущийся шар. Эпизод VI»
Откройте приложение Macromedia Flash
Создайте новый фильм.
С помощью автоматической анимации создайте фильм, изображающий движение шарика (до 36-го кадра):

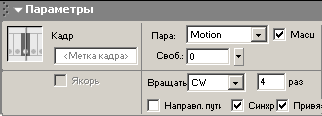
Щелкните левой кнопкой в ячейке первого кадра. На панели Параметры задайте вращение шара с параметрами Вращать (Rotate) ►CW ►4 раз

Щелкните правой кнопкой в ячейке кадра, следующего за последним кадром автоматической анимации (для рассматриваемого примера – в ячейке 37-го кадра), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
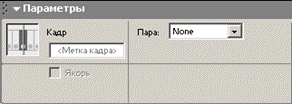
В списке Пара(Tween) на панели Параметры для 37 кадра выберите пункт None (не использовать tweened-анимацию):

Создайте остальные ключевые кадры покадровой анимации для разбивающегося шарика:

Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Готовое изображение сохраните в своей папке в формате *.fla
4.2. «Создание анимационных фильмов»
Используя совмещение покадровой и автоматической анимации, самостоятельно создайте фильмы, подобные тем, которые приведены на иллюстрациях:


Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.