
Цель: познакомить учащихся с инструментами векторного графического редактора «Эллипс» и «Окрасить форму», а также с градиентной заливкой.
Реализация проекта
В этом проекте мы запустим мыльные пузыри. При нажатии на зеленый флажок мыльные пузыри начнут летать. В ходе работы над проектом вы изучите основные инструменты векторного графического редактора, а также узнаете, что такое градиентная заливка.
Готовый проект будет выглядеть примерно как на рис. 2.1.

Рис. 2.1. Проект «Мыльные пузыри»
Для начала удалите кота, в этом проекте использовать его не будем.

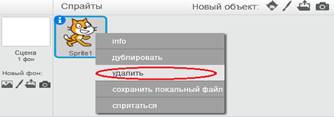
Рис. 2.2. Удаление кота
Приступим к созданию мыльных пузырей. Выберите инструмент «Нарисовать новый спрайт». Давайте сразу дадим название спрайту. Для этого нажмите на букву «i», которая находится рядом со спрайтом, сотрите то имя, которое дано и впишите «Мыльный пузырь 1».
По умолчанию откроется
растровый редактор, выберите «Конвертировать в векторную графику». Выберите
инструмент эллипс![]() с заливкой.
с заливкой.

Рис. 2.3. Эллипс с заливкой
Растяните фигуру. Для того чтобы нарисовать круг, удерживайте клавишу Shift.

Рис. 2.4. Круг
Не пугайтесь того, что
он черный, ведь цвет легко можно изменить при помощи инструмента «Окрасить
форму» ![]() . Выберите этот инструмент. Обратите
внимание как изменился указатель мышки.
. Выберите этот инструмент. Обратите
внимание как изменился указатель мышки.
Выберите понравившийся вам цвет из палитры цветов (должен быть похож на цвет мыльного пузыря). Кликните мышью внутри круга. Получился просто раскрашенный круг и на мыльный пузырь он не очень похож.

Рис. 2.5. Закрашенный круг
Поэтому давайте его преобразим и сделаем эффект блика. Для этого в качестве первого цвета выберите белый, а в качестве второго — понравившийся вам цвет.

Рис. 2.6. Выбранные два цвета
Выберите градиентную заливку с центром.

Рис. 2.7. Градиентная заливка
Перемещая указатель мышки по кругу, вы увидите, что меняется положение блика. Сделайте так, чтобы он был сбоку. Примерно так (рис. 2.8).

Рис. 2.8. Мыльный пузырь
Теперь круг стал похож на мыльный пузырь.
Создайте еще четыре мыльных пузыря, но разных цветов и размеров. Для этого выберите инструмент «Нарисовать новый спрайт» и не забудьте каждый раз нажимать на кнопку «Конвертировать в векторный редактор».
Когда все мыльные пузыри готовы, можно приступать к программированию.
После нажатия на зеленый флажок все мыльные пузыри должны начать летать. Поэтому после нажатия на зеленый флажок используйте команду «Идти <…> шагов» внутри цикла «Всегда». Чем больше шагов вы напишите, тем быстрее будут летать мыльные пузыри. Если вы сейчас запустите программу, то увидите, что мыльные пузыри долетели до края и остановились. Для того, чтобы они развернулись и снова летели используйте команду «Если на краю, оттолкнуться» из палитры движение. Скрипт для всех мыльных пузырей будет таким (рис. 2.9).

Рис. 2.9. Скрипт мыльного пузыря
Если вы все сделали правильно, то можете запускать мыльные пузыри. Вы можете себя проверить, пройдя по ссылке https://scratch.mit.edu/projects/85615098/#editor.
Задания для самостоятельной работы:
· установите понравившийся вам фон из библиотеки фонов;
· нарисуйте еще два мыльных пузыря разных размеров;
· сделайте так, чтобы мыльный пузырь лопался, после нажатия на него.
Подсказка: костюм лопнувшего мыльного пузыря можно нарисовать в векторном редакторе, с помощью инструмента «Карандаш». Например, так (рис. 2.10).

Рис. 2.10. Лопнувший мыльный пузырь
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.