Данная практическая работа уместна в настоящее время. Поскольку сейчас большое внимание уделяется обработке графической информации в школьном курсе информатики. Поэтому иеет смысл изучать создание и приемы формирования анимационных изображений. В кчасетве примера в данной практической работе рассматривается создание движущейся машинки.
"СОЗДАНИЕ ПРОСТЕЙШЕЙ АНИМАЦИИ В ПРОГРАММЕ ULEAD GIF
ANIMATOR"
1. Открываем графический редактор Paint (Пуск – Программы – Стандартные – Paint)
2. Выбираем размер рисунка: (Рисунок – Атрибуты) 60*60 точек
3. Настраиваем масштаб: (Вид – Масштаб – Крупный)
4. Рисуем детскую машинку.
1
5. Сохраняем рисунок в формате gif (допустим, auto.gif)
6. Запускаем программу Ulead GIF Animator 5.0
7. Открываем новый файл (File – New), указав его размер 468*60 точек. Это один из
стандартных размеров рекламных баннеров. (стандартные размеры: 468*60, 100*100,
88*31, 120*60). На панели объектов появится объект Obj1 – пустая картинка
468*60 точек
8. Вставим нашу машинку в этот файл (File – Add Image (добавить изображение)–
выбор файла auto.gif). Первый кадр нашего фильма готов.
На панели объектов появится второй объект Obj2 – наша машинка. Особое
внимание обратите на координаты (0,0) – это место расположения машинки.
9. Щелкнув правой кнопкой мыши на первом фрагменте (1 Frame), вызовем
контекстное меню и выберем пункт создание копии фрагмента (Duplicate Frame).
Щелкнем на нем левой кнопкой мыши, создав тем самым второй кадр.
10. Второй кадр должен отличаться от первого местоположением машинки. Допустим,
машинка на втором кадре будет находиться на 10 точек правее, чем на первом. Этими будет создана иллюзия движения. Щелкнем на нашей машинке, относящейся ко
второму кадру (в момент щелчка выделен второй кадр) и нажатием клавиши
«вправо» передвинем машинку на 10 точек правее, контролируя ее положение на
панели объектов Obj2 (10,0).
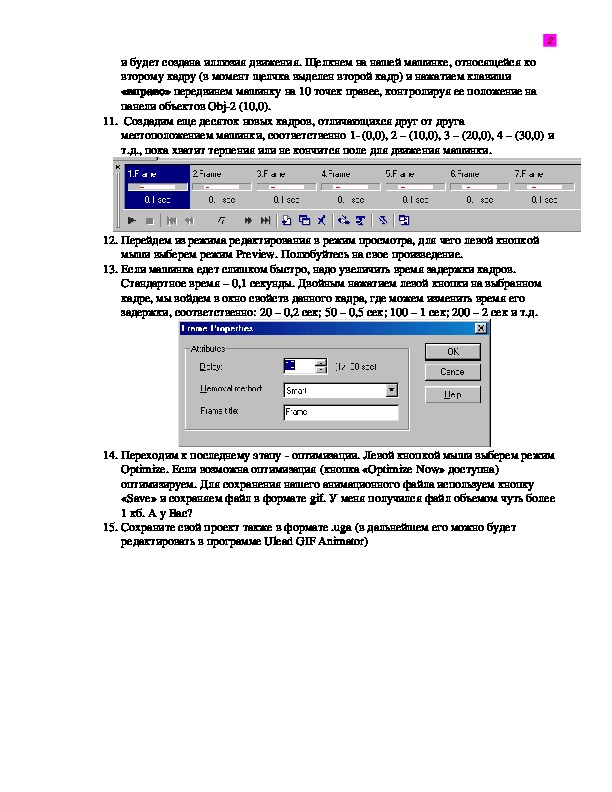
11. Создадим еще десяток новых кадров, отличающихся друг от друга
местоположением машинки, соответственно 1 (0,0), 2 – (10,0), 3 – (20,0), 4 – (30,0) и
т.д., пока хватит терпения или не кончится поле для движения машинки.
2
12. Перейдем из режима редактирования в режим просмотра, для чего левой кнопкой
мыши выберем режим Preview. Полюбуйтесь на свое произведение.
13. Если машинка едет слишком быстро, надо увеличить время задержки кадров.
Стандартное время – 0,1 секунды. Двойным нажатием левой кнопки на выбранном
кадре, мы войдем в окно свойств данного кадра, где можем изменить время его
задержки, соответственно: 20 – 0,2 сек; 50 – 0,5 сек; 100 – 1 сек; 200 – 2 сек и т.д.
14. Переходим к последнему этапу оптимизации. Левой кнопкой мыши выберем режим
Optimize. Если возможна оптимизация (кнопка «Optimize Now» доступна)
оптимизируем. Для сохранения нашего анимационного файла используем кнопку
«Save» и сохраняем файл в формате gif. У меня получился файл объемом чуть более
1 кб. А у Вас?
15. Сохраните свой проект также в формате .uga (в дальнейшем его можно будет
редактировать в программе Ulead GIF Animator)