
ЗаДание 1. Создание простейших файлов НТЛ“.
I . Создайте папку prim, в которой мы будем сохранять сконструированные М/еЬ-страницы.
2. Запустите программу Блокнот (Notepad).
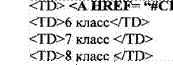
З. Наберите в окне редактора простейший текст файла НТМГ,:
![]() Учебный файл НТМЕ
Учебный файл НТМЕ![]()
4HEAD>
![]()
Первый сайт!
4BODY>
4. Сохраните файл под именем *.НТМ. Требования к сохраненным файлам • Мина имени не должна превышать 8 символов, без пробелов, тире и т.п., а также не допускаются большие буквы.
5. Для просмотра созданной КЬ-странищ загрузите браузер MicrosoR Intemet Explorer.
6. Выполните команду Файл, Открыть, найдите в папке PRIM ваш файл и загрузите его. Убедитесь, что название М/еЬ-страницы («Учебный файл НТМ[_,») отразилось в верхней, статусной, строке браузера.
При отображении НТМ№документов браузеры автоматически размещают текст на экране, не реагируя на встречающиеся в файле символы перевода строк и идущие подряд символы пробелов.
ЗаДание 2. Управление расположением текста на экране.
1 . При необходимости выполните пункты 5 — 6 задания 1.
2. Откройте первоисточник КЬ-страницы, выполнив команду Вид, Просмотр НТМ№кода.
Откроется окно программы Блокнот, в котором ваша Ж/еЬ-страница будет представлена в командах HTML. З. Внесите изменения в текст файла расположив слова «Первый», «сайт!» на разных строках:
![]()
<НЕА_Г)>
![]() Учебный файл Нтлш„
Учебный файл Нтлш„![]()
Первый сайт!
4BODY>
![]()
4. Сохраните внесенные изменения файл. Закройте программу Блокнот.
5. Просмотрите с помощью браузера MicrosoR lntemet Explorer гюлученнуто КЬ-страницу, используя клавишу F5 или команду Вид , Обновить . Изменилось ли изображение текста на экране?
Примечание. В дальнейшем после внесения изменений в \МеЬ-страницу всегда выполняйте пункты 4 — 5 задания 2.
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того, имеется команда, которая запрещает программе браузера каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тэг перевода строки <BR> отделяет строку от последующего текста или графики. Тэг абзаца <Р> тоже отдеЛЯ3Г строку, но еще добавляет пустую строку, которая зрительно выделяет абзац. Оба тэга являются оДноэлементными:
ЗаДание З. Использование тэгов перевоДа строки и абзаца. I . Внесите изменения в текст файла HTML:
 Учебный файл НТМЬ
Учебный файл НТМЬ![]()
<Р>Первый4Р>
![]()
Это мой!
4BODY>
4HTML>
2. Сохраните текст с внесенными изменениями в файле.
3.
Просмотрите с помощью браузера MicrosoR Internet Explorer полученную ![]() Как
изменилось юображение текста на экране
Как
изменилось юображение текста на экране
Тэги выделения фрагментов текста позволяют управлять отображением отдельных символов и слов.
Существуют три тэга выделения фрагментов текста:
<В> т 4В> — выделение полужирным, <I> — выделение курсивом,
<U> ...40 — выделение подчеркиванием.
ЗаДание 4. Выделение фрагментов текста.
I . Внесите изменения в файл:
<.нтмо
 Учебный файл НТМЬ
Учебный файл НТМЬ![]()
<В> Первый 4В Л>сайт!<Л> <U> Эго мой!<Ш> 4BODY>
![]()
2. Просмотрите полученную №Ь-страницу.
Возможно использование комбинированных выделений:
4><В>Первый4В>сайт!<Л> 4Ј>Эго мой!<Л_Ј>
Но при этом необходимо помнить
следующее правило записи комбинированных тэгов: ![]() <Тзг-2> ...
4Тэг-2> 4Тэг-1> — правильная запись;
<Тзг-2> ...
4Тэг-2> 4Тэг-1> — правильная запись;
«Тэг-1> 4эг-2> ... ![]() 4Тзг-2> — ошибочная
запись.
4Тзг-2> — ошибочная
запись.
Существуют два способа управления размером текста, изображаемого браузером:
• использование стилей заголовка,
• задание размера шрифта основного документа или размера текущего шрифта.
Используется шесть тэгов заголовков (от до <Нб>). Каждому тэгу соответствует конкретный стиль, заданный параметрами настройки браузера.
ЗаДание 5. Использование стией заголовка.
1 . Внесите изменения в файл:
<НТМО
<НЕА_Г)>
Учебный файл НТМь![]()
 <Н Первый 1
<Н Первый 1
![]() 4Ј>Это
мой
4Ј>Это
мой ![]() 4BODY>
4BODY>
![]()
2. Просмотрите полученную КЬ-страницу.
Тэг шрифта ![]() позволяет задавать
размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
позволяет задавать
размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
ЗаДание 6. Установка размера текущего шрифта.
1. Внесите изменения в файл:
![]() Учебный файл нтмЬ.
Учебный файл нтмЬ.![]()
<FONT Первый <ТОМЪ сайт!
![]()
![]()
2. Самостоятельно измените размер шрифта для текста «Это мой!», используя тэг <FONT>.
З. Измените оформление текста НТМГ,-документа, используя тэги выделения фрагментов текста и тэги перевода строки и абзаца.
Тэг <FONT> предоставляет возможности управления размером, гарнитурой и цветом текста.
Изменение гарнитуры шрифта выполняется простым добавлением к тэгу атрибута FACE.
Например, для изображения текста шрифтом Arial необходимо записать: <FONT
Для изменения цвета шрифта можно использовать в тэге ![]() атрибут
атрибут
Вместо Х надо подставить либо название цвета (в кавычках), либо его шестнадцатеричное значение. При задании цвета шестнадцатеричным числом можно представить этот цвет разложенным на три составляющие: красную (R — Red), зеленую — Green), синюю (В — В1ие), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.- Примеры записи цвета в формате RGB приведены в прилагаемом файле Color.htm и таблице. Запись цвета в формате RGB
|
|
RRGGBB |
Цвет |
RRGGBB |
|
Black (черный) |
000000 |
Рифе (фиолетовый) |
FFOOFF |
|
While (белый) |
FFFFFF |
Ye110w (желтый) |
FFFFOO |
|
Red (красный) |
FFOOOO |
Brown (коричневый) |
996633 |
|
Green (зеленый) |
OOFFOO |
0range (оранжевый) |
FF8000 |
|
Azure (бирюзовый) |
OOFFFF |
Violet (лиловый) |
8000FF |
|
В1ие (синий) |
0000FF |
Gmy (серый) |
AOAOAO |
ЗаДание 7. Установка гарнитуры и цвета шрифта.
1 . Внесите изменения в файл:
«:нтмо
 Первый
Первый
4BODY>
2. Самостоятельно измените размер, цвет, гарнитуру, стиль текста документа.
С помощью тэгов НТМ1_, можно управлять горизонтальным выравниванием текста. Если способ выравнивания не оговорен, все элементы в документе будут выравниваться по левому краю и иметь неровное правое поле.
Современные браузеры воспринимают атрибут выравнивания текста ALIGN=•
ALIGN=CENTER — выравнивание по центру; ALIGN=RIGHT — выравнивание по правому краю; ALIGN=LEFT — выравнивание по левому краю.
 ЗаДание 8.
Выравнивание текста по горизонтали. . Внесите изменения в файл:
ЗаДание 8.
Выравнивание текста по горизонтали. . Внесите изменения в файл:
Первый![]()
-4BODY>
![]()
При изображении фона и текста браузеры
используют цвета, установленные по умолчанию, — они заданы параметрами
настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в
начале файла НТМГ, в тэге <BODY>. Атрибут BGCOLOR= определяет цвет фона
страницы, ТЕХТ= задает цвет текста для всей страницы, LINK= и VLINk= определяют
цвета соответственно не просмотренных и просмотренных ссылок (последние два
параметра будут рассмотрены позже). ![]() ЗаДание 9. Установка цвета фона и текста.
Внесите изменения в файл:
ЗаДание 9. Установка цвета фона и текста.
Внесите изменения в файл:

4BODY>
![]()
|
Атрибут |
Формат |
Описание |
|
АГЛ |
|
Задает текст, заменяющий изображение в том случае, если браузер не воспринимает уго изображение |
|
BORDER |
|
Задаст толщину рамки вокруг изображения. Измеряется в шжселях |
|
ALIGN |
|
Задаст выравнивание изображения относительно текста: относительно текста выровнена верхняя часть изображения — top, нижняя — bottom, средняя middle, левая — [ей, правая — right |
|
НЕЮНТ |
HElGHTS=l |
Задает вертикальный размер изображения внутри окна браузера |
|
WIDTH |
|
Задает горизонтальный размер изображения внутри окна браузера |
Тэг позволяет вставить в документ изображение. Оно появится в том месте документа, где находится этот тэг. Данный тэг является одиночным. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG. При выполнении следующего задания будем считать, что графический файл SIDNEY .GIF хранится в рабочем каталоге lMAGES, где находится и наша КЬ-страница.
Задание 10. Размещение графики на И“еЬ-странице. Внесите изменения в рабочий файл:

Тэг <IMG> имеет немало атрибутов, описанных в табл. 2, которые можно задавать дополнительно. Они могут располагаться в любом месте тэга после кода IMG.
Таблица 2
Ат иб ы изоб аження
|
VSPACE |
<1MG SRC=”SYDNEY.GIF”
|
Зада“ добавление верхнего и нижнего пустых полей |
|
HSPACE |
<lMG SRC=”SYDNEY.GlF”
|
Задает добавление левого и правого пустых полей |
ЗаДание 11. Установка атрибутов изображения.
Самостоятельно внесите изменения в файл: опробуйте использование таких атрибутов графики, как ALT, BORDER, НЕЮНТ, МЛН.
Примечание. Всегда обращайте внимание на размер (объем в байтах) графического файла, так как это влияет на время загрузки М/еЬ-страницы. Общепринятый размер изображения — не более 25Кв.
Фоновое изображение — это графический файл с изображением небольшой прямоугольной плашки. При просмотре в браузере эта плашка многократно повторяется, заполняя все окно, независимо от его размеров.
Графика, используемая в качестве фоновой, задается в тэге <BODY>.
ЗаДание 12. Установка фонового изображения на !УеЬ-странице. Внесите изменения в рабочий файл:

4BODY>
![]()
Таблща является особой частью НТМ№документа. Она представляет собой прямоугольную сежу, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы;
• заголовков столбцов;
• ячеек.
Таблица заполняется по строкам (слева направо — по строке, затем переход на следующую строку). Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы.
Тэги оформления таблиц и их атрибуты описаны в табл. 3 — 5.
Таблица З
|
та |
Формат |
Описание |
|
ТАВЬЕ |
|
Объявление таблицы Тэг строки |
|
|
|
|
|
ТГ) |
|
Тэг данных |
Таблица 4
|
А |
иб т |
|
Фо мат |
Описание |
|
BORDER |
|
QABLEBORDER= |
Устанавливает рамку вокруг таблицы |
|
|
WIDTH |
|
|
Задает ширину таблицы и процентах от ширины страницы или в пикселях |
|
|
BGCOLOR |
|
<ГАВЬЕ BGCOLOR=
|
Задает цвет фона таблицы |
|
Таблица 5
ЗаДание 13. Создание таблицы.
1. Запустите программу Блокнот.
2. Наберите следующий текст в окне редактора:

|
|
Аж иб т |
Оо мат |
Описание |
|
|
ALIGN |
|
Устанавливает выравнивание по горизонтали (ЮСЈНТ. LEFT, CENTER) |
|
VALIGN |
|
Устанавливает выравнивание по вертикали (ТОР, MlDDLE, воттом, BASELINE) |
4BODY>
![]()
З. Сохраните файл под именем 5.НТМ.
4. Для просмотра созданной №Ь-страницы загрузите браузер Microsoft Intemet Explorer.
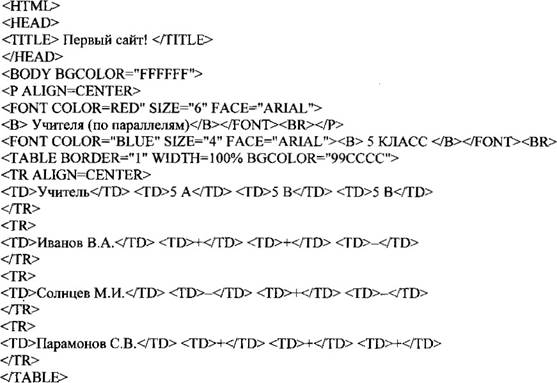
ЗаДание 14. СозДание таблиц.
Дополните полученную №7еЬ-страницу по аналогии списком учителей, работающих в 6-х, 7-х, 8-х и 9-х классов.
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы. Возможны ссылки:
• на удаленный НТМ1,-файл,
• на некоторую точку в текущем НТМЬдокументе,
• на любой файл, не являющийся НТМ№документом.
В качестве ссылки можно использовать текст или графику.
Такие ссылки требуют наличия двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием, в зависимости от того, как настроен браузер. Для изменения цвета ссылки используется атрибуты LENk= и VLINK» тэга <BODY>. Опишем ссылку:
![]() класс4А>
класс4А>
Перед именем метки (CL), указывающей, куда надо переходить по ссылке, ставится символ 4. Между символами и » располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку:
![]() 5 класс
5 класс![]()
ЗаДание 15. Создание ссылки з преДелах одного Документа.
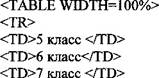
1. Дополните файл 5.НТМ описанием таблицы, содержащей классы, поместив его в начало Webстранищ:
 класс 4TD> класс
класс
класс 4TD> класс
класс
4TR>
4ТАВЕЕ>
2. Вставьте в файл 5 .НТМ метку, указывающто на 5 класс:
![]()
З. Вставьте в таблищ с названиями дней недели ссылку для выбранной метки:
<ТАВЬЕ![]()
 класс4А>
класс4А>класс
4. Сохраните файл.
5. Просмотрите полученную КЬ-страницу.
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
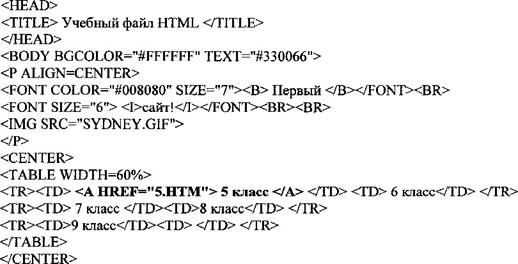
Опишем ссылку: <А HREF="5.НТМ”>5 класс4А>
После имени файла (5.НТМ), между символами о» и располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к этому фаи.лу.
ЗаДание 16. Создание ССЫлКИ на Другой НТЛП-Документ.
![]() . Загрузите в браузер файл raboch.htm.
. Загрузите в браузер файл raboch.htm.
2. Внесите изменения в файл:
«нтмо

4BODY>
![]()
З. Сохраните файл.
4. Просмотрите полученную КЬ-страницу.
Подведите курсор к ссылке 5 класс и по щелчку мыши вы перейдете на другую КЬ-страницу (файл 5.нтм).
Задание 17. Создание графической ССЫлКИ на Другой НТМЬДокумент.
1. Внесите изменения в файл 5.-НТМ так, чтобы в конце страницы была ссылка на головную страницу Первый сайт (файл ПВОСН.НТМ). В качестве ссылки используйте графический файл следующим образом:
4CENTER>
![]()
<ЈНТМ![]()
2. Просмотрите полученную![]()
В качестве ссылки выступает рисунок (колокольчики), находящийся в файле bell7.GlF.
Итоговое задание
Теперь, когда вы получили общее представление о создании
ХМеЬ-страниц и узнали основные команды HTML, наступило время подвести итог,
выпоЛнив самостоятельную работу. ![]()
ЗаДание 18. Самостоятельное итоговое заДание.
Разработайте №1еЬ-страницы, рассказывающие о вашем
образовательном учреждении. На головной странице поместите рассказ о нем,
руководителе. Рассказы о преподавателях, лучших учениках разместите на
отдельных Webстраницах. Разместите рассказ об истории вашего образовательного
учреждения на отдельной ![]() Укажите ссылки на страницы преподавателей, учеников, истории учреждения
с головной страницы. -Не забудьте установить ссылки возврата с этих
Укажите ссылки на страницы преподавателей, учеников, истории учреждения
с головной страницы. -Не забудьте установить ссылки возврата с этих ![]() на головную страницу.
на головную страницу.
Как подготовить хорошую М/еЬ-страницу
1. Следует обратить внимание на иростоту и логичность расположения информации на ваших страницах.
2. Один из способов сделать информацию более легкой для восприятия — это ославить на странице достаточно свободного места, не содержащего ни текста, ни рисунков. Страница, содержащая много информации, только отпугнет посетителя.
Попытайтесь представить информацию в вице списков или таблиц так, чтобы можно было достаточно легко найти наиболее важные сведения.
З. Не размещайте одно изображение сразу за другим. Попробуйте распределить их по документу, оставив достаточно свободного пространства.
4. Информация должна размещаться частями, легкими для восприятия. Обратите внимание на длину абзацев. Если абзац слишком длинный, разбейте его на несколько небольших абзацев.
5. Если №Ь-страница имеет большой объем, то, возможно, вам следует вставить ссылки, позволяющие пользователю быстро перемешаться между частями одного документа. Иногда имеет смысл вместо одного длинного документа подготовить одну страницу, содержащую перечень тем, каждую из которых раскрыть на отдельной Webстракшце, и установить ссылки на соответствующие страницы.
6. Использование графики может дополнительно привлечь пользователей. Но необходимо помнить о времени загрузки вашей страницы, которое определяется количеством и объемом графической информации. Красивая картинка не произведет никакого впечатления, если, для того чтобы ее увидеть, придется ждать 5 минут, пока они загрузится.
Тестирование
Перед тем как выставлять на сервер свои \ЏеЬ-страницы, необходимо -их протестировать. Созданные документы должны пройти «локальную проверку» в пределах вашего жесткого диска. При проверке используйте разные браузеры. Вы увидите отличия, котрые могут оказаться достаточно существенными.
В рамках тестирования необходимо сделать следующее:
1. Проверить правописание. Выполните автоматизированную проверку правописания текста (для этого можно использовать MicrosoR Word) или попросите кого-нибудь выполнить корректуру.
2. Проверить навигацию. Убедитесь в том, что на каждой странице присутствуют необходимые средства навигации, все СРЫЛКИ работают правильно,
З. Проверить Доступ к внешним файаа.и. Выясните, размещены ли графические, звуковые и видеофайлы там, где они могут быть найдены и откуда их можно загрузить (должен быть правильно указан путь доступа). Для неграфических браузеров требуется задать подменяющие текстовые сообщения.
4. Проверить, Допустимо ли время загрузки.
5. Осуществить проверку ваших ИФЬ-страниц посторонним лицом. Попросите кого-нибудь, кто не знаком с вап:шши документами, пройти от начала цо конца. Иногда при этом выясняются такие факты, каких вы сами ни за что бы не заметили.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.