
Практическая работа
«Работа с редактором Visual Studio Code»
План:
1. Установка и настройка редактора кода.
2. Создание рабочей папки и добавление туда файлов проекта.
3. Научиться редактировать и сохранять файлы с кодом.
4. Установить расширения.
Ход работы:
Установка и настройка редактора кода
Для того, чтобы написать код, подойдёт любой текстовый редактор. Например, даже «Блокнот» на компьютере.
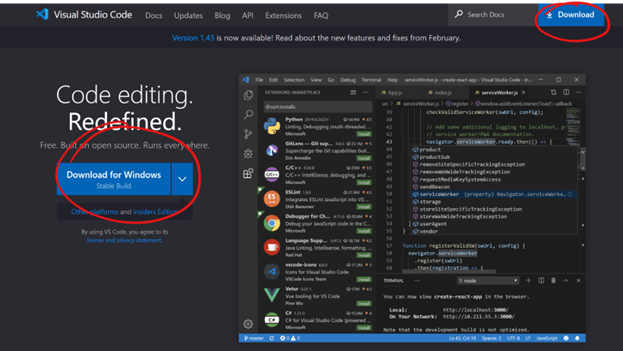
1. Скачать редактор на https://code.visualstudio.com/.
Если у вас Windows, то нажмите на любую из синих кнопок.
Если OS X или Linux — нажмите Other platforms.

2. Запустить файл VSCodeUserSetup и установка проходит обычны образом
3. Запускаем редактор.
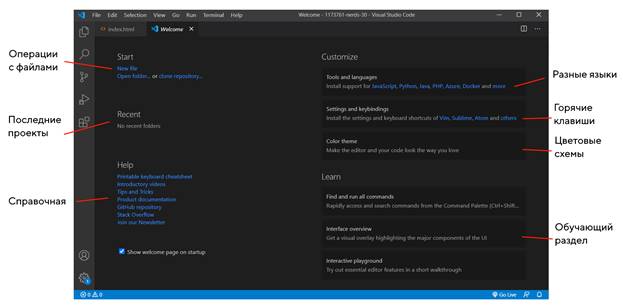
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности редактора. Все ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.

Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
Windows — Ctrl + /
OS X — ⌘/
Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет.
Windows — Ctrl + G
OS X — ⌃G
Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G, введите номер строки и спокойно спасайте вселенную.
Windows — Alt + ↑ / ↓
OS X — ⌥↓ / ⌥↑
Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает.
Alt и стрелки меняют текущую строку местами с соседними.
Windows — Shift + Alt + ↓ / ↑
OS X — ⇧⌥↓ / ⇧⌥↑
Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же.
Windows — Ctrl + Shift + \
OS X — ⇧⌘\
Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl+Shift+\ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code.
Windows — F2
OS X — F2
Писали, писали, а старший разработчик пришёл и сказал, что ваши переменные a, b и c — дурной тон. Чтобы не выискивать их по всему документу и не менять руками, есть F2.
Windows — Shift + Alt + F
OS X — ⇧⌥F
VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми.
Windows — F12
OS X — F12
Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт.
Windows — Alt + Z
OS X — ⌥Z
Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Windows — Ctrl + K Z
OS X — ⌘K Z
Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape.
Рассмотрим интерфейс редактора на примере одного из проектов.
https://htmlacademy.ru/blog/boost/tools/vscode

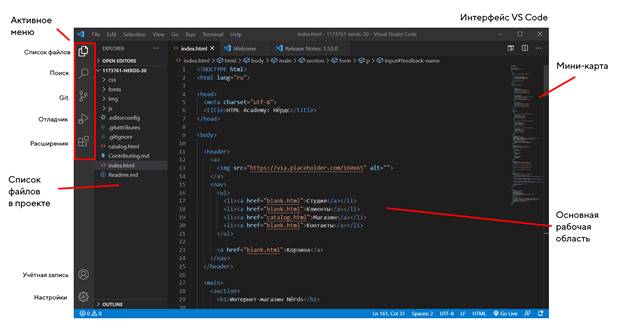
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
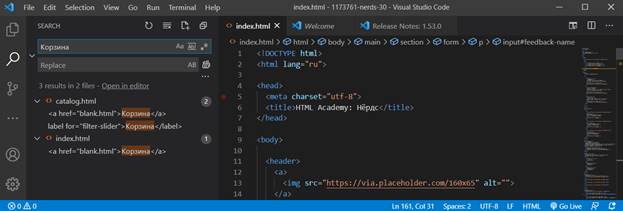
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.

VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые операции и посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Главное меню
File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей папки. Через неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.
Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять как отдельные задачи, так и выводить командную строку в интерфейс редактора.
Создание рабочей папки и добавление туда файлов проекта.
Необходимо, чтобы во время работы все нужные файлы лежали в одной папке. Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

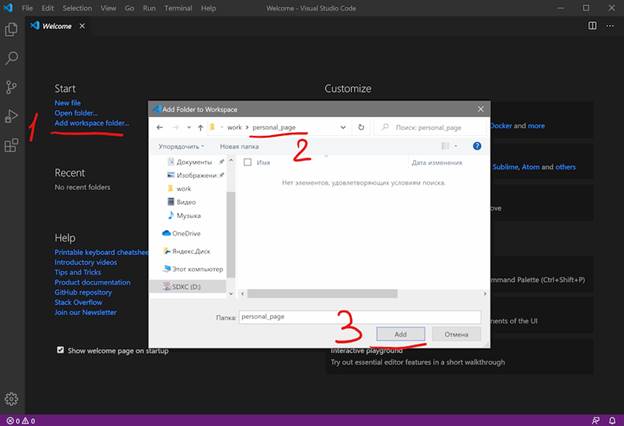
1. Add workspace folder — открывает меню выбора папки
2. Создадим новую папку personal_page в любом удобном месте и зайдём в неё
3. Нажмём Add
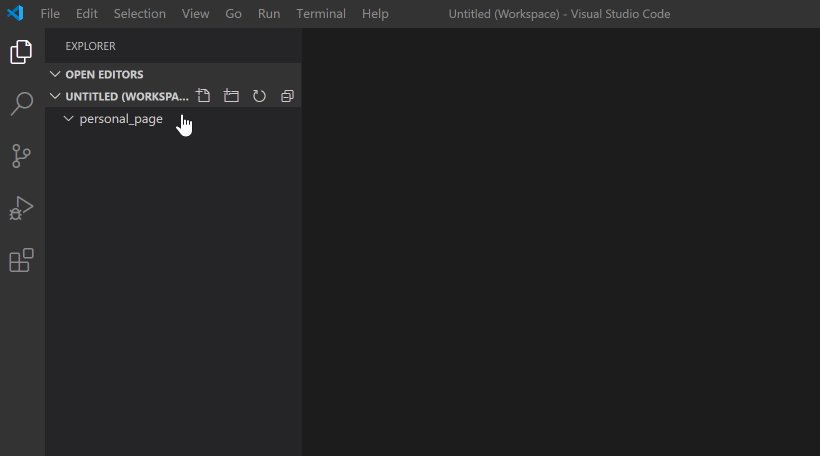
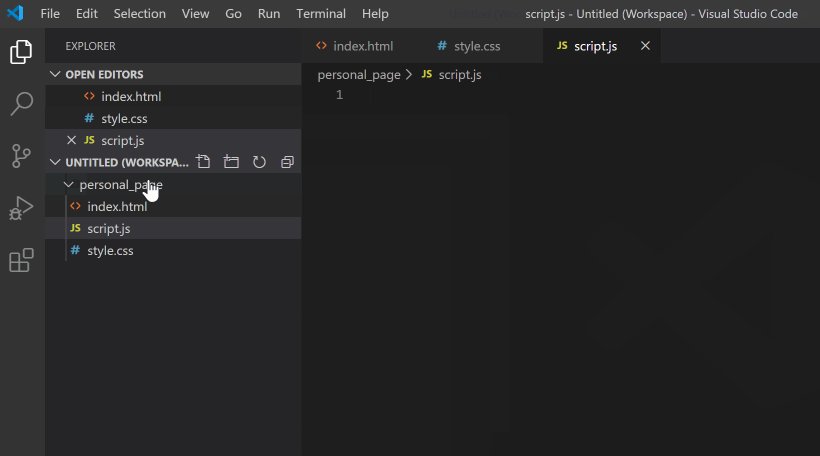
4. Слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace).
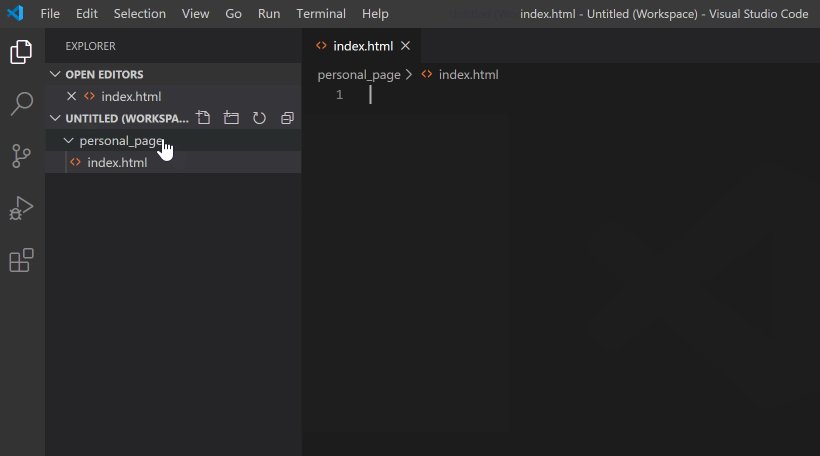
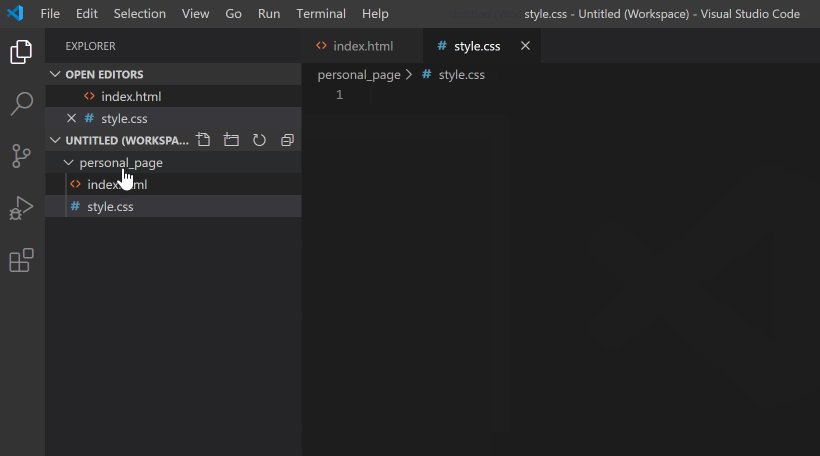
5. После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавить три файла, которые понадобятся в работе — index.html, style.css и script.js.

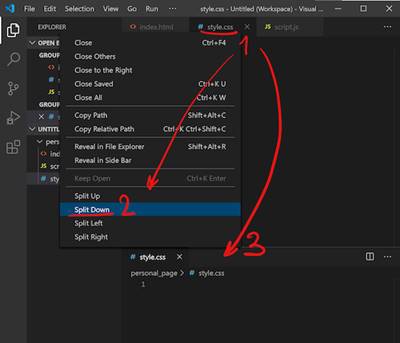
6. Все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Код со стилями перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down, чтобы увидеть результат.

Редактирование и сохранение файлов с кодом
1. Отредактировать только index.html (файл с разметкой) и style.css (файл со стилями).
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
style.css
@ font-face {
font-weight: 400;
семейство шрифтов: "Montserrat";
стиль шрифта: нормальный;
src: url ("шрифты / Montserrat-Regular.woff") формат ("woff");
}
@ font-face {
font-weight: 700;
семейство шрифтов: "Montserrat";
стиль шрифта: нормальный;
src: url ("шрифты / Montserrat-Bold.woff") формат ("woff");
}
html,
тело {
маржа: 0;
семейство шрифтов: "Montserrat", "Arial", без засечек;
размер шрифта: 14 пикселей;
высота строки: 20 пикселей;
}
тело {
минимальная ширина: 430 пикселей;
граница: 2px пунктирная # c7e4ff;
}
html :: before,
body :: before,
header :: before,
нижний колонтитул :: до,
main :: before {
цвет: # 7fc1ff;
}
главный,
заголовок
нижний колонтитул {
цвет фона: # f3faff;
граница: 2px solid # 7fc1ff;
}
навигация
раздел,
статья,
в стороне {
цвет фона: # f9f7ff;
граница: 2px solid # 9779ec;
}
nav :: раньше,
section :: before,
article :: before,
aside :: before {
цвет: # 9779ec;
}
h1 {
размер шрифта: 18 пикселей;
цвет фона: #ffffff;
граница: 2px solid # ff994f;
}
h1 :: before {
content: «h1»;
цвет: # ff994f;
}
п {
цвет фона: #ffffff;
граница: 2px solid # f36dff;
}
p :: before {
цвет: # f36dff;
содержание: «р»;
}
* {
положение: относительное;
отступ: 25 пикселей, 25 пикселей, 20 пикселей;
маржа: 0;
радиус границы: 4 пикселя;
}
*: not (: last-child) {
нижнее поле: 20 пикселей;
}
*::до {
позиция: абсолютная;
верх: 8 пикселей;
слева: 10 пикселей;
font-weight: 700;
размер шрифта: 11 пикселей;
высота строки: 10 пикселей;
межбуквенный интервал: 0,04 мкм;
}
html :: before {
content: "html";
}
body :: before {
content: «тело»;
}
main :: before {
content: "main";
}
header :: before {
content: «заголовок»;
}
footer :: before {
content: "нижний колонтитул";
}
section :: before {
content: «раздел»;
}
article :: before {
содержание: «статья»;
}
aside :: before {
content: «в сторону»;
}
nav :: before {
content: "nav";
}
2. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Установка расширений
Настроить всё так, чтобы страничка открывалась сама и обновлялась, если что-то изменили в разметке или стилях.
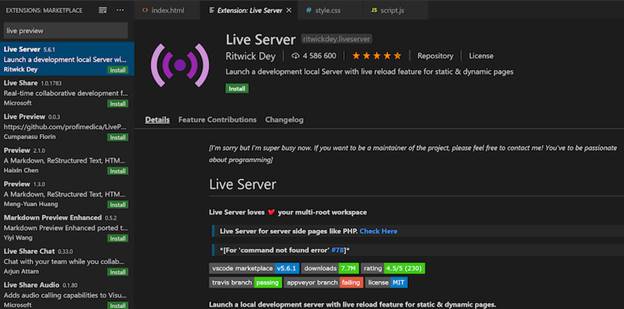
1. Для этого понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

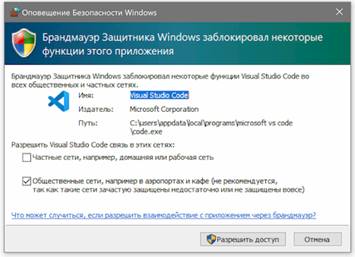
2. После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

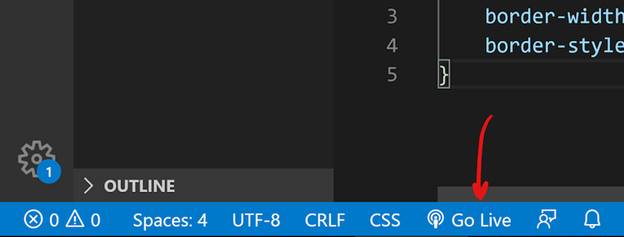
3. Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

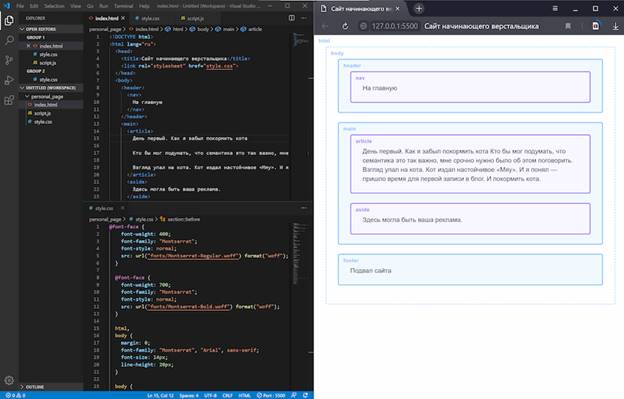
4. Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

5. Установить расширения для продуктивной работы
https://htmlacademy.ru/blog/education/collections/efficient-vs-code-plugins
· Snippets — экономим время на написании того, что уже давно написано за вас
Сниппеты —
сокращения для часто используемых фрагментов кода. Их нужно сначала
заучить, но после этого работа сильно ускоряется. Например, вам больше
не нужно каждый раз писать const packageName
= require('packageName'); — достаточно написать req и нажать
клавишу tab.
Основные сниппеты, с которых стоит начать изучение — это сниппеты для HTML https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets и JavaScript https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets.
· Settings Sync — экономим время на настройке редактора кода
Плагин Settings Sync https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync поможет синхронизировать настройки через профиль на GitHub.
Настройка простая — достаточно войти через профиль на гитхабе и синхронизировать всё, что вы хотите синхронизировать.
· HTML Preview — экономим время на переключение в браузер
Начиная верстать страницу, пока не написаны стили, но готовится разметка по макету, нужно часто переключаться в браузер и проверять, что размечено. Это долго и неудобно.
Плагин HTML
Preview https://marketplace.visualstudio.com/items?itemName=tht13.html-preview-vscode решает эту проблему и экономит
массу времени — размеченную страницу видно прямо в окне VS Code,
и превью меняется сразу после очередного сохранения HTML-файла. Для
включения предпросмотра нужно нажать ctrl+k v в Windows
или cmd+k v в OS X.
· LiveServer — экономим время на обновлении страницы
Если с разметкой всё понятно, то сразу смотреть страницу со стилями и JavaScript лучше в браузере. Но если обновлять страницу вручную не хочется, используйте расширение LiveServer https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer .
LiveServer запускает сервер прямо в редакторе кода — после этого результат видно сразу после нажатия кнопки «Сохранить».
· Prettier — экономим время на оформлении кода
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode .
Prettier может:
ü перепечатает код за вас
ü выставить отступы,
ü перенести скобки,
ü поддерживает код
ü разметку на основных языках, которые могут встретиться вам во время работы над проектом — HTML, CSS, JavaScript, Markdown, JSON, JSX, Less.
· Auto Rename Tag — экономим время на поиске парных тегов
С Auto Rename Tag https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag можно быстро переименовать только открывающий тег, а закрывающий найдётся сам и переименуется автоматически.
· Colorize — экономим время (и нервы) на проверке, какой там цвет в макете
Расширение Colorize https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize —показывает, какие там цвета в CSS, Less или SASS-файле.
Список использованных статей:
1. Как написать и запустить HTML в VS Code
2. Горячие клавиши VS Code, которые ускорят вашу работу
3. Полезные плагины VS Code для верстальщика
4. Обзор Visual Studio Code https://htmlacademy.ru/blog/boost/tools/vscode
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.