

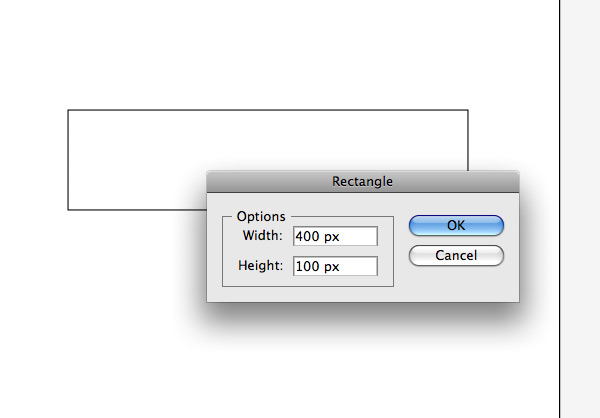
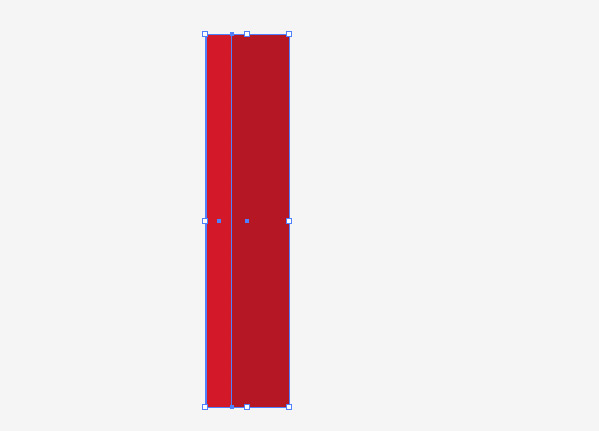
Создайте документ 600 ? 500, RGB, единицы измерения — пиксели. Выберите инструмент Прямоугольник (M), щелкните на документе, в открывшемся окне Параметры задайте размеры 400 х 100 пикселей и нажмите ОК.

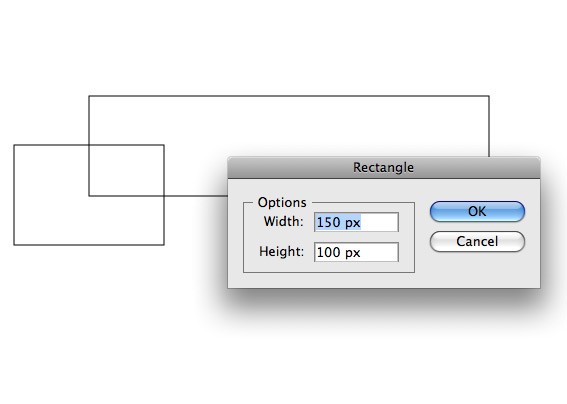
С помощью инструмента Прямоугольник (M) нарисуйте боковые части ленты. Включите инструмент, сделайте щелчок на документе, в окне Параметры задайте размеры 150 х 100 пикселей и нажмите ОК.

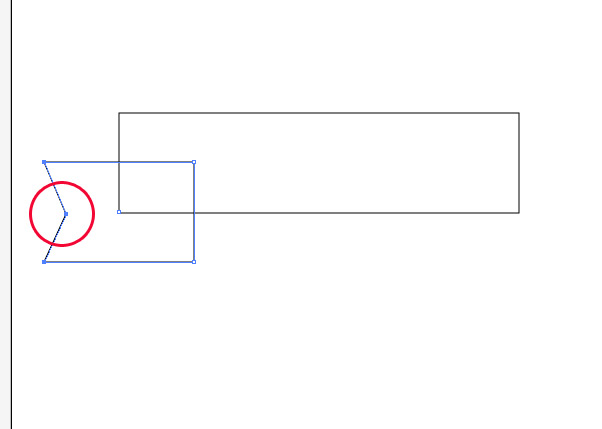
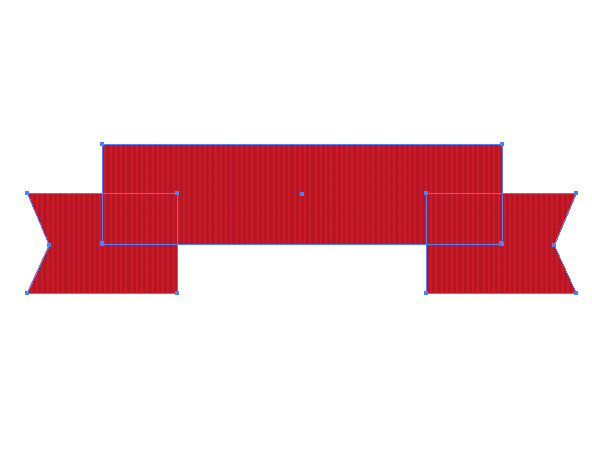
Выберите инструмент Перо (P) и посредине левой стороны прямоугольника добавьте опорную точку. С помощью инструмента Прямое выделение (A) перетащите опорную точку так, как показано на рисунке, чтобы конец ленты получился разрезанным.

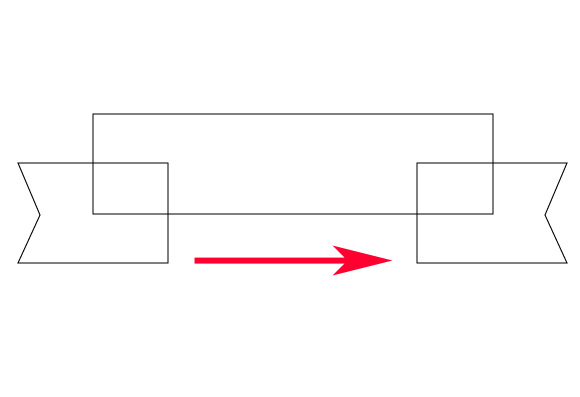
Выделите конец ленты и создайте зеркальную копию. Для этого включите инструмент Зеркальное отражение (О), при нажатой клавише Alt сделайте щелчок в центре главного прямоугольника, в открывшемся окне выберите Вертикальная и нажмите копировать. Выделите оба конца и отодвиньте на задний план (Ctrl + Shift + открывающая квадратная скобка).

А теперь создадим для ленты узор. Он может быть каким угодно, по желанию. Я хочу, чтобы лента была полосатой, поэтому нарисовала небольшой прямоугольник, скопировала его, вклеила вперед (Ctrl + C, Ctrl + F) и уменьшила ширину. Прямоугольники я залила красным цветом разных оттенков — один светлее, другой темнее. Выделите их и перетащите в палитру Каталог цветов, чтобы создать фон.

Залейте ленту созданным узором. Посмотрите, нравится вам или нет. Если нравится, значит, самое время добавить еще несколько элементов.

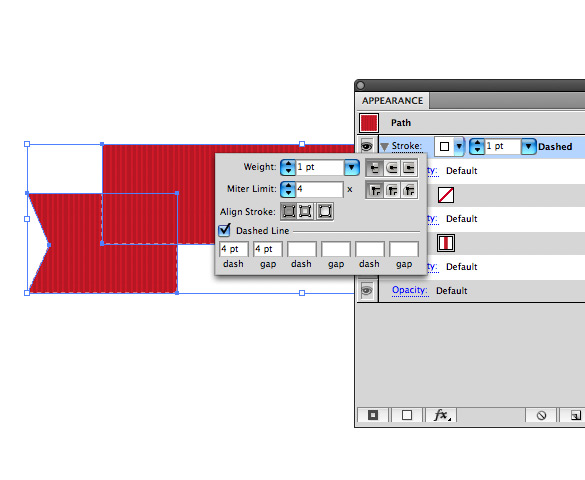
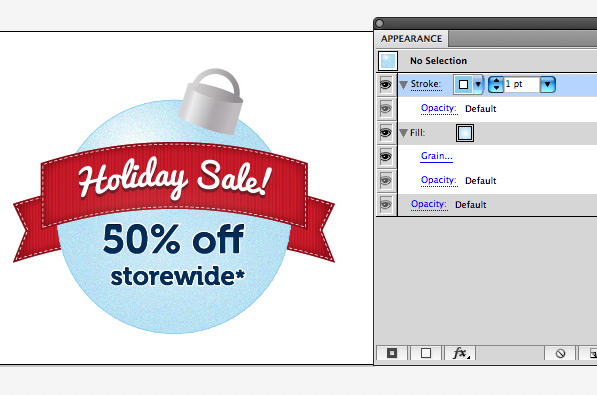
Выделите ленту и в палитре Внешний облик нажмите кнопку Добавить новую обводку. Задайте для нее Толщину 1 пункт, Предел 4 пункта, поставьте галочку возле команды Пунктирная линия, для пробела и штриха задайте по 4 пункта и выберите для обводки светлый цвет (я использовала белый).

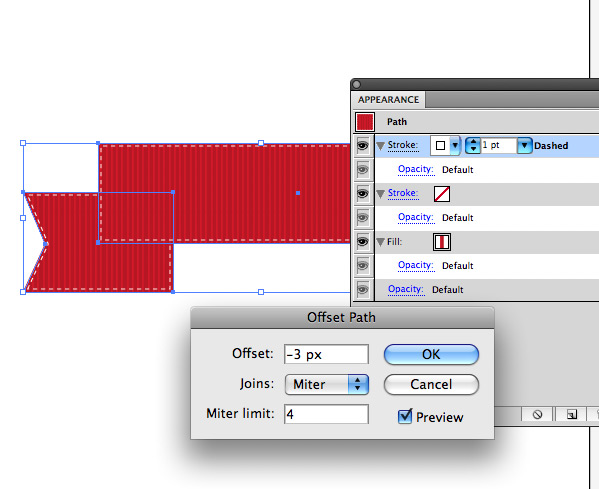
В палитре Внешний облик выделите строку Обводка, нажмите кнопку «fx», выберите из списка команду Контур > Создать параллельный контур и в поле Смещение введите -3 пикселя.

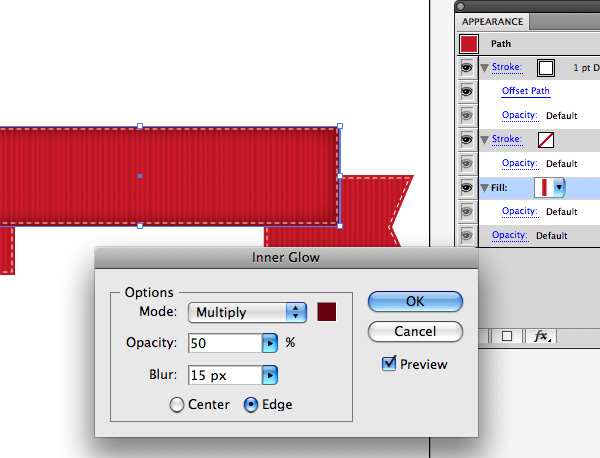
Выделите строку Заливка, нажмите кнопку «fx» и выберите из списка команду Стилизация > Внутреннее свечение. В качестве цвета выберите основной цвет ленты, но темного оттенка (я использую темно-красный), непрозрачность установите — 50%, режим — Умножение, размытие — 15 пикселей.

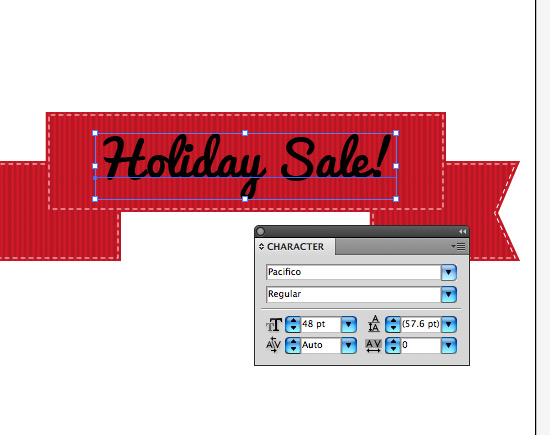
А теперь можно добавить текст! Я выбрала замечательный шрифт Pacifico, кегль — 48 пунктов. В зависимости от шрифта и текста, кегль придется подбирать под размер ленты. Если вам нравится этот шрифт, его можно бесплатно скачать на сайте www.fontsquirrel.com/fonts/pacifico.

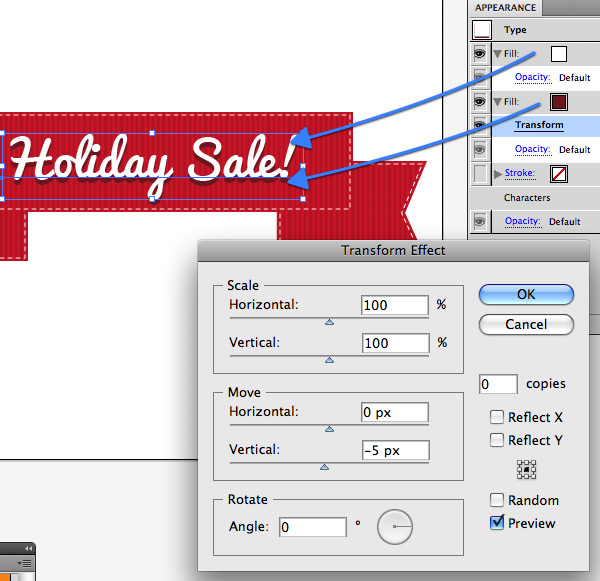
Выделите текст и в палитре Внешний облик добавьте белую заливку. А затем цвет тени. Цвет для тени выберите такой же, как цвет ленты. Тот оттенок, который темнее (у меня темно-красный). В палитре цвет тени должен находиться под белой заливкой текста. Выделите его строку (текст тоже должен быть выделен, иначе эффект не будет применен), нажмите кнопку «fx», выберите из списка команду Исказить и трансформировать > Трансформировать. Перетащите слой на -5 пикселей по вертикали и нажмите ОК. Текст получится с тенью.

На данном этапе ваша лента должна выглядеть примерно так. И пришел черед ее изогнуть. Выделите текст и основную часть ленты и сгруппируйте их (Ctrl + G). Затем выделите боковые части ленты и тоже сгруппируйте. И теперь ваша лента состоит из двух групп.

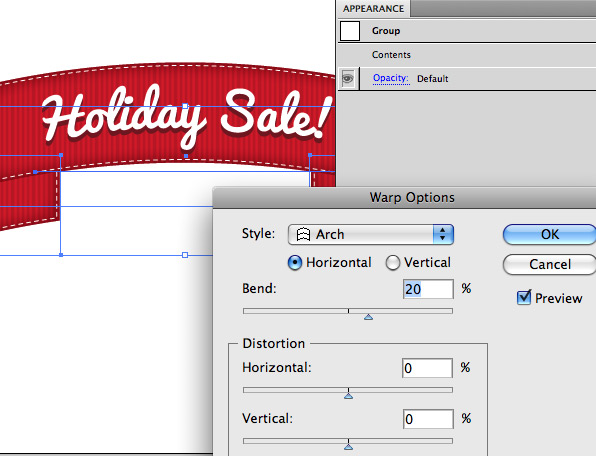
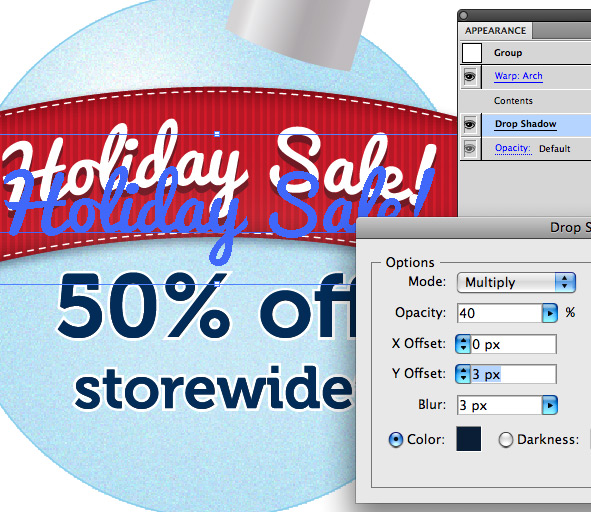
Выделите обе группы инструментом Выделение (V). В палитре Внешний облик нажмите кнопку «fx» и выберите из списка команду Деформация (Warp) > Арка. Установите изгиб 20% и нажмите ОК. И ленту мы изогнули.

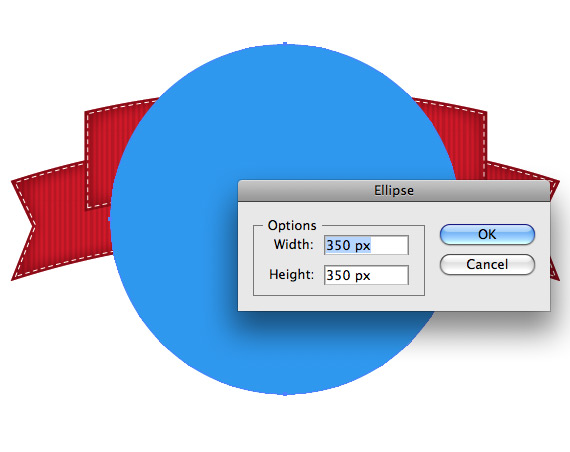
Включите инструмент Эллипс (L), сделайте щелчок на документе и в открывшемся окне задайте размеры 350 ? 350 пикселей, создав круг.

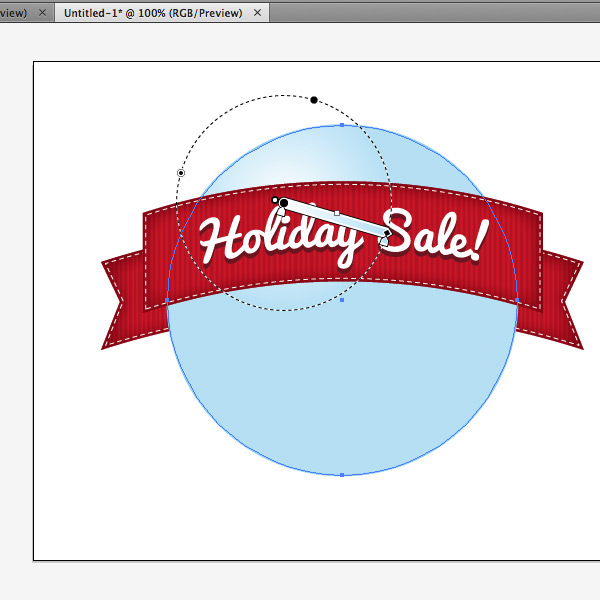
Выделите круг и отодвиньте его назад, за основную часть ленты (Ctrl + открывающая квадратная скобка). Разместите его так, как на рисунке ниже.

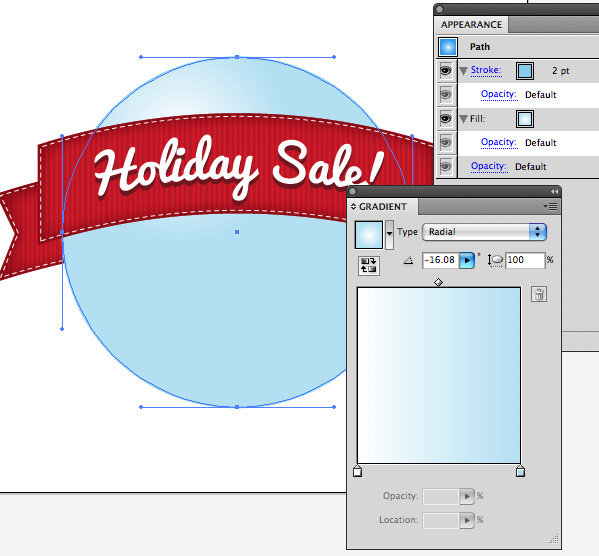
Выделите круг и примените к нему радиальный градиент с переходом от светлого цвета к более темному. Я для своего круга выбрала цвета белый и светло-голубой. Но вы можете использовать любые цвета. Главное, чтобы они были светлее цвета ленты (тогда будет хорошо выделяться текст). В палитре Внешний облик добавьте для круга обводку толщиной 1 или 2 пункта. Цвет выберите немножко темнее градиента.

На рисунке ниже видно, как я расположила свой градиент. Отредактировать градиент можно в любое время. Просто выделите круг и включите инструмент Градиент (G), чтобы можно было его подвигать и что-то изменить.

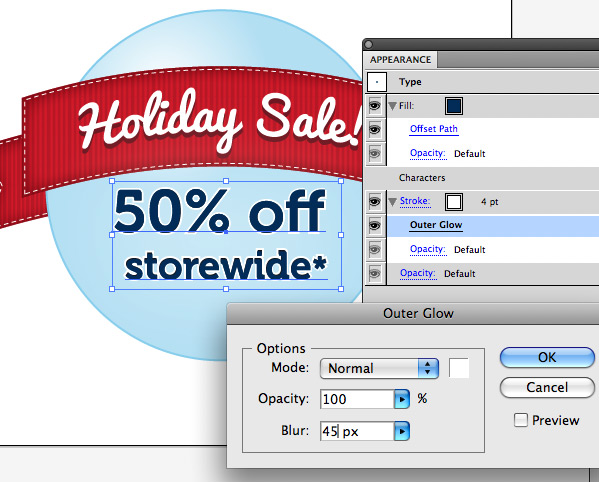
Ну какая распродажа без привлекательной скидки. Поэтому ниже я добавила текст. Шрифт — «Museo Slab 500». Он тоже бесплатный, и его можно скачать вот отсюда www.fontspring.com/fonts/exljbris/museo-slab (только нужно зарегистрироваться).
Примечание: Этот дизайн я создаю без больших усилий, поэтому, чтобы сбалансировать текст, я разделила его на две строки и размер шрифта на нижней строке уменьшила. А было бы гораздо лучше хорошо выровнять эти две строки и использовать кернинг и трекинг. Но сегодня у нас нет на это времени, впереди праздники!

Выделите текст, в палитре Внешний облик нажмите кнопку «fx» и выберите из списка команду Стилизация > Внешнее свечение. Цвет выберите светлый (я выбрала белый), режим установите Нормальный, размытие 45 пикселей. Больших изменений вы не увидите. Просто область за текстом станет немного светлее, и текст будет лучше выделяться.

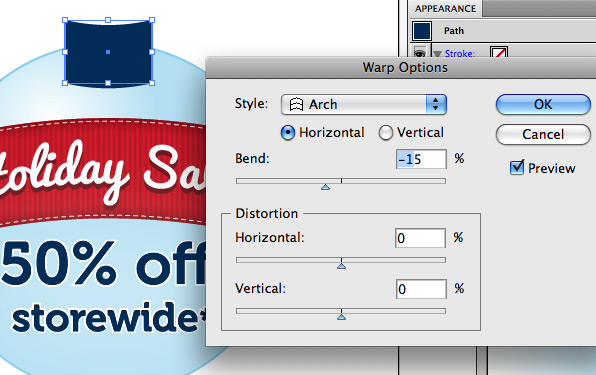
А теперь нарисуем для нашего круга подвеску, и он превратится в игрушку. Нарисуйте прямоугольник, выделите его, в палитре Внешний облик нажмите кнопку «fx» и выберите из списка команду Деформация > Арка. Изгиб установите -15% и нажмите ОК. После этого откройте меню Объект > Преобразовать Внешний облик. Так с ним будет легче работать.

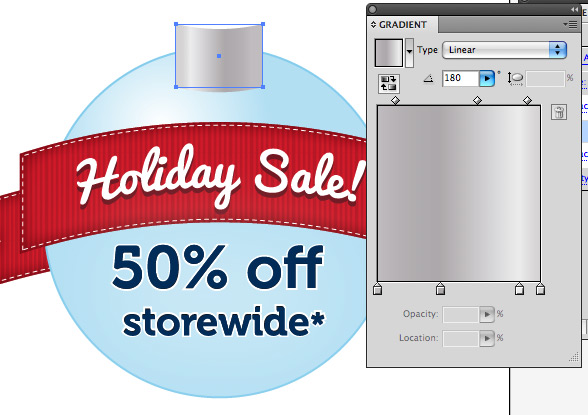
Добавьте линейный градиент. Примерно такой, как на рисунке ниже. Чтобы подвеска
выглядела металлической. Если хотите, чтобы она была золотистой, тогда вместо
серого цвета, выберите оттенки желтого и светло-коричневого.

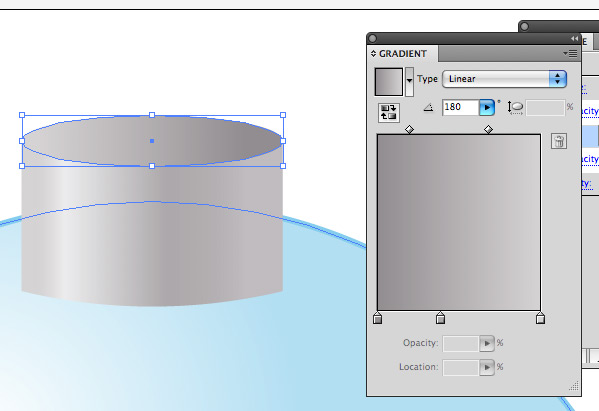
Выше нарисуйте эллипс, чтобы создать верхнюю часть подвески. Залейте его линейным градиентом. Для цвета возьмите промежуточный и темный оттенки предыдущего градиента (просто удалите самый светлый цвет).

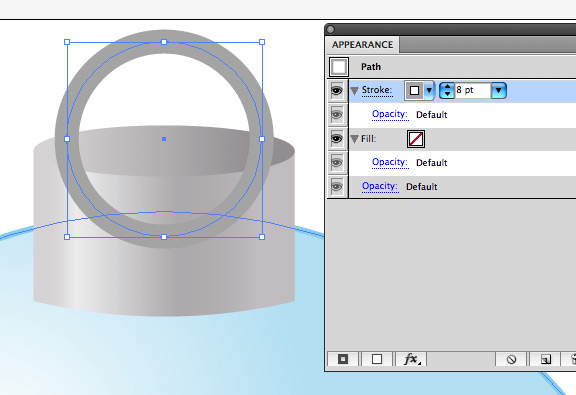
Нарисуйте круг с обводкой подходящей толщины (я выбрала 8 пунктов), включите Ножницы (C) и разрежьте круг на две половины, щелкнув точки справа и слева. Нижнюю половину удалите.

Чтобы сделать из обводки фигуру, откройте меню Объект и выберите команду Преобразовать. Залейте ее градиентом, который вы использовали для подвески (см. Шаг 13).

Это основа дизайна для предпраздничной распродажи. Затем, чтобы сделать круг чуточку в стиле ретро, и он сочетался с лентой, я добавила эффект Зерно.

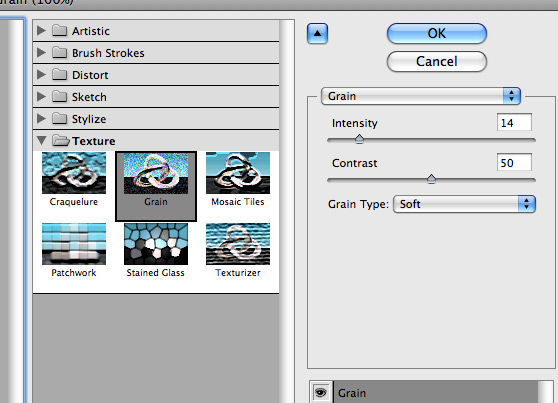
Чтобы добавить текстуру, нажмите кнопку «fx» в палитре Внешний облик и выберите из списка команду Текстура > Зерно. Установленные параметры видно на рисунке ниже. Поиграйте с ними. И выберите тот вариант, который нравится вам.

И последнее. Я также уменьшила толщину обводки до 1 пункта, так как с толщиной 2 пункта она сильно выделялась. А также расположила по-другому подвеску, чтобы было красивее.

Примечание: Эффекты растеризации лучше всего добавлять после того, как основной дизайн уже готов. Потому что они часто замедляют работу компьютера. И может зависнуть программа.
От ленты и подвески можно отбросить тень. Для этого выделите основную часть ленты, нажмите кнопку «fx» в палитре Внешний облик и выберите из списку команду Стилизация > Тень. Чтобы сохранить мягкость оттенков, я выбрала темный оттенок основного цвета (в данном случае темно-синий), установила режим Умножение, непрозрачность 40%, смещение 3 пикселя и размытие тоже 3 пикселя.

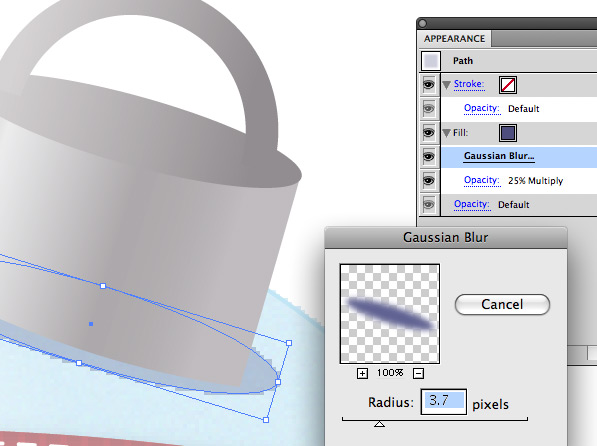
Чтобы отбросить тень от подвески, я нарисовала эллипс, залила его промежуточным оттенком основного цвета (в данном случае средним между серым и голубым) и отодвинула назад, за подвеску (Ctrl + открывающая квадратная скобка). После этого выделите тень, нажмите кнопку «fx» в палитре Внешний облик и выберите из списка команду Размытие > Размытие по Гауссу. Установите радиус 3.7 пикселя (или любой другой, который хорошо смотрится в окошке просмотра). И нажмите ОК.

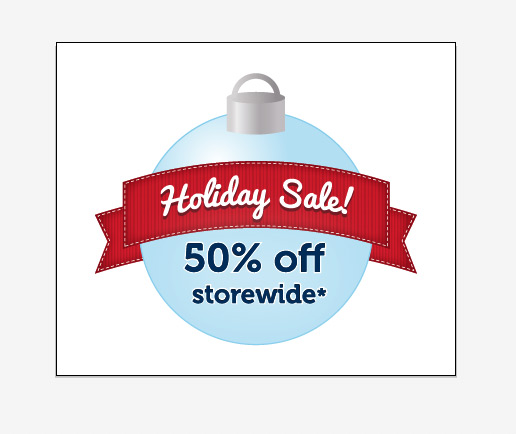
Поэкспериментируйте с разными цветами и шрифтами и выберите то, что вам нравится. Если хотите изменить угол наклона ленты, то перед тем как ее подвинуть, откройте меню Объект и выполните команду Преобразовать внешний облик, так как эффект Деформация может непредсказуемо измениться. Прежде чем преобразовать ленту, обязательно сохраните копию. Потому что после преобразования вы уже не сможете ее редактировать. Надеюсь, вам понравился мой урок.


Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.