

Начнем с использования инструмента Прямоугольник с Закругленными Углами (Rounded Rectangle Tool). Нарисуйте прямоугольник, похожий на изображенный на рисунке.
Совет: Вы можете регулировать радиус углов, удерживая стрелку вверх или вниз, в то время как вы рисуете фигуру.

Нарисуйте три небольших формы внутри прямоугольника.

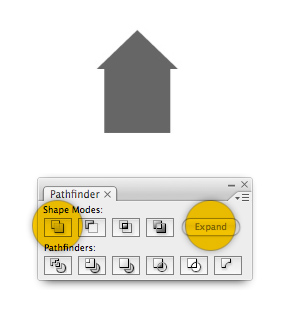
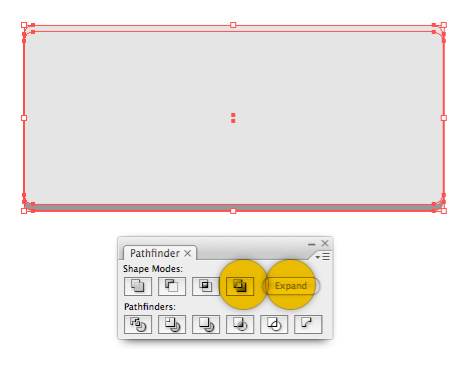
Используйте опцию Следопыт (Pathfinder), чтобы обрезать прямоугольник с одного края таким образом, чтобы только два верхних угла имели закругленные углы. Поместите формы друг на друга и нажмите Вычесть из Области Формы(Subtract from the Shape Area) после нажатия кнопки Расширить (Expand), как показано ниже.

Поместите форму в нижнюю часть, а затем скопируйте и разместите копию в верхней части, повернув её на 180 градусов.

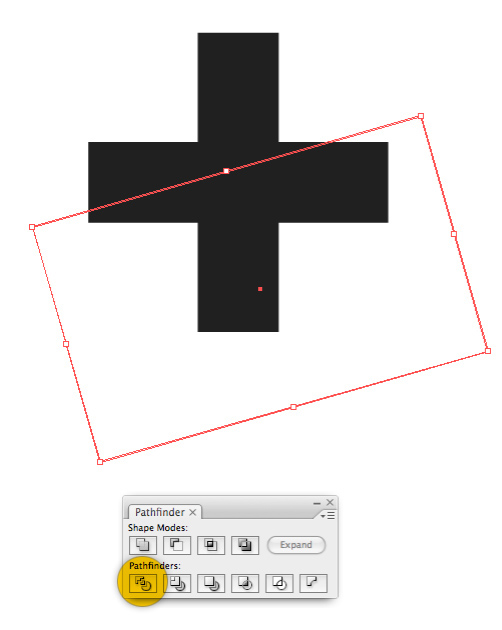
Продолжайте использовать простые формы для составления основной части джойстика. Для того, чтобы нарисовать манипулятор направления, создайте два прямоугольника поверх друг друга на разных слоях и объедините их с помощью панели Следопыт (Pathfinder).

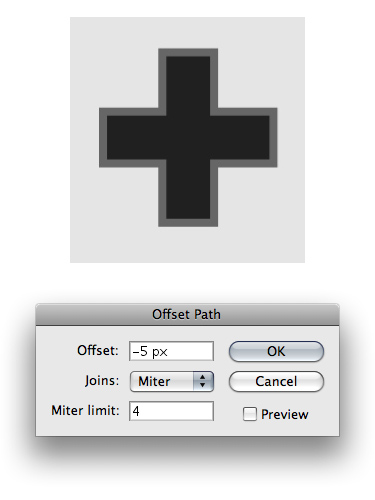
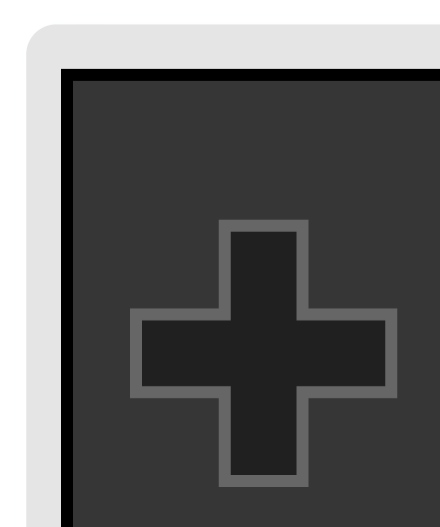
В зависимости от того, с какой формой вы работаете, уменьшение и увеличение форм может быть не таким простым, как хотелось бы, если делать это обычным способом. Так, например, происходит в случае работы с манипулятором направлений, как показано ниже. Если вы просто скопируете крестик, вставите и масштабируете его, то процесс размещения будет не простым – нужно будет поместить его так, чтобы были равные расстояния с каждой стороны, что требует определенных усилий. Используя описанный ниже метод, вы узнаете, как можно легко создать и разместить уменьшенную копию сложной формы.
Выберите объект и перейдите к Объект (Object) -> Контур (Path)-> Смещение Контура (Offset Path). Далее введите желаемое значение для Смещения (Offset) и нажмите кнопку ОК.

Проделайте предыдущий шаг (уменьшение со смещением) для прямоугольника, двух средних кнопок и круга справа.

Сделайте уменьшение со смещением и для основного прямоугольника (который является основой джойстика) тоже.

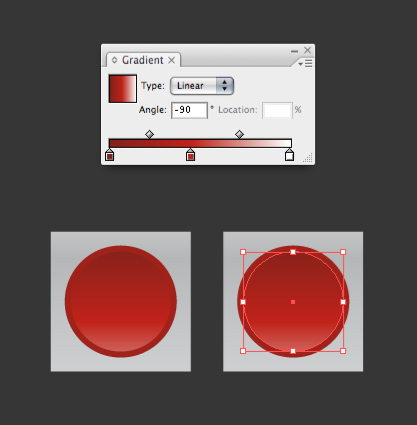
Теперь будем работать с мелкими деталями. Используя градиент красного и белого, заполните круги как показано на рисунке. Обратите внимание, что мой градиент имеет три составляющие: белый, красный и темно-красный. Темно-красный цвет – незначительная деталь, которая позволит вам придать кнопке более динамичный вид. Это может быть не заметно на первый взгляд, но на самом деле это имеет значение.

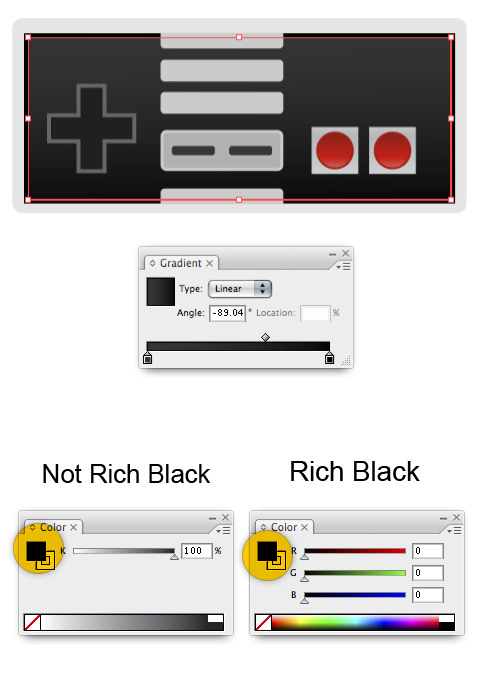
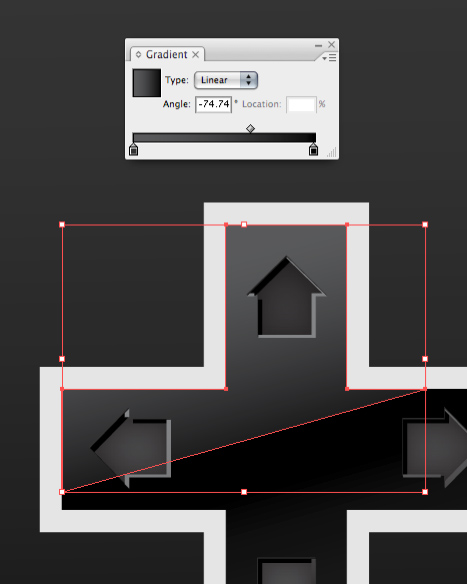
Придайте фону джойстика градиент от серого к черному. Убедитесь, что вы используете черный в шкале RGB (Rich Black), а не в черно-белой шкале. Это можно проверить: должны стоять значения для всех величин: «R,» G,» и»B». Установите нулевые значения для всех величин «R,» G,» и»B».
Примечание: Если вы собираетесь в будущем напечатать это изображение на футболке, используйте шкалу CMYK. В этом случае черному цвету соответствуют параметры: C=40, M=30, Y=20 and K=100. На рисунке ниже мы привели параметры для черного цвета в шкале RGB.

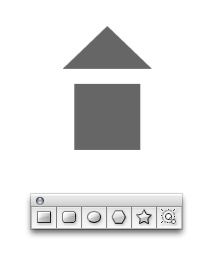
Нарисуйте стрелочки, которые будут указывать направления на манипуляторе направлений, используя простые формы. Используйте инструмент Звезда (Star Tool) чтобы нарисовать треугольник.
Совет: Установите количество точек для инструмента Звезда (Star Tool), нажав на стрелочки «вверх» или «вниз» на клавиатуре, когда рисуете звезду.

Выровняйте фигуры по вертикали и нажмите кнопку Добавить к Области Формы (Add to Shape Area), как показано ниже, после нажатия кнопки Расширить (Expand).

Расположите стрелки на манипуляторе направлений. Используйте палитру Выравнивание (Align Palette) чтобы обеспечить безупречное выравнивание линий.

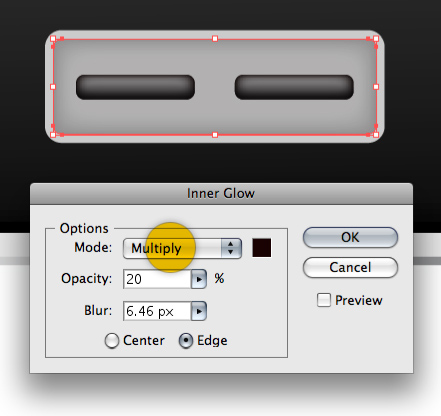
Создайте еще внутренний прямоугольник и две кнопки с эффектом внутреннего свечения. Для этого перейдите к Эффекты (Effect) -> Стилизовать (Stylize) -> Внутреннее Свечение (Inner Glow).
Убедитесь, что цвет заливки обеих кнопок достаточно светлый, чтобы внутреннее свечение было заметно. Также вам следует убедиться, что вы выбрали режим Усиление (Multiply).

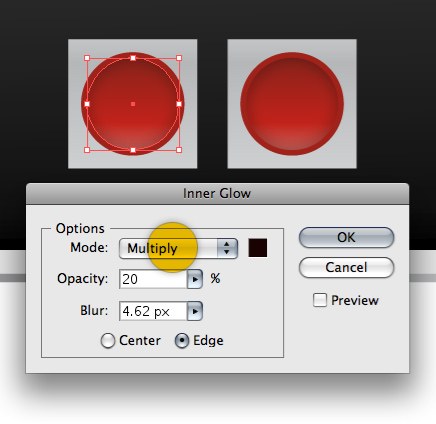
Сделайте то же самое для самого внутреннего круга и для других кнопок.

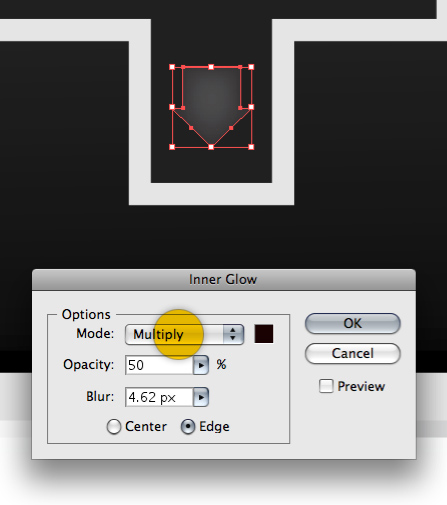
Теперь вернемся к стрелкам. Измените Прозрачность и Размытие (Opacity and Blur), чтобы установить Внутреннее Свечение (Inner Glow) для каждого элемента, который вы добавляете.

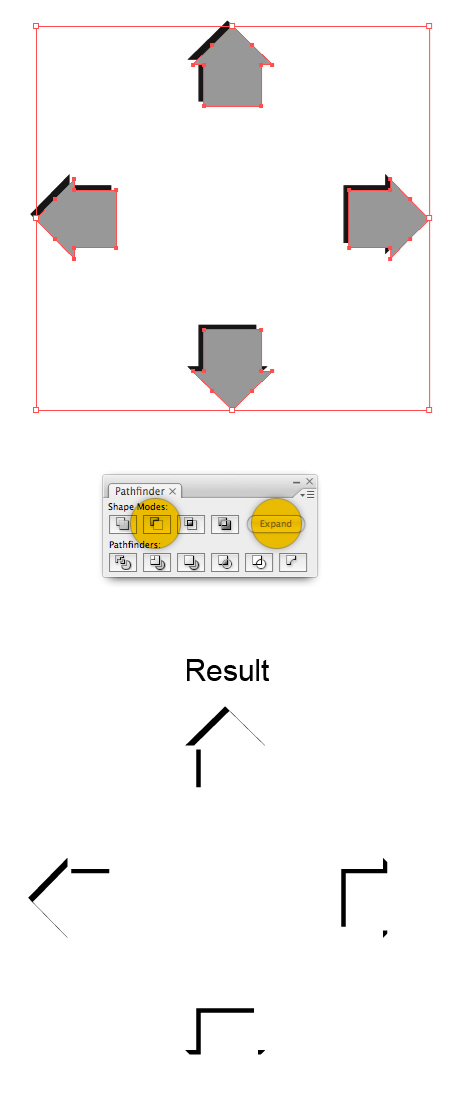
Чтобы быстро придать освещение для краев стрелок, для начала выберите все четыре стрелки и объедините их, используя опцию Следопыт (Pathfinder), используя функцию Добавить к Области Формы (Add to Shape Area). После этого, скопируйте стрелки и немного сдвиньте их так, как показано ниже. Выберите два набора стрелок и снова нажмите на кнопку Вычесть из Области Формы (Subtract from Shape Area), после нажатия кнопки Расширить (Expand).

Чтобы добавить реалистичности общему впечатлению от джойстика, добавим отражение к манипулятору направления. Нарисуйте прямоугольник и слегка поверните его. Поместите слой с прямоугольником поверх манипулятора, выберите обе формы и нажмите Разделить (Divide) на панели Следопыт (Pathfinder). Откройте Объект (Object) -> Разгруппировать (Ungroup). Удалите остатки формы вокруг манипулятора управления.

Придадим обеим половинкам манипулятора направлений легкий градиент. Помните, что следует использовать черный в палитре RGB вместо черно-белой палитры.

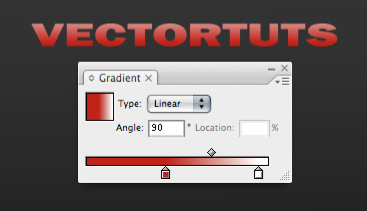
Добавьте немного текста по вашему выбору. Желая придать тексту градиент, вам для начала следует выбрать текст и открыть Символ (Type) -> Создать Обводку (Create Outlines). Теперь заполните текст градиентом по вашему выбору.

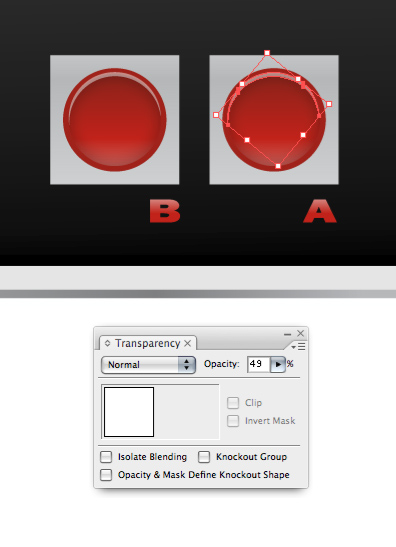
Создайте освещенные участки и для остальных кнопок таким же самым способом, как мы создавали более светлые участки для стрелок манипулятора направления. Начинайте с перекрытия двух кругов.

Разместите освещенные участки поверх кнопок и настройте прозрачность (Opacity) примерно 50%.

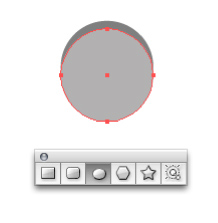
Для создания более ярких световых пятен внизу кнопок, начнем с рисования эллипса с помощью инструмента Эллипс (Ellipse Tool (L.)).

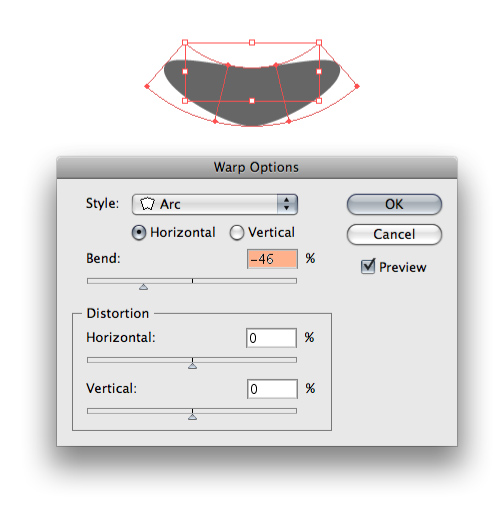
Откройте Объект (Object) -> Конверт Distort (Envelope Distort) -> Сделать с Деформацией (Make with Warp). Выберите Стиль Дуга (Arc) среди стилей в выпадающем меню и введите отрицательное значение для Связи (Bend). Нажмите кнопку ОК.

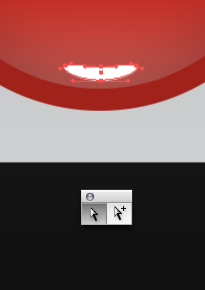
Используйте инструмент Прямое Выделение (Direct Selection Tool (A)) для точной настройки световых пятен и точек формы на кнопке.

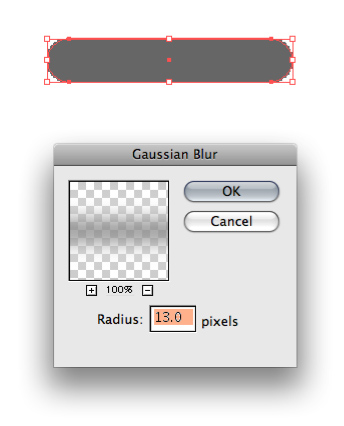
Мы можем создать реалистичные отбрасываемые тени для объектов путем размывания формы, которая похожа на объект, для которого мы рисуем тень. Создайте тень для двух кнопок посередине путем размытия прямоугольников с закругленными углами. Откройте Эффекты (Effects) -> Размытие (Blur) -> Размытие по Гауссу (Gaussian Blur).
Совет: Убедитесь, что вы работаете на той шкале, которой бы вы хотели, до того, как примените эффект размытия, поскольку для эффекта размытия нельзя менять никакие параметры в настройках программы Adobe Illustrator.

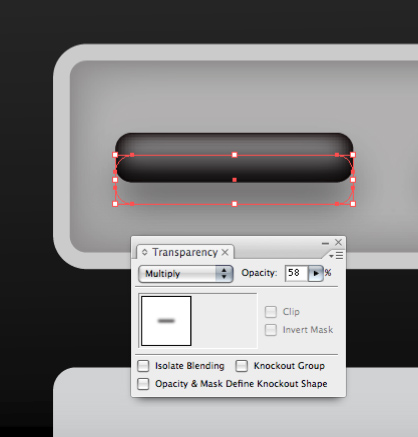
Поместите тень позади кнопок, установите режим Усиление (Multiply) и отрегулируйте значение для Непрозрачности (Opacity) примерно 50% (в панели Прозрачность (Transparency).

Создайте световые пятна и затемнения для верхней и нижней части джойстика, используя основную форму джойстика в качестве отправной точки.
Поместите обе формы поверх друг друга и в панели Следопыт (Pathfinder) выберите Исключить Перекрытие Областей Форм (Exclude Overlapping Shape Areas) после нажатия Расширить (Expand). Если вам нужно разделить формы после этого выберите Разделение (Devide) и затем откройте Объект (Object) -> Разгруппировать (Ungroup).

Поместите световые пятна в верхней части и затемнения в нижней части. Придайте каждой форме разреженный (Tenuous) градиент.

Для создания впечатления углубленной области, придайте форме небольшие световые пятна внизу и легкий градиент, который становится темнее вверху.

Для того, чтобы создать картридж для видеоигры используйте прямоугольники, который были объединены в качестве отправной точки.

Используйте прямоугольник с закругленными углами, как мы делали в нескольких предыдущих шагах, чтобы прорисовки деталей картриджа — этикетки.

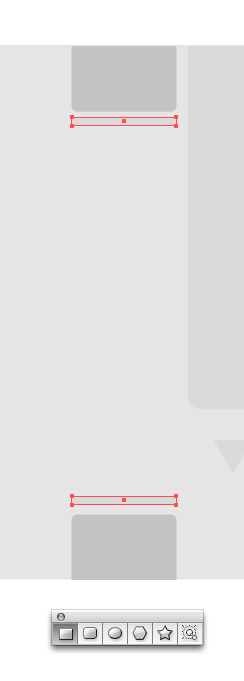
Для того, чтобы быстро создать несколько прямоугольников, просто нарисуйте два прямоугольника и разместите их на желаемом расстоянии друг от друга.

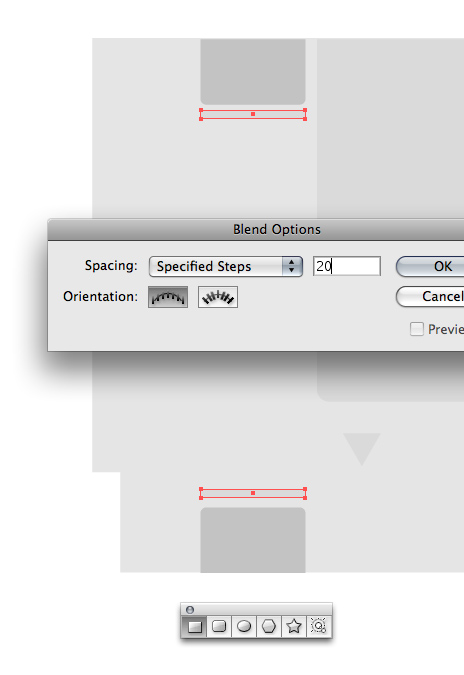
Выделите оба прямоугольника и откройте Объекты -> Смешивание (Blend) -> Параметры Смешивания (Blend Options). Выберите указанные шаги и введите число около 20. Нажмите ОК.

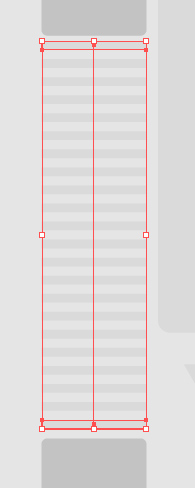
Откройте Объекты (Object) -> Смешивание (Blend) -> Сделать (Make) и результат будет выглядеть аналогично тому, как показано на рисунке ниже. Чтобы продолжить редактирование форм, вам нужно открыть Объекты (Object) -> Расширить (Expand).

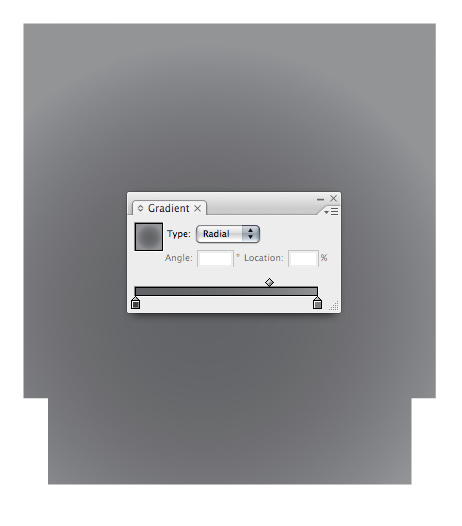
Придайте картриджу радиальный градиент.

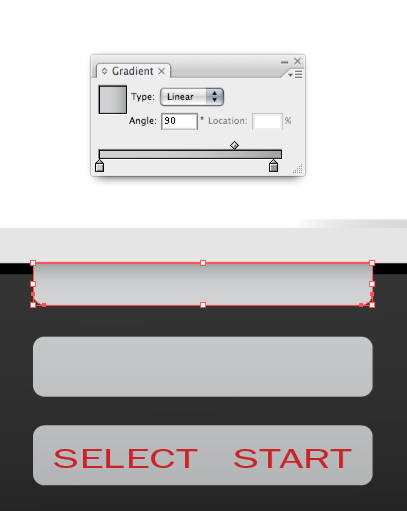
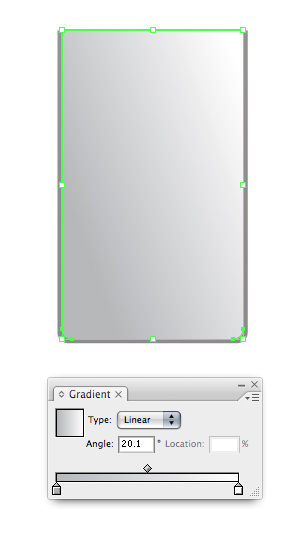
Этикетка также должна быть залита простым серо-белым градиентом.

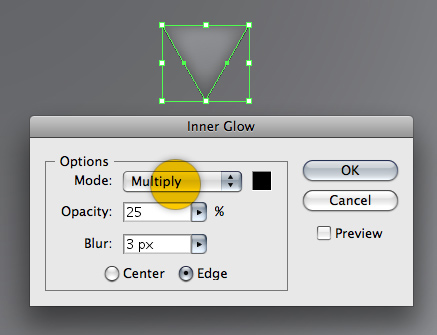
Придайте треугольнику внутреннее свечение, путем применения эффекта: Эффект (Effect) -> Стилизовать (Stylize) -> Внутреннее Свечение (Inner Glow).

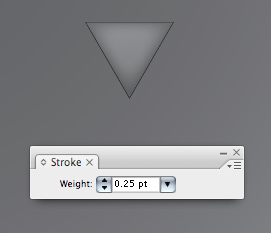
Добавьте тонкую обводку к треугольнику, используя Палитру Обводок (Stroke Palette).

Выберите группу прямоугольников и примените легкий градиент и для них тоже.

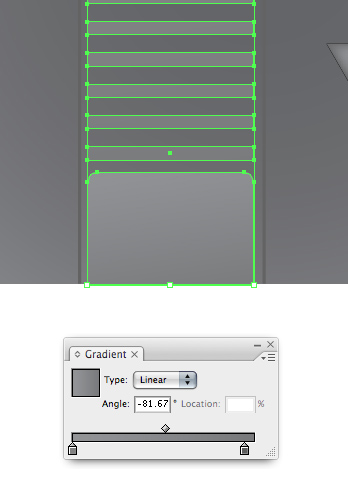
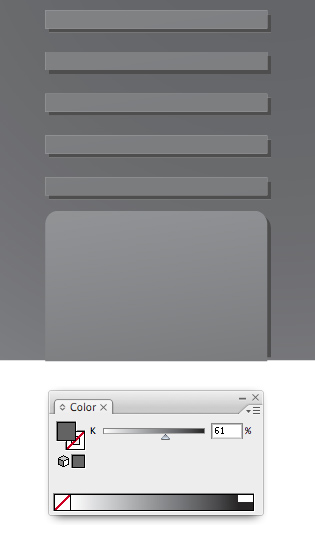
Придайте впечатление глубины. Дублируйте группу прямоугольников и заполните их темно-серым цветом. Поскольку мы не собираемся использовать интенсивный черный, вы можете не волноваться на счет использования палитры RGB.

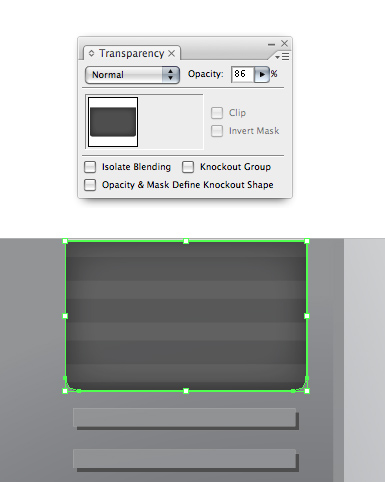
Выберите прямоугольник, который находятся возле верхнего края картриджа и придайте ему Прозрачность (Opacity) около 85%.

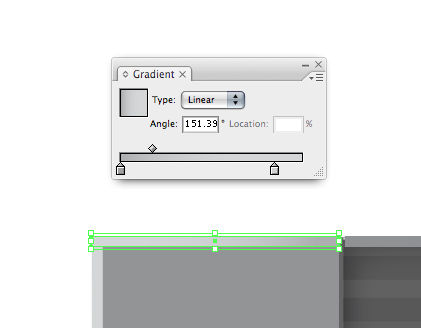
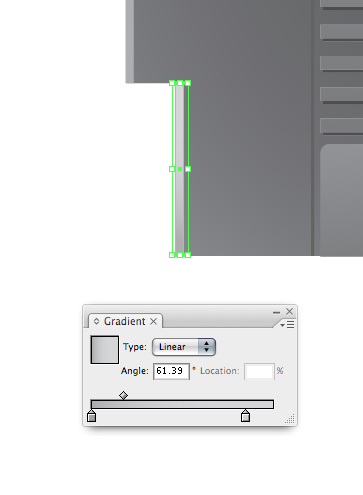
Добавьте немного светлого света краю картриджа, придав прямоугольнику слабый градиент.

Придайте градиент и боковой стороне тоже.

Создание пера легче, чем вам кажется. Используйте инструмент Карандаш (Pencil Tool (N)) и нарисуйте форму пера, как показано ниже на рисунке.

Нарисуйте области, которые разрезают перо, используя опять же инструмент Карандаш (Pencil Tool). Возможно будет проще нарисовать пару таких форм за один раз вместо прорисовки всех таких фигур сразу.

Используйте опцию Вычесть из Области Формы (Subtract From Shape Area) чтобы удалить все эти формы из основной части пера.

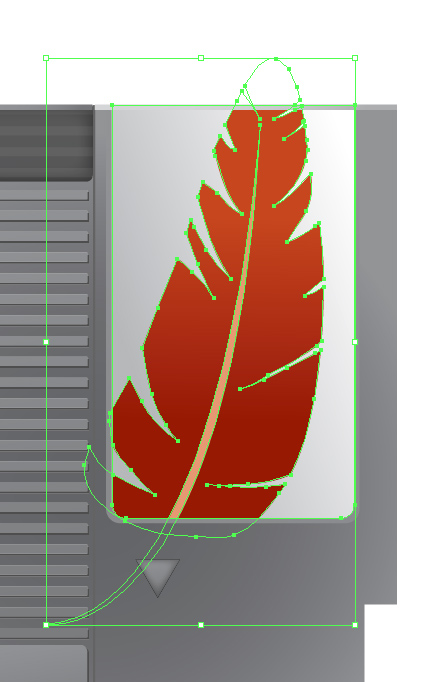
Используйте инструмент Перо (Pen Tool (P)) чтобы нарисовать среднюю часть пера и придайте перу ярко-красный градиент.

Вам практически не потребуется усилий, чтобы придать впечатление того, что перо является иллюстрацией на этикетке картриджа, если вы будете использовать следующую технику. Скопируйте этикетку картриджа и уберите обводку и заливку. Убедитесь, что эта форма находится впереди пера, выберите формы пера и картриджа и откройте Объект (Object) -> Обтравочная Маска (Clipping Mask) -> Сделать (Make). Теперь все что вне области картриджа будет убрано.

Теперь создайте фон с помощью инструмента Прямоугольник с Закругленными Углами (Rounded Rectangle Tool). Заполните его интенсивным голубым градиентом.

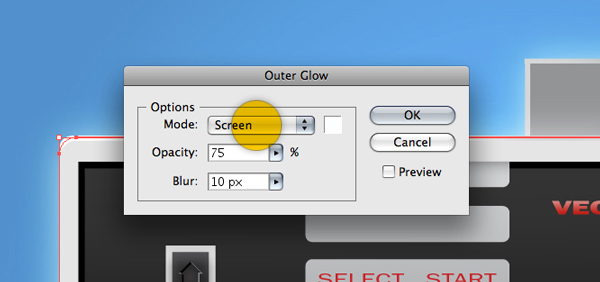
Выберите основные формы, которые составляют картридж и джойстик. Откройте Эффект (Effect) -> Стилизовать (Stylize) -> Внешнее Свечение (Outer Glow). Убедитесь, что Режим (Mode) установлен Экран (Screen), чтобы ваше внешнее свечение было заметно.

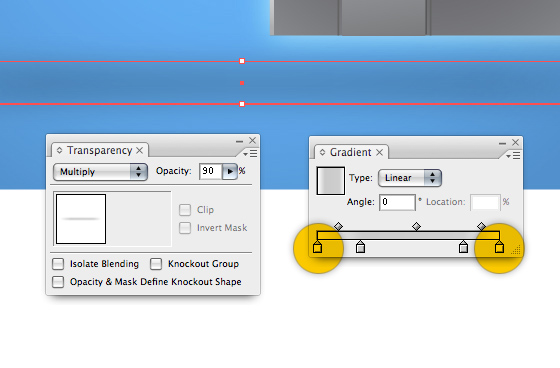
Создайте тень для джойстка и картриджа путем размытия прямоугольника, который заполнен градиентом, с белым цветом на обеих сторонах. На панели Прозрачность (Transparency) установите режим Усиление (Multiply) и установите значение Непрозрачности (Opacity) примерно 90%.

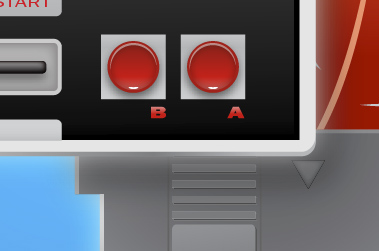
Закончите иллюстрацию размытием прямоугольника и размещая его позади картриджа. Это создаст впечатление того, что джойстик находится впереди картриджа.

Итак, вот ваш готовый рисунок. Поскольку поверхности и общий стиль джойстика и картриджа плоские и квадратные, этот стиль векторных иллюстраций работает великолепно.

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.