
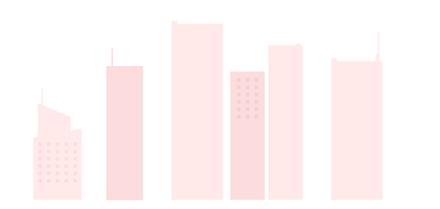
Создание плоского городского пейзажа в Adobe Illustrator
В сегодняшнем уроке я покажу вам шаг за шагом, как создать теплый городской пейзаж, используя несколько простых инструментов, таких как Rectangle Tool и Pathfinder из Adobe Illustrator.

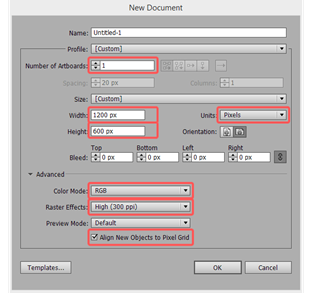
Если вы читали некоторые из моих предыдущих уроков, вы должны знать, что первое, что я обычно настраиваю при запуске новой иллюстрации, - это сам документ. Итак, запустите Illustrator и создайте новый документ со следующими настройками:
· Количество артбордов: 1
· Ширина: 1200 пикселей
· Высота: 600 пикселей
· Единицы измерения: пиксели
А из вкладки « Дополнительно »:
· Цветовой режим: RGB
· Растровые эффекты: Высокий (300ppi)
· Выровнять новые объекты по сетке пикселей:

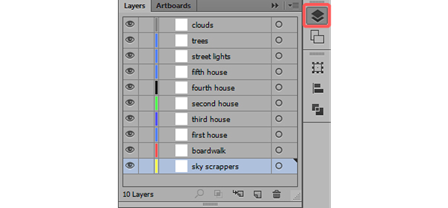
После того, как мы правильно настроим наш документ, нам нужно создать группу слоев (10, если быть более точным), которые помогут нам лучше контролировать процесс строительства.
Для этого перейдите на панель « Слои» и настройте их, используя следующие имена:
· небоскребы
· дощатый настил
· первый дом
· третий дом
· второй дом
· четвертый дом
· пятый дом
· уличные фонари
· деревья
· облака

Подсказка: если вам интересно, почему некоторые положения слоев инвертированы с точки зрения логической числовой точки зрения, вам не стоит беспокоиться, поскольку у нас есть некоторые элементы, проходящие через некоторые дома, которые заставляют нас размещать эти слои наверху.
Теперь, когда у нас все настроено, мы начнем прокладывать свой путь через каждый слой, блокируя все те, которые не используются, и сосредотачиваясь в основном на том, который есть под рукой.
Первое, что мы на самом деле создадим, будет фон, на котором находятся небоскребы.
Сначала убедитесь, что вы находитесь на нужном слое (небоскребы), и с помощью Rectangle Tool (M) создайте розоватую (#FFEBEB) форму 132 x 194px , которую мы будем располагать слева от нашего артборда, используя следующие координаты в Панель трансформации :
· X: 156 пикселей
· Y: 459 пикселей

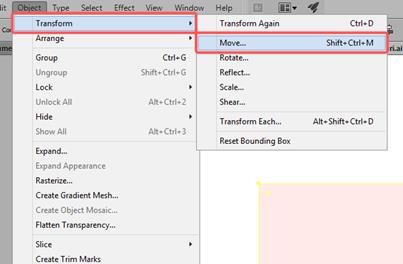
После того, как вы разместите фигуру, нам нужно отрегулировать ее левую верхнюю опорную точку, сдвинув ее на пару пикселей вниз. Для этого возьмите инструмент Direct Selection Tool (A), выберите его, а затем перейдите в Object> Transform> Move .

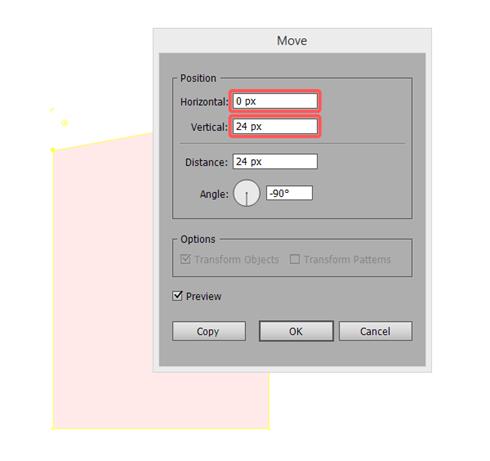
Должно появиться быстрое всплывающее окно с просьбой ввести значения для горизонтальной или вертикальной позиции . Мы введем 0 в первом поле и 24 в вертикальном .

Как вы можете видеть, наш левый угол теперь расположен немного ниже, и это именно то место, где мы этого хотим.
Создайте еще один прямоугольник размером 90 x 92 пикселя , расположите его (X: 147 пикселей, Y: 338 пикселей ), а затем, используя тот же трюк с инструментом « Перемещение» , опустите его верхнюю правую опорную точку примерно на 38 пикселей .
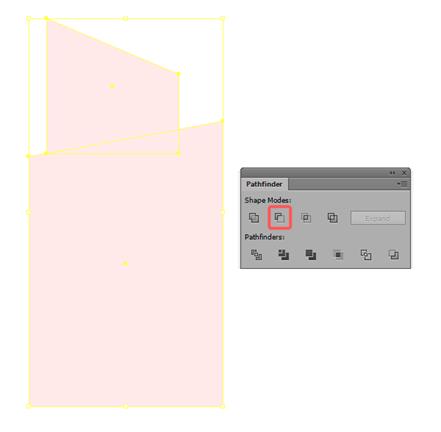
Выбрав оба созданных объекта, используйте функцию « Объединить» в Pathfinder, чтобы объединить их в одну фигуру.

Затем мы хотим добавить верхнюю антенну, создав прямоугольник размером 4 x 48 пикселей и расположив его с использованием следующих координат:
· X: 114px
· Y: 276 пикселей
Вы можете сгруппировать антенну или объединить ее, в зависимости от того, хотите вы оставить ее или нет, так что все зависит от вас.

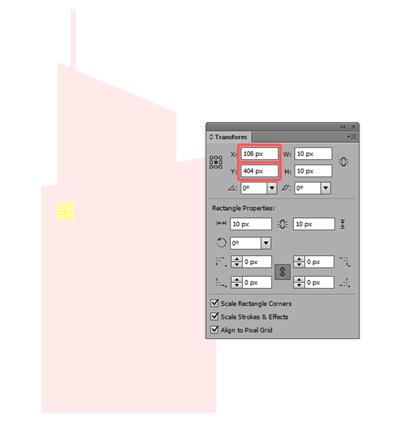
Чтобы закончить наш первый небоскреб, нам нужно добавить несколько окон к нему. Возьмите инструмент Rectangle Tool (M) и создайте квадрат размером 10 x 10 пикселей (#FCDEDE) и расположите его следующим образом:
· X: 108 пикселей
· Y: 404 пикс.

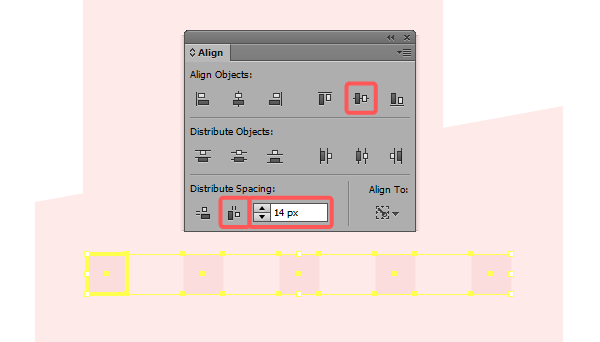
Теперь у нас есть наш первый элемент окна, который мы будем дублировать четыре раза, чтобы в итоге мы получили 5 объектов, которые мы будем вертикально выравнивать на расстоянии около 14 пикселей друг от друга с помощью панели « Выравнивание» .
Сначала создайте дубликаты, выбрав и затем удерживая клавишу Alt при перетаскивании влево (четыре раза), или с помощью метода копирования (Ctrl + C) вставки (Ctrl + F) .
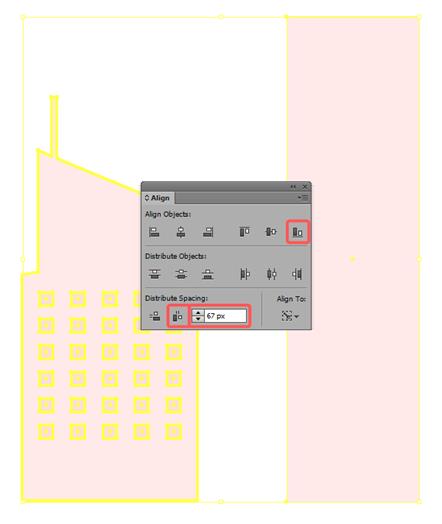
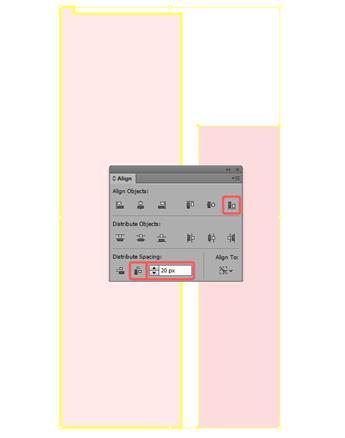
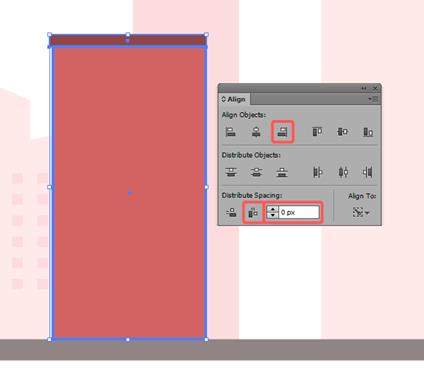
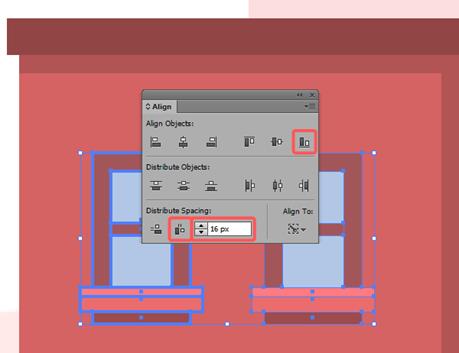
Когда у вас есть все пять из них, выберите их, а затем, щелкнув первый элемент слева, чтобы определить его как ключевой объект , используйте центр вертикального выравнивания и горизонтальное распределительное пространство следующим образом:

Выбрав все окна, нажмите Ctrl + G, чтобы сгруппировать их, а затем пять копий, которые мы будем располагать ближе к основанию на расстоянии примерно 10 пикселей друг от друга.

Как только вы разместите все окна, как на картинке выше, выберите их и небесный скребок и сгруппируйте их так, чтобы при случайном перемещении его элементы не разделялись.
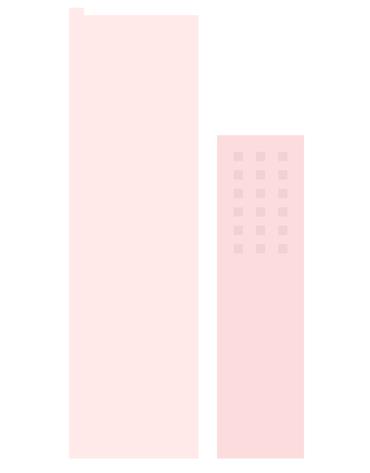
Для второго небоскреба мы создадим более темный (#FCDEDE) прямоугольник размером 100 x 366 пикселей , выровняв его снизу примерно на 67 пикселей от первого здания.

Добавьте антенну с помощью Rectangle Tool (M) и создайте объект размером 4 x 48 пикселей , расположив его по следующим координатам:
· X: 305 пикселей
· Y: 167 пикселей

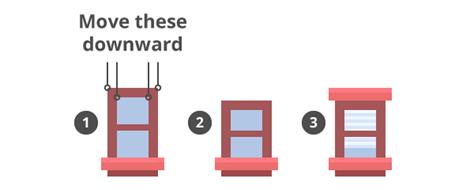
Для третьего здания создайте более высокий прямоугольник размером 140 х 480 пикселей и расположите его на расстоянии 78 пикселей от второго скребка. Измените его цвет на # FFEBEB, а затем добавьте меньший раздел размером 16 x 8 пикселей в верхнем левом углу.

Опять же, с помощью инструмента «Прямоугольник» (M) нарисуйте форму размером 94 x 350 пикселей , используйте более темный оттенок, чтобы закрасить его (#FCDEDE), а затем расположите его на расстоянии 20 пикселей от третьего здания.

Добавьте пару окон к структуре, создав немного более темный квадрат (# F0D3D3) размером 10 x 10 и расположив его, используя следующие координаты:
· X: 650 пикселей
· Y: 229 пикселей
Затем дублируйте его два раза и поместите копии в 14px от первого. Сгруппируйте все три окна и создайте пять повторяющихся строк, расположенных на расстоянии около 10 пикселей от первого ряда.

Не забудьте сгруппировать все окна и скребок с помощью комбинации клавиш Ctrl + G.
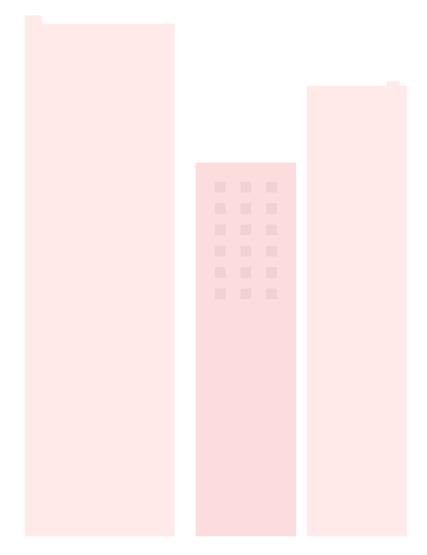
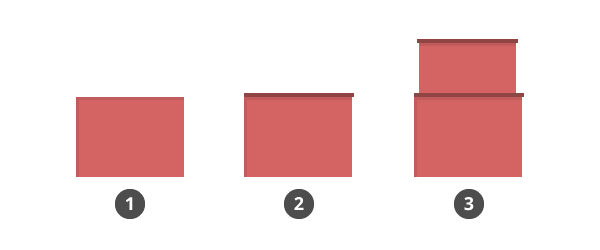
Для пятого здания создайте объект размером 94 x 422 пикселя , раскрасьте его, используя более светлый оттенок розового цвета (#FFEBEB), а затем расположите его на расстоянии примерно 10 пикселей от четвертого скребка, следя за тем, чтобы выровнять их снизу.
Добавьте меньший верхний раздел, создав прямоугольник размером 12 x 4 пикселя и расположив его следующим образом:
· X: 812 пикселей
· Y: 132 пикс.

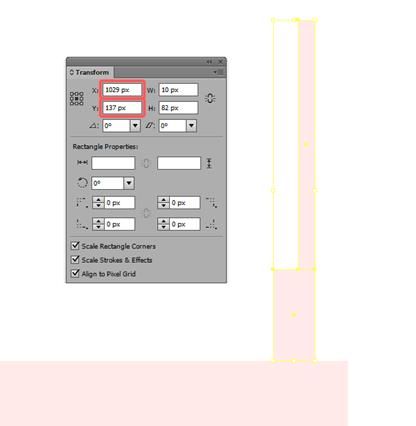
Для последнего скребка нарисуйте прямоугольник размером 140 x 378 пикселей , раскрасьте его, используя # FFEBEB, а затем отодвиньте его примерно на 77 пикселей от пятого здания. Добавьте верхнюю левую часть размером 16 x 8 пикселей , сохраняя тот же цвет, что и здание. Добавьте антенну, создав нижнюю более широкую секцию 10 x 22 пикселей, поверх которой мы добавим еще одну более высокую секцию 4 x 60 . Сгруппируйте два и расположите их, используя эти координаты:
· X: 1029 пикселей
· Y: 137 пикселей

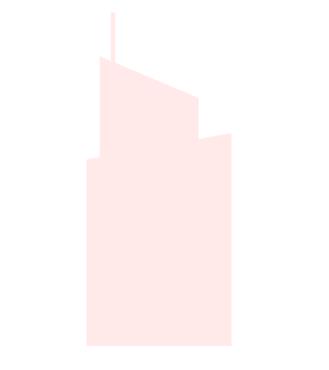
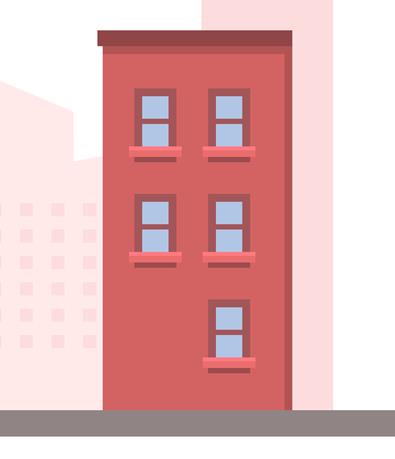
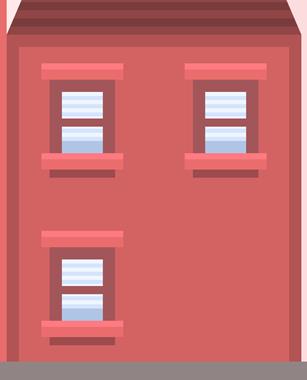
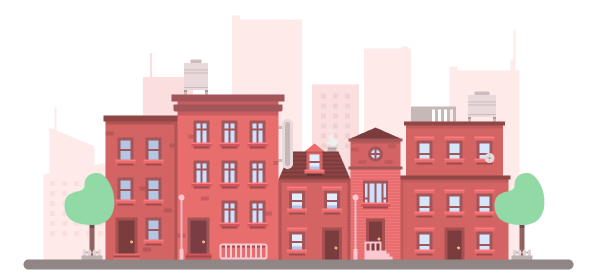
На этом этапе ваша иллюстрация должна выглядеть примерно так.

Как только вы закончили все скребки, пришло время перейти к слою дощатого настила.
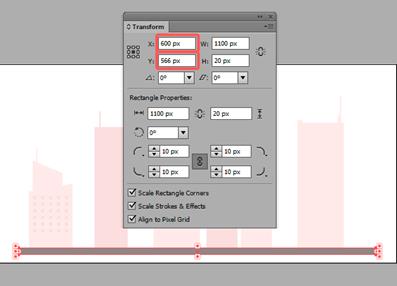
Это, наверное, самый простой шаг всего процесса иллюстрации. Используя инструмент Rounded Rectangle Tool, создайте форму размером 1100 x 20 пикселей с радиусом угла 10 пикселей .
Затем раскрасьте его, используя # 918686, и расположите его внизу скребков, используя панель Transform .
· X: 600 пикселей
· Y: 566 пикселей

На этом этапе нашего процесса мы начнем работать над небольшими красными домами, строя их один за другим.
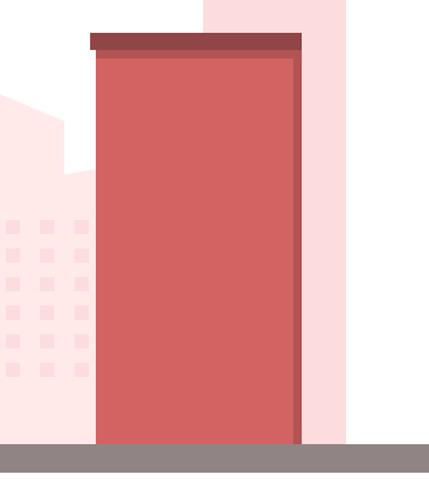
Убедитесь, что вы находитесь на первом слое здания , и после выбора инструмента «Прямоугольник» (M) создайте объект размером 144 x 276 пикселей , покрасив его темным красным оттенком (# D46363). Расположите его, используя эти координаты:
· X: 286 пикселей
· Y: 418 пикселей

Теперь, когда у нас есть базовая форма, пришло время добавить к ней некоторые детали, чтобы она выглядела как дом, а не как коробка.
Во-первых, давайте создадим секцию крыши, нарисовав прямоугольник размером 148 x 12 пикселей , раскрасив его с помощью # 914444 и поместив его прямо над объектом, который мы создали несколько минут назад, убедившись, что выровняли их по правому краю.

Добавьте несколько теней, создав прямоугольник размером 138 x 6 пикселей, который мы разместим прямо под крышей, и еще один прямоугольник размером 6 x 276 пикселей, который будет располагаться с правой стороны нашего дома. Используйте тот же # B35353 значение темнее цвета для обоих , а затем сгруппировать их с помощью Ctrl + G .

Далее нам нужно добавить окна, что будет довольно просто сделать.
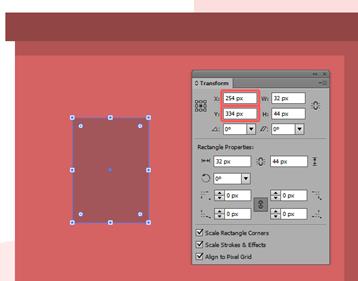
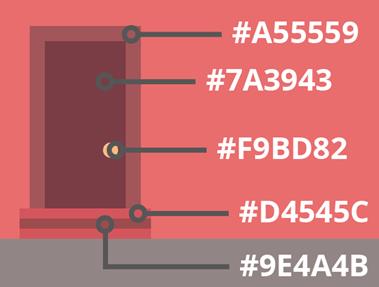
Возьмите инструмент Rectangle Tool (M) и создайте форму размером 32 x 44 пикселя (# A55559) и расположите ее, используя следующие координаты:
· X: 254 пикс.
· Y: 334px

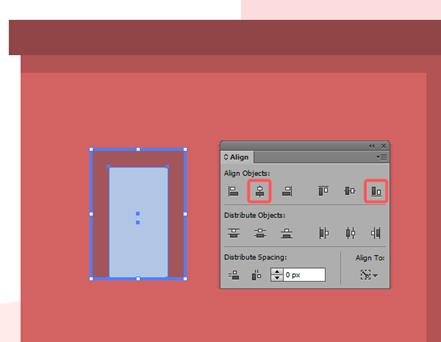
Теперь нам нужно добавить некоторые детали к нему. Опять же, используя Rectangle Tool (M), создайте еще одну фигуру размером 20 x 38 пикселей , раскрасьте ее с помощью # B2C7E6, а затем по центру снизу выровняйте ее по базовой форме окна.

Добавьте средний разделитель к стеклу, создав прямоугольник размером 20 x 4 пикселя и выровняв его по вертикали и горизонтали.

Создайте подоконник, нарисовав немного светлый (# EB6D6D) прямоугольник размером 40 x 8 пикселей и расположив его под базовой формой окна. Добавьте небольшую подсветку, создав меньшую форму размером 40 x 3 пикселя и выровняв ее по вертикали сверху по отношению к предыдущей.

Чтобы закончить наше маленькое окно, просто добавьте небольшую тень под порогом, нарисовав объект размером 32 x 4 пикселя и раскрасив его, используя # 9E4A4B.
Сгруппируйте все элементы окна ( Ctrl + G ), а затем создайте его копию, выделив, а затем удерживая нажатой клавишу «Alt» при перетаскивании вправо.
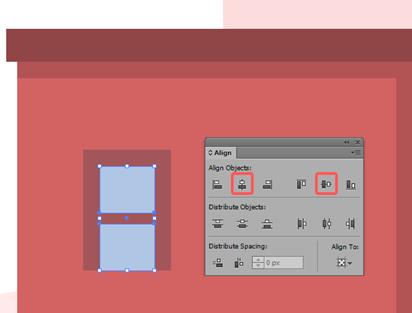
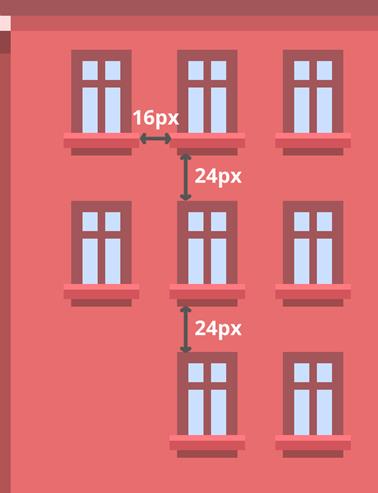
Выберите оба окна, убедившись, что щелкнули первое из них, чтобы сделать его ключевым объектом, а затем выровняли второе на расстоянии примерно 16 пикселей от него.

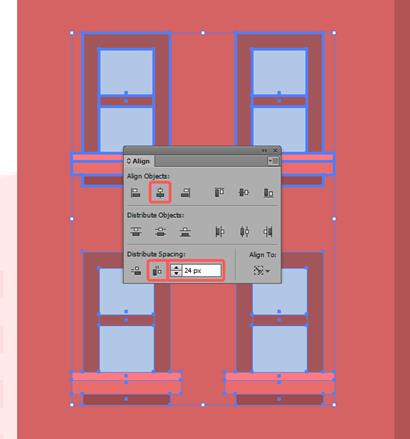
Еще раз сгруппируйте два окна, а затем, повторяя один и тот же метод дублирования, создайте еще один ряд внизу на расстоянии около 24 пикселей .

Для последнего окна нам нужно скопировать только один экземпляр из второй строки и расположить вниз на том же расстоянии 24 пикселя .

Теперь, когда у нас есть все наши окна, нам нужно добавить дверь, чтобы люди могли реально посмотреть на это и сказать, что это дом.
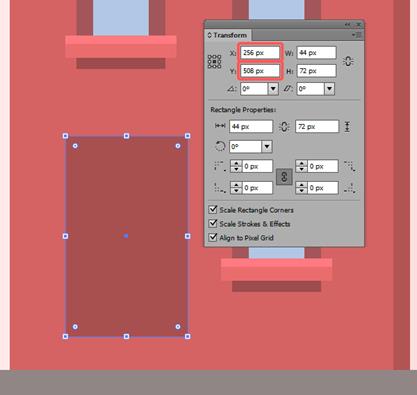
Создайте основную форму нашей двери, нарисовав темный прямоугольник размером 44 x 72 пикселя (# A84F4F) и расположив его, используя следующие значения:
· X: 256 пикселей
· Y: 508 пикселей

Добавьте внутренний раздел, создав объект размером 32 x 66 пикселей , раскрасьте его с помощью # 7A3939 и выровняйте по вертикали снизу по ранее созданной фигуре.
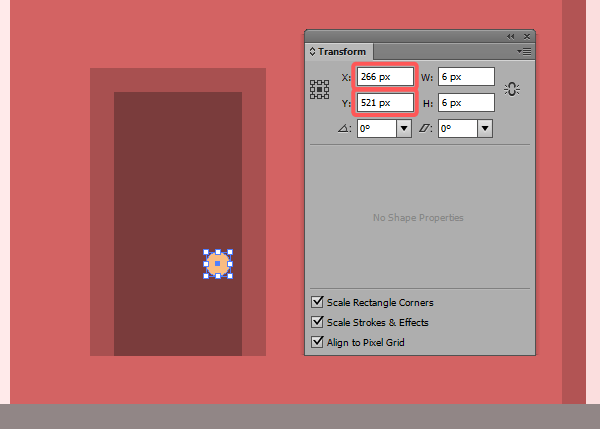
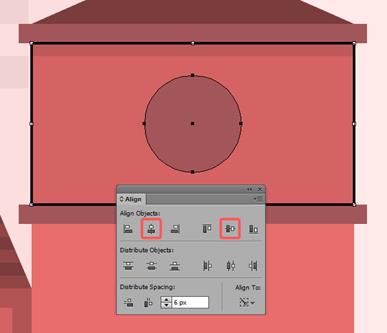
Затем, используя Ellipse Tool (L), создайте круг размером 6 x 6 пикселей, который будет действовать как наша дверная ручка, раскрасьте его в # F9BD82 и затем расположите его, используя следующие координаты:
· X: 266 пикселей
· Y: 521 пикселей

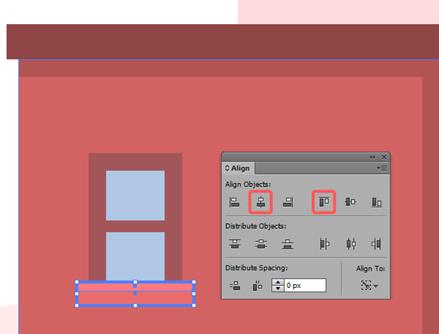
Чтобы закончить нашу дверь, просто создайте прямоугольник размером 52 x 12 пикселей, раскрасьте его в светло-красный (# EB6D6D) и поместите его под основную форму двери. Затем создайте еще одну меньшую форму размером 52 x 4 пикселя , раскрасьте ее, используя # 9E4A4B, и выровняйте ее по вертикали и горизонтали с ранее созданной формой.

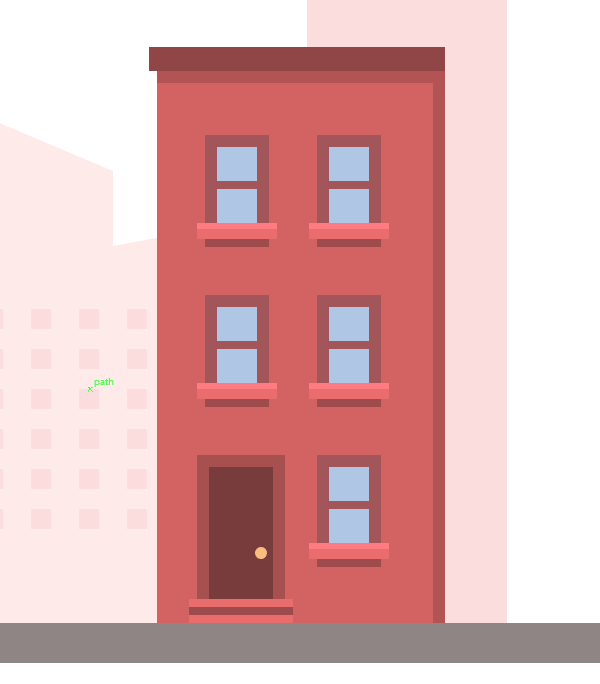
Наш первый дом сейчас почти готов, я говорю почти так же, как нам нужно добавить маленькие цветные кирпичи тут и там, чтобы придать ему более интересный вид.
С помощью инструмента «Прямоугольник» (M) создайте группу маленьких прямоугольников различной ширины, но с постоянной высотой 8 пикселей и расположите их по своему вкусу, так как я хочу, чтобы вы проявили немного креативности.

Когда вы закончите с первым зданием, поднимитесь на второй слой дома и создайте базовую структуру, нарисовав форму 202 x 296px и раскрасив ее, используя # E96D6E. Снизу выровняйте объект и расположите его точно после первого дома.

Далее, как мы сделали с первым, нам нужно добавить крышу над нашим небольшим зданием. Используя инструмент Rounded Rectangle Tool, создайте объект размером 218 x 18 пикселей с радиусом угла 4 пикселя и поместите его точно на вершине дома.

Как только вы разместите нашу маленькую крышу, пришло время внести небольшие изменения в ее верхнюю сторону, так как она должна быть плоской, без закругленных углов. Для этого возьмите инструмент Direct Selection Tool (A) и выберите две верхние центральные опорные точки и сотрите их, используя Del .

Как только вы избавитесь от якорей, нажмите Ctrl + J, чтобы объединить оставшиеся якоря и сделать форму отверстия.
Добавьте небольшую тень прямо под крышей, создав объект размером 202 x 8 пикселей и раскрасив его с помощью # C9значF.

Теперь нам нужно добавить более темную внутреннюю секцию (# C9isionF) к крыше, создав объект размером 202 x 6 пикселей, который будет чуть выше отрегулированной части крыши, и еще один прямоугольник 226 x 14 пикселей (# A55559) сверху.

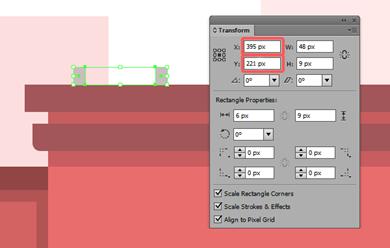
Чтобы закончить крышу, нам нужно добавить маленький резервуар для воды. Сначала давайте позаботимся о ногах, создав два прямоугольника размером 6 x 9 пикселей, которые мы расположим на расстоянии около 36 пикселей друг от друга. Раскрасьте их обоих, используя #CCBEBF, сгруппируйте их ( Ctrl + J ) и затем расположите их, используя следующие координаты:
· X: 395 пикселей
· Y: 221 пикселей

Добавьте несколько теней, создав два прямоугольника размером 6 x 4 пикселя и разместив каждый из них на ножках резервуара для воды в направлении верхней стороны.

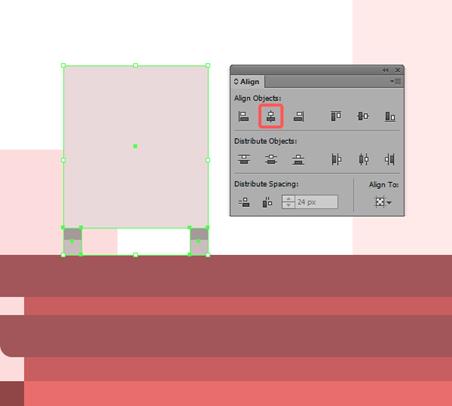
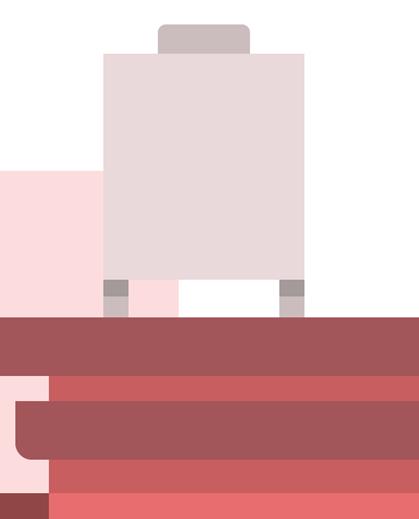
Для реального резервуара с водой создайте объект размером 48 x 54 пикселя , раскрасьте его с помощью #EADADB, а затем выровняйте по вертикали по отношению к ножкам, расположив форму чуть выше них.

Создайте верхнюю часть резервуара, нарисовав прямоугольник с закругленными углами 22 x 9 пикселей , с радиусом угла 2 пикселя и повторив тот же процесс удаления нижних центрированных опорных точек, убедившись в том, что объединены оставшиеся и измените цвет на #CCBEBF. Как только вы получите форму, просто выровняйте ее по вертикали.

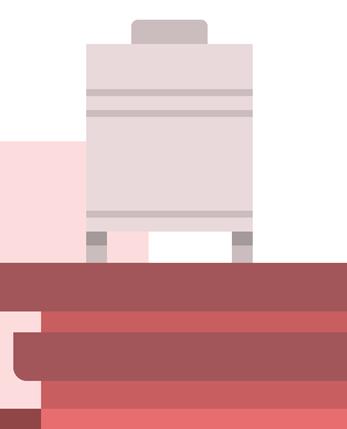
Чтобы закончить аквариум, просто добавьте три горизонтальные линии ( 48 х 2 пикселя ), раскрасьте их, используя #CCBEBF, и расположите их так, как вы видите ниже.

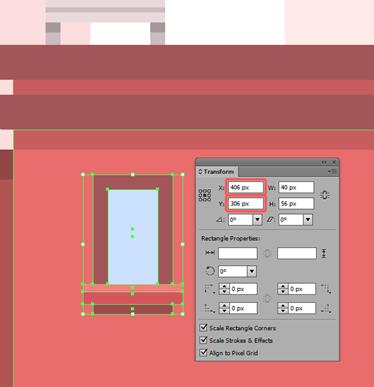
Как только мы закончили верхнюю часть второго дома, пришло время начать добавлять окна. Поскольку окна будут почти такими же, как у нашего первого дома, мы просто скопируем и вставим экземпляр на второй слой дома , убедившись, что расположили его после этих координат:
· X: 406 пикселей
· Y: 300 пикселей

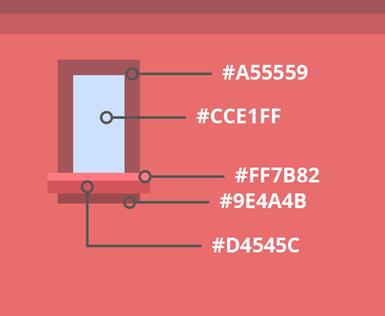
Отрегулируйте цвета, как показано ниже:

Добавьте одну горизонтальную ( 20 x 4px ) и вертикальную ( 4 x 38px ) секцию, чтобы создать внутренние секции рамы, убедившись, что горизонтальная секция расположена немного ближе к вершине.

Далее, если у вас есть первый экземпляр окна, сгруппированный ( Ctrl + J ), создайте две копии и выровняйте их вправо на расстоянии 16 пикселей друг от друга. Снова сгруппируйте их и дважды продублируйте ряд, сохраняя расстояние 24 пикселя между ними, удалив левые боковые окна в третьем ряду, чтобы освободить место для двери, убедившись, что все окна сгруппированы вместе (выделите их все> Ctrl + G). ).

Как только мы разместим наши окна, мы можем перейти к двери. Как и прежде, мы не будем на самом деле создавать эту часть с нуля, вместо этого мы просто скопируем ту, которая у нас уже есть, на первый слой дома , и разместим ее на нашем текущем слое ( второй дом ), используя эти координаты:
· X: 400 пикселей
· Y: 514 пикселей

Затем отрегулируйте цвета, используя указанные значения.

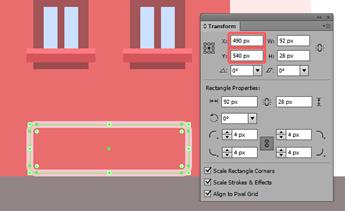
Перейдя к подставке для велосипеда, возьмите инструмент Rounded Rectangle Tool и создайте форму размером 92 x 28 пикселей (# FCC8D1), переверните заливку своим штрихом ( Shift + X ), а затем измените вес штриха на 4 пикселя . Разместите подставку, используя эти значения:
· X: 490 пикселей
· Y: 540 пикселей

Подсказка: при работе с формами на основе обводки, которые не заполняются только контуром, я обычно склоняюсь к их расширению (выберите форму> Объект > Развернуть ), когда я знаю, что не буду вносить никаких изменений в вес обводки, так что если я скопирую его на другую иллюстрацию, он не будет изменен.
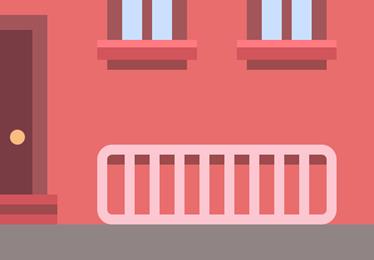
Чтобы закончить подставку, просто создайте восемь прямоугольников размером 4 x 24 пикселя, расположенных на расстоянии 6 пикселей друг от друга, сгруппируйте их ( Ctrl + J ) и затем вертикально и горизонтально выровняйте их по рамке. Добавьте форму 92 x 4px (# 9E4A4B), чтобы придать ей некоторую глубину, и сгруппируйте элементы вместе, чтобы они не летали вокруг.

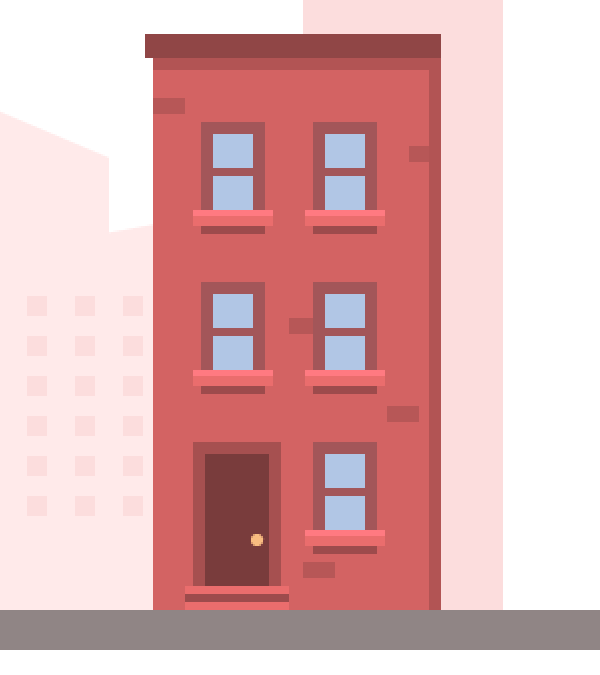
Как только вы закончите подставку для велосипеда, добавьте в здание кучу кирпичей, используя простые прямоугольники разной длины, но с одинаковой высотой (18 пикселей) и цветом (# C9cisionF).

Чтобы закончить наш второй дом, нам нужно создать правильную вывеску, которая будет проходить над третьим и следующим домом.
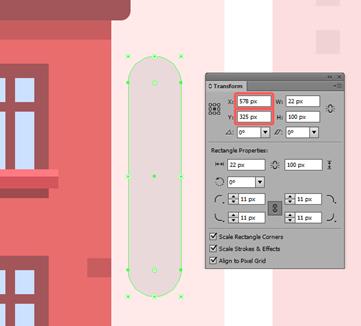
Возьмите Rounded Rectangle Tool и нарисуйте 22 х 100px форму с угловым радиусом в 11px. Цвет, используя светлый оттенок (#EADADB), а затем поместите его после следующих координат:
· X: 578 пикселей
· Y: 325 пикселей

Создать еще один небольшой экземпляр ( 10 х 88 пикселей с угловым радиусом в 5px ) цвет его , используя более темный оттенок (# C7BABA) , а затем как вертикально , так и централизованно привести его в соответствие с той , которую мы создали ранее.
Добавьте две 7x6px фута между знаком и зданием, раскрасьте их, используя ту же самую # C7BABA, а затем расставьте их на расстоянии 60px друг от друга.

Переходя к третьему слою дома, давайте начнем строить некоторые из основных форм, которые будут формировать эту часть нашей иллюстрации.
Сначала создайте прямоугольник размером 144 x 160 пикселей (# D46363) и расположите его справа от нашего ранее созданного дома, следя за тем, чтобы выровнять их снизу. Добавьте три теневых сегмента в верхнюю, левую и правую сторону, сохраняя постоянную ширину 6 пикселей.

Перейдите к секции крыши и создайте прямоугольник размером 144 x 56 пикселей, который мы закрасим более темным оттенком (# 914444). Отрегулируйте верхние опорные точки, переместив их на 24 пикселя внутрь (выберите> Объект > Преобразовать > Переместить и введите значение в поле « Горизонтально», оставив значение « Вертикально» в нуле).

Добавьте сложности к крыше, создав семь более темных прямоугольников размером 144 x 4 пикселя (# 7A3939) на расстоянии около 4 пикселей друг от друга, сгруппируйте их ( Ctrl + J ) и затем выровняйте по вертикали и горизонтали относительно крыши.

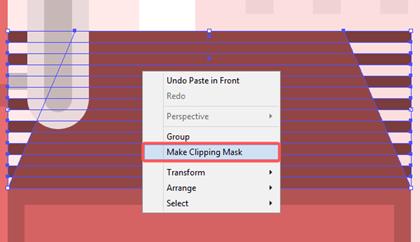
Как вы могли заметить, линии на самом деле выходят за пределы нашей маленькой крыши, что мы не хотим, чтобы они делали. Чтобы исправить это, просто скопируйте ( Ctrl + C ) и вставьте ( Ctrl + F ) крышу в верхнюю часть линий, а затем, выделив обе, щелкните правой кнопкой мыши> Make Clipping Mask .

Далее, давайте построим наш маленький дымоход с помощью прямоугольников трех разных размеров:
· первый прямоугольник: ш: 18px / ч: 8px / цвет: # C7BABA
· второй прямоугольник: ш: 18px / ч: 4px / цвет: # B3A6A6
· третий прямоугольник: w: 22px / h: 6px / цвет: #EADADB
Расположение их, как на изображении ниже.

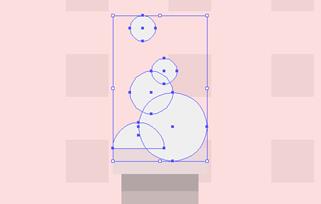
Добавьте пару кругов разных размеров (# F0F0F0) сверху, чтобы создать дым.
Подсказка: как вы можете видеть, у одного из моих кругов удалена нижняя точка привязки, так что мне не пришлось бы размещать его под элементом дымохода, а остальное сверху. Вы можете сделать то же самое, выбрав якорь с помощью Direct Selection Tool (A) и нажав Del , объединяя оставшиеся, с помощью Ctrl + J .

Чтобы создать наши маленькие окна, мы фактически скопируем один дубликат с первого слоя дома , так как он имеет точный размер и цвета, которые нам нужны, и затем разместим его, используя следующие координаты:
· X: 597 пикселей
· Y: 438 пикселей

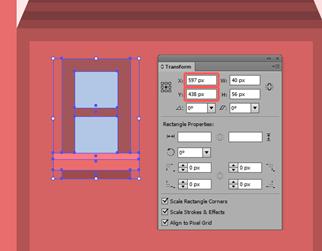
Отрегулируйте высоту, выбрав верхние опорные точки стекла и рамы с помощью инструмента прямого выбора (A) и переместив их вниз на 8 пикселей. Добавьте некоторые детали, чтобы выделить его, создав более светлое (# D6E5FC) сечение 20 x 24 пикселя для стекла и шесть прямоугольников размером 20 x 2 пикселя (# F0F6FF), расположенных на расстоянии 2 пикселя друг от друга, следя за тем, чтобы внутренняя часть рамы находилась над всеми другими элементами. Также продублируйте и переместите нижнюю более широкую секцию в верхнюю.

Как только у вас появится новое окно, сгруппируйте его элементы (Ctrl + J), а затем создайте дубликат, выделив и перетащив вправо, удерживая нажатой клавишу Alt. Отодвиньте копию на 30 пикселей от оригинала. Создайте еще один дубликат, используя тот же процесс, но на этот раз поместите его под оригинал на 26 пикселей.

Теперь нам нужно сделать шаг назад, снова подняться на крышу и создать среднее окно. Сначала возьмите одну из тех, которые у нас уже есть, и расположите ее, используя следующие координаты:
· B: 632 пикселей
· Y: 360px
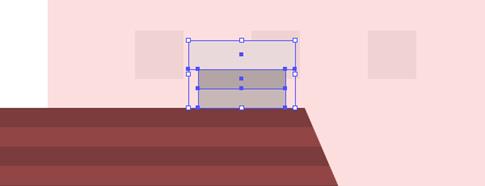
Отрегулируйте его внешний вид, удалив верхнюю более широкую часть и добавив треугольник, который сохраняет ту же ширину, но другую высоту, и тень под 32 x 3 пикселя снизу. Измените цвета, чтобы они стали немного светлее, используя значения, которые вы видите ниже.

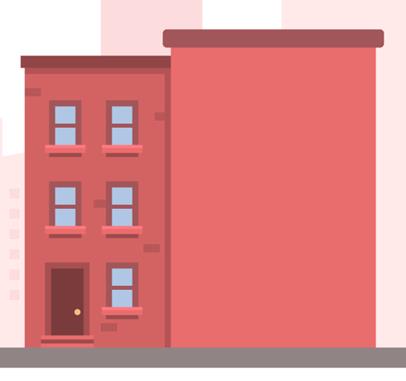
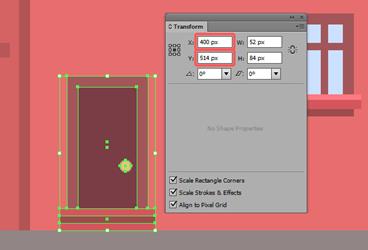
Чтобы закончить наш дом, скопируйте дверь из первого дома и отрегулируйте ширину и высоту двух прямоугольников, чтобы она была немного уже и меньше.

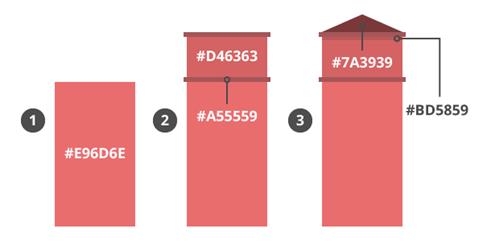
Предполагая, что вы перешли на четвертый слой дома , создайте прямоугольник размером 100 x 180 пикселей (# E96D6E), расположив его точно с правой стороны от ранее созданного дома.
Добавьте более широкую секцию 108 x 6px (# A55559), затем более высокую секцию 100 x 50px (# D46363), вторичную 108 x 6px, а затем закончите форму, создав треугольную крышу (# 7A3939) с шириной 100px и высотой около 22 пикселей . Получив их, создайте тонкую тень под верхней сеткой крыши, нарисовав прямоугольник размером 100 x 4 пикселя и раскрасив его, используя # BD5859.

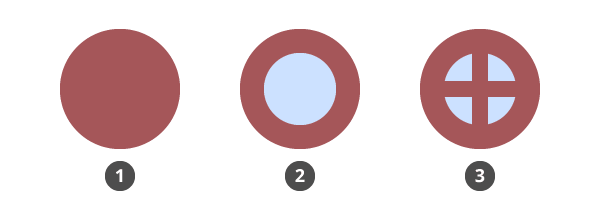
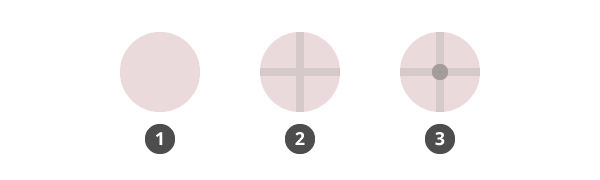
Далее нам нужно создать окно. Возьмите инструмент Ellipse Tool (L) и создайте слегка темную тонированную рамку размером 30 x 30 пикселей (# A55559), выровняв ее по вертикали и горизонтали с прямоугольником под ним.

Добавьте голубоватый круг размером 18 x 18 пикселей точно посередине и два прямоугольника размером 4 x 28 пикселей, выровненные по кресту поверх него.

Чтобы закончить верхнюю часть этого дома, добавьте пару более темных тонированных кирпичей (# C25B5B), шириной 16 пикселей и высотой 8 пикселей .

Сосредоточив внимание на нижней части здания, нам нужно создать сложенные горизонтальные линии. Для этого создайте две фигуры размером 100 x 2 пикселя, закрасьте их более светлым оттенком # EF787E и расположите их следующим образом:
первая строка:
· X : 754 пикселей
· Y : 380 пикселей
вторая линия:
· X: 754 пикселей
· Y: 553 пикс.
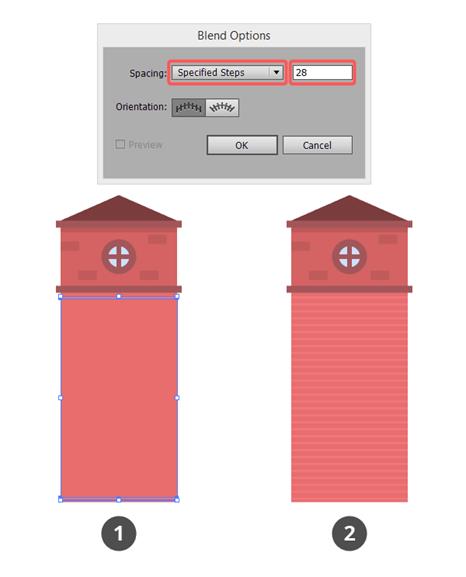
Как только вы их заприли, нам нужно создать смесь из 28 шагов между ними.
Сначала выберите две строки, перейдите в Object> Blend> Blend Options и измените Spacing на Specified Steps, введя 28 в поле значения. Затем перейдите в Object> Blend> Make, чтобы фактически создать смесь.

Теперь давайте создадим среднее окно. Возьмите инструмент Rectangle Tool (M) и нарисуйте более темную фигуру размером 50 x 44 пикселя (# A55559), которую мы разместим, используя следующие координаты:
· X: 754 пикселей
· Y: 420px
Затем создайте три голубоватых (# CCE1FF) прямоугольника со следующими значениями:
· левый верхний прямоугольник: ширина: 5 пикселей / высота: 28 пикселей
· левый нижний прямоугольник: ширина: 5 пикселей / высота: 6 пикселей
· прямоугольник справа: ширина: 10 пикселей / высота: 38 пикселей
Мы выровняем каждый сегмент на расстоянии 4 пикселя друг от друга, и как только у нас будут левые боковые прямоугольники, мы перетащим и создадим дубликат для правого, убедившись, что сгруппировали и отразили их по горизонтали.
Наконец, скопируйте и вставьте нижнюю более широкую секцию, подоконник из второго дома и расширяйте ее, пока каждая сторона не выйдет примерно на 4 пикселя за пределы оконной рамы.

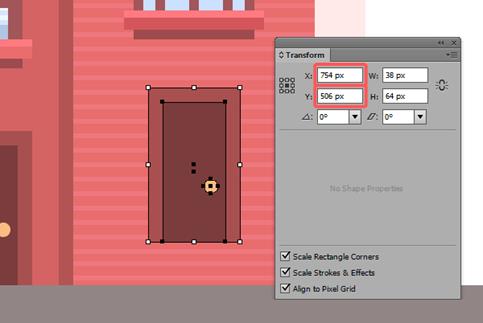
Для раздела двери просто скопируйте один из третьего дома и отрегулируйте его ширину, пока рамка не будет иметь 38px, а внутренняя более темная часть - 26px. Затем расположите его, используя следующие координаты:
· X: 754 пикселей
· Y: 506 пикселей

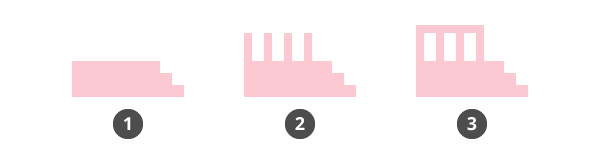
Как только у вас будет дверь, нам нужно создать лестницу и перила.
Начните с основы и создайте три прямоугольника со следующими значениями, расположив их друг над другом:
· первый прямоугольник: ширина: 56 пикселей / высота: 6 пикселей
· второй прямоугольник: ширина: 50 пикселей / высота: 6 пикселей
· третий прямоугольник: ширина: 44px / 6px
Затем нам нужно создать четыре более высоких прямоугольника размером 4 x 14 пикселей, которые мы расположим на расстоянии 6 пикселей друг от друга, убедившись, что выровняли их по левому краю у основания лестницы, как только мы сгруппируем их (Ctrl + G).
Последний кусок рельса будет более широким прямоугольником размером 34 x 4 пикселя, который мы поместим точно поверх ранее созданных объектов. Раскрасьте все элементы в # FCC8D1, а затем создайте одну большую группу, чтобы они не потерялись, если вы случайно что-то переместите.

Перейдя к пятому и последнему дому, мы начнем с создания базы размером 216 х 160 пикселей и расположим ее справа от нашего предыдущего здания. Задайте ему немного темный цвет # D46363, а затем добавьте две тени (# C25B5B), одну слева и одну сверху, сохраняя постоянную ширину 6 пикселей .
Добавьте более темный (# 914444) 220 x 8px сегмент поверх основания, а затем еще один более высокий сегмент размером 194 x 100px (# D46363), который мы выровняем по вертикали.
Если у нас есть второй участок здания, нашего второго этажа, если вы хотите назвать его так, нам нужно добавить к нему тень, нарисовав прямоугольник размером 194 x 6 пикселей (# D46363) и участок крыши, представленный 202 x 8px shape (# 914444).

Затем мы скопируем резервуар для воды из нашего первого дома и расположим его справа от нашей крыши, регулируя ширину и высоту резервуара так, чтобы он был немного шире и короче.

Пока мы все еще на крыше, нам нужно создать рельс. Мы сделаем это, создав темный объект размером 42 x 30 пикселей (# C7BABA), к которому мы добавим группу из четырех прямоугольников размером 6 x 24 пикселей, удаленных друг от друга на 6 пикселей. Чтобы закончить рельс, просто добавьте сегмент 48 х 6 пикселей к вершине ранее созданных фигур.

Сгруппируйте все составляющие элементы рельса и расположите их к левой стороне крыши.

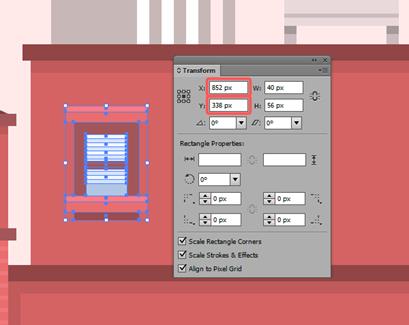
Наш следующий шаг - создание окон. Чтобы упростить задачу, мы скопируем один из третьего дома и расположим его по следующим координатам:
· X: 852 пикселей
· Y: 338 пикселей

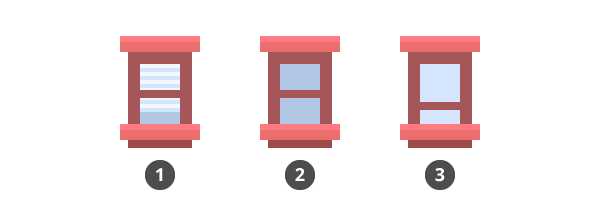
Затем мы настроим наше маленькое окно, удалив горизонтальные линии и второй синий сегмент, затем переместим внутреннюю часть кадра на пару пикселей вниз и изменим оттенок нашего синего на # D6E5FC.

Отлично, теперь все, что нам нужно сделать, это создать две копии в правой части, на расстоянии 20 пикселей друг от друга, убедившись, что все три из них сгруппированы (Ctrl + G).
Как только у нас будет первый ряд окон, просто перетащите и создайте две копии в нижней части нашего дома, сохраняя расстояние 20 пикселей друг от друга, не забудьте удалить среднюю для второго ряда.

Добавьте небольшую телевизионную антенну в верхний ряд окон, создав круг размером 20 x 20 пикселей, раскрасьте его с помощью #EADADB, а затем добавьте несколько деталей, как показано на рисунке ниже.

Наконец, но не в последнюю очередь, мы должны завершить наш маленький дом, добавив дверь. Поскольку он имеет те же точные размеры и цвета, что и в третьем доме, мы скопируем ( Ctrl + C ) и поместим ( Ctrl + F ) в наше последнее здание, убедившись, что его вертикально центрируют.

Когда все дома будут готовы, мы добавим пару деталей, чтобы закончить нашу иллюстрацию.
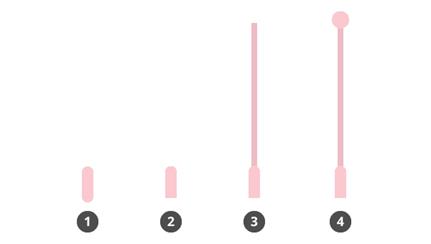
Перейдите на слой уличного освещения и с помощью Rounded Rectangle Tool создайте фигуру 8 x 25 пикселей, раскрасьте ее в розовый цвет (# FCC8D1), а затем расположите перед вторым домом, в нескольких пикселях с левой стороны. Используя инструмент Direct Selection Tool, избавьтесь от нижней точки привязки, выбрав и удалив ее, объединив оставшиеся (Ctrl + J). Добавьте прямоугольник размером 4 x 122 пикселя, раскрасьте его в более темный оттенок (# EDBCC5) и затем отцентрируйте его по центру ранее созданной фигуры. Завершите кусок, добавив сверху круг размером 12 x 12 пикселей и раскрасив его в тот же цвет, что и основа (# FCC8D1). Выберите все три компонента и сгруппируйте их вместе (Ctrl + G).

Создайте копию уличного фонаря и поместите ее перед четвертым зданием.

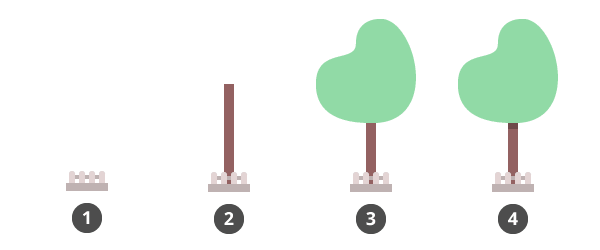
Начните с создания базы, используя прямоугольник размером 42 x 8 пикселей, который мы будем раскрашивать с помощью # BFB2B3. Затем создайте одну фигуру 6 x 15 пикселей с угловым радиусом 3 пикселя и, используя трюк с инструментом прямого выделения (A), удалите ее нижнюю привязку. Создайте из него три новых дубликата и расположите их на расстоянии 4 пикселя друг от друга. Сгруппируйте их, а затем вертикально отцентрируйте их по основанию.
Затем создайте еще один раздел размером 26 x 4 пикселя (# BFB2B3), который будет находиться под ранее созданными элементами.
Нарисуйте объект размером 10 x 100 пикселей, который будет выступать в качестве основного тела деревьев, и раскрасьте его, используя # 936161, убедившись, что он расположен под небольшим забором прямо в верхней части более широкого прямоугольника.
Затем с помощью Pen Tool (P) создайте форму, похожую на мою, и закрасьте ее в зеленый цвет (# 91DBA6). Добавьте тонкую тень (# 704A4A) под зеленую часть дерева, и все готово.

Сгруппируйте все элементы дерева и ограды вместе, а затем создайте копию, которая будет идти перед последним домом вправо.

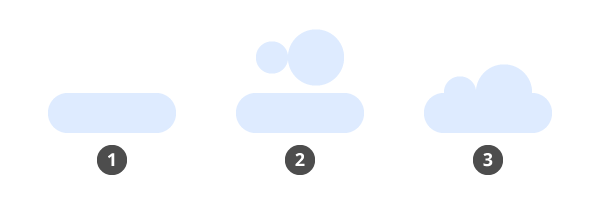
Последний фрагмент нашей иллюстрации, облака, вероятно, легче всего сделать. Используя Rounded Rectangle Tool, создайте форму 32 x 10px , раскрасьте ее, используя #DEEBFF, затем добавьте меньший круг 8 x 8px и, наконец, больший 14 x 14px и расположите их рядом друг с другом поверх первой созданной формы, создавая убедитесь, что нижние половины окружностей находятся внутри базовой формы.

Сгруппируйте все составляющие элементы облака, а затем разбросайте несколько копий здесь и там.

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.