
Создание полутонового эффекта в Adobe Illustrator

Полутона - это точки разного размера и расстояния, собранные вместе для имитации тона или градиента. Хотя этот метод связан с печатью, его эстетика сделала его популярным даже для цифрового контента.
Прочитав много комиксов, в которых используются полутона, я испытываю к ним особую любовь, которой я надеюсь поделиться с вами в этом уроке. Вы обнаружите, что не так сложно создать этот эффект в Adobe Illustrator, и, используя полутона вместо обычных черно-белых или градаций серого, вы можете придать своим комиксам и художественным работам определенную уникальную привлекательность.
Сначала нам нужно создать обложку, к которой будут применяться полутона. Я сделал эскиз женщины в шоке, как отсылку к поп-арту, с которой многие ассоциируют полутона.
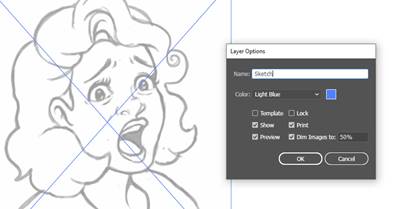
Я открываю новый документ в Adobe Illustrator и импортирую эскиз, выбрав Файл> Поместить ...
Оттуда я дважды щелкаю по текущему слою, на котором находится эскиз, проверяю флажок Шаблон и нажимаю ОК . Я не буду работать со многими из них для этого, но присвоение имен вашим слоям всегда хорошая практика.

Теперь я начинаю рисовать свободный эскиз с помощью Brush Tool . Как обычно, я предпочитаю использовать собственную кисть в стиле комиксов, но выбирайте, какую кисть вы используете. Вы можете найти советы и рекомендации по созданию различных типов кистей здесь, в Envato Tuts +, или вы можете ознакомиться с некоторыми из векторных наборов кистей, доступных на Envato Market .

Мне нравится делать довольно свободные наброски и делать реальные определения в процессе рисования. Я обнаружил, что большая часть энергии эскиза может быть потеряна при черчении, поэтому мой метод состоит в том, чтобы не прикладывать слишком много усилий к эскизу и использовать его в качестве приблизительного ориентира, а не точной карты для подражания.
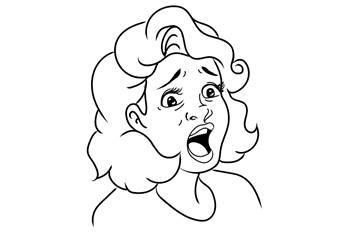
Я отличался от скетча во многих местах, но теперь я чувствую, что в нем есть энергия, лежащая в основе выражения, и он готов к следующему шагу.

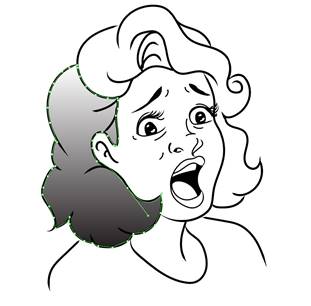
Используйте Pen Tool для создания формы волос. Сделайте две формы, по одной для каждой из сторон, на которые разделены волосы. Чтобы получить градиент в черно-белом, просто нажмите Period клавишу на клавиатуре.

Как только волосы сделаны, я добавляю формы для губ и радужек. Так как ее волосы покрывают часть ее лица, я добавляю большую тень под большой прядь волос.

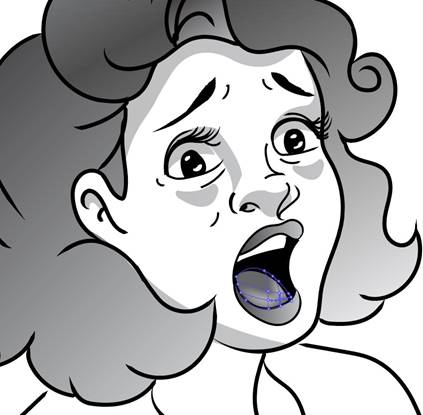
Затеняя кожу, я стараюсь иметь в виду, откуда исходит источник света на изображении - в данном случае слева - и стараюсь таким образом разрушать формы. Чтобы добавить к шоку выражения, я добавляю дополнительную тень под глазами, которая может иметь страшный эффект.
Затеняя язык, я делаю темный или средний серый объект с помощью инструмента «Перо», а затем добавляю точки более светлого серого с помощью инструмента «Сетка» .

Хороший способ сохранить общий вид вашего изображения - создать палитру оттенков серого, из которой вы выбираете цвета. Ограничивая себя несколькими оттенками, вы сводите к минимуму риск того, что он будет выглядеть хаотичным и перегруженным.

Теперь у нас есть довольно приличное изображение в градациях серого, но мы хотим, чтобы оно было в полутонах. Эта часть проста, но немного требовательна. В то время как превращение объекта в оттенки серого является простым нажатием кнопки, получение нужного вида требует правильных настроек.
Какие настройки лучше всего использовать, зависит от того, какой тип изображения вам нужен, а также от размера и разрешения, с которым вы работаете. Другими словами, это требует проб и ошибок.
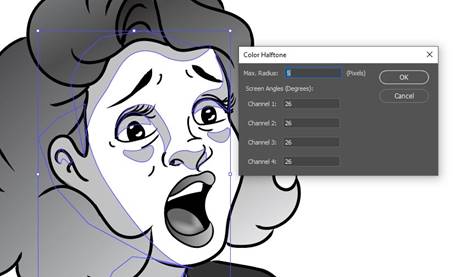
Я начинаю с выбора всех объектов, из которых состоит оттенок кожи. Выбрав их, я перехожу в меню «Эффект» и выбираю «Pixelate», затем «Цвет полутонов». Несмотря на то, что в нем написано «Color Halftone», я рекомендую начать создавать их в черно-белом варианте, просто потому, что легче просто отслеживать, как ведут себя эти два цвета. Создание полутонов в цвете предполагает смешивание нескольких цветов, и результаты могут быть сложнее манипулировать.

Мое изображение не очень большое, поэтому настройки, которые я решил использовать, имеют довольно низкие значения, что создает хороший плотный рисунок для скина.

Для волос я хочу что-то более смелое, и я немного увеличиваю значения.

Здесь вы действительно можете увидеть, как работают точки: чем меньше становится градиент, тем меньше его становится.

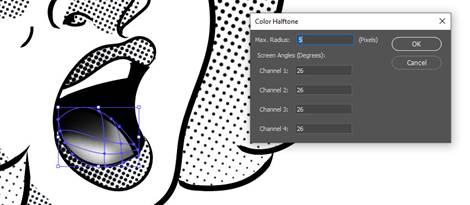
Наконец, для рта я решил немного поэкспериментировать со значениями сетки перед применением полутонов.


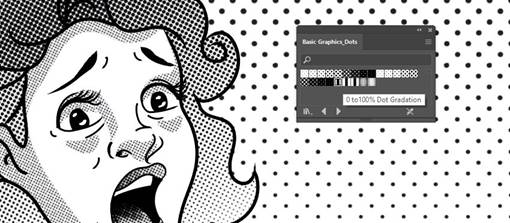
Помимо создания эффекта полутонов, Illustrator также предлагает несколько готовых образцов для использования. Вы можете найти их, перейдя в Windows> Open Swatch Library> Patterns> Basic Graphics> Basic Graphics_Dots .
Это предоставит вам выбор простых серых и градиентов в полутонах. Хотя они могут быть не такими гибкими, как ваши собственные, они быстры и просты в использовании и станут хорошим фоном для нашего имиджа.

Результат:

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.