
Государственное автономное профессиональное образовательное учреждение Самарской области
«Тольяттинский колледж сервисных технологий и предпринимательства»
ПО ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ ЗАНЯТИЙ
ПО ДИСЦИПЛИНЕ МДК 08.02 ГРАФИЧЕСКИЙ ДИЗАЙН И
общепрофессиональный цикл
программы подготовки специалистов среднего звена по специальности
Тольятти, 2020 г.
Рассмотрены
Предметно - цикловой комиссией общеобразовательных дисциплин технологического направления Председатель _____________Е.Б. Фокина Протокол № 3 от 13.05. 2020 г.
Составитель:
Шайкенова А.Э., преподаватель ГАПОУ ТКСТП
Методические рекомендации для студентов по выполнению практических занятий междисциплинарного курса: МДК 08.02 «Графический дизайн и мультимедиа» предназначены для изучения графического дизайна и мультимедиа в профессиональных образовательных организациях СПО, реализующих образовательную программу среднего общего образования в пределах освоения основной профессиональной образовательной программы СПО (ОПОП СПО) на базе основного общего образования при подготовке специалистов среднего звена.
Методические рекомендации для студентов по выполнению практических занятий междисциплинарного курса: МДК 08.02 «Графический дизайн и мультимедиа» направлены на достижение следующих целей:
иметь практический опыт в:
разработке дизайна веб-приложений в соответствии со стандартами и
требованиями заказчика; создании, использовании и оптимизировании изображений для веб-
приложений; разработке интерфейса пользователя для веб-приложений с использованием
современных стандартов; разработке эскизов веб-приложений; разработке прототипа дизайна веб-приложения; формировании требования к дизайну веб-приложений;
разработке графических макетов для веб-приложений с использованием
современных стандартов; создании, использовании и оптимизации изображения для веб-приложений.
уметь:
создавать, использовать и оптимизировать изображения для веб-приложений; выбирать наиболее подходящее для целевого рынка дизайнерское решение; создавать дизайн с применением промежуточных эскизов, требований к эргономике и технической эстетике; разрабатывать интерфейс пользователя для веб-приложений с использованием
современных стандартов; создавать дизайн с применением промежуточных эскизов, прототипов,
требований к эргономике и технической эстетике; учитывать существующие правила корпоративного стиля;
придерживаться оригинальной концепции дизайна проекта и улучшать его
визуальную привлекательность; анализировать целевой рынок и продвигать продукцию, используя дизайн веб-
приложений; осуществлять анализ предметной области и целевой аудитории;
создавать дизайн, отображаемый корректно на различных устройствах и при
разных разрешениях; использовать специальные графические редакторы;
интегрировать в готовый дизайн-проект новые графические элементы, не
нарушая общей концепции.
знать:
нормы и правила выбора стилистических решений; современные методики разработки графического интерфейса;
требования и нормы подготовки и использования изображений в
информационно-телекоммуникационной сети «Интернет» (далее - сеть Интернет); государственные стандарты и требования к разработке дизайна веб-
приложений; способы создания эскиза, схем интерфейса и прототипа дизайна по
представляемым инструкциям и спецификациям; правила поддержания фирменного стиля, бренда и стилевых инструкций; стандарт UIX – UI &UXDesign;
инструменты для разработки эскизов, схем интерфейсов и прототипа дизайна
веб-приложений; современные тенденции дизайна;
ограничения, накладываемые мобильными устройствами и разрешениями
экранов при просмотре веб-приложений; принципы и методы адаптации графики для веб-приложений.
Содержание дисциплины ориентировано на подготовку студентов к освоению профессиональных модулей ППССЗ по специальности 09.02.07 Информационные системы и программирование.
В процессе освоения дисциплины у студентов должны формироваться общие компетенции (ОК):
ОК 01. Выбирать способы решения задач профессиональной деятельности, применительно к различным контекстам.
ОК 02. Осуществлять поиск, анализ и интерпретацию информации, необходимой для выполнения задач профессиональной деятельности.
ОК 03. Планировать и реализовывать собственное профессиональное и личностное развитие.
ОК 04. Работать в коллективе и команде, эффективно взаимодействовать с коллегами, руководством, клиентами.
ОК 05. Осуществлять устную и письменную коммуникацию на государственном языке с учетом особенностей социального и культурного контекста.
ОК 06. Проявлять гражданско-патриотическую позицию, демонстрировать осознанное поведение на основе традиционных общечеловеческих ценностей.
ОК 07. Содействовать сохранению окружающей среды, ресурсосбережению, эффективно действовать в чрезвычайных ситуациях.
ОК 08. Использовать средства физической культуры для сохранения и укрепления здоровья в процессе профессиональной деятельности и поддержания необходимого уровня физической подготовленности.
ОК 09. Использовать информационные технологии в профессиональной деятельности.
ОК 10. Пользоваться профессиональной документацией на государственном и иностранном языке.
ОК 11. Планировать предпринимательскую деятельность в профессиональной сфере.
В процессе освоения дисциплины у студентов должны сформироваться профессиональные компетенции (ПК):
ПК 8.1. Разрабатывать дизайн-концепции веб-приложений в соответствии с корпоративным стилем заказчика.
ПК 8.2. Формировать требования к дизайну веб-приложений на основе анализа предметной области и целевой аудитории.
ПК 8.3. Осуществлять разработку дизайна веб-приложения с учетом современных тенденций в области веб-разработки.
Данные методические рекомендации включают перечень работ, правила выполнения, список рекомендуемой литературы, критерии оценивания. Каждая работа содержит теоретический и практический блоки. Краткая теоретическая информация по каждой теме приведена с целью напоминания ключевых моментов, рассмотренных преподавателем на занятиях.
Практическая часть содержит задания, пояснения или рекомендации по их выполнению, требования к оформлению и представлению отчёта о выполнении. По окончании работы результат студенты предоставляют преподавателю.
В методических рекомендациях применяются современные образовательные технологии: информационно-коммуникационные технологии, технология уровневой дифференциации, личностно-ориентированная технология обучения, исследовательские методы обучения, проблемное обучение.
Перечень практических занятий
|
№ п\п |
Наименование темы практического занятия |
|
1 |
Практическое занятие № 1 Освоение интерфейса векторного редактора. Создание простейших изображений |
|
2 |
Практическое занятие № 2 Создание контуров. Использование заливок. Работа с текстом |
|
3 |
Практическое занятие № 3 Создание изображений с использованием спецэффектов: перетекание, прозрачность, тень |
|
4 |
Практическое занятие № 4 Создание изображений с использованием спецэффектов: интерактивные искажения, экструзия |
|
5 |
Практическое занятие № 5 Освоение приемов работы со слоями. Создание сложных изображений |
|
6 |
Практическое занятие № 6 Создание статических изображений в среде редактора компьютерной анимации |
|
7 |
Практическое занятие № 7 Работа с библиотеками и символами. Покадровая анимация. Создание автоматической анимации |
|
8 |
Практическое занятие № 8 Создание анимации средствами ActionScript 3.0 |
|
9 |
Практическое занятие № 9 Создание простых сценариев. Работа с событиями |
|
10 |
Практическое занятие № 10 Работа с функциями в ActionScript 3.0. Рисование в ActionScript 3.0. Циклы |
|
11 |
Практическое занятие № 11 Создание Flash-баннера и Gif-анимации для вебприложений с использованием современных стандартов |
|
12 |
Практическое занятие № 12 Освоение технологии работы в среде редактора растровой графики. Освоение инструментов выделения и трансформации областей. Создание и редактирование изображений. Рисование и раскраска |
|
13 |
Практическое занятие № 13 Работа с масками. Векторные контуры фигуры |
|
14 |
Практическое занятие № 14 Ретуширование изображений. Корректирующие фильтры |
|
15 |
Практическое занятие № 15 Работа со стилями слоев и фильтрами |
|
16 |
Практическое занятие № 16 Создание коллажей. Фотомонтаж. Корректировка цифровых фотографий |
|
17 |
Практическое занятие № 17 Создание текстовых объектов. Текстовые эффекты. Текстовый дизайн |
|
18 |
Практическое занятие № 18 Создание анимированных изображений и оптимизация изображения для веб-приложений |
|
19 |
Практическое занятие № 19 Создание оригинал-макетов, элементов дизайна сайта. Интегрирование в готовый дизайн-проект новые графические элементы, не нарушая общей концепции |
|
20 |
Практическое занятие № 20 Изображения для Web. Создание Gif-анимаций |
|
21 |
Практическое занятие № 21 Освоение технологии работы в среде редактора 3D графики |
|
22 |
Практическое занятие № 22 Освоение основных инструментов редактора 3D графики |
|
23 |
Практическое занятие № 23 Создание и редактирование трехмерных объектов с использованием специальных графических редакторов |
|
24 |
Практическое занятие № 24 Моделирование 3d объектов с помощью сплайнов |
|
25 |
Практическое занятие № 25Создание сложных трёхмерных сцен |
«Освоение интерфейса векторного редактора. Создание простейших изображений» Цель: Изучить интерфейс программы Adobe Illustrator. Научиться создавать простые графические фигуры.
1. Что такое "векторная графика"? Чем векторная графика отличается от растровой?
2. Как создать новый рисунок в CorelDraw?
3. Зачем нужен инструмент "указатель" в CorelDraw?
4. Как нарисовать прямоугольник, окружность в CorelDraw?
5. Как удалить рисунок?
6. Как отменить последнее действие?
7. Как сохранить рисунок?
Задание 1. В каком графическом редакторе (векторном или растровом) сделаны данные
изображения? Почему вы так считаете?

Задание 2. К какому типу графики (векторной или растровой) относятся данные рисунки и почему?
|
Изображение в натуральную величину |
Увеличенное изображение 3 |
|
|
|
|
|
|
Задание 3. Нарисуйте в векторном редакторе окружность, квадрат, треугольник, прямоугольник. Раскрасьте их в разные цвета. Сохраните рисунок. Задание 4. Оформить отчет
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цель: познакомиться с приемами создания контуров. Научиться использовать цвет, при раскрашивании элементов.
1. Как изменить размер нарисованной фигуры в CorelDraw?
2. Как раскрасить фигуру (сделать заливку) в CorelDraw?
3. Как в CorelDraw написать текст? Какие параметра текста вы можете изменить?
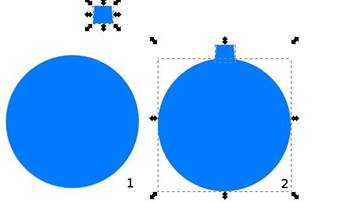
Задание 1. Создайте новый документ в среде CorelDraw. Нарисуйте прямоугольник в CorelDraw. Раскрасьте его в желтый цвет. Увеличьте прямоугольник. Рядом нарисуйте круг, раскрасьте его в красный цвет, уменьшите круг так, чтобы он был меньше прямоугольника.
Сохраните рисунок.
Задание 2. Нарисуйте снеговика в среде CorelDraw. Напишите текст "Здравствуй, зима".
Раскрасьте текст.
Задание 3. Нарисуйте цветок в среде CorelDraw и напишите его название. Название раскрасьте в цвет цветка.
Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков работы и умений по созданию изображений с использованием спецэффектов: перетекание, прозрачность, тень; развитие творческих способностей.
1. Инструмент "Перо", его назначение.
2. Что такое "градиентная заливка"?
3. Чем радикальный градиент отличается от линейного?
4. Как создать эффект тени в CorelDraw?
5. Как создать эффект перетекания цвета в CorelDraw?
6. Как создать эффект прозрачности в CorelDraw?
Задание 1. Нарисуйте прозрачный мыльный пузырь. Образец смотрите ниже. Цвет пузыря
может быть любой.

5
Задание 2. Нарисуйте текст "Тень", применяя эффект тени.

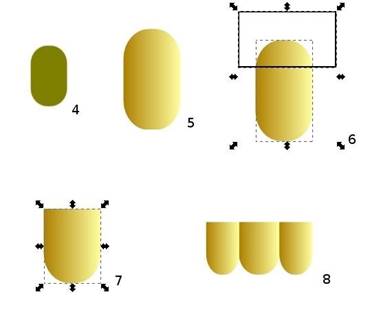
Задание 3. С помощью эффекта перетекания создайте следующее изображение. Порядок действий описан ниже.

Для
формирования перетекания необходимо предварительно создать два объекта, которые
могут отличаться друг от друга по форме и цвету. После выбора инструмента ![]() Blend
(Перетекание) следует провести линию из центра одной фигуры в центр другой.
Инструмент автоматически создаст серию объектов между этими исходными фигурами.
Blend
(Перетекание) следует провести линию из центра одной фигуры в центр другой.
Инструмент автоматически создаст серию объектов между этими исходными фигурами.
Эффект перетекания можно расположить не только вдоль прямолинейного пути или ломаной линии – в качестве пути можно использовать также замкнутую или разомкнутую кривую. Такое перетекание формируется в два этапа: сначала строится простое перетекание между двумя фигурами, а потом оно привязывается к заранее построенной кривой. Рассмотрим пример рисования гусеницы.
Создадим
обычное перетекание между двумя фигурами. Нарисуем кривую, вдоль которой мы
собираемся расположить овалы. Затем на панели свойств инструмента или в
пристыковываемой панели Blend (Перетекание) нажмем кнопку ![]() Path
Properties (Свойства пути) и выберем команду New Path (Новый путь).
В результате указатель изменится на изогнутую стрелку, которой следует щелкнуть
по кривой.
Path
Properties (Свойства пути) и выберем команду New Path (Новый путь).
В результате указатель изменится на изогнутую стрелку, которой следует щелкнуть
по кривой.

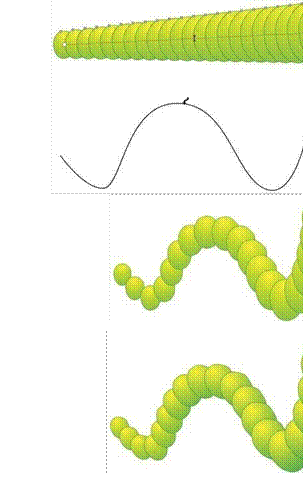
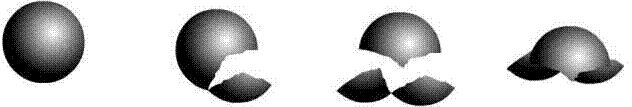
Задание 4. С помощью эффекта перетекания создайте следующее изображение. Порядок действий описан ниже.

Помимо вращения объектов на произвольный угол, возможно автоматическое выравнивание объектов группы перетекания согласно ориентации самого пути. Для этого используется второй флажок Rotate all objects (Вращать все объекты) на панели свойств или в пристыковываемой панели Blend.
На рисунке ниже представлена группа овалов, нанизанных на разомкнутую кривую.
Сделаем их похожими на бусы. Для этого необходимо каждый овал выровнять вдоль пути так, чтобы нитка «пронизывала» каждую бусину по длинной оси эллипса. Повернем требуемым образом каждый из управляющих объектов, но в результате этого размер овалов, расположенных в центре кривой, немного уменьшился. Чтобы исправить этот недостаток, установим флажок Rotate all objects (Вращать все объекты). Теперь уменьшим количество объектов в группе перетекания и переместим «нитку» на задний план.



Задание 5. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Практическое занятие № 4
Цели: получение знаний, приобретение навыков и умений в работе по созданию изображений с использованием спецэффектов: интерактивные искажения, экструзия; развитие творческих способностей.
1. Назначение инструмента "Интерактивное искажение".
2. Какие режимы есть у инструмента "Интерактивное искажение". Для чего они пр
3. Что такое экструзия?
4. Какой инструмент используется для создания экструзии?
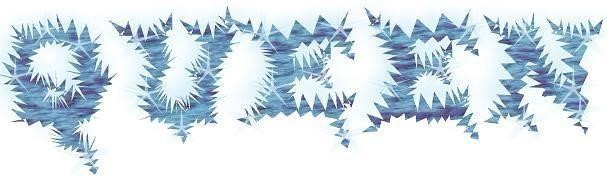
Задание 1. Получить "ледяную" надпись, пользуясь нижеследующей схемой, взяв исходный текст согласно индивидуальному заданию.

Сформировать текст.
Получить исходную надпись, выбрав шрифт с засечками (в данном случае был выбран "Wide Latin", 107), и преобразовать ее в кривые.

Сделать надпись более угловатой при помощи инструмента "Интерактивное искажение" (Тип – зигзаг; амплитуда 5; частота 0).


Увеличить засечки текста при помощи инструмента Shape (Форма).

Залить надпись соответствующей текстурой, предварительно убрав абрис.

 |

Предать надписи вид ледяного узора с помощью инструмента "Интерактивное искажение"
(Тип – зигзаг; амплитуда 8; частота 5).

Установить минимальную толщину обводки второго прямоугольника и назначить ей белый

цвет. Разместить второй прямоугольник поверх первого.
Подчеркнуть глубину и блеск надписи.
Увеличить глубину добавлением интерактивной тени, выбрав в качестве цвета тени –
голубой.

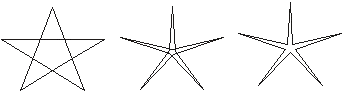
Сформировать блик, взяв в качестве основы фигуру "звезда"

Залить фигуру белым цветом.
Применить к фигуре эффект "Интерактивная прозрачность", выбрав базовый тип пр Применить к блику эффект "Интерактивная тень", выбрав голубой цвет тени.

Убрать абрис с блика.

Разместить блики по надписи хаотично, чтобы не перегрузить изображение.
Задание 2. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе со слоями в CorelDraw, создание сложных изображений, развитие творческих способностей. Теоретические вопросы 1. Понятие слоя в CorelDraw.
2. Как создать новый слой?
3. Видимость и невидимость слоя.
4. Что такое стиль слоя? Какие они бывают?
5. Каков принцип создания сложных объектов в CorelDraw?
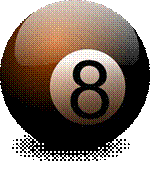
Задание 1. Нарисуйте бильярдный шар, пользуясь нижеследующей схемой.
Нарисуйте с помощью инструмента эллипс круг. Чтобы нарисовать правильный круг удерживайте при рисовании клавишу CTRL.

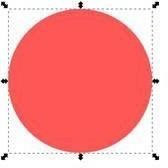
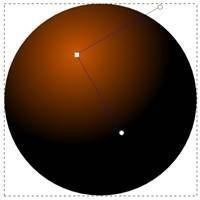
Откройте по комбинации клавиш CTRL+SHIFT+F окно настройки заливки и обводки фигуры. Если фигура выбрана, то окно будет активным. Нажмем в нем в закладке, посвященной заливке, кнопку типа заливки радиальный градиент. Обводку отключим. Если щелкнуть теперь по фигуре инструментом градиент в inkscape, то появятся направляющие градиента. Цвет центральной точки #ca5500 (ca5500ff), цвет крайних точек #000000
(000000ff) – черный. В скобках
указаны значения цветов в inkscape. Это значение отличается от привычного RGB до

Нарисуйте еще один круг и расположите его так, как показано на рисунке ниже.

Установите заливку этого круга как линейный градиент. Цвет верхней точки белый #000000 (000000ff) и цвет нижней точки абсолютно прозрачный.

Теперь с помощью инструмента текст нарисуйте, например, цифру 8. Все шарики в американском бильярде пронумерованы, пусть этот будет восьмым. После того как вы написали цифру восемь, если шрифт оказался слишком маленьким или слишком большим, измените ее: выделите цифру, измените её размер, переместите ее туда, куда нужно. Если надо, измените поворот цифры или ее наклон.

Можно улучшить шар, добавив блик сверху. Можно, конечно, снова нарисовать еще один круг. Но для того чтобы не стыковать верхние края блика с нарисованным кругом, проще всего скопировать круг шара – комбинация клавиш CTRL + D. До этого сам круг должен быть выделен. Если все прошло удачно, то вы увидите просто круг с градиентом, который мы сделали на первом этапе, и не увидите восьмерки и белого круга, потому что копия круга должна появиться выше всех фигур. Теперь сделайте заливку этого круга просто белой и измените его размер. Если хотите сохранить пропорции, удерживайте нажатой клавишу CTRL. Теперь, когда под будущим бликом видно все остальное, пусть белый круг блика остается выделенным, в главном меню "Контур" – выберите пункт "Оконтурить объект" или CTRL + SHIFT + C. Теперь если активизировать инструмент управления узлами, то будут видны четыре узла.

Измените размер круга, сначала изменив положение узла, используя инструмент управления узлами. А потом можно растянуть немного и сам овал в стороны, используя инструмент выделения и трансформации. Если удерживать нажатой при растягивании клавишу SHIFT, то овал будет растягиваться равномерно в обе стороны.

Сделайте заливку овала линейным градиентом. Обводки не делайте. Верхняя точка – белый цвет, нижняя точка – абсолютно прозрачный.

Бильярдный шар почти готов. Ну, и совсем заключительный штрих – тень. Нарисуйте овал с заливкой черного цвета. Если овал выделен, переместите его в самый низ под шарик.
Сделать
это можно в главном меню "Объект" – "Опустить на задний
план" или клавиша END.

Теперь в том же окне, где делали заливку, установите параметр её размытия, например, 30. Окончательный вид бильярдного шара ниже.

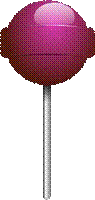
Задание 2. Нарисуйте чупа-чупс в среде CorelDraw.

1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе с основными программами создания анимации и основами создания статистических изображений, развитие творческих способностей; воспитание интереса к профессии. Теоретические вопросы
1. Что такое статическое изображение?
2. Что такое динамическое изображение?
3. Что такое анимация?
4. Что такое "кривая движения"?
5. Как создать статическое изображение и текст в Adobe After Effects CC?
6. Какие инструменты рисования имеются в Adobe After Effects CC?
Задание 1. Создайте текстовый слой и напишите слово "Привет" в среде Adobe After Effects CC Задание 2. Придумайте альтернативный логотип Adobe After Effects CC, нарисуйте его с помощью инструментов рисования.
1. Номер и название практической работы.
2. Цель работы. 3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе с библиотеками и символами Adobe After Effects CC, создание покадровой анимации, развитие творческих способностей; воспитание интереса к профессии.
1. Понятие "символ" как элемента фильма.
2. Что такое "экземпляр символа"?
3. Какие типы символов вы можете назвать?
4. Что такое библиотеки символов? Как использовать?
5. В чем особенность создания покадровой анимации?
6. Как создать статическое изображение и текст в Adobe After Effects CC?
7. Какие инструменты рисования имеются в Adobe After Effects CC?
Задание 1. В среде Adobe After Effects CC нарисуйте следующие четыре кадра:
Кадр 1 Кадр 2 Кадр 3 Кадр 4

Задание 2. Создайте покадровую анимацию из кадров, нарисованных в задании 1.
Задание 3. Используя покадровую анимацию, самостоятельно создайте фильмы, подобные тем, которые приведены на иллюстрациях, документ сохраните под именем 2-.

1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений по созданию автоматической анимации в Adobe After Effects CC, развитие творческих способностей; воспитание ответственности, трудолюбия, аккуратности, интереса к профессии. Теоретические вопросы
1. Что такое автоматическая анимация?
2. Чем автоматическая анимация отличается от покадровой?
3. Какие параметры автоматической анимации вы можете назвать?
4. Каковы принципы создания автоматической анимации?
5. Автоматическая анимация движения и формоизменения.
6. Понятие ключевого кадра.
Задание 1. Создайте автоматическую анимацию движения шара, который движется по следующей траектории:

Задание 2. Создайте анимацию постепенного превращения красного яблока в зеленую грушу.
Задание 3. Создайте анимацию трансформации русского слова в его английский аналог. Например, слова "Цветок" в слово "Flower". Задание 4. Оформить отчет
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе с основными объектами и событиями в Adobe ExtendScript, развитие творческих способностей; воспитание ответственности, трудолюбия, аккуратности, интереса к профессии.
1. Класс и объект MovieClip.
2. Для чего используется событие onEnterFrame?
3. Для чего используется метод seInterval?
4. Для чего используется класс Timer?
Задание 1. Нарисуйте или найдите в Интернете в коллекции объектов любое домашнее животное (кошка, собака и т.д.). Создайте анимацию, при которой животное исчезнет через 5 с.
Задание 2. Нарисуйте или найдите в Интернете в коллекции объектов мяч. Создайте анимацию, при которой мяч подпрыгнет через 3 секунды.
Задание 3. Имитируйте движение автомобиля в течение 5 секунд. Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в части рисования при помощи ActionScript 3.0; развитие творческих способностей; воспитание ответственности, трудолюбия, аккуратности, интереса к профессии.
1. Что такое цикл в анимации?
2. Цикл кадров.
3. Цикл "for".
4. Команда "gotoAndPlay".
5. При каком условии программная анимация может быть осуществлена?
Задание 1. Создайте анимацию, в которой мяч прыгает вверх-вниз 5 раз.
Задание 2. Создайте анимацию, в которой любой выбранный вами объект исчезает и появляется 5 раз через каждые 2 секунды.
Задание 3. Создайте анимацию, в которой любой выбранный вами объект движется по траектории квадрата и в конце возвращается в начальную точку.
Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений по созданию анимационного баннера; развитие творческих способностей; воспитание ответственности, трудолюбия, аккуратности, интереса к профессии.
1. Что такое баннер? Для каких целей разрабатываются баннеры?
2. Какие стандартные размеры баннеров существуют?
3. Какие виды баннеров вы можете назвать?
Задание 1. Создайте анимационный баннер, который рекламирует Adobe After Effects CC. В баннере должен обязательно присутствовать логотип программы.
Задание 2. Создайте анимационный баннер, который рекламирует зоомагазин.
Задание 3. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в среде редактора растровой графики, развитие творческих способностей. Теоретические вопросы
1. Почему в растровой графике изображение при увеличении становится нечетким?
2. От чего зависит качество растрового изображения?
3. Какие цветовые модели растровых изображений вы можете назвать?
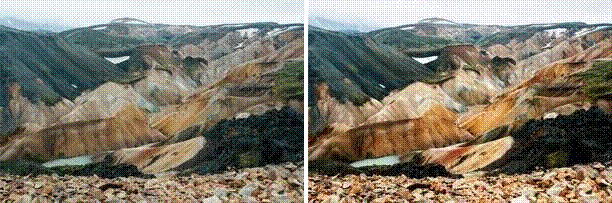
Задание 1. Сравните два графических изображения. Что вы можете сказать о качестве этих изображений? Как можно объяснить разницу?

Задание 2. В цветовой модели RGB для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 × 1536 пикселей сохранили в виде несжатого файла с использованием RGB-кодирования. Определите размер получившегося файла.
Задание 3. Для хранения растрового изображения размером 64*64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
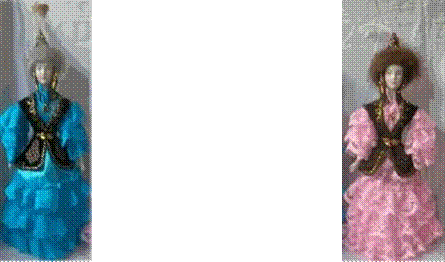
Задание 5. Выделение и копирование изображения. Создайте новый файл в Adobe Photoshop. Скопируйте данный рисунок в новый файл.

Воспользовавшись инструментами выделения, сделайте из одной фотографии две.
Инструментом «Прямоугольная область» выделите левую часть фотографии и выберите пункт меню «Правка – Копировать».
Создайте новый файл. Вставьте туда изображение из буфера обмена и сохраните его.
Аналогичные действия выполните с правой частью фотографии.
Обратите внимание на то, что фотографии должны быть одного размера.

Сохраните полученные файлы под именами Кукла 1 и Кукла 2.
Задание 6. Преобразовать портрет. Создайте новый файл в Adobe Photoshop. Скопируйте данный рисунок в новый файл.

Воспользовавшись инструментом ![]() Овальная
область, преобразовать портрет.
Овальная
область, преобразовать портрет.
• выберите инструмент Овальная область;
• на панели свойств инструмента установите значение параметра Растушевка равное 10;
• удерживая клавишу Alt, выделите часть портрета;
• выполните команду Выделение – Инвертировать; • удалите лишнее изображение (Delete);
выполните команду Выделение – Отменить выделение.

Сохраните портрет под именем Portret_Abaya.jpg.
Задание 7. Использование инструмента «Лассо». Создайте новый файл в Adobe Photoshop. Скопируйте данный рисунок в новый файл.

Воспользовавшись инструментом ![]() Лассо,
создайте новое изображение:
Лассо,
создайте новое изображение:
• выберите инструмент выделения Лассо и выделите попугая на фотографии;
• выполните команду Правка – Копировать;
• создайте новый файл и вставьте туда скопированное изображение.

Сохраните полученное изображение под именем Ptichka.jpg.
Задание8. Использование инструмента «Магнитное Лассо». Создайте новый файл в Adobe Photoshop. Скопируйте данный рисунок в новый файл.

Воспользовавшись инструментом ![]() Магнитное
Лассо, создайте новое изображение:
Магнитное
Лассо, создайте новое изображение:
• выберите инструмент выделения Магнитное лассо и обведите им контур верблюда.
• выполните команду Правка – Копировать. • создайте новый файл и вставьте туда скопированное изображение.

Сохраните полученное изображение под именем Korabl_Pustyni.jpg.
Задание 9. Используя инструмент «Штамп», уберите камень с картинки.

Задание 10. Используя инструменты трансформации, ластик и другие, объедините два изображения в одно.


Задание 11. Оформите отчет.
4. Номер и название практической работы.
5. Цель работы.
6. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе с масками, понятие векторных контуров фигуры, развитие творческих способностей, воспитание интереса к профессии.
1. Для чего применяются маски в Adobe Photoshop?
2. Что такое маска слоя?
3. Как создать маску?
4. Как осуществить заливку маски либо заливку выделенного слоя маски?
5. Копирование и инвертирование маски.
6. Как удалить маску?
7. Как применяется маска на фотографиях?
8. Что такое векторная маска? Для каких целей ее применяют?
Задание 1. Поместите пузырь справа от дерева.


Задание 2. Выделите собаку на картинке при помощи масок.

Задание 3. Используя векторные маски, сделайте окончания щупалец морской звезды полупрозрачными.

Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе по ретушированию изображений, применение корректирующих фильтров, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии.
1. С помощью какого инструмента можно осветлять/затемнять изображения?
2. С помощью какого инструмента можно устранить мелкие дефекты на фотографиях?
3. С помощью какого инструмента можно убрать красные глаза на фотографии?
Задание 1. Попросите у родителей или у дедушки с бабушкой старую черно-белую фотографию. Отсканируйте и загрузите ее в Adobe Photoshop. Отретушируйте ее.
Задание 2. Раскрасьте черно-белую фотографию, загруженную в задании 1.
Задание 3. Найдите у себя любую фотографию с эффектом красных глаз. Уберите этот эффект при помощи Adobe Photoshop.
Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе со стилями слоев и фильтрами, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии. Теоретические вопросы
1. Что такое стили слоя?
2. Как использовать стили слоя?
3. Для чего применяются стили слоя?
4. Для чего используются фильтры?
5. Художественные фильтры Adobe Photoshop.

Задание 1. Сделайте следующую кнопку.
Задание 2. Назовите фильтры, при помощи которых можно сделать подобные эффекты.



Задание 3. Загрузите в фотошоп свою фотографию. Поочередно примените к ней следующие фильтры: Цветной карандаш, Силуэт, Сухая кисть, Зернистость фотоплёнки, Фреска, Неоновое свечение. Параметры каждого фильтра настройте по желанию. Каждый вариант применения фильтра сохраняйте в отдельный файл.
Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений при создании коллажей, фотомонтажа, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии. Теоретические вопросы 1. Что такое коллаж?
2. Какие инструменты используются для создания коллаж?
3. Что такое фотомонтаж?
Задание 1. Создайте коллаж на произвольную тему, например, коллаж из фотографий членов вашей семьи или коллаж с изображениями вашего домашнего животного.
Задание 2. Сделайте фотомонтаж своей фотографии в сказочной тематике. Пример представлен ниже.

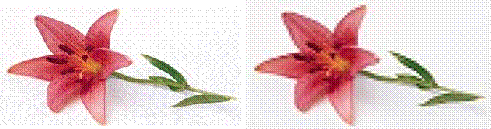
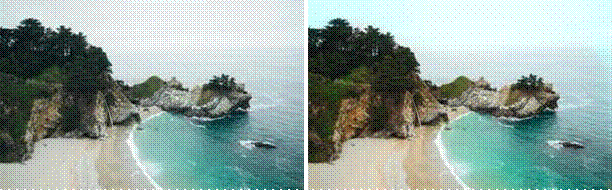
Задание 3. Настройте баланс белого у фотографии слева так, чтобы она выглядела, как
изображено справа.

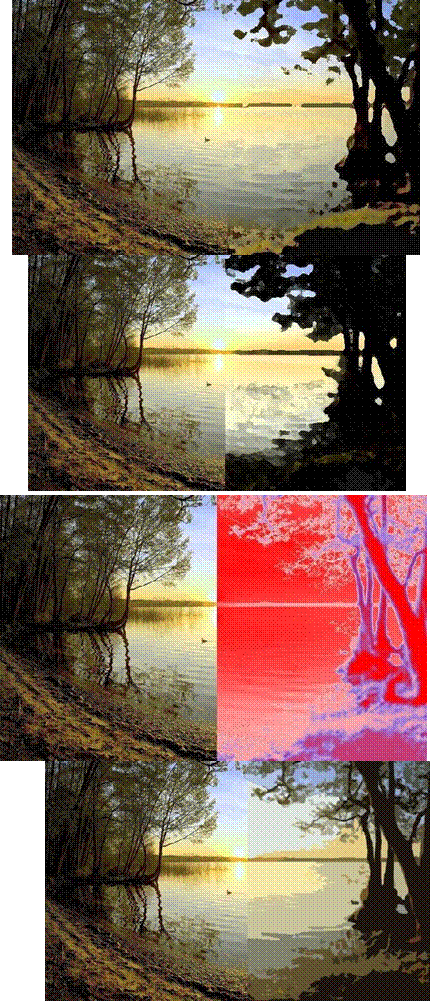
Задание 4. Какие параметры цветокоррекции нужно использовать для получения следующих результатов?

Задание 5. Какие параметры цветокоррекции нужно использовать для получения следующих результатов?

Задание 6. Проведите цветокоррекцию картинки, чтобы получился результат, изображенный ниже.


Задание 7. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
«Создание текстовых объектов. Текстовые эффекты. Текстовый дизайн»
Цели: получение знаний, приобретение навыков и умений в работе по созданию текстовых объектов, текстовых эффектов, текстового дизайна.
1. Инструмент "Текст" в Adobe Photoshop. Его возможности.
2. Какие возможности форматирование текста представлены в Adobe Photoshop?
3. Как ввести текст по заданному контуру?
4. Как перемещать или отражать текст по заданному контуру?
5. Какие текстовые эффекты можно применять в Adobe Photoshop?
Задание 1. Создайте следующую надпись

Задание 2. Создайте следующую надпись.

Задание 3. Создайте следующую надпись.

Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе по созданию анимированных изображений, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии.
1. Какой инструмент в Adobe Photoshop используется для создания кадров анимации? Что представляет собой каждый кадр анимации?
2. В каком формате сохраняется анимированное изображение?
3. Как указать время отображения кадра в покадровой анимации?
4. Как указать количество повторов анимации?
Задание 1. Сделайте анимацию по смене любых трех изображений.
Задание 2. Сделайте анимацию, в которой автомобиль едет по заданной вами траектории.
Задание 3. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений в работе по созданию оригинал- макетов, элементов дизайна сайта, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии. Теоретические вопросы
1. Что такое оригинал-макет?
2. Какие этапы создания оригинал-макета вы можете назвать?
3. Какие обязательные элементы дизайна должен иметь каждый сайт?
Задание 1. Создайте оригинал-макет новогодней открытки.
Задание 2. Продумайте дизайн интернет-сайта для продажи кормов для животных. Какой фон, логотип, какие пункты меню вы будет использовать?
Задание 3. Создайте в Adobe Photoshop фон и логотип сайта из задания 2.
Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний об особенностях подготовки изображений для их размещения в сети Интернет, приобретение навыков и умений по созданию gif-анимаций, развитие творческих способностей, интереса к профессии.
1. Зачем оптимизировать графические изображения для их размещения в сети Интернет?
2. Какие форматы изображений используются для размещения в сети Интернет?
3. Чем формат jpeg отличается от png?
4. Как оптимизировать графические изображения для их размещения в сети Интернет?
5. Что такое gif-анимация? Почему данный формат применяется в современных сайтах?
6. В каких приложениях можно создать gif-анимацию?
Задание 1. Выберите 3 любые фотографии и оптимизируйте их для размещения в сети Интернет.
Задание 2. Создать gif-анимацию последовательного преобразования зеленого квадрата в синий треугольник и желтый круг.
Задание 3. Создать GIF-анимацию «Вращение Земли» из набора растровых GIF-изображений, показывающих последовательные положения Земли.

Задание 4. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цели: получение знаний, приобретение навыков и умений по работе в среде редактора 3D- графики, развитие творческих способностей, интереса к профессии.
1. Что такое 3D-объект?
2. Для чего применяются 3D-объекты в компьютерной графике?
3. Какие популярные редакторы 3D-графики вы можете назвать?
4. Что такое стандартный примитив?
Задание 1. Создайте следующую композицию 3D-объектов на основе стандартных примитивов.

Задание 2. Создайте 3D-объект "Лампа" на основе стандартных примитивов.

Задание 3. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цель: научиться создавать и редактировать рисунки в растровой графике.
Теоретические сведения Растровая графика.
Изображения состоят из разноцветных точек – пикселей (от англ. pixel — точка), которые в совокупности и формируют рисунок. Растровое изображение напоминает лист бумаги в клеточку, на котором каждая клеточка закрашена каким-либо цветом.
Каждый растровый рисунок имеет определенное число точек по горизонтали и вертикали. Эти два числа характеризуют размер рисунка. Размер рисунка в пикселях записывают в следующем виде: число пикселей по горизонтали * число пикселей (число рядов пикселей) по вертикали. Например, для системы Windows типичные размеры экрана дисплея в пикселях: 640x480, 1024x768, 1240x1024. Чем больше число пикселей содержится по горизонтали и вертикали при одних и тех же геометрических размерах рисунка, тем выше качество воспроизведения рисунка.
Кроме размеров рисунок характеризуется цветом каждого пикселя. Таким образом, для создания или сохранения растрового рисунка необходимо указать его размеры и цвет каждого пикселя.
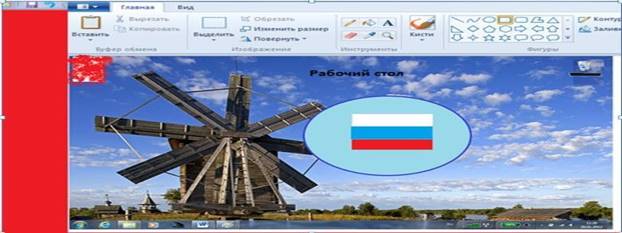
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
• Поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
• Нарисовать внутри окружности российский флаг;
• Перетащить значок Корзина, в верхний правый угол изображения;
• Стереть подписи под всеми значками;
• Закрасить белые области, оставшиеся от стертых подписей, цветом фона изображения;
• Закрасить белые области, оставшиеся от перемещенных значков, с помощью Распылителя красным цветом;
• Поместить на рисунок надпись «Рабочий стол».
Ход работы
Редактирование растрового изображения:
Получим изображение Рабочего стола и загрузим его в растровый редактор.
- поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу {Prt Sc} при удерживании клавиши {Fn};
- запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint];
- загрузить в редактор Paint изображения из буфера обмена командой [Вставить];

В окне редактора появится изображение Рабочего стола, содержащее значки.
Нарисуем окружность:
С помощью Палитры задать в качестве основного цвета (цвет 1) синий и в качестве цвета фона (цвет 2) – бледно-голубой.
На панели инструментов выбрать инструмент Эллипс (Овал), на дополнительной панели Заливка выбрать – сплошной цвет. Нарисовать окружность.
Нарисуем российский флаг:
Последовательно нарисовать с использованием инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают.
Перетащим значок Корзина и сотрем подпись под ним:
- выделить с помощью инструмента Выделение значок Корзина и перетащить его в правый верхний угол изображения.
- стереть с помощью инструмента Ластик подпись под значком.

Закрасим области различными способами
- Закрасить цветом фона изображения белые области, оставшиеся на месте стертых надписей, для этого выбрать инструмент Пипетка, установить его в любой точке фона изображения и выполнить щелчок мышью. Цвет фона станет значением основного цвета. Далее выбрать инструмент Заливка и последовательно щелкнуть внутри области, оставшейся от надписи.
- начать закраску красным цветом с помощью Распылителя (Кисти) белой области, оставшейся после перемещения значка.
Создадим в верхней части изображения надпись «Рабочий стол».
- выбрать инструмент Текст (Надпись), с помощью мыши создать область надписи и ввести текст.
Результатом практической работы будет изображение будет данное изображение:
Задание2. Оформите отчет.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цель: Создание трехмерного рисунка в векторном графическом редакторе Inkscape
Теоретические сведения:
Изображения состоят из разноцветных точек – пикселей (от англ. pixel — точка), которые в совокупности и формируют рисунок. Растровое изображение напоминает лист бумаги в клеточку, на котором каждая клеточка закрашена каким-либо цветом.
Каждый растровый рисунок имеет определенное число точек по горизонтали и вертикали. Эти два числа характеризуют размер рисунка. Размер рисунка в пикселях записывают в следующем виде: число пикселей по горизонтали * число пикселей (число рядов пикселей) по вертикали. Например, для системы Windows типичные размеры экрана дисплея в пикселях: 640x480, 1024x768, 1240x1024. Чем больше число пикселей содержится по горизонтали и вертикали при одних и тех же геометрических размерах рисунка, тем выше качество воспроизведения рисунка.
Кроме размеров рисунок характеризуется цветом каждого пикселя. Таким образом, для создания или сохранения растрового рисунка необходимо указать его размеры и цвет каждого пикселя. Практическая часть:
Задание 1: в векторном графическом редакторе Inkscape нарисуйте елочную новогоднюю игрушку.
1 Нарисуйте круг с помощью инструмента рисования эллипсов и окружностей, удерживая клавишу Ctrl. Оконтуриваем круг меню Контур Оконтурить объект.
2. С помощью инструмента рисования прямоугольник нарисуйте верхнюю часть ёлочного шара.
Накладываем её на шар и суммируем контуры меню Контур Сумма.

3.
![]() Наложите на получившуюся фигуру радиальный градиент для
этого выделите объект, выберите инструмент
Наложите на получившуюся фигуру радиальный градиент для
этого выделите объект, выберите инструмент
![]()
![]() Цвета
подберите самостоятельно Команда Изменить. А затем, передвигая бегунки,
добейтесь нужного эффекта
Цвета
подберите самостоятельно Команда Изменить. А затем, передвигая бегунки,
добейтесь нужного эффекта
Выделите объект и уберите Обводку меню Объект Заливка и обводки
![]() 4.Нарисуйте
колпачок для верхней части ёлочного шара. Используя инструмент рисования
прямоугольник, нарисуйте прямоугольник и закруглите углы.
4.Нарисуйте
колпачок для верхней части ёлочного шара. Используя инструмент рисования
прямоугольник, нарисуйте прямоугольник и закруглите углы. ![]() правый узел
немного вниз.
правый узел
немного вниз.
Далее необходимо оконтурить получившийся объект . 5. Примените к фигуре линейный градиент инструмент
Выберите для градиента металлические цвета
Выделите объект и уберите Обводку меню Объект Заливка и обводки
6. Нарисуйте ещё один прямоугольник, накладываем его на верхнюю часть фигуры (деталь колпачка). Нажмите клавишу Shift, выделив сначала деталь колпачка, потом прямоугольник.
7. Обрежьте верхнюю часть колпачка, применяя контурную операцию Контур Разность.
8. Дважды продублируйте получившуюся фигуру. Расставьте дубликаты справа и слева от оригинала, немного уменьшите ширину у дубликатов.

9. Сгруппируйте фигуры в колпачок меню Объект Сгруппировать, и установите его на верхнюю часть ёлочного шара, скорректируйте ширину и высоту колпачка.
10. Инструментом рисования кривых Безье нарисуйте небольшую петельку. Скорректируйте
![]() объект с помощью
инструмента
объект с помощью
инструмента![]()
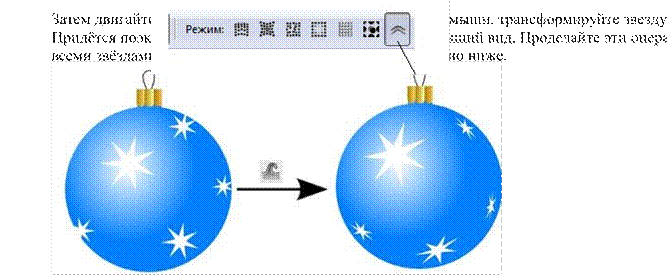
11. С помощью инструмента рисования многоугольников нарисуйте звёзды на шаре. Все нарисованные звёзды необходимо оконтурить меню Контур Оконтурить объект
12. Придайте
ёлочному шару объём. Для этого выделите одну звезду. Выберите инструмент
корректировки объектов![]() . Выберите функцию Выталкивать части
контуров
. Выберите функцию Выталкивать части
контуров

13. Выделите все звёзды и объедините их в один объект меню Контур Сумма.
Примените к полученному объекту радиальный градиент (центральный цвет белый, внешний - прозрачность).

14.Сгруппируйте получившуюся игрушку.
15 . Нарисуйте тень .для этого нарисуйте эллипс, цвет заливки серый, обводки – нет. В окне заливки и обводки установите размывание 60 и непрозрачность на 50 (с этими параметрами можно поэкспериментировать для достижения наилучшего вида).
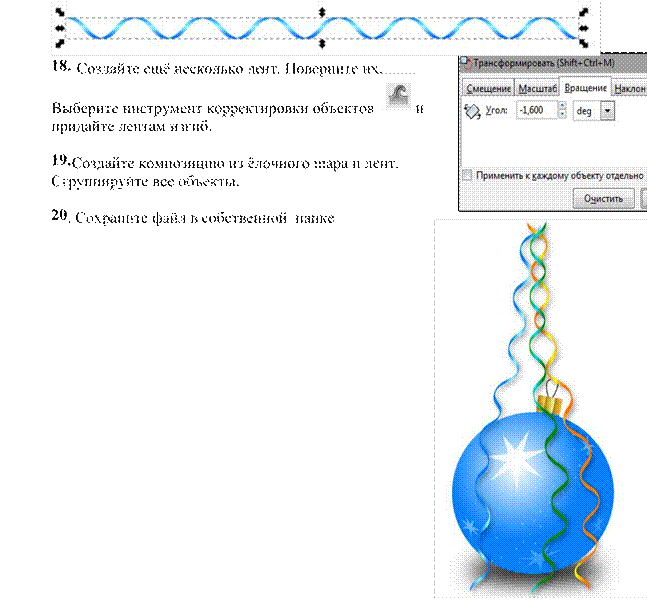
![]() 16. Добавьте несколько ленточек. Нарисуйте фигуру
как на рисунке инструмент
16. Добавьте несколько ленточек. Нарисуйте фигуру
как на рисунке инструмент ![]() Цвет заливки синий или инструментом рисования
кривых Безье. Форма кривой должна быть установлена
на Эллипс, цвет заливки и цвет контура синий. Скорректируйте
объект с помощью инструмента
Цвет заливки синий или инструментом рисования
кривых Безье. Форма кривой должна быть установлена
на Эллипс, цвет заливки и цвет контура синий. Скорректируйте
объект с помощью инструмента
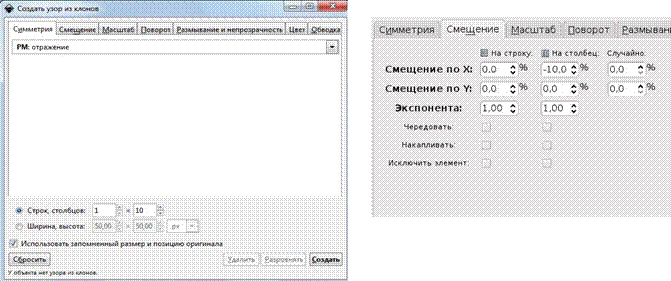
16. Выберите меню Правка Клоны Создать узор из клонов. В открывшемся окне выбираем тип симметрии Отражение. Количество строк 1, столбцов 10 (от количества столбцов зависит длина ленты). Перейдите во вкладку Смещение и установите Смещение по Х на столбец равное -10% (минус десять). Нажимаем на кнопку Создать.

17 Выделите получившуюся ленту. Выберите меню Правка Клоны Отсоединить клон. Это операция превратит все клоны в самостоятельные контуры. При необходимости сдвиньте контуры так, чтобы лента получилась «гладкой». Оконтурите полученные объекты меню Контур Оконтурить объект.
Суммируем все полученные контуры меню Контур Сумма. К полученной ленте, примените линейный градиент. Цвета выберите по вкусу.

Задание 2: Оформить отчет
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цель: научиться выполнять сплайновое моделирование в 3DSMax.
Теоретические сведения:
Сплайн – это линия, которая не отображается при визуализации, а служат вспомогательными средствами. Для создания сплайна необходимо выбрать на командной панели: Создать – Фигуры – Сплайны.
Когда вы создаете любой тип сплайнов, то после изменения параметров, для дальнейшего редактирования, необходимо нажать на него правой кнопкой и выбрать Преобразовать в – Преобразовать в редактируемый сплайн, или применить модификатор EditSpline из списка модификаторов.
Для того чтобы сплайн превратить в трехмерный объект используются различные модификаторы.
Практическая часть:
Задание 1. Создание сплайнов в виде геометрических фигур. Использование модификаторов объема
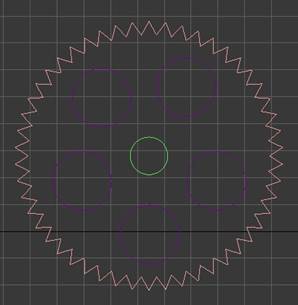
1. В окне проекции Top (Сверху) создайте сплайн Звезда с параметрами: радиус 1 = 50, радиус 2 = 45, лучей= 50.
2. Создайте внутри звезды сплайн Круг посередине шестерёнки с радиусом =7 (для точного выравнивания используйте команду Инструменты – Выровнять по осям X и Y по центру).
3. Создайте ещё один сплайн круга над предыдущей окружностью с параметром радиуса = 11.
4. Сделайте 4 копии этой окружностей и расположите их так как показано на рисунке.
5. Щёлкните на объекте Звезда правой кнопкой мыши и выполните команду Преобразовать - Преобразовать в редактируемый сплайн.
6. В свитке Геометрия настроек объекта Звезда нажмите кнопку Присоединить и в окне щёлкните последовательно на всех созданных окружностях для присоединения их к объекту Звезда. В результате должен получиться объект формы профиля будущей шестерёнки, который состоит из нескольких сплайнов.
7. На вкладке Изменить командной панели выберите из раскрывающегося списка модификаторов модификатор Выдавить. В свитке его параметров укажите величину=4.

Задание 2. Создание кривых поверхностей с помощью сплайна и модификатора
Вращение
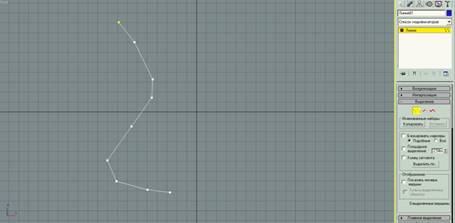
1. Разверните проекцию Front во весь экран и с помощью сплайна Линия создайте произвольную линию с несколькими узловыми точками.

2. На командной панели выберите вкладку Изменить и переключитесь в режим работы с вершинами. Щелкните по каждой вершине (кроме конечных) правой кнопкой и преобразуйте их в сглаженные вершины или вершины Безье. Таким образом, создайте границу кувшина (при необходимости можно добавить точки кнопкой Уточнить в разделе
Геометрия).

Линия со сглаженными вершинами
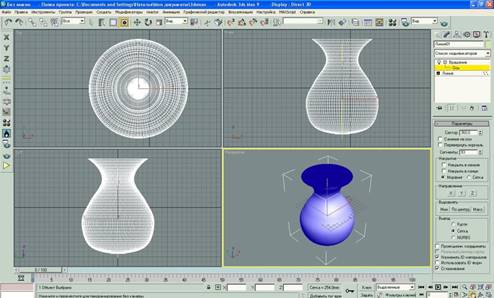
3. Выберите модификатор Lathe (Вращение), при этом образуется некоторая фигура. Раскройте модификатор Вращение на командной панели и выберите команду Ось. Двигая ось вправо или влево, преобразуйте фигуру в кувшин.

4. Увеличьте количество сегментов кувшина для более создания плавной поверхности.
5. Поэкспериментируйте с параметрами модификатора и исходной линии (отредактируйте вершины). При этом может получиться кувшин произвольной формы:

Модификация кувшина
6. У получившегося кувшина может получиться отверстие в дне. Чтобы его убрать преобразуйте кувшин в редактируемую поверхность: щелкните правой кнопкой мыши и выберите Преобразовать - Edit Poly.
7. На вкладке Изменить перейдите на уровень редактирования Рамка, выделите дырку в дне кувшина и примените модификатор Cap Holes.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Цель: закрепить навыки работы со сложными сценами, настройкой их параметров.
Теоретическая часть:
При использовании средств 3D графики синтез изображения включает в общем случае следующие этапы:
1) предварительная подготовка;
2) создание геометрической модели сцены;
3) настройка освещения и съемочных камер;
4) подготовка и назначение материалов; 5) визуализация сцены.
Практическая часть:
Задание 1.
Придумайте и нарисуйте интересную сцену из простых объектов на плоскости (Plane). Возможные варианты:
- завтрак: стаканы (tube), чайник (teapot), бублики (torus), бутерброды (box хлеб + box масло) и т.д.;
- улица: дома (box), фонари (cylinder + sphere на конце), пешеходы (teapot); - или придумайте свой вариант.
1. Номер и название практической работы.
2. Цель работы.
3. Материалы.
Приложение
Критерии оценивания
Практическая работа оценивается по пятибалльной шкале.
Оценка «отлично» выставляется студенту за: а) отчет по лабораторной работе сдан в срок;
б) глубокое усвоение программного материала по всем разделам курса, изложение его на
высоком научно-техническом уровне;
в) умение творчески подтвердить теоретические положения операционных систем
соответствующими примерами, умелое применение теоретических знаний при решении практических задач.
Оценка «хорошо» выставляется студенту за:
а) отчет по лабораторной работе сдан в срок, полное усвоение программного материала в
объеме обязательной литературы по курсу;
б) владение терминологией и символикой изучаемой дисциплины при изложении
материала;
в) умение увязывать теоретические знания с решением практических задач;
г) наличие не искажающих существа ответа погрешностей и пробелов при изложении
материала.
Оценка «удовлетворительно» выставляется студенту за:
а) знание основных теоретических и практических вопросов программного материала;
б) допущение незначительных ошибок и неточностей, нарушение логической последовательности изложения материала, недостаточную аргументацию теоретических положений.
Оценка «неудовлетворительно» выставляется студенту за:
а) существенные пробелы в знаниях основного программного материала.
б) недостаточный объем знаний по дисциплине для дальнейшей учебы и профессиональной
деятельности.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.