
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. Что является основным форматом ШеЬ-документов?
2. Как работают браузеры?
З. Назовите основные тэги создания заголовка и тэг документа HTML
4. Какие существуют типы тэгов? 5. Как записывается парный тэг?
б. Какое расширение имеет НТМ1--фаил?
7. Что означает тэг ВЯ >?
В. Как создать бегущую строку?
![]()
СОЗДАНИЕ ТАБЛИЦ И ГИПЕРССЫЛОК В №Ь-СТРДНИЦДХ
Цель занятия. Изучение приемов создания гиперссылок между Х№ЕВ-страницами с помощью языка 1-ITML.
Ячейка может содержать в себе текст, графику или другую таблицу
Таблица состоит из трех основных частей:
• названия таблицы; ![]() заголовков столбцов;
заголовков столбцов; ![]() ячеек.
ячеек.
Таблица заполняется по строкам (слева направо — по строке, затем переход на следующую строку). Ка)КДДЯ ячейка должгза быть заполнена. Для создания пустых ячеек используются пробелы.
Тэги оформления таблиц и их атрибуты ОПИСАНЫ в табл 27.1 — 27.3.
|
Таблица 27.1 |
|
|
|
тог |
Формат |
Описание |
|
ТАВГ.Е |
|
Объявление таблицы |
|
|
|
Тэг строки |
|
|
|
Тэг данных |
181
|
Таблица 27.2 |
|
|
|||
|
Атрибут |
Формат |
Описание |
|||
|
BORDER |
|
Устанавливает рамку вокруг таблицы |
|||
|
ХАЛГ)ТН |
<TABLEW1 |
Задаст ширину таблицы в процентах от ширины страницы или в пикселах |
|||
|
BGCOLOR |
<TABLE BGCOLOR= «#RRGGBB» |
Задает цвет фона таблицы |
|||
|
Таблица 27.3 |
|
|
|
|||
|
Атрибут |
Формат |
Описание |
|
|||
|
ALIGN |
ALlGN |
Устанавливает выравнивание по горизонтали (МОНТ, LEFT. CENTER) |
|
|||
|
VALIGN |
VALIGN= |
Устанавливает вырав- НИВ.ание по вертикали (ТОР, МЮЛЕ, ВОТТОМ, BASELINE) |
|
|||
|
BGCOLOR |
|
Задаел• цвет фона |
|
|||
Задание 27.1. Создание таблицы.
![]() Порячок работы
Порячок работы
1. Запустите программу Блокнот.
2. Наберите следующий текст в окне редактора:


|
|
|
|||
|
|
||||
|
Расписание занятий для технологов Пои•д.льиик |
||||
|
Занятие |
т-31 |
|
т-зз |
|
|
|
формацион ные технология |
ософня |
оциологвя |
|
|
|
ехяологвя ПП иводства |
танд.тюация |
новы про. |
|
|
про |
||||
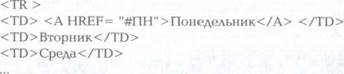
Рис. 27.1. №Ь-страница Технологи.НТМ (Блокнот) (а); Технологи.НТМ (браузер) (б)
183
|
Таблица 27.2 |
|
|
|||
|
Атрибут |
формат |
Описание |
|||
|
BORDER |
|
Устанавливает рамку вокруг таблицы |
|||
|
МОТН |
|
Задаст ширину таблицы в процентах от ширины страницы или в пикселдх |
|||
|
BCCOLOR |
<ТАВГ.Е BGCOLOR= «#RRGGBB» |
Задает цвет фона таблицы |
|||
|
Таблица 27.3 |
|
|
|
|||
|
Атрибут |
Формат |
Описание |
|
|||
|
АИСТ |
|
Устанавливает выравнивание по горизонтали (RlGHT, LEFT, CENTER) |
|
|||
|
VAUGN |
|
Устанавливает выравнивание по вертикали (ТОР, MIDDLE, ВОТТОМ, BA.SEUNE) |
|
|||
|
BGCOLOR |
|
Задает цвет фона |
|
|||
Задание 27.1. Создание таблицы.
1. Запустите программу Блокнот.
2. ![]() Наберите
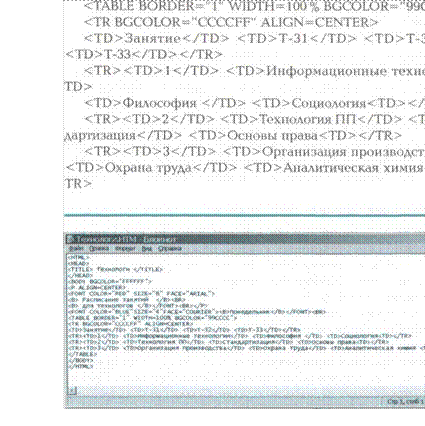
следующий текст в окне редактора:
Наберите
следующий текст в окне редактора:

< ВОТ BGCOLOR= ”FFFFFF” >


|
|
|
|||
|
|
||||
|
Расписание занятий для технологов Пои.д.льиик |
||||
|
Занятне |
т.31 |
т-32 |
т.33 |
|
|
|
формационные технологии ехнологня ПП овродстра |
илософия таилфтюация |
сновы пр.. |
|
|
|
||||
б
Рис. 27.1, №Ь-страница Технологи.НТМ [Блокнот) (а); Технологи.НТМ (браузер) (б)
![]()
З. Сохраните файл в папке «Мой №ЈеЬ-сайт» с именем «Технологи. НТМ» (рис. 27.1, а). Теперь в вашей папке находятся три файла.
|
полученную хмеЬ-страницу по аналогии расписанием на следующие дни: вторник, среду, четверг. пятницу, субботу. Используйте копирование фрагментов и изменяйте названия предметов. Измените самостоятельно цвет текста и цвет фона таблицы. Задание 27.3. Создание ссылки в пределах одного документа. Построение гипертекстовых связей. Важнейшим свойством языка НТУП- является возможность включения в документ ссылок на другие документы. Возможны ссылки: • на удаленный НТМ[--файл; некоторую точку в текущем НТМЕ-документе; • любой файл, не являющийся НТМ1--документом. В качестве ссылки можно использовать текст или графику. Ссылки в пределах одного документа. Такие ссылки требуют наличия двух частей: метки и СдМОЙ ссылки. Метка определяет точку, на которую происходит переход по ссылке. ССЫЛКа использует имя метки. Ссылки выделяются цветом или подчеркиванием в зависимости от того, как настроен браузер. Мя изменения цвета ссылки используются атрибуты LINk= и VLINk= тэга <BODY>. Опишем ссылку: <А HREF= > Понедельник Перед именем метки (ПН), указывающей, куда нужно переходить по ссылке, ставится символ Между Симводами и располагается текст — «Понедельник», по которому должен быть произведен щелчок мя перехода по ссылке. Определим метку. «А ХАМЕ— ” ПН” > Понедельник Порчок работы 1. Дополните файл Технологи. НТМ описанием таблицы, содержащей названия дней недели. поместив его в начало хмеЬ-сграницы: 184 |
|
|
Проектное задание 27.2. Создание группы таблиц.
Дополните

2. Вставьте в файл Технологи. НТМ метку, указывающую на понедельник:

З. Вставьте в таблицу с Н'\ЗВГШИЯМИ дней недели ссылку выбранной метки:
<TABLE WlDTH= 100 0/0>

4. Сохраните файл (рис. 27.2, а).
5.
Просмотрите полученную![]()
На экране вы увидите то. что изображено на рис. 27.2, б.
Задание 27.4. Создание ссылки на другой НТМГ.-документ.
Ссылки позволяют щелчком по выделенному слову или фразе перейти к другому файлу. Опишем ссылку с НдДПИСИ «Технологи 2 курс» файла Расписание. НТМ на файл Технологи. НТМ:
<А HREF= ” Технологи. НТМ” >Технологи 2 курс </А>
После имени файла «Технологи. Н ТМ», между
СИмВолдМи ![]() и располагается текст «Технологи 2 курс»,
на котором должен быть произведен щелчок для перехода к этому файлу.
и располагается текст «Технологи 2 курс»,
на котором должен быть произведен щелчок для перехода к этому файлу.
Рис. 27.2. Ссылки в пределах одного документа в Технологи.ГТ.гп (Блокнот) (а); Технологи,Т.т (браузер) (б)
Поряшж работы
1. Загрузите в браузер файл Расписание. НТМ.
2.
![]()
 |
 Общее
расписание
Общее
расписание![]()
|
|
|
|
|
|
|
Расписание занятий на неделю Технологи |
|
 |


|
|
Технмми |
|
||||||||||||
|
|
||||||||||||||
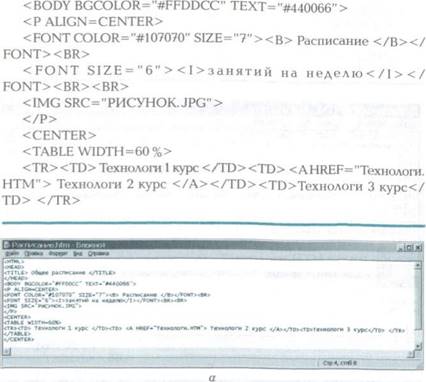
![]() Рис. 27 д.
Графическая ссылка со страницы Технологи.НТМ на Расписание, НТМ (Блокнот)
Технологи.НТМ на Расписание.НТМ (браузер) [б)
Рис. 27 д.
Графическая ссылка со страницы Технологи.НТМ на Расписание, НТМ (Блокнот)
Технологи.НТМ на Расписание.НТМ (браузер) [б)
З. Сохраните файл (рис. 27.3, а).
4. Просмотрите полученную Х№еЬ-страницу. Сравните полученные результаты с рис. 27.3, б,
Подведите курсор к ссылке «Технологи 2 курс», и по щелчку мыши вы перейдете на другую УМеЬ-страницу (файл Технологи. НТМ).
Дополнительное задание
Задание 27.5. Создание графической ссылки на другой НТМ[,документ.
Порячок работы
1. В программе Paint создайте рисунок в виде стрелки (размером 3,0 см х 3,0 см, установленным командой Рисунок/Атрибуты) и сохраните его с именем «Стрелка..ЈР(З» в папке «Мой ИГеЬ-сайт». Теперь в папке находятся четыре файла.
2. Внесите изменения в файл Технологи. НТМ таким образом, чтобы в конце страницы была ссылка на головную страницу «Расписание» (файл Расписание. НТМ). В качестве ссылки используйте графический файл (рис. 27.4, а):
 НТМ”
НТМ” ![]() SRC=” Стрелка,
SRC=” Стрелка,
2. Просмотрите полученную ![]() (рис. 27.4, б).
(рис. 27.4, б).
В качестве ссылки выступает рисунок (стрелка, направленная вправо и вверх), находящийся в файле Стрелка.ЈРСз.
КОНТРОЛЬНЫЕ ВОПРОСЫ
![]()
1. Опишите технологию создания таблицы в НТМИ
2. Перечислите атрибуты тэга < ТДВ[-Е >.
З. Как создать гиперссылку внутри ШеЬ-страницы?
4. Перечислите атрибуты изображения.
5. Каким образом связываются \ЛеЬ-страницы между собой? Б. Как создать графическую ссылку на другой НТМ[-документ?
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.