
Практическая работа
«Создание макета сайта гостиницы»
Цели работы:
1. Повторение материала о web-дизайне
2. Закрепление практических навыков работы с web-сайтами;
3. Формирование умений создавать макет сайта с помощью возможностей конструкторов сайтов.
Технология работы:
1. Подготовить и сохранить в отдельной папке «Сайт» материал для работы:
1) Логотип гостиницы
2) Фотографии гостиницы:
ü 2-3 Фото здания (в графическом редакторе на изображении поместить полупрозрачный логотип гостиницы!)
ü 5-6 Фото любого помещения гостиницы (в графическом редакторе на изображении поместить полупрозрачный логотип гостиницы!)
3) Фотографии сотрудников (в графическом редакторе на изображениях поместить полупрозрачный логотип гостиницы!):
ü Директор
ü Зам. Директора по работе с клиентами
ü Зам. Директора по развитию персонала
ü Администратор
ü Горничная
ü Горничная (либо любой другой обслуживающий персонал)
4) Карту с расположением гостиницы (Скопировать из интернета) (в графическом редакторе на изображении поместить полупрозрачный логотип гостиницы!)
5) Фотографии услуг гостиницы (room-service) (в графическом редакторе на изображениях поместить полупрозрачный логотип гостиницы!)
2. Открыть он-лайн конструктор https://www.wix.com
3. Выполнить регистрацию на сайте
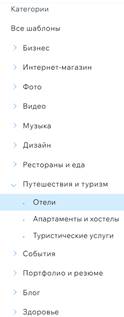
4. Выбрать категорию Путешествие и туризм > Отели > Тип отеля (соответственно варианту)

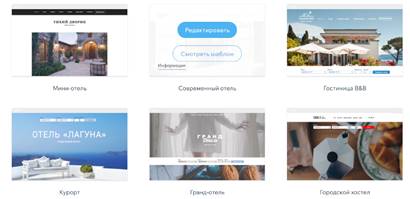
5. Выбрать подходящий шаблон и нажать кнопку РЕДАКТИРОВАТЬ

6. В появившемся шаблоне отредактировать верхнее меню будущего сайта:
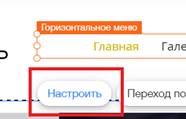
1) Щелкнуть по области с названиями будущих страниц сайта
2) Нажать кнопку Настройки:

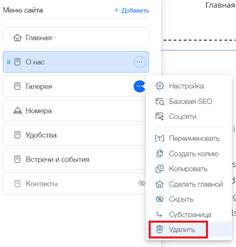
7. Отредактировать структуру будущего сайта – в итоге должно получиться 5 страниц «Главная», «О нас», «Контакты», «Номера»:
1) Добавить страницу «О нас»
2) Кнопкой «Удалить» избавьтесь от лишних страниц;
3) Кнопкой «Переименовать» назовите страницы соответственно заданию

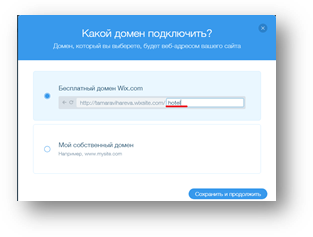
8. Сохранить макет, используя имя вашей гостиницы (Сайт > Сохранить):

9. Заполните страницы «Главная», «О нас», «Контакты» своими материалами.
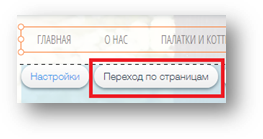
1) Для перехода между страницами используйте кнопку «Переход по страницам»:

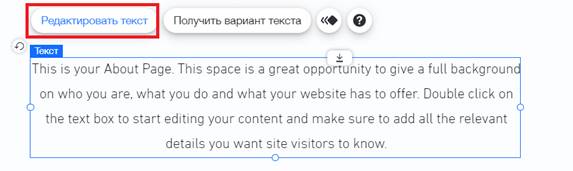
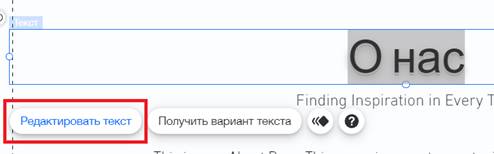
2) Для редактирования текста на страницах используйте кнопку «Редактировать текст»:


3) Для добавления и редактирования изображений используйте кнопку «Заменить фото» или «Заменить фотографии»:

10. Заполните страницы «Номера» своими материалами.
11. Для предварительного просмотра макета в браузере используйте команду из области задач Просмотр веб-узла
12. В отдельно созданной папке «Макет» выполнить сохранение макета в качестве фильтрованной HTML-версии (это предпоследний шаг перед загрузкой в Интернет);
Для этого выполнить Файл→ Поместить на веб-узел…открыть созданную папку «Макет», нажать Сохранить (Имя файла Index предлагается не изменять)
Представить преподавателю HTML-версию созданного макета сайта гостиницы.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.