Как создать школьный веб-сайт на конструкторе
Школьный сайт – неотъемлемый атрибут современной системы образования. С его помощью можно делиться свежими новостями из школьной жизни, размещать расписание уроков и ближайших мероприятий, публиковать отчеты и многое другое. Таким образом, школьный сайт выступает важным инструментом коммуникации для администрации школы, педагогов, учеников и их родителей и работников образования.
К сожалению, большинство школ не может позволить себе заказать дорогостоящую разработку сайта у опытных программистов. В результате этим занимаются учителя и школьники. Поэтому в основе создания школьного сайта лежит 3 принципа – это должно быть просто, быстро и недорого (а в идеале – вообще бесплатно).
Какие есть способы создания сайта:
● Разработка с нуля
● CMS
● Конструкторы
Для разработки сайта с нуля нужны навыки программирования – как минимум, знание HTML/CSS и JavaScript и опыт веб-верстки. Это долгий и трудоемкий процесс, а еще понадобится хостинг. Как правило, в школах редко преподают бывшие разработчики, поэтому этот вариант нам не подходит.
Хостинг – это аренда места на сервере. Сайты в интернете не «висят» в воздухе. Любой сайт – это набор файлов (тексты, изображения, видео, базы данных и т.д.). Чтобы другие пользователи увидели сайт в интернете, нужно разместить эти файлы на сервере. Для этого и нужен хостинг.
CMS (или «движки́») – это системы создания и управления сайтом. С их помощью можно создавать сайты без навыков программирования в визуально удобном интерфейсе. Есть много движков – например, WordPress, Joomla, 1С-Битрикс и т.д. – у каждого их которых есть плагины, расширяющие функционал.
Создание сайта с помощью CMS намного проще и быстрее, чем с нуля. Но есть пара нюансов:
● Все равно нужен хостинг
● Есть способ еще проще и быстрее
Здесь на арену выходят конструкторы сайтов. Это онлайн-сервисы, с помощью которых можно создавать сайты без знаний в области программирования, верстки и дизайна. Более подробно про них можно прочитать на Википедии, здесь же кратко расскажем про особенности работы с ними.
В основе работы конструкторов лежит принцип drag’n’drop – простое перетаскивание элементов мышью. Вы можете прямо на сайте настроить структуру и добавить блоки для каждой страницы, выбрать дизайн, разместить нужную информацию и т.д. При этом не обязательно все собирать с нуля – можно использовать подходящий шаблон и просто изменить в нем некоторые элементы. Готовый сайт размещается на хостинге самого конструктора. Получается, это просто, быстро и недорого – идеальный вариант для школы!
Каквыбратьконструктор
Есть много конструкторов сайтов – например, Nethouse, Tilda, Ukit. Еще больше примеров можно найти в этой подборке. Все они отличаются функционалом, дизайном, стоимостью и условиями бесплатного использования.
На какие критерии нужно опираться при выборе конструктора сайтов:
1. Простота, удобство и дизайн
Все конструкторы сайтов просты и удобны в работе – если сравнивать их с другими способами создания сайтов. Но между собой они очень сильно отличаются. К сожалению, единственный способ определить самый простой и удобный – попробовать самостоятельно. Конечно, можно посмотреть видео на YouTube по созданию сайта в этом конструкторе или почитать отзывы. Но это не даст вам никакого пользовательского опыта.
А вот что вы действительно можете проверить заранее – насколько красивыми получаются сайты в выбранном конструкторе. Каждый сервис публикует подборку сайтов, сделанных с его помощью. Вы можете перейти на них и пролистать несколько страниц, чтобы оценить внешний вид, удобство и скорость работы сайта.
2. Функционал
Другое важное отличие между разными конструкторами – их возможности. Что действительно важно:
● Доступные блоки. Чем больше, тем лучше – это позволит разместить на сайте не только текстовую информацию, но и галерею фотографий и видео школьной жизни, документы и т.д.
● Количество страниц. Некоторые конструкторы ограничивают в количестве создаваемых страниц. Это важно, если вам нужно несколько разделов на сайте – «О школе», «Педагогический состав», «Ученикам», «Родителям» и т.д.
● Адаптация под мобильные устройства. Сайт автоматически адаптируется под экраны мобильных устройств – поэтому одинаково красиво выглядит как на мониторе, так и на смартфоне
● SEO-настройки. С их помощью можно сделать поисковую оптимизацию, благодаря которой пользователи смогут быстро найти сайт в поиске Google или Яндекс. Вам не придется скидывать ссылку на сайт: любому желающему достаточно ввести «сайт школы №… города …» – и он найдет его в интернете
Еще стоит присмотреться к настройкам дизайна – какие блоки и как можно изменять, можно ли загружать произвольный фон, менять цвета кнопок и т.д.
3. Шаблоны
Создавать сайты в конструкторе можно 2 способами:
● С нуля
● На основе шаблона
Вы можете создать сайт с нуля – на нем будут только те элементы и блоки, которые нужны исключительно вам. А еще такой сайт будет выглядеть уникальным. Но придется заранее продумать структуру сайта, его внешний вид и пр.
Чтобы упростить работу, можно взять готовый шаблон и изменить его – переименовать разделы, добавить нужные или убрать ненужные, сменить фон и т.д. Чем больше шаблонов предоставляет конструктор, тем лучше. Особенно, если есть шаблоны для сферы образования.
4. Интеграции
Интеграции – это единственная возможность расширить базовый функционал конструктора. С их помощью можно наладить работу сайта с другими сервисами. Например, с сервисами рассылки или мессенджерами – это пригодится, если нужно разослать какое-нибудь важное сообщение ученикам и родителям. Или онлайн-чатами – это позволит принимать сообщения от посетителей прямо на сайте и сразу же (или немного позднее) отвечать на них.
5. Тарифы
Полностью бесплатных конструкторов сайтов не существует (точнее, они есть – но у них очень слабые возможности). Каждый сервис предлагает на выбор несколько тарифов, они могут влиять на:
● Количество создаваемых сайтов
● Размер диска (совокупный объем файлов, которые можно загрузить на сайт) ● Возможности (доступные блоки и кастомизация элементов) ● Доступный набор шаблонов и т.д.
У всех сервисов есть пробный период – обычно 7-14 дней (иногда даже месяц). В этот период можно создать сайт, наполнить его контентом и бесплатно использовать. Если понравится – нужно выбрать подходящий тариф и оплатить подписку.
Цена подписки у всех разная. У одних ежемесячная плата не превышает чашки кофе, у других – около 500 руб./мес., у третьих – от 1 000 руб./мес. и выше.
6. Возможность бесплатного использования
Многие конструкторы сайтов предлагают бесплатный тариф. В этом случае сайт размещается на хостинге конструктора под доменом третьего уровня.
Домен сайта – это «имя» сайта в интернете. Например, у Вконтакте это vk.com. Домен третьего уровня – это поддомен к основному домену. Например, если конструктор сайтов размещен на домене konstruktor.ru, то школьный сайт будет иметь домен следующего вида – shkola.konstruktor.ru.
На бесплатных тарифах всегда есть ограничения, например:
● Небольшой максимальный размер загружаемых файлов
● Маленькое дисковое пространство
● Ограниченное количество страниц
● Отсутствие некоторых блоков и шаблонов и т.д.
Тем не менее, на бесплатном тарифе все равно можно держать сайт и размещать на нем информацию.
Популярныеконструкторынарусскомязыке
Рассмотрим более детально несколько конструкторов, соответствующих нашим критериями.
1. Nethouse

Российский конструктор сайтов, созданный в 2011 г. Входит в ТОП-10 платформ для создания сайтов в рунете – на нем запущено более 1,5 млн порталов. Отличается простым интерфейсом и высокой скоростью работы.
Возможности:
● Множество блоков (новости, контакты, фотогалерея, видео, отзывы и пр.)
● Библиотека шаблонов (более 100 готовых вариантов
● Адаптивный дизайн
● SEO-возможности (основные настройки уже прописаны, можно вносить изменения в мета-теги страниц)
● Интеграции с Яндекс.Метрикой, Яндекс.Бизнес, Telegram, Jivo и другими сервисами
Конструктор можно использовать бесплатно – есть тариф «Старт». На нем доступен весь базовый функционал, размещение под доменом третьего уровня и публикация до 20 фотографий в разделе «Галерея».
Если вас не устраивают бесплатные возможности, их можно расширить на платных тарифах:
● Сайт (от 400 руб./мес.) – домен в подарок, 400 фотографий в галерее, подключение статистики, уведомления в Telegram, без рекламной полосы «Сделано в Nethouse»
● Магазин (от 840 руб./мес.) – то же + неограниченное количество фотографий, разделение прав доступа
● Профессионал (от 2 800 руб./мес.) – то же + использование скриптов
На бесплатном тарифе можно включить некоторые платные опции – например, подключить свой домен или убрать рекламу (копирайт) конструктора.
2. Tilda

Российский блочный конструктор сайтов, созданный в 2014 г. Один из самых популярных и красивых конструкторов в рунете.
Возможности:
● Огромное количество блоков – больше 550
● Zero Block. Можно спроектировать собственный блок через добавление отдельных модулей
● Высокая скорость загрузки страниц
● Адаптивный дизайн
● Большой выбор шрифтов
● SEO-настройки
● Интеграции с e-mail, Telegram, Slack, Zapier и другими сервисами
● Много видеоуроков по созданию сайтов в конструкторе
Конструктор можно использовать бесплатно – есть тариф «Free». На нем можно создать 1 сайт до 50 страниц, но размер диска будет ограничен 50 МБ. При этом нельзя подключить свой домен, использовать все блоки, аналитику и SEO, загружать свои шрифты, создавать личные кабинеты пользователей, вести новостные ленты и т.д.
Чтобы полноценно использовать Tilda, нужен платный тариф:
● Personal (от 500 руб./мес.) – 1 сайт, 500 страниц, 1 ГБ диска, все возможности конструктора, без рекламы
● Business (от 1 000 руб./мес.) – 5 сайтов по 500 страниц каждый, 1 ГБ диска для каждого сайта, все возможности конструктора, без рекламы, экспорт исходного кода и API, оплата по безналу с закрывающими документами
3. uCoz

Российский конструктор сайтов, созданный в 2005 г. На нем работает более 1,2 млн сайтов (речь об активных – за все время было создано несколько десятков миллионов веб-страниц). Отличается удобством и простотой.
Возможности:
● Много блоков
● Несколько сотен шаблонов разных тематик
● Адаптивный дизайн
● SEO-настройки
● Бэкапы
● Большая библиотека обучающих материалов
Конструктор можно использовать бесплатно – доступен базовый функционал и 400 МБ места на диске. Главный минус бесплатного тарифа – сайт могут удалить при отсутствии посещений. Чтобы избежать этого, нужно перейти на платный тариф. У uCoz их несколько, для школы подойдет тариф «Образовательный» (+2 ГБ диска, без рекламы, резервное копирование и пр.).
Примерсозданиясайта
Мы будем создавать школьный сайт с помощью конструктора Nethouse. Он достаточно простой и удобный, у него есть несколько шаблонов для сайта школы, много нужных блоков и бесплатный тариф.
1. Регистрация
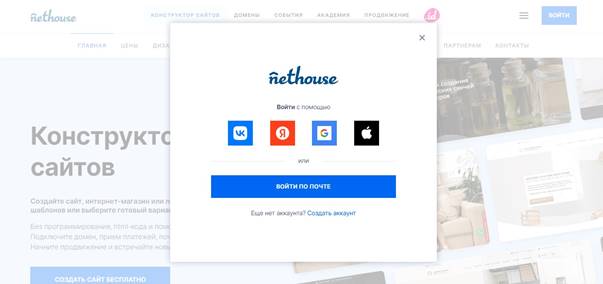
В первую очередь, нужно создать аккаунт на Nethouse. Для этого на главной странице сайта нажмите «Войти» и в открывшемся окне выберите «Создать аккаунт».

Зарегистрироваться можно 2 способами:
● Стандартная регистрация (нужно ввести e-mail и придумать пароль)
● Быстрая регистрация (через привязку аккаунта Вконтакте, Яндекс, Google или Apple) В первом случае понадобится подтвердить регистрацию по электронной почте.
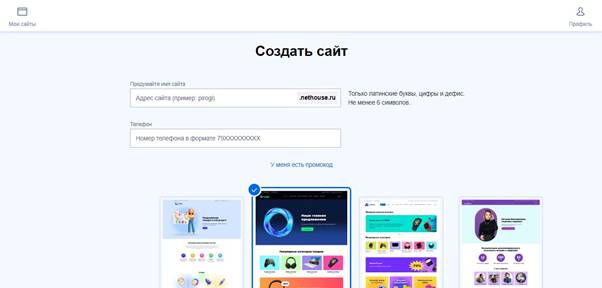
2. Выбор домена и шаблона
Теперь нужно придумать имя сайта. Оно должно состоять из латинских букв, можно использовать цифры и дефис. Минимальный размер – 6 знаков.

Чуть ниже предложат выбрать шаблон. Есть несколько готовых вариантов – лендинг, сайт компании, интернет-магазин и т.д. Рекомендуем выбрать шаблон «Сайт школы».
Если вы не хотите создавать сайт на основе шаблона, выберите «Сайт с нуля».
Останется лишь ввести номер телефона и нажать «Создать сайт».
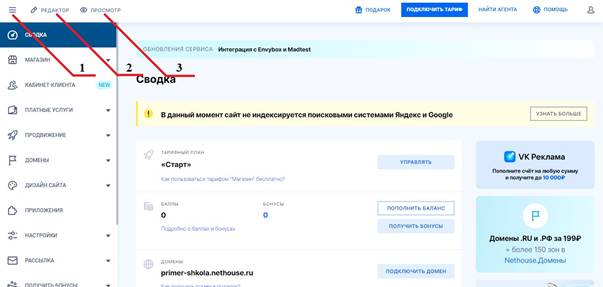
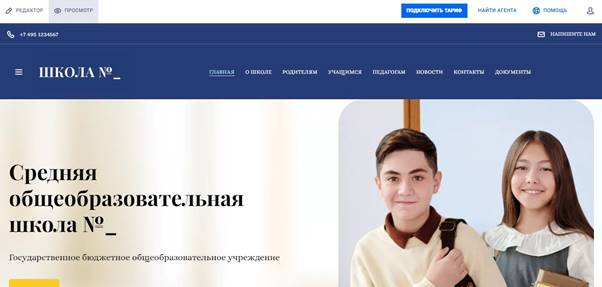
3. Интерфейс конструктора
После создания сайта откроется интерфейс конструктора. В нем можно выделить 3 основных раздела:
● Меню (1) ● Редактор (2) ● Просмотр (3)

С каждым разделом ознакомимся подробнее ниже.
Еще на главной странице конструктора можно увидеть несколько кнопок:
● Подарок. Каждый пользователь Nethouse может получить бесплатный подарок – книгу по продвижению сайтов. Ее можно скачать по ссылке в ВК или Telegram
● Подключить тариф. Здесь можно выбрать платный тариф и подключить его
● Найти агента. Биржа Nethouse, через которую можно найти исполнителя для разработки сайта, написания текстов, создания дизайна и других задач
● Помощь. База знаний, в которой собраны ответы на все популярные вопросы по редактированию и настройке сайта в конструкторе
Если кликнуть по иконке профиля, которая находится в правом верхнем углу, можно открыть дополнительное меню. Через него можно переключаться между сайтами (если вы создаете несколько сайтов через конструктор) и изменить какие-нибудь настройки аккаунта (телефон, пароль и пр.).
4. Меню
В левой части конструктора находится «Меню». На какие разделы стоит обратить внимание:
1. Сводка
Общая информация о сайте – индексация в поисковых системах, текущий тариф и баланс, домен сайта и подключенные приложения
2. Домены
Здесь можно подключить домен, если вы хотите, чтобы сайт размещался на отдельном домене, а не на домене Nethouse
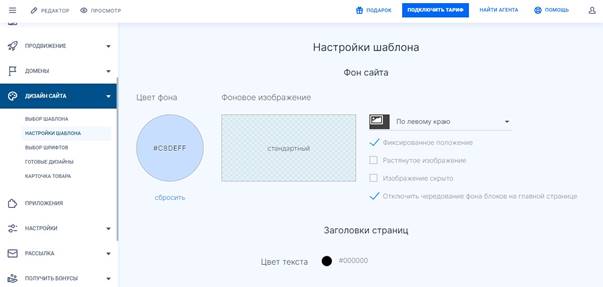
3. Дизайн сайта.
Здесь можно выбрать/изменить шаблон сайта и настроить его. Например, можно изменить цвет фона и фоновое изображение, внешний вид меню сайта и кнопок.

Еще здесь можно выбрать шрифт для сайта – Nethouse предлагает около 30 вариантов.
4. Приложения
Раздел с интеграциями. Можно подключить к сайту разные сервисы – например, Jivo (онлайн-чат), Яндекс.Метрику (система статистики), Telegram (прием уведомлений), Яндекс.Карты и т.д.
5. Настройки
В этом разделе можно настроить:
● Основные параметры сайта – язык, фавикон (небольшое изображение, которое отображается на вкладке сайта в браузере) и пр.
● SEO-настройки – заголовок, описание и ключевые слова для главной страницы сайта
● Профиль – физ. лицо, юр. лицо или ИП и реквизиты
● Пользователи – добавление новых пользователей и настройка прав доступа для работы с сайтом
6. Рассылка
Раздел для создания email-рассылок и хранения базы пользователей.
Остальные разделы меню – магазин, кабинет клиента, платные услуги и продвижение и т.д. – нам не интересны, т.к. они предназначены для интернет-магазинов и заказа рекламы на сайте.
5. Редактор сайта
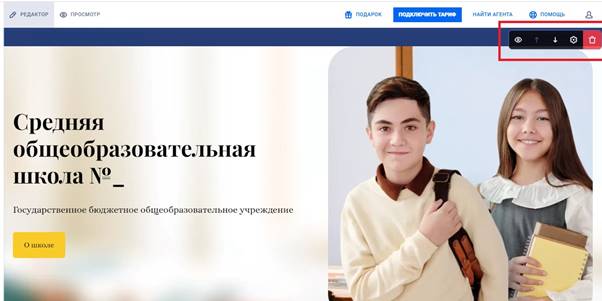
Теперь перейдем к главному инструменту конструктора Nethouse – редактору сайта. Внешне он выглядит так:

Все настройки сайта можно осуществлять прямо в редакторе – изменения будут вноситься в реальном времени. Например, можно менять текст, добавлять новые разделы, менять блоки местами и т.д.
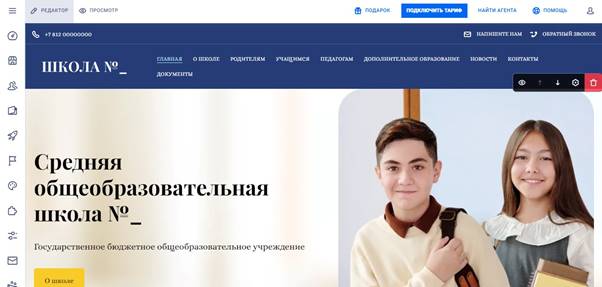
Шапкасайта
Начнем с шапки сайта. Шапка (хедер) – это блок в верхней части сайта, который отображается на всех страницах. Сейчас он выглядит так:

Обычно в шапке сайта размещается контактная информация, название и логотип, меню и другие элементы, которые нужно отображать на всех страницах сайта. Т.е. основное наполнение сайта будет разным во всех разделах («О школе», «Родителям» и т.д.), но шапка будет везде одинаковой.
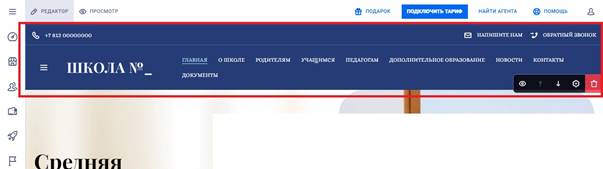
Если мы наведем курсор на верхнюю часть шапки, появятся 2 кнопки:
● Отображать/скрывать блок (значок в виде глаза)
● Настройки блока (значок в виде шестеренки)

Отображение/скрытие блока позволяет убрать его с сайта без удаления – например, если вы хотите временно убрать его, а потом вернуть. Тогда вам не придется заново добавлять блок и настраивать его.
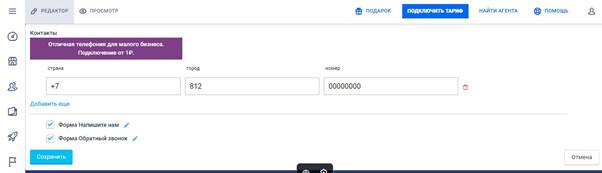
Если нажать на кнопку настройки блока, откроется меню. Оно будет отличаться в зависимости от блока. Например, для верхнего блока шапки оно выглядит так:

Здесь можно поменять:
● Номер телефона
● Формы «Напишите нам» и «Обратный звонок»
Чтобы удалить номер телефона, нужно нажать значок в виде корзины. Чтобы удалить ненужную форму, достаточно снять с нее галочку. Если нажать на значок в виде карандаша рядом с формой, можно настроить ее – например, добавить новые поля или изменить текст в существующих.
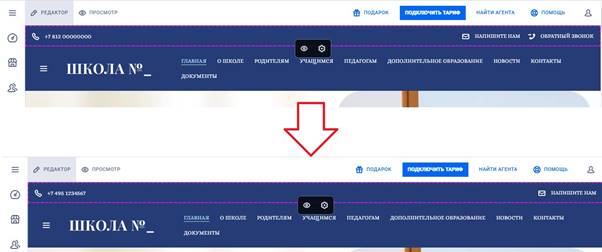
Не забудьте нажать кнопку «Сохранить», чтобы внести изменения. После того, как мы изменили номер телефона и убрали форму обратного звонка, верхняя часть шапки стала выглядеть по-другому:

Нижний блок шапки – название школы и меню. Если навести курсор на название школы, можно загрузить новый логотип.
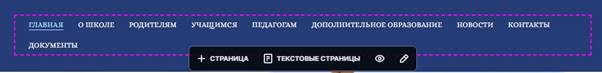
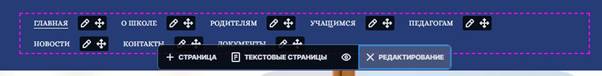
Справа от названия находится меню сайта. Каждый раздел меню – это отдельная страница. Сейчас мы находимся на главной странице сайта. Если навести курсор на меню, откроются настройки.

Здесь есть 4 кнопки:
1. Страница
С помощью этой кнопки можно создать дополнительную страницу на сайте. Например, если вам нужен еще какой-нибудь раздел.
При добавлении страницы нужно:
● Ввести ее заголовок (название)
● Указать URL-адрес

При желании можно сразу же прописать SEO-настройки создаваемой страницы. Дальнейшую работу с созданной страницей (добавление новых блоков, информации и пр.) лучше осуществлять прямо на ней.
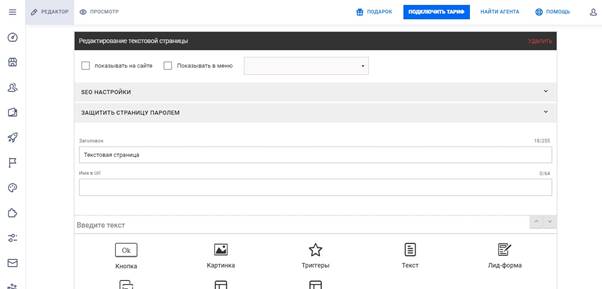
2. Текстовые страницы
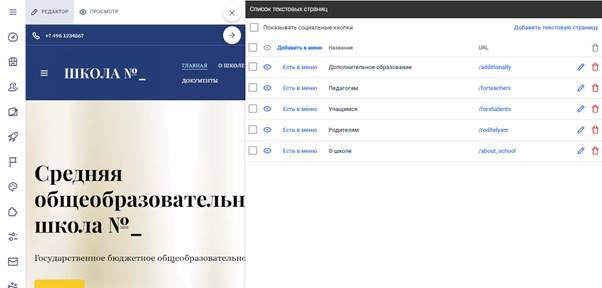
Это раздел для работы с текущими страницами сайта. Здесь можно добавлять и убирать их из меню, редактировать название и URL-адрес, удалять ненужные страницы и т.д.

3. Показать/скрыть меню
Кнопка в виде глаза позволяет включать и выключать отображение меню.
4. Редактировать
С помощью этой кнопки можно поменять местами пункты меню или быстро отредактировать их.

Блоки
Теперь перейдем к блокам. Блоки – это основные элементы сайта. Это текст, фотогалереи, видео и т.д. То есть все, что мы видим на любом сайте.
Т.к. мы создаем сайт на основе шаблона, у нас на каждой странице уже есть несколько блоков. Если навестись на любой из них, появится несколько кнопок:
● Отображение/скрытие блока
● Поднять (стрелка вверх) и опустить (стрелка вниз) блок. Позволяет менять блоки местами
● Редактировать
● Удалить блок

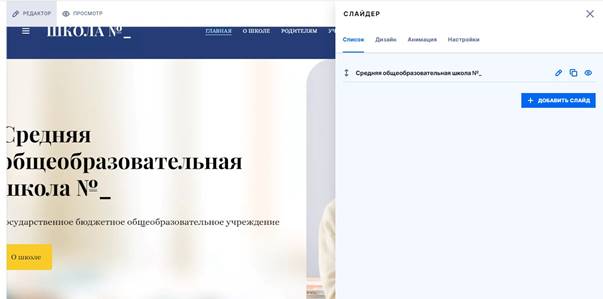
Если нажать на кнопку редактировать, откроется меню с настройками блока. Для каждого блока оно индивидуальное. Например, для выбранного оно выглядит так:

Здесь можно настроить текст на блоке, его дизайн (фон) и анимацию (стиль и скорость смены слайдов).
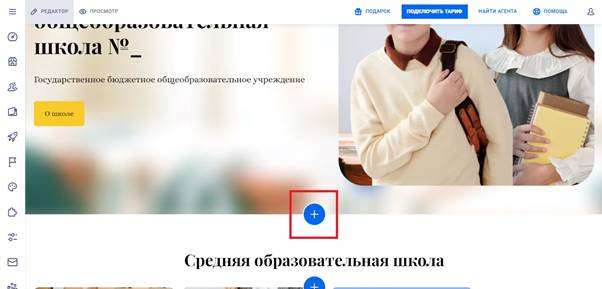
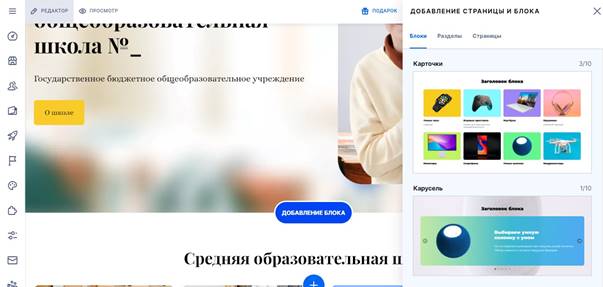
Чтобы добавить новый блок, нужно нажать на значок в виде плюса:

Откроется меню блоков. Оно выглядит так:

Всего в Nethouse есть 30+ разных блоков. Но не все из них нужны для школы. На какие обратить внимание:
● Форма заявки. Пригодится для оформления разных заявок учителями и родителями
(например, при приеме на работу или при записи ученика в школу)
● Слайдер. Карусель автоматически перелистываемых слайдов. Пригодится для визуального оформления сайта (например, можно разместить фотографии школьной жизни)
● Возможности. Блок по типу «текст + изображение». Обычно с его помощью рассказывают о преимуществах
● Карусель (аналогично слайдеру)
● Текст. Обычный текстовый блок
● О компании. Текстовый блок, в котором можно рассказать о школе и кратко о преимуществах
● Фотогалерея. Блок для размещения фотографий
● Видеоролик. Блок для размещения видео
● Карта. Полезный блок, с помощью которого можно указать размещение школы на карте города
● Вопрос-ответ. FAQ-блок с часто задаваемыми вопросами и краткими ответами на них
● Статьи. Блок для размещения статей или новостей школы
● Документы. Полезный блок, с помощью которого можно разместить на сайте важные документы для учителей, учеников и родителей – например, Устав школы, заявление о приеме на обучение и т.д.
● Таймлайн. Через этот блок можно кратко рассказать об истории школы, акцентируя внимание на основных вехах
● Ссылки. Блок для размещения полезных ссылок на другие ресурсы – например, сайт Минобрнауки
● Подписка на рассылку. Блок для сбора e-mail родителей. Пригодится при оформлении рассылок
Остальные блоки – товары, услуги, карточки, призывы к действию и т.д. – вряд ли пригодятся. В основном их размещают на коммерческих сайтах (например, в интернет-магазинах).
Впрочем, если подойти с креативом, то можно придумать, как их получится нестандартно использовать.
Чтобы добавить или изменить блок на другой странице («О школе» и пр.), достаточно открыть эту страницу и сделать то же самое.
Подвалсайта
Наконец, настроим подвал сайта. Подвал (футер) – это самый нижний (завершающий) блок сайта. Как и шапка, он одинаковый на каждой странице. Здесь обычно размещают дополнительную информацию и список разделов сайта.
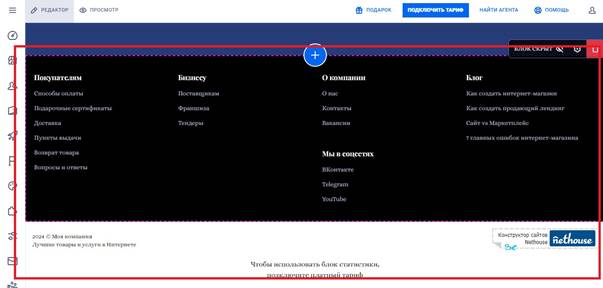
Сейчас наш футер выглядит так:

Он состоит из двух частей:
● Сквозной подвал сайта
● Основной подвал сайта
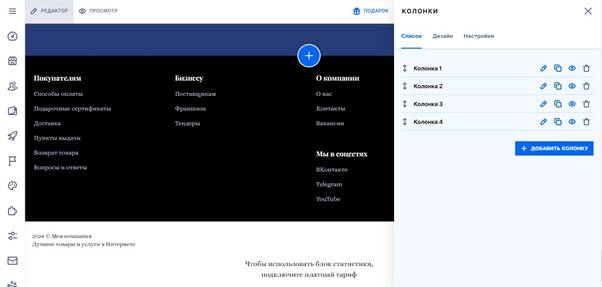
Сквозной подвал сайта – это набор колонок со ссылками на разные разделы сайта. Его, в отличие от основного подвала, можно удалить. Чтобы отредактировать сквозной подвал, нужно нажать кнопку «Редактировать».

Здесь можно удалить ненужные колонки и настроить ссылки в нужных. Например, уберем разделы «Покупателям» и «Бизнесу».

В основном подвале сайта находится копирайт сайта. Его можно изменить как любой текстовый блок. Еще здесь находятся блок статистики и копирайт Nethouse. Блок статистики доступен только на платном тарифе. И на нем же можно убрать копирайт конструктора.
6. Просмотр
С помощью кнопки «Просмотр» можно увидеть, как выглядит сайт глазами обычного пользователя.

Здесь нет элементов управления, можно пролистывать страницы сайта, переходить по разным разделам и ссылкам, нажимать кнопки, заполнять формы и т.д. Это позволяет не только увидеть, как выглядит сайт школы со стороны, но и проверить работоспособность всех форм и кнопок.
Вывод
Nethouse – простой и удобный конструктор сайтов, который можно бесплатно использовать для создания сайта школы. Конечно, придется потратить определенное время, чтобы разобраться в его возможностях и настройках. Но зато так у вас получится сделать уникальный школьный сайт, который ничем не будет уступать сайтам других образовательных учреждений.
© ООО «Знанио»
С вами с 2009 года.
![]()