
Министерство образования и науки Самарской области
Государственное бюджетное профессиональное образовательное учреждение
Самарской области
«Чапаевский губернский колледж им. О. Колычева»
образовательная программа среднего профессионального образования программа подготовки специалистов среднего звена
УТВЕРЖДАЮ
Заместитель директора
по учебной работе ОП СПО ППССЗ
_____________Григорьева Л.Н.
«_____»____________20__г.
КОМПЛЕКТ КОНТРОЛЬНО-ОЦЕНОЧНЫХ СРЕДСТВ
для оценки освоения образовательных результатов
учебной дисциплины ОП.14 Веб-дизайн
основной профессиональной образовательной программы
подготовки специалистов среднего звена
по специальности 09.02.01 Компьютерные системы и комплексы
Чапаевск, 2018 г.
Комплект контрольно-оценочных средств разработан на основе требований Федерального государственного образовательного стандарта по специальностям среднего профессионального образования 09.02.01 Компьютерные системы и комплексы учебной дисциплины ОП.14 Веб-дизайн.
Комплект контрольно-оценочных средств предназначен для оценки освоения образовательных результатов в ходе рубежного контроля и промежуточной аттестации по учебной дисциплине ОП.14 Веб-дизайн для специальности СПО 09.02.01 Компьютерные системы и комплексы
Разработчик:
ГБПОУ СОЧГК им. О. Колычева преподаватель Л.Е.Суворова
(место работы) (занимаемая должность) (инициалы, фамилия)
Одобрено на заседании ПЦК математики, информатики и программирования
Протокол № __ от «___» ____________ 2018 г.
Председатель ПЦК: _______________ С.И. Цуканова
СОДЕРЖАНИЕ
|
1. Паспорт комплекта оценочных средств |
3 |
|
2. Результаты освоения учебной дисциплины, подлежащие проверке |
3 |
|
3. Оценка освоения учебной дисциплины |
8 |
|
Формы и методы оценивания Типовые задания для оценки освоения учебной дисциплины |
8 15 |
|
4. Оценочные материалы для промежуточной аттестации по учебной дисциплине |
17 |
|
5. Лист согласования |
23 |
Паспорт комплекта контрольно-оценочных средств
В результате освоения учебной дисциплины ОП.14 Веб-дизайн обучающийся должен обладать предусмотренными ФГОС по специальности СПО 09.02.01 Компьютерные системы комплексы, следующими знаниями, умениями, которые формируют профессиональную компетенцию, общими компетенциями:
иметь практический опыт:
уметь:
У.1 - создавать и редактировать Web-приложения;
У.2 - работать с HTML - кодом в программе - редакторе, используя стандартные объекты, рисование, редактирование уже созданных Интернет страниц;
У.3 - создавать стили (CSS);
У.4 - работать со скриптами (JavaScript);
У.5 - разрабатывать сторону сервера (PHP);
У.6 - подключать к сайту базу данных (My SQL);
знать:
З.1 - основные понятия HTML - кода;
З.2 - существующие способы построения Web-приложений;
З.3 - основные средства создания и редактирования Web-приложений с помощью средств операционной системы или специализированных программ;
В процессе освоения учебной дисциплины у обучающихся должны формироваться общие компетенции (ОК).
|
ОК 1 |
Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес |
|
ОК 2 |
Организовывать собственную деятельность, определять методы и способы выполнения профессиональных задач, оценивать их эффективность и качество |
|
ОК 3 |
Принимать решения в стандартных и нестандартных ситуациях и нести за них ответственность. |
|
ОК 4 |
Осуществлять поиск и использование информации, необходимой для эффективного выполнения профессиональных задач, профессионального и личностного развития |
|
ОК 5 |
Использовать информационно-коммуникационные технологии в профессиональной деятельности. |
|
ОК 6 |
Работать в коллективе и команде, обеспечивать ее сплочение, эффективно общаться с коллегами, руководством, потребителями. |
|
ОК 7 |
Брать на себя ответственность за работу членов команды (подчиненных), результат выполнения заданий. |
|
ОК 8 |
Самостоятельно определять задачи профессионального и личностного развития, заниматься самообразованием, осознанно планировать повышение квалификации. |
|
ОК 9 |
Ориентироваться в условиях частой смены технологий в профессиональной деятельности |
Формой аттестации по учебной дисциплине является дифференцированный зачет.
2. Результаты освоения МДК, подлежащие проверке
В результате аттестации по МДК осуществляется комплексная проверка следующих результатов обучения, а также динамика формирования общих компетенций, развитие профессиональных компетенций.
Таблица 2.1
|
Результаты обучения |
Основные показатели оценки результата |
Формы и методы контроля и оценки результатов обучения |
|
У.1 - создавать и редактировать Web-приложения |
создает Web-приложения, редактирует Web-приложения |
- практические работы
|
|
У.2 - работать с HTML - кодом в программе - редакторе, используя стандартные объекты, рисование, редактирование уже созданных Интернет страниц |
работает с HTML – кодом в редакторе, использует объекты, рисование, редактирует созданные Интернет-страницы |
- практические работы
|
|
У.3 - создавать стили (CSS) |
Создает и применяет стили CSS |
- практические работы
|
|
У.4 - работать со скриптами (JavaScript) |
Работает со скриптами JavaScript |
- практические работы
|
|
У.5 - разрабатывать сторону сервера (PHP) |
использует код PHP для написания стороны сервера |
- практические работы
|
|
У.6 - подключать к сайту базу данных (My SQL) |
Создает и подключает базу (My SQL) данных к сайту |
- практические работы |
|
З.1 - основные понятия HTML - кода |
знает основные понятия HTML - кода |
-тест - устный опрос |
|
З.2 - существующие способы построения Web-приложений |
знает существующие способы построения Web-приложений |
-тест - устный опрос |
|
З.3 - основные средства создания и редактирования Web-приложений с помощью средств операционной системы или специализированных программ |
знает основные средства создания и редактирования Web-приложений |
-тест - устный опрос |
Таблица 2.2
Показатели оценки сформированностиОК
|
Общие компетенции |
Показатели оценки результата |
Форма контроля и оценивания |
|
ОК 1 Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес |
Демонстрирует сформированные личностные и профессиональные качества; Демонстрирует интерес к будущей профессии |
Интерпретация результатов наблюдений за деятельностью обучающегося впроцессе освоения образовательной программы |
|
ОК 2 Организовывать собственную деятельность, определять методы и способы выполнения профессиональных задач, оценивать их эффективность и качество. |
Владеет алгоритмом (технологией) организации собственной деятельности; анализирует и выбирает эффективные методы решения профессиональных задач в области дошкольного образования; оценка эффективности и качества выполнения |
|
|
ОК 3 Принимать решения в стандартных и нестандартных ситуациях и нести за них ответственность |
Может исследовать, нестандартную ситуацию; Планирует и выполняет деятельность по решению нестандартной ситуации (проблемы); Оценивает результат деятельности по решению нестандартной ситуации в области дошкольного образования. |
|
|
ОК 4 Осуществлять поиск и использование информации, необходимой для эффективного выполнения профессиональных задач, профессионального и личностного развития. |
Грамотно составляет запрос для поиска информации в различных источниках; Анализирует и выбирает значимую информацию; Сохраняет и оформляет информацию, согласно поставленным требованиям, целям, задачам профессионального и личностного развития |
|
|
ОК 5 Использовать информационно-коммуникационные технологии в профессиональной деятельности |
Принимает участие в сетевых проектах; Владеет и использует пакеты прикладных программ для совершенствования профессиональной деятельности; |
|
|
ОК 6 Работать в коллективе и команде, обеспечивать ее сплочение, эффективно общаться с коллегами, руководством, потребителями |
участвует в групповом обсуждении, высказываясь в соответствии с заданной процедурой и по заданному вопросу договаривается о процедуре и вопросах для обсуждения в группе |
|
|
ОК 8 Самостоятельно определять задачи профессионального и личностного развития, заниматься самообразованием, осознанно планировать повышение квалификации |
определяет задачи профессионального и личностного развития, заниматься самообразованием, осознанно планировать повышение квалификации |
|
|
ОК 9 Ориентироваться в условиях частой смены технологий в профессиональной деятельности |
строит профессиональную деятельность согласно ее структурным компонентам; анализирует инноваций в области технологий и их использования в профессиональной деятельности |
3. Оценка освоения учебной дисциплины
3.1. Формы и методы оценивания
Предметом оценки служат результаты обучения: умения и знания, предусмотренные ФГОС по учебной дисциплине ОП 14 Веб-дизайн, направленные на формирование общих компетенций.
Контроль и оценка этих дидактических единиц осуществляются с использованием следующих форм и методов:
- текущий контроль: устные опросы, тестирование, практические.
- рубежный контроль: тестирование, устный опрос, практические работы.
- промежуточная аттестация: дифференцированный зачет по учебной дисциплине проводится в форме устного опроса и практической работы
Критерии оценки типов (видов) заданий для текущего контроля
|
№ |
Тип (вид) задания |
Проверяемые знания и умения |
Критерии оценки |
|
1 |
Тесты |
З. 1-З.3 |
«5» - 90 – 100% правильных ответов, «4» - 80-89% правильных ответов, «3» - 70-80% правильных ответов, «2» - 69% и менее правильных ответов. |
|
2 |
Устный опрос |
З. 1-З.3 |
«5» - ответ полный, правильный, понимание материала глубокое, «4» - материал усвоен хорошо, но изложение недостаточно систематизировано, отдельные умения недостаточно устойчивы, в терминологии, выводах и обобщениях имеются отдельные неточности, «3» - ответ обнаруживает понимание основных положений темы, однако, наблюдается неполнота знаний; умения сформированы недостаточно, выводы и обобщения слабо аргументированы, в них допущены ошибки, «2» - речь непонятная, скудная; ни один из вопросов не объяснен, необходимые навыки, отсутствуют. |
|
4 |
Практические работы |
У. 1-У.6 |
«5» - 90-100% правильно выполненного задания, «4» -80-89% правильно выполненного задания, «3»-выполнение практически всей работы (не менее 70%) «2»- выполнение менее 70% всей работы. |
Контроль и оценка освоения учебной дисциплины по темам (разделам)
Таблица 3.1
|
Элемент УД |
Формы и методы контроля
|
|||||
|
Текущий контроль |
Рубежный контроль |
Промежуточная аттестация |
||||
|
Форма контроля |
Проверяемые результаты |
Форма контроля |
Проверяемые результаты |
Форма контроля |
Проверяемые результаты |
|
|
Раздел 1. |
|
|
|
|
|
|
|
Тема 1.1. Язык HTML |
Практическая работа Тест Устный опрос |
З.1, З.2 У.1, У.2, ОК 1 – 9 |
Тест 1 |
З.1, З.2, З.3 У.1, У.2, У.3 ОК 1 – 9 |
|
|
|
Тема 1.2. Введение в каскадные таблицы стилей |
Практическая работа Тест Устный опрос |
З.2, З.3 У.1, У.3, ОК 1 – 9 |
|
|
||
|
Тема 1.3. Язык сценариев JavaScript |
Практическая работа Тест
|
З.2, У.1, У.4, ОК 1 – 9 |
Практическая работа 1 |
З.2, У.1, У.4, ОК 1 – 9 |
|
|
|
Тема 1.4. Введение в язык программирования РНР |
Практическая работа Тест |
З.2, У.1, У.5, ОК 1 – 9 |
Практическая работа 2 |
З.2, У.1, У.5, ОК 1 – 9 |
|
|
|
Тема 1.5. Языки программирования РНР и MySQL |
Практическая работа Тест |
З.2, У.1, У.6, ОК 1 – 9 |
Практическая работа 3 |
З.2, У.1, У.6, ОК 1 – 9 |
|
|
|
|
|
|
|
|
Диф. зачет |
З.1-З.3, У.1-У.6, ОК 1 – 9 |
3.2. Типовые задания для оценки освоения учебной дисциплины
3.2.1. Типовые задания для оценки освоения учебной дисциплины в ходе текущего контроля
Типовые задания для оценки умений
Практическая работа (задания):
Тема: Создание ссылок и таблиц
Инструкция к выполнению задания
Используя коды HTML для разработки таблиц, разработайте веб-страницу.
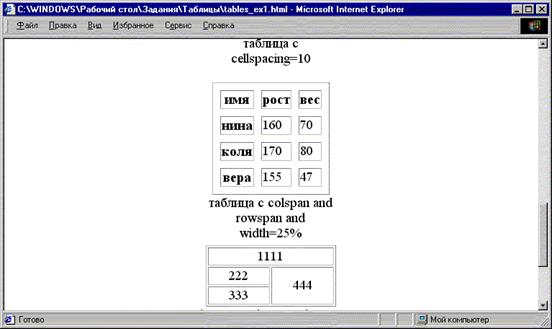
Задание: Разработайте веб-страницу, содержащую таблицы по образцу:

Типовые задания для оценки знаний:
Варианты типовых теоретических заданий:
1) Устный опрос
Тема: Основные понятия CSS, их назначение, определение и использование при форматировании HTML- документа
Вариант 1
1. Дайте определение и опишите принцип построения таблиц стилей средствами языка CSS
2. Опишите коды CSS отвечающие за оформление текста
3. Опишите атрибуты свойства body
Вариант 2
1. Дайте определение и опишите принцип построения таблиц стилей средствами языка CSS
2. Опишите коды CSS отвечающие за оформление ссылок и изображений
3. Опишите атрибуты свойства font
2) Тест
Тема: Структура HTML-документа и элементы разметки заголовка документа
1. Для каких целей может использоваться тег <A>:
1. Для вставки рисунков;
2. Для оформления текста полужирным шрифтом;
3. Для создания гиперссылки;
4. Для оформления текста курсивом;
2. Увеличить размер шрифта можно, используя тег:
1. <FONT>;
2. <IMG>;
3. <P>;
4. <I>;
3. Какой из вариантов структуры HTML-документа правильный?
|
1 |
2 |
3 |
4 |
|
<HTML> <BODY> <TITLE> </TITLE> </BODY> <HEAD> </HEAD> </HTML> |
<HTML> <HEAD> <TITLE> </TITLE> </HEAD> <BODY> </BODY> </HTML> |
<HTML> <TITLE> </TITLE> <BODY> </BODY> <HEAD> </HEAD> </HTML> |
<HEAD> </HEAD> <TITLE> </TITLE> <HTML> <BODY> </BODY> </HTML> |
1. Первый;
2. Второй;
3. Третий;
4. Четвертый;
4. Чтобы закончить строку и начать новую используют тег:
1. <HR>;
2. <A>;
3. <BR>;
4. <P>;
5. Какой из тегов разместит текст посередине окна браузера?
1. <P align=center>;
2. <MIDDLE>;
3. <P align= justify>;
4. <FONT>;
6. Какой из тегов служит для управления различными параметрами шрифтового оформления?
1. <H1>;
2. <FONT>;
3. <FINT>;
4.<SIZE>;
7. Какие из тегов не являются парными:
1. <H1>;
2. <BR>;
3. <IMG>;
4. <TABLE>;
5. <A>;
6. <LI>;
8. С помощью тега <I> можно...:
1. Оформить выделенный участок текста курсивом
2. Создать гиперссылку
3. Вставить рисунок
4. Оформить выделенный участок текста полужирным шрифтом
9. Какой из вариантов вставки рисунка правильный?
1. <IMG SRC="file.gif" ALT="Хороший рисунок">;
2. <IMC SRG="file.gif' ALT='Хороший рисунок">;
3. <IMG SRG=file.gif ALT=Хороший рисунок>;
4. <IMG SRC=file.gif ALT="Хороший рисунок">>;
10. Что делает тег <P> ?
1. Оформляет выделенный участок текста курсивом;
2. Создает абзац;
3. Выделяет текст полужирным шрифтом;
4. Вставляет пробелы перед следующим словом текста;
11. С помощью тега <B> можно:
1. Оформить выделенный участок текста курсивом;
2. Создать таблицу;
3. Оформить выделенный участок текста полужирным шрифтом;
4. Создать гиперссылку;
12. Когда следует использовать тег <SUB>:
1. Когда надо написать значение температуры в градусах;
2. Когда надо написать формулу серной кислоты H20;
3. Когда надо задать ширину таблицы;
4. Когда надо уменьшить размер шрифта;
13. Для чего можно использовать тег <SUP>
1. Когда надо написать значение температуры в градусах;
2. Когда надо написать формулу серной кислоты H20;
3. Когда надо задать ширину таблицы;
4. Когда надо уменьшить размер шрифта;
14. Какая структура таблицы правильная?
|
1 |
2 |
3 |
4 |
|
<TABLE> <TR> <TD> </TR> </TD> </TABLE> |
<TABLE> <TD> <TR> </TD> </TR> </TABLE> |
<TABLE> <TR> </TR> <TD> </TD> </TABLE> |
<TABLE> <TR> <TD> </TD> </TR> </TABLE> |
1. Первая;
2. Вторая;
3. Третья;
4. Четвертая;
15. С помощью тега <TR> можно создать...:
1. Заголовок таблицы;
2. Ячейку таблицы;
3. Строку таблицы;
4. Абзац;
16. Назначение тега <TD>:
1. Создает строку таблицы;
2. С создает таблицу;
3. Создает абзац;
4. Создает ячейку таблицы;
17. Тег <OL> служит для:
1. Создания ненумерованных списков;
2. Создания нумерованных списков;
3. Пометки элементов списка;
4. Создания гиперссылки;
18. Тег <UL> служит для:
1. Создания ненумерованных списков;
2. Пометки элементов списка;
3. Создания гиперссылки;
4. Создания нумерованных списков;
19. Пометить элемент списка можно с помощью тега:
1. <OL>;
2. <LI>;
3. <H1>;
4. <UL>;
20. Какой из вариантов создания гиперссылки правильный?
1. <A HREF="file.htm" > текст ссылки </A>;
2. <A HREF="file.htm" текст ссылки </A>;
3. <A HREF="file.htm" > текст ссылки;
4. <A HREF="file.htm" </A> текст ссылки </A>;
21. Какой из следующих элементов используется в качестве структурного контейнера для элементов формы?
1. < lable >
2. <frame>
3. <button>
4. <form>
22. Какой тег определяет переход на следующую строку?
1. <br>
2. <a>
3. <div>
4. <img>
23. Какие теги из перечисленных ниже определяют элементы-контейнеры?
1. <img>
2. <div>
3. <a>
4. <br>
Типовые задания для самостоятельной работы:
Тема: Язык HTML
Создайте веб-сайт «Моя группа», содержащий гипертекстовую структуру, иллюстрации и таблицы. Оформите его используя коды HTML
3.2.2. Типовые задания для оценки освоения учебной дисциплины в ходе рубежного контроля
Типовые задания для оценки умений и знаний:
Тест 1
1) Перечень вопросов для подготовки к тесту 1
1. Структура HTML-документа и элементы разметки заголовка документа
2. Оформление текста
3. Вставка изображений
4. Работа с таблицами
5. Работа с гиперссылками
6. Разработка форм
7. Основные понятия CSS, их назначение, определение и использование при форматировании HTML- документа
8. Свойства текстовых фрагментов
9. Применение способов динамического управления страницей
10. Селекторы тегов
11. Классы. Идентификаторы
2) Тест 1
Вариант- 1
Блок А
|
№ п/п |
Задание (вопрос) |
Эталон ответа |
Р |
|||||
|
Инструкция по выполнению заданий № 1-2: соотнесите содержание столбца 1 с содержанием столбца 2. Запишите в соответствующие строки бланка ответов букву из столбца 2, обозначающую правильный ответ на вопросы столбца 1. В результате выполнения Вы получите последовательность. Например,
|
||||||||
|
1 |
Установите соответсвие между тегом и назначением |
1 – Б 2 – Г 3 – А 4 - Д |
|
|||||
|
Тег
|
Назначение А. Заголовок вкладки веб-страницы Б.Тело документа В. Абзац Г. Заголовок веб-страницы Д. Заголовок первого уровня для текста |
|||||||
|
2 |
Установите соответствие между свойством CSS и его обозначением |
1 – Д 2 – Г 3 – Б 4 - В
|
|
|||||
|
Свойство CSS
|
Обозначение свойства А. цвет Б. граница В. фон Г. выбор шрифта Д. выравнивание текста |
|||||||
|
Инструкция по выполнению заданий № 3 - 16: Выберите цифру, соответствующую правильному варианту ответа и запишите ее в бланк ответов. |
||||||||
|
4 |
Определите, длякаких целей может использоваться тег <A>: 1. для вставки рисунков; 2. для оформления текста полужирным шрифтом; 3. для создания гиперссылки; 4. для оформления текста курсивом |
3 |
|
|||||
|
5 |
Чтобы закончить строку и начать новую используют тег 1. <HR>; 2. <A>; 3. <BR>; 4. <P>; |
3 |
|
|||||
|
6 |
Укажите, какой из тегов служит для управления различными параметрами шрифтового оформления 1. <H1>; 2. <FONT>; 3. <FINT>; 4. <SIZE>;. |
2 |
|
|||||
|
7 |
С помощью тега <B> можно 1. Оформить выделенный участок текста курсивом; 2. Создать таблицу; 3. Оформить выделенный участок текста полужирным шрифтом; 4. Создать гиперссылку |
3 |
|
|||||
|
8 |
Тег <OL> служит для 1. Создания ненумерованных списков; 2. Создания нумерованных списков; 3. Пометки элементов списка; 4. Создания гиперссылки |
2 |
|
|||||
|
9 |
Пометить элемент списка можно с помощью тега 1. <OL>; 2. <LI>; 3. <H1>; 4. <UL>. |
2 |
|
|||||
|
10 |
Пример кода: h1 { color: blue} В приведенном выше примере color: blue – определение правило . h1 является 1. Селектором 2. Определением 3. Значением 4. Свойством |
1 |
|
|||||
|
11 |
Увеличить размер шрифта можно, используя тег 1. <FONT>; 2. <IMG>; 3. <P>; 4. <I> |
1 |
|
|||||
|
12 |
Назовите,какой из тегов НЕ является парными 1. <H1>; 2. <BR>; 3. <TABLE>; 4. <A> |
2 |
|
|||||
|
13 |
С помощью тега <I> можно 1. Оформить выделенный участок текста курсивом 2. Создать гиперссылку 3. Вставить рисунок 4. Оформить выделенный участок текста полужирным шрифтом |
1 |
|
|||||
|
14 |
Укажите, что делает тег <P> 1. Оформляет выделенный участок текста курсивом; 2. Создает абзац; 3. Выделяет текст полужирным шрифтом; 4. Вставляет пробелы перед следующим словом текста |
2 |
|
|||||
|
15 |
Тег <UL> служит для 1. Создания ненумерованных списков; 2. Пометки элементов списка; 3. Создания гиперссылки; 4. Создания нумерованных списков. |
1 |
|
|||||
|
16 |
из следующих спецификаций правильная для определения цветового стиля 1. H1 {color: FF-00-88} 2. H1 {color: red} 3. H1 {font-color: red} 4. H1 {color: rgb(#D46A11)} |
2 |
|
|||||
Блок Б
|
№ п/п |
Задание (вопрос) |
Эталон ответа |
|
|
Инструкция по выполнению заданий № 17-20: В соответствующую строку бланка ответов запишите краткий ответ на вопрос, окончание предложения или пропущенные слова. |
|||
|
17 |
Применение элемента …. — это основной способ внедрения каскадных таблиц стилей в HTML-документ |
STYLE |
|
|
18 |
…— набор web-страниц, расположенных в рамках одного доменного имени и связанных между собой, а так же необходимых для предоставления информации |
Сайт |
|
|
19 |
…— удаленное пространство для размещения всех файлов сайта |
Хостинг (hosting) |
|
|
20 |
… - система управления содержимым сайта, позволяющая изменять структуру сайта и вносить любые изменения |
Движок сайта или CMS |
|
Блок С
1. Разработайте сайт, состоящий из 3 страниц, включающий себя таблицу (не менее 3 строк и 2 столбцов), рисунок, абзац текста, с подключенным внешним стилем CSS.
Вариант- 2
Блок А
|
№ п/п |
Задание (вопрос) |
Эталон ответа |
Р |
|||||||
|
Инструкция по выполнению заданий № 1-2: соотнесите содержание столбца 1 с содержанием столбца 2. Запишите в соответствующие строки бланка ответов букву из столбца 2, обозначающую правильный ответ на вопросы столбца 1. В результате выполнения Вы получите последовательность. Например,
|
||||||||||
|
1 |
Установите соответсвие между тегом и назначением |
1 – В 2 – А 3 – Г 4 - Д
|
|
|||||||
|
Тег 1. <table> 2. <img> 3. <A> 4. <ul> |
Назначение А. вставка изображения Б. нумерованный список В. создание таблицы Г. вставка гиперссылки Д. маркированный список |
|||||||||
|
2 |
Установите соответствие между свойством CSS и его обозначением |
1 – В 2 – Б 3 – Г 4 - А |
|
|||||||
|
Свойство CSS 1. background-image 2. border-color 3. font. 4. position.
|
Обозначение свойства А. позиционирование элемента Б. цвет границы В. фоновое изображение Г. управление шрифтом Д.стиль шрифта |
|||||||||
|
Инструкция по выполнению заданий № 3 -16: Выберите цифру, соответствующую правильному варианту ответа и запишите ее в бланк ответов. |
||||||||||
|
4 |
Увеличить размер шрифта можно, используя тег 1. <FONT>; 2. <IMG>; 3. <P>; 4. <I> |
1 |
|
|||||||
|
5 |
Назовите,какой из тегов НЕ является парными 1. <H1>; 2. <BR>; 3. <TABLE>; 4. <A> |
2 |
|
|||||||
|
6 |
С помощью тега <I> можно 1. Оформить выделенный участок текста курсивом 2. Создать гиперссылку 3. Вставить рисунок 4. Оформить выделенный участок текста полужирным шрифтом |
1 |
|
|||||||
|
7 |
Укажите, что делает тег <P> 1. Оформляет выделенный участок текста курсивом; 2. Создает абзац; 3. Выделяет текст полужирным шрифтом; 4. Вставляет пробелы перед следующим словом текста |
2 |
|
|||||||
|
9 |
Тег <UL> служит для 1. Создания ненумерованных списков; 2. Пометки элементов списка; 3. Создания гиперссылки; 4. Создания нумерованных списков. |
1 |
|
|||||||
|
10 |
из следующих спецификаций правильная для определения цветового стиля 1. H1 {color: FF-00-88} 2. H1 {color: red} 3. H1 {font-color: red} 4. H1 {color: rgb(#D46A11)} |
2 |
|
|||||||
|
11 |
Определите, длякаких целей может использоваться тег <A>: 1. для вставки рисунков; 2. для оформления текста полужирным шрифтом; 3. для создания гиперссылки; 4. для оформления текста курсивом |
2 |
|
|||||||
|
12 |
Чтобы закончить строку и начать новую используют тег 1. <HR>; 2. <A>; 3. <BR>; 4. <P>; |
4 |
|
|||||||
|
13 |
Укажите, какой из тегов служит для управления различными параметрами шрифтового оформления 1. <H1>; 2. <FONT>; 3. <FINT>; 4. <SIZE>;. |
3 |
|
|||||||
|
14 |
С помощью тега <B> можно 1. Оформить выделенный участок текста курсивом; 2. Создать таблицу; 3. Оформить выделенный участок текста полужирным шрифтом; 4. Создать гиперссылку |
3 |
|
|||||||
|
15 |
Пометить элемент списка можно с помощью тега 1. <OL>; 2. <LI>; 3. <H1>; 4. <UL>. |
2 |
|
|||||||
|
16 |
Пример кода: h1 { color: blue} В приведенном выше примере color: blue – определение правило . h1 является 1. Селектором 2. Определением 3. Значением 4. Свойством |
1 |
|
|||||||
Блок Б
|
№ п/п |
Задание (вопрос) |
Эталон ответа |
|
|
Инструкция по выполнению заданий № 17-20: В соответствующую строку бланка ответов запишите краткий ответ на вопрос, окончание предложения или пропущенные слова. |
|||
|
17 |
… - это набор элементов оформления, которые применяются к различным частям документа и описывают способ их представления на экране. |
Таблицы стилей |
|
|
18 |
…— адрес, по которому сайт расположен в сети Интернет |
Домен (доменное имя) |
|
|
19 |
…— набор действий, которые необходимы для обеспечения правильного размещения всех элементов дизайна сайта на его страницах |
Вёрстка |
|
|
20 |
…– это наполнение сайта. Это не только информация в виде текста, но так же и фото, картинки, аудио-, видео-, приложения и т.д |
Контент |
|
Блок С
1. Разработайте сайт, состоящий из 3 страниц, включающий себя таблицу (не менее 3 строк и 2 столбцов), рисунок, абзац текста, с подключенным внешним стилем CSS.
Практическая работа 1
1) Перечень вопросов для подготовки к практической работе 1
1. Назначение и применение JavaScript, общие сведения
2. Функции в JavaScript
3. Объекты в JavaScript
4. Структура кода
5. Типы данных
6. Операторы
2) Задание к практической работе 1
Вариант 1
Даны 3 поля для ввода данных и кнопка. По нажатию на кнопку получите числа, стоящие в этих полях и запишите их сумму в четвертое поле.
Вариант 2
Даны картинки. По нажатию на любую картинку увеличьте ее в 2 раза.
Вариант 3
Даны картинки. По первому нажатию на любую картинку увеличьте ее в 2 раза. По второму нажатию - уменьшите обратно.
Вариант 4
Дано поля для ввода данных. В него вводится дата в формате 31.12.2019. По потери фокуса в этом же поле поставьте эту дату в формате 2019-12-31.
Практическая работа 2
1) Перечень вопросов для подготовки к практической работе 2
1. Возможности РНР
2. Управляющие конструкции.
3. PHP: типы данных, переменные
4. Операторы
5. Обработка форм
6. Работа с файлами. Загрузка файлов на сервер.
2) Задание к практической работе 2
Вариант 1
Дан массив с числами. С помощью цикла найдите сумму элементов этого массива.
Вариант 2
Дан массив с числами. Найдите сумму тех элементов массива, которые больше 0 и меньше 10.
Вариант 3
Выведите с помощью цикла столбец четных чисел от 1 до 100.
Вариант 4
Найдите с помощью цикла сумму тех чисел от 1 до 100, которые делятся на 7.
Практическая работа 3
1) Перечень вопросов для подготовки к практической работе 3
1. Использование PhpMyAdmin для взаимодействия с базой данных MySQL.
2. Типы данных в MySQL.
3. Принципы создания базы данных в MySQL.
4. Доступ к MySQL с использованием PHP
5. Кодировка в MySQL.
2) Задание к практической работе 3
Дана таблица

Вариант 1
1. Выберите работников с зарплатой 500$.
2. Добавьте нового работника Никиту, 26 лет, зарплата 300$
3. Удалите всех работников, у которых зарплата больше 1000$
4. Работникам с id больше 2 и меньше 5 включительно поставьте возраст 23
Вариант 2
1. Выберите работников с зарплатой 500$ и id больше 3.
2. Добавьте нового работника Светлану с зарплатой 1200$
3. Удалите Колю
4. Поменяйте Васю на Женю и прибавьте ему зарплату до 900$
Вариант 3
1. Выберите работника с id=10.
2. Добавьте двух новых работников одним запросом: Ярослава с зарплатой 1200$ и возрастом 30, Петра с зарплатой 1000$ и возрастом 31
3. Удалите всех работников, у которых возраст 23 года
4. Всем, у кого зарплата 500$ сделайте ее 700$
Вариант 4
1. Выберите работников с зарплатой равной или большей 500$.
2. Добавьте двух новых работников одним запросом: Илью с зарплатой 1300$ и возрастом 35, Ольгу с зарплатой 1400$ и id=31
3. Удалите работника с id=7
4. Работнику с id=4 поставьте возраст 35 лет
4. Оценочные материалы для промежуточной аттестации по УД
Предметом оценки являются результаты обучения: умения и знания
Контроль и оценка осуществляются с использованием следующих форм и методов: оценивание результатовтестирования, устного опроса, практической работы и т.д.
Оценка освоения дисциплины предусматривает проведение дифференцированного зачета.
Форма комплекта оценочных материалов
I. ПАСПОРТ
Назначение:
КОМ предназначен для контроля и оценки результатов освоения учебной дисциплины ОП 14 Веб-дизайн основной профессиональной образовательной программы подготовки специалистов среднего звена по специальности 09.02.01 Компьютерные системы и комплексы:
иметь практический опыт:
уметь:
У.1 - создавать и редактировать Web-приложения;
У.2 - работать с HTML - кодом в программе - редакторе, используя стандартные объекты, рисование, редактирование уже созданных Интернет страниц;
У.3 - создавать стили (CSS);
У.4 - работать со скриптами (JavaScript);
У.5 - разрабатывать сторону сервера (PHP);
У.6 - подключать к сайту базу данных (My SQL);
знать:
З.1 - основные понятия HTML - кода;
З.2 - существующие способы построения Web-приложений;
З.3 - основные средства создания и редактирования Web-приложений с помощью средств операционной системы или специализированных программ.
II. ЗАДАНИЕ ДЛЯ ЭКЗАМЕНУЮЩЕГОСЯ / ОБУЧАЮЩЕГОСЯ
Инструкция для обучающихся
Внимательно прочитайте задание.
Время выполнения задания – 60 мин
Задания
1) Перечень вопросов к дифференцированному зачету
1. Структура HTML-документа и элементы разметки заголовка документа
2. Оформление текста
3. Вставка изображений
4. Работа с таблицами
5. Работа с гиперссылками
6. Разработка форм.
7. Основные понятия CSS, их назначение, определение и использование при форматировании HTML- документа
8. Свойства текстовых фрагментов
9. Применение способов динамического управления страницей
10. Селекторы тегов
11. Классы. Идентификаторы
12. .Назначение и применение JavaScript, общие сведения
13. Функции в JavaScript
14. Объекты в JavaScript
15. Структура кода
16. Типы данных
17. Операторы.
18. Возможности РНР
19. Управляющие конструкции.
20. PHP: типы данных, переменные
21. Операторы
22. Обработка форм
23. Работа с файлами. Загрузка файлов на сервер.
24. Использование PhpMyAdmin для взаимодействия с базой данных MySQL.
25. Типы данных в MySQL.
26. Принципы создания базы данных в MySQL.
27. Доступ к MySQL с использованием PHP
28. Кодировка в MySQL
2) Перечень практических заданий к дифференцированному зачету
1. Разработайте главную страницу сайта медицинского учреждения с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
2. Разработайте главную страницу сайта учебного учреждения с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
3. Разработайте главную страницу сайта государственного учреждения с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
4. Разработайте главную страницу сайта департамента культуры с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
5. Разработайте главную страницу сайта предприятия с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
6. Разработайте главную страницу сайта аптеки с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
7. Разработайте главную страницу сайта организации по ремонту компьютеров с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
8. Разработайте главную страницу сайта интернет магазина с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
9. Разработайте главную страницу сайта почты с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
10. Разработайте главную страницу сайта ресторана с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
11. Разработайте главную страницу сайта детского кафе с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
12. Разработайте главную страницу сайта аниматора с возможностью зарегистрироваться (подключена база данных и данные зарегистрированного сохраняются)
Литература для обучающихся:
1. Кантор И. Язык JavaScript [Электронный ресурс]: 2015. – 634 с. Режим доступа:https://proglib.io/p/free-js-books/
2. Колисниченко Д. PHP и MySQL [Электронный ресурс]: 5-е изд. — СПб.: Питер, 2015. — 592 с. – Режим доступа:https://proglib.io/p/free-js-books/
3. Никсон Р. Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. [Электронный ресурс]: 4-е изд. — СПб.: Питер, 2016. — 768 с. – Режим доступа:https://proglib.io/p/free-js-books/
4. Самоучитель CSS [Электронный ресурс]: 2018. — 74 с. – Режим доступа:https://proglib.io/p/free-js-books/
5. Самоучитель HTML[Электронный ресурс]: 2018. — 97 с. – Режим доступа:https://proglib.io/p/free-js-books/
6. Стефанов С. Быстрый старт. [Электронный ресурс]:— СПб.: Питер, 2017. — 304 с. – Режим доступа:https://proglib.io/p/free-js-books/
Дополнительные источники:
1. html5book [Электронный ресурс]: – Режим доступа: https://html5book.ru
III. ПАКЕТ ЭКЗАМЕНАТОРА
III а. УСЛОВИЯ
Количество вариантов задания для дифференцированного зачета – 12 вариантов
Время выполнения задания – 60 мин
Оборудование: ноутбуки с установленным программным обеспечением: Open Server, PHP Admin, Notepad++, раздаточный материал
Экзаменационная ведомость
IIIб. КРИТЕРИИ ОЦЕНКИ
Оценка практической работы / устного ответа
«5» - 90 – 100% правильных ответов,
«4» - 80-89% правильных ответов,
«3» - 70-80% правильных ответов,
«2» - 69% и менее правильных ответов
Лист согласования
Дополнения и изменения к комплекту КОС на учебный год
Дополнения и изменения к комплекту КОСна __________ учебный год по дисциплине _________________________________________________________________
В комплект КОС внесены следующие изменения:
____________________________________________________________________________
____________________________________________________________________________
____________________________________________________________________________
____________________________________________________________________________
____________________________________________________________________________
Дополнения и изменения в комплекте КОС обсуждены на заседании ПЦК преподавателей общеобразовательных, общепрофессиональных дисциплин, профессиональных модулей ОП СПО ППКРС_______________________________________________________
«_____» ____________ 20_____г. (протокол № _______ ).
Председатель ПЦК ________________ /___________________/
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.