
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт менеджмента
Кафедра информационных систем
Лабораторная
работа № 8-9
по
дисциплине: «WEB»
Лабораторная работа 8-9
Тема: Создание статического каркаса сайта. Работа с инструментарием среды разработки Adobe Dreamweaver.
Цель: научиться создавать статический каркас и главную страницу сайта, закрепить навыки создания, редактирования и подключения внешней таблицы стилей CSS к HTML-документу, получить навыки использования РНР при создании футера сайта.
Ход работы

Рисунок 1 – Пример файловой структуры сайта
Код главной страницы сайта
<!DOCTYPE html>
<html>
<head>
<meta charset="windows-1251">
<title>Новости обо всём</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<div id="logo">
<a href="/" title="Перейти на главную">
<span>Н</span>овости
</a>
</div>
<div id="menuHead">
<a href="/about.php">
<div style="margin-right:5%">О нас</div>
</a>
<a href="/feedback.php">
<div>Обратная связь</div>
</a>
</div>
<div id="regAut">
<a href="/reg.php">Регистрация</a> | <a href="/auth.php">Авторизация</a>
</div>
</header>
<div id="wrapper">
<div id="leftCol">
<div id="bigArticle">
<img src="/PHP_site/img/article_1.jpg" alt="Статья 1" title="Статья 1">
<h2>Робототехника</h2>
<p align="justify">Робототехника (от робот и техника; англ. robotics — роботика, роботехника) — прикладная наука, занимающаяся разработкой автоматизированных технических систем и являющаяся важнейшей технической основой развития производства.
Робототехника опирается на такие дисциплины, как электроника, механика, кибернетика, телемеханика, мехатроника, информатика, а также радиотехника и электротехника.</ p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
<div class="clear"> <br/></div>
<div class="article">
<img src="/PHP_site/img/article_2.jpg" alt="Статья 2" title="Статья 2">
<h2>Segway</h2>
<p>Segway (рус. «Сегвэй») — электрическое самобалансирующееся транспортное средство компании Segway Inc. с двумя колёсами, расположенными по обе стороны от водителя, внешне напоминающее колесницу. Изобретено Дином Кейменом. Название фирмы производителя, перенесённое и на само транспортное средство — «Segway» — происходит от музыкального термина «сегве» (итал. segue [segwe], что в переводе означает «следуй, иди за»). В качестве названий используются также слова «самокат» и «скутер».</p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
<div class="article">
<img src="/PHP_site/img/article_3.jpg" alt="Статья 3" title="Статья 3">
<h2>Андроид</h2>
<p>ASIMO (сокращение от Advanced Step in Innovative Mobility;) — робот-андроид. Разработан в Центре фундаментальных технических исследований Вако (Япония) корпорацией Honda, и в 2000 году был впервые продемонстрирован публике. Новейшая версия робота, выпущенная в 2014 году, имеет рост 130 см, массу 50 кг и способна передвигаться со скоростью до 7 км/ч.</p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
</div>
<div id="rightCol">
<div class="banner">
<img src="/PHP_site/img/banner_1.jpg" alt="Баннер 1" title="Баннер 1">
</div>
<div class="banner">
<img src="/PHP_site/img/banner_2.jpg" alt="Баннер 2" title="Баннер 2">
</div>
</div>
</div>
<footer>
<div id="social">
<a href="http://vk.com" title="Группа Вк" target="_blank">
<img src="/PHP_site/img/vk.png" alt="Вк" title="Вк">
</a>
<a href="http://facebook.com" title="Группа Фейсбук" target="_blank">
<img src="/PHP_site/img/facebook.png" alt="Фейсбук" title="Фейсбук">
</a>
<a href="http://twitter.com" title="Группа Твиттер" target="_blank">
<img src="/PHP_site/img/twitter.png" alt="Твиттер" title="Твиттер">
</a>
</div>
<div id="rights">
Все права защищены ©
<?php echo date ('Y')?>
</div>
</footer>
</body>
</html>
Код таблицы стилей с коментариями
@charset "windows-1251";
/* CSS Document */
* {
margin:0;
padding:0;
outline:none;
}
html {height:100%}
body {
width:100%;
height:100%;
background-color:#FFF;
color:#333;
font-family:Arial, Helvetica, sans-serif;
font-size:1em;
line-height:135%;
float:left;
}
img {
max-width:100%;
height:auto;
width:auto\9; /*ie8*/
}
a {
color:#090;
text-decoration:none;
}
a:hover {
color:#F96;
}
a, a:hover {
-webkit-transition:all.6s ease;
-moz-transition:all.6s ease;
-o-transition:all.6s ease;
-ms-transition:all.6s ease;
transition:all.6s ease;
}
.clear {
clear:both;
}
/*Стили для шапки*/
header {
width:98%;
float:left;
padding:1%;
background-color:#fafafa;
border-bottom:2px solid silver;
margin-bottom:20px;
}
header #logo {
width:40%;
float:left;
}
header #logo a {
color:#009;
font-size:2em;
font-family:"Times New Roman", Times, serif;
}
header #logo span {
color:#F00;
}
header #menuHead {
width:30%;
float:left;
}
header #menuHead div {
float:left;
padding:5px;
background-color:#c8c8c8;
border-radius:5px;
color:#FFF;
}
header #menuHead div:hover {
background-color:#e7e7e7;
}
header #regAut {
width:30%;
float:left;
text-align:right;
}
/*Стили для всего документа*/
#wrapper {
width:80%;
margin-left:10%;
float:left;
}
/*Стили для левого блока*/
#wrapper #leftCol {
width:70%;
margin-right:10%;
float:left;
}
#wrapper #leftCol #bigArticle {
width:78%;
margin-left:10%;
background-color:#f6f6f6;
padding:1%;
}
/*объединения стиля рисунков для блоков bigArticle и article*/
#wrapper #leftCol #bigArticle img, #wrapper #leftCol .article img {
width:100%;
float:left;
margin-bottom:10px;
}
#wrapper #leftCol #bigArticle h2, #wrapper #leftCol .article h2 {
font-weight:normal;
font-size:1.4em;
color:#808080;
font-family:"Comic Sans MS", cursive;
}
#wrapper #leftCol #bigArticle p, #wrapper #leftCol .article p {
width:90%;
margin-left:5%;
}
#wrapper #leftCol #bigArticle div, #wrapper #leftCol .article div {
padding:5px;
border-radius:5px;
background-color:#999;
color:#FFF;
/*width:20%;*/
display: inline-block;/*размер кнопки по размеру текста*/
text-align:center;
margin-top:10px;
}
#wrapper #leftCol #bigArticle div:hover, #wrapper #leftCol .article div:hover{
background-color:#CCC; /*Изменение цвета блока при наведении указателя мыши*/
}
#wrapper #leftCol .article {
width:40%;
margin-left:5%;
background-color:#f6f6f6;
padding:1%;
float:left;
}
/*стили для правого блока*/
#wrapper #rightCol {
width:20%;
float:left;
}
#wrapper #rightCol .banner {
width:100%;
float:left;
margin-bottom:20px
}
/*Стили для футера*/
footer {
width:98%;
float:left;
padding:1%;
background-color:#fafafa;
border-top:2px solid silver;
margin-top:10px;
}
footer #social {
float:left;
width:50%;
}
footer #social img {
width:30px;
height:30px;
float:left;
margin-right:7px;
}
footer #rights {
float:right;
width:50%;
text-align:right;
font-size:1.1em;
}


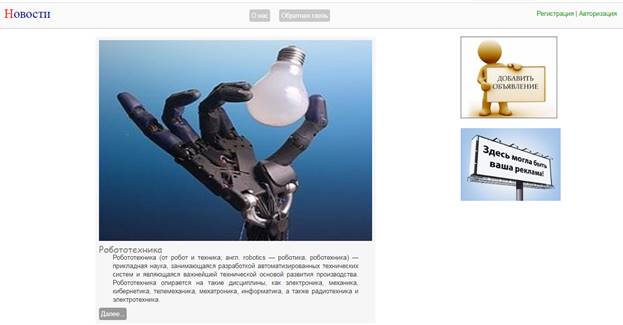
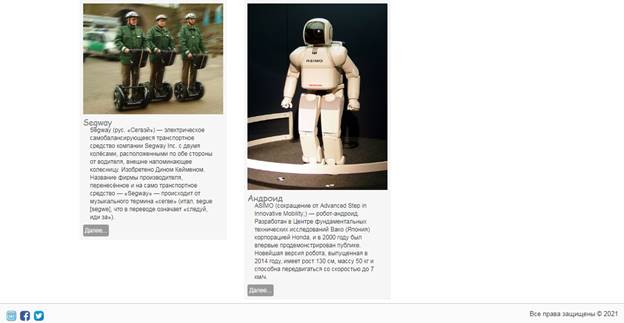
Рисунок 2 – Результат отображения страницы в браузере
Выводы: получен опыт создания статического каркаса и главной страницы сайта, закреплены навыки создания, редактирования и подключения внешней таблицы стилей CSS к HTML-документу, получены навыки использования РНР при создании футера сайта.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.