
Лекция 2. Создание статического содержания. HTML
2.1. Основы языка разметки HTML
2.1.1. Основные сведения
HTML (HyperText Markup Language – «язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML является приложением SGML (стандартного обобщенного языка разметки) и соответствует международному стандарту ISO 8879.
Язык HTML был разработан британским ученым Тимом Бернерсом-Ли приблизительно в 1991-1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области верстки. HTML успешно справлялся с проблемой сложности SGML путем определения небольшого набора структурных и семантических элементов – дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащенностью. Однако современное применение HTML очень далеко от его изначальной задачи.
Текстовые документы, содержащие код на языке HTML (файлы с расширением .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «Веб-браузерами» (просто «браузерами») или «Интернет-обозревателями», предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра и, при необходимости, отправки введенных пользователем данных на сервер.
Наиболее популярными на сегодняшний день браузерами являются (по данным на январь 2010 г.):
· Internet Explorer – 62,12%;
· Mozilla Firefox – 24,43%;
· Google Chrome – 5,22%;
· Safari – 4,53%;
· Opera – 2,38%.
Спецификация HTML имеет несколько версий:
· RFC 1866 – HTML 2.0, одобренный как стандарт 22 сентября 1995 года;
· HTML 3.2 – 14 января 1997 года;
· HTML 4.0 – 18 декабря 1997 года;
· HTML 4.01 – 24 декабря 1999 года;
· ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) – 15 мая 2000 года;
· HTML 5 – в разработке.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже притом, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами «Netscape» и «Mosaic».
HTML версии 4.0 содержит много элементов, специфичных для отдельных браузеров, но в то же время произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные. В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
Начиная с 2004 года сообществом WHATWG (Web Hypertext Application Technology Working Group) ведется разработка HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Также группой WHATWG разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д.
2.1.2. Структура HTML-документа
HTML – это теговый язык разметки документов. Чтобы браузер понимал, что имеет дело не с простым текстом, а с особым элементом, который задает его форматирование, применяются теги. Теги являются основой HTML и берутся в угловые скобки. Общий синтаксис написания тегов следующий.
<тег параметр1="значение" параметр2="значение"><тег параметр1="значение" параметр2="значение">...</тег>
Теги бывают одиночными и парными (контейнеры). Одиночный тег используется самостоятельно, а парный может включать внутри себя другие теги или текст. У тегов допустимы различные параметры, которые разделяются между собой пробелом. Впрочем, есть теги, без всяких дополнительных атрибутов. Параметры условно можно подразделить на обязательные, они непременно должны присутствовать, и необязательные, их добавление зависит от цели применения.
Далее описаны некоторые рекомендации и свойства, которые относятся к тегам:
· теги не чувствительны к регистру;
· если для тега не добавлен какой-либо допустимый параметр, браузер будет подставлять значение, заданное по умолчанию;
· внутри тега между его параметрами допустимо ставить перенос строк;
· все параметры тегов рекомендуется брать в двойные или одинарные кавычки (хотя в современном браузере отсутствие кавычек не приведет к ошибкам);
· если какой-либо тег или его параметр был написан неверно, то браузер проигнорирует подобный тег;
· существует определенная иерархия вложенности тегов (например, метатеги должны находиться внутри контейнера <HEAD>), причем если теги между собой равноценны в иерархии, то их последовательность не имеет значения;
· существует три состояния закрывающего тега:
· обязателен – закрывающий тег должен присутствовать всегда, иначе это приведет к ошибке при отображении документа;
· не требуется – для некоторых тегов вроде <BR> закрывающего тега нет в принципе;
· не обязателен – говорит о том, что разработчик может его, как добавить, так и опустить, к ошибке это не приведет;
· порядок параметров в любом теге не имеет значения и на результат отображения элемента не влияет.
Обычные веб-страницы состоят из двух разделов – заголовка (<HEAD>) и тела документа (<BODY>). Раздел заголовка может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице. Тело документа предназначено для размещения тегов и содержательной части.
Пример. Простейший HTML -документ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html> <head> <!-- Этот раздел предназначен для заголовка страницы и технической информации. --> </head> <body> <!-- Этот раздел предназначен для размещения содержимого страницы. --> </body></html>
2.1.3. Состав HTML-документа
Рассмотрим более подробно структуру и состав HTML -документа на следующем примере:
|
1 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
|
2 |
<html> |
|
3 |
<head> |
|
4 |
<!-- Этот раздел предназначен для заголовка страницы и технической информации. --> |
|
5 |
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> |
|
6 |
<meta http-equiv="Content-Language" content="ru"/> |
|
7 |
<meta name="description" content="Это тестовая страница." /> |
|
8 |
<meta name="keywords" content="HTML, CSS, DTD, теги" /> |
|
9 |
<meta name="robots" content="index, follow" /> |
|
10 |
<title>Тестовая страница</title> |
|
11 |
<link type="image/x-icon" href="images/favicon.ico" rel="shortcut icon" /> |
|
12 |
<link type="text/css" href="reset.css" rel="Stylesheet" /> |
|
13 |
<link type="text/css" href="main.css" rel="Stylesheet" /> |
|
14 |
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> |
|
15 |
</head> |
|
16 |
<body> |
|
17 |
<div class="container"> |
|
18 |
<NOINDEX> |
|
19 |
<div class="header"> |
|
20 |
<div class="navArea"> |
|
21 |
<table cellpadding="0" cellspacing="0" border="0"> |
|
22 |
<tr> |
|
23 |
<td> |
|
24 |
<h1> |
|
25 |
<a href="index.html" title="На главную">Главная<span /> </a> |
|
26 |
</h1> |
|
27 |
</td> |
|
28 |
<td> |
|
29 |
<a href="http://www.yandex.ru" title="Яндекс">Яндекс</a> |
|
30 |
</td> |
|
31 |
<td> |
|
32 |
<a href="#" title="Услуги">Услуги</a> |
|
33 |
</td> |
|
34 |
<td> |
|
35 |
<a href="#" title="Товары">Товары</a> |
|
36 |
</td> |
|
37 |
<td> |
|
38 |
<a href="#" title="Контактная информация">Контактная информация</a> |
|
39 |
</td> |
|
40 |
</tr> |
|
41 |
</table> |
|
42 |
</div> |
|
43 |
</div> |
|
44 |
</NOINDEX> |
|
45 |
<div class="textArea"> |
|
46 |
<div class="leftMenu"> |
|
47 |
<ul> |
|
48 |
<li> |
|
49 |
<span>Общее описание</span> |
|
50 |
</li> |
|
51 |
<li> |
|
52 |
<a href="advantages.html" title="Преимущества">Преимущества</a> |
|
53 |
</li> |
|
54 |
</ul> |
|
55 |
</div> |
|
56 |
<div class="mainText"> |
|
57 |
<h2>Описание тестовой страницы</h2> |
|
58 |
<p>HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.</p> |
|
59 |
<p>HTML является приложением («частным случаем») SGML (стандартного обобщенного языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.</p> |
|
60 |
<p><img src="images/ex.jpg" alt="Картинка" /></p> |
|
61 |
</div> |
|
62 |
</div> |
|
63 |
<NOINDEX> |
|
64 |
<div class="footer"> |
|
65 |
<div class="downMenu"> |
|
66 |
<div style="padding-top:7px; padding-bottom: 5px;">© 2009-2010 Examle</div> |
|
67 |
<div>E-mail: <a href="mailto:mailbox@example.com">mailbox@example.com</a></div> |
|
68 |
</div> |
|
69 |
</div> |
|
70 |
</NOINDEX> |
|
71 |
</div> |
|
72 |
</body> |
|
73 |
</html> |
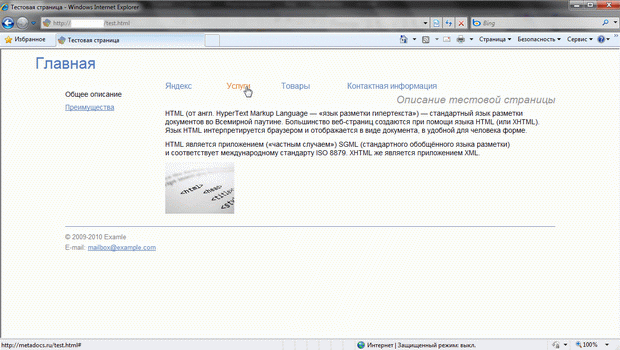
Данный HTML -код отображается в браузере, как показано на Рис. 1.

Рисунок 1 - Пример отображения HTML-страницы
Замечание: В представленном HTML -коде используется CSS, о котором будет рассказано в следующем разделе. Разберем отдельные строки нашего HTML -кода.
2.1.3.1. Document Type Definition (DTD)
В первой строке объявляется Document Type Definition:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DTD (Document Type Definition, определение типа документа) – язык описания структуры SGML-документа.
Пример очень простого XML DTD, описывающего список людей:
<!ELEMENT people_list (person*)><!ELEMENT person (name, birthdate?)><!ELEMENT name (#PCDATA) ><!ELEMENT birthdate (#PCDATA) >
Начиная с первой строки:
1. Элемент <people_list> содержит любое число элементов <person>. Знак <*> означает, что возможно 0, 1 или более элементов <person> внутри элемента <people_list>.
2. Элемент <person> содержит элементы <name>, <birthdate>. Знак <?> означает, что элемент необязателен. Элемент <name> не содержит <?>, что означает, что элемент <person> обязательно должен содержать элемент <name>.
3. Элемент <name> содержит данные.
4. Элемент <birthdate> содержит данные.
Пример XML-документа, использующего этот DTD:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE people_list SYSTEM "example.dtd"><people_list> <person><name>Иванов Иван Иванович</name>
<birthdate>22.03.1978</birthdate> </person></people_list>
Сейчас идет отказ от использования DTD в XML-технологии по ряду причин:
1. Используется отличный от XML синтаксис.
2. Отсутствует типизация узлов.
3. Отсутствует поддержка пространств имен.
На смену DTD пришел стандарт консорциума W3C XML Schema.
В примере !DOCTYPE предназначен для указания типа текущего документа – DTD.
Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 1приведены основные типы документов с их описанием.
|
Таблица 2.1. Основные виды DOCTYPE |
|
|
DOCTYPE |
Описание |
|
HTML 4.01 |
|
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
Строгий синтаксис HTML – не содержит элементов, помеченных как «устаревшие» или «не одобряемые» |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
Переходный синтаксис HTML –содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
В HTML-документе применяются фреймы – аналогичен переходному, но содержит также теги для создания наборов фреймов |
|
XHTML 1.0 |
|
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
Строгий синтаксис XHTML. |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Переходный синтаксис XHTML. |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
Документ написан на XHTML и содержит фреймы. |
|
XHTML 1.1 |
|
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"> |
Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок, что обычно приводит к иному отображению документа, чем планировал разработчик. Переходный HTML более "спокойно" относится к некоторым огрехам кода, поэтому этот тип использовать предпочтительнее.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается по-разному при использовании <!DOCTYPE> и без него. Чтобы не произошло подобных ситуаций, необходимо всегда добавлять этот тег в начало документа.
2.1.3.2. Заголовок документа
В роке 2 находится тег <HTML>, определяющий начало HTML - файла, внутри него хранится заголовок (<HEAD>) и тело документа (<BODY>). В примере тег <HTML> закрывается на строке 73.
Заголовок документа, как еще называют блок <HEAD>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице. В примере заголовок открывается на строке 3 и закрывается на строке 15.
<head><!-- Этот раздел предназначен для заголовка страницы и технической информации. --><meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /><meta http-equiv="Content-Language" content="ru"/> <meta name="description" content="Это тестовая страница." />
<meta name="keywords" content="HTML, CSS, DTD, теги" />
<meta name="robots" content="index, follow" /><title>Тестовая страница</title>
<link type="image/x-icon" href="images/favicon.ico" rel="shortcut icon" /> <link type="text/css" href="reset.css" rel="Stylesheet" /><link type="text/css" href="main.css" rel="Stylesheet" /><script type="text/javascript" src="jquery-1.3.2.min.js"></script></head>
Как показано в примере, некоторый текст можно скрыть от показа в браузере, сделав его комментарием (строка 4). Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрываемую информацию. Комментарии начинаются тегом <!-- и заканчиваются тегом -->. Все, что находится между этими тегами отображаться на веб-странице не будет.
2.1.3.2.1. Метатеги
На строках 5-9 находятся метатеги.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /><meta http-equiv="Content-Language" content="ru"/> <meta name="description" content="Это тестовая страница." />
<meta name="keywords" content="HTML, CSS, DTD, теги" />
<meta name="robots" content="index, follow" />
Метатеги используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Хотя тег <META> всего один, он имеет множество параметров, поэтому для его обращения применяется множественное число.
Разрешается использовать более чем один метатег, все они размещаются в контейнере <HEAD>. Как правило, параметры любого метатегасводятся к парам "имя=значение", которые определяются аргументами content, name или http-equiv. Метатеги имеют следующие параметры:
· Сontent – устанавливает значение параметра, заданного с помощью name или http-equiv;
· http-equiv –браузеры преобразовывают значение параметра http-equiv, заданное с помощью content, в формат заголовка ответа HTTP и обрабатывают их, как будто они прибыли непосредственно от сервера.
Ниже приведены некоторые допустимые аргументы параметра http-equiv.
o сontent-type – тип кодировки документа;
o expires – устанавливает дату и время, после которой информация в документе будет считаться устаревшей;
o pragma – способ кэширования документа;
o refresh – загрузить другой документ в текущее окно браузера.
· Name – устанавливает идентификатор метатега для пары "имя=значение". Одновременно использовать параметры name и http-equiv не допускается.
Ниже приведены некоторые допустимые аргументы параметра name.
o author – имя автора документа;
o description – описание текущего документа;
o keywords - список ключевых слов, встречающихся на странице.
Соответственно строка в примере:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
определяет тип кодировки документа.
Строка
<meta http-equiv="Content-Language" content="ru"/>
определяет язык кодировки документа.
Строка
<meta name="description" content="Это тестовая страница." />
определяет описание текущего документа.
Строка
<meta name="keywords" content="HTML, CSS, DTD, теги" />
определяет список ключевых слов, встречающихся на странице.
Строка
<meta name="robots" content="index, follow" />
определяет режим индексирования страницы поисковыми роботами.
2.1.3.2.2. Заголовок страницы
Тег <TITLE> (строка 10) используется для отображения строки текста в левом верхнем углу окна браузера. Такая строка сообщает пользователю название сайта и другую информацию, которую добавляет разработчик (Рис. 2).

Рисунок 2 - Заголовок страницы
2.1.3.2.3. Link
Строки 11-13 содержат тег <LINK>.
<link type="image/x-icon" href="images/favicon.ico" rel="shortcut icon" /> <link type="text/css" href="reset.css" rel="Stylesheet" /><link type="text/css" href="main.css" rel="Stylesheet" />
Этот тег устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. Тег <LINK> размещается всегда внутри контейнера <HEAD> и не создает «видимую» ссылку.
Параметры:
· href – путь к файлу, на который делается ссылка (URL), в качестве значения принимается полный или относительный путь к файлу;
· rel – параметр rel определяет отношения между текущим документом и файлом, на который делается ссылка, чтобы браузер знал, как использовать подключаемый документ. Аргументы:
o stylesheet – определяет, что подключаемый файл хранит таблицу стилей (CSS);
· application/rss+xml – файл в формате XML для описания ленты новостей, анонсов статей.
· Type – сообщает браузеру, какой MIME-тип данных используется для внешнего документа. Как правило, применяется для того, чтобы указать, что подключаемый файл содержит CSS.
Аргументы – имена MIME-типа в любом регистре. Для подключаемых таблиц связанных стилей применяется тип text/css.
· media – определяет устройство, для которого следует применять стилевое оформление. Это позволяет сделать разный стиль для отображения документа на экране монитора и при его печати. Допускается писать несколько аргументов через запятую. Аргументы:
o all – все устройства;
o screen (значение по умолчанию) – экран монитора;
o print – печатающее устройство вроде принтера;
o projection – проектор;
o braille – устройства, основанные на системе Брайля, которые предназначены для слепых людей;
o speech – речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры.
Соответственно строка
<link type="image/x-icon" href="images/favicon.ico" rel="shortcut icon" />
определяет ссылку на фавикон нашей страницы (рис. 3).

Рисунок 3 - Фавикон страницы
Строки
<link type="text/css" href="reset.css" rel="Stylesheet" /><link type="text/css" href="main.css" rel="Stylesheet" />
определяют подключаемые файлы, содержащие CSS.
2.1.3.2.4. Script
Строка 14 содержит тег <SCRIPT>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
Тег <SCRIPT> предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML -документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<SCRIPT> может располагаться в заголовке или теле HTML -документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Параметры:
· defer – откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. Этот параметр работает только в браузере Internet Explorer, а в остальных браузерах будет проигнорирован.
· language – устанавливает язык программирования, на котором написан скрипт.
Параметр language не чувствителен к регистру и может принимать одно из четырех значений:
o JavaScript (значение по умолчанию) – язык программирования JavaScript. К этому параметру часто еще присоединяют номер версии, например – JavaScript1.3.
o JScript – разновидность языка JavaScript разработанная компанией Microsoft. Смена названия продиктована тем, что имя JavaScript уже было зарегистрировано, при этом различия между языками состоят не только в названии, но и в подходах.
o VBS, VBScript - язык программирования VBScript основанный на Visual Basic. Является продуктом Microsoft и поддерживается преимущественно браузером Internet Explorer.
· src – адрес скрипта из внешнего файла для импорта в текущий документ. Как только внешние инструкции полностью загружаются, браузер обрабатывает их, словно они были внедрены в текущий документ.
Преимуществ использования внешних файлов несколько. Внешний файл после первого обращения сохраняется в кэше браузера и при последующих вызовах загружается быстрее. Кроме того, вызываемые функции удобно править в одном месте и код проще контролировать. Это особенно актуально, когда множество веб-страниц используют одни и те же скрипты.
В качестве значения аргумента принимается полный или относительный путь к файлу.
· type – указывает тип MIME для определенного языка. Поскольку некоторые старые браузеры не понимают параметр type, можно задавать два атрибута одновременно – language и type. Если браузер распознает значение параметра type, то значение language отменяется. Параметр type не чувствителен к регистру и принимает следующие значения:
o text/javascript (значение по умолчанию) – для языка программирования JavaScript.
o text/vbscript – для языка VBScript.
В нашем примере строка
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
указывает на использование Javascript-скрипта из внешнего файла.
2.1.3.3. Тело документа
Тело документа <BODY> предназначено для отображения данных на веб-странице, в частности, в теле размещается текст, изображения, ссылки, таблицы, списки и т.д.
В примере тело документа открывается на строке 16 и закрывается на строке 72.
2.1.3.3.1. DIV
На строке 17 (и еще в нескольких местах) находится тег <DIV>.
Элемент <DIV> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей CSS.
Cодержимое тега <DIV> всегда начинается с новой строки. После него также добавляется перенос строки.
Параметры:
· align – задает выравнивание содержимого тега <DIV>. Аргументы:
o center – выравнивание текста по центру;
o left (значение по умолчанию) – выравнивание текста по левому краю;
o right – выравнивание текста по правому краю;
o justify – выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю.
· title – добавляет поясняющий текст к контейнеру <DIV> в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на содержимом. В качестве аргумента принимает любую текстовую строку. Строка должна заключаться в двойные или одинарные кавычки.
2.1.3.3.2. Таблица
На строке 21 находится тег <TABLE>.
Для добавления таблицы на веб-страницу используется тег - контейнер <TABLE>. Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления строк используется тег <TR>. Чтобы разделить строки на колонки применяются теги <TD> и <TH>. Разница между этими тегами следующая. Тег <TH> предназначен для создания заголовков, содержимое такой ячейки обозначается жирным начертанием и выравнивается по центру. В остальном, действуют эти теги одинаково.
У каждого параметра таблицы есть свое значение, установленное по умолчанию. Это означает, что если какой-то атрибут пропущен, то неявно он все равно присутствует, причем с некоторым значением. Из-за чего вид таблицы может оказаться совсем другим, нежели предполагал разработчик.
Чтобы понимать, что можно ожидать от таблиц, следует знать их явные и неявные особенности, которые перечислены далее:
· одну таблицу допускается помещать внутрь ячейки другой таблицы;
· размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек;
· если для таблицы задана ее ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры;
· если ширину содержимого ячейки невозможно изменить, то ширина таблицы увеличивается, несмотря на указанные размеры;
· пока таблица не загрузится полностью, ее содержимое не начнет отображаться;
· таблица, если не указано особо, всегда выравнивается по левому краю;
· по умолчанию таблица выводится без рамки;
Для изменения вида и свойств таблицы используется множество параметров, которые добавляются в теге <TABLE>. Описание параметров таблицы и их значений приведено в табл. 2.
|
Таблица 2 - Параметры тега <table> |
||
|
Свойство |
Значение |
Описание |
|
align |
left right center |
Выравнивание таблицы. |
|
background |
Гиперссылка |
Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы. |
|
bgcolor |
Код или название цвета |
Цвет фона таблицы. |
|
border |
Число |
Толщина рамки в пикселах. |
|
cellpadding |
Число |
Расстояние между ячейкой и ее содержимым. |
|
cellspacing |
Число |
Дистанция между ячейками. |
|
cols |
Число |
Задает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. |
|
nowrap |
Запрещает переносы строк в тексте. |
|
|
frame |
void above below lhs rhs hsidesvsides box |
Задание типа рамки таблицы |
|
rules |
all groups cols none rows |
Определяет, где рисовать границы между ячейками. |
|
width |
Число или проценты |
Минимальная ширина таблицы, можно задавать в пикселах или процентах. |
2.1.3.3.3. Заголовки
На строке 24 (а также 57) находится тег заголовка <H1> (<H2>).
Заголовки выполняют важную функцию на веб-странице:
· они показывают важность раздела, к которому относятся, т.е. чем больше заголовок, тем более он значимый;
· с помощью различных заголовков легко регулировать размер текста, т.е. чем выше уровень заголовка, тем больше размер шрифта (самым верхним уровнем является уровень 1 (<H1>), а самым нижним – уровень 6 (<H6>));
· поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка.
Синтаксис создания заголовков следующий.
<h1>Заголовок первого уровня</h1><h2>Заголовок второго уровня</h2><h3>Заголовок третьего уровня</h3><h4>Заголовок четвертого уровня</h4><h5>Заголовок пятого уровня</h5><h6>Заголовок шестого уровня</h6>
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
2.1.3.3.4. Ссылки
На строке 25 (а также в других местах) находится тег ссылки <A>.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <A>, который имеет единственный обязательный параметр href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP, соответственно, абсолютные ссылки начинаются с ключевого слова http://.
Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса. Примерами относительных ссылок могут служить:
//demo//images/pic.gif../help/index.htmlmanual/info.html
Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слешем означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
2.1.3.3.5. Списки
На строке 47 начинается маркированный список.
<ul> <li> <span>Общее описание</span> </li>
<li><a href="advantages.html" title="Преимущества">Преимущества</a>
</li>
</ul>
Маркированные списки позволяют разбить большой текст на отдельные блоки. Тем самым привлекается внимание читателя к тексту и повышается его читабельность. С учетом того, что восприятие текста с экрана монитора хуже, чем с его печатного варианта, это является весьма полезным приемом.
Для установки маркированного списка используются теги <UL> и <LI>.
Для выбора типа маркера используется параметр type="..." тега <UL>. Маркеры могут принимать один из трех видов:
· круг (по умолчанию) – <ul type="disc">;
· окружность – <ul type="circle">;
· квадрат – <ul type="square">.
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от параметров тега<OL>, который и используется для создания списка. В качестве маркеров могут быть следующие значения:
· арабские цифры;
· заглавные латинские буквы;
· строчные латинские буквы;
· заглавные римские цифры;
· строчные римские цифры.
2.1.3.3.6. Абзацы
На строках 58-60 отображены абзацы.
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Каждый абзац начинается с тега <p> и должен иметь необязательный закрывающий тег </p>.
2.1.3.3.7. Изображения
На строке 60 имеется тег <IMG>.
<p><img src="images/ex.jpg" alt="Картинка" /></p>
Для встраивания изображения в документ используется тег <IMG>, имеющий обязательный параметр src, который определяет адрес файла с картинкой.
Закрывающий тег для <IMG> не требуется. Scr представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес (также как и у тега <A>).
Как правило, в качестве формата графического файла выступает GIF и JPEG. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях – PNG-8 и PNG-24.
Для изменения размеров изображения средствами HTML предусмотрены параметры width и height тега <IMG>.
Для создания альтернативного текста используется параметр alt тега <IMG>. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением.
2.1.3.3.8. Другие элементы
Кроме элементов, в HTML -документах
есть и сущности (entities) – «специальные символы». Сущности
начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN – код символа в Юникоде в десятеричной
системе счисления. Например, © – знак авторского права (![]() ) (строка 66).
) (строка 66).
Тег <NOINDEX> (строка 18 и другие) — имя не входящего в официальную спецификацию тега языка гипертекстовой разметки веб-страниц HTML, предназначенного для включения в него частей веб-страниц, находящуюся между <noindex> и </noindex>, не предлагаемых к индексации поисковыми системами. Тег предложен российской компанией «Яндекс» в качестве альтернативы атрибуту nofollow (значение предназначено для поисковых систем: он указывает им на то, что гиперссылку, задаваемую тегом <A>, не следует никаким образом учитывать при индексировании данной страницы) и в настоящее время распознается российскими поисковыми системами Яндекс и Рамблер.
Тег <SPAN> (строка 49) предназначен для определения встроенных элементов документа. В отличие от блочных элементов, таких как <TABLE>, <P> или <DIV>, с помощью тега <SPAN> можно выделить часть информации внутри других тегов и установить для нее свой стиль.
2.1.4. Другие элементы языка HTML
В последних версиях HTML практически у каждого тега огромное число необязательных параметров – обычно не меньше 15. Приведем только основные параметры тегов.
Текстовые блоки
· <BR> – новая строка. Этот тег не закрывается (то есть не существует тега </BR>);
· <HR> – горизонтальная линия;
· <BLOCKQUOTE> … </BLOCKQUOTE> – цитата (обычно текст сдвигается вправо);
· <PRE> … </PRE> – режим preview. В этом режиме текст заключается в рамку и никак не форматируется (то есть теги, кроме </PRE>, игнорируются, и переводы строки ставятся там, и только там, где они есть в оригинальном документе). Форматирование текста
· <EM> … </EM> – логическое ударение (обычно отображается курсивным шрифтом);
· <STRONG> … </STRONG> – усиленное логическое ударение (обычно отображается жирным шрифтом);
· <I> … </I> – выделение текста курсивом;
· <B> … </B> – выделение текста жирным шрифтом;
· <U> … </U> – подчеркивание текста;
· <S> … </S> – зачеркивание текста;
· <STRIKE> … </STRIKE> – то же самое, что <S> … </S>;
· <BIG> … </BIG> – увеличение шрифта;
· <SMALL> … </SMALL> – уменьшение шрифта;
· <SUB> … </SUB> – подстрочный текст;
· <SUP> … </SUP> – надстрочный текст;
· <FONT параметры> … </FONT> – задание параметров шрифта:
o COLOR=color – задание цвета (в шестнадцатеричной форме или названием);
o FACE=шрифт меняет шрифт;
o SIZE=размер меняет размер шрифта (от 1 до 7, стандартный по умолчанию 3);
o SIZE=+размер или SIZE=-размер – размер задается по сравнению со стандартным.
Объекты
· EMBED – вставка различных объектов: не- HTML документов и media-файлов;
· APPLET – вставка Java-апплетов.
Формы
Создание форм в HTML является довольно сложным делом. Здесь приводятся только названия основных тегов.
· FORM – создание формы;
· INPUT – элемент ввода (может иметь разные функции – от ввода текста до отправки формы);
· TEXTAREA – текстовая область (многострочное поле для ввода текста);
· SELECT – список (обычно в виде выпадающего меню);
· OPTION – пункт списка.
2.1.5. XHTML
XHTML (Extensible Hypertext Markup Language, расширяемый язык разметки гипертекста) – язык разметки веб-страниц, по возможностям сопоставимый с HTML, созданный на базе XML. Как и HTML, XHTML соответствует спецификации SGML, поскольку XML является ее подмножеством. Вариант XHTML 1.1 одобрен в качестве Рекомендации Консорциума Всемирной паутины (W3C) 31 мая 2001 года.
Стандарт XHTML построен не как самодостаточное описание языка, а как перечень различий между HTML 4.01 и XHTML:
· Все элементы должны быть закрыты. Теги, которые не имеют закрывающего тега (например, <img> или <br>) должны иметь на конце / (например, <br />).
· Булевы атрибуты записываются в развернутой форме. Например, следует писать <option selected="selected"> или <td nowrap="nowrap">.
· Имена тегов и атрибутов должны быть записаны строчными буквами (например, <img alt="" /> вместо <IMG ALT="" />).
· XHTML гораздо строже относится к ошибкам в коде; < и & везде, даже в URL, должны замещаться < и & соответственно. По рекомендации W3C браузеры, встретив ошибку в XHTML, должны сообщить о ней и не обрабатывать документ. Для HTML браузеры должны были попытаться понять, что хотел сказать автор.
· Кодировкой по умолчанию является UTF-8 (в отличие от HTML, где кодировкой по умолчанию является ISO 8859-1).
Для XHTML страниц рекомендуется задавать MIME-тип – application/xhtml+xml, но это не является обязательным, более того – браузер Internet Explorer 8 и младшие версии, не смогут обрабатывать страницу, поэтому с XHTML 1.0 традиционно используется MIME-тип для HTML– text/html.
Версии XHTML:
· XHTML 1.0 Переходный (Transitional): предназначен для легкой миграции из HTML 3.2 и для тех, кто использует инлайн-фрэймы.
· XHTML 1.0 Строгий (Strict): полностью отделяет содержание документа от оформления (которое теперь задается только через CSS), многие атрибуты (такие как, например, bgcolor и align) более не поддерживаются, их поведение можно задавать только через таблицу стилей.
· XHTML 1.0 Фрэймовый (Frameset): используется, если необходимо разделить окно браузера на несколько фрэймов.
· XHTML 1.1 Модульный (Module-based): авторы могут импортировать дополнительные свойства в их разметку.
· XHTML Основной (Basic): специальная облегченная версия XHTML для устройств, которые не могут использовать полный набор элементов XHTML – в основном используется в миниатюрных устройствах, таких как мобильные телефоны. Подразумевается, что он заменит WML и C-HTML.
· XHTML мобильного профиля (Mobile Profile): основанный на XHTML Basic, добавляет специфические элементы для мобильных телефонов.
· XHTML 2.0. Пока в разработке. Синтаксис еще больше приближен к синтаксису XML. Также является модульным языком.
Валидным (т. е. отвечающим всем правилам) XHTML - документом считается документ, удовлетворяющий технической спецификации. В идеале, все браузеры должны следовать веб-стандартам и, в соответствии с ними, валидные документы должны отображаться во всех браузерах на всех платформах. Валидация XHTML -документа рекомендована даже, несмотря на то, что она не гарантирует кросс-браузерности. Документ может быть проверен на соответствие спецификации с помощью онлайновой Службы валидации разметки W3C. Валидация обнаружит и разъяснит ошибки в XHTML - разметке.
Валидный документ должен содержать определение типа документа (DTD). DTD должен быть расположен до всех других элементов документа. Вот наиболее распространенные типы DTD для XHTML:
XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Самыми распространенными ошибками в XHTML - разметке являются:
· Незакрытые элементы (XHTML, в отличие от HTML, требует закрытия всех элементов, в том числе не имеющих закрывающего тега, как, например, <br />).
· Отсутствие альтернативных текстов для изображений (достигающийся применением атрибута alt, который помогает сделать документы доступнее для устройств, которые не в состоянии отображать изображения, или предназначенных для слабовидящих людей).
· Присутствие текста непосредственно в теге <body> документа (должен быть объявлен блочный элемент, внутрь которого следует помещать содержимое).
· Вложение блочных элементов внутрь инлайновых (внутристрочных) (например, блочные элементы <div> или <p> не могут быть вложены внутрь инлайновых элементов <a>, <span>, <em> и так далее).
· Пренебрежение заключением значений атрибутов в кавычки (<a href=http://www.ru/> вместо <a href="http://www.ru/">).
· Неправильное вложение элементов (конструкции вида <strong> <em> </strong> </em>).
· Неправильное использование ссылок-мнемоник (например, & вместо &)
· Написание тегов и/или атрибутов прописными буквами (<DIV STYLE="…"> вместо <div style="...">).
· Задание в теге <!DOCTYPE …> относительного пути к DTD - файлу, скопированного с сайта www.w3.org ("DTD/xhtml11.dtd" вместо "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd").
Валидный XHTML - документ можно снабжать специальным баннером W3C, подтверждающим валидность XHTML - разметки.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.