
Методическое пособие по КОМПЬЮТЕРНОЙ ГРАФИКЕ
Методические указания к практическим работам
по Компьютерной графике
для дополнительных внеурочных занятий
Автор:
Учитель информатики М.М. Мгебришвили
Санкт-Петербург
2017 г.
Настоящие методические указания по выполнению лабораторных работ по предмету «Компьютерная графика» включают изучение таких пакетов графических программ как Corel Draw X5 и Adobe Photoshop CS5.
Цель данных методических указаний – рассмотреть основные возможности наиболее популярных программ Компьютерной графики, развить навыки абстрактного видения и рисования в указанных программах.
Данные методические указания содержат описание основных понятий и возможностей по дизайну и рисованию в программах векторной и растровой графики, а также достаточное количество лабораторных работ, которые можно применить, как работы по различным темам учебного плана, так и для контрольных и самостоятельных работ учащихся по выбору преподавателя. Данные методические указания также посвящены созданию публикаций и рассматривают основные приемы верстки в программе Corel DrawX5.
Для выполнения заданий необходимы знания операционной системы Windows и основных приложений Microsoft Office в объеме начального курса дисциплины «Информатика».
Специализированные дизайнерские программы обычно спроектированы для работы либо с объектами, либо с растровыми изображениями. Corel Draw X5 представляет собой объектно-ориентированную программу рисования. Для создания объектов используются специальные инструменты, с помощью которых можно воспроизводить различные фигуры, задаваемые математическими формулами. Объекты также называют векторами, или рисунками.
Векторный объект обладает определяющими его свойствами, такими как цвет, форма и размер. Независимо от того, вблизи или издалека рассматривается объект, на экране его линии выглядят гладкими, а цвета - естественными. Объекты рисунка не связаны друг с другом, поэтому их можно по отдельности выделять, перемещать, изменять размер, цвет или слой. Нет какой-либо зависимости качества рисунков от экранного разрешения, качество печати зависит только от установок принтера.
Растровые изображения складываются из крошечных точек, называемых пикселями. Подобные изображения можно создавать и с нуля, но обычно используются уже готовые цифровые или отсканированные фотографии. Редактировать рисунки можно при помощи популярной программы Adobe Photoshop CS5.
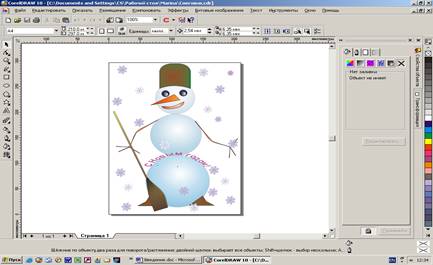
Цель работы: создать рисунок снеговика, используя набор инструментов рисования CorelDraw.
Документы Corel Draw X5 состоят из отдельных элементов, называемых объектами. Граница объекта называется путем (Path). Путь бывает замкнутым или открытым.
Заливку цветом можно применить к объекту только с замкнутым путем, а с открытым путем - нельзя. Путь формируется из узлов, которые пересекает граница объекта.
Некоторые инструменты Corel Draw X5 автоматически создают объекты с замкнутым путем. Например, инструментом Ellipse Tool (Эллипс) можно рисовать овалы и окружности, инструментом Rectangle Tool (Прямоугольник) - квадраты и прямоугольники, а инструмент Polygon Tool (Многоугольник) позволяет воспроизводить многоугольники и звезды, инструмент Bezier Tool (Безье) предназначен для создания объектов, как с замкнутым, так и с открытым путем.
Созданный рисунок можно сохранить в файле или распечатать, задав высокое разрешение. В режиме Print Preview (Предварительный просмотр) можно увидеть, как будет выглядеть каждая страница напечатанного документа.
Выполнение работы:
1. Запустите программу Corel Draw X5.
Щелкните по кнопке Пуск (Start) на панели задач Windows и выполните команду Программы→ Corel Draw X5.
2. Создайте новый документ.
Выберите команду Новый из заставки либо выберите команду меню Файл → Новый, либо щелкните по значку / - Новый на панели инструментов, либо нажмите клавиши Ctrl+N.
3. Сохраните открытый документ.
· Выберите команду меню File → Save (Файл → Сохранить) или File → Save As (Файл → Сохранить как).
· Откройте диск или папку, в которой нужно сохранить рисунок.
· Введите название рисунка «Снеговик» в поле File Name (Имя файла). По умолчанию устанавливается тип файла CorelDraw (с расширением .cdr). Чтобы сохранить файл в другом формате, выберите нужный тип из списка Save as type (Сохранить как тип) в окне сохранения документа.
· Нажмите кнопку Save (Сохранить).
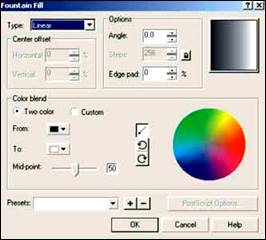
4. Создайте рисунок Снеговика для поздравительной открытки (Рис.1).

Рис. 1 Интерфейс CorelDrawX5
4.1. Постройте голову, тело и глаза Снеговика, используя инструмент Ellipse tool (Эллипс).
·
На
панели инструментов Рисование выберите значок Ellipse tool (Эллипс) ![]() . Указатель примет форму крестика с присоединенным к
нему крошечным эллипсом.
. Указатель примет форму крестика с присоединенным к
нему крошечным эллипсом.
· Щелкните левой клавишей мыши в любой точке окна и потащите указатель по диагонали. По мере перетаскивания появляется эллипс.
· Чтобы завершить его рисование, отпустите клавишу мыши. Эллипс будет выделен, при этом вверху его показан один узел, а вокруг него - восемь маркеров.
Чтобы нарисовать окружность, нажмите клавишу Ctrl при перетаскивании указателя. При этом сначала нужно отпустить мышь, а уж затем клавишу Ctrl.
4.2. Выделите объекты:
4.2.1. Выделите один объект
·
На
панели инструментов выберите Pick Tool (Указатель) ![]() .
.
· Щелкните по объекту, который нужно выделить. Вокруг него появятся восемь маркеров.
4.2.2. Выделите несколько объектов
·
На
панели инструментов выберите Pick Tool (Указатель) ![]() .
.
· Удерживая нажатой клавишу Shift, щелкните по каждому из объектов, которые нужно выделить. По мере выбора дополнительных объектов маркеры будут охватывать все большую область рисунка, окружая все выделенные объекты.
· Отпустите клавишу мыши, когда маркировка охватит все объекты. Группа элементов будет выделена маркерами, как один объект.
4.2.3. Выделите все объекты на странице:
Выполните команду
меню Edit→ Select All & Objects (Правка → Выделить все → Объекты), либо нажмите
Ctrl+A, либо дважды
щелкните по значку Pick Tool ![]() .
.
4.3. Передвиньте объекты.
4.3.1. Переместите объекты методом перетаскивания:
· щелкните по объекту инструментом Pick Tool (Указатель) и, удерживая нажатой левую клавишу мыши, перетащите объект в нужное положение;
4.3.2. Переместите объекты путем сдвига:
· Выделите объект инструментом Pick Tool (Указатель).
· Нажимайте клавиши перемещения курсора, чтобы переместить объект на расстояние, равное заранее установленному сдвигу. Чтобы передвинуть объект на расстояние, равное некоторой доле установленного сдвига, удерживайте нажатой клавишу Ctrl, работая клавишами перемещения курсора. Чтобы передвинуть объект на расстояние, равное нескольким сдвигам, удерживайте нажатой клавишу Shift, работая клавишами перемещения курсора.
4.3.3. Переместите объект методом задания новых координат:
· Выделите объект инструментом Pick Tool (Указатель).
· На панели свойств введите значения для X (горизонтальной) и Y (вертикальной) координат. Эти координаты задают положение центра объекта. Нажмите клавишу Enter.
4.4.Залейте построенные объекты.
Заливка объекта сплошным цветом, называемая однородной. Однако прежде чем заливать объект, необходимо добиться, чтобы его контур был замкнутым.
4.4.1.Залейте замкнутую фигуру однородной заливкой.
· Выделите один или более замкнутых объектов.
·
Щелкните
по цвету в любой открытой палитре в правой стороне окна или используйте
инструмент ![]() Однородная заливка на панели инструментов.
Однородная заливка на панели инструментов.
4. 4.2. Залейте объекты градиентной заливкой:
Градиентную заливку можно создавать с помощью следующих инструментов:
• Fill Tool (Заливка) - Fountain Fill Dialog (Градиентная заливка), где заливка создается на основе параметров, установленных в диалоговом окне; 
• Interactive Fill Tool (Интерактивная заливка), где заливка создается путем выбора параметров на панели свойств и манипуляций мышью с объектом.
Для создания градиентной заливки с помощью диалогового окна Fountain Fill:
· Выделите объект с замкнутым путем.
· Из раскрывающейся панели Fill вызовите диалоговое окно Fountain Fill (Градиентная заливка) или нажмите клавишу F11).
· В появившемся диалоговом окне выберите тип заливки из списка Туре (Тип).
· Установите другие параметры, такие как начальный (раскрывающаяся палитра From (От)) и конечный (раскрывающаяся палитра То (До)) цвета, Angle (Угол) и Mid-Point (Центральная точка).
· Нажмите ОК. Градиентная заливка будет применена к объекту.
4. 4.3. Заполните объекты узором:
Для создания заливки узором с помощью диалогового окна Pattern Fill:
· Выделите объект с замкнутым путем.
· Из раскрывающейся панели Fill вызовите диалоговое окно Pattern Fill (Заливка узором).

Рис.2 Окно заливки узором
· В появившемся диалоговом окне (Рис.2) выберите тип заливки: 2-цветный, полноцветный или растровый.
· Из раскрывшегося окна с изображениями узоров выберите нужный узор и нажмите кнопку ОК. Градиентная заливка будет применена к объекту.
4. 4.4. Заполните объекты текстурной заливкой:
Чтобы залить объект текстурной заливкой, воспользуйтесь диалоговым окном Texture Fill:
· Выделите объект с замкнутым путем.
· Из раскрывающейся панели Fill вызовите диалоговое окно Texture Fill (Заливка текстурами).

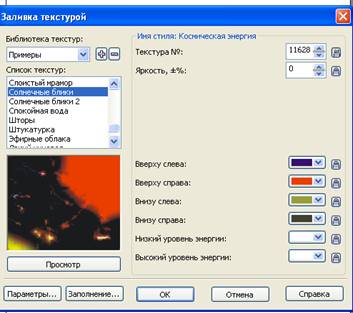
Рис.3 Диалоговое окно заливки текстурами
· В появившемся диалоговом окне (Рис.3) из списка текстур выберите нужную текстуру.
· Справа окна можно поменять цвета, входящие в данную текстуру и просмотреть полученный вариант текстуры, нажав на кнопку Просмотр.
· Нажмите кнопку ОК. Объект зальется выбранной текстурой.
4.5.Измените цвет контура выделенного объекта
·
щелкните
правой клавишей мыши по цвету в палитре справа окна либо используйте инструмент
Абрис ![]() на панели инструментов. Откроется окно Перо
Абриса (Рис.4), в котором можно задать цвет, ширину и стиль контура
объекта.
на панели инструментов. Откроется окно Перо
Абриса (Рис.4), в котором можно задать цвет, ширину и стиль контура
объекта.

Рис.4 Окно Перо Абриса
Чтобы удалить контур объекта, щелкните правой клавишей мыши по квадратику со значком X в палитре справа окна.
4.6.Скопируйте овал глаза.
· Выделите объект, который нужно скопировать.
· Выберите команду меню Edit→Сору (Правка → Копировать) или нажмите клавиши –Ctrl+C.
· Объект будет добавлен в Буфер обмена.
· Выполните команду меню Edit → Paste (Правка → Вставить) или нажмите клавиши Ctrl+V.
· Можно также применить метод копирования «перетащить и оставить». Для этого перетащите выделенный объект инструментом Указатель, придерживая клавишу «+» клавиатуры.
Копия объекта появится в рисунке.
4.7. Постройте ведро на голове Снеговика путем построения прямоугольника с закругленными верхними углами.
4.7.1. Постройте прямоугольник (заготовка ведра):
· Выберите инструмент Rectangle Tool (Прямоугольник) на панели инструментов или нажмите F6. Указатель мыши примет форму крестика с присоединенным к нему крошечным прямоугольником.
· Щелкните левой клавишей мыши в любой точке окна и потащите указатель по диагонали. По мере перетаскивания появляется прямоугольник.
· Завершите рисование, отпустив клавишу мыши. Прямоугольник будет выделен, при этом в четырех его углах показаны узлы, а вокруг него восемь маркеров. Для изменения размеров прямоугольника используйте его маркеры.
4.7.2. Закруглите углы прямоугольника.
После того как прямоугольник нарисован, можно закруглить его углы. Эта операция выполняется для всех углов сразу или только для нескольких из них. Углы могут быть слегка закругленными, создавая эффект смягчения, или сильно закругленными, практически превращая прямоугольник в овал.
Для закругления углов прямоугольника:
· На панели инструментов из дополнительной панели инструментов ShapeTool (Форма) выберите значок ShapeTool или нажмите клавишу F10.
· Выберите прямоугольник, углы которого нужно закруглить. Вокруг него появятся четыре черных узла.
· Чтобы одинаково закруглить все углы, выделите сразу все узлы, а затем курсором мыши скруглите их;
· Чтобы закруглить только отдельные углы, выделите только нужные узлы, удерживая нажатой клавишу Shift, а затем курсором мыши скруглите нужный угол.
4.8. Постройте нос, ноги и звезды вокруг Снеговика, используя панель инструментов
Постройте многоугольники и звезды.
4.8.1. Создайте многоугольник:
· Выберите инструмент Polygon Tool (Многоугольник) (Рис.4) на панели инструментов. Указатель мыши примет вид крестика с присоединенным к нему крошечным многоугольником.
· На панели свойств щелкните по значку Polygon (Многоугольник) и в текстовом поле Number of Points On Polygon (Количество вершин многоугольника) укажите количество его вершин.
· Щелкните в окне рисования и потяните указатель мыши по диагонали. Отпустите клавишу мыши – многоугольник построен. По периметру выделенного объекта появятся узлы.
4.8.2. Нарисуйте звезду:
· Выберите инструмент Polygon Tool (Многоугольник) ® Star (Звезда), либо Polygon Tool (Многоугольник)® Complex Star (Сложная звезда) (Рис.4). Указатель мыши примет вид крестика с присоединенной к нему крошечной звездой.

Рис.4. Панель инструментов Polygon Tool (Многоугольник)
· На панели свойств укажите количество вершин звезды.
· В окне рисования потяните указателем мыши по диагонали. Отпустите клавишу мыши – простая или сложная звезда построена.
4.9. Постройте рот и руки Снеговика, используя панель инструментов Freehand Tool (Рисование) (Рис.5)

Рис 5 Панель инструментов Freehand Tool (Рисование)
4.9.1. Нарисуйте прямую линию:
·
Выберите
инструмент (Прямая) ![]() . Указатель примет форму крестика с
присоединенной к нему крошечной волной.
. Указатель примет форму крестика с
присоединенной к нему крошечной волной.
· Щелкните по точке, откуда должна начаться прямая, а затем там, где будет располагаться ее конец.
4.9.2. Нарисуйте кривую линию:
·
Выберите
инструмент Freehand![]() . Указатель примет форму крестика с присоединенной к нему
крошечной волной.
. Указатель примет форму крестика с присоединенной к нему
крошечной волной.
· Щелкните мышью в исходной точке и, не отпуская клавишу мыши, нарисуйте кривую.
· Отпустите клавишу, когда линия будет закончена. CorelDraw сгладит нарисованную кривую. Вдоль пути появится несколько узлов.
Чтобы стереть часть линии, нажмите и удерживайте нажатой клавишу Shift потащите инструмент Freehand Tool обратно вдоль нарисованной кривой. По мере передвижения курсора линия стирается.
4.9.3.
Нарисуйте ломанную линию, используя инструмент Bezier Tool (Кривая Безье) ![]()
· Для создания ломанной линии выберите инструмент Bezier Tool. Указатель примет форму крестика с присоединенной к нему крошечной кривой.
· Щелкните по точке, где будет располагаться первый узел, затем щелкните там, где будет находиться следующий узел. Между двумя узлами появится участок прямой линии и т.д. до получения ломанной линии нужной длины.
· Когда рисование будет закончено, нажмите клавишу пробела или выберите другой инструмент.
Объект можно отражать вертикально, горизонтально или в обоих направлениях. Эта операция выполняется путем перетаскивания центрального маркера либо с использованием инструментов панели свойств.
· Для отражения объекта выделите объект. Вокруг него появятся восемь черных маркеров.
·
Для
горизонтального отражения объекта при нажатой клавише Ctrl, перетаскивайте левый или правый центральный маркер в
противоположном направлении. (Правый
маркер - влево, левый - вправо), либо
на панели свойств нажмите на кнопку Горизонтальное отражение ![]() .
.
·
Для
вертикального отражения объекта при нажатой клавише Ctrl перетаскивайте нижний
или верхний центральный маркер
в противоположном направлении (верхний маркер
- вниз, нижний -вверх) либо на панели свойств нажмите на кнопку вертикальное
отражение ![]() .
.
Группировка связывает объекты таким образом, что ими можно манипулировать как единым целым. Например, если нужно переместить несколько объектов, не меняя при этом их взаимное расположение, можно сгруппировать их, а затем переместить как целое.
Форматирование, применяемое к группе, также влияет на все ее объекты. Если в дальнейшем понадобится работать с отдельными объектами группы, следует их разгруппировать.
Для группирования объектов:
· Используя инструмент Pick Tool (Указатель), выделите два или более объекта, растянув вокруг них пунктирный прямоугольник, или, щелкая по ним мышью при нажатой клавише SHIFT;
· Выполните команду меню Arrange → Group (Упорядочить → Сгруппировать).
При последующем выделении объектов маркеры появятся вокруг всей группы, а не каждого объекта в отдельности.
Для разгруппирования объектов:
· Используя инструмент Pick Tool, выделите сгруппированные объекты.
· Выполните команду меню Arrange → Ungroup (Упорядочить → Разгруппировать).
4.10.Постройте метлу Снеговика с использованием эффекта перетекания объектов.
Перетекание - это операция, в результате которой создается определенное количество промежуточных объектов (или шагов) между двумя выделенными объектами. Перетекание можно использовать для быстрого создания многочисленных копий одного и того же объекта либо для соединения двух объектов и создания их гибрида. Соединив перетекания, можно получить множественное перетекание, которое применяется для создания подсветки и сверкающих объектов.
Для перетекания объектов:
· Нарисуйте два объекта, которые будут перетекать друг в друга (например, два прямоугольника – Рис.2а).
· Залейте их градиентной заливкой.
·
На
панели инструментов выберите инструмент Interactive BlendTool (Итерактивное
перетекание) ![]() , щелкните по первому
объекту и протяните указатель к центру второго объекта. Появится пунктирная линия с белыми квадратиками на
концах,
отпустите
клавишу мыши. Между двумя
объектами появятся промежуточные.
, щелкните по первому
объекту и протяните указатель к центру второго объекта. Появится пунктирная линия с белыми квадратиками на
концах,
отпустите
клавишу мыши. Между двумя
объектами появятся промежуточные.
.



а) б) в) г) д)
Рис. 2. Пример перетекания объектов.
·
На
панели инструментов выберите инструмент Интерактивная оболочка ![]() , соберите точки верхушки
метлы в один узел (Рис.2в).
, соберите точки верхушки
метлы в один узел (Рис.2в).
· Постройте прямоугольник, залейте его и поверните на угол 200 (угол поворота задается на панели свойств) (Рис.2г).
· Соедините палку с метелкой и сгруппируйте объекты (Рис.2д)..
· Вставьте метлу в руку Снеговика и сгруппируйте весь рисунок.
4.11. Добавьте и отформатируйте текст на открытке. Текст в CorelDraw можно использовать в виде блока текста, перемещать из одного блока в другой, вписывать в замкнутый объект (например, окружность или звезду), помещать вдоль пути открытого или закрытого объекта (например, вдоль кривой или овала) или добиться, чтобы он обтекал некоторый объект.
4.11.1 Добавьте блок текста в документ.
·
Выберите
инструмент Text Tool ![]() или нажмите клавишу F8.
или нажмите клавишу F8.
· Щелкните в той точке, где нужно поместить начало текста и, не отпуская клавиши мыши, потащите указатель по диагонали, чтобы создать текстовую рамку. Отпустите клавишу - внутри рамки появится I- образный курсор. Наберите текст.
4.11.2. Преобразуйте обычный текст в художественный:
·
Выделите
обычный текст инструментом Pick Tool (Указатель) ![]() .
.
· Выполните команду меню Text →То Artistic Text (Текст → Преобразовать в фигурный) или нажмите клавиши Ctrl+F8. Рамка вокруг текста пропадет, а восемь черных маркеров останутся, они позволят работать с текстом, как с объектом, например, изменять его размеры.
·
Можно также
произвести обратное превращение фигурного текста в обычный. Для этого выделите фигурный
текст инструментом Pick Tool (Указатель) ![]() и выполните команду меню Text Convert
То Paragraph Text (Текст → Преобразовать в обычный) или
нажмите клавиши Ctrl+F8. Вокруг текста появится рамка.
и выполните команду меню Text Convert
То Paragraph Text (Текст → Преобразовать в обычный) или
нажмите клавиши Ctrl+F8. Вокруг текста появится рамка.
4.11.3 При желании измените содержание текста поздравительной открытки.
Для редактирования текста выполните команду меню Text→ Edit Text (Текст → Редактировать текст) или нажмите клавиши Ctrl+Sift+F8 Появится диалоговое окно Edit Text (Редактирование текста). Отредактируйте текст в окне и нажмите ОК.
4.11.4. Отформатируйте текст.
а)
Чтобы
отформатировать текстовый блок, выделите его инструментом PickTool
(Указатель) ![]() , а затем на панели свойств, нажмите
на кнопку
, а затем на панели свойств, нажмите
на кнопку ![]() , или выполните
команду из меню Text → Format Text (Текст → Форматирование
символов), или нажмите комбинацию клавиш клавиатуры Ctrl+Т. Справа
экрана появится окно Форматирование символов, позволяющее форматировать
все выделенные символы и слова текстового блока.
, или выполните
команду из меню Text → Format Text (Текст → Форматирование
символов), или нажмите комбинацию клавиш клавиатуры Ctrl+Т. Справа
экрана появится окно Форматирование символов, позволяющее форматировать
все выделенные символы и слова текстового блока.
4.11.5. Поместите текст внутрь объекта или вдоль пути:
Расположение текста вдоль пути состоит в привязке строки текста к пути объекта, при этом строка текста принимает форму линии этого пути. Такую операцию можно осуществить интерактивно или воспользоваться командой из меню Text (Текст).
Для расположения вновь создаваемого текста вдоль пути:
· Используя инструмент Pick Tool (Указатель), выделите объект, вдоль которого нужно расположить текст. Объект может быть как замкнутым, так и открытым (линией).
· Поместите инструмент Text Tool (Текст) на путь объекта. Указатель примет вид I-образного указателя с присоединенной к нему буквой А~.
· Щелкните мышью в той точке пути, куда нужно поместить текст.
· Наберите текст. По мере ввода он будет располагаться вдоль контура объекта.
· Выделите текст и выберите начертание и размер шрифта на панели свойств.
Для размещения вдоль пути готового текста:
· Создайте объект, вдоль которого должен располагаться текст.
· Придумайте художественный текст, выберите шрифт, установите цвет, узор или текстуру.
· Выделите оба объекта, либо, удерживая нажатой клавишу Shift, и щелкая по ним мышью, либо, растянув вокруг них пунктирный прямоугольник (маркировку) инструментом Pick Tool.
·
Выполните
команду меню Text → FitText to Path (Текст →
Расположить вдоль пути), либо на панели инструментов нажмите кнопку Текст
![]() , поставьте
курсор в виде А~ на контур и щелкните правой
кнопкой мыши, текст будет направлен вдоль пути объекта.
, поставьте
курсор в виде А~ на контур и щелкните правой
кнопкой мыши, текст будет направлен вдоль пути объекта.
Цель: выработать навыки по созданию рисунка с использованием операции вставки символов их форматирования и создания на их основе декоративного рисунка (рис.3).
В CorelDraw можно добавлять в документ символы из разных шрифтов(например Wingdings). Любой созданный в программе рисунок можно сохранить в наборе символов и использовать в дальнейшем.
|
Рис.3. Декоративный рисунок
Существует два способа вставки текстового символа (а также любого числа или иностранного символа): включение в художественный или обычный текст и размещение в качестве самостоятельного объекта. Внутри текста символы можно форматировать с помощью тех же команд, что и обычные текстовые знаки.
Если символ представлен в виде объекта, можно изменять его размер, применять выдавливание и манипулировать им, как любым другим объектом.
Выполнение работы:
1. Построить декоративный рисунок, состоящий из символов: Паутина, Паук, Букет роз и Цветок (см.рис.3).
· Выполните команду меню Text →Insert Character (Текст → Вставить Символ) или нажмите клавиши Ctrl+F11.
Откроется закрепленное окно Insert Character.
· Из раскрывающегося списка выберите шрифт Webdings (Символы) и из набора символов выберите символ «Паутина» и перетащите его в Окно рисования.
· Растяните «Паутину» по размеру окна.
· Растяните нити Паутины, потянув маркером за нужные узловые точки, соответственно рисунку.
· Залейте паутину цветом PANTONE 149 CVC щелкнув по инструменту Type→Linear (Заливка→Однородная заливка).
· Выберите символ «Паук», перетащите его на паутину, растяните до размера 37х45 мм и разверните на угол 325о.
· Залейте паука линейной градиентной заливкой цветом от PANTONE 602 CVC до PANTONE 4635 CVC, толщиной контура 1,4 мм.
· Задайте пауку цвет контура C17 M25 Y38 K2, щелкнув по инструменту Контур.
· Выберите символ «Букет роз», перетащите его в окно рисования и выполните команду Разбить на части.
· Разбейте букет на части, залейте соответствующим цветом и вставьте в рис., предварительно, использовав прием зеркального отображения объектов.
· Стволы роз растяните, приставьте к розам и сгруппируйте их.
· Скопируйте розу со стволом 4 раза.
· Зеркально отобразите розы со стволами, как по вертикали, так и по горизонтали.
· Выберите символ «Цветок», перетащите его в окно рисования, скопируйте 4 раза и поместите в углы рисунка.
· Выделите весь рис. и сгруппируйте его командой Группа из меню Компоновать.
CorelDraw дает возможность добавлять в документ символы из разных шрифтов (например, Wingdings, Webdings и др.). Любой созданный в программе рисунок можно сохранить в наборе символов и использовать в дальнейшем.
Цель: выработать навыки по редактированию символов библиотеки CorelDrawX5 для дальнейшего применения их в иллюстрации (рис.3).
Выполнение работы:
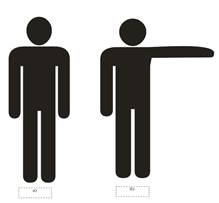
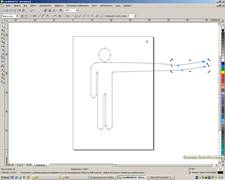
Чтобы поднять руку символу с изображением человека с опущенными руками (Рис.4)

Рис.4 а) символ человека с опущенными руками,
б) символ человека с понятой рукой
1. Выполните команду меню Text →Insert Simbol Character (Текст → Вставить знак символа) или нажмите клавиши Ctrl+F11. С правой стороны окна откроется библиотека символов.
2. Выберите шрифт Webdings, из набора символов выберите символ «Человек с опущенными руками» и перетащите его в Окно рисования.
3. Инструментом
Форма ![]() (Shape
Tool), придерживая клавишу SHIFT
клавиатуры, выделите все узлы на руке человека от плеча до подмышки;
(Shape
Tool), придерживая клавишу SHIFT
клавиатуры, выделите все узлы на руке человека от плеча до подмышки;
4. Активизируйте
кнопку «Поворот и наклон узлов» ![]() (Rotate
or skew
nodes) панели свойств, перенесите центр
вращения руки в правый верхний угол листа и, ухватив курсором мыши за верхнюю
правую стрелку поворота, поверните ее против часовой стрелки в горизонтальное
положение (Рис.5).
(Rotate
or skew
nodes) панели свойств, перенесите центр
вращения руки в правый верхний угол листа и, ухватив курсором мыши за верхнюю
правую стрелку поворота, поверните ее против часовой стрелки в горизонтальное
положение (Рис.5).

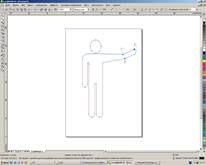
Рис.5 Поворот руки в горизонтальное положение
5. Укоротите
руку, используя инструмент Масштаб и растяжение узлов ![]() (Stretch
or scale nodes), как показано на Рис.6.
(Stretch
or scale nodes), как показано на Рис.6.

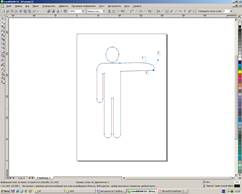
Рис.6 Изображение человека с поднятой рукой после использования инструмента Масштаб и растяжение узлов
6. Инструментом Форма
![]() (Shape Tool), придерживая клавишу
SHIFT клавиатуры, выберите 1, 2 и 3 узел руки, как показано на Рис.7.
(Shape Tool), придерживая клавишу
SHIFT клавиатуры, выберите 1, 2 и 3 узел руки, как показано на Рис.7.

Рис.7 Выбор узлов руки инструментом Форма+SHIFT.
7. Инструментом
Обратить направление кривой ![]() (Reverse direction) щелкните 2 раза по 1 и
2 узлам, а затем, использовав вектор измените его направление немного вниз, как
показано на рис.8.
(Reverse direction) щелкните 2 раза по 1 и
2 узлам, а затем, использовав вектор измените его направление немного вниз, как
показано на рис.8.

Рис.8. Изменение направления вектора для выравнивания руки.
8. Залейте изображение (Рис.9) и сохраните его в своей папке.

Рис.9.Символ человека с поднятой рукой.
СОЗДАНИЕ РИСОВАННОЙ ИЛЛЮСТРАЦИИ РУСАЛОЧКА (контрольная работа)
Создадим иллюстрацию к известной сказке Андерсена «Русалочка».
Прежде всего, прорисуем лицо Русалочки.
Для этого используем панель инструментов Corel Draw, позволяющую рисовать стандартные фигуры (круг, прямоугольник, многоугольник), а также любые фигуры произвольной формы.
1.
Используя
инструмент ![]() Ellipse
Tool (Эллипс). нарисуем овал лица.
Ellipse
Tool (Эллипс). нарисуем овал лица.
2.
Воспользуемся
меню Упорядочить → Преобразовать в кривую, либо на панели свойств нажмем
кнопки ![]() , а затем и
инструментом сглаживания углов на панели свойств
, а затем и
инструментом сглаживания углов на панели свойств ![]() (Convert to curve) и инструментом
(Convert to curve) и инструментом ![]() Shape Tool (Форма)
придадим голове нужную форму (смотрите Рис.1).
Shape Tool (Форма)
придадим голове нужную форму (смотрите Рис.1).

Рис.1. Использование функции сглаживания узлов
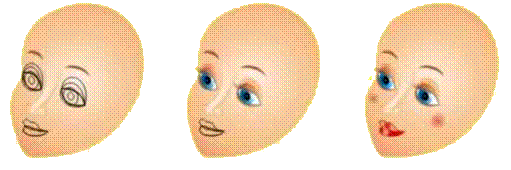
После того, как овал лица нарисован, приступим к
прорисовке мелких деталей (нос, глаза, губы, брови). Для этого воспользуемся
вышеописанными инструментами: ![]() и
и ![]() .
.
Чтобы нарисовать овальные детали лица - зрачки глаз,
ноздри, используем инструмент ![]() Ellipse Tool (Эллипс).
Ellipse Tool (Эллипс).
Чтобы изменить порядок наложения фигур, используем команду Упорядочить → Порядок → на передний план слоя (Shift+Page Up), либо на задний план слоя (Shift+Page Down) (смотрите Рис.2).

После того, как детали лица прорисованы, перейдем к заливке, т.е. к работе с цветом.
Выделим нужный объект стрелочкой ![]() Pick Tool (Указатель), а
затем воспользуемся градиентной заливкой.
Pick Tool (Указатель), а
затем воспользуемся градиентной заливкой.
На панели инструментов ![]() откроем окно градиентной заливки (Рис. 3)
и выберем нужные телесные цвета заливки.
откроем окно градиентной заливки (Рис. 3)
и выберем нужные телесные цвета заливки.

Рис 3 Окно градиентной заливки
В программе Corel Draw существует четыре вида градиентных
заливок: Linear (Линейная), Radial (Радиальная), Conical (Коническая) и Square
(По квадрату).  .
Каждая из них позволяет придавать объектам наиболее живой, переливающийся цвет.
Для заливки головы Русалки лучше использовать Радиальный вид градиентной
заливки.
.
Каждая из них позволяет придавать объектам наиболее живой, переливающийся цвет.
Для заливки головы Русалки лучше использовать Радиальный вид градиентной
заливки.
Уберем контур век, носа и румян на щеках Русалки, воспользовавшись инструментом, Абрис. Для этого на вкладке Outline (Абрис) в закрепленном окне Object Properties (Свойства объекта) в окне Толщина установим значение – «нет».
Голова Русалочки примет вид, изображенный на Рис.4.

Рис.4 Голова Русалочки
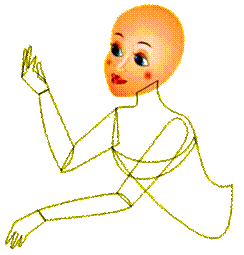
Для прорисовки верхней части тела используем ![]() Bezier Tool соответственно
Рис.5.
Bezier Tool соответственно
Рис.5.

Рис.5. Использование инструмента Bezier Tool (Кривая Безье) для прорисовки верхней части тела Русалочки
 |
Используем
инструмент Пипетка ![]() для
подбора цвета заливки верхней части тела Русалочки. Активизируем инструмент
Пипетка, курсор примет вид пипетки, щелкнем им по нужному цвету на голове
Русалки – выбранный цвет сохранится в инструменте Ковш той же панели. (Рис6).
Активным инструментом Ковш зальем выделенные элементы лица и тела
Русалки, как показано на Рис.6.
для
подбора цвета заливки верхней части тела Русалочки. Активизируем инструмент
Пипетка, курсор примет вид пипетки, щелкнем им по нужному цвету на голове
Русалки – выбранный цвет сохранится в инструменте Ковш той же панели. (Рис6).
Активным инструментом Ковш зальем выделенные элементы лица и тела
Русалки, как показано на Рис.6.

Рис.6. Использование градиентной заливки для заливки верхней части тела Русалочки
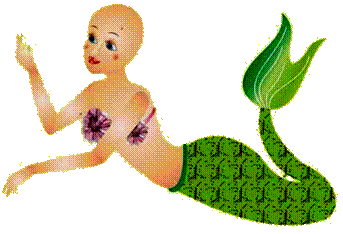
Теперь с помощью инструмента Безье нарисуем хвост Русалки, как показано на Рис.7.

Рис.7 Хвост Русалочки
Зальем его Узорчатой заливкой (Pattern Fill) (Рис.8):


Рис.7 Использование узорчатой заливки
Украсим тело Русалочки цветами, используя кисть  Artistic Media Tool
(Рис.8), позволяющую дополнять рисунки интересными готовыми мотивами (Рис.9).
Artistic Media Tool
(Рис.8), позволяющую дополнять рисунки интересными готовыми мотивами (Рис.9).
 |
Рис.8 Использование Artistic Media Tool для заливки хвоста Русалочки

Рис.9.Использование Художественной кисти (Artistic Media Tool)
Используя инструмент ![]() Bezier Tool,
нарисуем контур волос, как показано на Рис.10.
Bezier Tool,
нарисуем контур волос, как показано на Рис.10.

Рис.10 Использование инструмента ![]() Bezier Tool
Bezier Tool
Придадим волосам красивый, живой цвет. С заливкой можно поэкспериментировать - Рис.11.

Рис.11 Русалочка с волосами
Украсим Русалочку некоторыми мелкими деталями - в руках она держит зеркальце - ракушку, на руке – браслет, а на шее - колье из розового жемчуга, а в волосах - цветок.
Создавая жемчужное ожерелье, нарисуем только одну жемчужину, а затем скопируем ее, применив любой из известных видов копирования.
Ракушку-зеркальце нарисуем при помощи ![]() Bezier Tool, а затем воспользуемся
градиентной заливкой (Рис.12).
Bezier Tool, а затем воспользуемся
градиентной заливкой (Рис.12).

Рис.12 Русалочка с украшениями
Сгруппируем Русалочку командой Упорядочить → Сгруппировать.
Нарисуем фон, - море и песчаный холмик, на котором расположилась Русалочка. Для того, чтобы море переливалось и играло всеми цветами радуги, используем многоцветную градиентную заливку (Рис.13).

Рис.13 Использование многоцветной градиентной заливки
Нарисуем песок, заливая так же, как и море, градиентной заливкой (Рис.14).

Рис.14 Русалочка на фоне моря
Чтобы рисунок ожил, заполним фон водорослями, рыбками и пузырьками. Как уже было сказано выше, готовыми мотивами можно украсить работу при помощи кисти Artistic Media Tool. Водоросли на заднем плане создадим, вытянув готовую травку (Рис.15).

Рис.15 Готовая композиция.
В процессе выполнения этой лабораторной работы вы получите практические навыки по созданию рекламы и логотипа рекламируемой организации.
Вы научитесь:
1. Рисовать линии и контуры и вращать их;
2. Закрашивать текст и контуры, используя различные виды заливок;
3. Создавать фон рекламы, используя изображения из других файлов;
4. Располагать текст вдоль кривой;
5. Использовать инструмент Artistic media tool (Художественная кисть);
6. Применять инструмент Преобразовать в кривую и т.д.


Рис 16. Реклама рыбного ресторана и его логотип
Создание линий для фонового рисунка.
Выполним запуск CorelDRAWX5 по команде ПУСК → Программы → CorelDRAW X5, выберем вид работы New Graphic (Создать).
Создание логотипа.
· Нарисуем морскую раковину.
Для этого нарисуем овал, использовав функцию Упорядочить
→ Преобразовать в кривую ![]() деформируем ее, а затем обрежем,
использовав инструмент Нож. Таким образом, получим верхнюю половину
раковины.
деформируем ее, а затем обрежем,
использовав инструмент Нож. Таким образом, получим верхнюю половину
раковины.
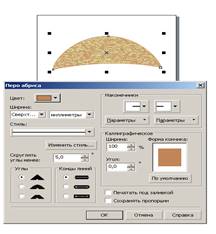
· Зальем ее текстурной заливкой с параметрами, указанными на рис.11.

Рис.11. Параметры текстурной заливки
· Используя инструмент Абрис, сделаем контур раковины Сверхтонкий, красно- коричневый, получим изображение, показанное на рис.12.

Рис.12. Параметры Абриса
· Аналогично достроим раковину оставшейся от обрезания частью, подгоним ее размеры под верхнюю часть раковины, зальем ее градиентной радиальной заливкой от белого до светло серого цвета, как показано на рис.13.

Рис.13. Верхняя часть раковины
· Используем те же инструменты и построим нижнюю часть раковины. Приставим ее к верхней части, как показано на рис.14.
· Сгруппируем все полученные объекты командой Упорядочить → Сгруппировать.

Рис 14.Сгруппированные объекты раковины
· Нарисуем жемчужину, в которую впишем текст рекламы. Для этого построим овал, зальем его градиентной (линейной) заливкой, вставим в раковину и сгруппируем, как показано на рис. 15.

Рис 15. Раковина с жемчужиной
Напишем текст логотипа: «Хочешь
вкусно поесть?». Направим текст вдоль пути, созданном Художественной кистью. Для
создания пути на панели инструментов Toolbox щелкнем по кнопке Freehand
(Кривая) и удержим ее, пока не всплывет панель Curve Flyout (Кривая)  .
.
На всплывающей панели выберем
инструмент Artistic Media (Художественное перо) ![]() .
.
На панели свойств Property Bar
инструмента Artistic Media щелкните по кнопке Preset (Образцы) ![]() . На панели свойств Property Bar
в окне Stroke width (Толщина художественного пера)
. На панели свойств Property Bar
в окне Stroke width (Толщина художественного пера) ![]() установим 8
мм.
установим 8
мм.
Из списка Preset Stroke (Образцы
обводок) ![]() на
панели свойств выберем Buletdoubleout.
на
панели свойств выберем Buletdoubleout.
· На рабочей странице нарисуем при помощи выбранного инструмента слегка изогнутую горизонтальную линию и зальем ее многоцветной градиентной заливкой, как показано на рис.16.

Рис.16. Логотип рыбного ресторана со вставленным текстом
· Вставим текст: «Приходи к нам!» и направим его вдоль верхнего внутреннего контура жемчужины (инструмент Текст, курсор на контуре в виде А~).
·
Зададим цвет созданному тексту,
использовав инструмент Заливка (для текста «Приходи к нам» используем
линейную заливку, а для текста «Хочешь вкусно поесть?» - градиентную
многоцветную заливку). Для этого откроем панель инструментов Fill (Заливка) и
на всплывающей панели Fill Flyout  выделим первую кнопку
выделим первую кнопку ![]() . Откроется диалоговое окно
Uniform Fill (Однородная заливка).
. Откроется диалоговое окно
Uniform Fill (Однородная заливка).
Установим режим Graphic и нажмите кнопку ОК. Аналогично с этой же панели инструментов применим градиентную заливку Fountain Fill.
· Между текстами вставим стрелку из Панели инструментов Основные фигуры → Фигуры стрелки.
· Сгруппируем полученный логотип.
· Создадим фон рекламы. Для этого выполним команды Макет → Фон страницы, выберем вкладку Растр → Обзор и укажем место нахождения рисунка для фона, например, //Рабочий стол/фон.jpg.
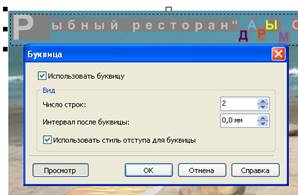
· Напишем заголовок рекламы: «Рыбный ресторан «ДАРЫ МОРЯ»», текст ДАРЫ МОРЯ наберите заглавными буквами. Для всего текста используем шрифт Arial, кегль 24, цвет – белый. Создадим буковицу из меню Текст → Буковица и в появившемся окне зададим параметры, соответственно рис. 17.

Рис.17. Настройки окна Буковица.
· Теперь поработаем над текстом ДАРЫ МОРЯ так, чтобы
сдвинуть каждую букву этого текста и раскрасить буквы в разные цвета. Для этого
выделим текст инструментом Текст и используем инструмент Форма ![]() . Все буквы текста
выделятся маркерами. Щелкнем по маркеру отдельной буквы текста, маркер
выделится и позволит работать с отдельной буквой текста.
. Все буквы текста
выделятся маркерами. Щелкнем по маркеру отдельной буквы текста, маркер
выделится и позволит работать с отдельной буквой текста.
· Сгруппируем полученную рекламу и сохраним ее в соответствующую папку с расширением .cdr.
Получим рекламу, изображенную на рис.18.

Рис. 18. Реклама рыбного ресторана
В процессе выполнения этой лабораторной работы вы получите практические навыки по созданию собственных художественных кистей. При этом вы научитесь:
1. использовать заготовки из панели инструментов Основные фигуры;
2. закрашивать контуры;
3. копировать и вращать объекты;
4. сохранять созданное изображение в списке художественных кистей инструмента Artistic Media Strokes (Художественное оформление).

Рис.15. Создание изображения для художественной кисти.
Для создания собственной кисти подготовим заготовку. Для этого:
3.
В
качестве основной кисти выберем простой объект – стрелку из набора стандартных
форм ![]() .
.
4. Закрасим ее в желтый цвет, используя диалоговое окно Uniform Fill (Однородная заливка).
5. Зададим красный контур толщиной. Для этого выделим стрелку, активизируем инструмент Outline (Абрис) и на вкладке в закрепленном окне Object Properties (Свойства объекта) установим толщину линии 2 мм, стиль - прямая, цвет – красный.
6.
Зададим
изгиб стрелке. Для этого используем меню Упорядочить → Преобразовать в
кривую, либо на панели свойств нажмите кнопку ![]() .
.

Рис.16. Создание изображения стрелки с изгибом
7. Нарисуем несколько объектов, следующих за стрелкой, как хвост за кометой. Для этого нарисуем с одной стороны хвоста стрелки несколько звезд различной формы. Здесь также можно использовать любой из известных методов копирования, например, нарисовать одну звезду, а затем перетащить ее, придерживая клавишу «+» клавиатуры.
8. Сгруппируем полученные фигуры. Для этого, используя инструмент Pick Tool (Указатель), выделим все объекты, удерживая нажатой клавишу SHIFT,. щелкая по ним мышью или растянув вокруг них пунктирный прямоугольник (маркировку).
9. Выполним команду меню Arrange → Group (Упорядочить → Сгруппировать).
10. Сохраним рисунок в список кистей. Для этого активизируем инструмент «Художественное оформление» и выберем на панели свойств пиктограмму «Кисть». Нажмем на пиктограмму «Сохранить штрихи для живописи».
11. В папке Artistic Media Strokes даем имя файлу новой кисти, который имеет тип файла «Кисть живописного оформления (*.сmx)».
Сохраненную кисть можно найти в списке художественных кистей.
В процессе выполнения этой лабораторной работы вы получите практические навыки работы с панелью инструментов «Форма». При этом вы научитесь:
1. Преобразовывать различные фигуры в кривые;
2. Использовать многоцветные градиентные заливки;
3. Формировать и объединять несколько фигур в единый объект;
5. Применять эластичный режим и преобразовывать линии в кривые, используя инструмент Форма;
6. Преобразовывать символы текста в объект и работать отдельно с каждой буквой.

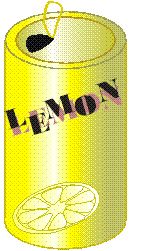
Рис.17 Банка с напитком
Нарисуем жестяную банку для лимонного напитка с изображением разрезанного лимона:
1. Нарисуем эллипс
2. Скопируем его со сдвигом вниз на высоту банки. Сделаем нижний эллипс чуть шире, чтобы получился эффект, как будто мы смотрим на банку сверху.
3. Нарисуем
прямоугольник такой же ширины, что и эллипсы, и подравняем его по ширине
эллипсов, использовав кнопку Преобразовать в кривую ![]() на панели свойств.
на панели свойств.
4. Придержав клавишу SIFT, выделим эллипсы.
5. Выполним команду меню Окно → Окна настройки → Формирование. В окне Формирование (справа окна), выберем действие Объединение, поставим галочку в поле Исходные объекты и нажмем на кнопку Объединить. Появится курсор в виде объединяющей стрелки, которым проведем от центра одного эллипса к центру другого эллипса. Таким образом, получим заготовку банки, в которой объединены все 3 части (рис 18).

Рис 18
6. Теперь нарисуем дольку лимона, которую затем поместим внутрь банки. Для этого нарисуем окружность, скопируем ее 2 раза, получив 3 концентрические окружности. Уменьшим в размерах две скопированные окружности и вложим одну из них в первую, а третью окружность используем для рисования долек лимона.
7. Нарисуем
треугольник, используя инструмент многоугольник ![]() , (на панели свойств задаем количество
углов, равным 3).
, (на панели свойств задаем количество
углов, равным 3).
8. Инструментом
Форма ![]() смягчим углы треугольника.
смягчим углы треугольника.
Для этого выделим
его инструментом Форма ![]() , нажмем на кнопку Преобразовать в кривую
, нажмем на кнопку Преобразовать в кривую
![]() (или выполним
команду меню Упорядочить → Преобразовать в кривую), и на панели свойств
выбирем кнопку Эластичный режим
(или выполним
команду меню Упорядочить → Преобразовать в кривую), и на панели свойств
выбирем кнопку Эластичный режим ![]() и Преобразовать линию в кривую
и Преобразовать линию в кривую ![]() . Щелкнем курсором (в
виде большой черной стрелки) 2 раза по узлам при вершине треугольника, а также
при его основании (узлы при вершинах и в центре) – до их скругления (рис19).
. Щелкнем курсором (в
виде большой черной стрелки) 2 раза по узлам при вершине треугольника, а также
при его основании (узлы при вершинах и в центре) – до их скругления (рис19).

Рис 19. Преобразованный треугольник
9. Полученную дольку скопируем 8 раз и, применив поворот фигуры (второй щелчок инструментом Указатель), распределим все дольки внутри третьей окружности (упомянутой в пункте 6).
10.
Выделим
окружность и, используя диалог инструмента Абрис ![]() , сделаем ширину контура
«Нет».
, сделаем ширину контура
«Нет».
11. Сгруппируем невидимый контур с дольками, выполнив команду Упорядочить → Сгруппировать.
12. Вставим полученный контур в две концентрические окружности, созданные в пункте 6. Получим результат, изображенный на рисунке 20.

Рис.20. Контур дольки лимона
13.
Зададим цвет и ширину контура
лимона, используя инструмент Абрис ![]() .
.
14. Теперь займемся заливкой банки. Для создания эффекта объема применим градиентную заливку. Выделим банку и покрасим ее в любой цвет.
15.
Применим
линейную градиентную заливку и используем инструмент Интерактивная заливка ![]() . Теперь банка
раскрашена растяжкой от выбранного цвета к белому.
. Теперь банка
раскрашена растяжкой от выбранного цвета к белому.
16.
Используем
инструмент Абрис ![]() и
зададим цвет контура банки (под цвет заливки).
и
зададим цвет контура банки (под цвет заливки).
17. Раскрасим банку многоцветной заливкой. Для этого используем инструмент Градиентная заливка и в окне Настройка поставим точку в поле Цветовой переход. Дважды щелкнем на квадратике – маркере исходного цвета и переставим полученную стрелку на некоторое расстояние, затем вставим белый цвет, снова исходный цвет, а затем более темный оттенок исходного цвета (или черный) (рис. 21).

Рис. 21. Окно градиентной многоцветной заливки
18. Аналогично создадим заливку для изображения лимона.
19.
Инструментом
Интерактивная оболочка  деформируем изображение лимона и зададим
его наклон.
деформируем изображение лимона и зададим
его наклон.
20. Напишем название продукта на банке. Подберем шрифт, зададим цвет шрифта, и цвет контура шрифта.
21. Соберем весь рисунок банки: вставим в банку надпись и лимон.
22. Создадим крышку и вставим в верхнюю часть банки. Создадим ободок верхней части банки. Сгруппируем рисунок. Полученное изображение – на рис. 17.
Согласно статистическим данным самым популярным редактором для векторных рисунков является CorelDraw.
Одной из сильных сторон CorelDraw является возможность создавать многостраничные документы, а также плакаты очень большого размера.
Буклеты могут иметь различную структуру в зависимости от количества фальцев.
Фальц - место сгиба печатного листа.
Буклеты с одним фальцем – могут быть сделаны из листов формата А3 - А6 и складываться вдоль или поперек.
ü Буклеты с двумя фальцами – изготавливаются из листов формата А3 - А5, а также листов 630х297 и складываются краями внутрь или так называемой «гармошкой».
ü Буклеты с тремя фальцами – изготавливаются из листов формата А3, А2 или А1.
Большее число фальцев дает возможность выполнения большего количества различных сложений: гармошкой, краями внутрь и др.
В процессе выполнения этой лабораторной работы вы получите практические навыки по созданию буклетов и их редактированию. При этом вы научитесь:
1. Создавать буклеты, многостраничную рекламу или плакаты больших размеров;
2. Помещать любую графическую информацию (фотографии, схемы, картинки) в созданную публикацию;
3. Копировать, вращать и зеркально отражать объекты;
4. Импортировать изображения из другого файла;
5. Вставлять блоки текстов в публикацию;
6. Макетировать публикацию;
7. Использовать различные виды шрифтов;
8. Использовать различные фигуры (прямоугольник, овал, звезды и т.д.) для вставки блоков текста;

Рис.1 Буклет с двумя фальцами (три страницы) формата А4.
Рекламный буклет - это отпечатанный лист, сложенный в несколько раз и содержащий более полную информацию о продукте или услуге, нежели листовка. В современном мире рекламный буклет является наиболее используемым видом коммерческой полиграфии. Он более информативен и компактен, чем другие рекламные материалы. В буклет можно поместить любую графическую (фотографии, схемы, картинки) информацию. Кроме того, такой виде полиграфической продукции может быть использован для описания характеристик продукции или компании, а также предоставления контактной (адрес, телефон, факс и т.д.) информации предприятия.
Рис. 1.Создание нового документа
4. Создадим направляющие, выполнив команду Tools→Options→Guidelines→Presets (Макет → Параметры страницы → Направляющие), и поставим галочку на Page Borders (Показывать направляющие). На листе появятся пунктирные линии. Эти линии и называются направляющими. При изменении ориентации листа, направляющие сохраняются.
5. Создадим макет страницы с помощью направляющих. Для этого создадим вертикальную направляющую, ухватив курсором мыши за вертикальную линейку, и, перетащив ее на макет публикации. Введем значение 98мм в соответствующее окно панели свойств. Так же создадим вторую направляющую со значением 197мм.
6. Создадим поле отступа в 5 мм для каждой из частей.
Создание фона буклета:
1. Создадим сплошной фон бледно-серого цвета, выполнив команду Layout → Page Background (Макет→ Фон страницы).
2. На первой части буклета построим прямоугольник с отступом 5 мм от краев страницы.
3. Зальем прямоугольник градиентной линейной заливкой серо - белого цвета.
4. На Рис. 2 показано изображение первой страницы буклета.
5. Дважды продублируем прямоугольник и разместим в двух оставшихся частях буклета.

Рис. 2. Первая страница буклета
Создание рекламы.
Создадим рекламу системы управления сайтов под названием «Arena». Для этого:
На первой странице публикации:
ü в качестве логотипа нарисуем открытый ящик красного цвета. Ящик лучше рисовать на столе, а затем перетащить на лист;
ü справа от ящичка ![]()
добавим подпись “Arena Web Solution” белого
цвета, чтобы она хорошо смотрелась на сером фоне;
ü скопируем логотип (изображение ящика) с надписью вниз страницы;
ü копию, уменьшим и переместим в верхнюю часть страницы;
ü добавим надпись «Система управления сайтом» белого цвета;
ü ниже добавим надпись желтого цвета, которая задает тематику нашего буклета: «Информация о системе»;
ü под надписью нарисуем четыре квадрата серого цвета (темнее фона) со стрелками светло-серого цвета внутри. В одном из квадратов стрелка будет желтого цвета, и она будет призывать читателя открыть буклет и посмотреть, что же находится внутри.
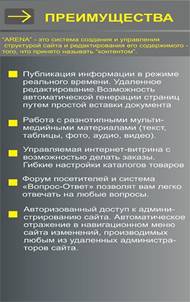
На второй странице публикации опишем преимущества нашей системы. Для этого:
ü сверху поместим прямоугольник, в котором будет желтая стрелка в квадрате с левой стороны и надпись «Преимущества» желтого цвета;
ü двумя миллиметрами ниже снова нарисуем прямоугольник и поместим в него текст желтого цвета: «“ARENA” - это система создания и управления структурой сайта и редактирования его содержимого - того, что принято называть контентом.
ü для контента нарисуем текстовый фрейм и введем в него текст: Публикация информации в режиме реального времени. Удаленное редактирование. Редактор содержания веб-страниц максимально приближен к интерфейсу MS Word. Возможность автоматической генерации страниц путем простой вставки документа MS Word, MSExcel и др.
Заранее заготовленный текст в текстовом редакторе Word также можно вставить командой Правка → Вставить новый объект →из файла и указать местонахождение этого текста.
Следующие контенты введем аналогичным способом. Они будут содержать следующие тексты:
Работа с разнотипными мультимедийными материалами (текст, таблицы, фото, аудио, видео).
Управляемая интернет-витрина с возможностью делать заказы. Гибкие настройки каталогов товаров.
Форум посетителей и система «Вопрос-Ответ» позволят вам легко отвечать на любые вопросы ваших клиентов.
Авторизованный доступ к администрированию сайта. Автоматическое отражение в навигационном меню сайта изменений, производимых любым из удаленных администраторов сайта.
Зальем текст белым цветом и сделаем маркированным списком, предварительно распределив по всему текстовому блоку командой Text→ Paragraph Text Frame→ Fit Text to Frame. При выделенном тексте выполним команду Text → Bullets (Текст → Маркеры), выбрать черный квадратик из шрифтов Webdings.
Для изменения цвета маркеров обведем их инструментом Shape Tool (Указатель) и затем зальем желтым цветом.
Изображение второй страницы приводится на рис. 4.

Рис. 4. Вторая страница буклета
На третьей странице разместим информацию о контактах:
Сверху поместим желтую стрелку в сером прямоугольнике и желтую надпись «Контакты» на сером фоне.
Ниже добавим название фирмы-издателя, номер телефона и факса, физический адрес и адрес электронной почты, как приводится на Рис. 5.

Рис.5. Третяя страница буклета
Результат работы приводится на рис. 6.

Рис.6. Рекламный буклет с двумя фальцами, состоящий из трех страниц
Adobe Photoshop — самая популярная в мире программа редактирования растровых изображений. Она используется для ретуширования, тоновой и цветовой коррекции, а также с целью построения коллажей, в которых фрагменты различных изображений сливаются вместе для создания интересных и необычных эффектов. PhotoShopCS5 имеет стандартный оконный интерфейс.
Для создания и управления документами и файлами используются такие элементы интерфейса, как палитры, панели и окна. Расположение этих элементов называется рабочим пространством или средой. Рабочие среды разных приложений AdobeR Creative SuiteR 5 имеют одинаковый вид, что позволяет пользователю легко перемещаться между ними. Пользователь может настроить каждое приложение в соответствии со своими потребностями, выбрав рабочее пространство (среду) из набора или, создав новое.
Хотя вид рабочих пространств по умолчанию отличается в разных приложениях, работа с ними происходит похожим образом.
![]()

Рис.1 Стандартный оконный интерфейс PhotoShop CS5.
А. Окна документа с закладками; Б. Панель приложения; В. Переключатель рабочих сред; Г. Строка заголовка панели; Д. Панель «Управление»; Е. Панель «Инструменты»; Ж. Кнопка «Свернуть в значки»; З. Четыре группы палитр, закрепленные вертикально.
Для запуска программы Adobe Photoshop 7.0 выполним команду: Пуск ® Программы®Adobe Photoshop 7.0
После запуска программы на экране появится главное окно Photoshop (рис.1).
Находящаяся в верхней части окна Панель приложения содержит переключатель рабочих пространств (сред), меню (Windows) и другие элементы управления приложением.
Окно документа отображает находящийся в работе файл. В окно документа можно поместить закладки, а в некоторых случаях, их можно группировать и закреплять.
Палитры упрощают отслеживание и изменение обрабатываемого объекта. Палитры можно группировать, собирать в подборки или закреплять.
В левой части главного окна располагается панель инструментов. На панели представлены инструменты рисования, коррекции, просмотра изображений, а также выбора основного и фонового цвета.
В правой части представлены группы палитр.
Палитра инструментов это плавающее окно, в котором собраны все 50 инструментов, имеющиеся в арсенале Adobe Photoshop 7.0.
Для экономии места на экране некоторые инструменты объединены в логические группы и спрятаны во вложенные меню. Если на кнопке инструмента в правом нижнем углу есть небольшой черный треугольник, то при нажатии мышью на эту кнопку раскроется меню со списком всех инструментов, входящих в одну группу.
Можно просмотреть информацию о любом инструменте, наведя на него курсор. Название инструмента отображается в подсказке под курсором.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
PhotoShop использует файл установок, который определяет, как будут отображаться на экране панели и диалоговые окна команд при открытии программы. При закрытии PhotoShop информация о новом отображении панелей и команд записывается в файл установок. Перед началом каждой лабораторной работы восстановите параметры программы PhotoShop, принятые по умолчанию.
Для этого выполните следующие действия:
1. После запуска PhotoShop. Нажмите и удержите Shift+Alt+Ctrl
2. При появлении окна сообщений щелкните мышью на кнопке Yes для удаления существующего файла предпочтений. При следующем открытии PhotoShop, будет создан новый файл предпочтений.
3. Если PhotoShop запросит согласие на установку пользовательских цветовых настроек, щелкните No.
Прикрепление и открепление палитр (панелей)
Док – это набор палитр (панелей) или групп палитр (панелей), отображаемых вместе.
Палитры (панели) можно прикреплять и откреплять перетаскиванием в область дока или из нее.
• Чтобы прикрепить палитру (панель), перетащите ее за вкладку в док и поместите сверху или снизу от других палитр (панелей) либо между ними.
• Чтобы прикрепить группу палитр (панелей), перетащите ее в док за строку заголовка.
• Чтобы удалить палитру (панель) или группу палитр (панелей) из дока, перетащите ее из дока, удерживая за вкладку или строку заголовка. Можно перетащить палитру (панель) в другой док или сделать плавающей.
Цель работы: приобрести навыки по созданию и раскрашиванию рисунка средствами PhotoShop.
Инструменты рисования PhotoShop позволяют создавать новые изображения, а также раскрашивать предварительно отсканированные черно-белые рисунки и фотографии. Используя разнообразные возможности инструментов рисования, можно получить интересные эффекты.
Цвет переднего плана (или основной) используется для рисования, заливки выделенных областей, а также в качестве начального цвета градиента.
Цвет заднего плана (или фоновый) можно сравнить с цветом холста, на который наносится краска. Именно этот цвет появляется при удалении пикселей изображения (после удаления краски виден холст). Кроме того, фоновый цвет используется для завершения градиента.
По умолчанию основной цвет — чёрный, а фоновый — белый. Цвета переднего и заднего плана указываются в цветовых полях на панели инструментов (рис. 5). Используя «Переключатель цветов», основной и фоновый цвета можно менять местами. Щелчок на пиктограмме «Основной и фоновый цвета по умолчанию» восстанавливает чёрный цвет в качестве основного, а белый — в качестве фонового.
![]()
Рис. 3. Инструменты для установки основного и фонового - цвета
Выполнение работы:
После запуска PhotoShop на экране появляется окно программы, в котором необходимо выполнить следующие действия:
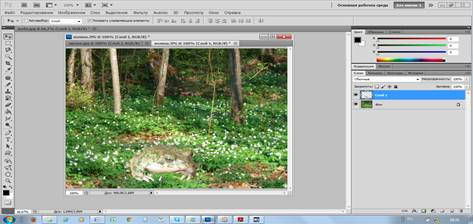
1. Выполним команду File Š Open… (Файл → Открыть…). В открывшемся окне найдите и выберите файл с рисунком овцы (Овечка.jpg).
2. Оформим фон рисунка. Для этого:
3.
Создадим градиентный слой фона,
использовав инструмент ![]() Gradient (Градиент), относящийся к группе
Д панели инструментов на рис.2.
Gradient (Градиент), относящийся к группе
Д панели инструментов на рис.2.
4. Выберем светло-голубой в качестве основного цвета и зелёный в качестве фонового цвета.
5.
Щёлкнем на пиктограмме инструмента
![]() Gradient
(Градиент) и установим на панели параметров для активного инструмента режим
Нормальный, Линейный градиент, Непрозрачность слоя 25%, поставим галочки в
окнах Opacity (прозрачность) и Дизеринг;
Gradient
(Градиент) и установим на панели параметров для активного инструмента режим
Нормальный, Линейный градиент, Непрозрачность слоя 25%, поставим галочки в
окнах Opacity (прозрачность) и Дизеринг;
6. Установим курсор мыши в центре верхней границы выделения документа, нажмем кнопку мыши и, не отпуская ее, протянем курсор до нижней границы выделения. Фон рисунка закрасится градиентной заливкой и отобразится в правой части окна во вкладке Слои.
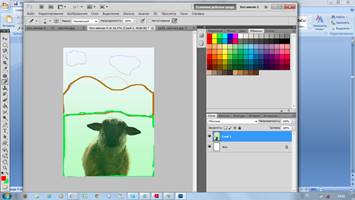
3. Приступим к рисованию фона:
a) на заднем плане
нарисуем горы. Для этого воспользуемся инструментом Pencil (Карандаш) ![]() на панели
инструментов группы Д (рис.2);
на панели
инструментов группы Д (рис.2);
b) установить размер и параметры карандаша:
на панели параметров для активного инструмента Pencil (Карандаш) выберем из набора Разные кисти номер карандаша 26, установим размер кончика карандаша, например – 50, на панели параметров установим непрозрачность 100%;
c) выберем основной цвет коричневый и нарисуем горы, замкнув область кривой;
таким же образом нарисуем голубые облака, красное солнце и зеленую долину. Получим простую иллюстрацию:

Рис. 4. Пример добавления простой иллюстрации
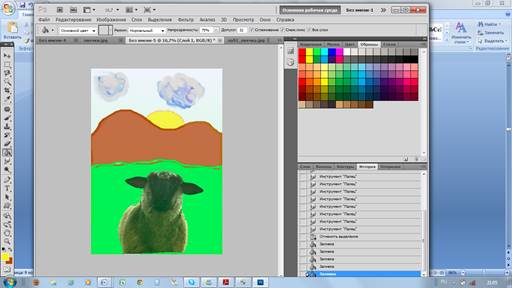
d) чтобы закрасить
полученные фрагменты рисунка, воспользуемся инструментом Paint Bucket (Заливка)
![]() .;
.;
e) выберем цвет закраски гор: основной цвет - коричневый, а фоновый – зеленый;
f) выберем инструмент Paint Bucket (Заливка) на панели инструментов, установим курсор в центре гор, и щёлкнем левой кнопкой мыши;
Если закрашиваемая область незамкнута, то краска «разливается» по всему рисунку.
g) нажав на переключатель цветов, поменяем местами основной и фоновый цвета, и зальем зеленым цветом долину (рис.5).

Рис.5. Пример заливки элементов иллюстрации
Если вам
не нравится то, что получается, можно ластиком ![]() (Eraser) стереть
неудачные штрихи, или выбрать команду Edit\Undo…(Ctrl+Z), или на вкладке
History(История) щелкнуть в списке на том фрагменте, к которому вы хотите вернуться.
(Eraser) стереть
неудачные штрихи, или выбрать команду Edit\Undo…(Ctrl+Z), или на вкладке
History(История) щелкнуть в списке на том фрагменте, к которому вы хотите вернуться.
Займемся раскраской облаков. Для этого воспользуемся инструментами Airbrush (Аэрограф) и Smudge (Палец):
ü инструментом Rectangular Marquee (Прямоугольная область) выделим оба облака;
ü выберем инструмент ![]() Brush (Кисть). В панели
параметров для данного инструмента активизируем Airbrush (Аэрограф)
Brush (Кисть). В панели
параметров для данного инструмента активизируем Airbrush (Аэрограф) ![]() ,
который имитирует работу распыляющего устройства, что даёт возможность
«напылять» цвет, т. е. наносить его без резко очерченных границ.
,
который имитирует работу распыляющего устройства, что даёт возможность
«напылять» цвет, т. е. наносить его без резко очерченных границ.
ü выберем маленький размер кисточки с мягкими краями для кончика аэрографа;
ü возьмем один из оттенков голубого цвета и закрасим им часть облаков;
ü установим в поле Pressure (Нажим) значение 20%, выберем один из оттенков синего цвета и продолжим закраску облаков (полностью закрашивать не надо);
ü введем в поле Pressure (Нажим) значение 70% и одним из оттенков серого цвета завершим закраску облаков;
ü инструментом Smudge (Палец) ![]() , который находится на панели
инструментов в группе Г (рис. 2), и используется для смещения и смешивания
цветов соседних пикселей, выберем среднюю кисточку с мягкими краями;
, который находится на панели
инструментов в группе Г (рис. 2), и используется для смещения и смешивания
цветов соседних пикселей, выберем среднюю кисточку с мягкими краями;
ü установим курсор внутрь облака и вращательными движениями курсора завершим раскраску облаков (рис.6);
ü отменим выделение облаков командой Выделение → Отменить выделение.

Рис. 6. Результат закраски облаков инструментами Airbrush (Аэрограф) и Smudge (Палец)
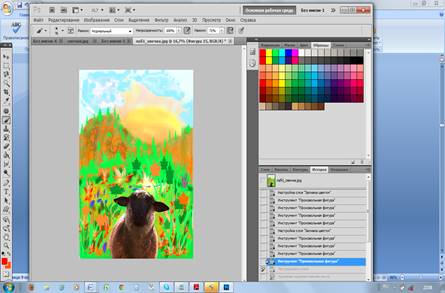
ü
Активизируем
инструмент Произвольная фигура ![]() из группы Е панели инструментов (рис.2),
нажимаем на кнопку Форма растровой точки на Панели параметров и из библиотеки
произвольных фигур выбираем фигуру «Дерево». Украшаем этой фигурой фон гор
нашего рисунка.
из группы Е панели инструментов (рис.2),
нажимаем на кнопку Форма растровой точки на Панели параметров и из библиотеки
произвольных фигур выбираем фигуру «Дерево». Украшаем этой фигурой фон гор
нашего рисунка.
ü Аналогично, используя инструмент Произвольная фигура, и, выбрав нужный вид фигуры (травы, листьев, цветов и т.д.), украсим зеленую долину (рис. 7).
ü Используя инструмент Палец, зададим размытый эффект солнцу (рис. 7).

Рис 7. Результат использования инструмента Произвольная фигура и Палец
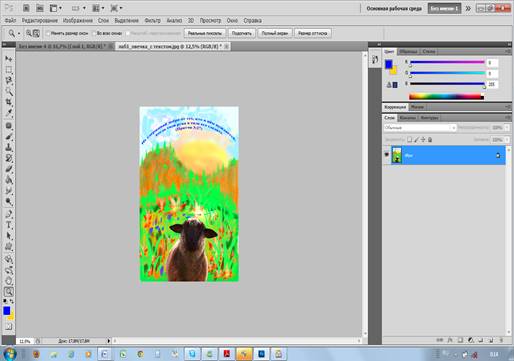
ü
Добавим
текст к нашему рисунку. Для этого активизируем кнопку Горизонтальный текст
Панели инструментов ![]() и на Панели управления выберем гарнитуру
(Times New Roman), начертание (Bold), кегль (22), метод сглаживания (Четкое),
выключка текста по центру, стиль (Дуга), цвет (Синий).
и на Панели управления выберем гарнитуру
(Times New Roman), начертание (Bold), кегль (22), метод сглаживания (Четкое),
выключка текста по центру, стиль (Дуга), цвет (Синий).
ü Введем текст: «Не удерживай добро от тех, кто в нём нуждается, когда твоя рука в силе его сделать (Притчи 3:27).
ü Объединим все слои. Для этого войдем в меню Слои → Объединить видимые.
ü Сохраним файл, выполнив команду File Š Save As.. (Файл Š Сохранить Как…), на сети в папке с именем вашей группы, задав имя файла (свою фамилию и имя) и расширение (.jpg).
 Рис.8Окончательный
вид файла с текстом
Рис.8Окончательный
вид файла с текстом
Цель работы: приобрести навыки работы со слоями в программе PhotoShop.
Перед началом лабораторной работы восстановите параметры программы PhotoShop, принятые по умолчанию(см. в лаб. №1).
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным. Прозрачные области слоя позволяют видеть слои, расположенные ниже.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Организация слоев. Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера. Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
В процессе выполнения данной лабораторной работы, используя операции над слоями, создадим коллаж, в котором соединим фрагменты различных изображений.
Выполнение работы:
Добавить к изображению новые слои из других документов.
1. Откройте файл Поляна.jpg
2. Выберите панель Layers (Слои). Открытый файл отобразился, как Фон.
3. Откройте ещё один файл Жаба.jpg
4. В этом документе — только один слой, на котором расположено изображение жабы. При этом прозрачные области слоя по умолчанию представлены в виде клетчатого узора.
5.
Выберите инструмент ![]() Magnetic
Lasso (Магнитное лассо) и выделите им контур жабы. Выделенная область будет
обрамлена мигающей рамкой.
Magnetic
Lasso (Магнитное лассо) и выделите им контур жабы. Выделенная область будет
обрамлена мигающей рамкой.
6.
Инструментом ![]() Move
(перемещение), скопируйте выделенное изображение жабы, используя команду
Редактирование Скопировать.
Move
(перемещение), скопируйте выделенное изображение жабы, используя команду
Редактирование Скопировать.
7. . В нижней части меню Окно, выберите файл «Поляна», откройте его и выполните команду РедактированиеВставить. В документе Поляна.jpg появился новый Слой 1, на котором изображена жаба.
Пиктограмма ![]() «глаз» в левом
вертикальном ряду панели Layer (Слои) означает, что данный слой видим. Щёлкая
эти пиктограммы, можно прятать или показывать связанные с ними слои.
«глаз» в левом
вертикальном ряду панели Layer (Слои) означает, что данный слой видим. Щёлкая
эти пиктограммы, можно прятать или показывать связанные с ними слои.
8. Активизируйте инструмент Перемещение. Вокруг изображения жабы появится рамка с ограничениями. Выполните трансформирование изображения жабы, уменьшив его и переместив в нужное место соответственно рис 9.

Рис. 9. Изображение с двумя слоями
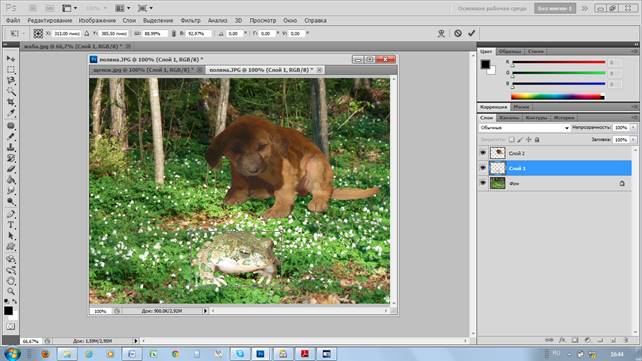
9. Аналогично самостоятельно выполните перемещение изображения щенка из файла Щенок.jpg. в рисунок с изображением поляны и жабы соответственно рис 10.

Рис. 10. Изображение с тремя слоями
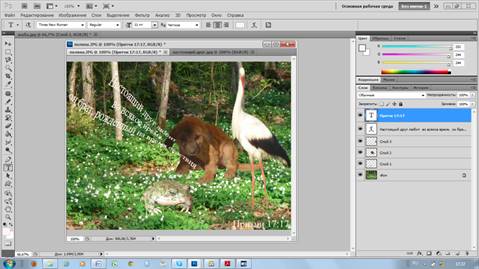
10. Самостоятельно выполните перемещение изображения аиста из файла Аист.jpg. в рисунок с изображением поляны, жабы и щенка соответственно рис 11.

Рис. 11. Изображение с четырмя слоями
Добавьте
к полученному рисунку текст. Для этого выберите инструмент ![]() Type
(Текст), появится I-образный курсор.
Type
(Текст), появится I-образный курсор.
Щёлкните мышью в той части документа, где должна располагаться первая буква текста.
На панели параметров для активного инструмента Type Tool (Инструмент «Текст») выберите шрифт со следующими параметрами: гарнитура (Times New Roman), начертание (Regular), кегль (11), метод сглаживания (Четкое), выключка текста по центру, стиль (Рыбой), цвет (Белый).
Введите текст: «Настоящий друг любит во всякое время, он брат, рождённый на время бедствия. (Притчи 17:17).
Разделим текст так, чтоб он умещался на рисунке. Поставим I-образный курсор сначала после слова «любит» и нажмем клавишу Enter, а затем - после слова «время» и снова нажмем Enter
Чтобы поместить текст на передний план выделите его и выполните команду Слои Упорядочить Переложить вперед.
Напишите источник текста в правом нижнем углу рисунка -«Притчи 17:17» со следующими параметрами шрифта: гарнитура (Times New Roman), начертание (Regular), кегль (11), метод сглаживания (Четкое), выключка текста по центру, стиль (Не показывать), цвет (Белый).
Подкорректируйте все слои рисунка, соответственно рис.12.

Рис. 12. Изображение с шестью слоями (2 слоя текста)
Объедините все слои. Для этого выполните команду в меню Слои Объединить видимые.
Сохраните файл, выполнив команду File ŠSaveAs.. (Файл Š Сохранить Как…), на сети в папке с именем вашей группы, задав имя файла (свою фамилию и имя) и расширение (.jpg).
Цель работы: приобрести навыки работы по кадрированию, ретушированию и монтажу фотографий.
Кадрирование изображений.
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки.
Кадрировать изображение можно с
помощью инструмента Рамка ![]() и команды Изображение →
Кадрировать.
и команды Изображение →
Кадрировать.
Многие фотографии нуждаются в ретушировании.
Ретуширование, как правило,
включает в себя: устранение мелких дефектов; повышение резкости, а с помощью
инструмента Штамп ![]() предназначено для нанесения одной части
изображения поверх другой части этого же изображения или любого другого документа,
имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения
из одного слоя в другой. Инструмент Штамп полезен для копирования объектов или удаления дефекта изображении. Кроме того,
инструмент Штамп можно
использовать для работы с кадрами видео или анимации (Photoshop Extended).
предназначено для нанесения одной части
изображения поверх другой части этого же изображения или любого другого документа,
имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения
из одного слоя в другой. Инструмент Штамп полезен для копирования объектов или удаления дефекта изображении. Кроме того,
инструмент Штамп можно
использовать для работы с кадрами видео или анимации (Photoshop Extended).
С инструментом Штамп можно использовать любой кончик кисти, что позволяет точно контролировать размер области клонирования. Так же для управления процессом переноса изображения можно изменять настройки прозрачности и количества краски.
Выполнение работы:
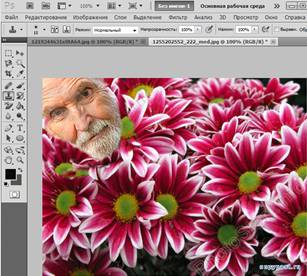
1. Откройте файл хризантемы.jpg. Он послужит нам фоном для нашего рисунка.
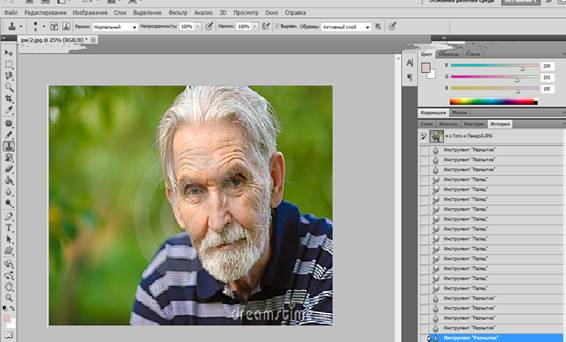
2. Откройте файл рис1.jpg. Используем кадрирование для получения усеченного изображения мужчины, чтобы в дальнейшем использовать его для наложения на основной фон рисунка. Для этого
3.
Выберите инструмент Рамка ![]() .
.
4. Выделите область изображения, которую следует оставить. Это изображение лица мужчины.
4. Скорректируйте кадрируемую область.
Чтобы осуществить перемещение области, поместите курсор внутрь ограничительной рамки и перетащите область. Для масштабирования области перетащите соответствующий курсор. Для сохранения пропорций удерживайте клавишу Shift при перемещении углового курсора.
5. На панели параметров задайте следующие настройки: ширина -35,125см, высота -27,093см, разрешение 70пикс/см.
Если необходимо стереть область кадрирования, выберите параметр Удалить.
6. Чтобы завершить кадрирование, нажмите клавишу Enter клавиатуры.
Если необходимо отменить операцию кадрирования, нажмите клавишу Esc клавиатуры.
В результате кадрирования получим изображение, показанное на рис 13.

5. Рис.13. Изображение, полученное в результате кадрирования.
6. Выделите голову мужчины, используя инструмент Магнитное лассо.
7. Чтобы скопировать полученное выделение в новый файл, выполните команду Редактирование → Скопировать.
8. Создайте новый файл командой Файл → Создать.
9. Вставьте выделенное изображение командой Редактирование → Вставить.
10. Уменьшите изображение командой Редактирование → Свободное трансформирование до размеров на панели параметров: Х=1158,50 пикс, Y=640,5 пикс, Ш=100%, как показано на рис. 14.

Рис.14. Изображение в результате трансформирования.
7. Выделите инструмент Штамп. Завершите трансформирование, ответив на вопрос «Выполнить трансформирование?» - «Выполнить».
8. Выполните клонирование полученного изображения на фоновый рисунок Хризантемы.jpg. Для этого:
a) выберите
инструмент Штамп ![]() %;
%;
b) на панели параметров установите следующие настройки: мягкая круглая кисть, размер 90, режим нормальный, непрозрачность - 100, нажим - 100, поставим галочку на Выравнивание, образец – активный слой;
c) установите точку выборки, щелкнув мышью в любом месте изображения при нажатой клавише Alt;
d) откройте фоновый рисунок Хрихантемы.jpg;
e) склонируйте изображение, водя кистью в левом верхнем углу. Получим результат, показанный на рис. 15.

Рис.15. Изображение, полученное в результате клонирования
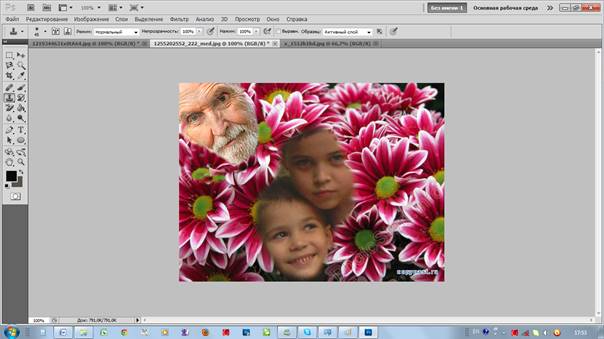
14. Откройте файл Дети.jpg Аналогично, производя в указанном порядке описанные действия, склонируйте изображение детей в центр Хризантемы, как показано на рис. 16.

Рис.16. Изображение, полученное в результате клонирования второго рисунка.
15. Самостоятельно склонируйте изображение ребенка в центр Хризантемы, как показано на рис. 17, используя файл Ребенок. jpg.

Рис.17. Изображение, полученное в результате клонирования третьего рисунка.
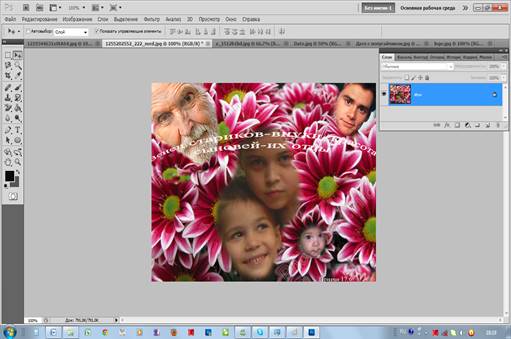
Самостоятельно склонируйте изображение отца в правый верхний угол Хризантемы, как показано на рис. 18, используя файл Отец. jpg.

Рис.17. Изображение, полученное в результате клонирования четвертого рисунка.
Добавьте к
полученному рисунку текст. Для этого выберите инструмент ![]() Type (Текст), появится
I-образный курсор.
Type (Текст), появится
I-образный курсор.
Щёлкните мышью в той части документа, где должна располагаться первая буква текста.
На панели параметров для активного инструмента Type Tool (Инструмент «Текст») выберите шрифт со следующими параметрами: гарнитура (Times New Roman), начертание (Regular), кегль (18), метод сглаживания (Четкое), выключка текста по центру, стиль (Дугой сверху), цвет (Белый).
Введите текст: «Венец стариков - внуки, и красота сыновей – их отцы».
Напишите источник текста в правом нижнем углу рисунка -«Притчи 17:6» со следующими параметрами шрифта: гарнитура (Times New Roman), начертание (Regular), кегль (11), метод сглаживания (Четкое), выключка текста по центру, стиль (Не показывать), цвет (Белый).
Объедините все слои. Для этого выполните команду в меню Слои Объединить видимые.
Сохраните файл, выполнив команду File SaveAs.. (Файл Сохранить Как…), на сети в папке с именем вашей группы, задав имя файла (свою фамилию и имя) и расширение (.jpg).

Рис. 12. Изображение, полученное в результате операций кадрирования, клонирования и вставки текста
Цель работы: приобрести навыки выделения рисунка с помощью маски в программе PhotoShop.
Маски являются самым точным механизмом выделения, которым располагает Photoshop. Инструменты Lasso (Лассо) позволяют создавать контуры выделения произвольной формы, но они не в состоянии учитывать различия в уровнях фокусировки. Инструмент Magic Wand (Волшебная палочка) выделяет области цвета, но, как правило, игнорирует важные цвета, а края его контуров выделения часто кажутся неровными. Инструмент Реп (Перо) отличается высокой точностью, но в результате его использования получаются весьма "механические" контуры, зачастую плохо сочетающиеся с естественным содержимым этих контуров.
Маски обладают всеми преимуществами других инструментов. С помощью масок можно создавать контуры выделения произвольной формы, выделять области цвета, с поразительной точностью выделять нужные фрагменты изображения. Более того, маски свободны от недостатков, присущих указанным инструментам выделения. Они могут учитывать различия в уровнях фокусировки и предоставляют вам полный контроль над тем, как будут выглядеть края изображения, а выделяемые с их помощью фрагменты изображения оказываются столь же естественными, как и само исходное изображение.
В сущности, маска — это и есть само изображение. Для выделения пикселей в масках тоже используются пиксели. Именно с помощью масок, пользуясь данными, взятыми из самого изображения, вы заставляете Photoshop "смотреть" на изображение вашими глазами. Они позволяют вам направить буквально все незаурядные возможности Photoshop на решение одной задачи — создание контура выделения. Маски, несомненно, являются самым точным механизмом выделения, которым располагает Photoshop. Таким образом,
маска — это контур выделения, представленный в виде полутонового изображения, где
ü выделенные области представляются белым цветом.
ü невыделенные области представляются черным цветом.
ü частично выделенные области изображения представляются полутонами. Растушеванные края также представляются полутоновыми тенями: от светло-серого цвета вблизи выделенной области до темно-серого цвета вблизи невыделенной области.
Если вы не решаетесь раскрашивать изображение только потому, что боитесь его испортить, выход из этой ситуации только один — маскирование путем выделения.
Выполнение работы:
1. Откройте файл Нефертити.jpg.
2. Выберите инструмент ![]() Magnetic
Lasso (Магнитное лассо).
Magnetic
Lasso (Магнитное лассо).
3. Приблизительно выделите очертания головы (постарайтесь, чтобы граница выделения захватила плечи и голову девушки).
4. Примените к выделенной области команду инверсии. Для этого выполним команду Selecto Š Inverse (Выделение → Инвертировать). При этом области, которые были выделены, стали невыделенными, и наоборот.
5. Выберите фоновым цветом темно серый и залейте выделенную область фоновым цветом, нажав комбинацию клавиш Ctrl+Backspace.
6. Чтобы убрать мигающую рамку выделения нажмите комбинацию клавиш Ctrl+H (см. рис. 13).

Рис 13. Маска выделения
7. Чтобы отделить голову от основного фона, выберите инструмент Кисть, установите мягкую кисть в 50 пикселей, белый основной цвет и обведите кистью область вокруг головы, чтобы отделить ее от серого фона, как показано на рис.14.

8. Рис.14 Линия внутри маски выделения мягкой кистью размером 50 пикселей
9. Выберите инструмент Smudge (Ластик). На панели инструментов установите Нажим – 80%. Чтобы создать ряд завитков, выполните перетаскивание изнутри головы наружу, оставляя между завитками белые промежутки, как показано на рис.15.

Рис.15. При работе инструментом Ластик, происходит размазывание цвета из пикселей, находящихся за пределами маски выделения.
10. Инструмент Smudge (Ластик) может размазывать цвета изнутри защищенной области, но он не накладывает эти цвета, пока вы не перейдете в выделенную область. Помнить это очень важно, поскольку из сказанного следует, что, несмотря на невосприимчивость защищенной области к любым изменениям, на выделенную область могут оказывать воздействие цвета из защищенных пикселей.
11. Еще немного
поработайте с изображением. Маска выделения оказалась очень удобной при
использовании инструмента Dodge (Осветлитель) ![]() для осветления
прически. Инвертируйте маску, чтобы осветлить некоторые темные области на лице.
для осветления
прически. Инвертируйте маску, чтобы осветлить некоторые темные области на лице.
12. Скопируйте правый глаз девушки. Для этого выделите его Магнитным лассо, выполните команду Редактирование ŠСкопировать, затем выделите область в левом глазу и выполните команду Редактирование Š Вставить. Появится новый Слой 1.
13. Для получения объемной прически выполните следующее: создайте отдельный Слой 2, выделите его, после чего воспользуйтесь инструментом Smudge ( Ластик), выберите круглую кисть 45 пикселов (умножить) и водя кистью по прическе смешивайте ее цвета.
14. На панели параметров для активного инструмента Type Tool (Инструмент Текст) выберите шрифт со следующими параметрами: гарнитура (Times New Roman), начертание (Italic), кегль (6), метод сглаживания (Четкое), выключка текста влево, стиль (Дугой снизу), цвет (Белый).
15. Введите текст: «Храни практическую мудрость и мыслительные способности».
16. Создайте новый слой. Напишите источник текста в правом нижнем углу рисунка - «Притчи 3:21» со следующими параметрами шрифта: гарнитура (Times New Roman), начертание (Regular), кегль (6), метод сглаживания (Четкое), выключка текста влево, стиль (Не показывать), цвет (Белый), как показано на рис.16.
17. Объедините все слои. Для этого выполните команду в меню Слои Объединить видимые.
18. Сохраните файл, выполнив команду File SaveAs.. (Файл Сохранить Как…), на сети в папке с именем вашей группы, задав имя файла (свою фамилию и имя) и расширение (.jpg).

Рис.16. Изображение, полученное в результате применения маски выделения и вставки текста.
СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ.
1. Билл Флеминг. Создание фотореалистических персонажей, ДМК- пресс, М.,2010,
2. Самоучитель “Кудиц-образ” Москва 2002 352 стр. Adobe Photoshop 7.0 Официальный учебный курс. Изд . ”Триумф” М.,2005 496 стр.
3. Залогова Л.Практика по компьютерной графике, М., Лаборатория базовых знаний, 20011 г.
4. Миронов Д. CorellDraw 11, Учебный курс, “Питер” СПб 2008, 446 стр.
5. Молочков В.П., Петров М.Н. Компьютерная графика, “Питер” 2007, 836 стр.
Содержание
ВВЕДЕНИЕ
ОБЩИЕ ПОНЯТИЯ О ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКЕ
ЧАСТЬ 1. ВЕКТОРНАЯ ГРАФИКА НА ПРИМЕРЕ
СOREL DRAW 11
ЛАБОРАТОРНАЯ РАБОТА N 1
ИСПОЛЬЗОВАНИЕ МЕТОДОВ ПОСТРОЕНИЯ РИСУНКОВ И ИНСТРУМЕНТОВ В COREL DRAW.
ЛАБОРАТОРНАЯ РАБОТА N 2.
ВОЗМОЖНОСТИ CORELDRAW ДЛЯ ВСТАВКИ СИМВОЛОВ И РАБОТЫ С НИМИ, КАК С ГОТОВЫМИ ОБЪЕКТАМИ
ЛАБОРАТОРНАЯ РАБОТА N 3.
РЕДАКТИРОВАНИЕ СИМВОЛОВ БИБЛИОТЕКИ CORELDRAW
ЛАБОРАТОРНАЯ РАБОТА N 4.
ЛАБОРАТОРНАЯ РАБОТА N 5.
СОЗДАНИЕ ЛОГОТИПА, ИСПОЛЬЗУЯ НАВЫКИ ПО ЗОЗДАНИЮ ВЕКТОРНЫХ ИЗОБРАЖЕНИЙ CORELDRAW
ЛАБОРАТОРНАЯ РАБОТА N 6.
СОЗДАНИЕ СОБСТВЕННОЙ КИСТИ В CORELDRAW X5
ЛАБОРАТОРНАЯ РАБОТА 7
ИСПОЛЬЗОВАНИЕ ПАНЕЛИ ИНСТРУМЕНТОВ «ФОРМА» ДЛЯ ПОСТРОЕНИЯ ИЗОБРАЖЕНИЯ БАНКИ С НАПИТКОМ В CORELDRAW X5
ЛАБОРАТОРНАЯ РАБОТА №8
ВЕРСТКА БУКЛЕТОВ В CORELDRAW
ЧАСТЬ 2. РАСТРОВАЯ ГРАФИКА НА ПРИМЕРЕ ADOBE PHOTOSHOP CS5
ЛАБОРАТОРНАЯ РАБОТА №1.
ТЕХНИКА СОЗДАНИЯ И РАСКРАШИВАНИЯ РИСУНКА СРЕДСТВАМИ PHOTOSHOP.
ЛАБОРАТОРНАЯ РАБОТА №2
РАБОТА СО СЛОЯМИ В ПРОГРАММЕ PHOTOSHOP.
ЛАБОРАТОРНАЯ РАБОТА №3.
РЕТУШИРОВАНИЕ И МОНТАЖ ФОТОГРАФИИ СРЕДСТВАМИ PHOTOSHOP.
ЛАБОРАТОРНАЯ РАБОТА №4.
ВЫДЕЛЕНИЕ С ПОМОЩЬЮ МАСКИ
СРЕДСТВАМИ PHOTOSHOP.
СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.