
1.1. Создание первой (главной) страницы Воспользуйтесь одним из вариантов:
Вверху
главной страницы Сайтов нажмите
"Создать" ![]() или нажмите Галерея шаблонов и выберите
шаблон.
или нажмите Галерея шаблонов и выберите
шаблон.
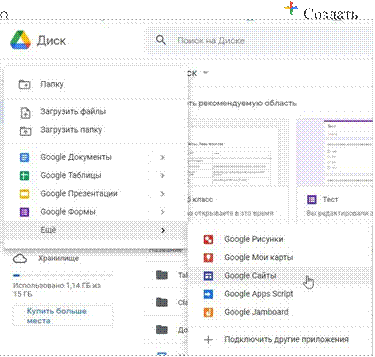
 В интерфейсе Google Диска нажмите Ещё Google
Сайты.
В интерфейсе Google Диска нажмите Ещё Google
Сайты.
Примечание. Все файлы Сайтов сохраняются на Диске.
Когда вы создаете новый сайт, он добавляется на Диск в виде файлов. Все изменения сохраняются автоматически, но пока вы не опубликуете сайт, он будет доступен только вам.
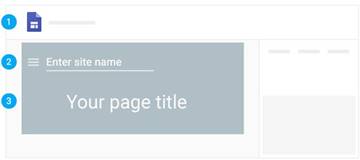
Дайте названия элементам сайта:
![]() Название документа сайта. Придумайте
уникальное имя, чтобы документ можно было
Название документа сайта. Придумайте
уникальное имя, чтобы документ можно было
быстро найти. Оно будет видно только вам.
![]() Название сайта. После публикации название сайта будет
отображаться в строке заголовка в браузере на компьютерах и мобильных
устройствах. Прежде чем давать сайту название, необходимо создать хотя бы две
страницы.
Название сайта. После публикации название сайта будет
отображаться в строке заголовка в браузере на компьютерах и мобильных
устройствах. Прежде чем давать сайту название, необходимо создать хотя бы две
страницы.
![]() Название страницы. У каждой страницы на вашем сайте есть
название, которое отображается вверху страницы, а также в меню навигации.
Название страницы. У каждой страницы на вашем сайте есть
название, которое отображается вверху страницы, а также в меню навигации.

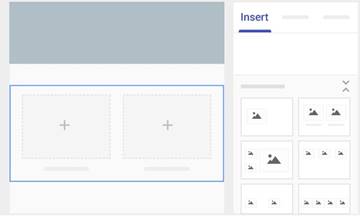
На панели справа нажмите Макеты и выберите другой макет для своих разделов.

Выберите внешний вид своего сайта. В каждой теме уже установлены фон, цветовая схема и шрифты. Вы можете изменить эти параметры позже или выбрать другую тему. Чтобы внести изменения, нажмите на значок "Отменить" или "Повторить" .
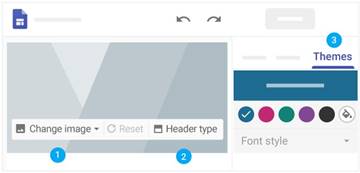
![]() Как изменить фон
Как изменить фон
1. Откройте свой сайт в Google Сайтах.
2. Наведите указатель мыши на фоновое изображение и нажмите "Изменить изображение" .
3. Выберите один из вариантов:
• Чтобы добавить изображение с компьютера, нажмите Загрузить.
• Чтобы выбрать изображение из галереи или другого местоположения, нажмите Выбрать изображение.
4. Если нужно вернуть исходное фоновое изображение, нажмите "Восстановить" .
![]() Как
изменить тип заголовка
Как
изменить тип заголовка
1.
Наведите указатель мыши на фоновое
изображение и нажмите "Тип заголовка" ![]() .
.
2. Выберите один из вариантов:
• Лицевая сторона обложки
• Большой баннер
• Баннер
• Только заголовок
![]() Как
изменить тему и шрифт
Как
изменить тему и шрифт
1. В правом верхнем углу нажмите Темы.
2. Выберите тему и цвет.
3. В меню Стиль шрифта выберите подходящий вариант.

Чтобы сделать структуру сайта более понятной, используйте страницы и подстраницы. Подстраницы отображаются как подразделы родительских страниц.
![]() Как
добавить страницы
Как
добавить страницы
1. В правом верхнем углу нажмите Страницы наведите указатель на значок "Создать" .

 2. Выберите один из вариантов:
2. Выберите один из вариантов:
• Чтобы добавить новую страницу, нажмите на значок +. Введите название и нажмите Готово.
•
Чтобы указать URL, нажмите
"Добавить ссылку" ![]() .
.
![]() Как
изменить порядок страниц и их уровень в иерархии
Как
изменить порядок страниц и их уровень в иерархии
1. Нажмите Страницы.
2. Чтобы изменить порядок, перетащите страницу вверх или вниз в списке.
3. Чтобы сделать страницу подстраницей, перетащите ее на другую страницу.
4. Чтобы сделать подстраницу самостоятельной страницей, перетащите ее вниз списка.
Примечание. Допускается до пяти уровней подстраниц.
![]() Как
выбрать параметры страниц
Как
выбрать параметры страниц
В разделе
Страницы выберите страницу, затем рядом с ней нажмите "Ещё" ![]() и выберите один
из вариантов:
и выберите один
из вариантов:
• Сделать главной страницей
• Создать копию страницы
• Переименовать страницу
• Добавить подстраницу
• Скрыть с панели навигации (недоступно для главной страницы)
• Удалить (недоступно для главной страницы)

Если у вашего сайта более одной страницы, его посетителям потребуется меню навигации для перехода в другие разделы сайта. По умолчанию оно размещается вверху экрана. Нажмите на ссылку "Главная" в правом верхнем углу, чтобы увидеть меню. Меню навигации можно разместить в левой части экрана, но для этого сайт должен содержать хотя бы две страницы.
Как изменить расположение меню навигации
1. Наведите указатель мыши на название сайта и выберите "Настройки навигации" Сверху или Сбоку.
2. Чтобы появилось меню слева, нажмите "Меню" (если панель навигации расположена сбоку).
3. Чтобы изменить расположение страниц в меню навигации, ознакомьтесь с разделом 1.5, п. 2 (см. выше)

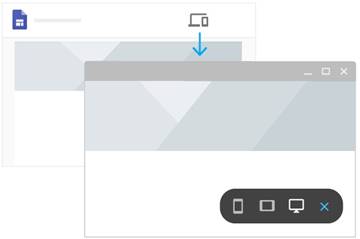
Вид сайта автоматически подстраивается под размер экрана, с которого его просматривает посетитель. Вы можете проверить, как сайт будет выглядеть на разных устройствах.
1. Нажмите
значок Просмотреть ![]() .
.
2. Чтобы проверить, как сайт будет выглядеть на разных устройствах, выберите нужный вариант.
• На смартфоне
• На планшете
• На компьютере
3. Нажмите Закрыть Х, чтобы вернуться к редактированию.

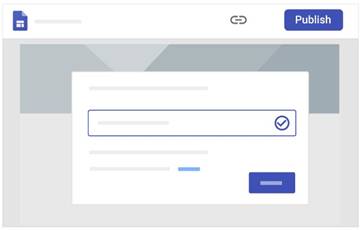
При первой публикации сайта укажите название, которое будет частью URL. Используйте только латинские буквы, цифры и дефисы. Первую часть URL – домен вашей организации – нельзя изменить. После публикации сайт можно продолжать редактировать. Однако его потребуется опубликовать заново, чтобы изменения стали видны посетителям.
Как опубликовать сайт
Нажмите Опубликовать.
Добавьте название в конце URL. Некоторые термины, такие как support или admin, использовать нельзя. Если адрес свободен, в конце URL появится галочка.
В разделе У кого есть доступ к моему сайту нажмите Управление.
В окне Открыть доступ выберите один из следующих вариантов:
• Черновик. Чтобы пользователи из вашего домена или указанные вами пользователи могли редактировать черновик вашего сайта, нажмите Изменить.
• Опубликовано. Чтобы пользователи из вашего домена или указанные вами пользователи могли просматривать опубликованный сайт, нажмите Изменить.
Нажмите Готово.
Нажмите Опубликовать. Перейдите по URL сайта, чтобы убедиться, что он выглядит должным образом.
Примечание. Чтобы поделиться опубликованным сайтом, нажмите на значок "Скопировать ссылку" Отправьте ссылку в чате или по электронной почте.

Примечание. Быстро создать тест можно по адресу g.co/createaquiz.
1. Откройте файл в Google Формах.
2. Нажмите Настройки в верхней части формы.
3. Включите параметр Тест.
•
Если вы хотите сохранять адреса электронной почты респондентов,
рядом с пунктом "Ответы" нажмите на стрелку вниз ![]() и
включите параметр Собирать адреса электронной почты (необязательно).
и
включите параметр Собирать адреса электронной почты (необязательно).
Как указать правильные ответы, назначить баллы и добавить комментарии Вы можете указать, каким должен быть правильный ответ, если он относится к одному из следующих типов:
• Краткий ответ
• Один из списка
• Несколько из списка
• Раскрывающийся список
• Сетка (множественный выбор)
• Сетка флажков
1. Нажмите
на значок "Добавить вопрос" ![]() .
.
2. Введите вопрос и ответы на него.
3. В левом нижнем углу вопроса нажмите Ответы.
4. Выберите правильные ответы.
5. В правом верхнем углу вопроса укажите, во сколько баллов вы его оцениваете.
• Чтобы написать разъяснительный комментарий к ответу или прикрепить видео YouTube с таким комментарием, нажмите Добавить пояснение.
• Если нужно изменить вопрос или ответ, нажмите на него.
Примечание. Назначать баллы и добавлять комментарии можно независимо от типа вопроса.
Вам доступны создаваемые автоматически сводки по ответам всех респондентов. Эти сводки содержат:
• список вопросов, на которые часто даются неправильные ответы;
• диаграммы, показывающие процент правильных ответов; информацию о среднем и медианном количестве баллов, а также об их диапазоне.
Как посмотреть результаты теста Настройки по умолчанию:
• Оценки показываются респондентам сразу. Адреса электронной почты не собираются.
Источники материалов:
1. Центр обучения Googl Workcpase. Начало работы с Google Сайтами https://support.google.com/a/users/answer/9310491?hl=ru#1.5
2. Центр обучения Googl Workcpase. Начало работы с тестами в Google Формах https://support.google.com/a/users/answer/9310255?hl=ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.