

Оглавление
ЗАДАНИЕ......................................................................................................................................................... 3
ТРЕБОВАНИЯ К САЙТУ...................................................................................................................................... 4
ПРИМЕР СТРАНИЦЫ INDEX.HTML (1-ОЙ СТРАНИЦЫ)....................................................................................... 5
ПРИМЕР СТРАНИЦЫ PAGE2.HTML (2-ОЙ СТРАНИЦЫ)....................................................................................... 6
ТЕМЫ ДЛЯ САЙТА............................................................................................................................................ 7
МЕТОДИЧЕСКИЕ УКАЗАНИЯ............................................................................................................................. 8
Рекомендуемые интернет-источники............................................................................................................ 10
Задание – используя возможности HTML, оформить сайт, состоящий из 3 страниц.
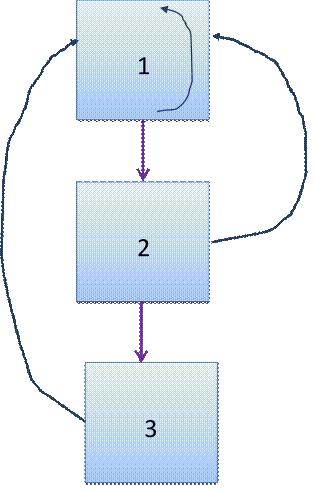
Карта сайта:

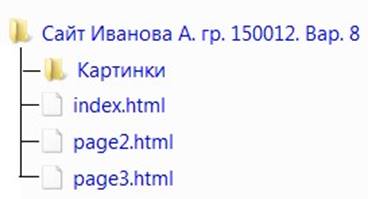
Создать структуру файлов и каталогов:

В папке Картинки должны храниться картинки к сайту, index.html – первая страница, page2.html – вторая страница, page3.html – третья страница.
1. Не использовать шаблоны сайтов. Код должен быть чистым!
2. Для структуры страниц использовать таблицу с невидимыми границами
3. Необходимо организовать гиперссылки 2 видов:
ü внутри документа (на странице 1)
ü между документами (1à2, 2à1, 2à3, 3à1)
4. Для форматирования текста минимум 3 гарнитуры (например, Times New Roman, Verdana, Arial, Mistral и т.д.). Использовать разное выравнивание текста (по центру, по левому краю, по правому краю, по ширине), использовать разное начертание (обычное, жирное, курсивное, подчеркнутое).
5. На страницах не должно быть белого места, но допускаются картинки с белым фоном.
6. Картинки формата jpg, jpeg, png, gif. Размер картинок примерно одинаковый.
Картинки должны быть на каждой странице. Всего на сайте минимум 15 картинок.
7. Цвет для фона, текста выбрать на свое усмотрение, учитывать сочетание. Использовать не менее 3 разных цветов.
8. На 2 и 3 странице добавить элемент «бегущая строка» (в произвольном месте)
9. В качестве перехода с 3-ей страницы на первую использовать графическое изображение.
10. 3 страницу разработать самостоятельно, разместить на ней изображения по теме (6-8 картинок) в произвольном порядке, но примерно одинакового размера. Изображения, которые вы будете использовать на 3 странице, не должны повторяться на других страницах. Фон для 3 страницы задать аналогичный, как на 1 или 2.
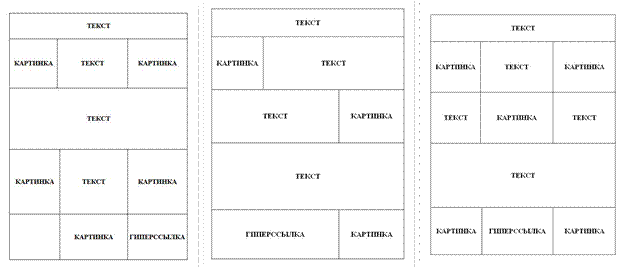
Примеры композиции страниц



Тему для сайта выбрать в соответствии с номером в журнале.
1. День Защитника Отечества
2. Международный Женский День
3. День Победы
4. Новый Год
5. День святого Валентина
6. День Труда
7. День защиты детей
8. Рождество
9. День России
10. День студентов/Татьянин День
11. День смеха
12. День Радио
13. День Строителя
14. Всемирный день Науки
15. День Шоколада
16. День знаний
17. День Интернета России
18. День Российского флага
19. День Информатики
20. День Энергетика
21. День Космонавтики
22. Международный день Дружбы
23. День Пушкина
24. День Российского кино
25. День бухгалтера
26. День Российской печати
27. Международный день объятий
28. Всемирный день ребёнка
29. Международный день «Спасибо»
30. День Солнца Найдите информацию в Интернет:
• дата праздника
• История праздника
• Где празднуют? (только в Росси или в мире).
• Поздравления к празднику
• Традиции праздника
• Картинки, относящиеся к празднику. Картинки формата jpg, jpeg, png, gif.
Можно придумать свои поздравления, создать свои иллюстрации.
Можно выбрать свою тему ПРАЗДНИКА, НО НЕ ИЗ СПИСКА. Например, ДЕНЬ РОЖДЕНИЯ МАМЫ. О смене темы ОБЯЗАТЕЛЬНО сообщить преподавателю!
Для выполнения работы использовать редактор Блокнот и любой браузер. Если вы будете использовать другие программы (MS Word, Adobe Dreamviewer и т.д.), то в код автоматически будут добавляться дополнительные теги, символы. Но код сайта должен быть чистым, и чтобы в нем могли разобраться!
HTML – это набор команд, интерпретируемых браузером при загрузке документа.
Он не привязан ни к одной архитектуре ПК или ОС. Элементы документа на HTML могут быть созданы и просмотрены под управлением любой ОС.
Язык HTML НЕ ЯВЛЯЕТСЯ ЯЗЫКОМ ПРОГРАММИРОВАНИЯ, это язык разметки, который исполняет набор команд, управляющих браузером при отображении Web-страницы.
HTML – HyperText Markup Language (Язык разметки гипертекста).
Html-файл (Html-страница) – это документ, созданный в виде гипертекста на основе языка html с расширением *.htm или *.html.
Браузер – программа для просмотра web-страниц (Google Ghrome,
Opera, Mozilla Firefox и др.).
Внешний вид HTML-документа (например, заголовок, тело документа и колонтитул) определяется специальными его элементами, которые должным образом интерпретирует Web-браузер. Эти элементы называются дескрипторами или тегами.
Элемент – конструкция языка HTML. Контейнер, содержащий данные и позволяющий отформатировать их определенным образом.
Тег - начальный или конечный маркеры элемента определяют границы действия элемента и отделяют элементы друг от друга.
Основная идея гипертекста – возможность вложения элементов!
В тексте web-страницы теги заключаются в угловые скобки < >, а конечный тег снабжен косой чертой /. Например: <HTML> ……</HTML>
Атрибут – параметр или свойство элемента; это переменная, которая имеет стандартное имя и которой может присваиваться определенный набор значений.
Значение атрибутов располагается после «=» и иногда указывается в «” ”».
Атрибуты располагаются в начальном тэге и отделяются друг от друга пробелом. Например: <FONT size=3 color=green face=”Tahoma”>
Блокнот распознает теги, написанные в любом регистре, при использовании любого шрифта, любого начертания и цвета.
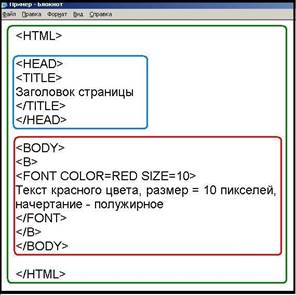
Структура любого HTML-документа состоит из следующих частей:
<HTML>
……..
|
<HEAD> ……… </HEAD> |
|
<BODY> ……… </BODY> |
Заголовочная часть (содержит служебную информацию)
Тело документа, содержательная часть (содержит информация, которая будет отображаться в окне браузера)
……….
</HTML>
Пример простого документа

http://www.buckses.info/lessonshtml/index.html - уроки по HTML http://site-do.ru/html/html3.php - основы HTML http://htmlbook.ru/content/vyravnivanie-teksta - основы HTML http://www.seoded.ru/beginner/html/text.html#1 – форматирование текста в HTML http://webremeslo.ru/html/glava1.html - основы HTML
http://www.eltisbook.ru/html/formatirovanie-texta.php - форматирование текста в
HTML (и не только) http://www.kasper.by/help/palitra-web-tsvetov/ - Палитра цветов для сайта https://ru.wikipedia.org/wiki/Цвета_HTML - Цвета HTML http://www.seoded.ru/beginner/html/giperssilki.html - Создание гиперссылок
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.