
. Форматы графических избражений
![]() 2.
Оптимизация графики для WEB-сайтов
2.
Оптимизация графики для WEB-сайтов
Графические изображения – важный компонент любой Web-страницы. При подготовке графических документов для Web следует иметь в виду, что чем меньше объем файла, тем быстрее загружается изображение. Вместе с тем важно и качество. Поэтому основная сложность заключается в поддержании баланса между качеством графического изображения и минимальным размером файла.
В Web используются в основном два формата графических изображений – GIF и JPEG. Изображения в этих форматах воспроизводятся самими браузерами без использования встраиваемых модулей. Реже используют специально созданный формат PNG (Portable Network Graphics) – переносимая сетевая графика.
GIF (Graphic Interchange Format) разработан фирмой ComputerServe с целью уменьшения объема графических файлов. GIF – это первый графический формат, широко поддерживаемый Web-браузерами. GIF- файлы – это файлы растровых изображений, в которых используется не более 256 так называемых индексированных цветов (indexed color). Графическая информация, сохраняемая в GIF-файле, сжимается при помощи специальных алгоритмов сжатия с минимальными потерями информации.
Рекомендуется использовать для Web-графики разрешение 72 пикселя на дюйм, т.к. именно эта величина разрешения используется при преобразовании в формат GIF.
JPEG (Joint Photographic Experts Group) представляет собой растровое изображение, в котором может быть использовано до 16,7 млн. цветов (24-битовый цвет). Сжатие JPEG-изображений, как правило, сопровождается потерями информации, т.к. основано на отбрасывании мелких деталей. Для этого формата также рекомендуется создавать рисунки с разрешением 72 пикселя на дюйм.
Каждый формат имеет свои преимущества и недостатки. Выбор формата для графического изображения, размещаемого на Web-странице, зависит от стоящих перед разработчиком целей.
GIF-формат больше подходит для изображений, содержащих меньше 256 цветов. JPEG-файлы используются для хранения 16- и 24-битовых фотографических изображений, содержащих более 256 цветов.
GIF-формат рекомендуется применять для создания простых анимационных эффектов, которые можно создавать при помощи других технологий, например Java. Для воспроизведения анимированных GIF-файлов, достаточно встроенных средств, предлагаемых браузерами.
Примечание. Если ваш сайт содержит много графических изображений (например, галерею картин), то разместить их все на странице практически невозможно, т.к. она будет очень долго загружаться. В этом случае, используя уменьшенные копии рисунков в качестве ссылок, можно загрузить основные рисунки. Миниатюрные копии позволяют познакомиться с идеей рисунка, и посетитель не будет загружать те изображения, которые его не интересуют. Щелкнув на миниатюрной копии, он познакомится только с необходимыми изображениями.
Если вы решили создать изображение сами, а не взять в специальных коллекциях, которых достаточно во Всемирной паутине, то сделать это можно с помощью специальных графических редакторов, которые бывают растровые, векторные и комбинированные.
В векторном графическом редакторе объекты, составляющие изображения, описываются посредством математических формул и всегда являются редактируемыми, т.е. на любом этапе вы можете изменить шрифт, цвет и другие параметры текстового объекта.
В программе растровой графики после выхода из режима создания текста, текст превращаемся в набор пикселей и уже не подлежит редактированию. При увеличении растрового изображения станут видны отдельные его пиксели. В случае с векторным изображением этого не происходит.
На завершающем этапе подготовки рисунка для Web лучше использовать программы растровой графики типа Adobe Photoshop, поскольку форматы GIF и JPEG являются растровыми. По этой причине для создания объектов изображения (например, текста) используют программы векторной графики, а затем экспортируют рисунок в программу растровой графики.
Оптимизацию графических файлов для Web можно осуществлять в графическом редакторе Adobe Photoshop.
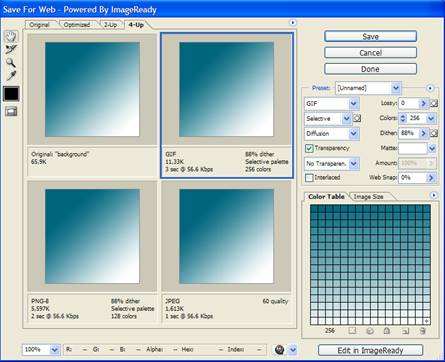
Начиная с Adobe Photoshop 5.5 предусмотрен специальный пункт меню предназначенный для сохранения графики для Web – Файл - Сохранить для Web (File – Save For Web). При его выборе открывается диалоговое окно Save , в котором можно просматривать до 4 вариантов изображения одновременно, изменять параметры каждого варианта и сохранить наиболее оптимальный вариант.
Оптимизация графики заключается в том, чтобы уменьшить объем графических файлов, но при этом оставить приемлемое качество. Photoshop позволяет просматривать до 4-ех вариантов изображения, отображает объем файла и время загрузки этого файла браузером во время работы в Internet.
Посмотрите на рисунок. Оригинал занимает 65,9 Кбайт. В формате GIF с 256 цветами рисунок уже 11,33 Кбайт и загрузка его займет 3 секунды. В формате PNG с 128 цветами рисунок имеет объем 5,597 Кбайт и загружается за 2 секунды. Формат же JPEG в данном случае является наиболее предпочтительным, т.к. объем его всего 1,613 Кбайт и будет загружаться всего за 1 секунду. Итак сохранять будем в JPEG.

В качестве самостоятельного задания создайте градиент любого цвета (как на рисунке) и попробуйте оптимизировать эту картинку. Выберите оптимальный вариант.
Вопросы:
1. В чем заключается различие между основными графическими форматами, которые используются в Интернете.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.