
Класс: 7 «Б» Урок № 24 Дата_________
Тема: Рисование фигур, простейшие операции с векторными объектами
Цель: обобщить знания учащихся с простейшими векторными объектами
Задача:
-образовательная: закрепить знания по работе с простыми векторными объектами
-развивающая: развить умения устанавливать причинно-следственные связи, выделять главное, обобщать имеющиеся факты, логически и абстрактно мыслить
-воспитательная: воспитать умения слушать, и слышат товарищей, любовь к предмету
Оборудование: учебник, презентация, карточки
Ход урока:
1.Вводно-мотивационный момент:
Приветствие учащихся
2.Проверка домашней работы
1. Растровое графическое изображение формируется из
линий
пикселей
графических примитивов
2. Векторное графическое изображение формируется из
красок
пикселей
графических примитивов
3. Пиксель - это
экранная точка
минимальный участок изображения
рабочая область листа
4. Растровое графическое изображение получается
в процессе сканирования
при работе с системами компьютерного черчения
при создании рисунка в MS Word
5. Векторное графическое изображение получается
при работе с системами компьютерного черчения
при работе с фото и видеокамерами
при преобразовании графической информации из аналоговой формы в цифровую
6. При кодировании чёрно-белого растрового изображения на 1 пиксель приходится
1 байт
3 байта
1 бит
7. К числу недостатков растровой графики относится
Распространённость
большой объем памяти, требуемый для хранения файла в надлежащем качестве
не каждый объект может быть легко изображен в этом виде графики
8. Формат JPEG
применяется для отсканированных фотографий и иллюстраций
используется для обмена документами
рекомендуется для хранения изображений, создаваемых программным путем
9. К числу достоинств векторного графического изображения относится
создание практически любого изображения, вне зависимости от сложности
наивысшая скорость обработки сложных изображений
увеличение масштаба без увеличения размера файла ни на один байт
10. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
растровое изображение
векторное изображение
11. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
растровое изображение
векторное изображение
12. Какой растровый формат сжимает фотографию без потери качества?
TIFF
GIF
JPEG
1-2, 2-3, 3-2, 4-1, 5-1, 6-3, 7-2, 8-1, 9-3, 10-2, 11-1, 12-1.
3.Актуализация знаний:
Сегодня мы продолжаем работать в программе рисования векторной графики Inkscape. Но для начала вспомним все, что мы знаем о ней следующим образом: Каждый из вас на листе бумаги запишет изученные понятия относящиеся к работе в программе Inkscape.
Ответить на вопросы: Какой графический редактор называют векторным? Какие векторные редакторы вы знаете? В чем принципиальное отличие растровых графических редакторов от векторных? Какие трехмерные объекты мы рисовали на прошлом уроке? Какие эффекты для создания пространственных фигур вы знаете? Перечислите известные вам форматы графических файлов.
1. Изучение нового материала:
Алгоритм копирования объекта.
Выделить объект.
Выполнить команду Правка /Скопировать.
Выполнить команду Правка /Вставить.
Копию объекта переместить в нужное место.
Алгоритм дублирования объекта.
Выделить объект.
Выполнить команду Правка /Продублировать (Ctrl+D).
Дубликат сохраняется на исходном объекте.
Переместить («снять с оригинала») дубликат объекта.
Алгоритм клонирования объекта.
Выделить объект.
Выполнить команду Правка /Клоны/Создать клон (Alt+D).
Клон сохраняется на исходном объекте.
Переместить («снять с оригинала») клон объекта.
Алгоритм растяжения (сжатия) объекта
Выделить объект
Установить курсор мыши на один из угловых маркеров.
Перемещать мышь при нажатой кнопке.
Объект будет растягиваться (сжиматься) одинаково по вертикали и горизонтали.
Отпустить кнопку мыши, когда объект достигнет нужных размеров.
Алгоритм удаления объекта
Выделить объект.
Нажать клавишу Delete.
Алгоритм вращения объекта
Дважды щелкнуть на объекте, стрелки изменятся.
Поставить курсор на угловую (изогнутую) стрелку.
Нажать левую кнопку мыши и вращать объект при нажатой кнопке в нужном направлении.
Отпустить кнопку мыши, когда объект достигнет конечного положения.
Алгоритм создания трансформации объекта
Дважды щелкнуть на объекте, стрелки изменятся.
Поставить курсор на боковую (прямую) стрелку.
Нажать левую кнопку мыши и перемещать её по горизонтали (вертикали).
Отпустить кнопку мыши, когда объект достигнет конечного положения.
Алгоритм создания трансформации объекта.
Выделить объект.
Выполнить команду Объект /Трансформировать (shift + Ctrl + М).
Указать угол наклона или угол вращения.
Применить.
Алгоритм группировки объектов.
Выделить объекты, щелкнув по одной из фигур, и удерживая нажатой клавишу shift, щелкать по остальным объектам.
Выполнить команду Объект /Сгруппировать (Ctrl + G).
Алгоритм распределения объектов.
Выделить объекты.
Выполнить команду Объект /Выбрать одно из действий:
5.Закрепление:
Практическая работа
1. Рисуем тело
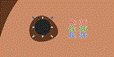
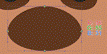
Шаг 1 Начнем с иголок. Выберите инструментPolygon и выберите тип Star. Затем в параметре Corners укажите значение 15, а в Spoke ratio — 0.8. Теперь нарисуйте многоугольник с заливкой коричневого цвета. Размер на данном этапе не важен.

![]() Шаг 2 Теперь
масштабируйте фигуру до размеров 410px х 465px.
Шаг 2 Теперь
масштабируйте фигуру до размеров 410px х 465px.

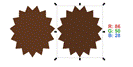
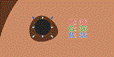
![]() Шаг 3 Чтобы в последующих
шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного
более темным коричневым. Позднее мы используем эту фигуру.
Шаг 3 Чтобы в последующих
шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного
более темным коричневым. Позднее мы используем эту фигуру.
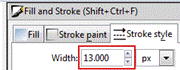
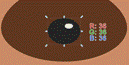
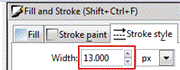
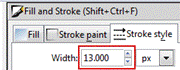
 Шаг 4Задайте второму (более
темному) многоугольнику обводку шириной в 13px (того же цвета что и
заливка). Таким образом он увеличится в объеме.
Шаг 4Задайте второму (более
темному) многоугольнику обводку шириной в 13px (того же цвета что и
заливка). Таким образом он увеличится в объеме.


![]()
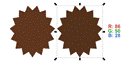
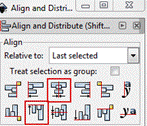
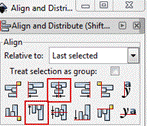
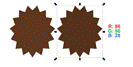
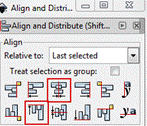
![]() Шаг 5Выделите оба
многоугольника и откройте вкладку Object
> Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны
выровняться так:
Шаг 5Выделите оба
многоугольника и откройте вкладку Object
> Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны
выровняться так:

 Шаг 6 Теперь нам
нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте
круг, зажав клавишу Control.
Пока круг выделен, выберите в меню Path
> Object to Path, чтобы мы могли редактировать эту
фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
Шаг 6 Теперь нам
нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте
круг, зажав клавишу Control.
Пока круг выделен, выберите в меню Path
> Object to Path, чтобы мы могли редактировать эту
фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
![]()
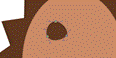
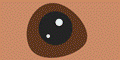
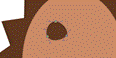
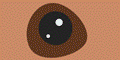
![]() Шаг 7 Теперь при
помощи инструмента Nodes мы
превратим круг в тельце ёжика, как на картинке ниже. Итоговый
размер вышел 366px на 266px.
Шаг 7 Теперь при
помощи инструмента Nodes мы
превратим круг в тельце ёжика, как на картинке ниже. Итоговый
размер вышел 366px на 266px.

2. Рисуем глазки Шаг 1 Инструментом Polygon нарисуйте равносторонний треугольник. (Укажите количество углов, равное трем и удерживайте ctrl, чтобы фигура была правильной). Пока треугольник выделен, в меню выберите Path > Object to Path.

![]()
Шаг 2 Инструментом Nodes выделите все узлы и нажмите иконку Make selected nodes symmetric.
![]()

![]()
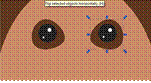
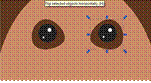
Шаг 3 Это будут темные участки под глазами. Расположите фигуру так, как указано на рисунке ниже. Мы специально перенесли фигуру на тело ёжа, чтобы было лучше видно как она смотрится...
 Шаг 4Рисуем глаз.
Берем инструмент Ellipse и
удерживая Control
рисуем круг. Закрашиваем его темно-серым цветом.
Шаг 4Рисуем глаз.
Берем инструмент Ellipse и
удерживая Control
рисуем круг. Закрашиваем его темно-серым цветом.
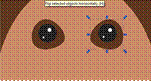
 Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
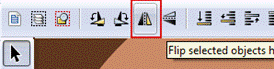
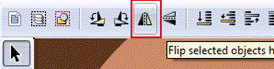
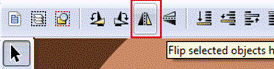
 Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако не
отражайте блики!
Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако не
отражайте блики!


3. Рисуем мордочку
.
 Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
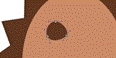
 Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
4. Рисуем уши
![]() Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
![]() Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
![]() Шаг 3 Дублируйте ухо и
отразите его горизонтально.
Шаг 3 Дублируйте ухо и
отразите его горизонтально.
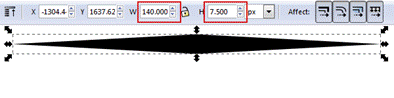
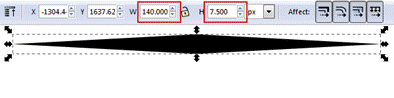
Шаг 1
Способ создания произвольных штрихов в Inkscape заключается в создании фигуры,
которая будет повторять необходимый путь. В данном примере нам нужны сужающиеся
на концах линии. Для этого мы нарисовали квадрат, повернули его на 45 градусов
и сплющили до указанных на картинке ниже размеров.
 Также мы округлили
верхние узлы.
Также мы округлили
верхние узлы.

![]()
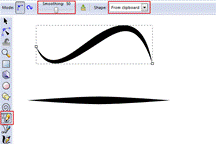
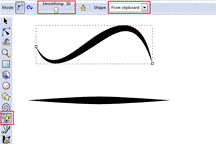
Шаг 2Теперь
выберите инструмент Pencil.
Параметр Smoothing
выставите на значение 50, а
в графе Shape
выберите From clipboard.
Значение «From clipboard» означает, что к вашему контуру будет применяться то,
что вы скопировали перед тем как его нарисовать. Так что
копируйте наш сплющенный квадрат (Control
+ C) и попробуйте нарисовать любую линию. Вот
например так:
 Шаг 3После того как вы
опробовали инструмент Pencil,
ничего не меняя, нарисуйте ёжику лапку. Вы можете подредактировать линию при
помощи узлов, если не вышло нарисовать идеально от руки. Теперь, когда вы
зададите линии коричневый цвет, вы обнаружите что это заливка вместо
обводки. Чуть позже мы объясним это.
Шаг 3После того как вы
опробовали инструмент Pencil,
ничего не меняя, нарисуйте ёжику лапку. Вы можете подредактировать линию при
помощи узлов, если не вышло нарисовать идеально от руки. Теперь, когда вы
зададите линии коричневый цвет, вы обнаружите что это заливка вместо
обводки. Чуть позже мы объясним это.
6.Домашние задание: принести интересные логотипы , в т уч.
7.Рефлексия:
«Три М».
Учащимся предлагается назвать три момента, которые у них получились хорошо в процессе урока, и предложить одно действие, которое улучшит их работу на следующем уроке.
8.Итог урока: выставление оценок
|
1. Растровое графическое изображение формируется из линий пикселей графических примитивов 2. Векторное графическое изображение формируется из красок пикселей графических примитивов 3. Пиксель - это экранная точка минимальный участок изображения рабочая область листа 4. Растровое графическое изображение получается в процессе сканирования при работе с системами компьютерного черчения при создании рисунка в MS Word 5. Векторное графическое изображение получается при работе с системами компьютерного черчения при работе с фото и видеокамерами при преобразовании графической информации из аналоговой формы в цифровую 6. При кодировании чёрно-белого растрового изображения на 1 пиксель приходится 1 байт 3 байта 1 бит 7. К числу недостатков растровой графики относится Распространённость большой объем памяти, требуемый для хранения файла в надлежащем качестве не каждый объект может быть легко изображен в этом виде графики 8. Формат JPEG применяется для отсканированных фотографий и иллюстраций используется для обмена документами рекомендуется для хранения изображений, создаваемых программным путем 9. К числу достоинств векторного графического изображения относится создание практически любого изображения, вне зависимости от сложности наивысшая скорость обработки сложных изображений увеличение масштаба без увеличения размера файла ни на один байт 10. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах? растровое изображение векторное изображение 11. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии? растровое изображение векторное изображение 12. Какой растровый формат сжимает фотографию без потери качества? TIFF GIF JPEG
|
1. Растровое графическое изображение формируется из линий пикселей графических примитивов 2. Векторное графическое изображение формируется из красок пикселей графических примитивов 3. Пиксель - это экранная точка минимальный участок изображения рабочая область листа 4. Растровое графическое изображение получается в процессе сканирования при работе с системами компьютерного черчения при создании рисунка в MS Word 5. Векторное графическое изображение получается при работе с системами компьютерного черчения при работе с фото и видеокамерами при преобразовании графической информации из аналоговой формы в цифровую 6. При кодировании чёрно-белого растрового изображения на 1 пиксель приходится 1 байт 3 байта 1 бит 7. К числу недостатков растровой графики относится Распространённость большой объем памяти, требуемый для хранения файла в надлежащем качестве не каждый объект может быть легко изображен в этом виде графики 8. Формат JPEG применяется для отсканированных фотографий и иллюстраций используется для обмена документами рекомендуется для хранения изображений, создаваемых программным путем 9. К числу достоинств векторного графического изображения относится создание практически любого изображения, вне зависимости от сложности наивысшая скорость обработки сложных изображений увеличение масштаба без увеличения размера файла ни на один байт 10. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах? растровое изображение векторное изображение 11. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии? растровое изображение векторное изображение 12. Какой растровый формат сжимает фотографию без потери качества? TIFF GIF JPEG
|
Класс: 7 «А» Урок № 24 Дата_________
Тема: Фигураларды салу, векторлық объектілермен қарапайым амалдар
Рисование фигур, простейшие операции с векторными объектами
Цель: обобщить знания учащихся с простейшими векторными объектами
Задача:
-образовательная: закрепить знания по работе с простыми векторными объектами
-развивающая: развить умения устанавливать причинно-следственные связи, выделять главное, обобщать имеющиеся факты, логически и абстрактно мыслить
-воспитательная: воспитать умения слушать, и слышат товарищей, любовь к предмету
Оборудование: учебник, презентация, карточки
Ход урока:
1.Вводно-мотивационный момент:
Приветствие учащихся
2.Проверка домашней работы
1. Растровое графическое изображение формируется из
линий
пикселей
графических примитивов
2. Векторное графическое изображение формируется из
красок
пикселей
графических примитивов
3. Пиксель - это
экранная точка
минимальный участок изображения
рабочая область листа
4. Растровое графическое изображение получается
в процессе сканирования
при работе с системами компьютерного черчения
при создании рисунка в MS Word
5. Векторное графическое изображение получается
при работе с системами компьютерного черчения
при работе с фото и видеокамерами
при преобразовании графической информации из аналоговой формы в цифровую
6. При кодировании чёрно-белого растрового изображения на 1 пиксель приходится
1 байт
3 байта
1 бит
7. К числу недостатков растровой графики относится
Распространённость
большой объем памяти, требуемый для хранения файла в надлежащем качестве
не каждый объект может быть легко изображен в этом виде графики
8. Формат JPEG
применяется для отсканированных фотографий и иллюстраций
используется для обмена документами
рекомендуется для хранения изображений, создаваемых программным путем
9. К числу достоинств векторного графического изображения относится
создание практически любого изображения, вне зависимости от сложности
наивысшая скорость обработки сложных изображений
увеличение масштаба без увеличения размера файла ни на один байт
10. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
растровое изображение
векторное изображение
11. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
растровое изображение
векторное изображение
12. Какой растровый формат сжимает фотографию без потери качества?
TIFF
GIF
JPEG
1-2, 2-3, 3-2, 4-1, 5-1, 6-3, 7-2, 8-1, 9-3, 10-2, 11-1, 12-1.
3.Актуализация знаний:
Сегодня мы продолжаем работать в программе рисования векторной графики Inkscape. Но для начала вспомним все, что мы знаем о ней следующим образом: Каждый из вас на листе бумаги запишет изученные понятия относящиеся к работе в программе Inkscape.
Ответить на вопросы: Какой графический редактор называют векторным? Какие векторные редакторы вы знаете? В чем принципиальное отличие растровых графических редакторов от векторных? Какие трехмерные объекты мы рисовали на прошлом уроке? Какие эффекты для создания пространственных фигур вы знаете? Перечислите известные вам форматы графических файлов.
2. Изучение нового материала:
Алгоритм копирования объекта.
Выделить объект.
Выполнить команду Правка /Скопировать.
Выполнить команду Правка /Вставить.
Копию объекта переместить в нужное место.
Алгоритм дублирования объекта.
Выделить объект.
Выполнить команду Правка /Продублировать (Ctrl+D).
Дубликат сохраняется на исходном объекте.
Переместить («снять с оригинала») дубликат объекта.
Алгоритм клонирования объекта.
Выделить объект.
Выполнить команду Правка /Клоны/Создать клон (Alt+D).
Клон сохраняется на исходном объекте.
Переместить («снять с оригинала») клон объекта.
Алгоритм растяжения (сжатия) объекта
Выделить объект
Установить курсор мыши на один из угловых маркеров.
Перемещать мышь при нажатой кнопке.
Объект будет растягиваться (сжиматься) одинаково по вертикали и горизонтали.
Отпустить кнопку мыши, когда объект достигнет нужных размеров.
Алгоритм удаления объекта
Выделить объект.
Нажать клавишу Delete.
Алгоритм вращения объекта
Дважды щелкнуть на объекте, стрелки изменятся.
Поставить курсор на угловую (изогнутую) стрелку.
Нажать левую кнопку мыши и вращать объект при нажатой кнопке в нужном направлении.
Отпустить кнопку мыши, когда объект достигнет конечного положения.
Алгоритм создания трансформации объекта
Дважды щелкнуть на объекте, стрелки изменятся.
Поставить курсор на боковую (прямую) стрелку.
Нажать левую кнопку мыши и перемещать её по горизонтали (вертикали).
Отпустить кнопку мыши, когда объект достигнет конечного положения.
Алгоритм создания трансформации объекта.
Выделить объект.
Выполнить команду Объект /Трансформировать (shift + Ctrl + М).
Указать угол наклона или угол вращения.
Применить.
Алгоритм группировки объектов.
Выделить объекты, щелкнув по одной из фигур, и удерживая нажатой клавишу shift, щелкать по остальным объектам.
Выполнить команду Объект /Сгруппировать (Ctrl + G).
Алгоритм распределения объектов.
Выделить объекты.
Выполнить команду Объект /Выбрать одно из действий:
5.Закрепление:
Практическая работа
1. Рисуем тело
Шаг 1 Начнем с иголок. Выберите инструментPolygon и выберите тип Star. Затем в параметре Corners укажите значение 15, а в Spoke ratio — 0.8. Теперь нарисуйте многоугольник с заливкой коричневого цвета. Размер на данном этапе не важен.

![]() Шаг 2 Теперь
масштабируйте фигуру до размеров 410px х 465px.
Шаг 2 Теперь
масштабируйте фигуру до размеров 410px х 465px.

![]() Шаг 3 Чтобы в последующих
шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного
более темным коричневым. Позднее мы используем эту фигуру.
Шаг 3 Чтобы в последующих
шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного
более темным коричневым. Позднее мы используем эту фигуру.
 Шаг 4Задайте второму (более
темному) многоугольнику обводку шириной в 13px (того же цвета что и
заливка). Таким образом он увеличится в объеме.
Шаг 4Задайте второму (более
темному) многоугольнику обводку шириной в 13px (того же цвета что и
заливка). Таким образом он увеличится в объеме.


![]()
![]() Шаг 5Выделите оба
многоугольника и откройте вкладку Object
> Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны
выровняться так:
Шаг 5Выделите оба
многоугольника и откройте вкладку Object
> Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны
выровняться так:

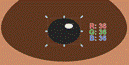
 Шаг 6 Теперь нам
нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте
круг, зажав клавишу Control.
Пока круг выделен, выберите в меню Path
> Object to Path, чтобы мы могли редактировать эту
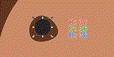
фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
Шаг 6 Теперь нам
нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте
круг, зажав клавишу Control.
Пока круг выделен, выберите в меню Path
> Object to Path, чтобы мы могли редактировать эту
фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
![]()
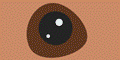
![]() Шаг 7 Теперь при
помощи инструмента Nodes мы
превратим круг в тельце ёжика, как на картинке ниже. Итоговый
размер вышел 366px на 266px.
Шаг 7 Теперь при
помощи инструмента Nodes мы
превратим круг в тельце ёжика, как на картинке ниже. Итоговый
размер вышел 366px на 266px.

2. Рисуем глазки Шаг 1 Инструментом Polygon нарисуйте равносторонний треугольник. (Укажите количество углов, равное трем и удерживайте ctrl, чтобы фигура была правильной). Пока треугольник выделен, в меню выберите Path > Object to Path.

![]()
Шаг 2 Инструментом Nodes выделите все узлы и нажмите иконку Make selected nodes symmetric.
![]()

![]()
Шаг 3 Это будут темные участки под глазами. Расположите фигуру так, как указано на рисунке ниже. Мы специально перенесли фигуру на тело ёжа, чтобы было лучше видно как она смотрится...
 Шаг 4Рисуем глаз.
Берем инструмент Ellipse и
удерживая Control
рисуем круг. Закрашиваем его темно-серым цветом.
Шаг 4Рисуем глаз.
Берем инструмент Ellipse и
удерживая Control
рисуем круг. Закрашиваем его темно-серым цветом.
 Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
 Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако
не отражайте блики!
Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако
не отражайте блики!


3. Рисуем мордочку
.
 Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
 Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
4. Рисуем уши
![]() Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
![]() Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
![]() Шаг 3 Дублируйте ухо и
отразите его горизонтально.
Шаг 3 Дублируйте ухо и
отразите его горизонтально.
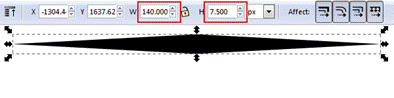
Шаг 1
Способ создания произвольных штрихов в Inkscape заключается в создании фигуры,
которая будет повторять необходимый путь. В данном примере нам нужны сужающиеся
на концах линии. Для этого мы нарисовали квадрат, повернули его на 45 градусов
и сплющили до указанных на картинке ниже размеров.
 Также мы округлили
верхние узлы.
Также мы округлили
верхние узлы.

![]()
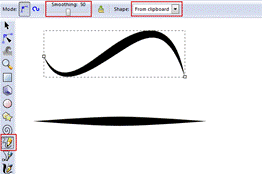
Шаг 2Теперь
выберите инструмент Pencil.
Параметр Smoothing
выставите на значение 50, а
в графе Shape
выберите From clipboard.
Значение «From clipboard» означает, что к вашему контуру будет применяться то,
что вы скопировали перед тем как его нарисовать. Так что
копируйте наш сплющенный квадрат (Control
+ C) и попробуйте нарисовать любую линию. Вот
например так:
 Шаг 3После того
как вы опробовали инструмент Pencil,
ничего не меняя, нарисуйте ёжику лапку. Вы можете подредактировать линию при
помощи узлов, если не вышло нарисовать идеально от руки. Теперь, когда вы
зададите линии коричневый цвет, вы обнаружите что это заливка вместо
обводки. Чуть позже мы объясним это.
Шаг 3После того
как вы опробовали инструмент Pencil,
ничего не меняя, нарисуйте ёжику лапку. Вы можете подредактировать линию при
помощи узлов, если не вышло нарисовать идеально от руки. Теперь, когда вы
зададите линии коричневый цвет, вы обнаружите что это заливка вместо
обводки. Чуть позже мы объясним это.
6.Домашние задание: принести интересные логотипы , в т уч.
7.Рефлексия:
«Три М».
Учащимся предлагается назвать три момента, которые у них получились хорошо в процессе урока, и предложить одно действие, которое улучшит их работу на следующем уроке.
8.Итог урока: выставление оценок
Практическая работа
1. Рисуем тело
Шаг 1 Начнем с иголок. Выберите инструментPolygon и выберите тип Star. Затем в параметре Corners укажите значение 15, а в Spoke ratio — 0.8. Теперь нарисуйте многоугольник с заливкой коричневого цвета. Размер на данном этапе не важен.

![]()
Шаг 2 Теперь масштабируйте фигуру до размеров 410px х 465px.

![]()
Шаг 3 Чтобы в последующих шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного более темным коричневым. Позднее мы используем эту фигуру.

Шаг 4Задайте второму (более темному) многоугольнику обводку шириной в 13px (того же цвета что и заливка). Таким образом он увеличится в объеме.


![]()
![]()
Шаг 5Выделите оба многоугольника и откройте вкладку Object > Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны выровняться так:


Шаг 6 Теперь нам нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте круг, зажав клавишу Control. Пока круг выделен, выберите в меню Path > Object to Path, чтобы мы могли редактировать эту фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
![]()
![]()
Шаг 7 Теперь при помощи инструмента Nodes мы превратим круг в тельце ёжика, как на картинке ниже. Итоговый размер вышел 366px на 266px.

2. Рисуем глазки
Шаг 1 Инструментом Polygon нарисуйте равносторонний треугольник. (Укажите количество углов, равное трем и удерживайте ctrl, чтобы фигура была правильной). Пока треугольник выделен, в меню выберите Path > Object to Path.

![]()
Шаг 2 Инструментом Nodes выделите все узлы и нажмите иконку Make selected nodes symmetric.
![]()

![]()
Шаг 3 Это будут темные участки под глазами. Расположите фигуру так, как указано на рисунке ниже. Мы специально перенесли фигуру на тело ёжа, чтобы было лучше видно как она смотрится...

Шаг 4Рисуем глаз. Берем инструмент Ellipse и удерживая Control рисуем круг. Закрашиваем его темно-серым цветом.
 Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
Шаг 5 Теперь рисуем
еще два маленьких круга и заливаем их белым цветом.
 Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако
не отражайте блики!
Шаг 6Когда
закончите работу над первым глазом, отразите его копию по горизонтали. Однако
не отражайте блики!


3. Рисуем мордочку
.
 Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
Шаг 1 Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path.
После этого
редактируем узлы, чтобы вышло как на картинке ниже
 Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
Шаг 2 Теперь рисуем нос:
тем же инструментом Ellipse рисуем
сперва темно-серый овал, а следом небольшой белый, который будет бликом
на носу.
4. Рисуем уши
![]() Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
Шаг 1 Чтобы не усложнять
задачу, для создания ушей мы просто скопируем фигуру области под глазами.
Только сделайте фигуру больше и поверните.
![]() Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
Шаг 2 Укажите ушку обводку
толщиной в 12px.
Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также
разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы
сделать это, выделите ухо нажимайте Page
Up и Page
Down (Object
> Raise/Lower).
![]() Шаг 3 Дублируйте ухо и
отразите его горизонтально.
Шаг 3 Дублируйте ухо и
отразите его горизонтально.
Шаг 1
Способ создания произвольных штрихов в Inkscape заключается в создании фигуры,
которая будет повторять необходимый путь. В данном примере нам нужны сужающиеся
на концах линии. Для этого мы нарисовали квадрат, повернули его на 45 градусов
и сплющили до указанных на картинке ниже размеров.
 Также мы округлили
верхние узлы.
Также мы округлили
верхние узлы.

![]()
Шаг 2Теперь
выберите инструмент Pencil.
Параметр Smoothing
выставите на значение 50, а
в графе Shape
выберите From clipboard.
Значение «From clipboard» означает, что к вашему контуру будет применяться то,
что вы скопировали перед тем как его нарисовать. Так что
копируйте наш сплющенный квадрат (Control
+ C) и попробуйте нарисовать любую линию. Вот
например так:

Шаг 3После
того как вы опробовали инструмент Pencil, ничего не меняя, нарисуйте ёжику
лапку. Вы можете подредактировать линию при помощи узлов, если не вышло
нарисовать идеально от руки. Теперь, когда вы зададите линии коричневый цвет,
вы обнаружите что это заливка вместо обводки. Чуть позже мы
объясним это
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.