
Methodological Instructions
Theme: Website Development Techniques. HTML
Aim: 10.4.2.1 use HTML in web-development;
Assessment criteria
· Illustrates the skill of using the tags <head>, <body>, <title>, when creating your own web page
· Illustrates the skill of inserting an image on your own web page
· Demonstrates a working link on your own web page
· Demonstrates at least ten html tags
· Reproduces multiple web pages based on the provided image
Key words and phrases:
Useful phrases for dialogue / writing
Web site, Web server, Web address, Web page, hypertext, hyperlink, tag
Useful set(s) of phrases for dialogue/writing:
· The initial step is to decide on your preferred layout by looking at other websites.
· Secondly, consider the style you are aiming for…
· Having done that, think about the text…
· The next thing to decide is the names of files and folders….
· After that, you should work out what kind of images….
· Subsequently, you need to think about links.
· Finally, using HTML…
I. Theory
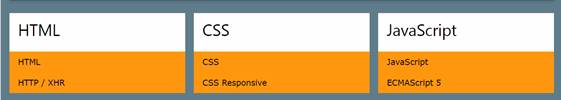
Step 1. Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript.
Responsive Web Design is used in all types of modern web development.
ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions.

STEP 2
Dig Deeper
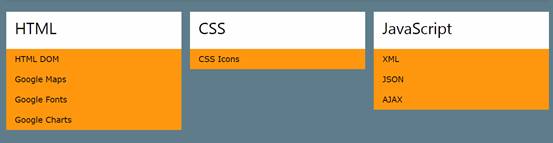
When you feel comfortable with HTML and CSS, it is time to dig deeper.
You should learn how to use Maps, Fonts and Icons in HTML.
On the JavaScript side, you should learn how to access the HTML DOM.
You should also learn how to use AJAX and JSON for making server requests.

STEP 3
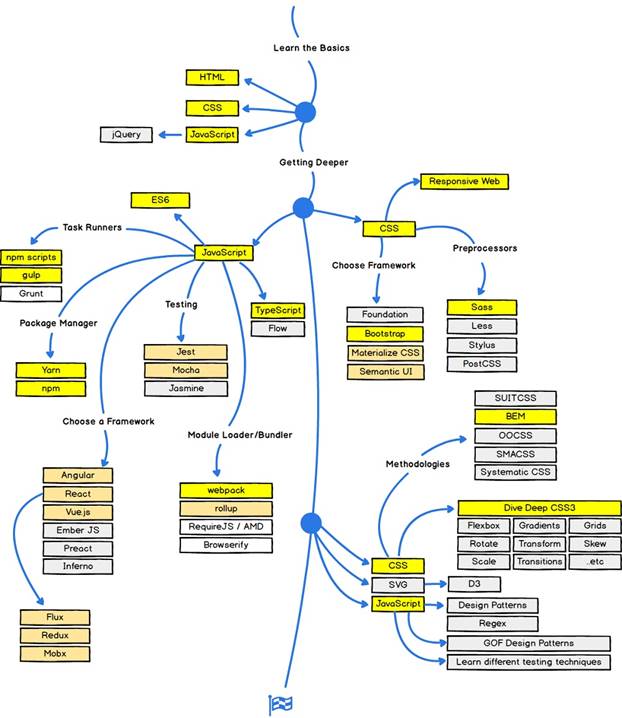
Choose Frameworks
Now it is time to look at some Frameworks.
On the CSS side you should choose a framework for reponsive web design:
Bootstrap / Material Design / W3.CSS
On the JavaScript side you should learn at least one modern framework:
React.js / Angular.js / Vue.js / W3.JS
Maybe the popularity of jQuery has passed the top, but it is still the most used JavaScript framework.

Visual Aids and Materials.
1. Slides
2. https://www.w3schools.com/whatis/
3. https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
4. https://generalassemb.ly/coding/front-end-web-development/html
5. https://tms-outsource.com/blog/posts/web-development-ide/
6. https://www.khanacademy.org/computing/computer-programming/html-css
7. https://www.codecademy.com/learn/paths/web-development
8. https://medium.com/@sameernyaupane/beginners-guide-to-web-development-part-1-introduction-to-html-6b9c3b1cddd3
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.