
14-mavzu: FrontPage dasturi yordamida Web-sahifalar yaratish texnologiyasi
(4 soat laboratoriya ishi)
Reja:
1. FrontPage dasturi yoki Namo Web Editor 5.5 muharriri yordamida Veb-sahifalar tayyorlash
2. Hujjatning asosiy parametrlarini ŏrnatish
3. Hujjatga ob’ektlar qŏyish.
FrontPage dasturi yoki Namo Web Editor 5.5 muharriri yordamida Veb-sahifalar tayyorlash.
HTML hujjatlarni yuqorida kŏrganimizdek HTML tili yordamida oddiy Bloknotda tayyorlash mumkin. Shuningdek HTML hujjatlarni maxsus Veb muharrirlarda ham tayyorlash mumkin. +uyida shunday muharrirlardan biri Namo Web Editor 5.5 muharriri bilan tanishamiz.
Ko’rish HTML Tahrirlash Ish Inspector![]()
![]()
oynasi
oynasi![]()
oynasi
maydoni
oynasi
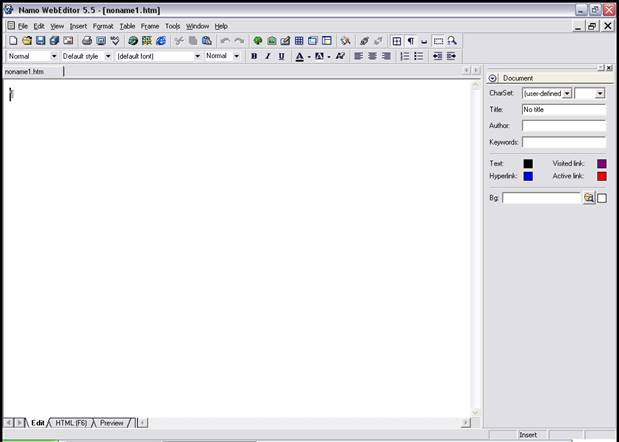
Namo Web Editor 5.5 dasturi oynasining umumiy kŏrinishi.
Rasmdan kŏrinib turibdiki ilovaning oynasi barcha Windows oynalari kabi menyu qatori, uskunalar paneli va oynani boshqarish elementlariga ega. Oynaning quyi qismida esa Web muharrirlarga xos bŏlgan elementlar mavjud, ya’ni oyna hujjatni bir necha xolatda kŏrsatishi mumkin. Bular:
1.
 Edit xolati – Bu
xolatda hujjatga bevosita matn kiritish, uni tahrirlash, shuningdek rasm,
knopka va boshqa ob’ektlarni joylashtirish mumkin. Bu xolatda ishlaganda HTML tilini bilish shart emas.
Edit xolati – Bu
xolatda hujjatga bevosita matn kiritish, uni tahrirlash, shuningdek rasm,
knopka va boshqa ob’ektlarni joylashtirish mumkin. Bu xolatda ishlaganda HTML tilini bilish shart emas.
2. HTML xolati – Bu xolatda hujjatning HTML tilidagi kŏrinishi aks etadi va bu erda tahrirlashni amalga oshirish uchun HTML tilini bilish lozim.
3. Hujjatni kŏrish xolati – Bu xolatda tayyorlangan hujjatni brauzer (Internet Explorer, Netscape kabi) oynalarida qanday akslanishini kŏrish mumkin.
Oynaning ŏng tomonidagi Inspector oynasi hujjatdagi tanlangan ob’ektga qarab ŏzgarib turadi va u yordamida ob’ektning (hujjatning, jadvalning, rasmning va h.) asosiy parametrlarini vrnatish mumkin.
Hujjatning asosiy parametrlarini ŏrnatish
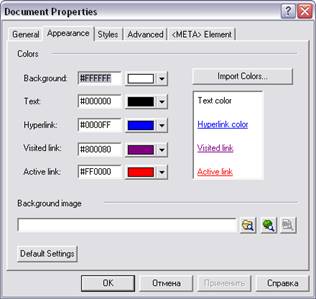
Agar hujjatda hech qanday ob’ekt tanlanmagan bŏlsa Inspector oynasi hujjatga tegishli xossalarni aks ettiradi.
U yordamida hujjat fonining rangi yoki fon uchun rasmni Bg bŏlimidan tanlash mumkin. Shuningdek,
 Text
(matn) uchun, Hyperlink (giper murojaat qŏyilgan matn) uchun,
Visited link (tashrif etilgan
gipermurojaat) uchun, Active link (faol
gipermurojaat) uchun ranglar tanlash mumkin.
Text
(matn) uchun, Hyperlink (giper murojaat qŏyilgan matn) uchun,
Visited link (tashrif etilgan
gipermurojaat) uchun, Active link (faol
gipermurojaat) uchun ranglar tanlash mumkin.
Bu xossalarni shuningdek File, Document properties (Ctrl+F2) buyru\i yoki kontekst menyudan oydalanib ochiladigan Document properties oynasidan foydalanib ham ŏrnatish mumkin.
![]() Rasmlarni
standart ClipArt rasmlar tŏplamidan tanlash
Rasmlarni
standart ClipArt rasmlar tŏplamidan tanlash
![]() Diskdan
ixtiyoriy rasm tanlash
Diskdan
ixtiyoriy rasm tanlash
v Matnni kiritish va formatlash
Hujjatga matn ixtiyoriy matn muharrirlaridagi kabi kiritiladi va lozim bŏlsa tahrirlanadi. Matnni formatlash Fotmatlash asboblar qatori yordamida amalga oshiriladi.
![]() Bu panel yordamida shriftning turini tanlash, unga
rang berish, ŏlchamini ŏzgartirish, tekislash, raqamli va markerli
rŏyxat hosil qilish mumkin.
Bu panel yordamida shriftning turini tanlash, unga
rang berish, ŏlchamini ŏzgartirish, tekislash, raqamli va markerli
rŏyxat hosil qilish mumkin.
Hujjatga ob’ektlar qŏyish.
1. Hujjatga rasm qŏyish.
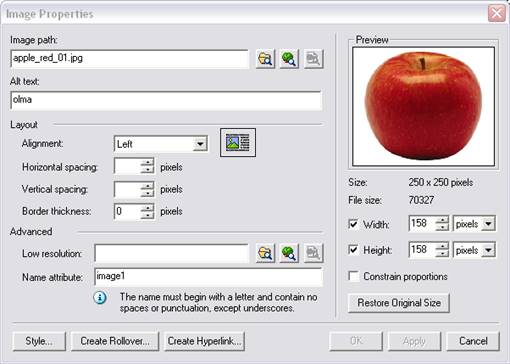
Hujjatga rasmni Insert, Image (Ctrl+Shift+I)
buyru\i yoki uskunalar qatoridagi ![]() piktogrammani bosish bilan hosil
bŏladigan Image Properties oynasi orqali qŏyish va uning
xossalarini ŏrnatish mumkin.
piktogrammani bosish bilan hosil
bŏladigan Image Properties oynasi orqali qŏyish va uning
xossalarini ŏrnatish mumkin.
·
 Image path-rasmni diskning ixtiyoriy joyidan yoki
ClipArt rasmlar tŏplamidan tanlash mumkin.
Image path-rasmni diskning ixtiyoriy joyidan yoki
ClipArt rasmlar tŏplamidan tanlash mumkin.
· Alt text- bu bŏlimda kiritilgan matn agar rasm ekranda kŏrinmasa rasm ŏrnida kŏrinadi.
· Aligment – rasmni hujjatdagi matnga nisbatan tekislash.
· Width- rasmning hujjatdagi kengligi.
· Height- rasmning hujjatdagi bŏyi.
· Create Rollover- bu bŏlimda tanlangan rasm sichqon kursori joriy rasm ustiga olib borilganda uning ŏrnida paydo bŏladi.
· Create Hyperlink- rasmga gipermurojaat ŏrnatish.

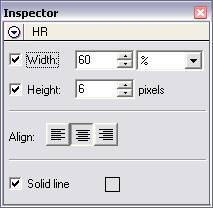
2. Hujjatga gorizontal chiziq qŏyish.
Insert, Horizontal line buyru\i yordamida hujjatga gorizontal chiziq qŏyish mumkin. Gorizontal chiziqning uzunligini (ekran kengligiga nisbatan foizda), qalinligini va tekislanishini Inspector oynasi orqali ŏrnatish mumkin.
3. Hujjatga qatlam qŏyish.
Hujjatga Insert, Layer buyruғi yordamida qatlam qŏyish mumkin.

Qatlamning xossalar oynasi orqali unga nom beriladi.
Left – qatlamning oynaning chap chegarasiga nisbatan ŏrni.
Top –qatlamning oynaning yuqori chegarasiga nisbatan ŏrni.
Width – qatlamning kengligi.
Height –qatlamning balandligi.
Background Image-fon uchun rasm
Background Color–fon uchun rang
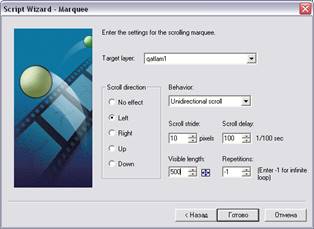
 Script Wizard - bu tugmani bosish bilan qatlam uchun turli animatsion
effektlarni qŏllash mumkin bŏlgan muloqot oynasi ochiladi va undan
turli effektlarni tanlash mumkin.
Script Wizard - bu tugmani bosish bilan qatlam uchun turli animatsion
effektlarni qŏllash mumkin bŏlgan muloqot oynasi ochiladi va undan
turli effektlarni tanlash mumkin.
Masalan, qatlamdagi matn yoki biror qŏyilgan ob’ektga yuguruvchi qator effektini berish uchun Marquee turini tanlang va keyingi muloqot oynasiga ŏting.
Bu oynaning Scroll direction bŏlimidan yuguruvchi qatorning yŏnalishi, Behavior bŏlimidan uning turi tanlanadi. Turli kŏrinishlardagi yuguruvchi qatorni qŏying va muharrir oynasining Preview bŏlimida sinab kŏring.
4. Hujjatga knopka qŏyish.
Web hujjatlarda gipermurojaatlar uchun knopkalardan keng foydalaniladi. Namo veb muharririda knopkaning ikki turini qŏllash mumkin.
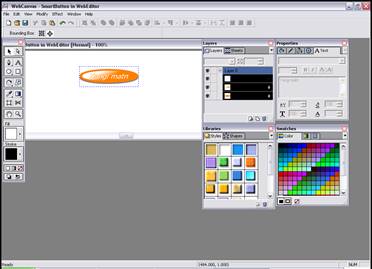
A) Smart button.
Insert, Smart Button buyruғi
yordamida hosil bŏladigan muloqot oynasidagi knopkalar tŏplamidan
birortasi tanlanadi, masalan ![]() . Hujjatga qŏyilgan bunday knopkalarni
istalgancha tahrirlash mumkin. Knopkaning ustida ikki marta bosish bilan uni
tahrirlash imkoniyatini beruvchi WebCanvas oynasi ochiladi va bu oynada
knopkadagi matnni ŏzgartirish, chegara va fon ranglarini almashtirish
imkoniyati mavjud.
. Hujjatga qŏyilgan bunday knopkalarni
istalgancha tahrirlash mumkin. Knopkaning ustida ikki marta bosish bilan uni
tahrirlash imkoniyatini beruvchi WebCanvas oynasi ochiladi va bu oynada
knopkadagi matnni ŏzgartirish, chegara va fon ranglarini almashtirish
imkoniyati mavjud.


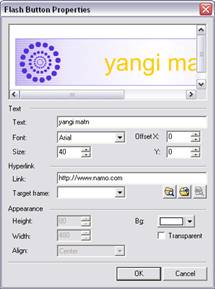
B) Flash button
Insert, Flash Button buyru\i yordamida hosil bŏladigan muloqot oynasidagi knopkalar tŏplamidan birortasi tanlanadi.
Natijada tanlangan knopkaning xossalar oynasi ochiladi va unda kerakli parametrlarni ŏrnatish imkoniyati mavjud.
Text – knopka ustidagi matn
Font –matn shriftining turi
Size – matn shriftining ŏlchami
Link –gipermurojaat(boғlanish) ŏrnatilgan faylning nomi
Target frame –boғlangan fayl ochilishi lozim bŏlgan freym nomi.
Kerakli ŏzgarishlarni qiling va OK tugmasini bosing.
Flash Button larning rangi va animatsion effektlarin ŏzgartirish mumkin emas.
Test savollari
1. HTML-hujjat fayili kengaytmasini ko’rsating.
A.* mht, html
B. doc, xls
C. ppt, doc
D. bmp, psx
2. Font tegi qanday maqsadlarda qo’llaniladi?
A. matn kiritadi
B. *matn shaklini belgilaydi
C. raqam kattaligini belgilaydi
D. Jadval kiritadi
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.