
Тема: Использование гиперссылок в HTML-документе
Цель: закрепление навыков создания гиперссылок в HTML-документе
Время выполнения: 2 часа.
Теоретический материал:
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текстссылки</a>
Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 5 показано создание нескольких ссылок на разные веб-страницы.
Пример 5. Добавление ссылок
HTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html>
<head> <meta http-equiv="content-type" content="text/html; charset=utf-8"><title>Ссылки на странице</title>
</head> <body><p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body></html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рисунке 11. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.

Рисунок 11 - Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение.
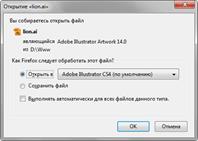
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл - открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рисунок 12).

Рисунок 12 - Окно для выбора действия с файлом в Firefox
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке.
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках.
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках.
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках.
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись <a href="/course/">Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Непосещенная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию непосещенные текстовые ссылки изображаются синего цвета и с подчеркиванием.
Активная ссылка. Ссылка помечается как активная в момент ее открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также, при ее выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный.
Посещенная ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию.
Любая ссылка является встроенным элементом, поэтому для нее действуют те же правила, что и для встроенных элементов. А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов.
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank - загружает страницу в новое окно браузера.
- _self - загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent - загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top - отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 6 показано, как использовать атрибут title для ссылок.
Пример 6. Создание всплывающей подсказки
HTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html>
<head> <meta http-equiv="content-type" content="text/html; charset=utf-8"><title>Подсказка к ссылке</title>
</head> <body><p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p>
</body></html>
Результат данного примера показан на рисунке 13.

Рисунок 13 - Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут.
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задания:
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.