
Конспект урока по теме
«Использование таблиц и слоёв. Использование фреймов»
Тип урока: урок усвоения новых знаний и умений.
Цели:
· Образовательная – изучение и закрепление приема использования таблиц и слоев, использование фреймов.
· Воспитательная – воспитание терпеливого отношения к получению знаний, самостоятельности и творческого отношения к работе на компьютере.
· Развивающая – развитие познавательного интереса, внимания и логического мышления.
Межпредметные связи: информатика
1. Организационный момент – 2 мин.
2. Мотивация. Повторение пройденного материала – 5 мин.
3. Изучение нового материала – 10 мин.
4. Физкультурная пауза – 3 мин.
5. Закрепление нового материала-15 мин
6. Рефлексия. Поведение итогов учебного занятия. 3 мин
7. Домашнее задание. 2 мин
1. Организационный момент.
Здравствуйте, садитесь. Запишите дату. Проверим отсутствующих.
2.Мотивация.Повторение пройденного материала.

Давайте вспомним то, о чем мы говорили с вами на предыдущих занятиях, для этого проведем блиц-опрос. Повторение пройденного:
1. Перечислите основные инструменты рисования. (ответ: Прямоугольник, овал, линия, карандаш, трансформация, пипетка, заливка, стрелка
2. С помощью каких инструментов можно нарисовать стандартные фигуры? (ответ: линия, овал, квадрат, многоугольник)
3. Для чего используют инструмент стрелка?(ответ: выделения
4. Какие преобразования можно совершить инструментом трансформация?(ответ: поворот, наклон, огибание, искажение, изменения размера рисунка)
5. С помощью какого инструмента можно создать фигуру «треугольник»? (ответ: квадрат, стрелка)
3.Изучение нового материала
Что такое слои? Представьте, что Вы рисуете на нескольких прозрачных листах. Двигая эти листы с фрагментами изображения вверх-вниз и вправо-влево, Вы можете оптимальным образом подыскать им расположение. Такова же сущность работы со слоями: изображения на разных слоях не зависят друг от друга.
Слои- важнейший элемент анимации. Они обеспечивают независимые движения и преобразования нескольких объектов.
Список слоев находится в левой части шкалы времени. (показываю на компьютере)
- По умолчанию новые слои получают имя Layer (слой) с порядковым номером, но их можно переименовать. Чтобы переименовать слой, дважды щелкните левой кнопкой «мыши» на имени слоя и введите новое имя.
- Рисование и закрашивание всегда выполняется в активном слое. Чтобы сделать слой активным, нужно щёлкнуть мышкой по его имени, тогда рядом с именем слоя появится значок карандаша. Активным в каждый момент времени может быть только один слой.
Так же слой можно заблокировать, т.е. запретить редактирование расположенных на нём объектов. Это полезно делать, чтобы нечаянно не поместить на этот слой другой объект. Слой со всеми объектами на нём можно скрыть(сделать невидимым). Для этого достаточно щёлкнуть мышью по точке под изображением глаза. Повторный щелчок вернёт видимость. (показываю на компьютере)
Рассмотрим пример 1.
Пример 1:
Что нужно изобразить? О: Траву, березу, ель и зайца.
На первом слои рисуем траву. Как изображаем траву? О: Рисуем зеленый прямоугольник, настроив стиль обводки.
Хорошо, нарисовали и назвали этот слой «трава». Дальше мы добавляем ещё три слоя. С помощью нажатия кнопки Добавить слой. И изменяем название слоёв. Дальше рисуем соответствующие рисунки на каждом из слоёв.
(затем исследуем порядок следования и видимость слоёв)
Фреймы - это окна независимого просмотра HTML-документов. Иногда бывает очень удобно использовать навигацию по странице в виде меню, оформленного в отдельном фрейме, и основного окна, где будет представлена вся основная информация, определяемая действиями пользователя в области меню.
Для создания фрейма используется тег FRAMESET, который заменяет тег BODY в документе и используется для разделения экрана на области. Внутри данного тега находятся теги FRAME, которые указывают на HTML-документ, предназначенный для загрузки в область.
Пример 2. Создание простого фрейма
<HTML>
<FRAMESET cols="30%, 70%" border=0>
<FRAME src="menu.html" name="Menu"> <FRAME src="main.html" name="Main">
</FRAMESET>
</HTML>
1. В приведенном примере присутствует объявление двух фреймов, которые будут располагаться вертикальными полосами и занимать соответственно 30 и 70 процентов рабочей области. Вертикальное расположение устанавливается параметром cols="...", а для горизонтальных полос используют параметр rows="...". Параметрborder="..." определяет границу между фреймами. Определение документа, изначально загружаемого при открытии этого файла (этот документ является HTML-страницей.), задается атрибутом тега <FRAME> src="...", при этом необходимо указать параметр name="...", позволяющий задать "имя" созданной области в виде последовательности латинских букв и цифр, использованной как значение этого атрибута. Это имя можно использовать, чтобы загружать новые документы в ранее созданную область. Для этого в тег <A>, определяющий гиперссылку, необходимо добавить атрибут target="." , значение которого совпадает с ранее определенным именем области. При переходе по данной гиперссылке новый документ загрузится в указанный фрейм. Например, предположим, что начальная страница Web-узла состоит из двух фреймов: слева располагается навигационная панель, а справа -текущая страница. Если правой области присвоено имя, используемое во всех ссылках, имеющихся в левой области, то щелчок на любой ссылке навигационной панели приведет к обновлению информации в соседней области, оставляя навигационную панель без изменений. В данном документе находятся только ссылки на другие (существующие) HTML-документы, которые будут загружены броузером при открытии страницы с фреймами. Файл menu.html имеет следующую структуру:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<H1>Первый фрейм</H1>
</BODY>
</HTML>
Файл main.html также имеет указанную выше структуру. Следует сказать, что оба этих файла должны располагаться в том же каталоге, где расположен файл с фреймами.
Задание:
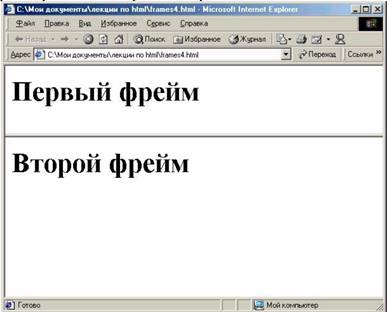
Расположить эти фреймы по вертикали, используя атрибут rows="...'\ В результате у вас должно получиться следующее:

Рисунок 1 – Пример окна с двумя фреймами
2. Распространенное явление – комбинация вертикальных и горизонтальных фреймов.
<FRAMESET cols="*, 55%"> символ * означает все оставшееся место <FRAME src="homepage.htm" name="Frame1">
<FRAMESET rows="15%, 15%, 70%">
<FRAME src="menu.htm" name=" Frame2"> <FRAME src="menu2.htm" name=" Frame3"> <FRAME src="menu3.htm" name=" Frame4">
</FRAMESET>
</FRAMESET>
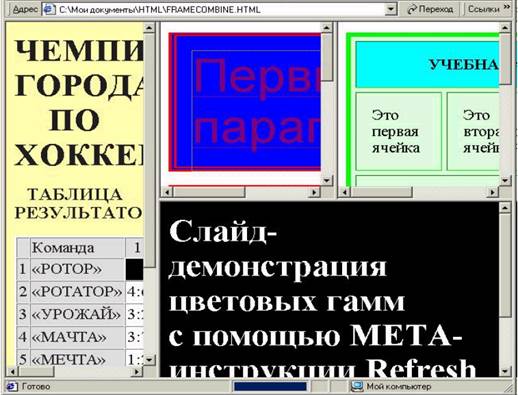
Используя вложенные теги FRAMESET, разбейте страницу следующим образом:

Рисунок 2 – Пример окна с четырмя фреймами
3. Используя атрибут target="...", сделать в фреймах гиперссылки, по нажатию на которые в эти же или в другие фреймы произойдет загрузка других страниц.
4. Физкультурная пауза. (Повторить 3 раза)
Все встали, руки подняли вверх, подтянулись, руки опустили и встряхнули
5. Закрепление нового материала
Садимся за
компьютеры, открываем программу МаcromediaFlash. Вход в программу: Пуск – Все
программы – МаcromediaFlash.
Все что мы узнали сегодня и то, что вспомнили из предыдущих занятий, сейчас
используем для выполнения следующего задания.
Задание: Изобразить солнце, ель, снеговика и облако на разных слоях.
(выполняют самостоятельно)
6. Поведение итогов учебного занятия. Рефлексия.
Предлагаю обучающимся продемонстрировать
созданные графические объекты, показать возможности их трансформации,
использованные инструменты. При необходимости указываю ошибки, делаю уточнения
и обобщения, выставляю оценки.
Рефлексия:
В конце учебного занятия предлагается на карточках несколько незаконченных предложений:
«Для меня самым главным на учебном занятии было…, потому что…»
«Мне показалось, что на занятии…, так как…»
Эта техника очень
проста в применении, но позволяет увидеть так называемый «сухой остаток»
учебного занятия
7. Домашнее задание.
К следующему занятию придумайте сюжет картинки из 3-4 слоев. А на сегодня наше занятие закончилось, всем спасибо, до свидания.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.