
Тема: Векторный графический редактор Figma. Возможности, интерфейс, обзор инструментов. Работа с фреймами. Модульные сетки.
Цель: охарактеризовать векторный графический редактор Figma, рассмотреть возможности, интерфейс, инструментами, фреймами, настройка сетки; способствовать развитию памяти, логического мышления; формировать информационную культуру, ИКТ-компетентность, организацию своей учебной деятельности.
Оборудование: ПЭВМ, мультимедийный проектор.
Ход урока:
I. Организационное начало.
1. Приветствие.
2. Проверка готовности студентов к занятию.
3. Работа с рапортичкой.
II. Повторительно-обучающая работа
1. Индивидуальный устный опрос
Понятие лендинга, функциональные элементы.
III. Работа по осмыслению и усвоению нового материала.
1. Объявление темы и цели урока.
2. Первичное восприятие нового материала.
Figma — онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени.
Сервис доступен по подписке, предусмотрен бесплатный тарифный план для одного пользователя. Имеются офлайн-версии для Windows, macOS, Linux.
Компания Figma основана в 2012 году Диланом Филдом; в 2013 году привлекла $3,8 млн, к 2015 году инвестиции в проект составили $14 млн. В начале 2018 года удалось привлечь дополнительные $25 млн.
К началу 2019 года Figma вышла на 1 миллион зарегистрированных пользователей. В 2019 году создатели редактора привлекли $40 млн от венчурного фонда Sequoia Capital, оценочная стоимость бизнеса составила $400 млн. В 2020 году компания привлекла $50 млн, достигнув оценки капитализации в $2 млрд.
Преимущества Figma для работы
1. Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
2. Командная работа над макетами
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
3. Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Официальный сайт программы - https://www.figma.com/
Регистрация происходит через браузер.
Разделы главной входной страницы:
· LoginName – настройки аккаунта.
· Search – поиск по файлам, файл это макет сайта, приложения, векторная иллюстрация.
· Recent – список последних открытых файлов, не только ваших, но и чужих к которым у вас есть доступ.
· Plugins – список плагинов, которые можно установить, справа находится список уже установленных плагинов.
· Drafts – черновики, здесь хранятся все ваши проекты, хранятся сколько угодно долго. Сверху слева Deleted (корзина) находится страница с удаленными файлами (нажав правой кнопкой по файлу, можно удалить его навсегда).
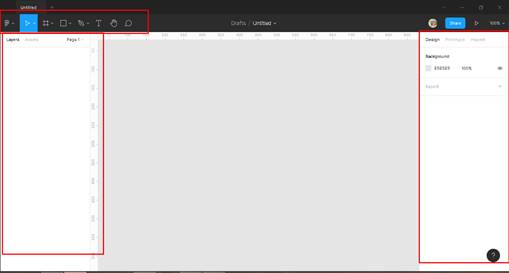
Обзор интерфейса Figma
Интерфейс любого графического редактора можно условно разделить на несколько ключевых частей. Каждая из них выполняет специфическую функцию и активно используется во время работы.

Рассмотрим каждую часть:
1. Главное меню
2. Панель инструментов разбита на группы:
· перемещение, масштаб;
· фрейм, срез (позволяет выделить произвольную область монтажной области и экспортировать ее как изображение в формате JPG, PNG или SVG);
· прямоугольник, линия, стрелка, эллипс, полигон(многоугольник), звезда, изображение;
· Перо, карандаш;
· Текст;
· Рука;
· Комментарии.
3. Рабочая область (холст) и линейки. Из линеек можно вытягивать направляющие, которые помогают точно располагать и выравнивать объекты.
4. Панель свойств — каждый вид объекта имеет свой уникальный набор свойств. На вкладке Design (дизайн)
Выравнивание и распределение
Расположение по осям, размеры объекта, поворот, скругление углов,
Ограничения – устанавливает привязку объектов к родительскому фрейму.
Слои – режимы смешивания, прозрачность, видимость
Заливка (цветом, изображение), прозрачность, видимость
Обводка – цвет, толщина,
Эффекты – тень, размытие
Экспорт в форматы png, jpeg, pdf, svg.
5. Панель слоев — здесь хранится список всех созданных объектов. Кроме того, тут мы определяем в какой последовательности их показать (об этом позже). Из панели слоев можно выбирать объекты, как на рабочей области. Это лишь другой способ выделить объект, чтобы его отредактировать или изменить его свойства.
Сверху справа расположены:
1. Стрелка вниз (1): различные команды.
2. Аватар (2): аватары пользователей, работающих с файлом в данное время.
3. Share (3): поделиться файлом.
4. Play (4): просмотр прототипа (презентации).
5. 100% (5): масштаб и различные команды, открывающиеся по клику.
6. Справа (6): панель дизайна, панель прототипа, панель кода.
Горячие клавиши:
Shift+колесико – перемещение по горизонтали
Alt + колесико – перемещение по вертикали
Ctrl + колесико - масштаб
I – пипетка
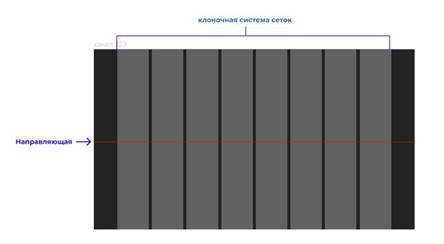
Сетки и направляющие
Сетка - это статичная структура, которая работает на всем макете и всех его страницах
Направляющая - это временная структура, призванная для помощи в выравнивании объектов на определенном участке. Создается и удаляется.

Сетка должна быть одна для всего проекта и всех его страниц за редким-редким исключением.
Какие бывают сетки?
Сетки - это обще название. На самом деле “сетки” бывают трех видов: вертикальные, горизонтальные и, собственно, сетки(как в тетрадке в клетку). Иногда выделяют "модульные сетки", на самом деле - это комбинация горизонтальных и вертикальных сеток.
Когда ты слышишь слово “сетка” в 99% случаев имеется ввиду вертикальная(колоночная) система сеток(как на примере выше).
Зачем нам нужны сетки?
Удобство. С ними очень удобно и приятно работать. Ты в разы упрощаешь свой труд. + твоя работа становится более систематизированной.
Сетки нам служат для того, чтобы мы по ним выравнивали объекты в дизайне. Без сеток будет сложно это сделать.
Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
Когда использовать сетку? - всегда!
Она поможет не только выровнять объекты, но и систематизировать твой дизайн.
При помощи сетки ты можешь группировать объекты в разных частях твоего дизайна по разному.+ с сеткой гораздо проще создавать адаптивные версии твоего дизайна, об этом мы более подробно будем говорить уже во время практической работы.
3. Просмотр видео «Интерфейс Figma»
https://youtu.be/L1IT_WKNQpY
4. Обобщение.
IV. Практическая работа.
1. Сообщение задания.
Зарегистрироваться в figma
2. Вводный инструктаж.
Анализируем задание, проговариваем инструменты, необходимые для создания изображения.
3. Самостоятельная работа.
Обучающиеся самостоятельно выполняют задание.
4. Текущий инструктаж
В случае затруднения оказываю индивидуальную и дифференцированную помощь.
5. Анализ и оценка готовых работ.
Проверяю качество выполненных работ согласно заданию, оцениваю работы, называю недочеты, исправляю ошибки в работе.
V. Итог урока.
1. Обобщающая беседа.
VI. Задавание на дом.
Руководство по Figma, п. 1-7, опорный конспект
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.