
МУНИЦИПАЛЬНОЕ АВТОНОМНОЕ УЧРЕЖДЕНИЕ
ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ
«ЦЕНТР ДЕТСКОГО ТВОРЧЕСТВА»
Конспект занятия
«Основы обработки
графической информации
с помощью ПК.
Графический редактор Paint»
РАЗРАБОТАЛА:
Волкорез Н.С., педагог дополнительного образования.
2020 год
Цели:
1. Создать условия для расширения знаний о различных способах кодирования информации; способствовать формированию знаний об основах кодирования и обработки графической информации с помощью ПК; дать первичные представления о графическом редакторе Paint.
2. Развивать логическое мышление учащихся; творческую активность, умение работать с литературой.
3. Воспитывать смелость, самостоятельность, эстетический вкус, интерес к информационным технологиям.
Тип занятия: комбинированное
Оборудование: проектор, презентация «Основы компьютерной графики»; раздаточный материал «Кодирование информации», лабораторно-практические задания, тест «Основные понятия компьютерной графики»
Ход занятия:
1. Организация работы группы.
° Приветствие.
° Проверка отсутствующих.
2. Актуализация прежних знаний.
Педагог: На предыдущих занятиях мы с вами говорили об информации и её свойствах, о том, каким образом она храниться в памяти компьютера.
° Напомните, в каком виде храниться информация в памяти персонального компьютера? (с помощью 0 и 1). Правильно, всю информацию ПК кодирует с помощью двух цифр 0 и 1. Один 0 или одна 1 – это что такое? (бит)
° Как называется такая система счисления? (двоичная)
° А что такое система счисления?
° Хорошо, давайте переведем число 2009 на язык ПК, то есть в двоичную систему счисления. Один человек идет к доске, остальные в тетради продолжают тему прошлого занятия. (200810 = 111 1101 10012)
° Итак, ПК кодируют всю информацию с помощью двоичной системы счисления. А люди в своей жизни, какие кодировки, коды, системы кодирования могут использовать? Приведите примеры. (Азбука Морзе, ребусы, числовые шифры и т.д.)
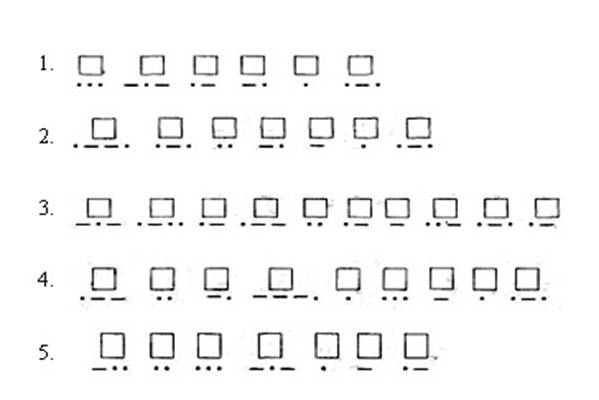
° Посмотрите на экран. (Слайд 1) Дана кодовая таблица азбуки Морзе. У вас она есть на столах. Давайте расшифруем вот эту запись. (приложение 1)
Педагог: Сканер, принтер, клавиатура, винчестер, дискета.
- Что в этой цепочке лишнее? Почему?
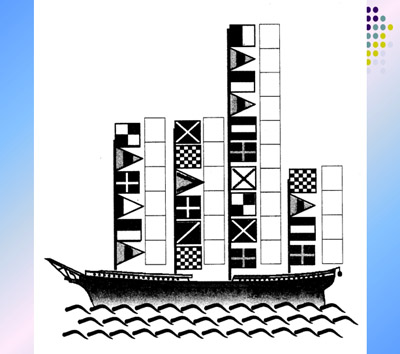
Дана кодовая таблица флажковой азбуки. (Слайд 2). Все помнят мультфильм о капитане Врунгеле, его помощнике Ломе и их корабле «Беда». Расшифруйте, что прочитал Лом на флагах встречной шхуны. (Слайд 3) (приложение 3).
Ответ: Только смелым покоряются моря. (Слайд 4).
o Какой смысл несет в себе это выражение? Чему оно нас учит? Как вы его понимаете? Верно это высказывание или нет, почему?
o Если вы будете смело браться за добрые, хорошие дела, не пасовать перед трудностями, то все в вашей жизни будет легко и хорошо. Например, если у вас трудности по какому-то предмету, то легче всего сказать не получается, а нужно не боятся, а наоборот смело взяться за дело, и тогда никакие бури не страшны.
Теперь попробуйте расшифровать вот этот код. (Слайд 5) (приложение 2)
o Что это? (ребус)? Что закодировано в этом ребусе? (информация)
o Что такое Информация? Какие виды информации вы знаете? Какой вид информации мы использовали для кодирования этого слова? (графическую, рисунки).
o А когда впервые вы в своей жизни встретились с рисунками, с графической информацией?
o С момента своего рождения, дети начинают воспринимать графическую информацию. Появился первый человек, каким образом он передавал информацию? С помощью наскальных рисунков. Естественно с появлением ЭВМ, появилось такое понятие как МАШИННАЯ ГРАФИКА. Сейчас с развитием персональных компьютеров этот раздел информатики получил название КОМПЬЮТЕРНАЯ ГРАФИКА. Итак, давайте запишем тему нашего занятия: Основы обработки графической информации. Графический редактор Paint. (Слайд 6).
2. Работа по теме урока.
Изучение новой темы мы будем вести по плану:
o Понятие Компьютерной графики. Виды компьютерной графики;
o Растровая графика; способы кодирования растровой графики.
o Цветовые модели.
o Графический редактор Paint.
o Основы построения художественных композиций*(Слайд 7).
o Понятие Компьютерной графики. Виды компьютерной графики
В объяснении нового материала мне будут помогать ребята из группы, которые самостоятельно индивидуально изучали данную тему в форме домашнего задания.
Педагог: Можно рисовать кистями и красками, можно карандашами. Можно рисовать на бумаге, холсте, ткани. А можно рисовать на экране компьютера. На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно было выводить только символы (буквы, цифры, специальные знаки). Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента. Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи «Монна Лиза». Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, – компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки. Как и любая другая информация в ЭВМ, графические изображения хранятся, обрабатываются и передаются по линиям связи в закодированном виде - т.е. в виде большого числа бит- нулей и единиц. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Первый Обучающийся. Растровая графика. Способы кодирования растровой графики.
Наиболее
просто реализовать растровое представление изображения. Растр,
или растровый массив (bitmap), (Слайд 10) представляет
совокупность битов, расположенных на сетчатом поле-канве. Бит может быть
включен (единичное состояние) или выключен (нулевое состояние). Состояния битов
можно использовать для представления черного или белого цветов, так что,
соединив на канве несколько битов, можно создать изображение из черных и белых
точек.
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая точка
закрашена черным или белым цветом, в совокупности формируя рисунок. Основным
элементом растрового изображения является пиксел (pixel). Под
этим термином часто понимают несколько различных понятий:
o отдельный элемент растрового изображения,
o отдельная точка на экране монитора,
o отдельная точка на изображении, напечатанном принтером.
Поэтому на практике эти понятия часто обозначают как:
o пиксел – отдельный элемент растрового изображения
o видеопиксел – элемент изображения на экране монитора,
o точка – отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого
пиксела растрового изображения – черный, белый, серый или любой из спектра –
запоминается с помощью комбинации битов. Чем больше битов используется для
этого, тем большее количество оттенков цветов для каждого пиксела можно
получить. Число битов, используемых компьютером для хранения информации о
каждом пикселе, называется битовой глубиной или глубиной цвета. Основной
недостаток растровой графики состоит в том, что каждое
изображения для своего хранения требует большое количество памяти. Простые
растровые картинки, такие как копии экрана компьютера или черно-белые
изображения, занимают до нескольких сотен килобайтов памяти. Детализированные
высококачественные рисунки, например, сделанные с помощью сканеров с высокой
разрешающей способностью, занимают уже десятки мегабайтов.
Другим недостатком растрового представления изображений является снижение
качества изображений при масштабировании.
Второй обучающийся. Цветовые модели.
Цветовая модель RGB (Слайд 15).
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов – красного (Red), зеленого (Green), синего (Blue). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому – максимальные, с координатами (255,255,255).
Цветовая модель CMYK, цветоделение (Слайд 16).
Цветовую модель CMYK используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого: голубой (cyan) = белый - красный = зеленый + синий; пурпурный (magenta) = белый - зеленый = красный + синий; желтый (yellow) = белый - синий = красный + зеленый. Голубой, пурпурный и желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Отсюда вытекает и главная проблема цветовой модели CMY – наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в цветовую модель был включен компонент чистого черного цвета. Так появилась четвертая буква в аббревиатуре цветовой модели CMYK (Cyan, Magenta, Yellow, blacK).
Третий обучающийся. Графический редактор Paint.
Рисовать на мониторе можно, используя специально предназначенную для этого программу – графический редактор. (показ через проектор) Графический редактор – прикладная среда, предназначенная для создания, редактирования графических изображений. Документом графического редактора является рисунок. Так как мы с вами говорим о растровой графике. То и знакомиться мы будем с принципами работы растрового графического редактора. Paint – простейший графический редактор, предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах Интернета (GIFи JPEG). Он приемлем для создания простейших графических иллюстраций, в основном схем, диаграмм и графиков, которые можно встраивать в текстовые документы; в Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др. В вашем распоряжении различные средства и инструменты для “художественного” творчества – палитра цветов, кисть, аэрозольный баллончик, ластики для стирания, “карандаши” для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников). Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дают возможность выполнять на картинках эффектные надписи. Имеются и “ножницы” для вырезания фрагментов картинки, - вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, развернуть и т.д.
Педагог. Основные возможности Paint
o Проведение прямых и кривых линий различной толщины и цвета.
o Использование кистей различной формы, ширины и цвета.
o Построение различных фигур - прямоугольников, многоугольников, овалов, эллипсов - закрашенных и не закрашенных.
o Помещение текста на рисунок.
o Использование преобразований - поворотов, отражений, растяжений и наклона.
На столах у вас имеются листочки с изображением панели инструментов данного графического редактора. Аккуратно дома вклеите их в свои тетради (приложение 4.).
3. Закрепление изученного материала
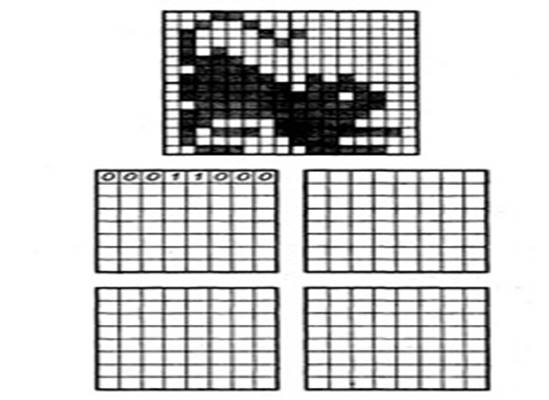
o Мы с вами говорили о том, что черно-белый растровый рисунок кодируется с помощью 0 и 1. Давайте сейчас попробуем закодировать рисунок: (Слайд 17). (приложение 5).
o Самостоятельная работа по лабораторно-практическим заданиям. Лабораторная работа "Знакомство с программой Paint" (приложение 5 ).
Внимательно изучите лабораторную работу и
ответьте на вопросы.
Ответить на вопросы:
- как строиться изображение растровой графики?
- дайте определение, что такое растровый графический редактор?
- какие расширения могут иметь файлы растровой графики?
- какие изображения можно создавать с помощью растровой графики?
- каким образом можно получить растровое изображение?
- перечислите основные элементы рабочего окна программы Paint.
- какими инструментами мы можем пользоваться при рисовании?
4. Тест «Основные понятия компьютерной графики»
5. Итог занятия и домашнее задание.
- Итак. Наш урок подходит к концу.
- Скажите мне, какие типы информации существуют?
- Каким образом можно кодировать различную информацию? Приведите примеры
- О каком типе информации мы с вами сегодня говорили на уроке?
- Что такое компьютерная графика?
- Каких видов она бывает?
- С каким из видов компьютерной графики мы с вами познакомились сегодня?
- Назовите основной элемент, из которого строится изображение растровой графики?
- Перечислите особенности растровой графики?
- Какие цветовые модели используются в растровой графике?
- С каким простейшим графическим редактором мы с вами познакомились на уроке?
-
Какое
расширение имеет файл этого редактора?
Теперь обратите внимание на план нашего урока. Ничего не заметили? Правильно, мы с вами не рассмотрели последний пункт плана.
Запишите домашнее задание:
o найти и записать в тетради такие определения: композиция, пропорция, симметрия композиции, перспектива.
o придумать черно-белый рисунок и закодировать его с помощью 0 и 1.
Приложение 1

Приложение 2

Приложение 3

Приложение 4

Приложение 5.

Приложение 6
Тест
Основные понятия компьютерной графики
1. Пикселизация изображений при увеличении масштаба - один из недостатков ...
растровой графики
векторной графики
2. В цветовой модели RGB установлены следующие параметры: 0, 255, 0. Какой цвет будет соответствовать этим параметрам?
черный
красный
зеленый
синий
3. Большой размер файла - один из недостатков ...
растровой графики
векторной графики
4. Физический размер изображения может измеряться в ...
точках на дюйм (dpi)
мм, см, дюймах или пикселах
пикселах
мм, см
5. Растровый графический редактор предназначен для ...
построения диаграмм
создания чертежей
построения графиков
создания и редактирования рисунков
6. В модели CMYK в качестве компонентов применяются основные цвета ...
красный, зеленый, синий, черный
голубой, пурпурный, желтый, черный
красный, голубой, желтый, синий
голубой, пурпурный, желтый, белый
7. В модели RGB в качестве компонентов применяются основные цвета ...
красный, зеленый, синий
голубой, пурпурный, желтый
красный, голубой, желтый
пурпурный, желтый, черный
8. В цветовой модели RGB установлены следующие параметры: 255,0, 0. Какой цвет будет соответствовать этим параметрам?
черный
красный
зеленый
синий
9. Какой из графических редакторов является растровым?
Adobe Illustrator
Paint
Corel Draw
10. В процессе сжатия растровых графических файлов по алгоритму JPEG его информационный объем обычно уменьшается в ...
100 раз
2-3 раза
10 - 15 раз
не изменяется
11. Разрешение изображения измеряется в ...
пикселах
точках на дюйм (dpi)
мм, см, дюйма
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.