
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа № 10
по
дисциплине: «WEB»
Стаханов 2021
Лабораторная работа 10
Тема: Подключение РНР файлов. Создание формы обратной связи.
Цель: изучить конструкции включений include и require в РНР, научиться подключать РНР-файлы. Ознакомиться с принципом работы технологии AJAX, научиться подключать библиотеку jQuery.
Код страницы index.php
<!DOCTYPE html>
<html>
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<?php
$title = "Новости обо всём";
require_once "blocks/head.php"
?>
<body>
<?php require_once "blocks/header.php" ?>
<div id="wrapper">
<div id="leftCol">
<div id="bigArticle">
<img src="/PHP_site/img/article_1.jpg" alt="Статья 1" title="Статья 1">
<h2>Робототехника</h2>
<p align="justify"> Робототехника (от робот и техника; англ. robotics — роботика, роботехника) — прикладная наука, занимающаяся разработкой автоматизированных технических систем и являющаяся важнейшей технической основой развития производства.
Робототехника опирается на такие дисциплины, как электроника, механика, кибернетика, телемеханика, мехатроника, информатика, а также радиотехника и электротехника.</p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
<div class="clear"> <br/></div>
<div class="article">
<img src="/PHP_site/img/article_2.jpg" alt="Статья 2" title="Статья 2">
<h2> Segway</h2>
<p>Segway (рус. «Сегвэй») — электрическое самобалансирующееся транспортное средство компании Segway Inc. с двумя колёсами, расположенными по обе стороны от водителя, внешне напоминающее колесницу. Изобретено Дином Кейменом. Название фирмы производителя, перенесённое и на само транспортное средство — «Segway» — происходит от музыкального термина «сегве» (итал. segue [segwe], что в переводе означает «следуй, иди за»). В качестве названий используются также слова «самокат» и «скутер».</p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
<div class="article">
<img src="/PHP_site/img/article_3.jpg" alt="Статья 3" title="Статья 3">
<h2>Андроид </h2>
<p> ASIMO (сокращение от Advanced Step in Innovative Mobility;) — робот-андроид. Разработан в Центре фундаментальных технических исследований Вако (Япония) корпорацией Honda, и в 2000 году был впервые продемонстрирован публике. Новейшая версия робота, выпущенная в 2014 году, имеет рост 130 см, массу 50 кг и способна передвигаться со скоростью до 7 км/ч.</p>
<a href="/article.php">
<div>Далее...</div>
</a>
</div>
</div>
<?php require_once "blocks/rightCol.php" ?>
</div>
<?php require_once "blocks/footer.php" ?>
</body>
</html>
Код страницы head.php
<head>
<meta charset="windows-1251">
<title><?=$title?></title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
Код страницы header.php
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<header>
<div id="logo">
<a href="/" title="Перейти на главную">
<span>Н</span>овости
</a>
</div>
<div id="menuHead">
<a href="/PHP_site/about.php">
<div style="margin-right:5%">О нас</div>
</a>
<a href="/PHP_site/feedback.php">
<div>Обратная связь</div>
</a>
</div>
<div id="regAut">
<a href="/reg.php">Регистрация</a> | <a href="/auth.php">Авторизация</a>
</div>
</header>
Код страницы rightCol.php
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<div id="rightCol">
<div class="banner">
<img src="/PHP_site/img/banner_1.jpg" alt="Баннер 1" title="Баннер 1">
</div>
<div class="banner">
<img src="/PHP_site/img/banner_2.jpg" alt="Баннер 2" title="Баннер 2">
</div>
</div>
Код страницы footer.php
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<footer>
<div id="social">
<a href="http://vk.com" title="Группа Вк" target="_blank">
<img src="/PHP_site/img/vk.png" alt="Вк" title="Вк">
</a>
<a href="http://facebook.com" title="Группа Фейсбук" target="_blank">
<img src="/PHP_site/img/facebook.png" alt="Фейсбук" title="Фейсбук">
</a>
<a href="http://twitter.com" title="Группа Твиттер" target="_blank">
<img src="/PHP_site/img/twitter.png" alt="Твиттер" title="Твиттер">
</a>
</div>
<div id="rights">
Все права защищены ©
<?php echo date ('Y')?>
</div>
</footer>

Рисунок 10.1. – Пример файловой структуры
Код страницы about.php (Информация о нас)
<!DOCTYPE html>
<html>
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<?php
$title = "Информация о нас";
require_once "blocks/head.php"
?>
<body>
<?php require_once "blocks/header.php" ?>
<div id="wrapper">
<div id="leftCol">
<div id="about_us">
<h2>Информация о нас</h2><br>
<p align="justify">На производстве роботы успешно используются уже на протяжении десятилетий. Роботы успешно заменяют человека при выполнении рутинных, энергоемких, опасных операций. Роботы не устают, им не нужны паузы на отдых, вода и пища. Роботы не требуют повышения заработной платы и не являются членами профсоюзов. Большие успехи достигнуты, например, в применении роботов на конвейерах автомобильных заводов. Уже существуют планы предприятий автомобильной промышленности, где все процессы сборки автомобилей и транспортировки полуфабрикатов будут осуществляться роботами, а люди будут только их контролировать. В атомной и химической промышленности роботы широко используются при работах в радиоактивных и химически опасных для человека средах.</p>
</div>
</div>
<?php require_once "blocks/rightCol.php" ?>
</div>
<?php require_once "blocks/footer.php" ?>
</body>
</html>

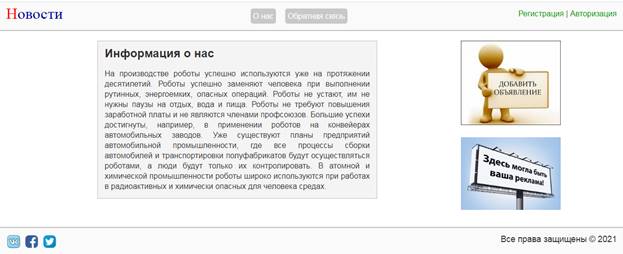
Рисунок 10.2. – Отображения страницы «О нас» в браузере
Код страницы feedback.php (Обратная связь)
<!DOCTYPE html>
<html>
<meta charset="windows-1251">
<link href="css/style.css" rel="stylesheet" type="text/css">
<?php
$title = "Обратная связь";
require_once "blocks/head.php"
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#done").click (function() {
$('#messageShow').hide();
var name = $("#name").val();
var email = $("#email").val();
var subject = $("#subject").val();
var message = $("#message").val();
var fail = "";
if(name.length < 3) fail = "имя не меньше 3 символов";
else if (email.split ('@').length -1 == 0 || email.split ('.').length -1 == 0)
fail = "Вы ввели некорректный email";
else if (subject.length < 5)
fail = "Тема сообщения не менее 5 символов";
else if (message.length < 20)
fail = "Текст сообщения не менее 20 символов";
if (fail != "") {
$('#messageShow').html(fail + "<div class='clear'><br></div>");
$('#messageShow').show();
return false;
}
$.ajax({
url:'ajax/feedback.php',
type:'POST',
cache:false,
data: {'name': name, 'email': email, 'subject': subject, 'message': message},
dataType:'html',
success: function(data) {
$('#messageShow').html(data + "<div class='clear'><br></div>");
$('#messageShow').show();
}
});
})
})
</script>
<body>
<?php require_once "blocks/header.php" ?>
<div id="wrapper">
<div id="leftCol">
<input type="text" placeholder="Имя" id="name" name="name"><br/>
<input type="text" placeholder="Email" id="email" name="email"><br/>
<input type="text" placeholder="Тема сообщения" id="subject" name="subject"><br/>
<textarea name="message" placeholder="Введите Ваше сообщение" id="message"></textarea><br/>
<div id="messageShow"></div>
<input type="button" name="done" id="done" value="отправить"><br/>
</div>
<?php require_once "blocks/rightCol.php" ?>
</div>
<?php require_once "blocks/footer.php" ?>
</body>
</html>
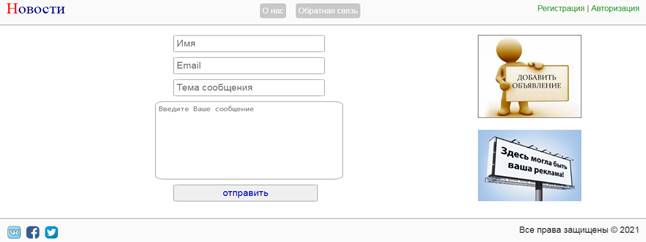
 Рисунок 10.3. – Отображения
формы обратной связи на странице «Обратная связь» в браузере
Рисунок 10.3. – Отображения
формы обратной связи на странице «Обратная связь» в браузере

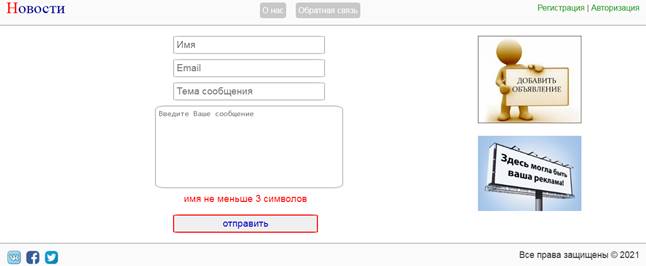
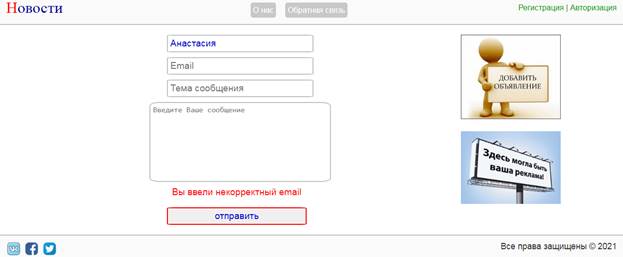
Рисунок 10.4. – Проверки корректности ввода данных в форму обратной связи

Рисунок 10.5. – Проверки корректности ввода данных в форму обратной связи
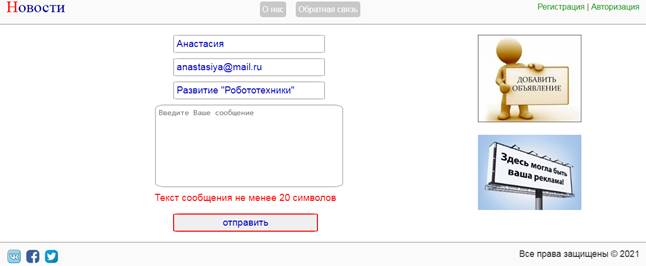
 Рисунок 10.6. – Проверки
корректности ввода данных в форму обратной связи
Рисунок 10.6. – Проверки
корректности ввода данных в форму обратной связи
 Рисунок 10.7. – Проверки
корректности ввода данных в форму обратной связи
Рисунок 10.7. – Проверки
корректности ввода данных в форму обратной связи
Код страницы feedback.php (обработки и отправки сообщения)
<?php
$name = htmlspecialchars($_POST['name']);
$email = htmlspecialchars($_POST['email']);
$subject = htmlspecialchars($_POST['subject']);
$message = htmlspecialchars($_POST['message']);
if ($name == '' || $email == '' || $subject == '' || $message == '') {
echo 'заполните все поля';
exit;
}
//отправка
$subject = "=?utf-8?B?".base64_encode($subject)."?=";
$headers = "From: $email\r\nReply-to: $email\t\nContent-type: text/html; charset=utf8\r\n";
if (mail("test@yandex.ua", $subject, $message, $headers))
echo "Сообщение отправлено";
else
echo "Сообщение не отправлено";
?>
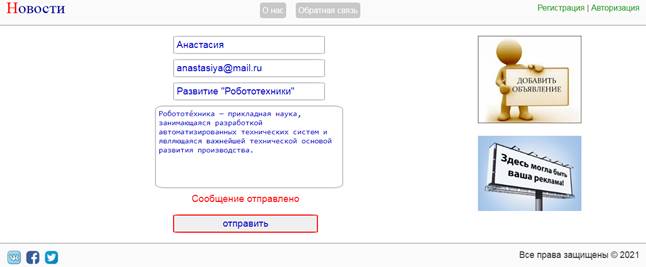
 Рисунок 10.8. – Результат
работы формы обратной связи
Рисунок 10.8. – Результат
работы формы обратной связи
Код страницы style.css (таблицы стилей с коментариями)
@charset "windows-1251";
/* CSS Document */
* {
margin:0;
padding:0;
outline:none;
}
html {height:100%}
body {
width:100%;
height:100%;
background-color:#FFF;
color:#333;
font-family:Arial, Helvetica, sans-serif;
font-size:1em;
line-height:135%;
float:left;
}
img {
max-width:100%;
height:auto;
width:auto\9; /*ie8*/
}
a {
color:#090;
text-decoration:none;
}
a:hover {
color:#F96;
}
a, a:hover {
-webkit-transition:all.6s ease;
-moz-transition:all.6s ease;
-o-transition:all.6s ease;
-ms-transition:all.6s ease;
transition:all.6s ease;
}
.clear {
clear:both;
}
/*Стили для шапки*/
header {
width:98%;
float:left;
padding:1%;
background-color:#fafafa;
border-bottom:2px solid silver;
margin-bottom:20px;
}
header #logo {
width:40%;
float:left;
}
header #logo a {
color:#009;
font-size:2em;
font-family:"Times New Roman", Times, serif;
}
header #logo span {
color:#F00;
}
header #menuHead {
width:30%;
float:left;
}
header #menuHead div {
float:left;
padding:5px;
background-color:#c8c8c8;
border-radius:5px;
color:#FFF;
}
header #menuHead div:hover {
background-color:#e7e7e7;
}
header #regAut {
width:30%;
float:left;
text-align:right;
}
/*Стили для всего документа*/
#wrapper {
width:80%;
margin-left:10%;
float:left;
}
/*Стили для левого блока*/
#wrapper #leftCol {
width:70%;
margin-right:10%;
float:left;
}
#wrapper #leftCol #bigArticle {
width:78%;
margin-left:10%;
background-color:#f6f6f6;
padding:1%;
}
/*объединения стиля рисунков для блоков bigArticle и article*/
#wrapper #leftCol #bigArticle img, #wrapper #leftCol .article img {
width:100%;
float:left;
margin-bottom:10px;
}
#wrapper #leftCol #bigArticle h2, #wrapper #leftCol .article h2 {
font-weight:normal;
font-size:1.4em;
color:#808080;
font-family:"Comic Sans MS", cursive;
}
#wrapper #leftCol #bigArticle p, #wrapper #leftCol .article p {
width:90%;
margin-left:5%;
}
#wrapper #leftCol #bigArticle div, #wrapper #leftCol .article div {
padding:5px;
border-radius:5px;
background-color:#999;
color:#FFF;
/*width:20%;*/
display: inline-block;/*размер кнопки по размеру текста*/
text-align:center;
margin-top:10px;
}
#wrapper #leftCol #bigArticle div:hover, #wrapper #leftCol .article div:hover{
background-color:#CCC; /*Изменение цвета блока при наведении указателя мыши*/
}
#wrapper #leftCol .article {
width:40%;
margin-left:5%;
background-color:#f6f6f6;
padding:1%;
float:left;
}
/*стили для правого блока*/
#wrapper #rightCol {
width:20%;
float:left;
}
#wrapper #rightCol .banner {
width:100%;
float:left;
margin-bottom:20px
}
/*Стили для футера*/
footer {
width:98%;
float:left;
padding:1%;
background-color:#fafafa;
border-top:2px solid silver;
margin-top:10px;
}
footer #social {
float:left;
width:50%;
}
footer #social img {
width:30px;
height:30px;
float:left;
margin-right:7px;
}
footer #rights {
float:right;
width:50%;
text-align:right;
font-size:1.1em;
}
/*стили для странички О нас*/
#wrapper #leftCol #about_us {
width:76%;
margin-left:10%;
border:1px solid silver;
background-color:#f4f4f4;
padding:2%;
}
/*Стили полей ввода input и textarea*/
#wrapper #leftCol input {
width:40%;
margin-left:30%;
float:left;
border-radius:5%;
border:2px solid silver;
padding:5px;
color:#00C;
margin-bottom:10px;
font-size:1.2em;
}
#wrapper #leftCol textarea {
width:50%;
height:150px;
margin-left:25%;
float:left;
border-radius:5%;
border:2px solid silver;
padding:5px;
color:#00C;
margin-bottom:10px;
font-size:1.2em;
resize:none;
}
#wrapper #leftCol input:focus, #wrapper #leftCol textarea:focus{
border:2px solid #F00;
}
#wrapper #leftCol input#done:hover {
border:2px solid #C00;
cursor:pointer;
}
/*стиль для поля вывода сообщения об ошибке messageShow*/
#wrapper #leftCol #messageShow {
font-size:1.2em;
float:left;
color:#F00;
width:100%;
text-align:center;
}
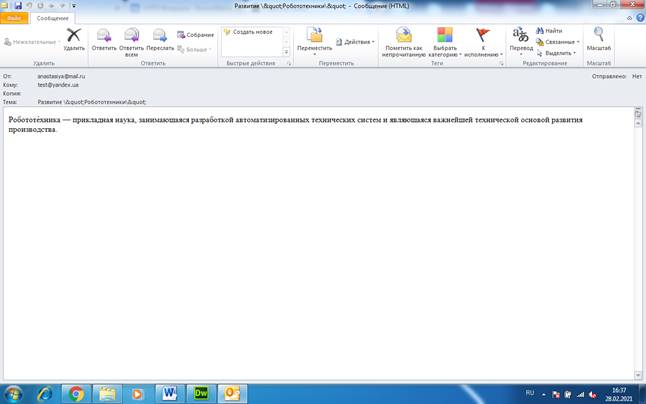
Сообщения на указанный в коде электронный адрес не приходят, т.к. работа c сайтом производится на локальном сервере. Все сообщения сохраняются в формате .eml по адресу C:\WebServers\tmp\!sendmail\.

Рисунок 10.9. – Отправленное сообщение
Выводы: изучены конструкции включений include и require в РНР, получен навык подключать РНР-файлы. Получен опыт работы с принципом технологии AJAX, подключения библиотеки jQuery.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.