
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа №9
по
дисциплине: «WEB»
Стаханов 2020
Лабораторная работа № 9
Тема: Основы работы с фоном
Цель: научиться заливать фон блока при помощи свойства background-color, задавать фоновую картинку блока, устанавливать позицию фоновой картинки в блоке, задавать прокрутку фона.
Практическое задание
Обратите внимание на то, что в тех местах, где нет фоновых картинок, проступает цвет фона.
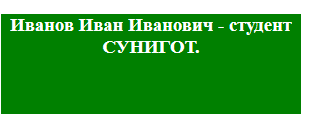
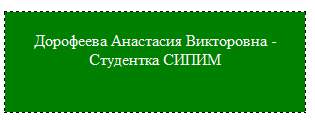
1. Повторите страницу по данному по образцу (указать свои ФИО):

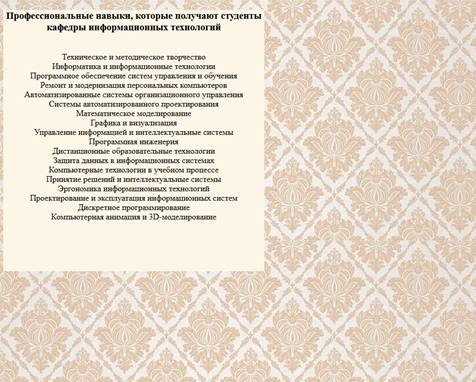
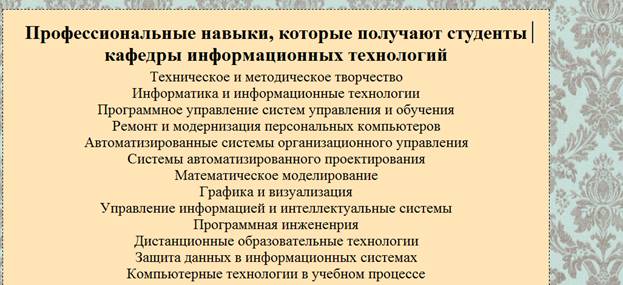
2. Повторите страницу по данному по образцу:

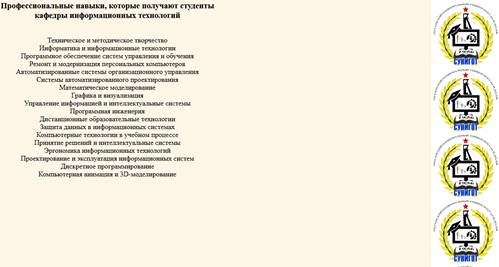
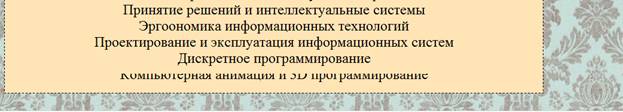
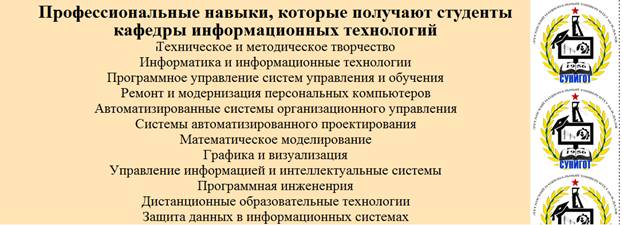
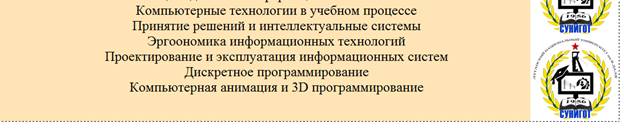
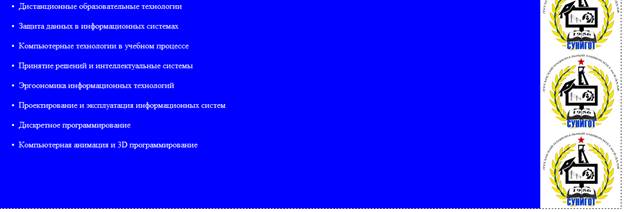
3. Повторите страницу по данному по образцу:

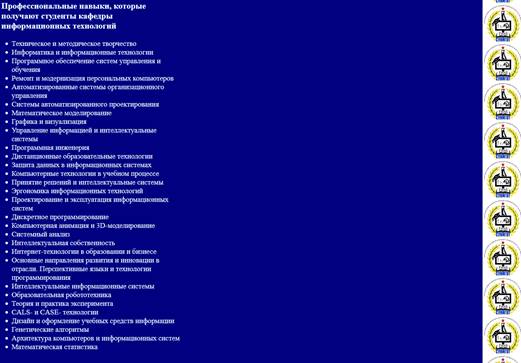
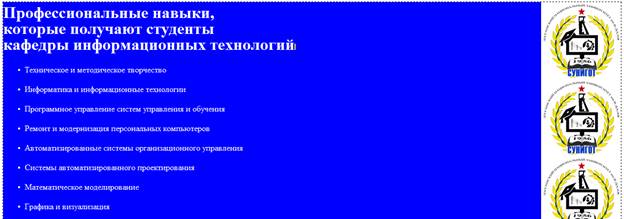
4. Повторите страницу по данному по образцу:

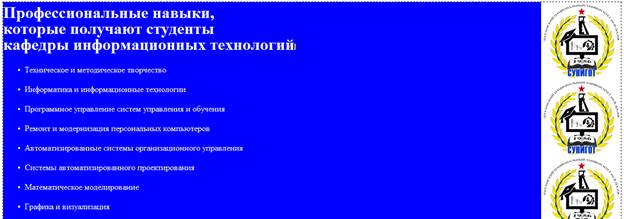
5. Зафиксируйте фон так, чтобы текст прокручивался, а фон оставался на месте.
Ход работы
Задание 1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
div {
width: 300px;
height: 100px;
color: white;
background-color: green;
}
</style>
<body>
<div><p align='center'> Дорофеева Анастасия Викторовна - Студентка СИПИМ</p></div>
</body>
</html>

Задание 2.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
div {
width: 900px;
height: 600px;
text-align: center;
background-color: #FFE4B5;
}
h2 {
font-weight:100;
text-align: center;
line-height: 10%;
}
h1 {
text-align: center;
}
</style>
<body style="background-image:url(oboi.jpg)">
<body>
<div><h1><b>Профессиональные навыки, которые получают студенты кафедры информационных технологий</b></h1>
<h2>Техническое и методическое творчество</h2>
<h2>Информатика и информационные технологии</h2>
<h2>Программное управление систем управления и обучения</h2>
<h2>Ремонт и модернизация персональных компьютеров</h2>
<h2>Автоматизированные системы организационного управления</h2>
<h2>Системы автоматизированного проектирования</h2>
<h2>Математическое моделирование</h2>
<h2>Графика и визуализация</h2>
<h2>Управление информацией и интеллектуальные системы</h2>
<h2>Программная инжененрия</h2>
<h2>Дистанционные образовательные технологии</h2>
<h2>Защита данных в информационных системах</h2>
<h2>Компьютерные технологии в учебном процессе</h2>
<h2>Принятие решений и интеллектуальные системы</h2>
<h2>Эргоономика информационных технологий</h2>
<h2>Проектирование и эксплуатация информационных систем</h2>
<h2>Дискретное программирование</h2>
<h2>Компьютерная анимация и 3D программирование</h2>
</div>
</html>


Задание 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
div {
width: 1200px;
height: 600px;
text-align: center;
background-color: #FFE4B5;
background-image: url("gg.png");
background-repeat: repeat-y;
background-position: right top;
}
h1 {
text-align: center;
line-height: 10%;
}
h2 {
font-weight: normal;
font-weight:100;
text-align: center;
line-height: 10%;
}
</style>
<body>
<div>
<h1><b>Профессиональные навыки, которые получают студенты</b></h1>
<h1><b>кафедры информационных технологий</b></h1>
<h2>Техническое и методическое творчество</h2>
<h2>Информатика и информационные технологии</h2>
<h2>Программное управление систем управления и обучения</h2>
<h2>Ремонт и модернизация персональных компьютеров</h2>
<h2>Автоматизированные системы организационного управления</h2>
<h2>Системы автоматизированного проектирования</h2>
<h2>Математическое моделирование</h2>
<h2>Графика и визуализация</h2>
<h2>Управление информацией и интеллектуальные системы</h2>
<h2>Программная инжененрия</h2>
<h2>Дистанционные образовательные технологии</h2>
<h2>Защита данных в информационных системах</h2>
<h2>Компьютерные технологии в учебном процессе</h2>
<h2>Принятие решений и интеллектуальные системы</h2>
<h2>Эргоономика информационных технологий</h2>
<h2>Проектирование и эксплуатация информационных систем</h2>
<h2>Дискретное программирование</h2>
<h2>Компьютерная анимация и 3D программирование</h2>
</div>


Задание 4.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
div {
width: 1200px;
height: 900px;
text-align: center;
background-color: blue;
background-image: url("gg.png");
background-repeat: repeat-y;
background-position: right top;
}
h1 {
color: white;
line-height: 10%;
text-align: left;
}
ul{
color: white;
line-height: 200%;
text-align: left;
text: 16pt;
}
</style>
<div>
<h1><b>Профессиональные навыки,</b></h1>
<h1><b>которые получают студенты</b></h1>
<h1><b></b>кафедры информационных технологий</h1>
<ul>
<li>Техническое и методическое творчество</li>
<li>Информатика и информационные технологии</li>
<li>Программное управление систем управления и обучения</li>
<li>Ремонт и модернизация персональных компьютеров</li>
<li>Автоматизированные системы организационного управления</li>
<li>Системы автоматизированного проектирования</li>
<li>Математическое моделирование</li>
<li>Графика и визуализация</li>
<li>Управление информацией и интеллектуальные системы</li>
<li>Программная инжененрия</li>
<li>Дистанционные образовательные технологии</li>
<li>Защита данных в информационных системах</li>
<li>Компьютерные технологии в учебном процессе</li>
<li>Принятие решений и интеллектуальные системы</li>
<li>Эргоономика информационных технологий</li>
<li>Проектирование и эксплуатация информационных систем</li>
<li>Дискретное программирование</li>
<li>Компьютерная анимация и 3D программирование</li>
</ul>
</div>


Задание 5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
div {
width: 1200px;
height: 900px;
text-align: center;
background-color: blue;
background-image: url("gg.png");
background-attachment: fixed;
background-repeat: repeat-y;
background-position: right top;
}
h1 {
color: white;
line-height: 10%;
text-align: left;
}
ul{
color: white;
line-height: 200%;
text-align: left;
text: 16pt;
}
</style>
<div>
<h1><b>Профессиональные навыки,</b></h1>
<h1><b>которые получают студенты</b></h1>
<h1><b></b>кафедры информационных технологий</h1>
<ul>
<li>Техническое и методическое творчество</li>
<li>Информатика и информационные технологии</li>
<li>Программное управление систем управления и обучения</li>
<li>Ремонт и модернизация персональных компьютеров</li>
<li>Автоматизированные системы организационного управления</li>
<li>Системы автоматизированного проектирования</li>
<li>Математическое моделирование</li>
<li>Графика и визуализация</li>
<li>Управление информацией и интеллектуальные системы</li>
<li>Программная инжененрия</li>
<li>Дистанционные образовательные технологии</li>
<li>Защита данных в информационных системах</li>
<li>Компьютерные технологии в учебном процессе</li>
<li>Принятие решений и интеллектуальные системы</li>
<li>Эргоономика информационных технологий</li>
<li>Проектирование и эксплуатация информационных систем</li>
<li>Дискретное программирование</li>
<li>Компьютерная анимация и 3D программирование</li>
</ul>
</div>


Вывод: получен навык заливать фон блока при помощи свойства background-color, задавать фоновую картинку блока, устанавливать позицию фоновой картинки в блоке, задавать прокрутку фона.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.