
Лабораторные работы Adobe Illustrator
Оглавление
Лабораторная работа №1
Лабораторная работа №2
Лабораторная работа №3
Лабораторная работа №1
Знакомство с программой Adobe Illustrator. Работа с текстом
Цель:
ü Познакомиться с интерфейсом пользователя программы Adobe Illustrator
ü Познакомиться с панелями инструментов
ü Научиться использовать разные шрифты для создания изображений
ü Научиться проводить трансформацию надписей.
Теоретические сведения
Программа Adobe Illustrator предназначена главным образом для любых работ, связанных с созданием и обработкой векторной графики, которая может в дальнейшем использоваться и для полиграфической печати, и для мультимедийных приложений, и для сети World Wide Web.
К изображениям, с которыми изначально работает программа, можно отнести всевозможные знаки, логотипы, технические иллюстрации, схемы, планы и т. д.
· Основными специалистами, для которых предназначена программа, являются художники-дизайнеры. Появление программ векторной графики подняло графический дизайн на новый уровень и дало возможность творческому человеку работать с графической формой и со шрифтом аналогичным образом (легкость трансформаций форм и шрифта может играть даже отрицательную роль: стало слишком легко создавать плохой дизайн).
· Программа в равной степени может использоваться иллюстраторами технической книги.
· Изображения, которые создаются в программе Adobe Illustrator, легко интегрируются в мультимедийные программы (например, Adobe Premiere, Adobe After Effects и др.), поэтому ее могут использовать специалисты по производству мультимедийных продуктов.
· Специалисты новейшего направления дизайна — Web-дизайнеры также могут с успехом применять программу для разработки иллюстративного материала, в том числе имеется возможность создавать изображения-карты для Web-страниц.
· Полиграфисту, занимающемуся допечатными процессами, программа обеспечит цветоделение, управление параметрами растрирования и получение цветоделенных полос.
· Человеку, который за всю свою жизнь не нарисовал и прямой линии, но при этом чувствует в себе наличие вкуса и бездну идей, эта программа поможет компенсировать отсутствие "рисовательных" навыков и с блеском реализовать свои замыслы.
Общие элементы интерфейса пользователя
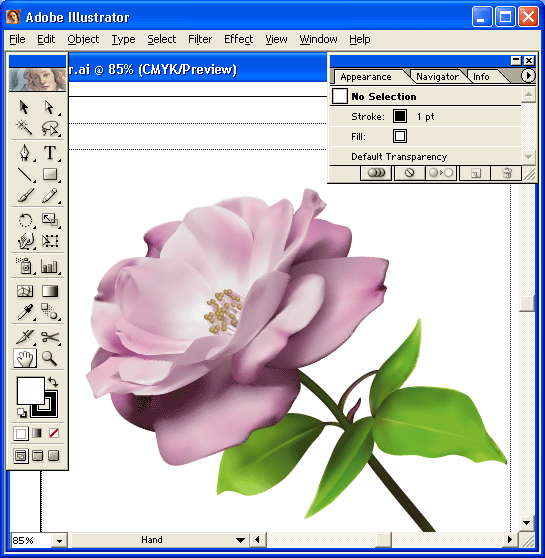
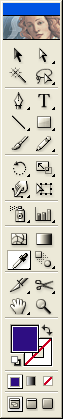
Интерфейс пользователя (рис. 1) включает заголовок (1), главное командное меню (2), рабочие окна для отображения документов (3), а также совокупность различных палитр, в том числе палитры инструментов (4), при помощи которых осуществляется создание и редактирование изображений.
3![]()
![]()
![]()
![]()
![]()

Рис. 1 Общий вид пользовательского интерфейса программы Adobe Illustrator
Палитра инструментов
По умолчанию в левой части рабочего окна расположена палитра инструментов, содержащая все инструменты, с помощью которых можно создавать, выделять, редактировать и перемещать графические объекты.
 При необходимости палитру инструментов можно расположить в
любом месте экрана. Для перемещения палитры инструментов следует захватить
полосу заголовка палитры и переместить ее в удобное место.
При необходимости палитру инструментов можно расположить в
любом месте экрана. Для перемещения палитры инструментов следует захватить
полосу заголовка палитры и переместить ее в удобное место.
Палитру инструментов можно и вовсе удалить с экрана. Для этого в меню Window (Окно) имеется команда Tools (Инструменты), выполнение которой удаляет палитру и значок "галочки". Повторное выполнение команды позволяет вернуть палитру инструментов на экран.
Некоторые инструменты объединены в группы. Такие группы можно отделить от палитры инструментов в самостоятельную палитру. Для этого необходимо нажать кнопку инструмента и, не отпуская кнопки мыши, протянуть ее до треугольной стрелки справа. После отпускания кнопки мыши палитра группы инструментов может "путешествовать" автономно.
В нижней части палитры инструментов расположены три кнопки, которые определяют режимы отображения рабочего экрана программы.
·
Левая кнопка ( ![]() ) включена по умолчанию и
определяет стандартный режим ( Standard Screen Mode ) со всеми меню,
полосами прокрутки и т. п.
) включена по умолчанию и
определяет стандартный режим ( Standard Screen Mode ) со всеми меню,
полосами прокрутки и т. п.
·
Центральная кнопка ( ![]() ) включает
полноэкранный вывод ( Full Screen Mode with Menu Rar ) изображения с
полосой меню, но без полосы заголовка и без полос прокрутки.
) включает
полноэкранный вывод ( Full Screen Mode with Menu Rar ) изображения с
полосой меню, но без полосы заголовка и без полос прокрутки.
·
Правая кнопка ( ![]() ) включает полноэкранный вывод (Full
Screen Mode ) изображения без полосы заголовка, без полосы меню и без полос
прокрутки.
) включает полноэкранный вывод (Full
Screen Mode ) изображения без полосы заголовка, без полосы меню и без полос
прокрутки.
Задание
1. Создайте надписи, используя разные шрифты. Меняйте цвет надписей и размер шрифтов. При создании надписей используйте операцию копирования.
2. Проведите трансформацию созданных надписей. Создайте надписи с разной ориентацией в пространстве.
3. Используйте различные графические стили для создания надписей.
4. Сохраните все созданные изображения в формате Adobe Illustrator и других популярных форматах графических изображений.
Технология выполнения задания
1.Запустите программу Adobe Illustrator, для этого необходимо зайти в Пуск – Программы - Adobe Illustrator.
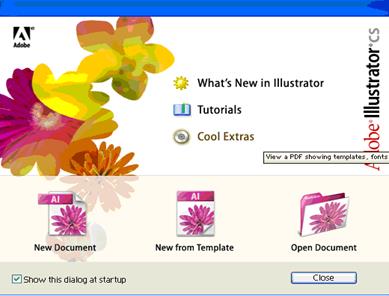
2.В появившемся окне выбрать Новый документ (New Document)

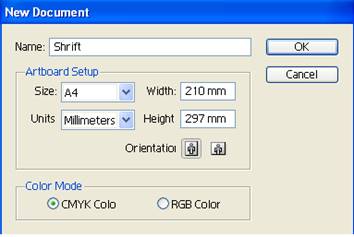
3.Далее необходимо выбрать параметры создаваемого документа.

4. В панели инструментов выберите инструмент Текст (![]() ), установите курсор на
листе. Выберите любой понравившийся вам шрифт с помощью меню Type-Font. Измените размер
шрифта с помощью меню Type-Size таким образом, чтобы набранный вами текст был четко
виден. Смените цвет текста с черного на оранжевый с красной обводкой. Данный
текст будет служить образцом.
), установите курсор на
листе. Выберите любой понравившийся вам шрифт с помощью меню Type-Font. Измените размер
шрифта с помощью меню Type-Size таким образом, чтобы набранный вами текст был четко
виден. Смените цвет текста с черного на оранжевый с красной обводкой. Данный
текст будет служить образцом.
5. Выделите набранный вами текст с помощью инструмента выделения (![]() ). Скопируйте текст в
буфер обмена (Edit-Copy).
Выберите инструмент Вертикальный текст, установите курсор в место
вставки. Вставьте текст с помощью меню Edit-Paste. Смените цвет текста, размер текста, шрифт.
). Скопируйте текст в
буфер обмена (Edit-Copy).
Выберите инструмент Вертикальный текст, установите курсор в место
вставки. Вставьте текст с помощью меню Edit-Paste. Смените цвет текста, размер текста, шрифт.
6. Сделаем зеркальное отражение текста-образца. Для этого скопируем текст-образец в буфер, вставим в произвольном месте листа. Выделим полученный текст, щелкнем на выделении правой кнопкой мыши, в появившемся меню выберем Transform-Reflect… В появившемся окне выберем Horizontal и нажмите OK.
7. Скопируйте текст-образец, вставьте, поменяйте шрифт на Arial, смените размер. Выделите получившийся текст, в меню выберите Effect-Warp-Fish… В появившемся диалоговом окне установите: Style – Flag; Horizontal; Horizontal – 10%, Vertical – 15%. Далее скруглите углы текста, для этого используем фильтр Effect-Stylize-Round Corners… В появившемся диалоговом окне установите радиус скругления 10 pt. Далее измените форму написания букв, для этого воспользуйтесь следующим эффектом: Effect-Distort & Transform – Pucker & Bloat… Установите размер 25%.
8. Продемонстрируйте полученные результаты преподавателю.
Контрольные вопросы
Лабораторная работа №2
Создание изображений в Adobe Illustrator
Цель:
ü Научиться использовать различные инструменты рисования
ü Научиться использовать различные способы заливки
ü Научиться использовать инструменты перемещения
ü Научиться использовать группировку
Задание
1. Используя инструменты рисования, создайте разные изображения. Примените разные способы заливки. Используйте инструмент свободной трансформации объекта.
2. Используя разные инструменты, создайте изображение смайлика. Проведите группировку объектов смайлика.
3. Сохраните все созданные изображения в формате Adobe Illustrator и других популярных форматах графических изображений.
Технология выполнения задания
1. Создайте файл Smilik.ai.
2. В панели инструментов выберите инструмент Ellipse Tool и при нажатой клавише Shift нарисуйте круг. Закрасьте круг любым цветом. Нарисуйте подобным образом глаза. Для изображения носика нашего смайла воспользуемся инструментом Star Tool. А для рта используем инструмент Arc Tool.
3. Для группировки всех элементов смайла необходимо в меню Object выбрать Group.
4. Сохраните все проделанные изменения.
5. Создайте файл Фигуры.
6. С помощью панели инструментов и различные способы заливки нарисуйте следующие фигуры.
Примечание: Треугольник можно нарисовать, используя инструмент Star Tool, для этого нужно выбрать этот инструмент, нарисовать звезду и дважды кликнуть на ней левой клавишей мыши, в появившемся окне в строке Points (углы) введите 3. Для рисования кривой используется инструмент Paintbrush Tool (кисть)
|
|
7. Продемонстрируйте результаты работы преподавателю.
Контрольные вопросы
1. Каким образом можно нарисовать круг?
2. Для чего используется группировка?
3. Каким инструментом можно нарисовать улыбку?
4. Каким образом можно нарисовать треугольник?
5. Каким образом можно нарисовать 8 угольную звезду?
Лабораторная работа №3
Создание объемных изображений в Adobe Illustrator
Цель:
ü Научиться использовать различные инструменты рисования
ü Научиться использовать различные способы заливки
ü Научиться использовать инструменты перемещения
ü Научиться использовать группировку
ü Научиться использовать эффекты
Задание
1. Используя инструменты рисования создайте изображение пилюли. Примените разные способы заливки. Используйте инструмент свободной трансформации объекта.
2. Используя разные инструменты создайте изображение банки.
3. Используйте различные эффекты
4. Сохраните все созданные изображения в формате Adobe Illustrator и других популярных форматах графических изображений.
Технология выполнения задания
1. Создайте файл Пилюля.ai.
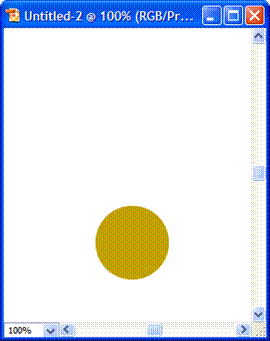
2. При помощи инструмента Ellipse Tool и удерживая клавишу Shift, нарисуйте окружность. Залейте окружность желаемым цветом, видимый контур не нужен.

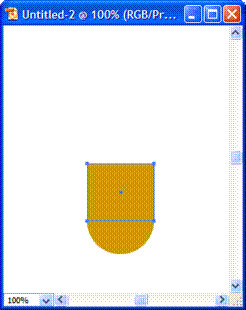
3. Используя инструмент Rectangle Tool, нарисуйте прямоугольник таким образом, чтобы он перекрывал окружность. Выровнять фигуры вам помогут так называемые «умные направляющие» (Smart Guides). Чтобы отобразить их, в верхнем меню выберите View-Smart Guides и отметьте этот пункт галочкой.

4. Теперь объединим окружность и прямоугольник в одну фигуру. Возьмем Selection Tool (черная стрелка) и выделим их вместе, удерживая Shift. Откроем палитру Pathfinder (Window-Pathfinder) и нажмем Add to shape area, удерживая клавишу Alt.

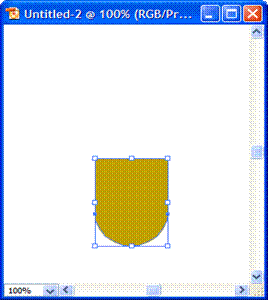
5. Теперь нижняя часть пилюли готова. Займемся верхней частью. Выделите готовую нижнюю часть, используя Selection Tool (черная стрелка), и выберите Object-Transform-Reflect, отметьте Horizontal, после чего нажмите Copy. При этом вы создадите точную отраженную копию нижней части. Совместите верхнюю часть с нижней. Верхнюю часть залейте белым цветом без видимого контура.

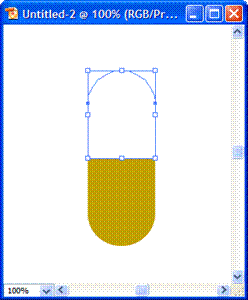
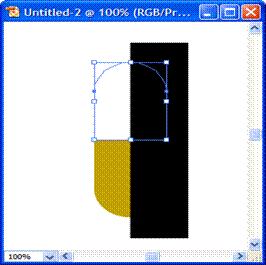
6. Так как мы собираемся сделать пилюлю объемной, используя функцию Revolve, то для этого понадобиться только ее половина. Чтобы разрезать части пилюли напополам, нарисуйте поверх них прямоугольник с помощью инструмента Rectangle Tool.

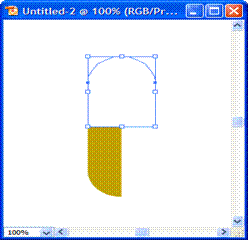
7. Перед тем, как приступить к обрезке, нужно скопировать прямоугольник. Итак, выделите этот прямоугольник и выберите в меню Edit-Copy или просто нажмите Ctrl+C. После этого выделите одновременно нижнюю часть пилюли и прямоугольник (это можно сделать, удерживая Shift) и в палитре Pathfinder нажмите Subtract from shape area, удерживая Alt. Должно получиться так, как на рисунке ниже.

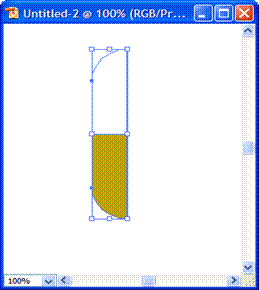
8. Аналогично нужно отрезать половину и от верхней части пилюли. Нажмите Edite-Paste in Front и «исчезнувший» только что прямоугольник доступен снова. Обрежьте половину верхней части, как описано выше.

9.Выделите одновременно обе части и сгруппируйте их (Object-Group или Ctrl + G).
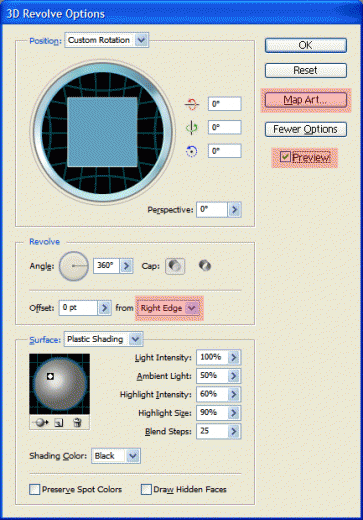
10.Выберите в меню Effect - 3D – Revolve. Появится диалоговое окно следующего вида.

11. Отметьте Preview, а также убедитесь, что в графе Offset установлено Right Edge. У нас есть левая часть пилюли, значит, вращать эту часть нужно вправо. Установки для Position и Surface - на ваш вкус.
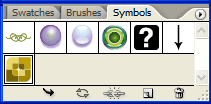
Примечание: Стоит также отметить такую возможность, как Map Art. Если после предыдущего шага вы уже нажали ОК, есть возможность вернуться, выбрав Windows - Appearance. Появится палитра Appearance, где для редактирования эффекта нужно дважды щелкнуть по нему. Map Art позволяет раположить символ поверх вашей объемной фигуры. Допустим, нам необходимо расположить свой логотип на пилюле. Сначала нужно сделать логотип символом, для чего надо открыть палитру Symbol (Window - Symbol) и перетащить его туда.

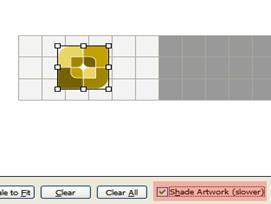
Теперь щелкните по кнопке Map Art в окне Revolve. Теперь нужно выбрать поверхность,
на которой желательно расположить символ (пусть это будет 5) и выбрать сам
символ.
![]()
Расположите рисунок на развертке выбранной поверхности желаемым образом.
Вы можете также отметить опцию Shade Artwork, чтобы добавить реалистичные тени
и блики, хоть и на обработку программе потребуется больше времени.

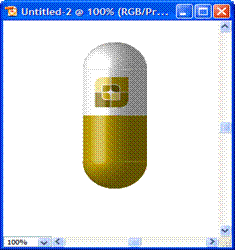
12.Финальная пилюля будет иметь следующий вид.

13. Сохраните изменения в файле.
14. Создайте файл Банка.ai.
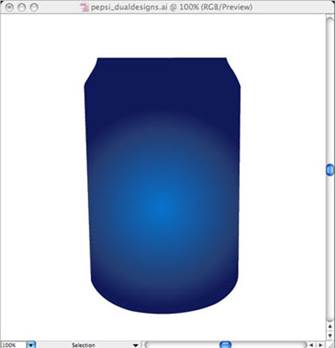
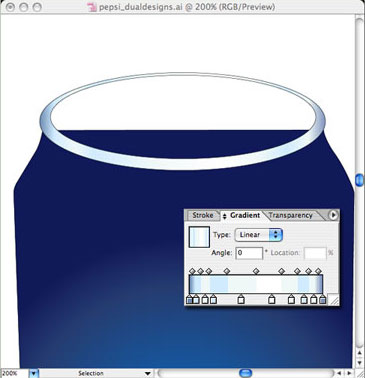
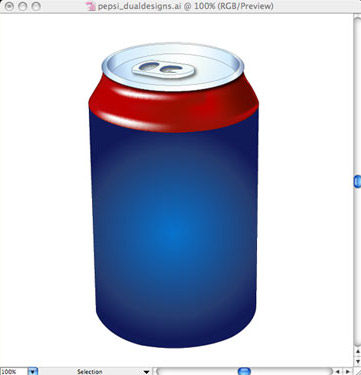
15. Создайте новый слой (Layers – New Layer…) и назовите его "банка". При помощи Pen Tool нарисуйте общий контур будущей банки. На этом этапе форма верхней части не важна, важен только нижний изгиб и форма боков. Затем примените к контуру банки радиальную градиентную заливку от голубого к темно-синему.

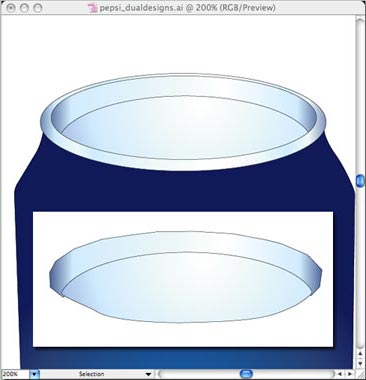
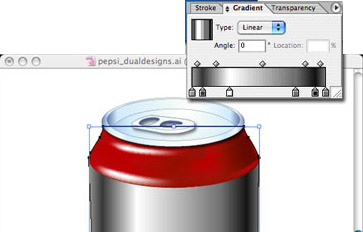
16. Создайте новый слой "верх банки". При помощи инструмента Ellipse нарисуйте два концентрических овала. Выделите оба овала и объедините их, выбрав Object - Compound Path - Make. Затем создайте образец "металлического" градиента и примените его к получившемуся кольцу.

Остальные составные части верха банки будут располагаться под только что нарисованным кольцом, на новом слое ниже слоя с кольцом или просто как объекты, лежащие на том же слое, но ниже. Для заливки прочих частей верха используйте тот же самый "металлический" градиент.

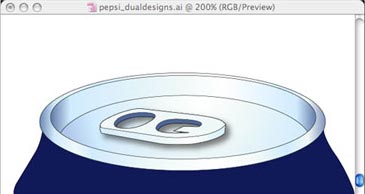
17. Добавим колечко-открывашку аналогичным способом. Для заливки используйте "металлический" градиент. Здесь для придания объема был использован эффект Drop Shadow. Сделайте колечко настолько детализированным, насколько требуется.

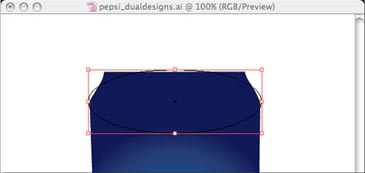
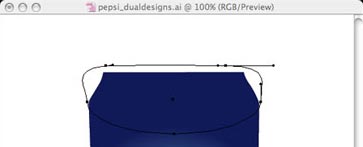
18. Теперь добавляем красную полоску в верхней части банки. Создайте новый слой "горлышко" и на нем нарисуйте овал в верхней части банки, как показано на рисунке ниже.

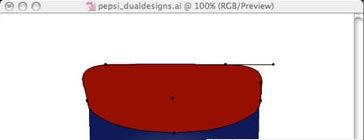
19. Теперь с помощью Pen Tool добавьте пару точек и произвольно растяните контур овала за границы контура банки. Залейте получившуюся фигуру красным.


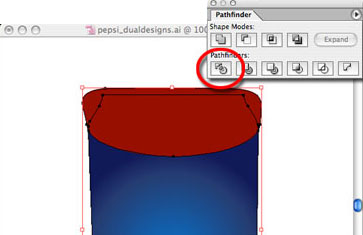
20. Скопируйте контур банки и вставьте его на слой с горлышком. Выделите оба объекта и в палитре Pathfinder нажмите Divide.
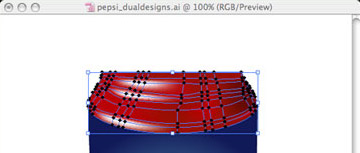
21. Разгруппируйте получившиеся фигуры и удалите все лишнее, оставив только необходимый контур верхней части банки.

22.В зависимости от того, насколько реалистичной и детализированной вы
хотите видеть свою банку, к горлышку можно применить либо обыкновенную
градиентную заливку, либо применить градиентную заливку по сетке (Mesh Fill),
прменение которой дает куда больший контроль над желаемыми бликами и тенями.
Однако применение того или иного типа заливки зависит исключительно от
ситуации.

Наконец мы добрались до того этапа, когда наша банка становится похожа на настоящую банку. Придадим объем и блеск поверхности.

23. Скопируйте слой с контуром банки, назовите его, скажем, "текстура металла" и создайте еще один "металлический" градиент, на этот раз черно-белый.

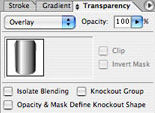
24. Залейте копию контура банки только что созданным градиентом и в
палитре Transparency измените режим наложения на Overlay.

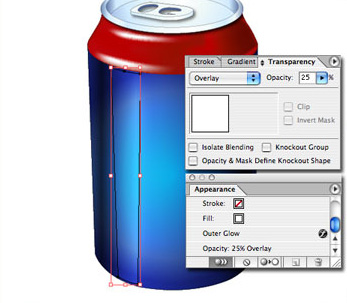
25. Создайте новый слой и на нем нарисуйте полосу, идущую вдоль банки сверху вниз. Особенная точность здесь не важна. Залейте полосу белым и в палитре Transparency измените режим наложения на Overlay, Opacity - 25%. Так вы добавите банке металлический блик.
26. Чтобы лучше "вписать" блик в контур банки, можно попробовать применить к белой полосе эффект Outer Glow, цвет - белый, Opacity - 25%, Overlay.

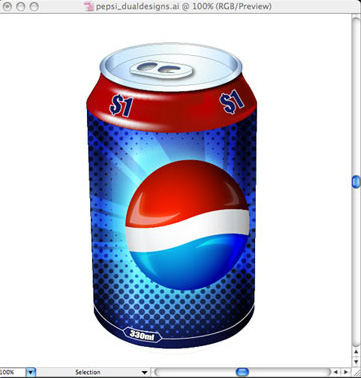
27. По желанию можно добавить на полученную банку различные надписи и рисунки. Тогда наша банка будет иметь следующий вид.

28. Сохраните изменения в файле.
Творческое задание
Создайте собственную открытку или приглашение на какое-нибудь мероприятие, используя полученные в предыдущих лабораторных работах знания и умения.
Открытка или приглашение должны содержать текст, картинку. При создании открытки или приглашения необходимо использовать изученные ранее эффекты
Примеры открыток.
![]()
![]()
![]()

![]()
![]()
Продемонстрируйте результат преподавателю.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.