
Министерство образования Тульской области
Государственное образовательное учреждение
дополнительного профессионального образования Тульской области
«Институт повышения квалификации и профессиональной переподготовки работников образования Тульской области»
(ГОУ ДПО ТО «ИПК и ППРО ТО»)
Кафедра основного и среднего общего образования
В Ы П У С К Н А Я К В А Л И Ф И К А Ц И О Н Н А Я Р А Б О ТА
на тему:
«Графические редакторы»
Выполнена: слушателем
группы курсов профессиональной переподготовки по ДПП «Теория и методика преподавания информатики»
Чепилевский Сергей Витальевич
Тула 2016
Содержание
Введение Стр.3
Глава 1. Элементы компьютерной графики
1.1. Основные понятия компьютерной графики Стр.5
1.2. Виды компьютерной графики Стр.6
1.3. Системы цветов Стр.8
1.4. Растровая графика Стр.13
1.5. Векторная графика Стр.17
1.6. Графические редакторы Стр.20
1.7. Растровый графический редактор Paint Стр.22
Глава 2. Методика преподавания «Графических редакторов»
2.1. Конспект урока
объяснения нового материала Стр.30
2.2. Материалы для контроля знаний Стр.41
Заключение
Стр.43
Список литературы
Стр.45
Введение
Курс «Методика преподавания информатики» вошел в учебные планы педвузов в середине 80-х годов прошлого века. Информатика как учебный предмет была введена во все типы средних школ с 1 сентября 1985 года. Новая дисциплина получила название «Основы информатики и вычислительной техники» (ОИВТ).
В условиях дефицита в школах вычислительной техники, готового программного обеспечения и под влиянием вузовских традиций обучения программированию курс МПИ вначале строился в основном как методика решения задач на алгоритмизацию, в «меловом» варианте – с исполнением алгоритмов на доске, что, в общем, соответствовало и состоянию школьной информатики.
Лишь постепенно было выполнено следующее:
1. Сформулированы цели изучения информатики в школе.
2. Выделены уровни работы с компьютером.
3. Конкретизированы принципы общей дидактики применительно к преподаванию информатики.
4. Переосмыслены фундаментальные понятия компьютерной грамотности, образованности и информационной культуры.
5. На основе системы потребностей личности раскрыты способы формирования устойчивого интереса учащегося к предмету.
6. Рассмотрены новые и традиционные дидактические средства применительно к информатике.
7. Систематизированы организационные формы обучения для компьютерных и обычных занятий.
8. Проанализированы методы обучения в частности формы и методы умственной деятельности учащихся, работающих на ЭВМ.
Работа с компьютерной графикой – одно из саамых популярных направлений использования персонального компьютера. Без компьютерной графики не обходится не одна современная мультимедийная программа.
В школьном курсе информатики компьютерная графика изучается в разделе Информационные технологии.
На изучение графического редактора, как правило, отводится от 6 до 9 часов, причем два последних часа учитель обычно посвящает творческой работе учащихся, выбирая в качестве формы организации деятельности лабораторную работу. Творческими задания могут быть создание рисунков средствами графических редакторов. Графические редакторы могут успешно изучаться, уже начиная с младших классов.
В данной работе был отобран и систематизирован материал по работе с графическими редакторами из школьных учебников, периодических изданий газет, журналов.
Предлагаемые в данном исследовании задания составлены таким образом, чтобы учащиеся овладели умением создавать собственные рисунки, иллюстрации к литературным произведениям. Любой рисунок, созданный вручную, всегда вызывает большой интерес в детской аудитории.
Задания подбираются в соответствии с определенным критерием. Задания должны быть содержательными, практически значимыми, интересными для учеников; они должны способствовать развитию пространственного воображения, активизации творческих способностей; заданиям должно быть найдено применение при подготовке документов.
Объект исследования – процесс изучения графических редакторов в школьном курсе информатики.
Предмет исследования – методика изучения графических редакторов в школьном курсе информатики.
Цель дипломной работы – совершенствование методики преподавания темы «Графические редакторы» в школьном курсе информатики с использованием информационных технологий.
1.1. Основные понятия компьютерной графики
Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы или просто в выпуске рекламной листовки или буклета. Крупные фирмы заказывают такую работу специальным дизайнерским бюро или рекламным агентствам. Малые предприятия, имеющие ограниченный бюджет, часто обходятся собственными силами и доступными программными средствами.
Без компьютерной графики не обходится ни одна современная мультимедийная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения.
Основные трудозатраты в работе редакций и издательств тоже составляют художественные и оформительские работы с графическими программами.
1.2. Виды компьютерной графики
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют иллюстрации, подготовленные художником на бумаге, или фотографии. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используются в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
1.3. Системы цветов
Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет собой чёрный цвет, а присутствие всех цветов - белый. Схема аддитивных цветов работает с излучаемым светом, например, монитор компьютера. В схеме субтрактивных цветов происходит обратный процесс. Здесь получается какой-либо цвет при вычитании других цветов из общего луча света. В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
Монитор компьютера создает цвет непосредственно излучением света и, использует схему цветов RGB. Если с близкого расстояния посмотреть на экран монитора, то можно заметить, что он состоит из мельчайших точек красного, зелёного и синего цветов. Компьютер может управлять количеством света, излучаемого через любую окрашенную точку и, комбинируя различные сочетания любых цветов, может создать любой цвет. Будучи определена природой компьютерных мониторов, схема RGB является самой популярной и распространённой, но у неё есть недостаток: компьютерные рисунки не всегда должны присутствовать только на мониторе, иногда их приходится распечатывать, тогда необходимо использовать другую систему цветов - CMYK.
Система цветов CMYK
Данная система была широко известна задолго до того, как компьютеры стали использоваться для создания графических изображений. Для разделения цветов изображения на цвета CMYK применяют компьютеры, а для полиграфии разработаны их специальные модели. Преобразование цветов из системы RGB в систему CMYK сталкивается с рядом проблем. Основная сложность заключается в том, что в разных системах цвета могут меняться. У этих систем различна сама природа получения цветов и то, что мы видим на экране мониторов, никогда нельзя точно повторить при печати. В настоящее время существуют программы, которые позволяет работать непосредственно в цветах CMYK. Программы векторной графики уже надёжно обладают этой способностью, а программы растровой графики лишь в последнее время стали предоставлять пользователям средства работы с цветами CMYK и точного управления тем, как рисунок будет выглядеть при печати.
Системы цветов HSB и HSL базируется на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости. В другой системе HSL задаётся тон, насыщенность и освещённость. Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка добавленного к цвету, что делает его более тёмным. Система HSB хорошо согласовывается с моделью восприятия цвета человеком, то есть он является эквивалентом длины волны света. Насыщенность - интенсивность волны, а яркость - общее количество света. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати в систему CMYK.
Все описанные ранее системы цветов имели дело со всем спектром цветов. Индексированные палитры цветов - это наборы цветов, из которых можно выбрать необходимый цвет. Преимуществом ограниченных палитр является то, они что занимают гораздо меньше памяти, чем полные системы RGB и CMYK. Компьютер создаёт палитру цветов и присваивает каждому цвету номер от 1 до 256. Затем при сохранении цвета отдельного пикселя или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Для сравнения полный цвет в системе RGB занимает 24 бита, а в системе CMYK - 32.

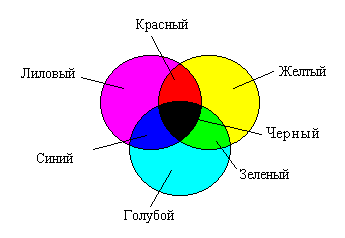
Рис. 1. Цветовая модель CMYK
Цветовая модель CMYK используется при работе с отраженным цветом, т.е. для подготовки печатных документов.
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (BlacK).
Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно.
Увеличение количества краски приводит к уменьшению яркости цвета. Поэтому цветовая модель CMYK, использующаяся для отраженного цвета, называются субтрактивной.
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т.к. она хорошо согласуется с моделью восприятия цвета человеком.
Компонентами модели HSB являются:
· тон (Hue)
· насыщенность (Saturation)
· яркость цвета (Brightness)
Тон - это конкретный оттенок цвета. Насыщенность характеризует его интенсивность, или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету.
Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
Модель HSB удобно применять при создании собственно изображения, а по окончании работы изображение можно преобразовать в модель RGB или CMYK.

Рис. 2. Цветовая модель RGB
Цветовая модель RGB используется для излучаемого цвета, т.е. при подготовке экранных документов. Любой цвет можно представить в виде комбинации трех основных цветов: красного (Red), зеленого (Green) и синего (Blue).
Эти цвета называются цветовыми составляющими.
При кодировке цвета точки изображения с помощью трех байтов, первый байт кодирует красную составляющую, второй - зеленую, третий - синюю.
Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается. Поэтому цветовая модель RGB, использующаяся для излучаемого цвета, называются аддитивной.
1.4. Растровая графика
Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксели - основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение. В цифровом мире компьютерных изображений термином пиксели обозначают несколько разных понятий. Это может быть отдельная точка экрана компьютера, отдельная точка напечатанная на лазерном принтере или отдельный элемент растрового изображения. Эти понятия не одно и тоже, поэтому чтобы избежать путаницы следует называть их следующим образом: видео пиксели при ссылке на изображение экрана компьютера; точка при ссылке на отдельную точку, создаваемую лазерным принтером.
Существует коэффициент прямоугольности изображения, который введен специально для изображения количества пикселей матрицы рисунка по горизонтали и по вертикали. Возвращаясь к аналогии с листом бумаги можно заметить, что любой растровый рисунок имеет определенное количество пикселей в горизонтальных и вертикальных рядах. Существуют следующие коэффициенты прямоугольности для экранов: 320х200, 320х240, 600х400, 640х480, 800х600 и др. Этот коэффициент часто называют размером изображения. Произведение этих двух чисел дает общее количество пикселей изображения. Существует также такое понятие как коэффициент прямоугольности пикселей. В отличие от коэффициента прямоугольности изображения он относится к реальным размерам видео пикселя и является отношением реальной ширины к реальной высоте. Данный коэффициент зависит от размера дисплея и текущего разрешения, и поэтому на разных компьютерных системах принимает различные значения.
Цвет любого пикселя растрового изображения запоминается в компьютере с помощью комбинации битов. Чем больше битов для этого используется, тем больше оттенков цветов можно получить. Число битов, используемых компьютером для любого пикселя, называется битовой глубиной пикселя. Наиболее простое растровое изображение состоит из пикселей имеющих только два возможных цвета черный и белый, и поэтому изображения, состоящие из пикселей этого вида, называются однобитовыми изображениями. Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству битов в пикселе. Цвета, описываемые 24 битами, обеспечивают более 16 миллионов доступных цветов и их часто называют естественными цветами.
Растровые изображения обладают множеством характеристик, которые должны быть организованы и фиксированы компьютером. Размеры изображения и расположение пикселей в нем это две основных характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку. Даже если испорчена информация о цвете любого пикселя и любых других характеристиках компьютер все равно сможет воссоздать версию рисунка, если будет знать, как расположены все его пиксели. Пиксель сам по себе не обладает никаким размером, он всего лишь область памяти компьютера, хранящая информацию о цвете, поэтому коэффициент прямоугольности изображения не соответствует никакой реальной размерности. Зная только коэффициент прямоугольности изображения с некоторой разрешающей способностью можно определить настоящие размеры рисунка. Поскольку размеры изображения хранятся отдельно, пикселя запоминаются один за другим, как обычный блок данных. Компьютеру не приходится сохранять отдельные позиции, он всего лишь создает сетку по размерам заданным коэффициентом прямоугольности изображения, а затем заполняет ее пиксель за пикселем. Это самый простой способ хранения данного растрового изображения, но не самый эффективный с точки зрения использования компьютерного времени и памяти. Более эффективный способ состоит в том, чтобы сохранить только количество черных и белых пикселей в любой строке. Этот метод сжимает данные, которые используют растровые изображения. В этом случае они занимают меньше памяти компьютера.
Файлы растровой графики
Хранение файлов растровой графики (bitmap file). В файле растровой графики содержится информация, необходимая компьютеру для воссоздания изображения. Мы с вами на экране можем увидеть красивое изображение заката солнца, но компьютер воспринимает эту картину в виде единиц и нулей. То, что делает компьютер с этими единицами и нулями, и позволяет воспроизвести первоначальное изображение. В конечном итоге биты и байты в растровом массиве (bitmap) сообщают компьютеру, в какой цвет окрасить каждый пиксель изображения. Затем компьютер преобразует цвета растрового массива в формат, совместимый с адаптером его дисплея, и передает этот формат аппаратуре вывода видеоизображения.
Вызывает интерес та часть процесса, где происходит преобразование данных в растровый массив. Существует несколько форматов файлов растровой графики, и каждый формат предусматривает собственный способ кодирования информации о пикселях и другой присущей компьютерным изображениям информации. Именно поэтому программа Paint, поставляемая в комплекте ОС Windows, совместима с BMP и GIF -файлами. Создатели программы Paint наделили ее способностью декодировать графическую информацию, хранящуюся в формате BMP, но распространенный формат GIF для нее остается таким же чуждым, как язык суахили для среднего техасца.
Достоинств у растровой (точечной) графики, как ни странно, не слишком много.
· Основным является простота и, как следствие, техническая реализуемость автоматизации ввода (оцифровки) изобразительной информации. Существует развитая система внешних устройств для ввода фотографий, слайдов, рисунков, акварелей и прочее - сканеров, видеокамер, цифровых фотоаппаратов.
· Не менее важным достоинством точечной графики является фотореалистичность. Можно получать живописные эффекты, скажем, туман или дымку, добиваться тончайшей нюансировки цвета, создавать глубину и нерезкость, размытость, акварельность и др.
Однако точечной графике присущи и существенные недостатки:
· Вот недостаток, который вы обнаруживаете сразу: при первой же вышей попытке что-нибудь нарисовать в программе точечной графики, она потребует от вас принципиального решения о разрешении (количестве точек на единицу длины) и о глубине цвета (количество цветовых бит на пиксел). Ничего этого знать в векторной программе не нужно...
· Второй недостаток не замедлит проявиться, как только вы попытаетесь отсканировать, по вашему мнению, не очень большую фотографию с максимальным разрешением и глубиной цвета. Одна картинка потребует для сохранения столько дискового пространства, что ваш восторг перед сканером сменится удивлением и негодованием.
Объем файла точечной графики - это произведение площади изображения на разрешение и на глубину цвета (если они приведены к единой размерности).
· Третья неприятность постигнет вас тогда, когда вам потребуется слегка повернуть изображение, например, с четкими тонкими вертикальными линиями. Вы обнаружите, что они превратились в жуткие ступеньки, которые, естественно, вас мало устраивают. Это означает, что при любых трансформациях (повороты, масштабирование, наклоны) в точечной графике нельзя обойтись без искажений. Можно даже сказать, что точечную графику легче деформировать, чем трансформировать.
1.5. Векторная графика
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно-ориентированной графикой или чертежной графикой.
Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов. В векторной графике объекты создаются путем комбинации различных объектов. Для создания объектов примитивов используются простые описания. Прямая линия, дуги, окружности, эллипсы и области однотонного или изменяющегося света - это двухмерные рисунки, используемые для создания детализированных изображений. В трехмерной компьютерной графике для создания сложных рисунков могут использоваться такие элементы как сферы, кубы. Команды, описывающие векторные объекты большинству пользователей возможно никогда не придется увидеть. Определять, как описывать объекты будет компьютерная программа, которая используется для подготовки векторных объектов. Для создания векторных рисунков необходимо использовать один из многочисленных иллюстрационных пакетов.
Достоинство векторной графики в том, что описание является простым и занимает мало памяти компьютера. Однако недостатком является то, что детальный векторный объект может оказаться слишком сложным, он может напечататься не в том виде, в каком ожидает пользователь или не напечатается вообще, если принтер неправильно интерпретирует или не понимает векторные команды.
Программы векторной графики способны создавать растровые изображения в качестве одного из типов объектов. Это возможно потому, что растровый рисунок просто набор инструкций для компьютера, и так как инструкции эти очень просты, то векторная графика способна воспринимать растровые изображения наравне с остальными объектами, хотя можно поместить растровые изображения в виде объекта векторном формате, но не удается отредактировать и изменить в нем отдельные пиксели.
1. Она экономна в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик несильно увеличивает размер файла.
2. Объекты векторной графики просто трансформируются и ими легко манипулировать, что не оказывает практически никакого влияния на качество изображения.
3. Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, на сколько способно данное устройство.
1. Программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей.
2. Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство подобное сканеру для растровой графики.
3. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фото реалистических изображений.
1.6. Графические редакторы
Графический редактор – это прикладная программа, позволяющая рисовать на экране дисплея различные рисунки, графики, неложные чертежи, технические схемы и др., записывать их на дискету для долговременного хранения, получать их распечатки на бумаге. С помощью сложных графических редакторов можно создавать мультфильмы, объемные (трехмерные) изображения предметов, моделировать различные процессы.
Adobe Photoshop CS 6 Самый мощный графический пакет для любых применений. Работа с эффектами, слоями, множество плагинов и инструментов. Новая версия включает Image Ready 2.0 - для оптимизации графики под WWW .
Adobe Dimensions 3.0. Позволяет придать 3-е измерение графике и тексту. Не требует специальных навыков 3D графики. Возможно создание высококачественных 3D моделей из любых объектов 2D графики, а также включение 3D в любой графический пакет Adobe. Поддержка эффектов освещенности, теней, деформация векторных и растровых объектов.
Adobe Illustrator CS6 16.2. Самый популярный графический пакет для дизайнеров, художников, профессионалов деловой графики. Интеграция с PhotoShop и PageMaker, а также совместимость с MS Office позволяет создавать высокопрофессиональные иллюстрации для печати, презентаций, Web.
Adobe ImageStyler 1.0 Новый графический пакет специально для Web- дизайнеров. Поддержка Java, Image Maps, автоматическая оптимизация графики для Web страниц.
Adobe Indesign CC 9.1 Мощный профессиональный пакет для дизайнеров. Работает совместно с Photoshop, Illustrator, Pagemaker и QuarkXpress. Позволяет осуществлять масштабирование текста и графики, просмотр документа в различных режимах, работу со слоями и множество других функций, повышающих удобство работы.
Photodeluxe 3.0 Пакет для работы с цифровыми фотокамерами. Позволяет повысить качество изображения, произвести все операции ретуши, наложить различные эффекты и использовать полученное фото в web-баннерах, календарях, приложениях деловой графики.
Adobe Streamline 4.0 программа для конвертации растровой графики в векторную для дальнейшего редактирования.
1.7. Растровый графический редактор Paint
Paint – это программа, поставляемая в комплекте с Windows и предназначенная для создания и редактирования на экране изображений. Эти изображения сохраняются в графических файлах растрового формата (.BMP или .PCX). Каждое изображение – это мозаика из точек (пикселей), окрашенных в тот или иной цвет.
Paint является OLE-сервером, и созданные в нем рисунки можно вставить в документы всех универсальных приложений Windows: Word, Excel, PowerPoint, (и даже базы данных Access).
Редактор Paint позволяет создавать довольно сложные и внешне привлекательные рисунки, схемы, чертежи (в цвете или черно-белыми). В вашем распоряжении различные средства и инструменты для «художественного» творчества - палитра цветов, кисть, распылитель, ластик для стирания, «карандаши» для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников). Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дает возможность вставлять в рисунок профессиональные надписи. Имеются и «ножницы» для вырезания фрагментов картинки, - вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, наклонить и т. д. Если вас не устраивает готовый набор цветов, вы можете воспользоваться «палитрой» для смешивания красок и подобрать какой угодно цвет.
Правда, для создания выразительных картинок, кроме этих средств, вам потребуются художественные способности, однако и «бесталанный» пользователь может в Paint готовить простые рисунки, всевозможные схемы. Пользоваться готовыми изображениями из других файлов.
В Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления, иллюстрации для текстовых документов (статей, отчетов, книг) и т. д. Кроме того, этот редактор – неплохое средство для обучения новичков элементарным навыкам обработки графических объектов, и эти навыки помогут вам при необходимости освоить более мощные графические средства (например, Adobe Photoshop).
Запуск и завершение Paint
Ссылка на Paint обычно находится в подчиненном меню [Стандартные] пункта Главного меню [Программы]. Вы запускаете приложение Paint любым из стандартных способов Windows. Самый простой способ – выбрать команду Главного меню [Программы – Стандартные - Paint].
Если в момент закрытия окна Paint обнаруживается, что вы внесли изменение в картинку, но не сохранили ее в файле .BMP или .PCX, на экран поступит стандартное диалоговое окно. Вы можете сохранить изменения в файле (ответа Да), не сохранять изменения (Нет) или продолжить редактирование (Отмена).
Окно программы Paint
Документами Paint являются графические файлы .BMP и .PCX. Редактор одновременно может работать только с одним документом, поэтому окно документа совмещено с окном программы. Иными словами, Paint – однооконное приложение.
Кроме стандартных элементов (заголовка и горизонтального меню), окно имеет горизонтальную и вертикальную полосы прокрутки, строку состояния, а также четыре специальных области:
- рабочее поле;
- набор инструментов;
- меню инструментов;
- палитру цветов.
Рабочее поле
Центральную часть окна Paint занимает рабочее поле – участок экрана, на котором вы рисуете картинку. Размер картинки может превышать размер рабочего поля, - в этом случае на экране всегда находится лишь фрагмент изображения, и вы можете перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер картинки может быть меньше рабочего поля, - в этом случае полосы прокрутки отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего поля.
Набор инструментов и меню инструмента
В левой части окна Paint находится набор (панель) инструментов, каждый из которых обозначен небольшой картинкой-пиктограммой. Такая пиктограмма может представлять не только настоящий «инструмент». Но и некоторую операцию, выполняемую после выбора этого «инструмента».
Чтобы выбрать инструмент, достаточно щелкнуть на нем мышью. Значок выбранного инструмента выделяется цветом. Если вы хотите воспользоваться ластиком, просто щелкните на нем, - пиктограмма ластика будет выделена, а иконка «Надпись» примет обычный вид.
После выбора некоторых инструментов на небольшой панели под набором возникает пиктографическое меню выбранного инструмента. В этом меню вам надо указать тот или иной вариант использования этого инструмента (например, размер ластика).
Щелкнув на том или ином инструменте и, если необходимо, выбрав вариант в меню инструмента, вы сможете выполнить многие из операций. Кроме того, некоторые операции Paint выполняются с помощью горизонтального меню.
Каждый инструмент имеет конкретный «алгоритм» работы, определенный разработчиками.
Палитра цветов
Палитра цветов находится в нижней части окна Paint. В какой-то степени она подобна палитре художника, но если художник в любой момент может пользоваться лишь одной краской, набранной на кисть, Paint позволяет работать сразу с двумя цветами: основным цветом и цветом фона.
В левой части палитры цветов находятся два наложенных друг на друга прямоугольника. Верхний прямоугольник окрашен текущим основным цветом, а нижний – текущим цветом фона. После запуска Paint основной цвет – черный, цвет фона – белый.
В любой момент вы можете изменить эти цвета. Для выбора текущего основного цвета щелкните левой кнопкой мыши на любом из цветов палитры, а для выбора цвета фона щелкните провой кнопкой мыши на любом из цветов.
Кроме того, текущий основной цвет можно скопировать из любого участка изображения. Для этого выберите инструмент «Выбор цветов» и щелкните мышью на том участке, цвет которого вы хотите сделать основным.
Как используются эти цвета при создании картинки?
Основным цветом вводятся текстовые символы, рисуются линии, дуги и контуры фигур (прямоугольник, эллипс. Многоугольник); в этом же цвете работают кисть и карандаш.
Цветом фона всегда окрашиваются полости геометрических фигур, в цвете фона работает простой ластик.
Однако во многих случаях оба эти цвета становятся равноправными, и инструмент использует тот или иной цвет только в зависимости от нажатой кнопки мыши (левая соответствует основному цвету).
В палитре представлен встроенный набор цветов. Каждый цвет – это результат смешения в определенной пропорции трех «первичных» цветов: красного, зеленого и синего. Например, по 255 частей каждого из этих цветов дают белый цвет, а «нуль» частей – черный. Вы можете изменить любой цвет в палитре, подобрав для него другое соотношение красного, зеленого и синего. Новую палитру можно записать в файл с расширением .PAL, а затем загружать при необходимости. Для этих операций предусмотрен пункт меню [Параметры]: [Изменить палитру …], [Загрузить палитру…] и [Сохранить палитру…].
Программа Paint создает прямоугольную картинку, размеры которой (ширину и высоту) можно измерять в дюймах, сантиметрах или пикселях. По умолчанию для установки размеров Paint использует разрешение видеоадаптера вашего ПК. Например, для адаптера VGA ширина картинки 640, а высота – 480 пикселей (16,94 и 12,70 см). Размеры картинки в Paint называются атрибутами.
Картинка может бать цветной или черно-белой.
Вы можете изменить атрибуты изображения, выбрав команду [Рисунок – Атрибуты…]. На экране появится диалоговое окно, которое содержит две группы радио-кнопок (для единицы измерения и палитры) и текстовое поле для ввода размеров картинки. Выберите единицу измерения, щелкнув мышью на соответствующем кружке (как правило, это сантиметры), а затем введите размеры (например, 8 и 10 см). Если необходимо, измените в другой группе выбора указателя палитры изображения (Черно-белая или Цветная). Затем нажмите кнопку ОК. Для восстановления размеров по умолчанию можно нажать кнопку По умолчанию.
Чаще всего удобнее пользоваться размерами картинки по умолчанию. Если вам нужно сделать картинку по меньше, можно нарисовать ее на «полном» листе, затем выделить и скопировать в файл.
В некоторых случаях удобно использовать координаты одного пикселя мозаики, т. е. номер столбца x и номер строки y, на пересечении которых этот пиксель находится. Координаты отсчитываются от левого верхнего угла мозаики (вправо и вниз), причем левая верхняя точка имеет координаты (0, 0). Для разрешения, правая нижняя точка имеет координаты (799, 599). Координаты текущего пикселя (на которой указывает курсор мыши) отображаются в строке состояния.
Каждая картинка сохраняется в файле растрового формата с расширением .BMP или .PCX. Операции загрузки (открытия) и сохранения этих файлов подчиняются строгому стандарту Windows (команды [Открыть…], [Сохранить] и [Сохранить как…] пункта меню [Файл].
Основные работы с программой Paint
Основной инструмент при работе с изображением в Paint – мышь . Клавиатуру вы используете чаще всего лишь для ввода текста.
Обзор функций горизонтального меню. В этом меню – пять пунктов, причем в пунктах [Файл], [Правка] и [Вид] собраны «классические» команды Windows.
В меню [Файл] мы видим набор операций с файлами-картинками, который решительно ничем не отличается от «канонического» стандарта Windows: [Создать] (новый файл), [Открыть…] (существующий файл), [Сохранить] (картинку в существующем файле), [Печать…] и т. д.
Примечание. Чтобы начать создание нового файла. Можно также выбрать команду [Рисунок-Очистить] (при этом на картинке не должно быть выделенных фрагментов).
Пункт [Правка] тоже можно считать подмножеством «канонического» стандарта. Он содержит три группы команд:
1. [Отменить] – отменить результаты операции, выполненной с помощью текущего инструмента; [Повторить] – аннулировать отмену.
2. [Вырезать], [Копировать], [Вставить] – стандартные команды работы с буфером обмена; [Очистить выделение] и [Вырезать все].
3. [Копировать в файл…] – скопировать вырезанный фрагмент картинки в заданный вами растровый файл; [Вставить из файла…] – вставить в картинку на экране изображение из указанного вами растрового файла.
В пункте [Вид] имеются три флажка, управляющие выводом на экран элементов интерфейса: [Набор инструментов], [Палитра] и [Строка состояния]. Здесь же находятся команды масштабирования и просмотра рисунка, а также флажок [Панель атрибутов текста].
В пунктах [Рисунок] и [Параметры] собраны команды, с помощью которых выполняются операции, специфичные для Paint как графического редактора.
Работая с картинкой, необходимо помнить, что в любой момент вы имеете дело с конкретными параметрами своей «мастерской».
1. В наборе инструментов всегда выбран какой-то инструмент, допускающий строго определенный круг операций. Например, если цветом выделена «кисть», вы не сможете вводить текст. И наоборот, если выбран инструмент «Надпись», ничего другого, кроме ввода символов, вы делать не сможете. Щелчком мыши вы переходите от одного инструмента к другому.
2. Все операции выполняются текущими основным цветом и цветом фона; любой из этих цветов выбирается щелчком левой (правой) кнопки мыши на палитре цветов.
Общие принципы рисования. При вычерчивании произвольных контуров (кисть), линий, геометрических фигур и т. п., а также при вырезании фрагментов изображения ножницами, используются одинаковые методы. Например, чтобы начать вычерчивание прямоугольника, нам надо установить указатель мыши в левый верхний угол предполагаемой фигуры, т. е. определить так называемую точку привязки. Точка привязки определяет:
- начало произвольной (кисть) или прямой линии, дуги, струи распылителя (шлейфа), «борозды» ластика;
- верхний угол многоугольной фигуры (например, прямоугольника), или вырезаемого фрагмента, или воображаемого описанного прямоугольника (для эллипса).
Вам необходимо:
1. установить указатель мыши в точку привязки;
2. нажать левую или правую кнопку мыши и, не отпуская ее, перемещать указатель по столу, создавая линию, шлейф, прямоугольник, пунктирную рамку для вырезания и т. п.
Отмена результата операции. Разумеется, вы часто будете ошибаться; однако, если не слишком торопится и не щелкать лихорадочно мышью, ошибку можно исправить довольно просто. Если сделали что-то неудачно, выберите команду [Правка-Отменить], и она «сотрет» результат работы, сделанной с помощью текущего инструмента.
С помощью команды [Правка-Отменить] можно отменить три последних изменения (начиная с конца). Если вы отменили изменение случайно, выберите команду [Правка-Повторить], - изменение будет восстановлено.
Время от времени сохраняйте свою картинку в файле. Помните, что Paint не предусматривает автоматического запоминания изображений, и при отключении питания все ваши труды пропадут.
Глава 2. Методика преподавания «Графических редакторов»
2.1. Конспект урока объяснения нового материала
Тема урока: «Компьютерная графика. Графический редактор»
Тип урока:
Урок объяснения нового материала и первичного закрепления знаний (комбинированный).
Форма работы:
Фронтальная, индивидуальная, самостоятельная.
Методы:
Объяснительно - иллюстративный, словесный (беседа), практическая работа.
Оборудование:
Компьютеры, проектор, интерактивная доска, презентация «Компьютерная графика».
Цели урока:
- познакомить учащихся с понятием «Графический редактор», с панелью инструментов рабочего окна Paint;
- научить создавать изображения в программе Paint;
-развивать: познавательные интересы, навыки работы с мышью и клавиатурой, умения конспектировать, память, внимание, мышление.
- воспитывать информационную культуру учащихся, внимательность, аккуратность, дисциплинированность, усидчивость.
Ход урока
Организационный момент
Здравствуйте! Садитесь.
Информация понятна,
Если всем она ясна,
Информация полезна,
Если мне она нужна.
Актуальность – это важность
Информации сейчас,
Своевременность, полезность
Для тебя на данный час.
Актуализация ранее изученного
Сегодня мы, сначала, вспомним, чем занимались на прошлом уроке?.
-Верно. На предыдущих уроках мы изучали тему: «Текстовый редактор».
- Давайте вспомним основные кнопки панели форматирования. Для этого мы выполним небольшую самостоятельную работу: (№ 49 рабочих тетрадей).
Сообщение темы и целей
Тема нашего урока: «Графический редактор». (записывают в тетради)
Мы сегодня познакомимся с понятием «Графический редактор», с панелью инструментов рабочего окна Paint и научимся создавать изображения в в этой программе.
Изучение нового материала
А для чего нужен нам графический редактор, вы мне ответите, после прослушивания стихотворения.
Хоть рисую я неважно,
Но научит меня факт:
Мой графический редактор
Программа эта, не плакат.
Я рисую кистью важно,
Только кисть не настоящая.
На дисплее цвет отважно
Выбираю на палитре я.
Электронный инструмент
предоставил мне редактор
Нарисую я портрет
Подпишусь как автор.
- Что же можно делать в графическом редакторе?
– А как вы понимаете, что такое графика?
Учащиеся записывают в тетрадь определение.
Существуют специальные программы: для работы с текстом – текстовые редакторы, а для работы с графикой, как называются?
– Что называют графическим редактором?
Учащиеся записывают в тетрадь определение.
- Приведите мне, пожалуйста, примеры компьютерной графики.
- А сейчас вы послушаете немного о компьютерной графике (одному учащемуся на дом дается подготовить небольшое сообщение по данной теме)
Сообщение (примерное)
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой частью подавляющего числа компьютерных систем, в особенности персональных.
Компьютерная графика-это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах – всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы.
-Ребята, программы для работы с графикой называются графическими редакторами. Наиболее простой графический редактор – это Paint. Он встроен в ОС Windows, и поэтому, всегда доступен. Он имеет ограниченный набор функций, но их вполне достаточно для создания простых рисунков.
Начало и завершение работы с Paint
Для запуска графического редактора Paint используется следующий способ: кнопка “Пуск”, пункты подменю “Программы”, “Стандартные” и “Графический редактор Paint”.
Для окончания работы с Paint можно использовать пункты меню “Файл”, и далее “Выход” (записывают в тетрадь).
После открытия программы появится следующее окно.
Создание рисунка
Для создания нового рисунка применяют пункты меню “Файл” и “Создать”.
После этого в рабочей области окна появится белый прямоугольник, на фоне которого и работают. Если рисунок, который ранее находился в рабочей области, не был сохранен, то перед его уничтожением ПК задаст вопрос: “Сохранять изменения в файле ...?” с вариантами ответа “Да”, “Нет” и “Отмена”. Выбор варианта “Отмена” приведет к отмене команды создания рисунка.
Для того чтобы рисовать, закрашивать, менять цвет, делать надписи, стирать и т.д. в Paint необходимо выбрать нужный инструмент. Для этого используется палитра инструментов. Необходимо щелкнуть на кнопке с нужным инструментом. После этого выбранная кнопка будет находиться в нажатом состоянии. Курсор мыши также изменит свою форму. Перемещение курсора по рабочей области при нажатой левой кнопке мыши приводит к использованию инструмента и изменению рисунка. При отжатой кнопке мыши происходит простое перемещение курсора без изменения рисунка.
Панель инструментов Paint
Карандаш - при нажатой левой кнопки мыши за курсором мыши рисуется его след выбранного цвета толщиной 1 пиксель. При отпущенной левой кнопке след не рисуется.
Кисть - действие похоже на карандаш, но можно менять форму кисти - кружок, квадратик, линия и др.
Распылитель - рисование с эффектом распыления краски.
Ластик - для стирания части рисунка. Можно менять размер ластика. Удаленный участок будет закрашен цветом фона.
Заливка - позволит закрасить выбранным цветом внутреннюю часть произвольной замкнутой области. Для этого требуется выполнить щелчок в любой точке внутри области. Если область не является замкнутой, то закрасится вся рабочая область.
Линия - предназначена для рисования прямой линии (отрезка) выбранного цвета и толщины. Концы отрезка - места, где была нажата и отпущена левая кнопка мыши.
Кривая - предназначена для рисования гладких кривых линий, соединяющих заданные точки, выбранного цвета и толщины. Сначала проводят прямую линию, затем при нажатой левой кнопке мыши кривую можно дважды изогнуть в указанных направлениях.
Прямоугольник - используется для рисования закрашенных и незакрашенных прямоугольников и квадратов. Требуется нажать на левую кнопку мыши, перенести курсор в иную точку и отпустить кнопку. Возможные режимы - “только рамка”, “рамка и заполнение”, “только заполнение”.
Многоугольник - рисование многоугольников. Для рисования первой стороны требуется перетащить курсор при нажатой кнопке. Для построения следующих сторон можно щелкать мышкой в вершинах многоугольника.
Эллипс - рисование эллипса, вписанного в намеченный прямоугольник. Можно выбрать режим (см. прямоугольник).
Округленный прямоугольник - рисование прямоугольника с округленными вершинами.
В левом нижнем углу расположена Панель цветов. При некоторых операциях с рисунком на экране временно появляются и другие Панели. Управлять работой в Paint можно посредством меню и панели инструментов. Существуют команды, вызываемые или только через меню, или только через панель инструментов.
- На столах у вас имеются листочки с изображением панели инструментов данного графического редактора. Дома вклейте их в свои тетради.
Сохранение рисунка
Для сохранения рисунка в файле используется подменю “Файл”. В нем есть две команды - “Сохранить” и “Сохранить как”. Команда “Сохранить” сохраняет рисунок в файле с ранее заданным названием. Команда “Сохранить как” сохраняет рисунок в файле под новым названием. Если сохраняют только что созданный рисунок в первый раз, то компьютер для обеих команд попросит указать название.
Физкультминутка
От зеленого причала оттолкнулся пароход (встать)
Он шагнул назад (шаг назад)
А потом шагнул вперед (шаг вперед)
И поплыл, поплыл по речке (движения руками)
Набирая полный ход (ходьба на месте)
Закрепление изученного
1.№ 51 и 52 рабочих тетрадей
2. Практическая работа: «Создание рисунка «Осенний листок».
Используя инструменты «Карандаш», «Кисть» и т.д, выполните рисунок «Осенний листок». При выборе цветов следите, чтобы активный цвет не совпадал с цветом фона.
Внимание! Если линия, ограничивающая область заливки, содержит хотя бы одну точку разрыва, то краска прольется на другие части рисунка. Не пугайтесь, всегда сможете отменить выполненное действие.
Итог урока, домашнее задание
-Как вы думаете, чем же так удобны компьютерные рисунки?
-Есть ещё игра для вас: Я начну стихи сейчас. Я начну, а вы кончайте.
Солнце, мячик, глаз и шар, нарисует нам (овал)
Всё, что прямо и наклонно, мы изобразим (наклонной)
Смотрите: веточка, какая, это линия (кривая)
Чтобы изобразить домик, нужен нам (прямоугольник)
Нужен он, чтобы стереть, ненужный вовсе нам предмет (ластик)
Чтобы написать слова, возьмём мы с вами букву (а)
-Какие инструменты мы не назвали?
Домашнее задание:
§2.10(стр.95-101) РТ: №51-52- стр.84
*Творческое задание:
Нарисовать рисунок, распечатать или принести на дискете или флешке.
Что же мы изучали на уроке?
2.2. Материалы для контроля знаний
Тест №1 по теме: «Графические редакторы»
1. Графическим редактором называется программа, предназначенная для ...
a) создания графического образа текста
b) редактирования вида и начертания шрифта
c) работы с графическим изображением
d) построения диаграмм
2. Минимальным объектом, используемым в растровом графическом редакторе Paint, является ...
a) точка экрана (пиксель)
b) объект (прямоугольник, круг и т.д.)
c) палитра цветов
d) знакоместо (символ)
3. Какой инструмент НЕ является инструментом Paint ...
a) Прямоугольник
b) Треугольник
4. Фрагмент рисунка - это ...
a) часть рисунка любого размера
b) файл с рисунком
c) маленький рисунок
d) большой рисунок
5. Как поместить информацию в буфер обмена ...
a) выделить фрагмент, ПРАВКА и КОПИРОВАТЬ
b) выделить фрагмент,SHIFT
c) выделить фрагмент,ПРАВКА и ВСТАВИТЬ
d) нарисовать рисунок, ФАЙЛ и СОХРАНИТЬ
6. Какой инструмент ЕСТЬ в графическом редакторе Paint ...
a) ромб
b) эллипс
c) куб
d) квадрат
7. Что можно делать с помощью инструмента "Линия"+SHIFT ...
a) рисовать квадраты
b) рисовать горизонтальные, вертикальные, наклонные под углом 45 градусов линии
c) рисовать круги
d) рисовать заглавные буквы на линии
8. Небольшие картинки, обозначающие какой-либо объект или действие называются ...
a) рисунки
b) значки
c) пиктограммы
d) телеграммы
9. Инструмент "Масштаб" необходим для ...
a) ориентирования на местности
b) подсчета пикселей
c) рисования объемных фигур
d) увеличения размера области рисунка
10. Меню настройки цвета в графическом редакторе - это...
a) краски
b) палитра
c) заливка
Ответы
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
|
c |
a |
b |
a |
a |
b |
b |
c |
d |
b |
Заключение
Данная дипломная работа представляет собой методическую разработку для учителя информатики, который проводит в школе уроки информатики в профильных классах. В дипломной работе проведен анализ предлагаемых графических редакторов, а также рассмотрены учебные и методические материалы по тематике «Графические редакторы», рассмотрены их достоинства и недостатки. На основании изложенного, можно сделать вывод, что свойства растровой графики предоставляют детям, даже не имеющим художественных способностей, почувствовать себя творцом, получить возможность создавать художественные образы и широкие возможности к самореализации. Реалистичность изображения, представленного в растровой графике, является несомненным достоинством при обучении детей. Реалистичность изображения создает у ребенка иллюзию возможности влиять на окружающий мир, что в свою очередь развивает творческие способности и широту мышления.
«Изучение графического редактора AdobePhotoshop» в старших классах развивают познавательные способности учащихся, внимание, воображение, память, логическое мышление. Пробуждают стремление к творчеству.
В первой главе работы были рассмотрены основные понятия компьютерной графики, а так же их виды. Узнали, что графические редакторы работают не только с растровой графикой но так же с векторной графикой, которая несомненно встречается не только на уроках информатики но еще и в жизни.
Во второй главе работы представлен конспект урока нового материала в пятом классе. На основе рассмотренного материала были сформулированы вопросы для контроля знаний при обучении растровому графическому редактору.
На основании изложенного в этой главе можно сделать следующие выводы. При подготовке к занятиям необходимо пользоваться дополнительной литературой по данному предмету. Только полное и всестороннее знание предмета поможет преподавателю корректно и правильно ответить на вопросы, поставленные пытливым умом современного школьника. Применение правильной методики обучения и показа результата работы сразу по ее выполнению может еще больше заинтересовать обучаемого, дать толчок к самообразованию и повышению квалификации в практическом применении знаний.
Основными целями при преподавании темы являются: формирование интеллектуальных умений и практических знаний в области компьютерной графики.
Список литературы
1. Шафрин Ю. А. Информационные технологии: В 2 ч. Ч. 2: Офисная технология и информационные системы. – М.: Лаборатория базовых знаний, 2012. – 336 с.
2. Павлова И.М. Практические задания для работы в графическом редакторе Информатика и образование. - 2014. – № 1. - С. 35 - 44.
3. Романов Н.Р. Памятка. Инструменты Paint // Информатика и образование. 2012. - № 2. - С. 11-16.
4. Костин В.П. Творческие задания для работы в растровом редакторе // Информатика и образование. – 2013. - № 10. - С. 39 - 45.
5. Королев И.Т. Графические объекты редактора Paint // Информатика и образование. - 2015. – № 6. - С. 40 - 45.
6. Семакин И.Г., Хеннер Е.К. Информатика. Задачник практикум в 2т. Том. 2. М.: Лаборатория Базовых Знаний, 2014. – 280 с.: ил.
7. Данькин А.А. Проектирование информационной инфраструктуры вуза // Педагогическая информатика. - 2016. - № 2.
8. Борисенко В.П. Компьютерные технологии в системе дистанционного обучения // Педагогика. – 2012. - № 5 - С. 7 - 13.
9. Лапчик М.П. и др. Л24 Методика преподавания информатики: Учеб. пособие для студ. пед. вузов. – М.: Издательский центр «Академия», 2013. - 624 с.
10. Тыщенко О.Б. Новое средство компьютерного обучения – электронный учебник // Компьютеры в учебном процессе. – 2013. - № 10. - С.89 - 92.
11. Бородоский Г.А. Информатика в понятиях и терминах. М.: Просвещение, 2014. – 126-130 с.
12. Монитор. Журнал для программистов-практиков. - 2015 - № 2. - С. 27.
13. Латышев В.Л. Психолого-педагогические проблемы развития мышления и личности учащихся в условиях информатизации образования // Информатика и образование. - 2013. - № 6. - С. 113.
14. Разинкина Е.М. Курс по основам компьютерной графики // Информатика и образование. - 2013. - № 3. - С. 2.
15. Ажгиреева О.В. Изучение графического редактора в начальной школе.// Информатика и образование. - 2015. - № 1. - С. 92.
16. Воронцова Ю.Л., Салова О.Ю. Изучаем PaintBrush // Информатика и образование. - 2012. - № 2. С.23.
17. Сафронова Н.В., Богомол А.В. Развитие воображения при изучении графических редакторов // Информатика и образование. - 2015. - № 6. - С.20.
18. Лаврентьева В.Н., Пак Н.И. Электронный учебник // Информатика и образование. - 2014. - № 39. - С. 87.
19. Щедрин Е.В. Психологические аспекты применения информационных технологий // Вопросы психологии. - 2012. - № 3. - С. 80.
20. Немов Р.С. Психология: Учеб. для студентов высш. пед. учеб. заведений: В 3 кн. Кн 2. Психология образования. – 3-е изд. – М.: Гуманит. изд. центр ВЛАДОС, 1997. – с. 138-148.
21. Семакин. Программы по информатике 5 – 11 классы.
22. Бочкин А.И. Методика преподавания информатики. Учеб. пособие. – Мн.: Выш. Шк. Издательство «Высшая школа», 2014.стр.7
23. Гейн а.Г., Сенокосов А.И., Шолохович В.Ф. Информатика. Классы 7 – 9. – М.: Дрофа, 2013
24. Лапчик М.П. Информатика и информационные технологии в системе общего и профессионального образования: Монография. – Омск: Издательство Ом. гос. пед. ун-та, 2011.
25. Семакин И.Г. и др. Информатика: Базовый курс для 7 – 9 кл. – М.: Лаборатория Базовых Знаний, 2014.
26. Шафрин Ю.А. Основы компьютерной технологии: Учеб. пособие для 7 – 11 кл. по курсу «Информатика и вычислительная техника». М.: АБФ,2013
27. Кузнецов А.А., Апатова Н.В. Основы информатики: 8 – 9 кл. – М.: Дрофа, 2013.
28. Советов Б.Я. Информационная технология. – М.: Высш.шк., 2012
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.