
Лекция 13: Организация материала на странице. Основные правила и ошибки верстки
Цели занятия
· познакомить учащихся с организацией материала на странице;
· научить учащихся создавать модульные сетки и использовать их в макетах документа;
· дать обзор основных элементов структуры макета;
· разобрать основные часто встречающиеся ошибки дизайна и верстки;
· показать способы исправления этих ошибок.
Содержание занятия
Основу организации материала на странице составляют приемы компоновки текста, иллюстраций, декоративных элементов. Общая структура полосы (страницы) задается с помощью модульной сетки. Модульная сетка используется в качестве общего каркаса, позволяющего придать нужную форму материалу и оптимальным образом представить содержание документа.
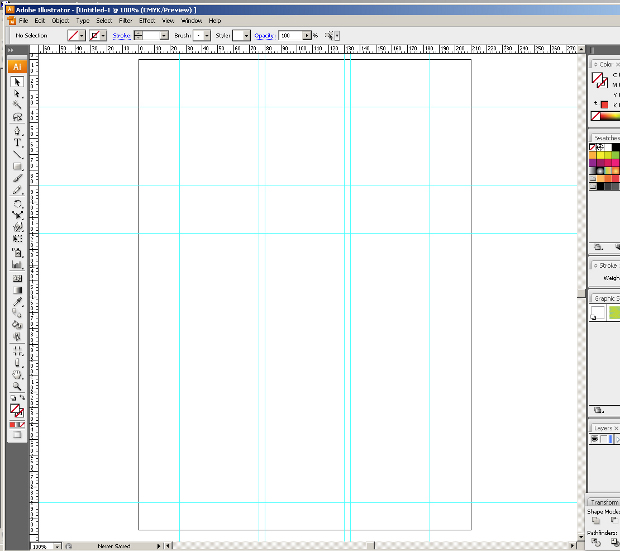
Линии модульной сетки отражаются на экране при подготовке публикации, но не выводятся на печать. Создаются линии сетки с помощью направляющих линий. (Простейший способ создать направляющие - вытащить их мышкой с линеек, предварительно отобразив линейки на экране.)

Рис. 24.1. Линейки и направляющие в программе Adobe Illustrator
С помощью модульной сетки задается ширина полей, число колонок, отбивки заголовков и подзаголовков и другие элементы оформления страницы.
Сетки помогают выдерживать единый стиль оформления страниц одного документа, придавать общий облик серии документов. Вы можете изготовить один макет и с небольшими вариациями использовать его для различных работ. Являясь простым и эффективным средством внесения порядка, сетки сберегут ваше время и помогут соблюсти единство стиля.
Колонки представляют собой важнейший элемент модульной структуры и широко используются для организации текста и иллюстраций на странице. Число колонок на странице может колебаться от одной до шести-семи. Чем их больше, тем шире простор для творчества. Не все колонки текста должны иметь одинаковую ширину. Например, сетка всего из трех колонок допускает различные варианты оформления страницы (рис.24.2.).
|
|
|
|
|
|
|
Рис. 24.2. Варианты размещения материала в трехколоночной сетке |
|
Стили обеспечивают мгновенный доступ к целому набору параметров оформления текста - это мощнейшее средство автоматизации труда дизайнера и верстальщика. Применение стилей совершенно необходимо, если вы создаете многостраничный документ или разрабатываете форму документа, которая будет часто повторяться в других публикациях. Определение стилей - один из самых важных начальных этапов.
Уделяйте большое внимание ширине полей: чем шире поля, тем публикация кажется светлее (рис.24.3.). Узкие поля делают ее темной.
|
|
|
|
Рис. 24.3. Широкие поля могут сделать документ более привлекательным |
|
Заголовки являются основным средством организации текста. Действенной будет такая публикация, в которой заголовки отделены от основного текста. Чем больше заголовки отличаются (размером, цветом, шрифтом) от основного текста, тем легче читателям их находить. Не забываем, что эффективный заголовок должен легко читаться.
Подзаголовки объясняют читателю логическую структуру содержания статьи, помогают читателю разбивать текст на удобные для чтения фрагменты.
Выноски, вертикальные и горизонтальные линейки разнообразят оформление и делают документ более привлекательным визуально. Выноски - небольшие отрезки текста длиной в одно два предложения, которые выделяются шрифтом, возможно, рамкой и фоном, и располагаются в разрыве основной колонки или на поле страницы.
Если в вашей публикации предполагается большое количество длинных статей, разместите начало на первой странице и дайте ссылку на продолжение. Метод связи текстовых блоков с легкостью позволяет это сделать.
Характерный и заметный фирменный знак подчеркивает индивидуальность публикации. Оформив заголовок публикации с помощью фирменного знака, вы придадите ей неповторимый облик. А разместив его в уменьшенном виде на других страницах, вы подчеркнете логическую цельность работы.
"Белые пятна" в тексте. Такое явление получается тогда, когда выравнивание абзацев по ширине дает слишком большие пробелы между словами и при этом или слишком большой размер шрифта, или узкая колонка.
Чтобы исправить положение, надо либо уменьшить размер букв, либо увеличить ширину колонки. Можно поправить и то и другое. Можно расставить "мягкие" переносы в длинных словах - они отображаются только тогда, когда попадают на конец строки и слово переносится. (Ни в коем случае нельзя ставить просто знак дефиса! При дальнейшем редактировании текста эти знаки могут оказаться в тексте лишними и не на месте.)
|
|
|
|
Рис. 24.4. "Белые пятна" в тексте |
|
Переполненные материалом страницы. Эффект переполнения возникает, когда текст, иллюстрации и другие элементы располагаются слишком близко друг к другу и к краям страницы. Профессионалы в этом случае говорят о тесноте на полосе. Страницы, в которых нет ни сантиметра свободного места, очень утомительны для чтения.
Неровно стоящие элементы. Выравнивать относительно друг друга и линий модульной сетки необходимо абсолютно все элементы. Выровненность элементов позволяет отличить профессиональную работу от работы неумелого ученика. Если величина промежутка, например между иллюстрацией и подписью, постоянно меняется, работа выглядит небрежной, а значит содержащийся в ней текст, воспринимается как малозначительный и недостойный внимания.
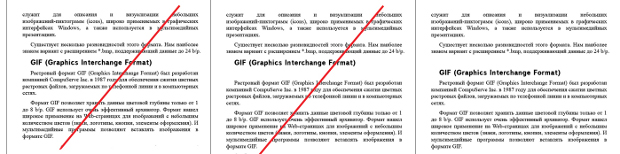
Эффект "прыгающего горизонта" возникает тогда, когда колонки с материалом не выровнены по верхнему краю. Это нарушает целостность публикации, выглядит неряшливо и затрудняет восприятие текста.
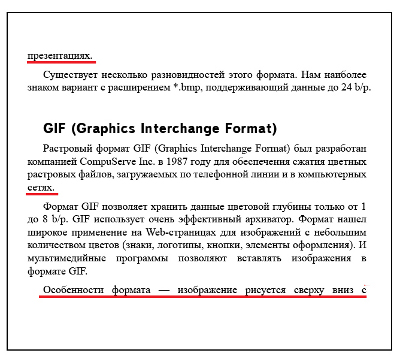
Оторвавшиеся заголовки. Всегда надо проверять расположение заголовков по отношению к тексту: они должны быть ближе к тому тексту, к которому относятся, и дальше от предшествующего текста (рис.24.5.).

Рис. 24.5. Расположение заголовков в тексте
Похожие шрифты. Если вы используете больше одного шрифта в публикации, они должны заметно отличаться один от другого. Поищите контрастные в написании шрифты. Обычно берутся шрифты рубленые для заголовков и с засечками (serif) для текста либо декоративные для заголовков и с засечками или рубленые для основного текста. Слишком похожие шрифты создадут ощущение неопрятности или "недоделки" работы.
Но и другая крайность вредит. Переизбыток шрифтов. Это одна из наиболее распространенных ошибок дизайна печатных изданий. Документ выглядит путаным и непрофессиональным. Оставьте два контрастных по начертанию шрифта и творите.
Подчеркивание слов ухудшает читаемость текста. Если необходимо выделить фразу или слово, используйте полужирное или курсивное начертание, или выделите фразу цветом. Когда в тексте много подчеркнутых слов, возникает ощущение беспорядка и путаницы. При подчеркивании нижние выносные элементы букв теряются, что затрудняет чтение.
Ненужные спецэффекты. Ни один дизайнер не будет злоупотреблять декоративными шрифтами, различными эффектами, размещением текста в сложные формы или его поворотами. Выразительный и ясный дизайн ничем не заменить. Множество графических эффектов только затруднит процесс чтения и восприятия.
И еще несколько советов для тех, кто хочет быть профессионалом в верстке.
· Избегайте появления висячих строк в тексте. Висячей строкой называется строка, оторванная от абзаца или очень короткая последняя (рис.24.6.). Для удаления висячих строк меняют расстановку переносов или меняют расстояние между символами или словами.
· В конце строк не должно быть большого количества переносов. Обычно допускается не более двух строк с переносами подряд. Исправляется недостаток так же, как и в предыдущем случае.
· Следует пользоваться типографскими знаками тире, кавычек и др.

Рис. 24.6. Варианты висячих строк
1. Что такое модульная сетка?
2. Какие элементы макета задаются с помощью модульной сетки?
3. Как отобразить линии модульной сетки в программах?
4. Как при создании макета используются колонки?
5. Зачем нужны стили?
6. Назовите частые ошибки при верстке текста и способы их исправления.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.