
Практическое занятие
на тему:

Цели:
1. продолжить развитие навыков логического анализа;
2. выработать умение корректно и логически безупречно формулировать определение понятий;
3. продолжить решение логических задач с целью тренировки ума и его развития;
4. научить выполнять вычисления по логическим схемам, и строить логические выражения.
Задачи:
Развивающие:
Воспитательные:
активность,
самостоятельность,
аккуратность в работе;
I.
Ход урока:
Организационный момент (1 мин.).
Здравствуйте ребята, садитесь.
II. Постановка цели и формулировка задач урока (2 мин.).
Сегодня на уроке мы должны с вами повторить основные понятия формальной логики, вспомнить все изученные на прошлых двух уроках логические выражения и логические операции, порядок выполнения логических операций в сложном логическом выражении, а так же закрепить построение таблиц истинности для сложных логических выражений. Так же основной задачей нашего урока будет познакомиться с логическими элементами и основными логическими устройствами компьютера.
II. Актуализация знаний.
А как вы думаете как создаются сайты? Из чего они состоят? (заголовок, картинки, текст, футер)
Конечно, одна из самых наиболее популярных профессий в сфере IT-технологий – это сайтостроение.
А вы знаете кто создает сайты? Как называется эта профессия? Хорошо, молодцы
Скажите, а вы встречали такие слова (Слайд 2)
Что такое Web? Ответы детей. Хорошо, молодцы
Web - это средство представления информации в Интернете.
А как вы думаете, как создаются сами Web-странички?
Web-страницы могут быть созданы с помощью
1) обычного текстового редактора;
2) редактора, способного сохранять в формате HTML;
3) специализированного редактора;
4) специализированной системы.
Основой создания Web-сайтов и Web-страниц является язык гипертекстовой разметки HTML. Но есть и другие программы-помощники, конструкторы создания сайтов. (Слайд 3)
HTML-документы сохраняются на диске как обычные текстовые документы, а для распознавания Web-страниц по их именам общепринято обозначать такие файлы использованием расширений .html.
В HTML-документах используются специальные управляющие последовательности символов — тэги. (слайд 4)
Чаще всего тэги используются попарно, окружая размеченные фрагменты текста. Такие тэги называются контейнерами. Закрывающийся тэг отличается от начального только присутствием символа "/", добавляемого перед именем тэга. При интерпретации тэгов браузер не делает различия между строчными и прописными буквами. Поэтому сами тэги можно набирать на любом регистре. Зачастую параметр (атрибут) является необязательной величиной и его можно пропускать.
III. Изучение нового материала.
Как известно, любая информация при обработке на компьютере представляется в двоичной форме, то есть кодируется некоторой последовательностью 0 и 1. Поэтому упрощенно можно представить работу компьютера как некоторого устройства, производящего обработку двоичных сигналов, соответствующих 0 и 1. Такую обработку в любом компьютере выполняют так называемые логические элементы, из которых составляются логические схемы, выполняющие различные логические операции. Реализация любых логических операций над двоичными сигналами основана на использовании логических элементов трех типов: И, ИЛИ, НЕ.
Логический элемент – это электронное устройство, реализующее одну из логических функций (слайд 5). Рассмотрим указанные три простейших элемента. В зависимости от типа элемента на его вход подается один или несколько входных сигналов, а на выходе – снимается один выходной сигнал. Названия и условные обозначения этих логических элементов являются стандартными и используются при составлении и описании логических схем компьютеров.
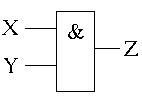
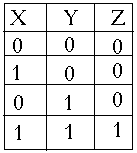
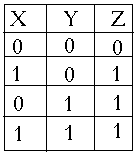
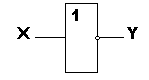
Логический элемент И (конъюнктор) выполняет логическое умножение (слайд 6). Сигнал на выходе этого логического элемента будет только в том случае, если есть сигнал на всех входах.


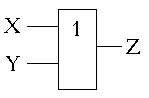
Логический элемент ИЛИ (дизъюнктор) выполняет логическое сложение (слайд 7). Он имеет несколько входов и один выход. Сигнал на выходе будет, если есть сигнал хотя бы на одном входе.


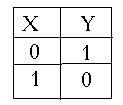
Логический элемент НЕ (инвертор) выполняет логическое отрицание (слайд 8). Он имеет один вход и один выход. Отсутствие сигнала (напряжения) обозначим через «0», а наличие сигнала через «1». Сигнал на выходе всегда противоположен входному сигналу. Это видно из таблицы истинности, которая показывает зависимость выходного сигнала от входного.
Условное обозначение
Таблица истинности


Обработка любой информации на компьютере сводится к выполнению процессором различных арифметических и логических операций. Для этого в состав процессора входит так называемое арифметико-логическое устройство. Оно состоит из ряда устройств, построенных на рассмотренных выше логических элементах. Важнейшими из этих устройств являются регистры и сумматор.
III. Выполнение практической
работы. (Слайды с 5-11 )
И так, сегодня на уроке мы попробуем создать Web-страничку, а темой нашей
странички приурочена теме 2020 года- который в России был объявлен годом памяти
и славы.
В Якутии – годом патриотизма.
В Нерюнгринском районе - годом героического наследия.
1. Исходные файлы: находятся в папке ВОВ
Перед выполнением задания скопируйте все файлы из папки ВОВ в свою рабочую папку.
2. Загрузить программу Блокнот (ПУСК – Программы – Стандартные)
3. Открыть готовый текстовый файл «для веб-страницы.txt»
Замечание. На каждом шаге будете добавлять новый тэг – он выделен жирным шрифтом. Остальные тэги остаются без изменения.
4. В начале текста разместить тэг, указывающий, что данный документ является HTML-текстом (т.е. обязательный тэг для Web-страницы):
<html>
…
текст
…
</html>
5. Создание заголовка Web-страницы:
<html>
<head>
<title>Любимые цветы</title> (заголовок страницы)
</head>
…
текст
…
</html>
6. Сохраните документ в своей рабочей папке под именем indeх.htm– для этого выполните команду Файл – Сохранить как
7. Открыть программу Internet Explorer (ПУСК – Программы). Работать будем автономно!
Открыть Web-страницу – команда Файл – Открыть; выбрать нужный файл и щелкнуть по кнопке «Обзор…»
Замечание. Будете продолжать редактирование файла index.htm, не закрывая InternetExplorer: для этого через панель задач переключиться на программу Блокнот, в которой открыт файл index.htm.
8. Определение тела документа:
для этого необходимо вставить тэги <body> … </body>
Страница получит вид:
<html>
<head>
<title>дети войны (или города герои)</title>
</head>
<body>
…
текст
…
</body>
</html>
Замечание. Сохранить редактируемый в Блокноте файл (Файл – Сохранить) и, переключившись через панель задач на InternetExplorer, выполнить в браузере команду Вид – Обновить (или щелкнуть по кнопке «Обновить»).
9. Разбить текст на несколько абзацев:
для этого имеется тэг<br>(его действие аналогично нажатию клавиши Enter в процессоре Word). Поставить тэг <br>перед словами:
1. «Почетного...»
2. «Впервые…»
3. «В сентябре…»
10. Оформить красную строку: для этого нужно вставить несколько символов пробела (вставьте 4 пробела) – после каждого тэга <br> и перед началом всего текста- т.е.
<br>
11. Между абзацами вставить по одной пустой строки – для этого добавить еще один тэг<br>
12. Выровнить абзацы по ширине: для этого перед текстом поставить тэг<palign="justify">, после текста – тэг</p>
13.Вставить к тексту заголовок: для этого после <body> поставить тэг<h1>города герои</h1> и выровнять его по центру страницы – дополнить этот тэг, чтобы получилось<h1 align="center">города герои</h1>
Замечание. Изменяя цифру от 1 до 6, можно получить заголовки шести уровней. Попробуйте, не забывая при этом замечание п. 7.
14. Изменение фона страницы и цвета текста: для этого добавить в тэг<body>
bgcolor –цвет фона; text – цвет текста
<body
bgcolor="#f0e68c" text="#191970">
Замечание. Код цвета фона и текста можно подобрать другие. Запись цвета - в формате RGB
|
Цвет |
#RRGGBB (код) |
Цвет |
#RRGGBB (код) |
|
Black— черный |
#000000 |
Рurple — фиолетовый |
#FF00FF |
|
White — белый |
#FFFFFF |
Yellow — желтый |
#FFFF00 |
|
Red— красный |
#FF0000 |
Вrown — коричневый |
#996633 |
|
Сreen — зеленый |
#00FF00 |
Оrangе — оранжевый |
#FF8000 |
|
Аzure — бирюзовый |
#00FFFF |
Violet— лиловый |
#8000FF |
|
Вlue — синий |
#0000FF |
Gray — серый |
#А0А0А0 |
Более полный перечень цветов – см. файл Приложение 2.
Просматривайте Web-страницу после внесения изменений (не забывайте о замечании п.7)
15. Расположение текста на экране: редактируемая страница при просмотре в браузере имеет недостаток - слишком широкий текст, который неудобно читать. Чтобы «сузить» текст можно использовать для разметки страницу таблицу с невидимыми границами (атрибут bolder).
После тэга <body …>вставить тэги таблицы<table>, состоящей из одной строки <tr>и трех ячеек <td> в этой строке:
<table bolder=0>
<tr>
<td width="10%"></td>
Числа 10%, 80%, 10% можно изменить, но их сумма должна
быть равна 100%
<tdwidth="80%">
….
Заголовок
Текст
…
</td>
<td width="10%"></td>
</tr>
</table>
</body>
16. Изменение начертания шрифта (т.е. выделение фрагментов текста): выделить слова «Города Герои» (1-й абзац) – полужирным, 3-й абзац – курсивом. Для этого в тексте поставить тэги
<B> Города Герои </B>и <I> … </I>
Замечание. Способы выделения текста:<B>- полужирный, <I>-курсив, <U> - подчеркивание (парные тэги!Не забывайте ставить закрывающий тэг)
17. Изменение размера шрифта:<font size="5"> текст</font>
Замечание. Цифру можно изменять от 1 до 7 (7 – самый крупный шрифт, 1 – самый мелкий)
Сделайте для 1-го абзаца шрифт 5, для 4-го абзаца – шрифт 4
Вставка рисунка: после тэга <h1 align="center"> Города Герои </h1> вставить тэг
<palign="center "><imgsrc="kreml.jpg"></p>(рисунок вставляем по центру сразу после заголовка)
Внимание !Рисунок gorod.jpg должен находиться в той же рабочей папке, куда сохранили своюWeb-страницу. Формат рисунка должен быть jpeg.
Для этого скопируйте рисунок gorod.jpg из папки ВОВ в свою рабочую папку.
IV. Домашнее задание. (слайд 13)
1.Построить логические схемы по формулам:
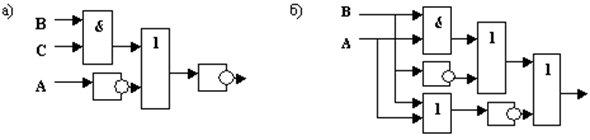
2.Составить логические выражения по схемам: (слайд 14)

V. Итог урока. Всем спасибо за урок, до свидания! (слайд 15)
VI.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.