
МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
Федеральное государственное бюджетное
образовательное учреждение высшего образования
«тюменский индустриальный университет»
МНОГОПРОФИЛЬНЫЙ КОЛЛЕДЖ
ОТДЕЛЕНИЕ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ И ВЫЧИСЛИТЕЛЬНОЙ ТЕХНИКИ
Открытый урок
«Основы программирования на языке JavaScript»
по профессиональному модулю
«ОП.14 Web-технологии»
Специальность: 09.02.03 Программирование в компьютерных системах
Разработал и провел
преподаватель М.Н. Шибеко
Тюмень, 2020 г.
Тема урока «Основы программирования на языка JavaScript»
Цели урока:
I Формирование компетентностей:
а) профессиональной:
б) коммуникативной:
II Развивающая:
III Воспитывающая:
Тип урока: урок закрепления материала и знакомство с новым материалом, формирование профессиональных навыков.
Методы обучения: объяснительно-иллюстративный, исследовательский, практический.
Оборудование и программное обеспечение:
План урока:
Ход урока
1. Организационный момент (проверка присутствующих, проверка готовности к работе).
2. Повторение ранее изученного материала
Вспоминаем как создаются html документы, какими ключевыми словами задаются области для написания скриптов. Повторяем как чертили линии в области canvas. Какие теги для этого были использованы.
3. Решение новых задач
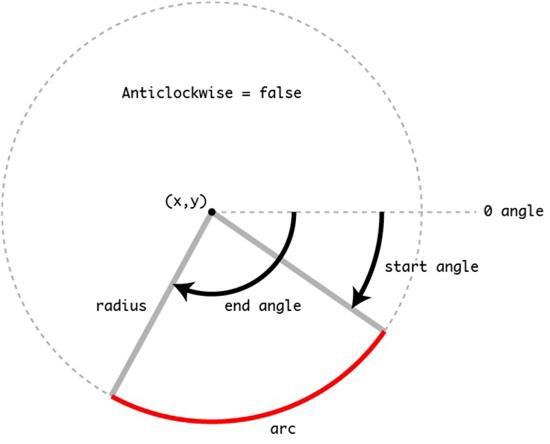
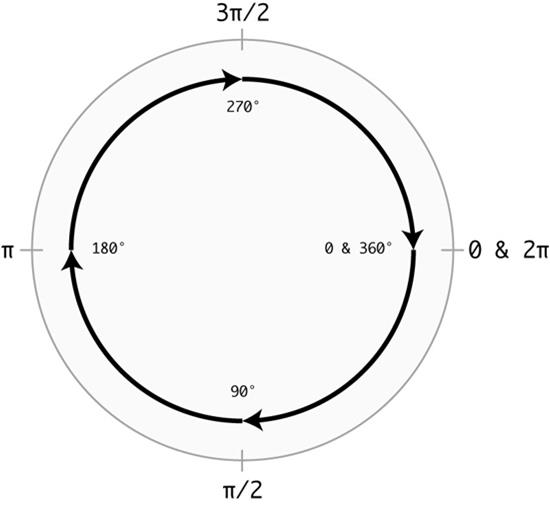
Чтобы рисовать круги, нужно использовать метод arc.
context.arc(x, y, radius, startAngle, endAngle, anticlockwise);


Вероятно название этой функции пришло из математики префикса arc (обратным тригонометрическим функциям), что является сокращением от arcus (дуга).
Например, такой вариант:
ctx.beginPath ();
ctx.arc (100, 50, 15, 0, Math.PI * 2, false);
ctx.stoke ();
100 и 50 - это указание точки, 15 - радиус. Это будет черная окружность.
Для цветной есть в canvas js circle. Например так:
ctx.lineWidth = 3;
ctx.strokeStyle = “Orange”;
circle (100, 50, 15);
Добавим новые блоки. Форму и поле ввода пароля
<form name="search">
<input type="text" name="key" placeholder="Введите пароль"></input>
<input type="button" name="print" value="Печать Атаковать!" />
</form>
4. Решение новых задач
Самостоятельно письменно отвечаем на предложенные вопросы по теме «Введение в язык JavaScript”. См. приложение файл - Тест JS.odt
4. Подведение итогов
Сегодняшний мир веб-сайтов трудно представить без языка JavaScript. JavaScript - это то, что делает живыми веб-страницы, которые мы каждый день просматриваем в своем веб-браузере.
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
5. Домашнее задание
Самостоятельно ознакомиться с главами 3 и 4, темы функционального и объектно-ориентированного программирования. Составить краткий план-конспект с составлением кода программ и исполнением его в веб-браузере.
Ссылка на материал: https://metanit.com/web/javascript/3.1.php
Приложение
Теcт тема — JavaScript
Google, MSDN, Canonical, Netscape, Sun Environments
1) alert("Вычисление выражения"); var a = 5 + 8; alert(a);
2) alert("Вычисление выражения")
var a = 5 + 8
alert(a)
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.