
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
1 ОПИСАНИЕ СОВРЕМЕННЫХ ИНТЕРНЕТ-ТЕХНОЛОГИЙ
1.1 Основные сведения об использовании сети Интернет в бизнес-проектах
1.2 Теоретические положения относительно разработки, продвижения и использования сайтов Интернет-коммерции
1.2.1 Продвижение компании в сети Internet
1.2.2 Особенности Internet-маркетинга предприятия
1.2.3 Маркетинговые принципы построения страниц в Internet
1.3 Сведения относительно тематики курсовой работы
1.3.1 Анализ существующих разработок на данную тему
1.3.2 Анализ целевой аудитории
2 ТЕХНОЛОГИЯ РАЗРАБОТКИ WEB-САЙТА ПРОДАЖЕ КОМПЬЮТЕРНОЙ ЛИТЕРАТУРЫ
2.1 Обзор технологий для разработки web-сайтов
2.2 Описание программных средств реализации
2.3 Логическое проектирование web-сайта
2.4 Физическая структура сайта
2.5 Технология работы с сайтом
ВЫВОДЫ
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
Приложение 1
ВВЕДЕНИЕ
Последними годами все большее развитие получает электронная коммерция. Этому содействует научно-технический прогресс в области информационных технологий и электроники. Электронная коммерция – срок, используемый для обозначения коммерческой активности в сети Интернет [1]. Электронная коммерция обеспечивает возможность осуществления покупок, продаж, сервисного обслуживания, проведение маркетинговых мер, проведение отдельных коммерческих операций с помощью использования сети Интернет и компьютерных сетей.
Одним из видов электронной коммерции является торговля с помощью Интернет-Магазина. Интернет-Магазин – это сайт (портал), который предлагает товары и/или услуги для продажи и предоставляет средства их заказа и оплаты [1]. Такой сайт по обыкновению является торговым Интернетом-Площадкой, где выставленные изображения предлагаемых товаров или описания услуг, ресурс также обеспечен инструментами для выбора и оформления заказа, есть информация о самом магазине, контактах и информация по поводу оплаты и доставки товаров или получение услуги.
Следует отметить, что такой вид бизнеса стал особенно актуальным в последние пару лет в связи с экономическим кризисом: он не требует затрат таких материальных ресурсов, как аренда или покупка торгового помещения, оснащение его необходимым торгово-технологическим оборудованием, затрат на набор большого количества торгового и административного персонала. Кроме того, торговля через интернет-магазин позволяет гибче реагировать на спрос, меняя ассортименты частично или полностью.
Соответственно, стартовый капитал, необходимый для открытия и запуска торгового предприятия может быть в разы ниже, чем при организации такого же магазина в реальности, а не в сети Интернет.
Современное состояние развития компьютерных технологий позволяет расширить возможности продажи, отойти от классической организации магазина к продаже оборудования через сеть Интернет без ограничения территории.
Описанные выше факты обуславливают актуальность темы курсовой работы.
Предметом проектирования является разработка сайта интернет-магазина компьютерной литературы.
Объектом проектирования являются современные технологии создания Web-страниц и сайтов для создания интернет-витрин, интернет-магазинов та информационных сайтов бизнесов-проектов.
Целью проектирования являются закрепления теоретических знаний, полученных при изучении учебной дисциплины «Компьютерные телекоммуникационные технологии в профессиональной деятельности» и приобретение практических навыков использования современных технологий создание Web-страниц и сайтов для создания интернет-витрин, интернет-магазинов та информационных сайтов бизнесов-проектов.
Задачи проектирования: определение теоретических положений об использовании сети Интернет в бизнесах-проектах и положений относительно разработки, продвижения и использования Интернет-витрин, Интернет-магазинов та информационных сайтов компаний; анализ существующих разработок на данную тематику; анализ целевой аудитории; технология разработки сайта с необходимыми иллюстративными материалами.
Практическая значимость проектирования состоит в том, что результаты проектирования могут быть использованы на кафедре информационных технологий СИПИМ ЛГУ им. В.Даля в качестве образца.
1 ОПИСАНИЕ СОВРЕМЕННЫХ ИНТЕРНЕТ-ТЕХНОЛОГИЙ
1.1 Основные сведения об использовании сети Интернет в бизнес-проектах
Удачный web-сайт – это эффективный инструмент торговли, который способен захватывать внимание потенциальных клиентов. Как и любой другой маркетинговый инструмент, основанный на принципе непосредственного отклика, прежде всего он должен заинтриговать посетителя, а потом сподвигнуть его на определенные действия. Однако многие игнорирует эти особенности главной страницы, которая часто приводит к тому, что посетители не задерживаются на сайте надолго и покидают его, едва зайдя. Такие web-сайты, которые пусть даже содержат иногда огромное количество полезных советов и статей, практически никогда не достигают предвиденного уровня посещаемости, не говоря уже о продажах [7].
Сделав всего несколько изменений, простой web-сайт может превратиться на более надежный и более эффективный инструмент. Важно помнить, что изо дня в день на потенциальных клиентов направляется поток информации и разных рекламных сообщений, и чтобы завоевать их внимание существует очень жесткая конкуренция. Web-Сайт, способен привлечь внимание и вызвать любопытство, побуждает клиентов не только просмотреть страницы, которые остались, и сделать покупки, но и снова посетить его спустя некоторое время, а также рекомендовать своим друзьям и знакомым.
Итак, что же видит пользователь, который зашел в магазин? Во-первых, список товаров, которые находятся на составе. Поскольку онлайн «прилавок», как правило, привязанный к системе автоматизации какого-нибудь предприятия, то этот список включает те же изделия, которые есть в продаже и в обычных (не виртуальных) магазинах. Содержимое состава представляется по обыкновению, как иерархическая древовидная структура, базовыми элементами которой являются группы товаров. Щелкнув мышью на группе, она разворачивается, открывая список подгрупп или конкретных изделий определенного типа. Иногда покупатель может посмотреть картинку с изображением товара и его характеристики, а также добавить его в свою корзину.
Наполнив корзину, клиент отдает команду «Выполнить заказ» и выбирает удобную для него форму оплаты. Если он осуществляет покупку в магазине впервые, то его по обыкновению просят указать некоторые сведения о себе – имя, телефон, адресу и др. Корпоративный покупатель сообщает название предприятия, номер расчетного счета, имя и телефон контактного лица. На этом этапе покупателю присваивается определенный идентификационный код. Это делается для того, чтобы, когда он зайдет в магазин в следующий раз, всю указанную выше информацию можно будет не вводить – довольно указать свой код. Дальше осуществляются расчеты и непосредственная передача товара клиенту.
1.2 Теоретические положения относительно разработки, продвижения и использования сайтов Интернет-коммерции
1.2.1 Продвижение компании в сети Internet
Различают два способа продвижения компании в сети Интернет.
Первый способ не требует никаких выплат владельцам поисковых систем и каталогов. Это бесплатная регистрация web-страницы компании во всех значащих поисковых системах и каталогах и достижения там наилучшего представления информации из нее. Под этим имеется в виду следующее:
1. Web-страница должна быть проиндексирована.
2. Поисковые системы отображают на экране порциями по 10-20 страниц, которые отвечают запросам клиентов. В первую очередь отображаются наиболее релевантные страницы. Задача рекламодателя – добиться того, чтобы его страницы стояли в первых рядах результатов поиска за ключевыми словами, которые имеют отношение к странице. Если страница попадет в список под номером, скажем, 398, то достоверность того, что к ней доберется пользователь, очень низкая.
3. Спектр слов и словосочетаний, по которым можно найти страницу, должен быть достаточно широким.
4. При выдаче результатов поиска пользователю система выводит заголовок и короткое описание вашей страницы в определенном виде. Необходимо добиться того, чтобы информация, которая выводится, выглядела эффектно, давала адекватное представление о странице и привлекала внимание пользователя.
Второй способ требует вложения определенных средств и купли рекламного места на web-сервере.
Использование поисковых систем.
Поисковые системы и каталоги обычно предлагают рекламодателям следующие средства размещения рекламы:
1. Фиксированное расположение на главной странице сервера (баннер). Расчет ведется, как правило, размещение – день, неделя, месяц. Стоимость зависит от популярности поисковой системы, ее аудитории, размера и расположение баннера (вверху или внизу страницы). Некоторые системы предлагают размещение текстовых блоков, они стоят в полтора-два раза дешевле.
Графическая реклама более эффектно представляет объект рекламы, формирует и поддерживает имидж. Анимация баннера привлекает внимание и разрешает обыгрывать с помощью кадров рекламные сюжеты (вопрос-ответ, проблема-решение и т.п.).
Текстовая реклама быстрее загружается, ее видят пользователи с отключенной в браузерах графикой. Часто текстовый блок ассоциируется у посетителей не с рекламой, а с определенными рекомендациями, которая создает ему больший кредит доверия.
2. Контекстный показ рекламы. В этом случае рекламодатель «покупает» в поисковой системе определенные ключевые слова. Рекламное сообщение появится в браузере пользователя лишь в том случае, если он выполняет поиск по таким ключевым словам. Такая рекламная политика значительно суживает аудиторию рекламы, путем своей целеустремленности.
Использование специализированных серверов
Тематические серверы являются удачным выбором для рекламы, предназначенной для определенного сегмента аудитории Интернета. Например, моторные масла, следует рекламировать на автомобильных сайтах, кухонные комбайны - на сайтах посвященных кулинарии и т.п..
При выборе тематического сервера следует учитывать следующие факторы:
- популярность, широта аудитории, авторитетность, тематика;
- вид рекламы, размер текста и баннеров;
- место размещения рекламы на странице;
- стоимость размещения рекламы;
- возможность оперативных изменений;
- статистика посещений, которая предоставляется.
Частным случаем являются создание собственного тематического сервера.
Использование рекламных сетей
Рекламные сети владеют целым рядом преимуществ, которые удобно отличают их от других способов размещения рекламы.
Сети включают в себя сотни и тысячи сайтов, обеспечивая рекламодателю максимально широкий охват пользователей;
Стоимость размещения рекламы на порядок низшая, чем при ее размещении направления на тематических сайтах.
Сети разрешают оперативно менять параметры рекламной кампании (баннеры, фокусирование, интенсивность показов) и предоставляют подробную статистику о ходе рекламной кампании.
Использование электронной почты
Рассылка рекламных сообщений по электронной почте достигает к нужной группе пользователей при размещении рекламы в тематических списках рассылки.
Кроме списков рассылки можно выделить такиe инструменты, как:
- дискуссионные письма и конференции; спам;
- доски объявлений.
Использование обмена ссылками
Обмен ссылками существует практически с момента появления всемирной паутины. Принцип достаточно простой: Вы помещаете у себя ссылку на дружеский сайт (как правило, похожий по тематике) и на Ваш ресурс также ставят ссылки.
Текстовая ссылка с положительной аннотацией часто работает намного эффективнее, чем баннер. К баннеру все уже привыкли относиться как к рекламе, тогда как текстовая ссылка означает, что человек, который разместил ее у себя, действительно считает данный ресурс таким, что заслуживает внимание своих читателей.
Использование рейтинга
Участие в рейтингах не только дает возможность понять, насколько сайт есть популярным в сравнении с другими, а может ли он быть стабильным источником притока посетителей.
Для рейтинга важным есть размещение счетчика на странице, а также предоставление адекватного названия сайта в системе рейтинга.
Использование партнерских программ
Тесно связанное с концепцией виртуальных магазинов.
Партнеры магазина размещают на своих страницах рекламу и ссылку или на магазин, или на конкретные товары в нем.
Магазин выплачивает партнерам процент от суммы покупки, выполненной клиентом при переходе по данной ссылке.
Для реализации партнерской программы необходимо иметь:
- систему слежения за процессом продаж;
- систему оплаты комиссии;
- стратегию продвижения программы.
1.2.2 Особенности Internet-маркетинга предприятия
Интернет-маркетинг – это не самостоятельная область маркетинга, это всего лишь одно из возможных источников распространение информации вместе с газетами, журналами, телевидением и т.д. Поэтому интернет-маркетинг есть одной из возможных составляющих в общей маркетинговой стратегии фирмы.
Поэтому существует два правила для реализации стратегии интернет-маркетинга:
1. Маркетинговые задачи, которые решаются с помощью Интернета, должны отвечать общим задачам маркетинговой кампании фирмы.
2. В Интернет должны решаться только те задачи, которые являются эффективными с точки зрения соотношения затрат и возможного эффекта.
Тактика интернет-маркетинга заключается в разработке плана действий.
По меньшей мере нужно ответить на два вопроса:
1. Где именно в Интернете размещать свою информацию?
2. Какую информацию следует размещать?
Оценка эффективности маркетинга связана с целью.
Если целью было привлечение внимания к web-странице то анализу должно подлежать ее посещение.
Если целью было повышение показателей прибыльности компании, то следует рассматривать влияние рекламной политики предприятия на его прибыль, и определять меру влияния Internet в данном процессе.
Определение лиц, занимающихся рекламой. Выполнять маркетинговую политику предприятия с использованием сети Internet может как дизайнер страниц так и профессиональный маркетолог. Но в влюбом случае нужно четкое понимание, как маркетинговых аспектов деятельности предприятия, так и технических особенностей использования Internet.
1.2.3 Маркетинговые принципы построения страниц в Internet
При создании страницы необходимо:
1. определить цели создания страницы;
2. определить целевой сегмент потребителей;
3. разработать содержание страницы;
4. разработать дизайн страницы;
5. оценить эффективность страницы.
Определение целей создания страницы. Целю, может быть:
- распространение информации о фирме, ее продукции и услугах;
- продажа товаров и услуг;
- формированием благоприятного имиджа фирмы или продукции;
- получением от потребителей оперативной информации о продукции фирмы, ее услугах, качестве обслуживания и т.п..
Определение целевого сегмента потребителей. Необходимо, чтобы страницу посещали те пользователи, которые могут быть потенциальными покупателями или непосредственно интересоваться информацией, которая размещена на ней.
Прежде всего нужно провести сегментацию потенциальных потребителей в сети Internet и выделить целевой сегмент. Возможно, что он не будет совпадать с целевым сегментом, на который фирма ориентируется при продаже своей продукции обычным путем (без использования Internet), поскольку сеть Internet предоставляет намного большие возможностей, например, в плане географического охвата.
Дальше нужно составить характеристики, которые описывают этот сегмент. Описание должно быть как традиционным (демографический, поведенческий, психологический и т.п.), так и технический (быстродействие компьютера, скорость и качество передачи данных по линии связи и т.п.).
Знание характеристик потенциальных потребителей разрешит создать качественную страницу способную привлечь внимание. Именно поэтому на любом этапе создания страницы необходимо принимать во внимание характеристики целевого сегмента потребителей.
Разработка содержания страницы. Пользователи больше всего ценят качественную информацию. Поэтому качественное содержание страницы –это наибольшее преимущество, которое может получить фирма, если разместит на ней нужную пользователям информацию.
Информация, которая размещается, должна удовлетворять следующим критериям:
- должна отвечать целям создания страницы;
- должна учитывать особенности целевого сегмента потребителей;
- должна быть в определенной мере уникальной;
- должна быть оперативной и актуальной;
- должна быть объективной и достоверной;
- не должна носить чрезмерно рекламный.
Разработка дизайна страницы. При разработке дизайна страницы прежде всего нужно учитывать особенности восприятия информации целевой аудиторией. При этом оформление страницы должно отвечать ее содержанию.
Универсального решения в области разработки дизайна страницы не существует.
Страницы одного серверу должны иметь единый стиль.
Стиль страницы включает в себя разработку: цвета страницы; шрифта страницы; графического наполнения страницы, компоновку информации на ней.
Единая цветовая гамма страницы оказывает содействие быстрому и полному восприятию содержания.
Общие рекомендации:
1. Не следует использовать очень крупный размер шрифта
2. Не следует применять такие приемы, как подчеркивание и перечерчивание (похоже на ссылку)
3. Не следует заполнять страницы чрезмерным количеством графических материалов. Изображения, которые беспрерывно двигаются - перенапрягают периферическое зрение.
4. Нужно сохранять баланс между текстом, изображениями и пустым пространством.
Оценка эффективности страницы.Оценить эффективность страницы можно двумя способами:
1. Количественный анализ с помощью статистики сервера:
- количество обращений к странице;
- суточная статистика частоты посещения страницы;
- количество отдельных пользователей, которые посетили страницу;
- время, проведенное на странице/.
2. Качественный анализ:
- опрос потенциальных потребителей;
- изучение откликов, которые поступают от посетителей страницы.
1.3 Сведения относительно тематики курсовой работы
1.3.1 Анализ существующих разработок на данную тему
Как и традиционные компании, интернет-магазины должны проводить позиционирование своих предложений и себя самих. Позиционирование - это действия по разработке предложений компании и ее имиджа, направленные на то, чтобы занять определенное положительное положение в сознании целевой группы потребителей. Для эффективного функционирования электронный магазин должен, в первую очередь, ориентироваться на целевых потребителей. Для этого необходимо составить список факторов, которые могут повлиять на оценку, предложенной компанией продукции или услуг, целевой группы потребителей. Дальше нужно построить структуру потребительских ценностей, сопоставляя каждый фактор с одной из четырех групп благ (основные, ожидаемые, желательные и неожиданные). Неожиданные блага для потребителей часто являются ценнейшими. Соответственно этому, компания принимает решение относительно потребительских нужд, комбинируя и выбирая ценнейшие для целевой группы потребителей. Отметим, что конечным результатом позиционирования электронного магазина есть создания его положительного имиджа на основе ценных для целевых потребителей предложений. Стратегия позиционирования для каждого магазина-интернет-магазина разная, но, ключевым направлением при этому есть позиционирование по качеству обслуживания. Поэтому интернет-маркетологи должны провести анализ значимости дополнительных услуг, выбрав ценнейшие услуги для целевой аудитории, и провести по ним позиционирование.
Для того, чтобы получить конкурентные преимущества, каждая компания должна найти свои собственные способы дифференцирования предложений. Дифференцирование - это процесс разработки ряда важных особенностей продукции, которые должны отличать его от продукции конкурентов.
Предварительно необходимо провести исследование конкурентов.
Исследование конкурентов включает в себя анализ:
- специфики инфраструктуры;
- политики ценообразования;
- объемов продажи и посещаемости;
- качество предоставления ими услуг;
- качество и глубина информации на сайтах конкурентов;
- ассортиментная политика;
- позиционирование и реклама;
- стратегии продвижения торговой марки.
Как и традиционные компании, интернет-компании и интернет-магазины могут проводить дифференциацию своих предложений по таким направлениям: продукции, услугам, персоналу, маркетинговым каналам и имиджу. Поскольку, через сеть Интернет продаются, в основном, стандартные товары, которые имеют низкие возможности для дифференцирования, то для интернет-магазинов эффективным направлением для дифференциации есть услуги. Электронные магазины могут проводить дифференциацию дополнительных услуг по таким переменным: простота оформления заказа, удобство, снабжение, установка, консультирование, предоставление всей необходимой информации относительно продукции в любое время, предпродажное и послепродажное обслуживание и ремонт. Таким образом, интернет-магазины имеют возможность для дифференциации на каждом этапе потребительской цепи.
Однако, при дифференцировании услуг, инновации легко копируются конкурентами. Поэтому, интернет-магазины должны поддерживать высокое качество предоставления дополнительных услуг при продаже товаров и использовать персонализацию. Дополнительный сервис, как правило, оказывает содействие повышению ценности продукции и её продвижению на рынок.
Таким образом, основными конкурентными преимуществами интернет-магазина является высокая посещаемость, широкий ассортимент, полнота информации о продукции фирмы или информации по предоставляемых услугам, скорость обратной связи, удобство навигации, достаточный выбор возможностей оплаты и компетентность сотрудников при обслуживании клиентов.
Сайты интернет-магазинов книг по физике представляют собой мощные сайты, которые состоят из многих страниц и содержат разветвленную систему навигации, организованную с помощью гиперссылок.
Примеры этих ресурсов можно увидеть по электронному адресу:
https://www.chitai-gorod.ru/catalog/books/9448///,
http://www.bookzone.com.ua/books/science/physics/,
http://bookbox.com.ua/physics/.

Рисунок1.1 – Пример сайта интернет-магазина книг «Читай город»

Рисунок 1.2 – Пример сайта интернет-магазина книг «Bookzone»

Рисунок 1.3 – Пример сайта интернет-магазина книг «Book Box»
В этом разделе нужно отметить, что целевая аудитория – это те люди которые будут с вами работать т.е. клиенты, также можно их назвать полноценные покупатели.
В наши дни большинство веб-сайтов используются их владельцами как могущественный маркетинговый инструмент, который разрешает привлекать внимание целевой аудитории, повышая тем самым уровень продаж товаров или услуг. На сегодняшний день ни одна компания, которая уважает себя, не может обойтись без собственного веб-сайта. От того, какое впечатление произведёт Ваш сайт-визитка на Ваших потенциальных клиентов и партнеров, будет зависеть, превратятся ли они из потенциальных клиентов у реальных потребителей. Исследования показали, что после проведения соответствующих мероприятий по разработке и продвижению сайта количество продаж/заказов увеличивается в разы. Поэтому можно утверждать, что разработка и дальнейшее создание высококачественного сайта – это первый шаг на пути к успеху.
Оценка нужд конечных потребителей:
- сегментация покупателей данной продукции;
- ключевые факторы, на основе которых принимается решение о покупке;
- частота осуществления покупок в сети Интернет;
- уровень дохода потенциальных клиентов.
При оценивании целевой аудитории необходимо учитывать факторы культурного и социального порядка, личные факторы и индивидуальные психологические факторы. К факторам культурного и социального порядка можно отнести уровень образования, социальное и семейное положения.
Личные факторы – это возраст, этапы жизненного цикла семьи, род занятий, хобби, материальное положение и возможности финансовых затрат. Индивидуальные психологические факторы оценивают исходя из мотивов и вкусов. Кроме нужд целевой аудитории необходимо принять во внимание такие факторы, как: время и место доступа к сети Интернет, регулярность пользования сетью, мотивы и целые использования Интернет.
Необходимую информацию можно найти в самой сети. Вместе с определением потенциальных потребителей необходимо указать информацию, которая будет интересовать их и которую нужно обязательно разместить в электронном магазине.
Перечислим основные особенности интернет-пользователя:
- к сети Интернет подключены в основном жители городов;
- интернет-магазинами для совершения покупок пользуются граждане со средним и высоким денежным доходом;
- платёжеспособность пользователей Интернет в настоящее время возрастает, в сравнении с несколькими годами ранее.
Итак, интернет-магазины должны ориентироваться на городского жителя среднего та высокого благосостояния.
Следует указать, что некоторые компании выходят на рынок в сеть Интернет с целью предоставить покупателям индивидуальные услуги или предложить индивидуальные товары. При таком сегментировании проводят массовую кастомизацию.
Под массовой кастомизациею (массовым индивидуальным обслуживанием) понимают использование возможностей массового производства для изготовления продукции по индивидуальному заказу. Дело в том, что сеть Интернет, как никакая другая среда, разрешает компаниям отслеживать реакции потребителей, автоматизировать заказ и предоставлять посетителям большой выбор.
Анализ целевой аудитории нужен для того чтобы выучить покупателя. Какие потребности у покупателя, желание, идеи и в результате принимать решения по улучшению товарооборота.
2 ТЕХНОЛОГИЯ РАЗРАБОТКИ WEB-САЙТА ИНТЕРНЕТ-МАГАЗИНА КОМПЬЮТЕРНОЙ ЛИТЕРАТУРЫ
2.1 Обзор технологий для разработки web-сайтов
Существует множество совершенно различных способов создания Интернет-страниц, однако все они делятся по степени автоматизации на два основных типа: визуальный и программируемый.
Визуальный метод позволяет конструировать веб-сайт с высокой степенью автоматизации. Этот метод возник из необходимости уменьшить трудоёмкость создания сайта и сократить сроки выполнения работ. При использовании этого способа создатель конструирует свою страницу на экране визуального редактора (онлайнового или программного), после чего программа по этой конструкции генерирует соответствующий код HTML для каждой страницы, который представляет собой набор конструкций языка HTML. Один из главных принципов визуальных редакторов формулируется как WYSIWYG – What You See Is What You Get, который переводится как «Что видишь при разработке, то и получаешь при просмотре странички». При создании сайтов с использованием визуального метода необходимо выбрать инструменты – редакторы визуального конструирования [4].
Во время создания веб-сайта эти редакторы обеспечивают пользователю возможность работать без непосредственного подключения к сети Интернет. В дальнейшем созданный веб-сайт можно разместить в сети Интернет.
Как уже было сказано, визуальные редакторы делятся на две большие группы, сильно отличающиеся друг от друга. Первый вид – онлайновые редакторы. Онлайновые редакторы – это специальные механизмы для создания сайтов (как правило, очень простых), располагающихся непосредственно в Интернете, чаще всего на сервисах, предоставляющих хостинг (платный или бесплатный). Например, Narod.ru и Boom.ru.
Второй вид – программы-клиенты (офлайновые), устанавливаемые на компьютер. Офлайновые редакторы позволяют создать достаточно сложные проекты. Среди наиболее известных редакторов можно отметить: Microsoft FrontPage, DreamWeaver (Macromedia), NamoWEbEditor, Adobe GoLive и др.
Но, даже разрабатывая сайт с помощью визуальных редакторов, разработчику необходимо знать основы языка HTML, потому что каждый редактор может допустить ошибку в коде документа. И разработчик должен уметь исправить возможные ошибки.
HTML (HyperText Markup Language) является стандартным языком, предназначенным для создания гипертекстовых документов в Интернет [5]. среде. Суть языка HTML – в разметке текста с помощью управляющих символов – тегов, которые располагаются в угловых скобках.
HTML-документы могут просматриваться различными типами браузеров. Когда документ создан с использованием HTML, веб-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя тэги HTML, можно обозначать данные элементы, обеспечивая веб-браузеры минимальной информацией для отображения данных элементов, сохраняя в целом общую структуру и информационную полноту документов. Все что необходимо, чтобы прочитать HTML-документ – это веб-браузер, который интерпретирует тэги HTML и воспроизводит на экране документ в виде, который ему придаёт автор.
В большинстве случаев автор документа строго определяет внешний вид документа. HTML позволяет отметить, где в документе должен быть заголовок или абзац при помощи тэга, а затем предоставляет браузеру интерпретировать эти тэги. Например, один браузер может распознавать тэг начала абзаца и представлять документ в нужном виде, а другой не имеет такой возможности и представляет документ в одну строку. Пользователи некоторых браузеров также могут настраивать размер и вид шрифта, цвет и другие параметры, влияющие на отображение документа.
HTML-тэги могут быть условно разделены на две категории:
- тэги, определяющие, как будет отображаться браузером тело документа в целом;
- тэги, описывающие общие свойства документа, такие как заголовок или автор документа.
Основное преимущество HTML заключается в том, что документ может быть просмотрен на веб-браузерах различных типов и на различных платформах [11].
Языка HTML достаточно для создания полноценного сайта, но эти сайты статичны, без обратной связи с пользователями. Кроме того, обновления таких статичных сайтов трудоёмки. Создание сайтов на языке HTML относится к программируемым способам, также иногда называют ручным.
Также к программируемым способам относится написание сайтов на языках веб-программирования и фреймворках: ASP.NET, Java, PHP, Perl, Ruby и т. д., но в основе любого кода сайта лежит язык гипертекстовой разметки HTML. Его должны знать все разработчики. Как правило, выбор языка и Фреймворка определяется тем, какими знаниями обладают программисты, реализующие проект. Многие задачи можно эффективно решить с помощью любого современного популярного языка программирования.
Необходимо понимать разницу между языком программирования и фреймворком. Язык программирования – это некоторый базовый синтаксис (возможно со стандартными библиотеками), с помощью которого можно создавать некоторые приложения. Фреймворк же предоставляет разработчику различные библиотеки, значительно упрощающие создание программ и сайтов. Некоторые языки и Фреймворки представляют собой неразрывное целое (например, ASP.NET и JSP). Другие языки могут использоваться без Фреймворка (PHP и Perl) [6].
В первую очередь, языки веб-программирования можно классифицировать на клиентские и серверные. Как следует из названия, клиентские языки используются для написания программ, выполняемых на стороне клиента (веб-браузер), а серверные - для программ, выполняемых на сервере.
Среди клиентских языков веб-программирования надо выделить JavaScript, который, также, как и HTML, лежит в основе многих веб-технологий (например, в основе популярной в последнее время технологии AJAX) и умение программировать на нем относится к базовым знаниям веб-разработчика.
Другие популярные клиентские языки, а точнее Фреймворки – это Adobe Flash (язык ActionScript) и SilverLight (любые .NET языки). Adobe Flash применяется веб-мастерами очень давно. Основное применение этой технологии – интерактивные сайты и сервисы, онлайновые игры, мультимедийный контент и реклама. SilverLight – это новая технология, разработанная компанией Microsoft и позиционируемая как замена Adobe Flash. Несмотря на то, что с помощью Adobe Flash или SilverLight можно построить полностью весь сайт, так делать не следует (за редким исключением). Дело в том, что системы глобального поиска пока не умеют индексировать ни Adobe Flash, ни SilverLight.
Серверные языки веб-программирования могут быть условно разделены по операционной системе, на которой они работают: Windows и *nix. Это разделение в некоторой степени условно, т.к. практически все популярные языки и Фреймворки портированы на обе ОС. Тем не менее, они редко используются на неродных ОС.
Если говорить про ОС Windows, то тут безраздельно властвует технология ASP.NET, разработанная компанией Microsoft. С помощью ASP.NET можно создавать сайты любого уровня сложности – от самых простых, состоящих их нескольких страниц, до очень сложных, обрабатывающих миллионы запросов в день (сайты Microsoft, написанные на ASP.NET, являются одними из самых посещаемых в Интернет). Технология ASP.NET привлекательна для тех, кто неплохо разбирается в ОС Windows, но незнаком с Unix-подобными системами. Основной недостаток – меньшее, по сравнению с *nix, количество дешёвых хостингов или необходимость покупки серверной лицензии, в случае с выделенным хостингом. Однако, по сравнению со стоимостью разработки сложных сайтов, а, также, стоимостью трафика, разница расходов на Windows и *nix хостинг может быть пренебрежимо мала.
Самым популярным языком веб-программирования является, безусловно, PHP. Его основными преимуществами являются: простой синтаксис, высокое быстродействие, поддержка большинством хостингов. Очень весомым преимуществом является то, что на PHP написаны многие популярные CMS (Content Management System), например, самая популярная CMS для stand alone блогов – WordPress.
2.2 Описание программных средств реализации
При разработке сайта курсов были использованы следующие программные средства.
WordPress
Платформа WordPress является лучшей платформой для создания сайтов в 2017 году. Основная особенность платформы WordPress – открытый исходный код php. Что позволяет вносить в него изменения [1]. Среди прочих преимуществ этой платформы следует выделить:
− скачиваемый бесплатный движок и широкий выбор таких же бесплатных шаблонов;
− простая установка;
− интуитивно понятная, простая в использовании административная панель;
− невероятно большой выбор плагинов и дополнений, среди которых масса полностью бесплатных.
Именно полная бесплатность платформы сделало ее невероятно популярной во всем мире. Чтобы создать свой сайт, вам не придется платить за пользование платформой. Просто скачивайте движок, устанавливайте его, подключайте хостинг и домен – пользуйтесь и развивайте свой сайт.
Для добавления контента предусмотрен удобный визуальный редактор, фактически полностью повторяющий интерфейс привычного и известного Word.
WordPress не блещет функциональностью, но большой выбор дополнений и плагинов позволяет увеличить функциональность в разы. Тем более что многие дополнения полностью бесплатны или меняют бесплатные версии.
Для изменения темы, дизайна, стиля сайта, можно вносить изменения непосредственно в код. Сама структура шаблонов достаточно простая.
Постоянные, порой автоматические обновления, делают сайты, созданные на WordPress, максимально защищенными от атак и вирусов. Все вопросы, проблемы, возникающие в процессе работы с этим движком, оперативно устраняются.
MySQL
SQL (от Structured Query Language – структурированный язык запросов) – создан для работы с реляционными базами данных. Он позволяет пользователям взаимодействовать с базами данных (просматривать, искать, добавлять, управлять данными). MySQL – многопользовательский, многопоточный сервер базы данных SQL. Имеет хорошую скорость и гибкость, если использовать его для хранения изображений и файлов. MySQL соответствует спецификации ANSI 92 SQL.
Open Server
Это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Программный комплекс имеет богатый набор серверного программного обеспечения, удобный, многофункциональный продуманный интерфейс, обладает мощными возможностями по администрированию и настройке компонентов. Платформа широко используется с целью разработки, отладки и тестирования веб-проектов, а также для предоставления веб-сервисов в локальных сетях.
Хотя изначально программные продукты, входящие в состав комплекса, не разрабатывались специально для работы друг с другом, такая связка стала весьма популярной среди пользователей Windows, в первую очередь из-за того, что они получали бесплатный комплекс программ с надежностью на уровне Linux серверов.
Удобство и простота управления безусловно не оставят вас равнодушными, за время своего существования Open Server зарекомендовал себя как первоклассный и надёжный инструмент необходимый каждому веб-мастеру. Основные компоненты:
− OSPanel 5.3.5
− Apache 2.2.31 / 2.4.38 / 2.4.41
− Bind 9.14.5
− ConEmu 19.07.14
− FTP FileZilla 0.9.60
− Ghostscript 9.27
− Git 2.23.0
− HeidiSQL 10.2.0.5599
− Nginx 1.17.3
− NNCron Lite 1.17
− Sendmail 32
− Wget 1.20.3
Системы управления базами данных:
− MariaDB 5.5.63 / 10.0.38 / 10.1.38 / 10.2.22 / 10.3.13
− Memcached 1.2.6 / 1.4.5
− MongoDB 2.4.14 / 2.6.12 / 3.0.15 / 3.2.22 / 3.4.19 / 3.6.11 / 4.0.6 / 4.2.0
− MySQL 5.1.73 / 5.5.62 / 5.6.43 / 5.7.25 / 8.0.15
− PostgreSQL 9.2.24 / 9.3.25 / 9.4.21 / 9.5.16 / 9.6.12 / 10.7 / 11.2
− Redis 2.8.2402 / 3.0.504 / 3.2.100
PHP модули:
− PHP 5.2.17
− PHP 5.3.29
− PHP 5.4.45
− PHP 5.5.38
− PHP 5.6.40
− PHP 7.0.33
− PHP 7.1.32
− PHP 7.2.22
− PHP 7.3.9
PHP приложения:
− Adminer 4.7.3
− PHPMemcachedAdmin 1.3
− PHPMyAdmin 4.9.0.1
− PHPPgAdmin 7
− PHPRedisAdmin 1.11.4
Компоненты сборки представлены в 32-битной и 64-битной (частично) версиях.
2.3 Логическое проектирование web-сайта
Любой современный веб-ресурс базируется на совокупности страниц и гиперссылок, для навигации по этим страницам. Подобный набор страниц, распределенных по соответствующим разделам и заранее разработанной навигацией по этим разделам, и называется логической структурой веб-сайта.
Разработанный в ходе курсового проектирования сайт курсов компьютерного дизайна и графики имеет логическую структуру, которая предоставляет пользователю сайта в максимально доступной форме всей необходимой для него информации о способах покупки курсов и книг, о том, как пользоваться сайтом, предусмотрен раздел с часто задаваемыми вопросами и формой обратной связи, с помощью которой можно задать вопрос, связанный с деятельностью сайта.
На главной странице сайта размещено:
− Главная.
− Скоро в продаже.
− Об авторе.
− Корзина.
Навигация осуществляется путем перехода на нужную страницу сайта.
На рисунке 2.1 представлено графическое отображение логической структуры разработанного сайта.

Рисунок 2.1 – Логическая структура сайта
2.4 Физическая структура сайта
Физическая структура предусматривает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован сайт.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволяет избежать путаницы при последующем дополнении и обновлении материалов.
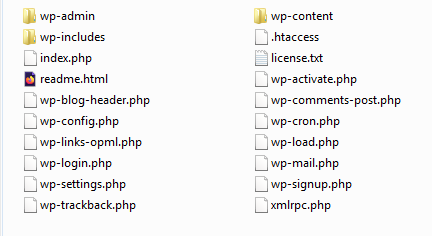
Главная директория разработанного сайта (см. рисунок 2.2) содержит 10 папок (admin, analytics, appsresources, cart, products, images, imemail, pcss, res, style), один текстовый файл robots.txt, который необходим для индексации сайта поисковыми машинами, файл sitemap.xml, который необходим для правильной навигации, и 78 *.php-файлов.
Подробнее рассмотрим назначение перечисленных папок проекта.
Папка admin содержит файлы необходимые для правильного функционирования административной части сайта.
Папка analytics содержит файл wsx5analytics.php, который отвечает за учет статистики работы сайта (количество посетителей, самые часто посещаемые раздела и т.д.).
Папка appsresources содержит в себе вспомогательные файлы, которые не обходимы для правильного функционирования админ части сайта.
Папка cart отвечает за правильное функционирование корзины.
Папка images содержит графические элементы, которые используются в дизайне корзине и сайте (Миниатюры товаров, описание товаров, элементы дизайна).
Папка imemail содержит файл imEmailForm.php который формирует форму для обратной связи покупателя и администратора сайта.
Папка pcss содержит каскадные стили CSS необходимые для правильной работы сайта.
Папка res содержит файлы необходимые для правильного функционирования навигации сайта.
Папка style содержит файлы стилей, отвечающие за дизайн основного шаблона сайта.
Физическая структура сайта представлена на рисунке 2.2

Рисунок 2.2 – Физическая структура сайта
2.5 Технология работы с сайтом
Для начала работы с сайтом на локальном хосте персонального компьютера необходимо запустить любой браузер, и набрать в адресной строке http://mag.
Далее осуществляется переход на главную страницу сайта «Компьютерной литературы» (см. рисунок 2.3).
 Рисунок 2.3 – Главная страница сайта
Рисунок 2.3 – Главная страница сайта
Так как структура сайта оформлена в виде одностраничного сайта, при прокрутке страницы мы увидим ассортимент магазина, который представлен на рисунке 2.4.
 Рисунок 2.4 – Главная страница сайта
Рисунок 2.4 – Главная страница сайта
При нажатии на интересующий вас учебник, откроется новая страница с выбранным вами учебником рисунок 2.5

Рисунок 2.5 – Описание выбранной книги
На этапе формирования заказа с помощью кнопки «В корзину» осуществляется переход в корзину, в которой пользователь указывает все необходимы данные для подтверждения оплаты заказа.

Рисунок 2.6 – Страница «Корзина»
На информационной странице «Об авторе» (рис.2.7), собрана краткая информация о авторе сайта, контактные данные, и руководителе курсового проекта.

Рисунок 2.7 – Страница «Об авторе»
На странице «Скоро в продаже», предоставлены список книг которые скоро будут доступны в продаже рисунок 2.8.

Рисунок 2.8 – Страница «Скоро в продаже»
ВЫВОДЫ
В процессе проектирования курсового проекта был разработан интернет-магазина компьютерной литературы.
Создание данного интернет-сайта позволит продвигать курсы по графике и дизайну, уменьшить издержки на рекламу, расширить клиентскую аудиторию и, как следствие, увеличение прибыли.
Интернет-сайт имеет удобный и понятный интерфейс, благодаря которому не требуется излишних усилий в освоении работы с сайтом. Вся информация не содержит ничего лишнего.
Результаты проверки показали, что система работает без ошибок, имеется возможность работы с веб-сайтом во всех популярных браузерах.
Будущее Интернета, несомненно, связано с его коммерциализацией. Прежде всего, бизнес ждет колоссальный рост продаж товаров и услуг через Интернет. Подобный ненавязчивый сервис предлагается на Web-сайтах многих производителей.
В результате курсового проектирования были рассмотрены современные тенденции относительно разработки и продвижения сайтов интернет-коммерции, интернет-витрин, сайты различный интернет магазинов по направления работы и т.д.
На основе полученного анализа бал разработан сайт интернет-магазина компьютерной литературы.
Разработанный сайт имеет блочную структуру, фундаментом которой является взаимодействие загружаемой базы данных SQL, административная часть сайта, навигационное меню, формы регистрации и авторизации, форма обратной связи и отзывов о работе сайта [11].
Разработанный сайт интернет-магазина компьютерной литературы может быть использован на кафедре информационных технологий в качестве наглядного пособия, демонстрирующего современные интернет технологии используемые при разработки сайтов.
Разработанный сайт курсов отличается приятным дизайном, продуманной навигацией, ненавязчивым интерфейсом.
Реализована административная панель сайта, механизм поиска, механизм обратной связи пользователя и администратора.
К недостаткам данного сайта можно отнести отсутствие личного кабинета пользователя, не структурированности предоставленного ассортимента.
К объяснительной записке прибавляется диск с общим размером папки с сайтом – 155 Мб.
1. HTML справочник. [Электронный ресурс]. Режим доступа http://HTML.manual.ru
2. PHP на примерах. [Электронный ресурс]. Режим доступа http://HTMLweb.ru/php/example
3. PHP, MySQL и другие веб-технологии. Портал, посвящённый PHP та MySQL. [Электронный ресурс]. Режим доступа к порталу: http://php.su/
4. Голубков Е. П. Использование Интернета в маркетинге / Е. П. Голубков // Маркетинг в России и за рубежом. – 2002. – №3 (29).
5. Джордж Шлосснейгл. Профессиональное программирование на PHP. – Издательство: Вильямс, 2006. – 624 стр.
6. Дмитрий Котеров, Алексей Костарев. PHP 5, 2-е издание. – БХВ-Петербург, 2008. – 1104 стр.
7. Е. С. Бенкен. PHP, MySQL, XML. Программирование для Интернета. – БХВ-Петербург, 2010. – 304 стр.
8. Ефанов А. В. Развитие телекоммуникационного рынка и проблемы совершенствования его регулирования в России: автореф. дисс. на соискание ученой степени канд. экономич. наук: спец. 08.00.05 «Экономика и управление народным хозяйством»/ А. В. Ефанов. – М., 2008. – 23 с.
9. Калинина А.Э. Интернет-бизнес и электронная коммерция: Учебное пособие.-Волгоград: Изд-во ВолГУ, 2004. – 148 с.
10. Основы электронного бизнеса (e-business). Курс лекций [Электронный ресурс] / В.А Ткаченко. Режим доступа к лекциям: http://www.lessons-tva.info/edu/trainbus.HTML .
11. Сайтостроение от А до Я. [Электронный ресурс]. Режим доступа http://www.internet-technologies.ru/articles/article_2077.HTML
12. Самоучитель HTML. [Электронный ресурс]. Режим доступа к учебнику. http://www.internet-technologies.ru/books/category_6.HTML
13. Справочник PHP. [Электронный ресурс]. Режим доступа https://ruseller.com/lessons.php?id=347&rub=37
14. Универсальный Dynamic HTML. Библиотека программиста. – СПб.: Питер, 2001. – 304 с.
15. Энди Гутманс, Стиг Баккен, Дерик Ретанс. PHP 5. Профессиональное программирование. – Символ-Плюс, 2006. – 704 стр.
Приложение 1
Листинг страницы сайта
<!DOCTYPE HTML>
<HTML lang=«ru-RU»><head> <meta charset=«UTF-8»> <title></title><meta name=«viewport» content=«width=device-width, initial-scale=1»><link rel='dns-prefetch' href='//s.w.org' />
<link rel=«alternate» type=«application/rss+xml» title=« » Лента» href=«http://mag/feed/« />
<link rel=«alternate» type=«application/rss+xml» title=« » Лента комментариев» href=«http://mag/comments/feed/« />
<script type=«text/javascript»> window._wpemojiSettings = {«baseUrl»:»https:\/\/s.w.org\/images\/core\/emoji\/12.0.0-1\/72x72\/»,»ext»:».png»,»svgUrl»:»https:\/\/s.w.org\/images\/core\/emoji\/12.0.0-1\/svg\/»,»svgExt»:».svg»,»source»:{«concatemoji»:»http:\/\/mag\/wp-includes\/js\/wp-emoji-release.min.js?ver=5.3»}}; !function(e,a,t){var r,n,o,i,p=a.createElement(«canvas»),s=p.getContext&&p.getContext(«2d»);function c(e,t){var a=String.fromCharCode;s.clearRect(0,0,p.width,p.height),s.fillText(a.apply(this,e),0,0);var r=p.toDataURL();return s.clearRect(0,0,p.width,p.height),s.fillText(a.apply(this,t),0,0),r===p.toDataURL()}function l(e){if(!s||!s.fillText)return!1;switch(s.textBaseline=«top»,s.font=«600 32px Arial»,e){case»flag»:return!c([127987,65039,8205,9895,65039],[127987,65039,8203,9895,65039])&&(!c([55356,56826,55356,56819],[55356,56826,8203,55356,56819])&&!c([55356,57332,56128,56423,56128,56418,56128,56421,56128,56430,56128,56423,56128,56447],[55356,57332,8203,56128,56423,8203,56128,56418,8203,56128,56421,8203,56128,56430,8203,56128,56423,8203,56128,56447]));case»emoji»:return!c([55357,56424,55356,57342,8205,55358,56605,8205,55357,56424,55356,57340],[55357,56424,55356,57342,8203,55358,56605,8203,55357,56424,55356,57340])}return!1}function d(e){var t=a.createElement(«script»);t.src=e,t.defer=t.type=«text/javascript»,a.getElementsByTagName(«head»)[0].appendChild(t)}for(i=Array(«flag»,»emoji»),t.supports={everything:!0,everythingExceptFlag:!0},o=0;o<i.length;o++)t.supports[i[o]]=l(i[o]),t.supports.everything=t.supports.everything&&t.supports[i[o]],»flag»!==i[o]&&(t.supports.everythingExceptFlag=t.supports.everythingExceptFlag&&t.supports[i[o]]);t.supports.everythingExceptFlag=t.supports.everythingExceptFlag&&!t.supports.flag,t.DOMReady=!1,t.readyCallback=function(){t.DOMReady=!0},t.supports.everything||(n=function(){t.readyCallback()},a.addEventListener?(a.addEventListener(«DOMContentLoaded»,n,!1),e.addEventListener(«load»,n,!1)):(e.attachEvent(«onload»,n),a.attachEvent(«onreadystatechange»,function(){«complete»===a.readyState&&t.readyCallback()})),(r=t.source||{}).concatemoji?d(r.concatemoji):r.wpemoji&&r.twemoji&&(d(r.twemoji),d(r.wpemoji)))}(window,document,window._wpemojiSettings); </script> <style type=«text/css»>img.wp-smiley,img.emoji { display: inline !important; border: none !important; box-shadow: none !important; height: 1em !important; width: 1em !important; margin: 0 .07em !important; vertical-align: -0.1em !important; background: none !important; padding: 0 !important;}</style><link rel='stylesheet' id='dashicons-css' href='http://mag/wp-includes/css/dashicons.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='admin-bar-css' href='http://mag/wp-includes/css/admin-bar.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-icons-css' href='http://mag/wp-content/plugins/elementor/assets/lib/eicons/css/elementor-icons.min.css?ver=5.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-common-css' href='http://mag/wp-content/plugins/elementor/assets/css/common.min.css?ver=2.7.5' type='text/css' media='all' />
<link rel='stylesheet' id='wp-block-library-css' href='http://mag/wp-includes/css/dist/block-library/style.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wp-block-library-theme-css' href='http://mag/wp-includes/css/dist/block-library/theme.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wc-block-style-css' href='http://mag/wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/style.css?ver=2.4.5' type='text/css' media='all' />
<link rel='stylesheet' id='simple-basket-css-css' href='http://mag/wp-content/plugins/simple-basket-master/css/simple-basket.min.css?ver=5.3' type='text/css' media='all' />
<style id='woocommerce-inline-inline-css' type='text/css'>.woocommerce form .form-row .required { visibility: visible; }</style><link rel='stylesheet' id='font-awesome-css' href='http://mag/wp-content/themes/oceanwp/assets/fonts/fontawesome/css/all.min.css?ver=5.11.2' type='text/css' media='all' />
<link rel='stylesheet' id='simple-line-icons-css' href='http://mag/wp-content/themes/oceanwp/assets/css/third/simple-line-icons.min.css?ver=2.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='magnific-popup-css' href='http://mag/wp-content/themes/oceanwp/assets/css/third/magnific-popup.min.css?ver=1.0.0' type='text/css' media='all' />
<link rel='stylesheet' id='slick-css' href='http://mag/wp-content/themes/oceanwp/assets/css/third/slick.min.css?ver=1.6.0' type='text/css' media='all' />
<link rel='stylesheet' id='oceanwp-style-css' href='http://mag/wp-content/themes/oceanwp/assets/css/style.min.css?ver=1.7.3' type='text/css' media='all' />
<link rel='stylesheet' id='oceanwp-woo-mini-cart-css' href='http://mag/wp-content/themes/oceanwp/assets/css/woo/woo-mini-cart.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='oceanwp-woocommerce-css' href='http://mag/wp-content/themes/oceanwp/assets/css/woo/woocommerce.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='oceanwp-woo-star-font-css' href='http://mag/wp-content/themes/oceanwp/assets/css/woo/woo-star-font.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='oceanwp-woo-quick-view-css' href='http://mag/wp-content/themes/oceanwp/assets/css/woo/woo-quick-view.min.css?ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-animations-css' href='http://mag/wp-content/plugins/elementor/assets/lib/animations/animations.min.css?ver=2.7.5' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-frontend-css' href='http://mag/wp-content/plugins/elementor/assets/css/frontend.min.css?ver=2.7.5' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-pro-css' href='http://mag/wp-content/plugins/elementor-pro/assets/css/frontend.min.css?ver=2.7.3' type='text/css' media='all' />
<link rel='stylesheet' id='font-awesome-5-all-css' href='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/css/all.min.css?ver=2.7.5' type='text/css' media='all' />
<link rel='stylesheet' id='font-awesome-4-shim-css' href='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/css/v4-shims.min.css?ver=2.7.5' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-global-css' href='http://mag/wp-content/uploads/elementor/css/global.css?ver=1574337190' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-post-8-css' href='http://mag/wp-content/uploads/elementor/css/post-8.css?ver=1575019787' type='text/css' media='all' />
<link rel='stylesheet' id='google-fonts-1-css' href='https://fonts.googleapis.com/css?family=Roboto%3A100%2C100italic%2C200%2C200italic%2C300%2C300italic%2C400%2C400italic%2C500%2C500italic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic%2C900%2C900italic%7CRoboto+Slab%3A100%2C100italic%2C200%2C200italic%2C300%2C300italic%2C400%2C400italic%2C500%2C500italic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic%2C900%2C900italic&subset=cyrillic&ver=5.3' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-icons-shared-0-css' href='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/css/fontawesome.min.css?ver=5.9.0' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-icons-fa-solid-css' href='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/css/solid.min.css?ver=5.9.0' type='text/css' media='all' />
<link rel='stylesheet' id='elementor-icons-fa-regular-css' href='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/css/regular.min.css?ver=5.9.0' type='text/css' media='all' />
<script type=«text/template» id=«tmpl-variation-template»> <div class=«woocommerce-variation-description»>{{{ data.variation.variation_description }}}</div> <div class=«woocommerce-variation-price»>{{{ data.variation.price_HTML }}}</div> <div class=«woocommerce-variation-availability»>{{{ data.variation.availability_HTML }}}</div></script><script type=«text/template» id=«tmpl-unavailable-variation-template»><p>Этот товар недоступен. Пожалуйста, выберите другую комбинацию.</p>
</script><script type='text/javascript' src='http://mag/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp'></script>
<script type='text/javascript' src='http://mag/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
<script type='text/javascript'>/* <![CDATA[ */var SimpleBasket = {«ajaxurl»:»http:\/\/mag\/wp-admin\/admin-ajax.php»,»nonce»:»51bb75cafc»};/* ]]> */</script><script type='text/javascript' src='http://mag/wp-content/plugins/simple-basket-master/js/simple-basket.min.js?ver=5.3'></script>
<script type='text/javascript' src='http://mag/wp-content/plugins/elementor/assets/lib/font-awesome/js/v4-shims.min.js?ver=2.7.5'></script>
<link rel='https://api.w.org/' href='http://mag/wp-json/' />
<link rel=«EditURI» type=«application/rsd+xml» title=«RSD» href=«http://mag/xmlrpc.php?rsd« />
<link rel=«wlwmanifest» type=«application/wlwmanifest+xml» href=«http://mag/wp-includes/wlwmanifest.xml« />
<meta name=«generator» content=«WordPress 5.3» /><meta name=«generator» content=«WooCommerce 3.8.1» /><link rel=«canonical» href=«http://mag/« />
<link rel='shortlink' href='http://mag/' />
<link rel=«alternate» type=«application/json+oembed» href=«http://mag/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fmag%2F« />
<link rel=«alternate» type=«text/xml+oembed» href=«http://mag/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fmag%2F&format=xml« />
<noscript><style>.woocommerce-product-gallery{ opacity: 1 !important; }</style></noscript> <style type=«text/css»>.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style><style type=«text/css» media=«print»>#wpadminbar { display:none; }</style> <style type=«text/css» media=«screen»> HTML { margin-top: 32px !important; } * HTML body { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { HTML { margin-top: 46px !important; } * HTML body { margin-top: 46px !important; } }</style> <!-- OceanWP CSS --><style type=«text/css»>/* Header CSS */#site-header.has-header-media .overlay-header-media{background-color:rgba(0,0,0,0.5)}/* WooCommerce CSS */.woocommerce div.product div.images,.woocommerce.content-full-width div.product div.images{width:25%}.woocommerce div.product div.summary,.woocommerce.content-full-width div.product div.summary{width:40%}#owp-checkout-timeline .timeline-step{color:#cccccc}#owp-checkout-timeline .timeline-step{border-color:#cccccc}</style> <meta name=«viewport» content=«width=device-width, initial-scale=1.0, viewport-fit=cover» /></head><body class=«home page-template page-template-elementor_canvas page page-id-8 logged-in admin-bar no-customize-support wp-embed-responsive theme-oceanwp woocommerce-no-js oceanwp-theme sidebar-mobile default-breakpoint has-sidebar content-right-sidebar has-topbar has-breadcrumbs has-grid-list account-original-style elementor-default elementor-template-canvas elementor-page elementor-page-8»> <div data-elementor-type=«wp-post» data-elementor-id=«8» class=«elementor elementor-8» data-elementor-settings=«[]»> <div class=«elementor-inner»> <div class=«elementor-section-wrap»><section class=«elementor-element elementor-element-9048528 elementor-section-height-min-height elementor-section-boxed elementor-section-height-default elementor-section-items-middle elementor-section elementor-top-section» data-id=«9048528» data-element_type=«section» data-settings=«{"background_background":"video","background_video_link":"http:\/\/mag\/wp-content\/uploads\/2019\/11\/Untitled.mp4","background_video_start":0}»>
<div class=«elementor-background-video-container elementor-hidden-phone»> <video class=«elementor-background-video-hosted elementor-HTML5-video» autoplay muted playsinline loop></video> </div> <div class=«elementor-background-overlay»></div> <div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-eb714e7 elementor-column elementor-col-100 elementor-top-column» data-id=«eb714e7» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»><section class=«elementor-element elementor-element-35ee177 elementor-section-height-min-height elementor-section-boxed elementor-section-height-default elementor-invisible elementor-section elementor-inner-section» data-id=«35ee177» data-element_type=«section» data-settings=«{"background_background":"classic","animation":"fadeInDown"}»>
<div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-d42375a elementor-column elementor-col-100 elementor-inner-column» data-id=«d42375a» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-adf9d68 elementor-widget elementor-widget-heading» data-id=«adf9d68» data-element_type=«widget» data-widget_type=«heading.default»> <div class=«elementor-widget-container»><h2 class=«elementor-heading-title elementor-size-default»>Давно искали возможность раскрыть потенциал своего ребенка? IT курсы прекрасно подойдут для этого!</h2> </div>
</div> </div></div>
</div> </div> </div> </section> </div> </div> </div> </div> </div> </section><section class=«elementor-element elementor-element-b054b2e elementor-section-height-min-height elementor-section-boxed elementor-section-height-default elementor-section-items-middle elementor-section elementor-top-section» data-id=«b054b2e» data-element_type=«section» data-settings=«{"background_background":"gradient"}»>
<div class=«elementor-background-overlay»></div> <div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-31aee26 elementor-column elementor-col-100 elementor-top-column» data-id=«31aee26» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <section class=«elementor-element elementor-element-70e3ae5 elementor-section-full_width elementor-section-height-min-height elementor-section-content-middle elementor-section-height-default elementor-section elementor-inner-section» data-id=«70e3ae5» data-element_type=«section»> <div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-8bf318f elementor-column elementor-col-50 elementor-inner-column» data-id=«8bf318f» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»><div class=«elementor-element elementor-element-5a4d950 elementor-nav-menu__align-center elementor-nav-menu--indicator-classic elementor-nav-menu--dropdown-tablet elementor-nav-menu__text-align-aside elementor-nav-menu--toggle elementor-nav-menu--burger elementor-widget elementor-widget-nav-menu» data-id=«5a4d950» data-element_type=«widget» data-settings=«{"layout":"horizontal","toggle":"burger"}» data-widget_type=«nav-menu.default»>
<div class=«elementor-widget-container»><nav class=«elementor-nav-menu--main elementor-nav-menu__container elementor-nav-menu--layout-horizontal e--pointer-underline e--animation-fade»><ul id=«menu-1-5a4d950» class=«elementor-nav-menu»><li class=«menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-8 current_page_item menu-item-188»><a href=«http://mag/« aria-current=«page» class=«elementor-item elementor-item-active»>Главная</a></li>
<li class=«menu-item menu-item-type-post_type menu-item-object-page menu-item-189»><a href=«http://mag/%d0%be%d0%b1-%d0%b0%d0%b2%d1%82%d0%be%d1%80%d0%b5-2/« class=«elementor-item»>Об авторе</a></li>
</ul></nav> <div class=«elementor-menu-toggle»> <i class=«eicon-menu-bar» aria-hidden=«true»></i> <span class=«elementor-screen-only»>Menu</span> </div><nav class=«elementor-nav-menu--dropdown elementor-nav-menu__container»><ul id=«menu-2-5a4d950» class=«elementor-nav-menu»><li class=«menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-8 current_page_item menu-item-188»><a href=«http://mag/« aria-current=«page» class=«elementor-item elementor-item-active»>Главная</a></li>
<li class=«menu-item menu-item-type-post_type menu-item-object-page menu-item-189»><a href=«http://mag/%d0%be%d0%b1-%d0%b0%d0%b2%d1%82%d0%be%d1%80%d0%b5-2/« class=«elementor-item»>Об авторе</a></li>
</ul></nav> </div> </div> </div> </div> </div> <div class=«elementor-element elementor-element-624ec2c elementor-column elementor-col-50 elementor-inner-column» data-id=«624ec2c» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-08ec754 elementor-align-center elementor-widget elementor-widget-button» data-id=«08ec754» data-element_type=«widget» data-widget_type=«button.default»> <div class=«elementor-widget-container»> <div class=«elementor-button-wrapper»><a href=«http://mag/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0/« class=«elementor-button-link elementor-button elementor-size-sm elementor-animation-grow» target=«_blank» role=«button»>
<span class=«elementor-button-content-wrapper»> <span class=«elementor-button-icon elementor-align-icon-left»> <i aria-hidden=«true» class=«fas fa-cart-arrow-down»></i> </span><span class=«elementor-button-text»>Корзина</span>
</span> </a> </div> </div> </div> </div> </div> </div> </div> </div> </section> </div> </div> </div> </div> </div> </section> <section class=«elementor-element elementor-element-e318e55 elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section» data-id=«e318e55» data-element_type=«section»> <div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-e34bf2d elementor-column elementor-col-33 elementor-top-column» data-id=«e34bf2d» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-dfbf6a5 elementor-widget elementor-widget-heading» data-id=«dfbf6a5» data-element_type=«widget» data-widget_type=«heading.default»> <div class=«elementor-widget-container»><h2 class=«elementor-heading-title elementor-size-default»>Языки программирования</h2> </div>
</div> </div> </div> </div> <div class=«elementor-element elementor-element-26e9f7f elementor-column elementor-col-33 elementor-top-column» data-id=«26e9f7f» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-8930fe6 elementor-widget elementor-widget-text-editor» data-id=«8930fe6» data-element_type=«widget» data-widget_type=«text-editor.default»> <div class=«elementor-widget-container»><div class=«elementor-text-editor elementor-clearfix»>Большая часть работы программистов связана с написанием исходного кода, тестированием и отладкой программ на одном из языков программирования. Исходные тексты и исполняемые файлы программ являются объектами авторского права и являются интеллектуальной собственностью их авторов и правообладателей.</div>
</div> </div> </div> </div> </div><div class=«elementor-element elementor-element-7952723 elementor-column elementor-col-33 elementor-top-column» data-id=«7952723» data-element_type=«column»>
<div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-b916a5e elementor-widget elementor-widget-image» data-id=«b916a5e» data-element_type=«widget» data-widget_type=«image.default»> <div class=«elementor-widget-container»> <div class=«elementor-image»><img width=«291» height=«518» src=«http://mag/wp-content/uploads/2019/11/1.png« class=«attachment-large size-large» alt=«« srcset=«http://mag/wp-content/uploads/2019/11/1.png 291w, http://mag/wp-content/uploads/2019/11/1-169x300.png 169w» sizes=«(max-width: 291px) 100vw, 291px» /> </div>
</div> </div> </div> </div> </div> </div> </div> </section><section class=«elementor-element elementor-element-e6b59f0 elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section» data-id=«e6b59f0» data-element_type=«section» data-settings=«{"background_background":"classic"}»>
<div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-fc9015e elementor-column elementor-col-100 elementor-top-column» data-id=«fc9015e» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-36633f6 elementor-widget elementor-widget-heading» data-id=«36633f6» data-element_type=«widget» data-widget_type=«heading.default»> <div class=«elementor-widget-container»><h2 class=«elementor-heading-title elementor-size-default»>Наши курсы</h2> </div>
</div> </div> </div> </div> </div> </div> </section><section class=«elementor-element elementor-element-1ea6a00 elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section» data-id=«1ea6a00» data-element_type=«section» data-settings=«{"background_background":"gradient"}»>
<div class=«elementor-container elementor-column-gap-default»> <div class=«elementor-row»> <div class=«elementor-element elementor-element-485c3a1 elementor-column elementor-col-100 elementor-top-column» data-id=«485c3a1» data-element_type=«column»> <div class=«elementor-column-wrap elementor-element-populated»> <div class=«elementor-widget-wrap»> <div class=«elementor-element elementor-element-7dc3801 elementor-products-columns-3 elementor-product-loop-item--align-center elementor-products-grid elementor-wc-products elementor-widget elementor-widget-woocommerce-products» data-id=«7dc3801» data-element_type=«widget» data-widget_type=«woocommerce-products.default»> <div class=«elementor-widget-container»> <div class=«woocommerce columns-3 «><ul class=«products oceanwp-row clr grid»><li class=«entry has-media has-rating col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-236 status-publish first instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-visuabasic/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/visual-studio.png« class=«woo-entry-image-main» alt=«Курсы по VisuaBasic» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/visual-studio.png 512w, http://mag/wp-content/uploads/2019/11/visual-studio-300x300.png 300w, http://mag/wp-content/uploads/2019/11/visual-studio-100x100.png 100w, http://mag/wp-content/uploads/2019/11/visual-studio-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_236» class=«owp-quick-view» data-product_id=«236»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-visuabasic/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/visual-studio.png« class=«woo-entry-image-main» alt=«Курсы по VisuaBasic» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/visual-studio.png 512w, http://mag/wp-content/uploads/2019/11/visual-studio-300x300.png 300w, http://mag/wp-content/uploads/2019/11/visual-studio-100x100.png 100w, http://mag/wp-content/uploads/2019/11/visual-studio-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_236» class=«owp-quick-view» data-product_id=«236»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-visuabasic/«>Курсы по VisuaBasic</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
<div class=«star-rating» role=«img» aria-label=«Оценка 4.00 из 5»><span style=«width:80%»>Оценка <strong class=«rating»>4.00</strong> из 5</span></div></li><li class=«btn-wrap clr»><a href=«?add-to-cart=236« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«236» data-product_sku=«« aria-label=«Добавить "Курсы по VisuaBasic" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-235 status-publish instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-python/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/python.png« class=«woo-entry-image-main» alt=«Курсы по Python» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/python.png 512w, http://mag/wp-content/uploads/2019/11/python-300x300.png 300w, http://mag/wp-content/uploads/2019/11/python-100x100.png 100w, http://mag/wp-content/uploads/2019/11/python-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_235» class=«owp-quick-view» data-product_id=«235»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-python/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/python.png« class=«woo-entry-image-main» alt=«Курсы по Python» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/python.png 512w, http://mag/wp-content/uploads/2019/11/python-300x300.png 300w, http://mag/wp-content/uploads/2019/11/python-100x100.png 100w, http://mag/wp-content/uploads/2019/11/python-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_235» class=«owp-quick-view» data-product_id=«235»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-python/«>Курсы по Python</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=235« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«235» data-product_sku=«« aria-label=«Добавить "Курсы по Python" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-233 status-publish last instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-delphi/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/delphi.png« class=«woo-entry-image-main» alt=«Курсы по Delphi» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/delphi.png 512w, http://mag/wp-content/uploads/2019/11/delphi-300x300.png 300w, http://mag/wp-content/uploads/2019/11/delphi-100x100.png 100w, http://mag/wp-content/uploads/2019/11/delphi-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_233» class=«owp-quick-view» data-product_id=«233»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-delphi/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/delphi.png« class=«woo-entry-image-main» alt=«Курсы по Delphi» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/delphi.png 512w, http://mag/wp-content/uploads/2019/11/delphi-300x300.png 300w, http://mag/wp-content/uploads/2019/11/delphi-100x100.png 100w, http://mag/wp-content/uploads/2019/11/delphi-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_233» class=«owp-quick-view» data-product_id=«233»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-delphi/«>Курсы по Delphi</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=233« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«233» data-product_sku=«« aria-label=«Добавить "Курсы по Delphi" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-232 status-publish first instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-3/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/C.png« class=«woo-entry-image-main» alt=«Курсы по C» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/C.png 512w, http://mag/wp-content/uploads/2019/11/C-300x300.png 300w, http://mag/wp-content/uploads/2019/11/C-100x100.png 100w, http://mag/wp-content/uploads/2019/11/C-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_232» class=«owp-quick-view» data-product_id=«232»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-3/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/C.png« class=«woo-entry-image-main» alt=«Курсы по C» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/C.png 512w, http://mag/wp-content/uploads/2019/11/C-300x300.png 300w, http://mag/wp-content/uploads/2019/11/C-100x100.png 100w, http://mag/wp-content/uploads/2019/11/C-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_232» class=«owp-quick-view» data-product_id=«232»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-3/«>Курсы по C</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=232« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«232» data-product_sku=«« aria-label=«Добавить "Курсы по C" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-231 status-publish instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-2/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/c-sharp-300x300.png« class=«woo-entry-image-main» alt=«Курсы по C#» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/c-sharp-300x300.png 300w, http://mag/wp-content/uploads/2019/11/c-sharp-100x100.png 100w, http://mag/wp-content/uploads/2019/11/c-sharp-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_231» class=«owp-quick-view» data-product_id=«231»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-2/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/c-sharp-300x300.png« class=«woo-entry-image-main» alt=«Курсы по C#» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/c-sharp-300x300.png 300w, http://mag/wp-content/uploads/2019/11/c-sharp-100x100.png 100w, http://mag/wp-content/uploads/2019/11/c-sharp-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_231» class=«owp-quick-view» data-product_id=«231»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c-2/«>Курсы по C#</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=231« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«231» data-product_sku=«« aria-label=«Добавить "Курсы по C#" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-230 status-publish last instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/icons8-c-512.png« class=«woo-entry-image-main» alt=«Курсы по C++» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/icons8-c-512.png 512w, http://mag/wp-content/uploads/2019/11/icons8-c-512-300x300.png 300w, http://mag/wp-content/uploads/2019/11/icons8-c-512-100x100.png 100w, http://mag/wp-content/uploads/2019/11/icons8-c-512-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_230» class=«owp-quick-view» data-product_id=«230»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/icons8-c-512.png« class=«woo-entry-image-main» alt=«Курсы по C++» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/icons8-c-512.png 512w, http://mag/wp-content/uploads/2019/11/icons8-c-512-300x300.png 300w, http://mag/wp-content/uploads/2019/11/icons8-c-512-100x100.png 100w, http://mag/wp-content/uploads/2019/11/icons8-c-512-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_230» class=«owp-quick-view» data-product_id=«230»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-c/«>Курсы по C++</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=230« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«230» data-product_sku=«« aria-label=«Добавить "Курсы по C++" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-229 status-publish first instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-php/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/php.png« class=«woo-entry-image-main» alt=«Курсы по PHP» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/php.png 512w, http://mag/wp-content/uploads/2019/11/php-300x300.png 300w, http://mag/wp-content/uploads/2019/11/php-100x100.png 100w, http://mag/wp-content/uploads/2019/11/php-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_229» class=«owp-quick-view» data-product_id=«229»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-php/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/php.png« class=«woo-entry-image-main» alt=«Курсы по PHP» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/php.png 512w, http://mag/wp-content/uploads/2019/11/php-300x300.png 300w, http://mag/wp-content/uploads/2019/11/php-100x100.png 100w, http://mag/wp-content/uploads/2019/11/php-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_229» class=«owp-quick-view» data-product_id=«229»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81%d1%8b-%d0%bf%d0%be-php/«>Курсы по PHP</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=229« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«229» data-product_sku=«« aria-label=«Добавить "Курсы по PHP" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media has-rating col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-228 status-publish instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81-%d0%bf%d0%be-css/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/css.png« class=«woo-entry-image-main» alt=«Курс по CSS» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/css.png 512w, http://mag/wp-content/uploads/2019/11/css-300x300.png 300w, http://mag/wp-content/uploads/2019/11/css-100x100.png 100w, http://mag/wp-content/uploads/2019/11/css-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_228» class=«owp-quick-view» data-product_id=«228»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81-%d0%bf%d0%be-css/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/css.png« class=«woo-entry-image-main» alt=«Курс по CSS» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/css.png 512w, http://mag/wp-content/uploads/2019/11/css-300x300.png 300w, http://mag/wp-content/uploads/2019/11/css-100x100.png 100w, http://mag/wp-content/uploads/2019/11/css-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_228» class=«owp-quick-view» data-product_id=«228»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/%d0%ba%d1%83%d1%80%d1%81-%d0%bf%d0%be-css/«>Курс по CSS</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
<div class=«star-rating» role=«img» aria-label=«Оценка 4.00 из 5»><span style=«width:80%»>Оценка <strong class=«rating»>4.00</strong> из 5</span></div></li><li class=«btn-wrap clr»><a href=«?add-to-cart=228« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«228» data-product_sku=«« aria-label=«Добавить "Курс по CSS" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
<li class=«entry has-media col span_1_of_3 owp-content-center owp-thumbs-layout-horizontal owp-btn-normal owp-tabs-layout-horizontal has-no-thumbnails product type-product post-195 status-publish last instock product_cat-uncategorized has-post-thumbnail sale shipping-taxable purchasable product-type-simple»> <div class=«product-inner clr»> <div class=«woo-entry-image clr»><a href=«http://mag/product/195/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/HTML5.png« class=«woo-entry-image-main» alt=«Курс по HTML» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/HTML5.png 512w, http://mag/wp-content/uploads/2019/11/HTML5-300x300.png 300w, http://mag/wp-content/uploads/2019/11/HTML5-100x100.png 100w, http://mag/wp-content/uploads/2019/11/HTML5-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_195» class=«owp-quick-view» data-product_id=«195»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
<ul class=«woo-entry-inner clr»><li class=«image-wrap»><span class=«onsale»>Распродажа!</span>
<div class=«woo-entry-image clr»><a href=«http://mag/product/195/« class=«woocommerce-LoopProduct-link»>
<img width=«300» height=«300» src=«http://mag/wp-content/uploads/2019/11/HTML5.png« class=«woo-entry-image-main» alt=«Курс по HTML» itemprop=«image» srcset=«http://mag/wp-content/uploads/2019/11/HTML5.png 512w, http://mag/wp-content/uploads/2019/11/HTML5-300x300.png 300w, http://mag/wp-content/uploads/2019/11/HTML5-100x100.png 100w, http://mag/wp-content/uploads/2019/11/HTML5-150x150.png 150w» sizes=«(max-width: 300px) 100vw, 300px» /> </a>
<a href=«#« id=«product_id_195» class=«owp-quick-view» data-product_id=«195»><i class=«icon-eye»></i>Быстрый просмотр</a> </div><!-- .woo-entry-image -->
</li><li class=«category»><a href=«http://mag/product-category/uncategorized/« rel=«tag»>Uncategorized</a></li><li class=«title»><a href=«http://mag/product/195/«>Курс по HTML</a></li><li class=«inner»>
<span class=«price»><del><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>999.00</span></del> <ins><span class=«woocommerce-Price-amount amount»><span class=«woocommerce-Price-currencySymbol»>₽</span>699.00</span></ins></span>
</li><li class=«btn-wrap clr»><a href=«?add-to-cart=195« data-quantity=«1» class=«button product_type_simple add_to_cart_button ajax_add_to_cart» data-product_id=«195» data-product_sku=«« aria-label=«Добавить "Курс по HTML" в корзину» rel=«nofollow»>В корзину</a></li></ul></div><!-- .product-inner .clr --></li>
</ul></div> </div> </div> </div> </div></div>
</div> </div> </section>
Скачано с www.znanio.ruМатериалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.