
Практическая работа по теме Работа с текстом в Adobe Photoshop
Задание 1. Эффект пушистых облаков
1. Добавляем фон с облаками
1.1. Создайте новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавьте новый слой и вставьте на него картинку Blue Sky with Clouds из дополнительных материалов.

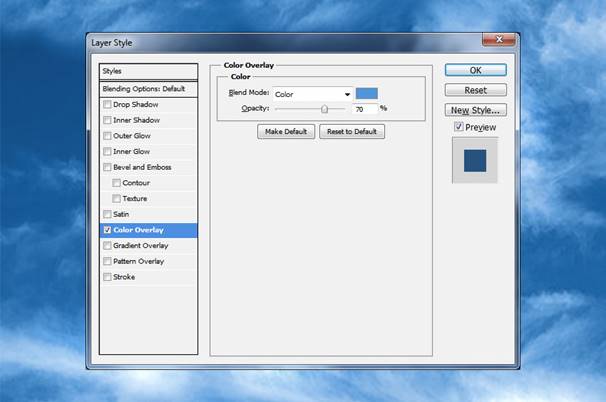
1.2. Применяем к этому слою стиль Layer – Layer Style – Color Overlay (Слой – Стиль слоя – Наложение цвета). В настройках выбираем цвет #3dacfa.

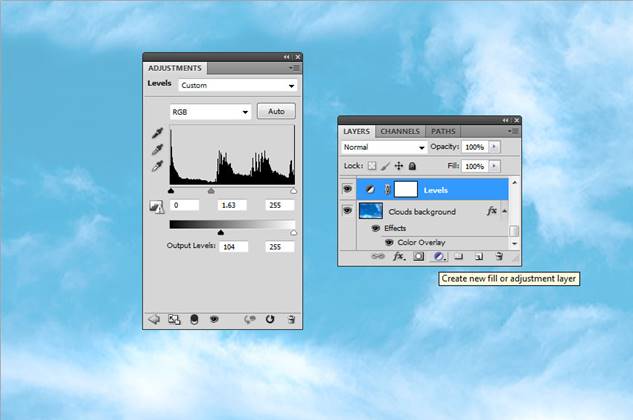
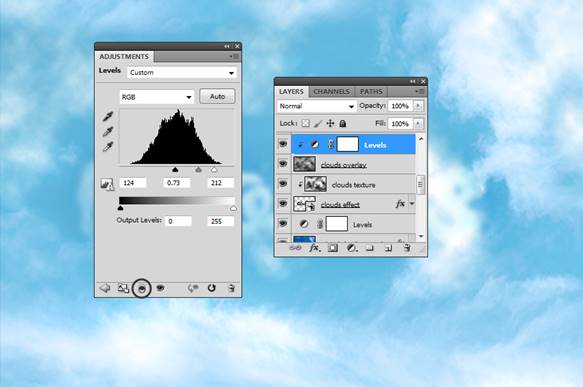
1.3. Выше облаков добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Настраиваем уровни, чтобы сделать фон светлее.

2. Создаем кисть в форме облаков
2.1. Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.
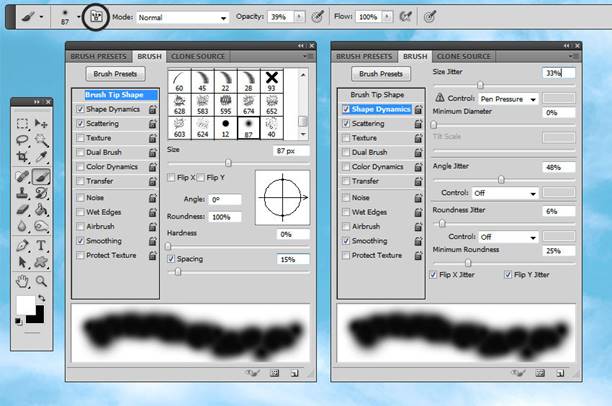
Активируем Brush Tool ![]() (B) (Кисть) и в
списке кистей выбираем мягкую круглую кисть. Открываем панель Window –
Brush (Окно – Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма
отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
(B) (Кисть) и в
списке кистей выбираем мягкую круглую кисть. Открываем панель Window –
Brush (Окно – Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма
отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).

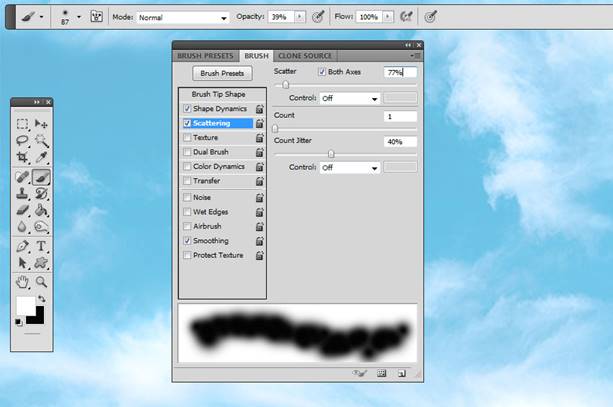
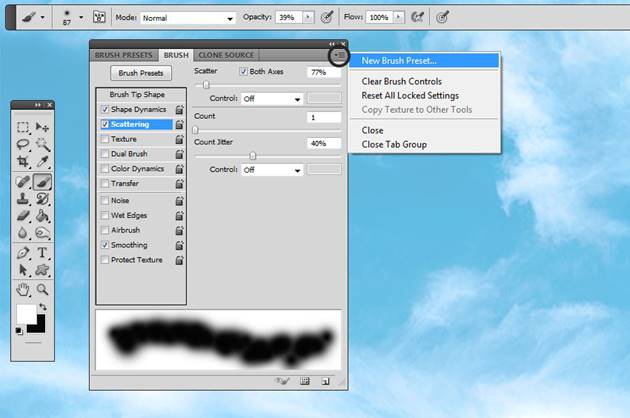
2.2. Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.

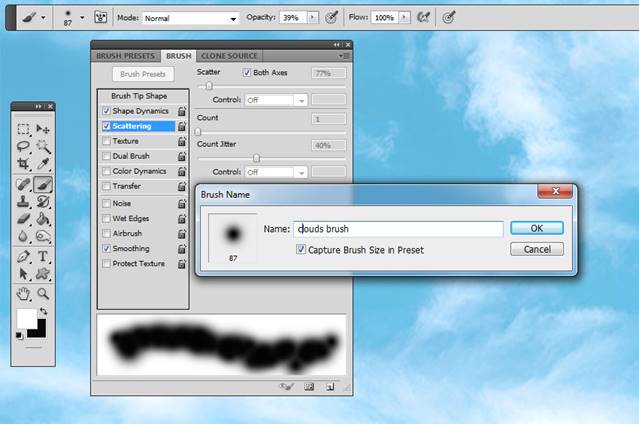
2.3. Чтобы сохранить кисть, жмем на кнопку меню в правом верхнем углу и выбираем New Brush Preset (Новый набор параметров кисти).

Называем кисть «Облака».

3. Создаем текстовый эффект
Текстовый эффект в виде облаков – один из моих любимых. И, на самом деле, его проще создать, чем это кажется на первый взгляд.
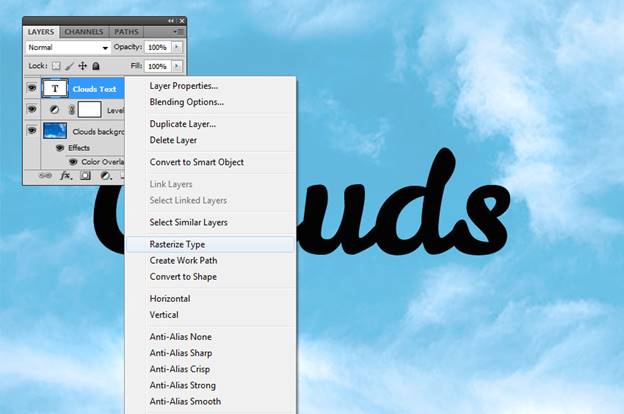
3.1. На новом слое пишем любой текст. Используем цвет #000000.

3.2. Кликаем правой кнопкой по текстовому слою и выбираем Rasterize Type (Растрировать текст).

3.3. Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,6 пикселей.

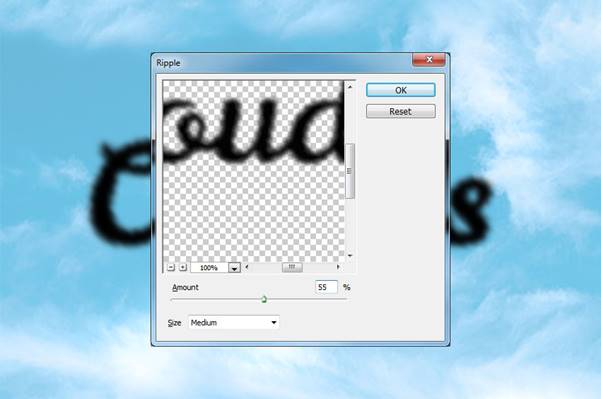
3.4. Далее применяем Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и устанавливаем Amount (Количество) на 55%. После этого можно еще раз применить фильтр Gaussian Blur (Размытие по Гауссу) и затем повторно применить фильтр Ripple (Рябь), чтобы эффект получился насыщеннее.

3.5. Создаем новый слой (Shift+Ctrl+N). Называем его «Эффект облаков».
Активируем Brush Tool ![]() (B) (Кисть) и
выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
(B) (Кисть) и
выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
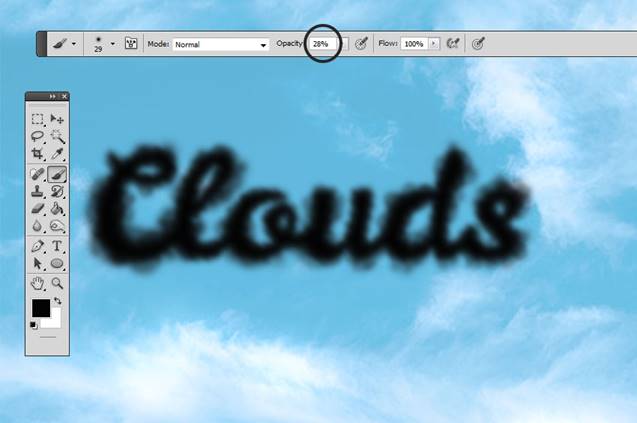
Несколько раз проводим по текстовому слою, регулируя непрозрачность кисти во время работы (примерно 30%).

Не беспокойтесь о результате. Позже у вас будет возможность его настроить.
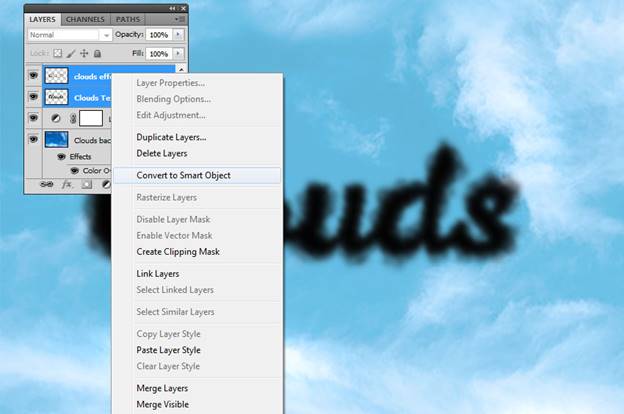
3.6. С зажатой клавишей Ctrl выбираем текстовый слой и слой «Эффект облаков». Затем жмем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

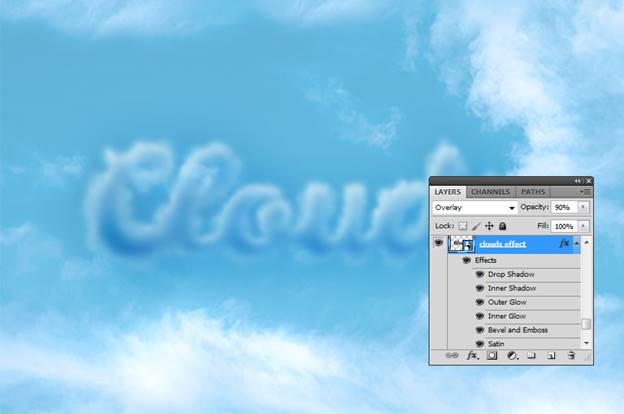
3.7. Переключаем режим наложения слоя «Эффект облаков» на Overlay (Перекрытие) и уменьшаем непрозрачность до 90%.
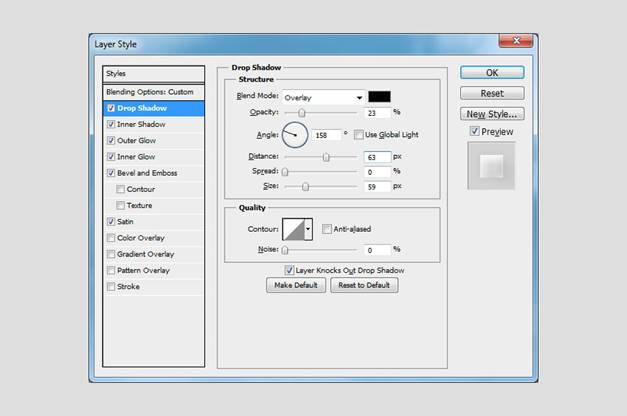
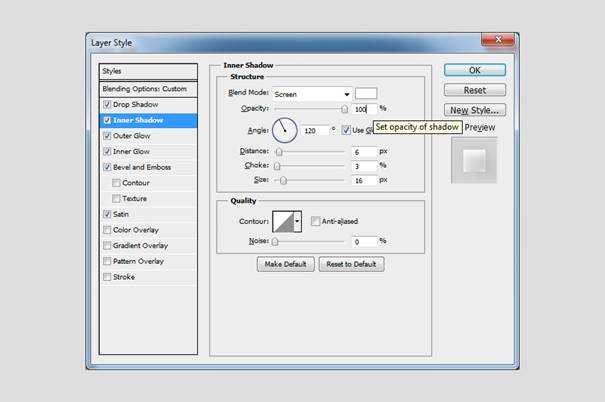
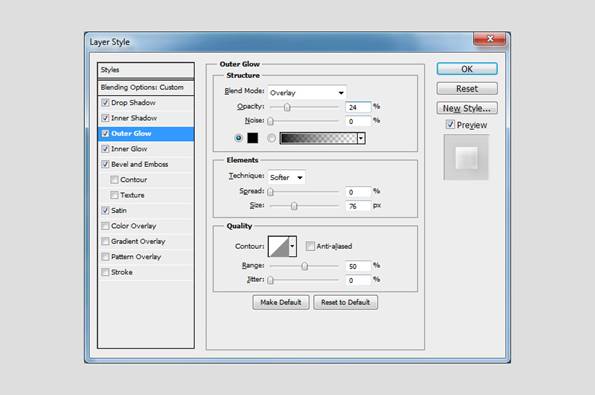
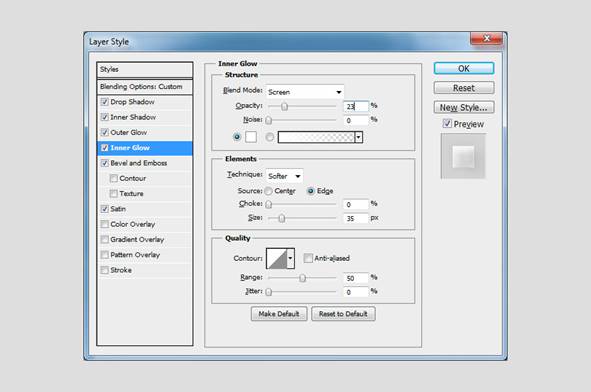
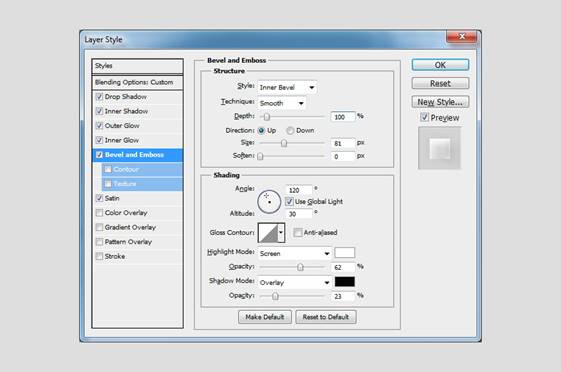
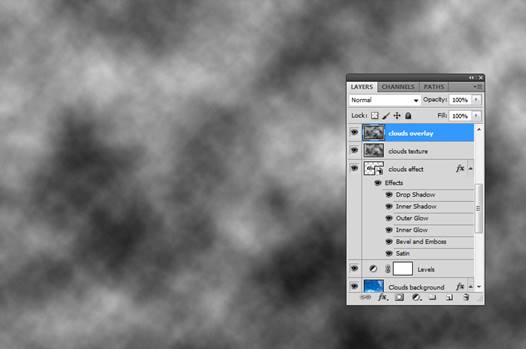
Также применяем к нему стили слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Фаска и тиснение) и Satin (Глянец). Для этих стилей используем цвета #ffffff и #000000.






Стили слоя можно изменить по вашему вкусу. Также все значения зависят от размера вашего текста.
Так как для создания этого эффекта нужно вручную рисовать кисточкой, то практически невозможно получить два идентичных результата при повторном прохождении задания.

4. Создаем текстуру облаков
4.1. Создаем новый слой и называем его «Текстура облаков». Заполняем его белым цветом (#ffffff).
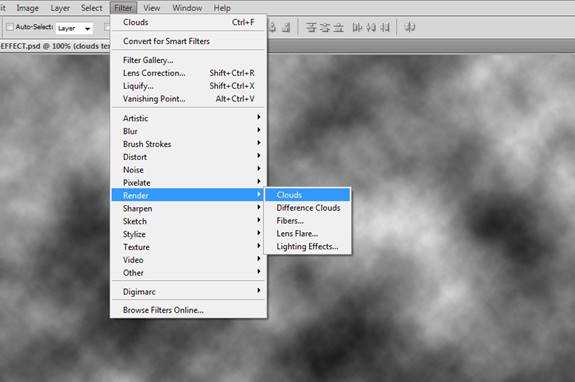
Переключаем цвет переднего плана на белый (#ffffff), а заднего – на черный (#000000). Затем применяем Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

4.2. Дублируем (Ctrl+J) слой «Текстура облаков» и называем копию «Наложение облаков».

4.3. Пока что скрываем слой «Наложение облаков», нажав на значок глаза рядом с названием слоя. Кликаем правой кнопкой по слою «Текстура облаков» и выбираем Create Clipping Mask (Создать обтравочную маску).
Переключаем режим наложения слоя «Текстура облаков» на Lighten Color (Светлее).

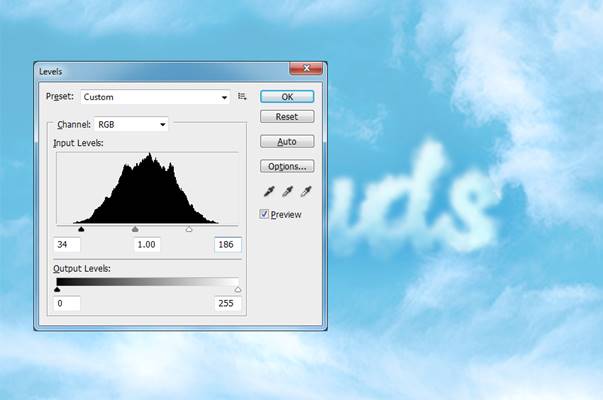
4.4. Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и настраиваем цвета картинки.

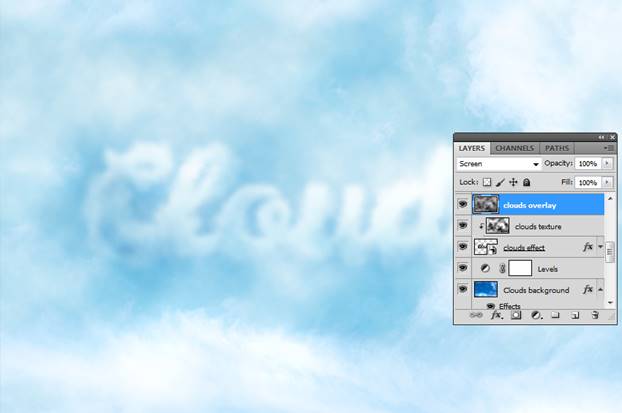
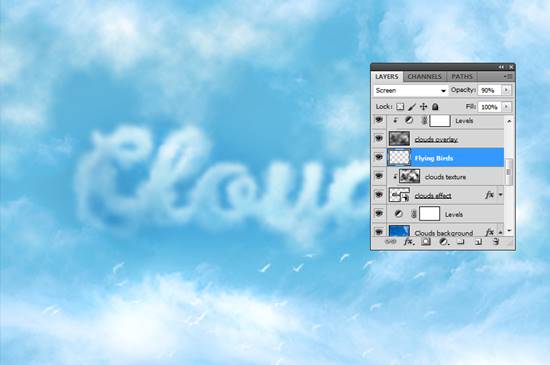
4.5. Включаем видимость слоя «Наложение облаков» и переключаем его режим наложения на Screen (Осветление).

4.6. Чтобы настроить контрастность текстуры, применяем в виде обтравочной маски корректирующий слой Levels (Уровни) для слоя «Наложение облаков».

Также можете по своему усмотрению подкорректировать размер и положение слоя «Наложение облаков».
5. Добавляем летящих птиц
Создаем новый слой и вставляем на него изображение Flying Birds из дополнительных материалов. Жмем Ctrl+I, чтобы инвертировать цвета птиц. Переключаем режим наложения слоя на Screen (Осветление) и уменьшаем непрозрачность до 90%.
Затем ластиком (Е) удаляем лишних птиц, оставив только несколько штук.

6. Корректируем цвет, контрастность и резкость эффекта
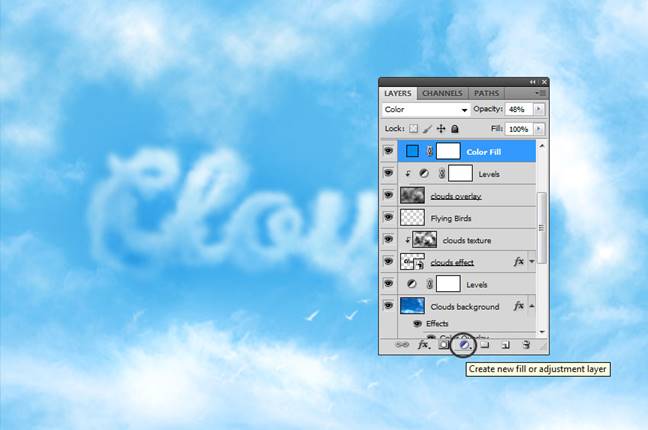
6.1. Добавляем заливку цветом Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем для него цвет #0096ec. Переключаем режим наложения на Color (Цветность) и уменьшаем непрозрачность до 48%.

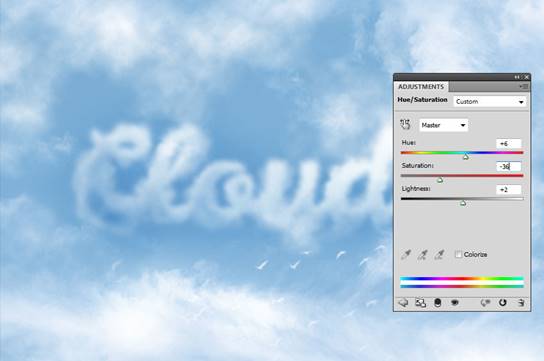
6.2. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) можно настроить тонировку облаков, уменьшить насыщенность и яркость.

6.3. Чтобы увеличить контрастность эффекта, применяем корректирующий слой Levels (Уровни).

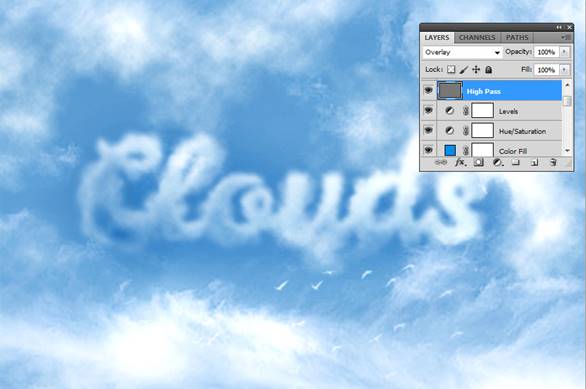
6.4. Для завершения эффекта мы увеличим резкость результата. Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Применяем к нему Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя.

6.5. Переключаем режим наложения слоя «Цветовой контраст» на Overlay (Перекрытие).

7. Создаем фигуру из облаков
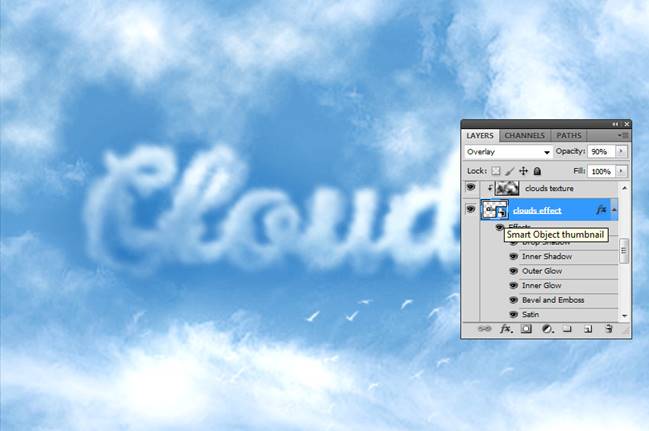
7.1. Чтобы создать фигуру из облаков, сперва выбираем смарт-объект «Эффект облаков». Дважды кликаем по его миниатюре на панели слоев, чтобы открыть содержимое смарт-объекта.

7.2. Внутри смарт-объекта скрываем текстовый слой и вставляем картинку с силуэтом колибри.

7.3. Для птицы повторяем ту же процедуру обработки, что и для текста. Сначала применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 3,6 пикселя.
Затем добавляем фильтр Ripple (Рябь). Для этого переходим Filter – Distort – Ripple (Фильтр – Искажение – Облака) и устанавливаем Amount (Количество) на 55%. Это значение может быть другим в зависимости от размера объекта.
В конце проходимся по контуру кистью в виде облаков.

7.4. Чтобы увидеть результат, сохраняем (Ctrl+S) смарт-объект и закрываем его.

7.5. Обратите внимание, что при замене объекта внутри смарт-объекта каждый раз нужно заново создавать слой «Цветовой контраст».
Поэтому удаляем слой «Цветовой контраст» и добавляем новый пустой. Жмем Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем ее «Цветовой контраст».
Затем применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя. Чтобы увеличить резкость эффекта, переключаем режим наложения на Overlay (Перекрытие).

Задание 2. Создание яркого акварельного текстового эффекта
1. Создаем фон
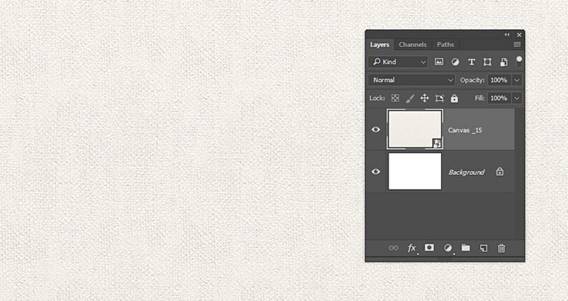
1.1. Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).

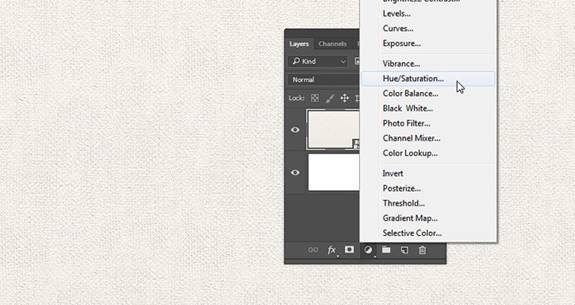
1.2. В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

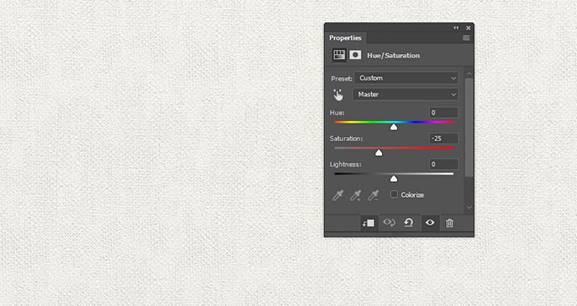
1.3.Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.

2. Трансформируем слой в смарт-объект
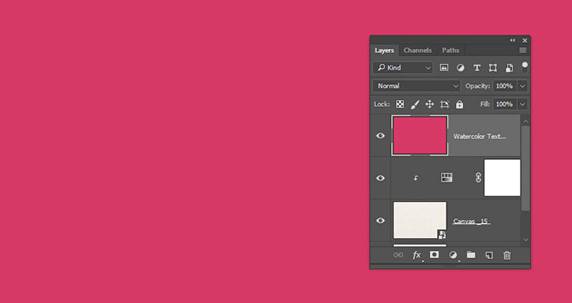
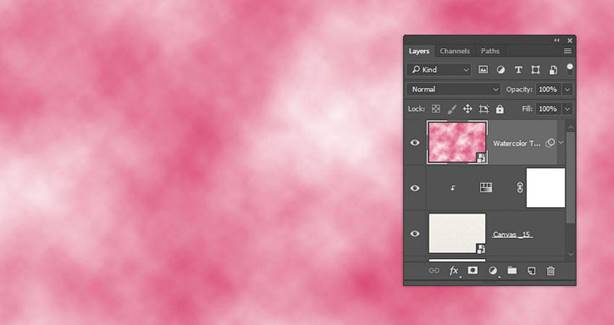
2.1. Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
В задании для заливки использован цвет #d63965.

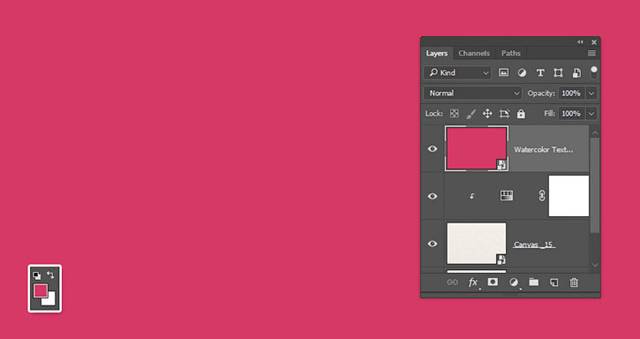
2.2. Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.

2.3. Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
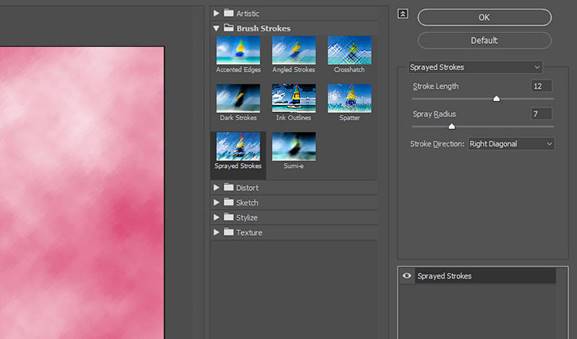
3.1.
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):

3.2. Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).

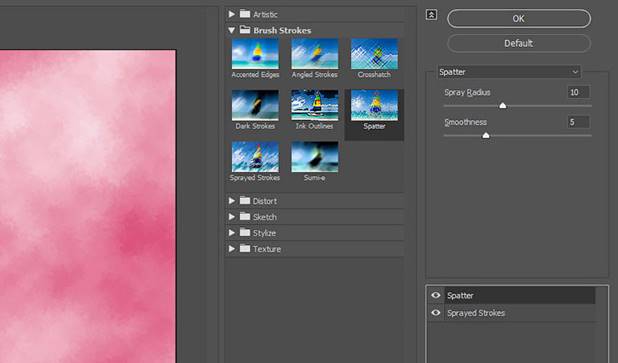
3.3.
Brush Strokes – Spatter (Штрихи – Разбрызгивание):

3.4.
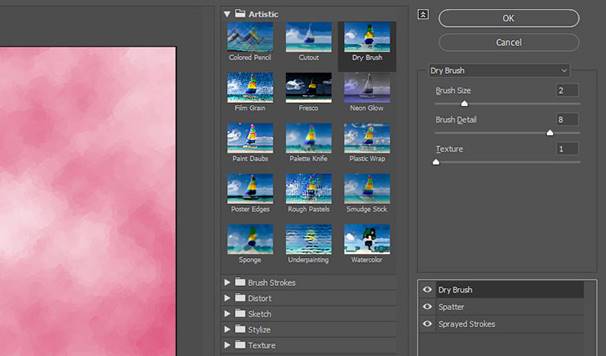
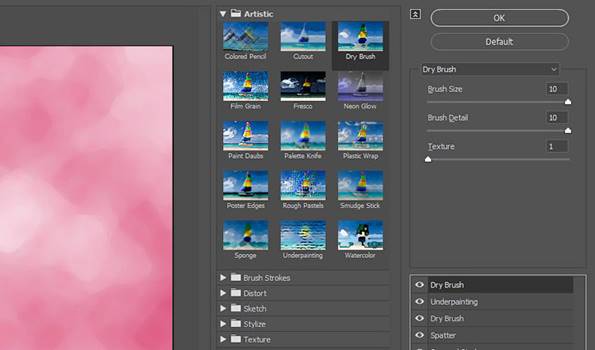
Artistic – Dry Brush (Имитация – Сухая кисть):

3.5.
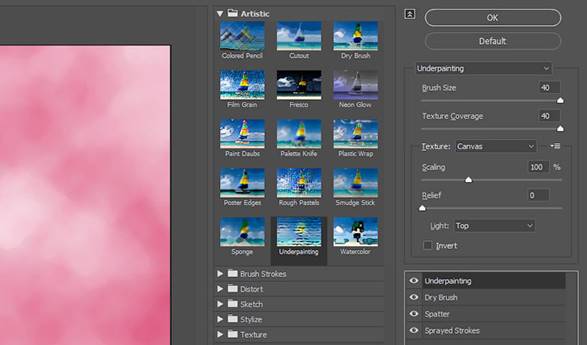
Artistic – Underpainting (Имитация – Рисование на обороте):

3.6.
Artistic – Dry Brush (Имитация – Сухая кисть):

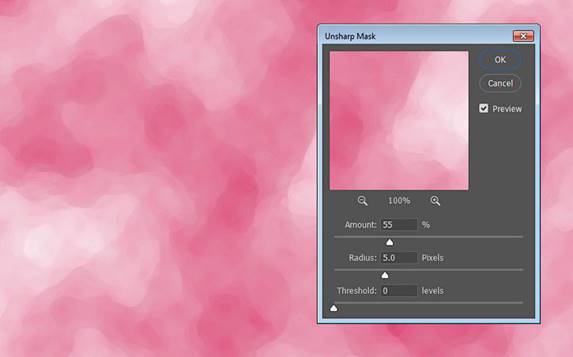
3.7. Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.

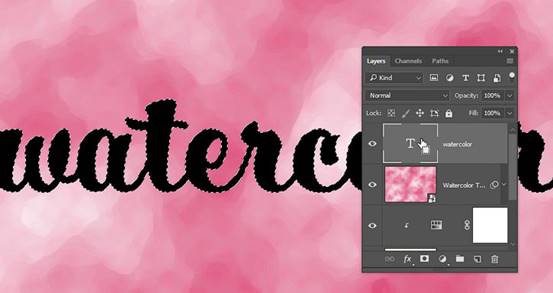
4. Работаем с текстом
4.1. Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.

4.2. Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

4.3. На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
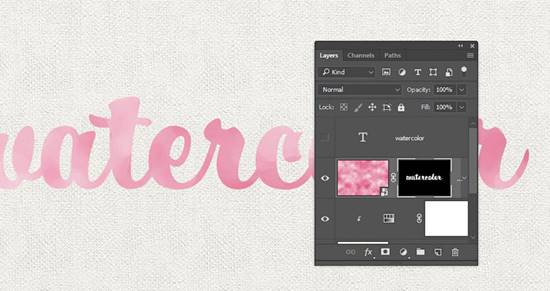
Затем выбираем слой «Акварельная текстура»
и в нижней части панели слоев нажимаем на кнопку Add layer mask ![]() (Добавить
слой-маску).
(Добавить
слой-маску).

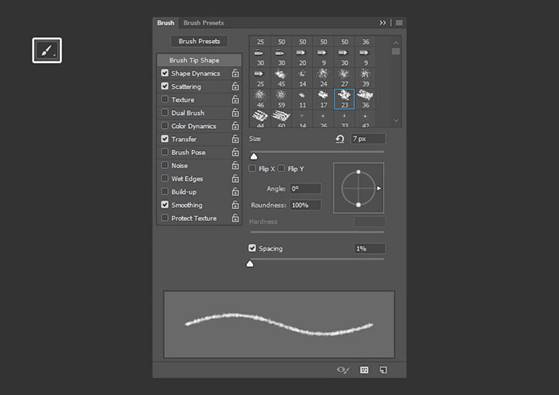
5. Настраиваем кисть
Берем Brush Tool ![]() (B) (Кисть) и
открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и
открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

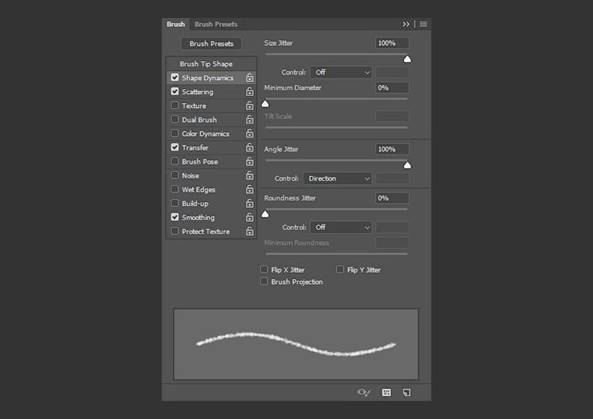
Shape Dynamics (Динамика формы)

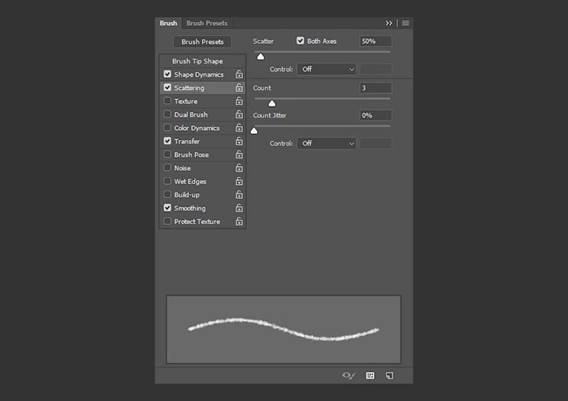
Scattering (Рассеивание)

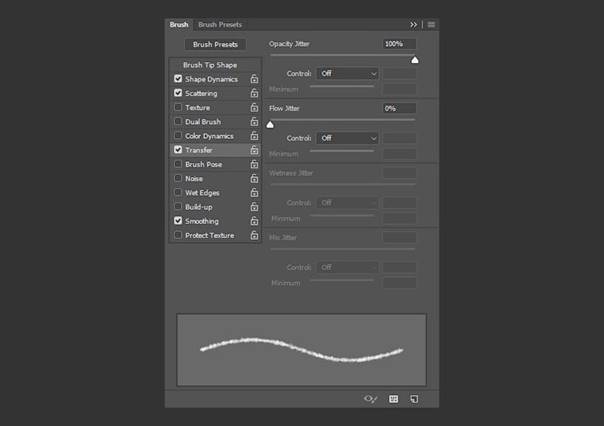
Transfer (Передача)

6. Создаем рабочий контур и применяем обводку
6.1. Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).

6.2. Берем Direct Selection Tool ![]() (A) (Выделение
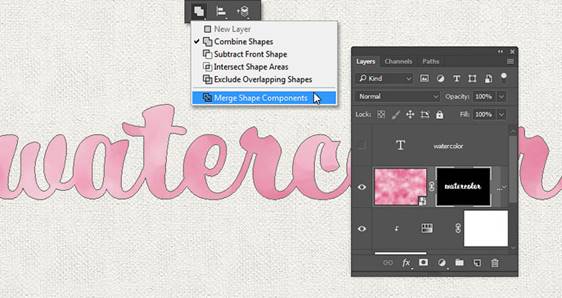
узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции
с контуром) и выбираем Merge Shape Components (Объединить
компоненты фигуры).
(A) (Выделение
узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции
с контуром) и выбираем Merge Shape Components (Объединить
компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.

6.3. Снова
активируем Brush Tool ![]() (B) (Кисть), устанавливаем цвет
переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой
обвести рабочий контур.
(B) (Кисть), устанавливаем цвет
переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой
обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.

7. Создаем акварельную кисть
7.1. Берем Brush Tool ![]() (B)
(Кисть) и открываем панель Brush (Кисть), выбираем жесткую
круглую кисточку и настраиваем ее, как показано ниже:
(B)
(Кисть) и открываем панель Brush (Кисть), выбираем жесткую
круглую кисточку и настраиваем ее, как показано ниже:
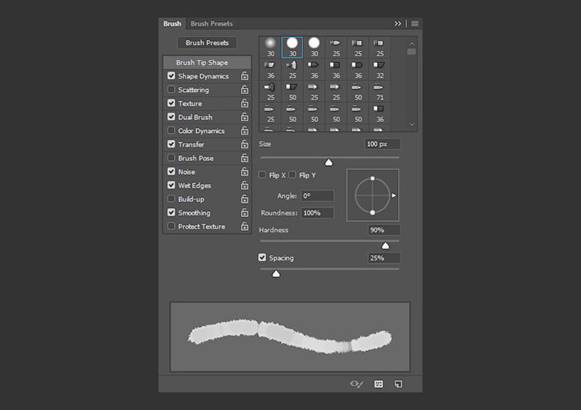
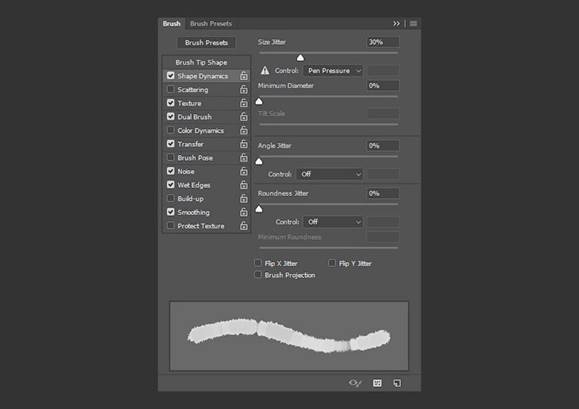
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

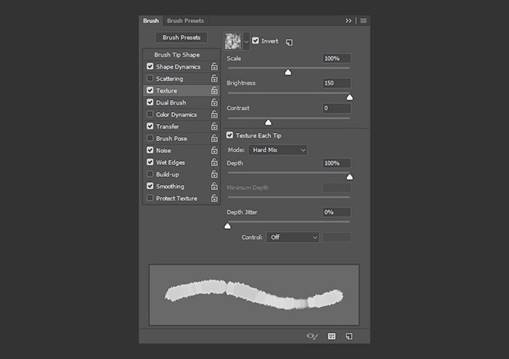
Texture (Текстура)

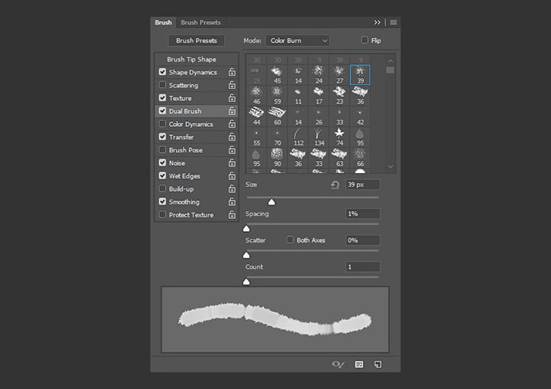
Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.

Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).

7.2. Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.

8. Стилизуем акварельный эффект
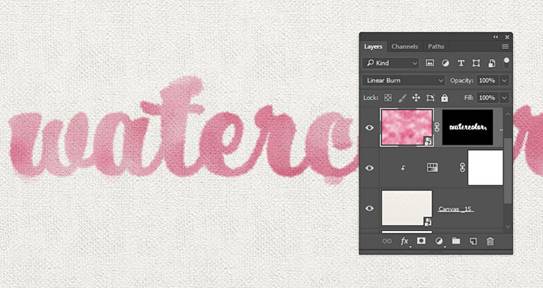
8.1. Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).

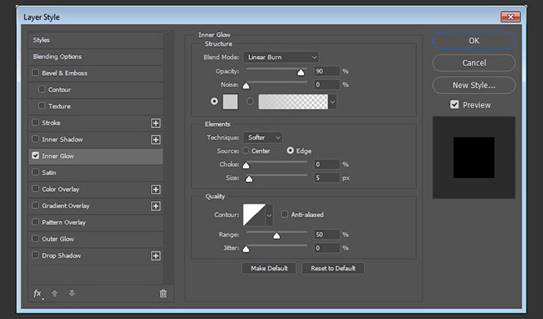
8.2. Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:

Это сделает края надписи более реалистичными.

9. Добавляем виньетку
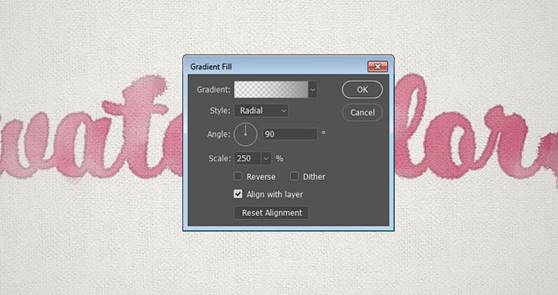
9.1. Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Выбираем градиент от прозрачного к цвету и устанавливаем цвет #d8d8d8 слева и #929292 справа, затем меняем Style (Стиль) на Radial (Радиальный) и увеличиваем Scale (Масштаб) до 250%.

9.2. Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.

10. Добавляем дополнительные цвета
10.1. Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.

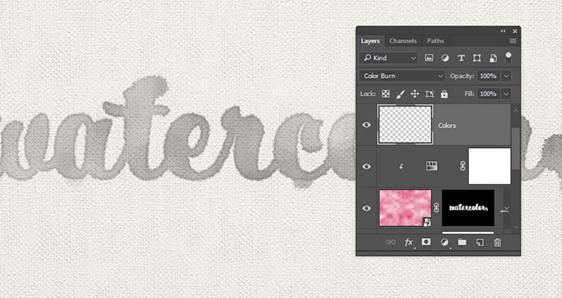
10.2. Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).

10.3. Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
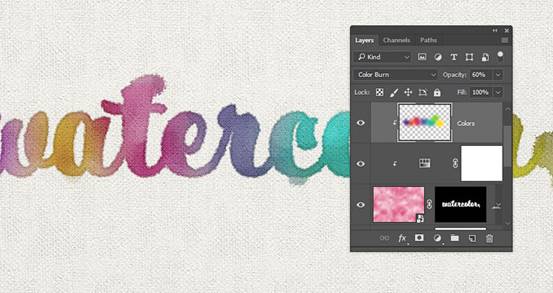
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.

11. Применяем больше фильтров
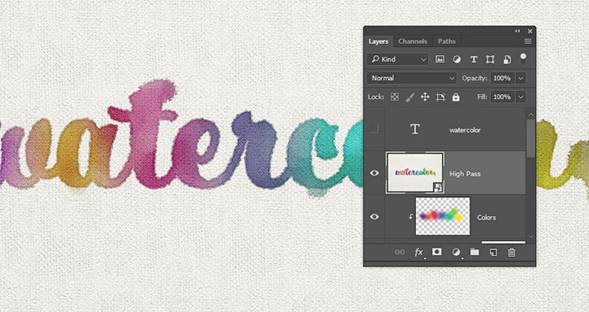
11.1. Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.

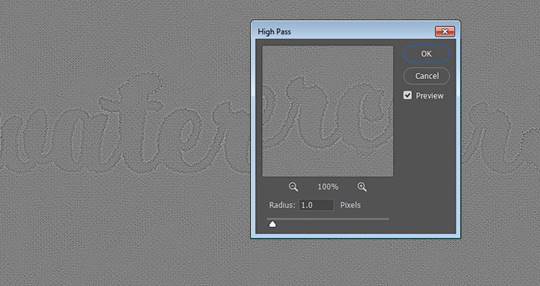
11.2.Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

11.3. Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.

11.4. В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.

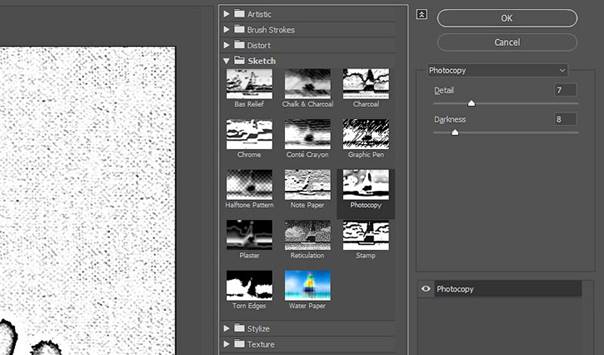
11.5. Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:

11.6. Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.

Итого:

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.