
Задание № 15. Создание ссылки на другой HTML-документ
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
<A HREF="5.HTML">5 класс</A>
После имени файла (5.HTML) между символами «>» и «<» располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к этому файлу.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <P ALIGN="CENTER">
<FONT COLOR="#008080" SIZE="7">
<B>Расписание</B></FONT><BR>
<FONT SIZE="6"><I> занятий на вторник</I></FONT> <BR><BR>
<IMG SRC="CLOCK.PNG" ALIGN="TOP">
</P>
<CENTER>
<TABLE WIDTH=60%>
<TR><TD><A HREF="5.HTML">5 класс</A></TD> <TD>6 класс</TD> </TR> <TR><TD>7 класс</TD>
<TD>8 класс</TD> </TR>
<TR><TD>9 класс</TD>
<TD>10 класс</TD> </TR>
<TR><TD>11 класс</TD> </TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
2. Сохраните файл RASP.HTML
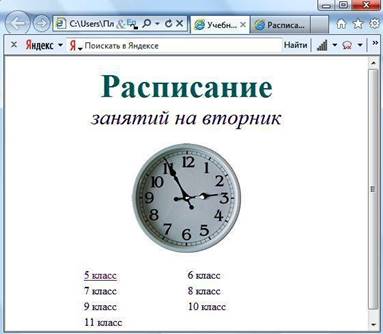
3. Просмотрите полученную Web-страницу.
На экране вы увидите то, что изображено на рисунке 10.

Рис. 10
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.