Практическая работа работа «Анимированная открытка в гимп»
Карточки-задания
docx
информатика
7 кл—9 кл
15.02.2017

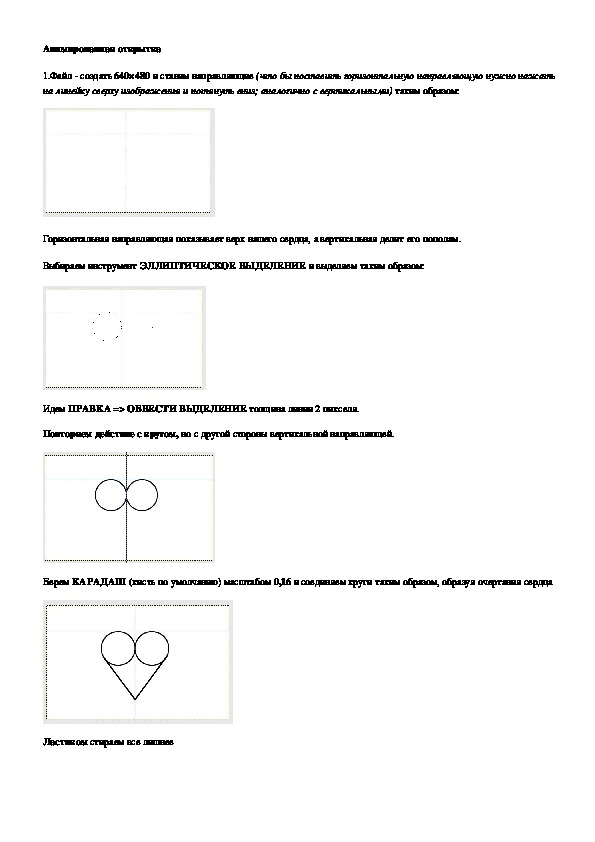
1.Файл - создать 640×480 и ставим направляющие (что бы поставить горизонтальную направляющую нужно нажать на линейку сверху изображения и потянуть вниз; аналогично с вертикальными) таким образом:
Горизонтальная направляющая показывает верх нашего сердца, а вертикальная делит его пополам.
Выбираем инструмент ЭЛЛИПТИЧЕСКОЕ ВЫДЕЛЕНИЕ и выделяем таким образом:
Идем ПРАВКА => ОБВЕСТИ ВЫДЕЛЕНИЕ толщина линии 2 пикселя.
Повторяем действие с кругом, но с другой стороны вертикальной направляющей.
открытка гимп.docx
Анимированная открытка
1.Файл создать 640×480 и ставим направляющие (что бы поставить горизонтальную направляющую нужно нажать
на линейку сверху изображения и потянуть вниз; аналогично с вертикальными) таким образом:
Горизонтальная направляющая показывает верх нашего сердца, а вертикальная делит его пополам.
Выбираем инструмент ЭЛЛИПТИЧЕСКОЕ ВЫДЕЛЕНИЕ и выделяем таким образом:
Идем ПРАВКА => ОБВЕСТИ ВЫДЕЛЕНИЕ толщина линии 2 пикселя.
Повторяем действие с кругом, но с другой стороны вертикальной направляющей.
Берем КАРАДАШ (кисть по умолчанию) масштабом 0,16 и соединяем круги таким образом, образуя очертания сердца
Ластиком стираем все лишнее Выбираем волшебная палочка, тыкаем на белом фоне и идем ВЫДЕЛЕНИЕ => ИНВЕРТИРОВАТЬ и нажимаем
на слое правой кнопкой мыши ДОБАВИТЬ АЛЬФАКАНАЛ, жмем DEL.
Убираем направляющие они нам не понадобятся. Создаем новый слой ниже данного, убираем видимость слоя (значок
глаза на панели слоев напротив нужного слоя) с сердцем и идем в ФИЛЬТРЫ => ВИЗУАЛИЗАЦИЯ =>
ИССЛЕДОВАТЕЛЬ ФРАКТАЛОВ.
Выбираем фрактал MEDUSA, нажимаем ОК.
Идем в ФИЛЬТРЫ => КАРТА => БЕЗ ШВОВ.
Далее ФИЛЬТРЫ => ИСКАЖЕНИЕ => ПОЛЯРНЫЕ КООРДИНАТЫ сразу жмем ОК.
Включаем видимость слоя. Сводим изображение (Изображение => Объединить видимые слои), добавляем Альфаканал и удаляем белый цвет.
Дублируем слой, делаем активным нижний, инвертируем выделение, делаем цвет фона и переднего плана #ff0000
выбираем инструмент ГРАДИЕНТ и заливаем сердце.
Чтобы был виден результат, можно убрать видимость верхнего слоя. Дальше идем в ФИЛЬТРЫ => РАЗМЫВАНИЕ =>
ГАУССОВО РАЗМЫВАНИЕ радиус от 30 до 50. Включаем видимость слоя.
Так как на прозрачном фоне свечения не видно, создаем слой в самом низу и заливаем его черным #000000
(перетащите цвет на холст).
Сводим изображение, создаем слой над получившимся заливаем его #ff0000 и делаем режим смешивания
ПЕРЕКРЫТИЕ (выпадающий список на панели слоёв с параметром «Нормальный»).
Создаем такой вот эллипс с помощью ЭЛЛИПТИЧЕСКОГО ВЫДЕЛЕНИЯ:
Выбераем инструмент ГРАДИЕНТ, градиент из основного в фоновый, цвет переднего плана #ffffff и заливаем таким
образом: Тоже делаем и со второй половиной сердца
Немного уменьшаем (инструмент «Масштаб») и перемещаем сердце («Перемещение»), предварительно сведя все
слои кроме (можно объединять с помощью меню «Слой => Объединить с предыдущим») фона.
Создаем слой между уже существующими и идем в ФИЛЬТРЫ=>РАЗМЫВАНИЕ=>ГУССОВО РАЗМЫВАНИЕ
с такими настройками:
Выбирае инструмент ТЕКСТ и какойнибудь красивый шрифт и пишем поздравление или признание. С помощью
инструментов преобразования (масштаб, искривление, перспектива и др.) езменяем слой с текстом.
Идем в ФИЛЬТРЫ=>АЛЬФА В ЛОГОТИП=>НЕОН и выставляем такие настройки. Сводим все слои.
Дублируем слой четыре раза и на каждом слое в произвольном порядке тыкаем кистью Diagonal Star (25)
с разным масштабом. Идем в ФИЛЬТРЫ => АНИМАЦИЯ => ВОСПРИЗВЕСТИ.
Рисуем смайлик
Для начала создаем новое изображение 200x200px с белой заливкой фона.
Теперь с помощью инструмента эллиптического выделения создаем круг на холсте. Чтобы
окружность была правильной формы нужно зажать кнопку Shift. Создайте новый слой и заполните
выделение коричневым или темножелтым цветом.
Зайдите в «Выделение – Уменьшить» и уменьшите выделение на 2-3 пикселя.
Получившееся выделение нужно залить градиентом. Для этого я выбрала градиент
«Yellow Orange». В настройках инструмента градиент проследите, чтобы форма была
линейной, непрозрачность 100%, а режим смешивания – нормальный. Создайте новый
слой и заполните выделение градиентом.
Зайдите в «Выделение – Уменьшить» и уменьшите выделение еще на 7-9 пикселей.
Поменяйте цвет переднего плана на белый и в настройках градиента выберите
градиент «Основной в прозрачный». Создайте новый слой и заполните выделение
градиентом.
Теперь нужно нарисовать глаза смайлика. Для этого нужно создать новое овальное
выделение внутри нашего круга. Создайте новый слой и заполните выделение тем же
цветом, которым заполняли первый круг.
Зайдите в «Выделение – Уменьшить» и уменьшите выделение на 2-3 пикселя.
Создайте новый слой и заполните его белым цветом.
Уменьшите выделение на 1-2 пикселя, замените цвет переднего плана на черный,
создайте новый слой и залейте выделение градиентом. После этого нужно задать
слою с черным градиентом непрозрачность 10-20%.
Если результат вас удовлетворяет, то объедините три слоя глаз между собой.
Продублируйте получившийся слой и инструментом Зеркало отразите его по
горизонтали.
Глаза без зрачков не бывают даже у смайликов. Чтобы сделать зрачки нужно создать
круглое выделение внутри глаз, создать новый слой и заполнить выделение черным
цветом. Уменьшите выделение на 1-2 пикселя, замените цвет переднего плана на белый и
залейте выделение градиентом.
Продублируйте получившийся слой и инструментом Зеркало отразите его по
горизонтали.
Чтобы нарисовать рот смайлику нужно создать овальное выделений ниже глаз,
создать новый слой и заполнить выделение серым цветом. Я использовала цвет
#080808. Не снимая выделение, нужно пройти мягкой полупрозрачной кисточкой с
черным цветом переднего плана по верхней части овала, а белой – по нижней. После
всех действий нужно выровнять рот по центру.
Брови смайлика я нарисовала инструментом Контуры. Когда у меня получилась
нужная форма я нажала кнопку «Выделение из текста» в окне настройки
инструмента. Нужно создать новый слой и заполнить его черным цветом. Чтобы
придать объема я провела по верхней части выделения полупрозрачной мягкой
кистью с белым цветом переднего плана.
Теперь нужно сделать копию этого слоя и инструментом Зеркало отразить его по
горизонтали.
Если вы хотите создавать маленькие смайлики, я советую сразу делать их нужного
размера, потому что в Гимпе алгоритмы масштабирования оставляют желать лучшего.
Свой смайлик я смогла уменьшить до размера 40x40px, при чем, после уменьшения,
пришлось применить к нему «Фильтры – Улучшение – Повышение резкости» с
параметром 40.
Материалы на данной страницы взяты из открытых истончиков либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.
15.02.2017
Посмотрите также:
© ООО «Знанио»
С вами с 2009 года.
![]()
О портале

