
Лабораторно-практическая работа №8
Тема: Photoshop. Работа с текстом. Создаем в Photoshop текст c эффектом стекающей краски
В этой лабораторно-практическом задании несколько различных работ к выполнению. Первым заданием вы создадите эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).

Добавляем текстовый слой
Шаг 3
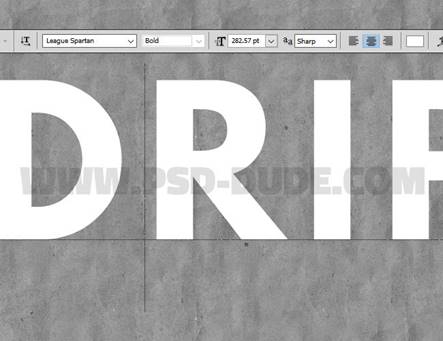
Берем инструмент Type Tool![]() (T) (Текст) и пишем текст,
используя любой понравившийся шрифт. В данном уроке использован шрифт League
Spartant.
(T) (Текст) и пишем текст,
используя любой понравившийся шрифт. В данном уроке использован шрифт League
Spartant.

Шаг 4
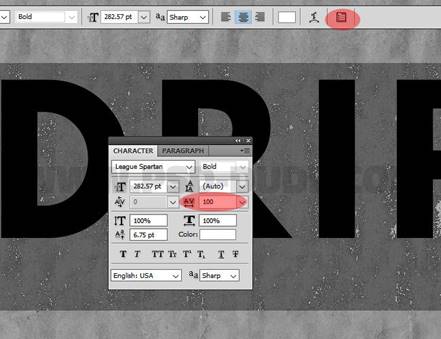
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
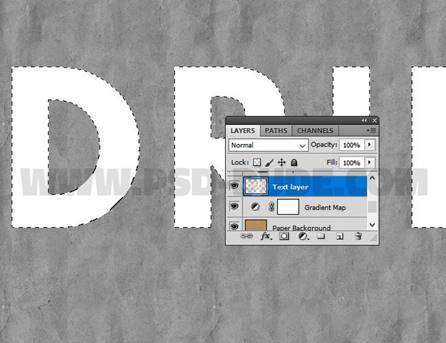
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 5
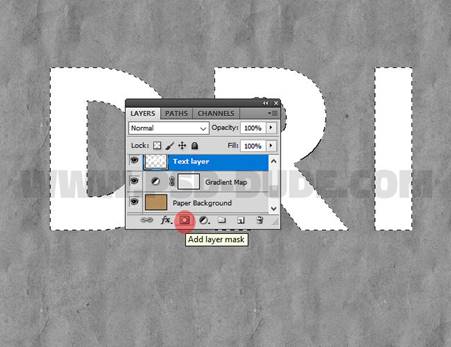
В нижней части панели слоев нажимаем кнопку Add layer mask![]() (Добавить слой-маску), при этом текстовый слой должен быть активен.
(Добавить слой-маску), при этом текстовый слой должен быть активен.

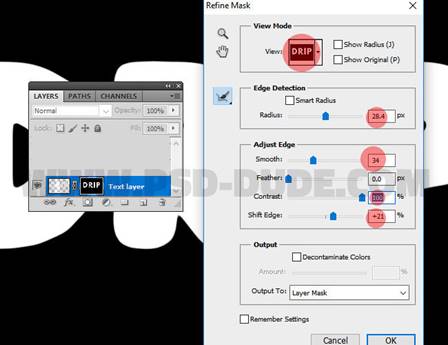
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 6
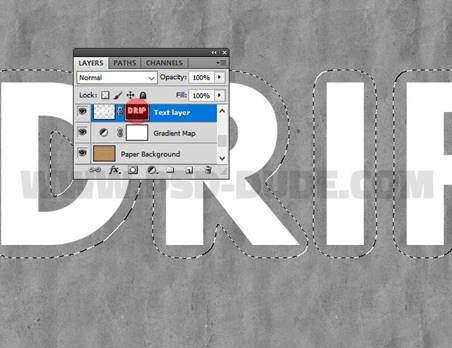
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

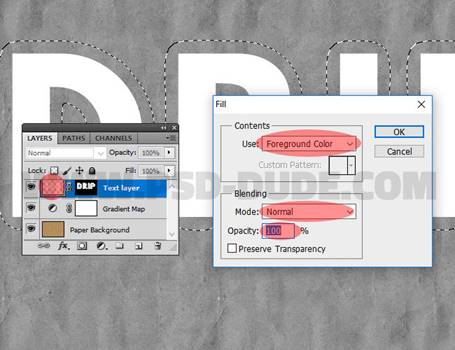
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

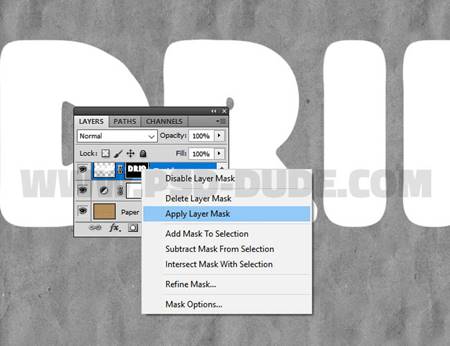
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

Создаем эффект стекающей краски
Шаг 7
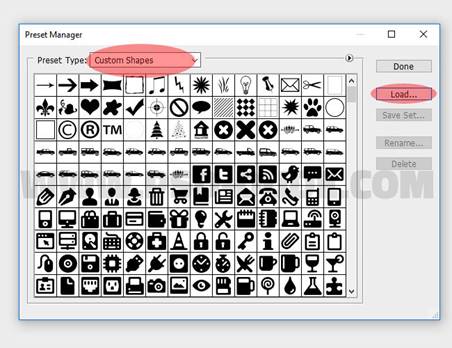
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 8
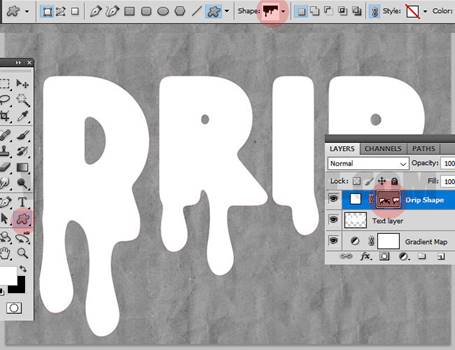
Активируем Custom Shape Tool![]() (U)
(Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое.
Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.
(U)
(Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое.
Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

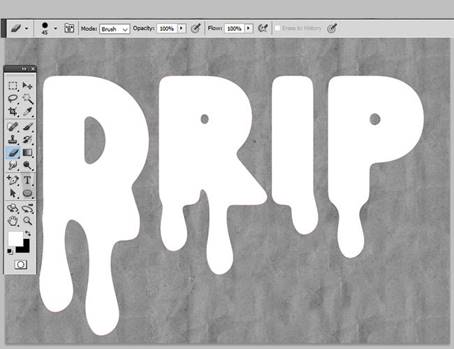
Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 9
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
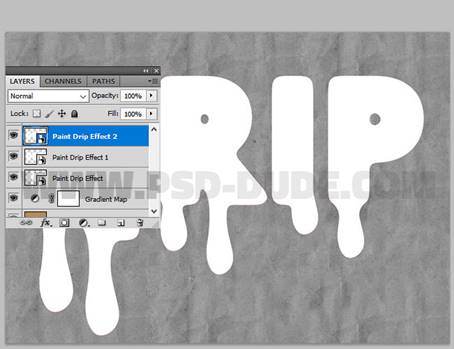
Шаг 10
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

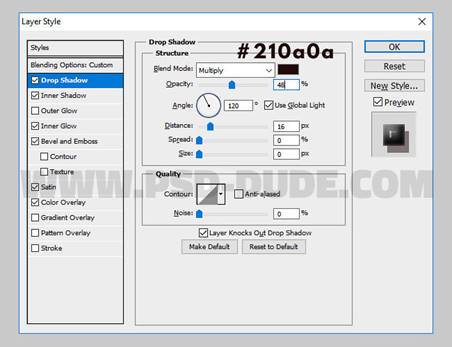
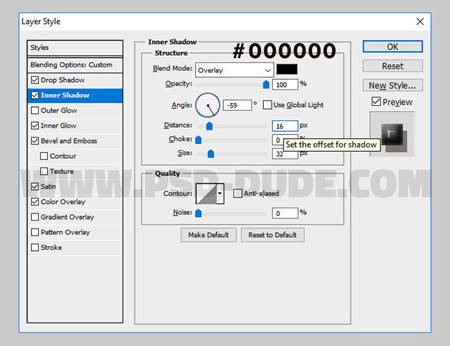
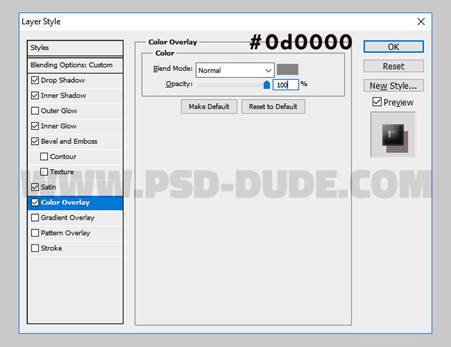
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Тень: Режим наложения – Умножение.

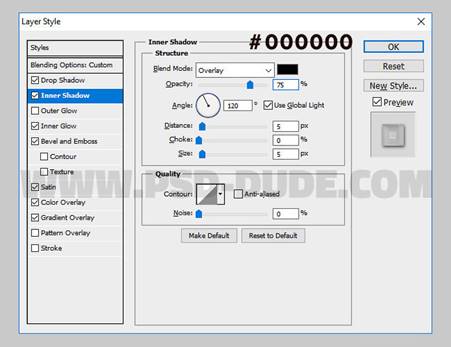
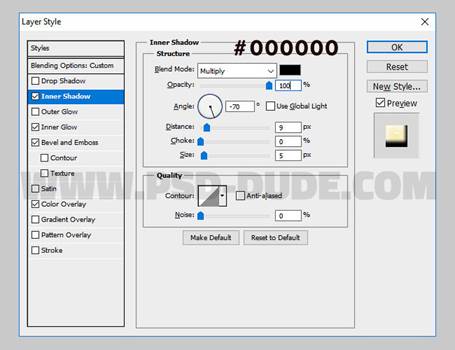
Внутренняя тень: Режим наложения – Перекрытие

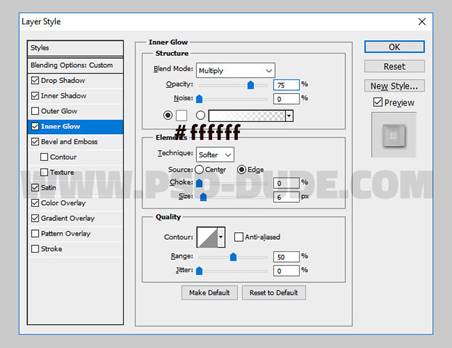
Внутреннее свечение: Режим наложения – Перекрытие

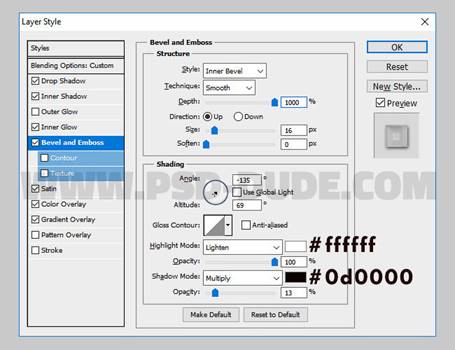
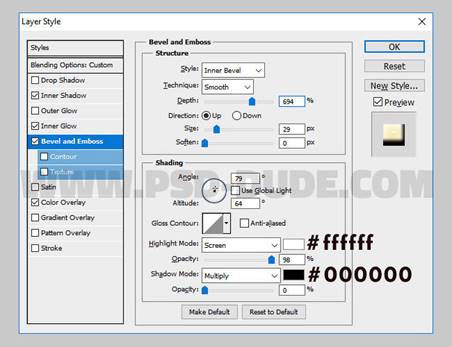
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный

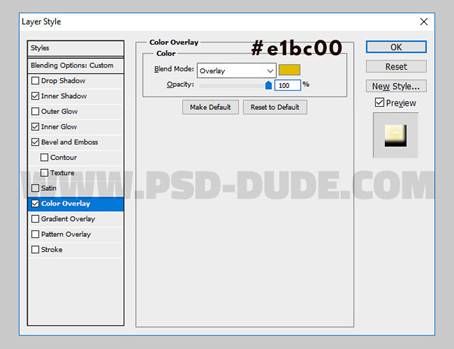
Наложение цвета: цвет #0d0000

Шаг 11
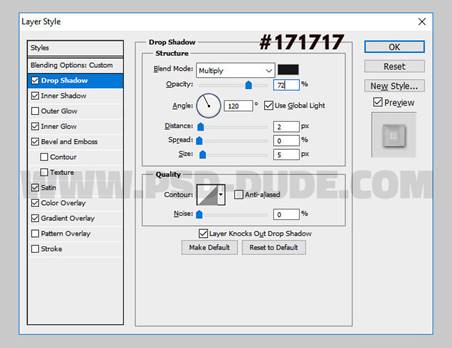
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие

Внутреннее свечение: Режим наложения – Умножение

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный

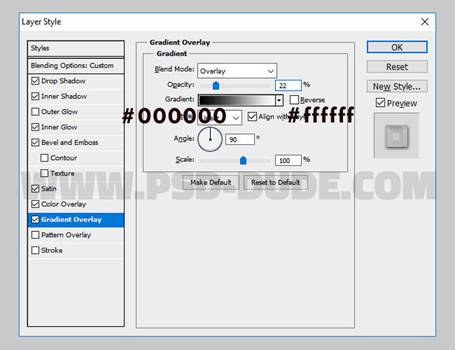
Наложение градиента: Режим наложения – Перекрытие

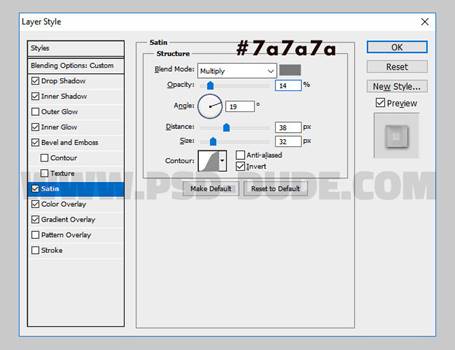
Глянец: Режим наложения – Умножение

Шаг 12
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение

Внутреннее свечение: Режим наложения – Перекрытие

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный

Шаг 13
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.

![]()
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.