
Практическая работа 14
Тема: Работа с текстом
Цели: Научиться работать с различными шрифтами
Ход работы:
Шрифт в Inkscape
1
Написать какой-нибудь простой текст в Inkscape. В нашем примере это текст Kiddy Fonts.
![]()
2
Теперь при помощи инструмента Рисовать кривые Безье и прямые линии (Shift F6) нарисуйте небольшую дугу как на рисунке ниже. Надеюсь, с этим сложностей не возникнет.
После этого выделите оба объекта (текст и кривую) - в Inkscape это можно сделать, обведя прямоугольным выделением оба объекта, либо кликнуть по каждому из них с зажатой клавишей Shift. Теперь разместим текст по контуру при помощи команды в меню Текст → Разместить по контуру.

3
Следующим этапом урока выделите текст и нажмите несколько раз комбинацию клавиш Ctrl L. После этого текст автоматически преобразуется контур, а полученный контр будет упрощен (того же эффекта можно добиться, выбрав в меню Inkscape Контр → Упростить). После этой операции нашу дугу можно удалить. Вот теперь наш шрифт уже гораздо больше похож на детский!

4
При желании можно добавить несколько простых эффектов, в Inkscape это можно сделать достаточно быстро. Например, разукрасить все буквы в разные цвета, добавить небольшое свечение и тень, небольшое фоновое изображение - и наш детский шрифт готов!

P.S.: Для новичков скажу, что последний шаг урока лучше всего выполнять в такой последовательности:
1. Два раза продублировать наш контур, один из дубликатов сделать белым (это будет свечение), второй - черным.
2. Изначальный контур разделить на отдельные контуры (одна буква - один контур), это можно сделать при помощи операции Контур → Разбить (Shift Ctrl A). После этого назначить каждому контуру свою цветовую заливку. В итоге наши буквы станут разноцветными.
3. Нарисовать эллипс (F5), задать ему небольшое размывание на панелиЗаливка и обводка (Shift Ctrl F) и поместить его позади всех остальных объектов (это можно сделать при помощи клавиши Page Down).
Задание 2
1. озьмите инструмент текст и напишите какую-нибудь надпись. Мы использовали в этом уроке шрифт Olijo.

2. Теперь сделаем буквы повеселее. Давайте сделаем их наклоненными в разные стороны на разной высоте. Поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Вы, наверное, уже догадались, что если поставить курсор между буквами текста, удерживая клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться.
Ну и финал. Комбинация клавиш Alt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.
Придется, конечно, поработать таким способом с каждой буквой, но как показывает практика, это не утомительно, а даже весело.

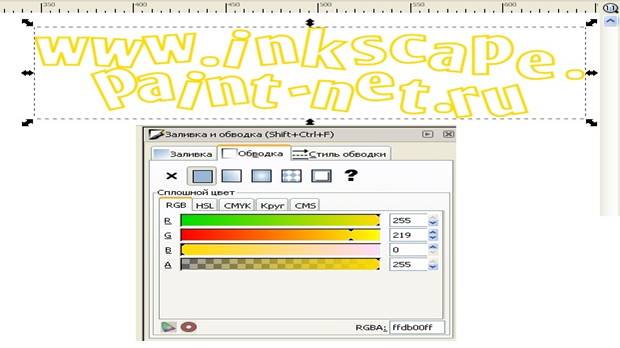
3. Выделите текст инструментом выделения. Откройте окошко заливки и обводки. Сделать это можно по одноименному пункту в главном меню "Объект" или по комбинации клавиш Shift+Ctrl+F.
Установите цвет заливки сплошной цвет белый и цвет обводки желтый #ffdb00. В inkscape, как в web, к номеру цвета в конце добавляется "FF" (эти два разряда отвечают за прозрачность (альфа-канал): FF - не прозрачный, 00 - абсолютно прозрачный), поэтому на скриншоте ниже этот цвет имеет номер ffdb00ff. Кстати, толщину обводки можно настроить на закладке "Стиль обводки".

4. Теперь самый эффектный момент. Выделите текст инструментом выделения. Зайдите в главное меню "Контур" и выберите пункт "Связанная втяжка" или нажмите Ctrl+Alt+J. Теперь вы должны увидеть вот такой ромбик вверху контура, как на рисунке ниже.

При этом автоматически активируется инструмент управления узлами. Нажмите им на вышеуказанный ромбик и потяните чуть-чуть вверх. Вот что должно получиться.

Что произошло? Вышеуказанным действием мы создали копию текста, которая привязана контуром к исходному тексту. Выделите теперь инструментом выделения большой текст. Установите цвет заливки сплошной #a2d481 (a2d481ff) и цвет обводки сплошной #599f2c (599f2cff).

5. Для большей реалистичности можно применить к обоим нашим объектам (большой зеленый и малый желтый контуры) эффект тени. Он доступен в меню "Фильтры" - "Свет и тень" - "Отбрасываемая тень…".

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.