
Начиная с этого момента я буду для определенности считать, что графический режим вашего монитора считает экран разделенным на 640 пикселов в ширину и 480 в высоту и исходя из этого буду писать программы. Если у вас режим другой, то вы легко сможете сделать поправки в программах.
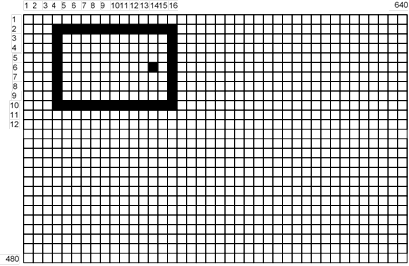
Попробуем нарисовать точку и прямоугольник. Пусть мы хотим их видеть в следующем месте экрана:
 |
Для этого мы пишем обращения к двум процедурам:
Для точки - PutPixel(14,6, Yellow)
Для прямоугольника - Rectangle(4,2,16,10)
Как видим, при обращении к процедуре PutPixel в скобках нужно указывать три элемента, у Rectangle - четыре. Будем называть элементы, разделенные запятыми внутри скобок, параметрами процедур.
Смысл параметров процедур PutPixel и Rectangle ясен из рисунка. В PutPixel первый параметр - горизонтальная координата точки, второй - вертикальная, третий - цвет точки (желтый). В Rectangle первая пара параметров - координаты любого из углов прямоугольника, вторая пара - координаты противоположного ему угла (только не соседнего). В каждой паре первой идет горизонтальная координата, второй - вертикальная. Цвет прямоугольника задается в другой процедуре, о которой разговор позже.
Модуль Graph позволяет удобно использовать всего лишь 16 цветов. Вот они:
|
0 |
Black |
Черный |
|
1 |
Blue |
Синий |
|
2 |
Green |
Зеленый |
|
3 |
Cyan |
Голубой |
|
4 |
Red |
Красный |
|
5 |
Magenta |
Фиолетовый |
|
6 |
Brown |
Коричневый |
|
7 |
LightGray |
Светлосерый |
|
8 |
DarkGray |
Темносерый |
|
9 |
LightBlue |
Ярко-синий |
|
10 |
LightGreen |
Ярко-зеленый |
|
11 |
LightCyan |
Ярко-голубой |
|
12 |
LightRed |
Розовый |
|
13 |
LightMagenta |
Малиновый |
|
14 |
Yellow |
Желтый |
|
15 |
White |
Белый |
Стандартный русский перевод цвета в этой таблице не всегда точен. Например, LightMagenta только с большой натяжкой можно назвать малиновым цветом.
В обращениях к процедурам, имеющим дело с цветом, вместо английского названия цвета можно писать соответствующее число. Например, вместо PutPixel(14,6, Yellow) можно написать PutPixel(14,6, 14).
 |
 |
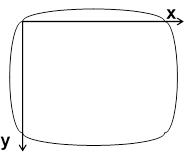
Как видите, ось у направлена вниз. Это не очень привычно. Если вас это раздражает, то в 13.2 вам будет предложено исправить ситуацию.
 |
USES Graph;
VAR Device, Mode: Integer;
BEGIN
Device:=0;
InitGraph(Device, Mode, ’<путь к графическим драйверам>’);
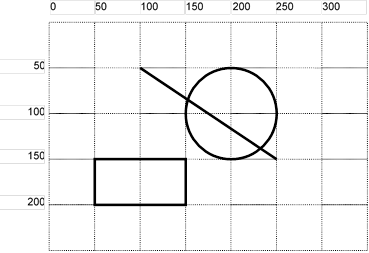
PutPixel(50,100,White);
Rectangle(150,150,50,200); {правый верхний и левый нижний углы}
Circle(200,100,50); {окружность}
Line(100,50,250,150); {отрезок прямой}
ReadLn;
CloseGraph
END.
Пояснения: Отрезок прямой рисуется процедурой Line. Мы знаем, что отрезок прямой можно построить, если известно положение его двух крайних точек. Они-то и задаются в обращении к процедуре. Первая пара параметров - координаты одной точки (любой из двух), вторая пара - другой.
Окружность можно построить, если известно положение центра и радиус. Окружность рисуется процедурой Circle, первые два параметра которой - координаты центра, третий - радиус.
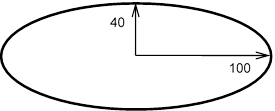
 |
Это выполнит процедура Ellipse. Вот ее вызов - Ellipse(200,150,0,360,100,40).Если вы хотите нарисовать не полный эллипс, а только часть его, вместо 0 укажите начальный угол дуги эллипса, скажем 90, а вместо 360 - конечный угол, скажем 180.
Процедура ClearDevice стирает все с экрана в графическом режиме.
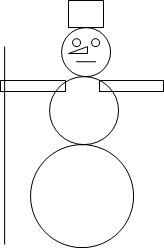
Задание 67: Нарисуйте снеговика:
 |
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.