
Давайте создадим шаблон для сайта в Photoshop. 7 шагов
и ваш шаблон готов!

|
|
Шаг 1. Для создания такого шаблона сайта вам потребуется изображение бумаги, лучше папируса. Когда вы его найдете, положите его в центр вашего шаблона (на отдельном слое, конечно же). |
|
|
Теперь, добавим Тень нашему папирусу. Для этого, находясь на слое с папирусом, идём Layer>Layer Styles>Drop Shadow (Слой>Стиль Слоя>Тень) и задаём параметры, как на картинке |
|
|
А вот как должен выглядеть результат |
|
|
Шаг 2. Выбираем Инструмент Полигональное Лассо (Polygonal Lasso Tool (L)) и создаём выделение, как на картинке |
|
|
С помощью данного выделения мы нарисуем несколько кнопок. Убедитесь, что вы находитесь на слое с папирусом... |
|
|
...и нажмите Ctrl+J, чтобы скопировать выделенную область на новый слой (можно назвать новый слой, например, "button (кнопка)"). |
|
|
Шаг 3. Находясь на слое с кнопкой выбираем Edit>Transform>Rotate 180 (Редактирование>Трансформирование>Поворот на 180 градусов), и с помощью Инструмента Перемещения (Move (V)) перемещаем кнопку наверх. |
|
|
После этого переносим нашу кнопку под папирус, для этого просто слой с кнопкой перемещаем под слой с листом. |
|
|
Для создания других кнопок просто повторяем предыдущие действия. У нас их будет пять и вяглядеть они будут так |
|
|
Ну и текст заодно добавим |
|
|
Шаг 4. Изменим цвет кнопок. Для этого идем на слой с нужной кнопкой и далее нажимаем Ctrl+U, чтобы вызвать окно Hue/Saturation (Цветовой тон/Насыщенность). Зададим параметры, как на картинке |
|
|
Вот так выглядит наша новая кнопка |
|
|
А вот так всё меню после того, как мы раскрасили все кнопки |
|
|
Шаг 5. Пришло время добавить текст и картинки (думаю вы сами с этой задачей прекрасно справитесь). |
|
|
Шаг 6. Шаблон уже сейчас смотрится хорошо, но если добавить хороший фон позади листа, будет смотреться ещё лучше. В качестве фона будем использовать текстуру дерева. Её можно нарисовать самим или скачать например отсюда. Поместите её под слой с папирусом. |
|
|
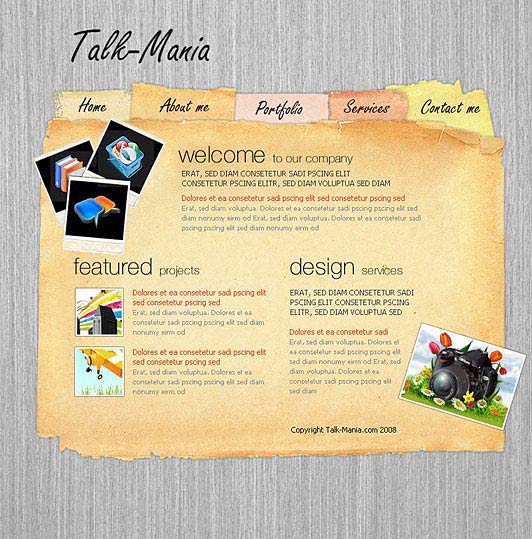
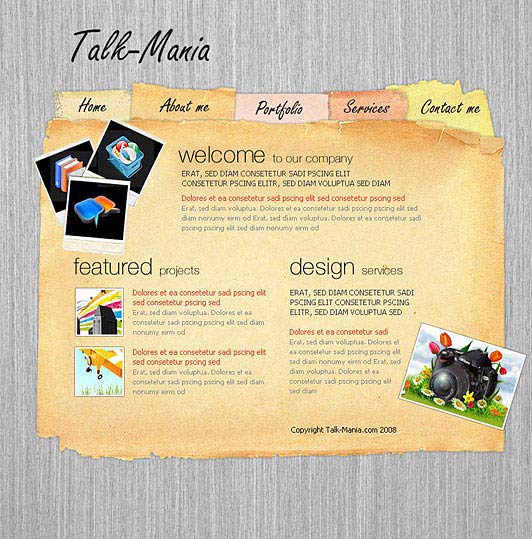
Выглядить стал получше, но если текстуру обесцветить (для этого идём Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить)) всё вообще станет замечательно. |
|
|
Выглядить стал получше, но если текстуру обесцветить (для этого идём Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить)) всё вообще станет замечательно. |
А вот и наш финальный макет сайта:

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.