
В предисловии хочу сказать, что старый, добрый FrontPage до сих пор актуален, и некоторые пользователи продолжают в нем работать, не смотря на появление таких новых программ, как WorsPress и им подобных. Вот, например, современный сайт, полностью выполненный на Microsoft FrontPage: http://www.nofp.net/.
Быстро и прочно вошел в нашу жизнь интернет. За короткое время разработчики Web-страниц прошли путь от простого перевода текстовых документов на язык HTML до создания красочных, искусно оформленных интерактивных страниц, с умело используемой графикой и различными стилями размещения текста на странице. Появилась профессия под названием ``Web-дизайнер'', то есть человек, специализирующийся на создании Web-страниц высшего качества. Некоторые современные Web-страницы можно назвать произведениями искусства.
Но, поскольку публикацией документов в WWW занимаются не только профессиональные программисты, были созданы специальные средства, упрощающие подготовку Web-страниц и позволяющие подготавливать публикации, даже не зная HTML. Одним из таких средств является редактор FrontPage, разработанный фирмой Microsoft.
Редактор FrontPage позволяет создавать страницы профессионального качества, не требуя при этом знания тонкостей HTML. Работа во FrontPage похожа на работу с текстовым процессором Microsoft Word. В интерфейсе те же стандартные кнопки, такие, как полужирный шрифт, курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т. п. Если, например, редактируя страницу, вы захотите написать слово курсивом или изменить цвет заголовка — пожалуйста, выделите нужный фрагмент текста и нажмите нужную кнопку, так, как вы это привыкли делать в MS Word, а FrontPage сам сгенерирует соответствующий код HTML. Если же вы знакомы с языком HTML, то вы сможете прямо в редакторе FrontPage писать код HTML и тут же, не запуская браузер, контролировать результаты своей деятельности.
При работе с Редактором FrontPage в вашем распоряжении будут все обычные элементы страниц, такие как тексты, гиперссылки, заголовки и ряд менее ординарных: таблицы (tables), фреймы (frames), бегущие строки (marquees), фоновые звуки (background sounds) и видео (video). Еще один важный элемент Web-страниц — изображения. Редактор также позволяет вставлять в страницы формы (forms) и компоненты (components). Самые передовые Web-технологии, такие, как компоненты ActiveX и апплеты Java, тоже легко встраиваются в HTML-страницы с помощью Редактора FrontPage.
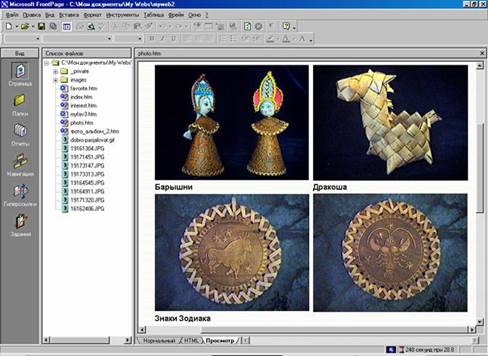
После запуска программы вы увидите ее интерфейс, показанный на рис. 1.

Рис. 1. Интерфейс программы MS FrontPage
Как видно из этого рисунка, интерфейс очень напоминает интерфейс многих других Windows-приложений фирмы Microsoft. Поэтому мы не будем останавливаться на нем детально.
ВНИМАНИЕ
Обратите внимание на вкладки внизу окна редактирования — Normal (Обычный вид), HTML (Код HTML) и Preview (Предварительный просмотр) — они нам скоро понадобяться при рассмотрении практических примеров. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения.
Как мы уже подчеркивали выше, основные элементы интерфейса нам уже знакомы по другим приложениям Windows. Здесь присутствуют такие панели как: Стандартная панель инструментов (рис.2), Панель редактирования текстовых фрагментов (рис.3) и Панель инструментов для работы с текстом (рис. 4).
![]()
Рис. 2. Стандартная панель инструментов
![]()
Рис. 3. Панель редактирования текстовых фрагментов
![]()
Рис. 4. Панель инструментов для работы с текстом
Как видите, эти панели очень похожи на те, которыми вы привыкли оперировать в MS Word. Основные операции в Word и FrontPage также полностью аналогичны. Как подтверждение этому рассмотрим практический пример.
В этом примере мы разработаем конкретный сайт на тему “Новгородская береста”, хотя тема сайта для обучения не имеет значения и вы можете выбрать любую свою. Работа будет вестись в программе Microsoft FrontPage 2002, имеющей русскую локализацию.
1. Загрузите программу Microsoft Front Page командой Пуск4Программы4Microsoft FrontPage.
2. Выполните команду Файл4Создать4Страница или веб-узел.
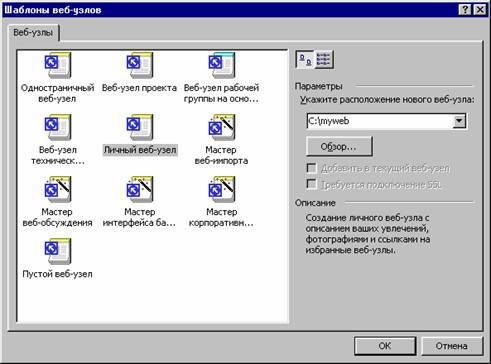
3. В Палитре “Создание веб страницы из” выберите строчку “Шаблоны веб-узлов” — рис. 5.

Рис. 5. Окно выбора шаблона веб-узла
4. В появившемся окне шаблонов выберите шаблон Personal Web (Личный веб-узел), укажите на диске C:\ путь для расположения этого веб-узла (т.е. папку, куда вы запишете свою работу) и нажмите кнопку OK. При этом FrontPage сформирует шаблоны нескольких страниц и установит связи между ними.
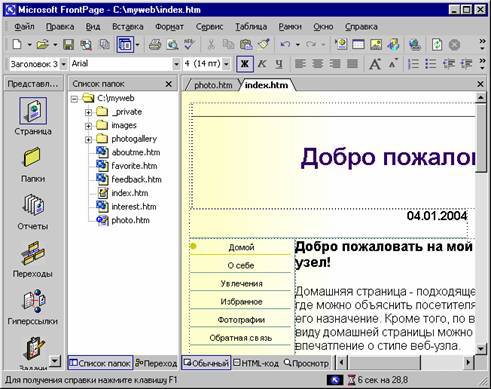
5. После выполнения этих команд вид экрана должен быть такой, как на рис. 6.

Рис. 6. Так выглядит шаблон вашего будущего сайта на экране вашего ПК
6. В главном окне программы FrontPage найдите палитру “Представления” и щелкните в ней мышью по кнопке “Переходы”. После выполнения этой команды на экране будет показана схема созданного на основе шаблона сайта (рис.7).

Рис. 7. Схема сайта
7. Отредактируйте названия страниц. Для этого щелкните правой кнопкой мыши по рисунку страницы, в всплывающем меню выберите команду ”Переименовать” и введите новое название, в соответствии с выбранной темой будущего сайта.
8. При необходимости добавьте в схему навигации дополнительные страницы. Для этого в поле схемы навигации щелкните правой кнопкой мыши и во всплывающем меню выберите команду Создать4Верхняя страница. Назовите страницу, как вы желаете, а затем в схеме навигации подцепите мышкой эту страницу и передвиньте ее на нужное место так, чтобы появились связи (рис.8).

Рис. 8. Схема сайта отредактирована
9. На каждом сайте существует одна особенная страница, называемая Домашней, или Главной (homepage). Все посетители вашего сайта сначала попадают на эту страницу. Домашняя страница - подходящее место, где можно объяснить посетителям веб-узла его назначение. Щёлкнув на той или иной гиперссылке, пользователи смогут попасть и на другие страницы вашего сайта (или на страницы других сайтов).
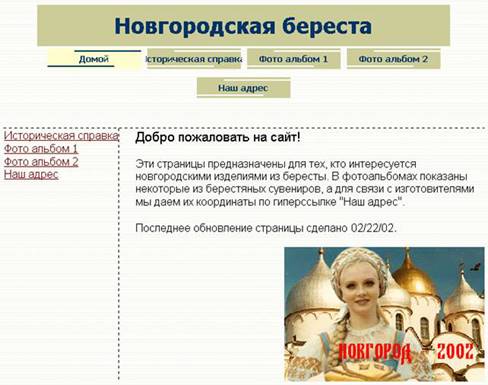
10. Перейдите на Главную страницу (она помечена в схеме сайта значком “домик”). Для перехода из схемы навигации к любой странице достаточно выполнить двойной щелчок мышью по ее изображению на схеме. Отредактируйте содержание домашней страницы сайта приемами, известными из работы с программой MS Word (рис. 9).

Рис. 9. Главная страница будущего сайта
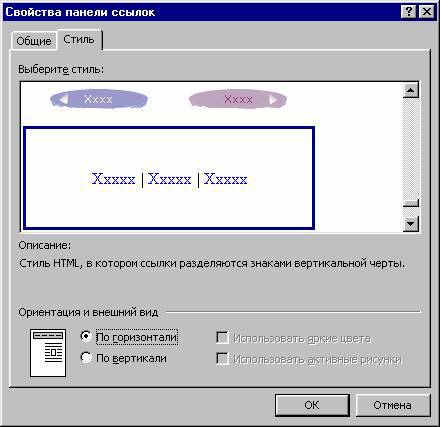
11. Выберите схему отображения связей между страницами. Для этого щелкните правой кнопкой мыши по созданной программой Схеме ссылок (Edit the properties for this navigation bar) и во всплывающем меню выберите команду Свойства панели ссылок (Navigation Bar Properties) — рис. 10.

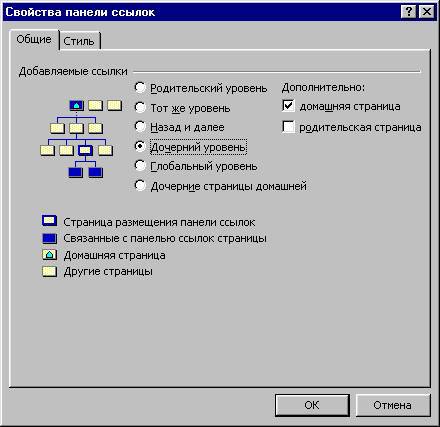
Рис. 10. Окно свойств панели ссылок (Схема связей между страницами сайта)
12. В окне “Свойства” Панели ссылок выберите вариант “Дочерний уровень” и нажмите кнопку ОК. На вкладке “Стиль” данного окна можно изменить вид кнопок-ссылок.
13. Темы FrontPage представляют собой наборы профессионально подготовленных выдержанных в одном стиле элементов оформления страниц (фон, графические изображения). Темы (стиль оформления сайта) можно применять как ко всему сайту, так и к отдельным страницам. Если тема применена ко всему сайту, то все страницы этого сайта будут выглядеть одинаково. Все страницы, для которых выбрана одна тема, имеют одинаковый фон, цветовую схему, одни и те - же панели навигации, кнопки и др. элементы. Это придаёт сайту законченный, профессиональный вид, требуя от вас минимальных затрат времени и усилий. Если вы добавляете к сайту новые страницы, то для них автоматически устанавливается общая тема сайта.
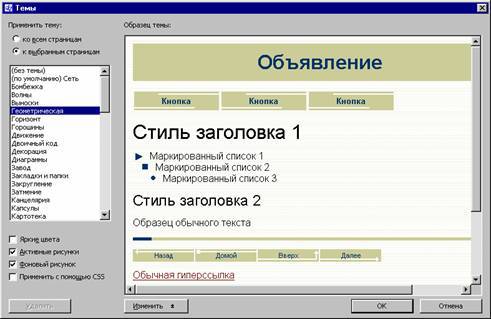
14. Проделайте команду Формат4Тема и выберите любую тему из предлагаемого списка “Темы”, а затем нажмите кнопку ОК. Мы остановились на теме “Геометрическая” — рис. 11.

Рис. 11. Выбор темы для оформления страниц сайта
15. Перейдите в режим просмотра сайта (кнопка “Просмотр” находится в нижней части главного окна FrontPage). Переходя по гиперссылкам просмотрите структуру сайта. С переходом в “Обычный режим” работы вы можете постранично отредактировать все содержание вашего сайта. Работа ведется также как в MS Word, т.е., например, чтобы удалить текст его следует выделить и нажать кнопку Delete на клавиатуре.
16. На этом этапе работы мы создадим галерею изображение для нашего сайта. О том, как подготовить графику для веб мы уже писали в Главе 3. В частности, уже говорилось о том, что создание графики для веба от любой другой работы с графикой отличается в том, что веб-графика должна выглядеть красиво, оставаясь при этом очень компактной. Чтобы добиться успеха, автор сайта должен найти равновесие между визуальной привлекательностью изображения и скоростью его загрузки. Для этого служит оптимизация — процесс выбора подходящего формата файла (GIF, JPEG или PNG) и сокращения его размера и числа цветов без снижения качества изображения. Нормальное время загрузки Internet-страницы 8-10 сек. Средства оптимизации графики для WEB Photoshop, конечно, имеет.
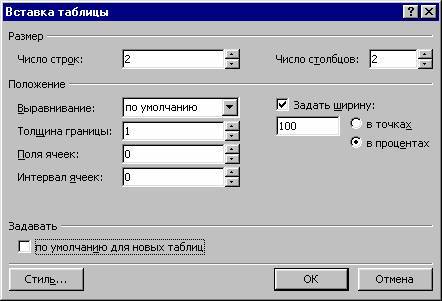
17. Для оформления галереи на странице Фотоальбом 1 командой Таблица4Вставить4Таблица создадим таблицу из 2 строк и 2 столбцов (рис.12)

Рис. 12. Окно Вставка таблицы
СОВЕТ
При использовании во FrontPage изображений желательно буфер обмена не использовать, а перетаскивать изображения Проводником в папку IMAGES, а оттуда — в таблицу (рис. 13).

Рис. 13. Вставка изображений в таблицу
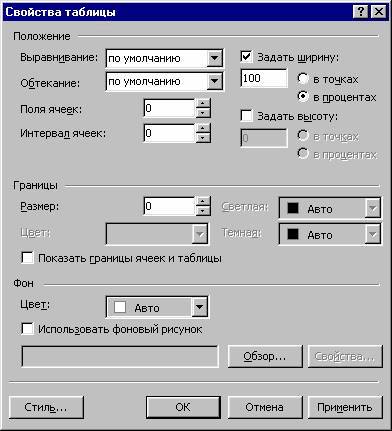
18. Надписи к изображениям также лучше сделать в таблице, а затем в свойствах таблицы задать границу рамки таблицы равной “0” (для невидимости рамки) — рис. 14. Нежелательно, чтобы дизайн таблиц был привязан к определенному разрешению экрана. Поэтому в “Свойствах” таблицы рекомендуем определить ширину таблицы в % к окну (т.е. в процентах от размера экрана), а не в точках (писелах).

Рис. 14. Окно для изменения свойств таблицы
19. Тот момент, когда вы захотите закончить работу над сайтом зависит от вас. Улучшать хорошее можно до бесконечности. Мы опишем лишь несколько возможных вариантов ваших действий:
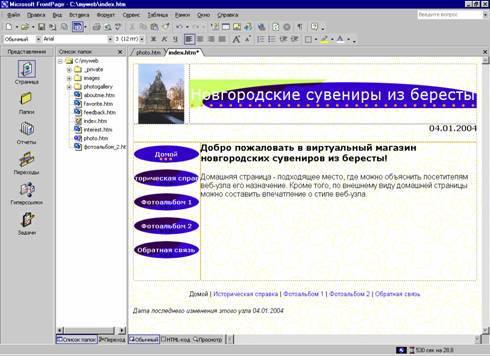
q Можно заново изменить стиль оформления сайта (рис. 15).

Рис. 15. Один из вариантов домашней страницы сайта
q Можно изменить гарнитуру шрифта на Izhitsa, поскольку это соответствует теме проекта (рис. 9.16). Для этого придется добавить в папку Windows/Fonts старославянские шрифты группы Izhitsa.

Рис. 16. Изменение гарнитуры шрифта
СОВЕТ
Для того, чтобы на длинных страницах не использовать полосы прокрутки (слайдеры) иногда имеет смысл установить кнопочное меню не только сверху, но и в нижней части страницы. Перенести кнопки навигации на новое место можно или буксировкой их на новое место мышью, или, выделив кнопки, командами Правка4 Копировать и Правка4Вставить перенести кнопки навигации в нижнюю (верхнюю, боковую) часть страницы. Можно то же самое выполнить в уже знакомом вам окне ”Свойства” Панели ссылок на вкладке “Стиль” и здесь же задать ссылки не в виде кнопок, а в виде гипертекста (рис. 17).

Рис. 17. Пример кнопок навигации в виде текста по горизонтали
|
|
|
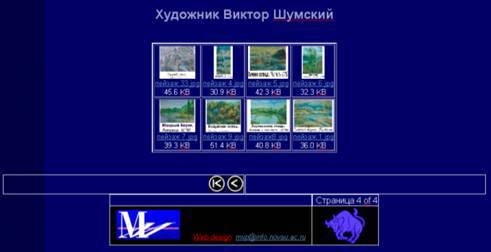
Используя навыки по созданию таблиц и умение создавать гиперссылки сконструируйте галерею для просмотра какой-либо коллекции (марок, картин, этикеток…), причем, коллекция должна состоять из маленьких иконок, которые по нажатию мышки откроются в новом окне. Пример выполнения такого задания показан на рис. 18.

Рис. 18. Галерея из восьми изображений
Если у вас проблемы с работой в чистом HTML, то можете использовать какую-либо специализированную программу для генерации галерей, например, ThumbJPG или PhotoRelay (рис.19). Обе программы локализованы.

Рис.19. Пример Web-галереи, выполненной в специализированной программе PhotoRelay
ПРИМЕЧАНИЕ
Если на страницу FrontPage вставлен рисунок в формате, отличном от GIF и JPEG, то при ее сохранении рисунок автоматически преобразуется в формат GIF, если он содержит меньше 256 разрядов цвета, или в формат JPEG, если он содержит больше 256 разрядов цвета.
Рассмотренный выше в примере 1 алгоритм является основой по созданию сайта в программе FrontPage. Ниже мы рассмотрим приемы, которыми можно вашу работу дополнить и улучшить.
Компоненты FrontPage - это готовые программы, которые выполняются, когда пользователь загружает с помощью браузера вашу страницу. Компоненты FrontPage позволяют легко и быстро расширять функциональность страниц, избавляя от необходимости изучения языков сценариев или программирования компонентов ActiveX или Java.
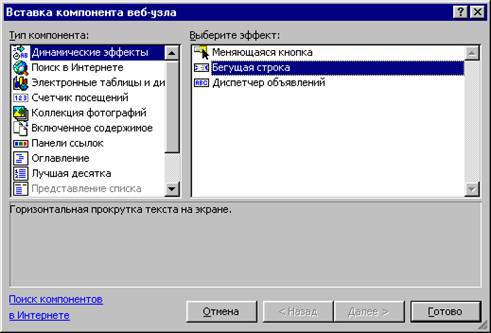
Например, вы можете легко поместить на ваши страницы бегущую строку. Бегущая строка отображает текст, который медленно движется по экрану. Это бросается в глаза, привлекая к себе внимание и, таким образом, может использоваться для размещения рекламной информации. Для вставки бегущей строки следует выполнить команду Вставка 4 Веб компонент (рис. 20).

Рис. 20. Окно добавления компонента веб-узла
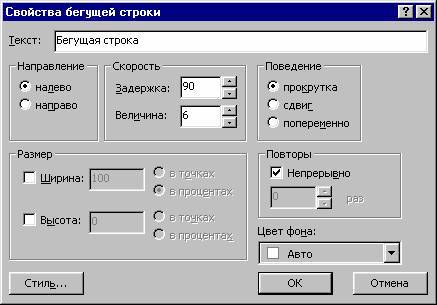
В поле “Тип” компонента выберите “Динамические эффекты”, а в поле “Выберите эффект” укажите “Бегущая строка” и нажмите кнопку “Готово” (рис. 21).

Рис. 21. Окно настройки свойств бегущей строки
Свойства веб-компонента бегущая строка настраиваются аналогично тому, как это делается в MS Word.
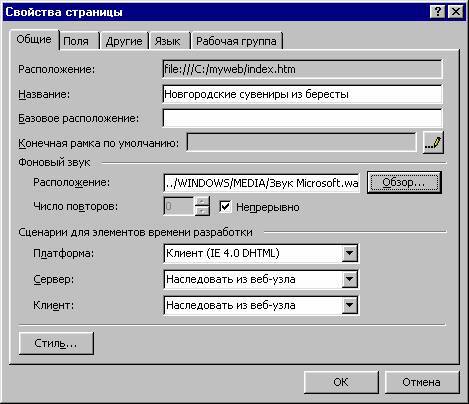
В списке папок дважды щёлкните на файле index.htm. FrontPage отобразит страницу в режиме ”Обычный” (Page). Щёлкните правой кнопкой мыши на странице и в открывшемся контекстном меню выберите команду “Свойства страницы” (Page Properties). Откроется диалоговое окно “Свойства страницы” (рис..22).

Рис. 22. Окно для задания фонового звука
Щёлкните по кнопке “Обзор” (Browser) и выберите желаемый музыкальный файл, указав к нему путь. FrontPage поместит данный файл на страницу в качестве фонового звука и будет воспроизводить его, пока страница загружена в браузере. Сохраните результаты работы, после чего просмотрите вашу работу в браузере. Работа в браузере будет сопровождаться постоянным повтором фонового звука.
ПРИМЕЧАНИЕ
По умолчанию фоновый звук будет воспроизводиться всё время, пока страница будет отображаться в окне браузера посетителя сайта. Вы можете сделать так, чтобы звуковой сигнал повторялся несколько раз, а затем его воспроизведение прекращалось. Для этого уберите флажок из поля Непрерывно (Forever) и в текстовом поле Число повторов (Loop) определите количество повторов. После этого щёлкните по кнопке ОК.
Microsoft FrontPage — не идеальная программа, и довольно часто после автоматического создания сайта приходится делать его отладку и доводку вручную, используя команды HTML. Одна из возможных ошибок — разные кодировки для страниц. Чтобы исправить ситуацию откройте все созданных ранее страницы в режиме HTML и сделайте кодировку идентичной для всего сайта — рис. 23. Исправлять можно как с помощью тэгов во FrontPage (для этого нажмите кнопку HTML-код), так и в Блокноте, указав везде конкретную кодировку win-1251 или koi-8, одинаковую для всех страниц.

Рис. 23. Исправление кодировки страниц
Имена всех файлов и папок должны быть только в латинском регистре. В тэгах не должно быть заглавных букв. Например, img.gif — это правильно, а IMG35.GIF или рисунок.jpg — неправильно. Причем, такие ошибки могут проявиться явно, лишь после размещения вашего сайта в Сети.
Учитывайте плохое качество российских телефонных линий. Входная страница вашего сайта, т.е. index.html или main.html должна быть “легкой”. Если она будет долго грузиться, многие посетители могут не дождаться окончательной загрузки и уйти. Трудно установить конкретный “вес” страничек для интернет, но “тяжелые” страницы – это ошибка. Средняя, типичная страничка (если это не фотогалерея) должна быть не более 30 килобайт. Если интересные пользователю графические материалы достаточно объемны (свыше 50 Кбайт), то стоит предусмотреть их предварительный просмотр (Preview) в виде маленьких изображений. Картинки на сайте с глубиной цвета в 32 bit и разрешением 300dpi использовать не стоит — WEB это не полиграфия.
Не старайтесь подать весь текст сразу на входной странице. На первой странице в идеале должно быть только ключевое слово или фраза, которые “зацепят” посетителя и заставят его внимательно вчитаться в текст и пойти бродить по вашему сайту.
Обновляйте сайт почаще (не реже 2-х раз в месяц). Именно это является главной причиной того, что к вам будут вновь и вновь возвращаться посетители. Хорошо, если они будут знать, что этот сайт обновляется, к примеру, каждую неделю.
Избегайте избытка спецэффектов. Мигающий текст, избыток анимаций, большое количество декоративных шрифтов и сложный фон — все это плохо. Такое оформление говорит о непрофессионализме вебмастера. Зачастую такие украшательства лишь отвлекают читателя от главного и добавляют сайту лишний вес.
Проверяйте сайт на разных браузерах. При просмотре сайта в не только в MS IE, но и в Opera, Netscape Communicator, вы сможете обнаружить ошибки, которых первоначально не было. А если в браузерах других пользователей ваш сайт не отображается — вы потеряете ваших посетителей.
После автономного создания страниц у вас на ПК следует разместить ваш сайт в Интернет. Эта работа называется хостингом. Хостинг бывает платный и бесплатный. Платный хостинг обычно от $5 в месяц, а платная поддержка вашего сайта профессионалами от $20 в месяц.
Мы остановимся на рассмотрении бесплатного варианта хостинга. Предположим, что наш сайт по сувенирам из бересты мы хотим разместить на сервере www.home.novgorod.ru, который бесплатно предоставляет своим зарегистрированным пользователям до 10 Мб дискового пространства под их веб-страницы. Вы должны прочесть правила работы с данным сервером, зарегистрироваться на нем, и получить регистрационное имя и пароль.
Для "выкладывания" страниц на WWW сервер необходимо использовать FTP клиента, поддерживающего выгрузку файлов на сервер. Это умеют делать, например FAR и CuteFTP. Для выгрузки файлов вы можете зайти на FTP сервер как, ftp://ваш сервер: ваш пароль@home.novgorod.ru. Именно туда и копируйте свои файлы. Например, если вы используете Far, то в командной строке для соединения с сервером нужно набрать команду ftp://login.cs.nov.ru:pdjfhrf@home.novgorod.ru, а затем нажать Enter. Копирование сайта с вашего ПК на сервер в FAR осуществляется по клавише F5.
Все бесплатные хоcтинги обладают целым рядом недостатков, например:
q Обязательное выполнение условий хостинга
Если вы пропустите какой-либо пункт соглашения, не выполните требования, вас просто лишат права пользоваться данной услугой. В основном от вас требуется не нарушать законодательство РФ, не размещать порнографические материалы, размещать рекламу поставщика хостинга, иметь необходимый минимум посетителей и т.д.
q Ограничение объема выделяемого дискового пространства
Как правило, предоставляемый объем дискового пространства на бесплатном хостинге не превышает 20-50 Mb, и это при том, что обычно не разрешается хранить файлы типа mp3, видео, а на некоторых серверах стоит прямое ограничение по максимальному размеру файла до 600 kb (большего размера закачать просто не дадут).
Могут быть и другие проблемы. Поэтому для серьезных интернет-проектов иногда целесообразнее пользоваться платным размещением сайтов.
ПРИМЕЧАНИЕ
При работе с ftp полезно для Internet Explorer проделать следующую настройку: Сервис4Свойства обозревателя4Дополнительно, а затем включить флажок “Разрешить представление для папок для узлов FTP”.
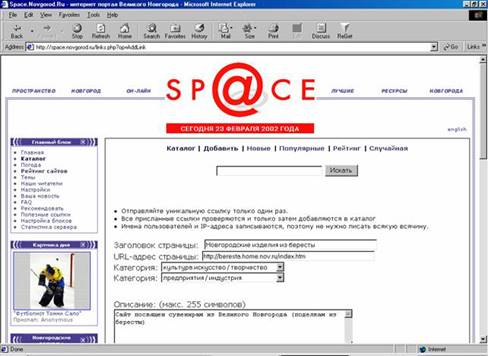
После завершения работы над Web-сайтом желательно включить информацию о его адресе в какой-либо каталог, а для лучшей “раскрутки” информации — в несколько разных каталогов. Для этого вы можете, например, сделать добавление ссылки на сайт в каталог http://space.novgorod.ru. Для этого нужно войти на сайт http://space.novgorod.ru и перейти в раздел Каталог, затем ввести данные на ваш сайт и выполнить команду Add (добавить) — рис.24.

Рис. 24. Пример “раскрутки” сайта, путем добавление информации о сайте в каталог http://space.novgorod.ru
Хотя это пример местной, локальной раскрутки, но глобальная раскрутка сайта производиться аналогично. Крупнейшие российские каталоги:
q http://www.list.ru/www.list.ru — известный каталог, где можно участвовать в рейтинге сайтов и получать статистику посещений;
q http://www.stars.ru/www.stars.ru — российский каталог с возможностью выдачи рейтинга вашего сайта;
q http://count.ru — каталог ресурсов, предоставляет счетчики и другие услуги;
q http://begemot.msk.ru — популярный каталог ресурсов Интернета;
q http://www.ulitka.ru/www.ulitka.ru — каталог русского WWW;
q www.one.ru — популярный каталог ресурсов, имеется рейтинг сайтов;
q www.omen.ru — хороший каталог ресурсов с большой посещаемостью;
q www.atrus.ru - каталог российских ресурсов интернета;
q www.weblist.ru - известный российский каталог ресурсов Сети;
q www.zabor.com - каталог для русскоязычных ресурсов;
q www.susanin.net - достаточно известный каталог ресурсов, есть система поиска.
Помимо ручной “раскрутки” вашего сайта в Сети вы можете использовать авторегистраторы для поисковых систем:
q http://www.design.ru/free/addurl — на этом сайте вы можете зарегистрировать ваш сайт в 20 русскоязычных и иностранных поисковиках;
q www.submitter.ru – этот авторегистратор поможет зарегистрироваться в большом количестве каталогов, поисковиков и рейтингов. В отличие от других авторегистраторов он не просто передает информацию о вашем сайте, а дает возможность редактировать вам ее для каждого ресурса, поэтому регистрации с использованием этого сервиса так же эффективны, как и ручные, но при этом значительно быстрее;
q www.simplex.irkutsk.ru/team/promotio./default.php - авторегистрация в русскоязычных поисковиках.
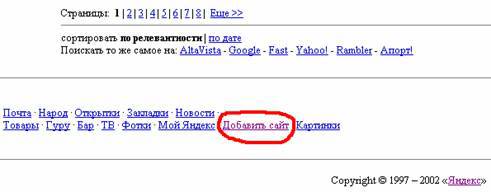
На рисунке ниже приведен пример включения ресурса в базу поисковой машины Yаndex. Для этого необходимо набрать адрес этой поисковой машины, перейти на вкладку Добавить сайт (рис.25), и далее следовать инструкциям.

Рис. 25. Момент добавления сайта в поисковую машину Yandex
Другой путь оповещения о наличии вашего сайта в Интернет — регистрация вашего сайта в сети обмена баннерами, например, на http://www.novgorod.ru — рис.26. Здесь, как и на других подобных местах, следует зарегистрироваться, получить имя и пароль, сделать свой баннер и выслать его по адресу http://banner.novgorod.ru/user.php.

Рис. 26. Система обмена банерами http://banner.novgorod.ru/
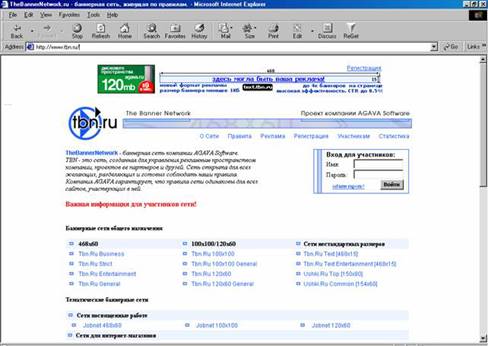
Конечно, баннерные показы можно организовать не только на этой площадке, но и, например, на сайте www.tbn.ru (рис.27).

Рис. 27. Главная страница системы баннерного обмена www.tbn.ru
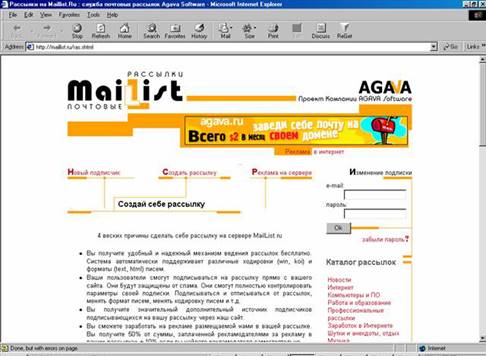
Наконец, есть и такой вариант: для создания аудитории посетителей на сайт создать почтовую рассылку, например, на http://maillist.ru — рис. 28.

Рис. 28. Главная страница сайта http://maillist.ru
Счетчики отображают посещаемость страниц вашего сайта, что полезно как web-дизайнеру, который видит результат своих трудов, так хозяину сайта. Многие счетчики вы можете получить бесплатно. В этом примере мы покажем способ получения кода счетчика на сервере http://space.novgorod.ru. На других серверах алгоритм ваших действий будет аналогичен.
На первом этапе, для того, чтобы установить счетчик на ваш сайт, необходимо на сервере http://space.novgorod.ru зарегистрироваться и получить там имя (например, sam) и пароль (например, seapreghtsim). Пароль также называют аккаунт или логин. Теперь, как зарегистрированный пользователь, вы можете с главной страницы этого сайта ввести свои данные в специальные поля (рис.29).

Рис. 29. Пример окна для входа на сервер зарегистрированных пользователей
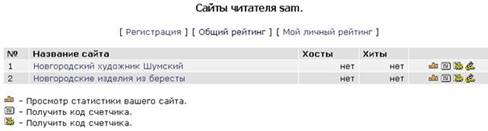
После ввода в эту форму своего имени и пароля, в открывшемся окне перейдите первоначально на ссылку “Рейтинг сайтов”, а затем на гиперссылку “Мои сайты”. После входа по паролю для вас откроется новая, скрытая ранее информация (рис.30).

Рис. 30. Информация о сайтах пользователя “Sam”
Как
видите, в нижней части окна есть кнопка ![]() “Получить код счетчика”. Ее следует нажать.
Например, код счетчика для сайта новгородского художника Шумского выглядит
так:
“Получить код счетчика”. Ее следует нажать.
Например, код счетчика для сайта новгородского художника Шумского выглядит
так:
<!-- Top Novgorod On-Line
--><script language="javascript"><!--
l=491;nv=navigator;na=nv.appName;d=document;
d.cookie="b=b";c=0;if (d.cookie) c=1;
n=(na.substring(0,2)=="Mi")?0:1;rd=Math.random();
str='rd='+rd+'&c='+c+'&r='+escape(d.referrer);
str+='&pg='+escape(window.location.href);
//--></script><script language=javascript1.2><!--
s=screen;px=(n==0)?s.colorDepth:s.pixelDepth;
str+='&rs='+s.width+'x'+s.height+"&d="+px;
//--></script><script language="javascript"><!--
d.write('<a href=http://space.novgorod.ru/top.php?from=');
d.write(l+'><IMG src="http://space.novgorod.ru/top/cnt.php?');
d.write(str+'&login='+l+'" border=0 width=88 height=31 ');
d.write('alt="Top Novgorod On-Line"></a>');
//--></script><noscript><a
href=http://space.novgorod.ru/top.php?from=491
><img src=http://space.novgorod.ru/top/cnt.php?login=491
width=88 height=31 border=0></a></noscript>
<!-- End of
Top Novgorod On-Line-->
ПРИМЕЧАНИЕ
Код — аналог понятия ”текст программы”. Код HTML — гипертекстовый документ в своем изначальном виде, когда видны все элементы и атрибуты, то есть, по сути дела, текстовой файл, содержащий набор элементов языка HTML .
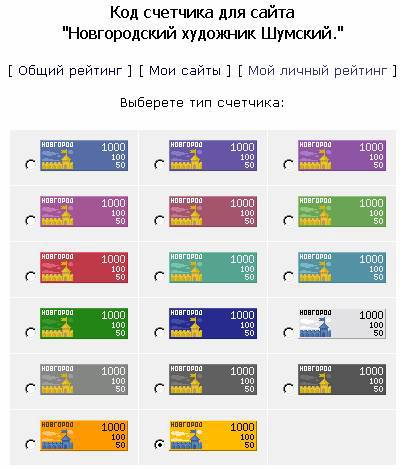
При этом картинку с видом счетчика можно выбрать из предлагаемых на сайте 17 вариантов (рис.31).

Рис. 31. Из нескольких счетчиков можно выбрать тот, что больше нравиться
Осталось поставить код счетчика на вашу страницу (в то место, где вы хотите видеть счетчик) — и на этом дело сделано.
Гостевая книга (книга отзывов) - это удобное средство общения с посетителями вашего сайта и мощный инструмент оценки эффективности работы его разработчиков. С их помощью вы можете предоставить посетителям сайта возможность оставить вам сообщение, высказать свое мнение и пожелания о содержании и оформлении вашего сайта, оставить свои поздравления.
Рассмотрим пример бесплатного создания гостевой книги на сайте http://guestbook.novgorod.ru, так как процесс создания гостевой книги на другом сайте будет аналогичным.
Итак, зайдите на сайт http://guestbook.novgorod.ru и найдите в главном окне команду Добавить гостевую книгу (рис. 32).

Рис. 32. Окно регистрации гостевой книги на сайте http://guestbook.novgorod.ru
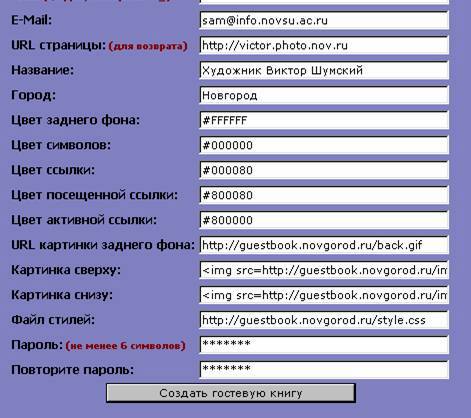
После регистрации на сайте http://guestbook.novgorod.ru вы получите имя пользователя (например, vmolochkov) и пароль (например, mvp1952). Теперь можно создавать гостевую книгу (рис.33).

Рис. 33. Окно создания гостевой книги
В процессе создания гостевой книги вы получите ссылку, которую вы должны будете поставить на свой сайт. Ссылка имеет вид: http://guestbook.novgorod.ru/book.php3?name=Molochkov, а поставить ее на сайт можно следующими тэгами:
<p>
<a target=_blank href=”http://guestbook.novgorod.ru/book.php3?name=Molochkov”>Гостевая книга</a>
<a target=_blank href=”http://guestbook.novgorod.ru/book.php3?name=vmolochkov”>Гостевая книга</a>
ПРИМЕЧАНИЕ
Здесь вместо текста “Гостевая книга” можно сделать одноименную кнопку. Все (рис. 34).

Рис.34. Гостевая книга создана
Если ваш сайт размещен в Интернет и на него установлена ссылка на гостевую книгу (в нашем примере это http://guestbook.novgorod.ru/book.php3?name=Molochkov), то в месте установки ссылки на гостевую книгу появиться гиперссылка, нажав на которую мы вызовем страницу с отзывами посетителей сайта. Пример отзыва посетителя сайта художника Шумского показан ниже (рис. 35).

Рис. 35. Отзыв посетителя сайта в гостевой книге
Работу по созданию автоматических новостей для сайта рассмотрим на примере работы с сайтом http://news.novgorod.ru/. На других сайтах алгоритм такой работы будет аналогичным.
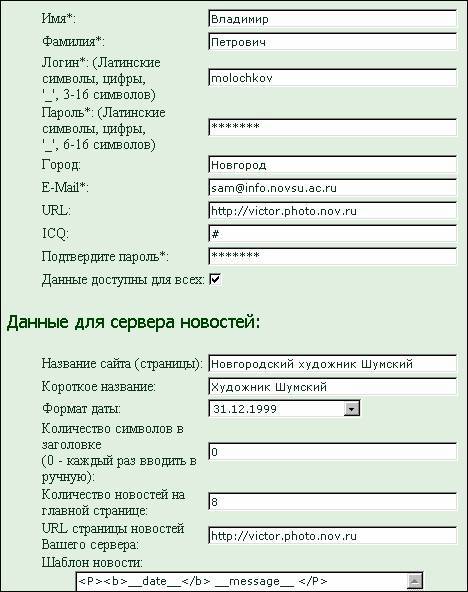
1. Как и в предыдущих случаях, первым этапом работы будет регистрации (рис. 36).

Рис.36. Пример регистрационной формы на сайте http://news.novgorod.ru
2. После регистрации на нем вы получите логин (например, molochkov) и пароль (например, mvp1952), а также код скрипта:
<script
language=JavaScript
scr=http://news.novgorod.ru/news-js.php3?name=mvp>
</script>
Установите его на вашу страницу. Как это сделать нами было описано в Главе 8.
3. На втором этапе создания автоновостей нужно войти на сайт http://news.novgorod.ru зарегистрированным пользователем (рис. 37), затем перейдите на команду “Авторам и администраторам”.

Рис. 37. Авторизация
4. Теперь можно “Добавить новость” или “Удалить/Изменить новость” — рис. 38. Благодаря установленному скрипту, написанный в этой форме текст будет автоматически появляться на вашем сайте в виде новостей.

Рис. 38. Форма ввода новостей
5. Форматирование текста новости осуществляется с помощью специальных команд, заключенных в квадратные скобки. Мы их будем называть "флажками". Вы можете выделить отдельные фрагменты текста новости жирным, курсивом, подчеркиванием и жирным курсивом. [b]Жирный[/b], [i]Курсивный[/i], [u]Подчеркнутый[/u], [i][b]Жирный курсив[/b][/i].
6. Гиперссылка в новостях, как и в HTML документах, состоит из двух частей - текста и самой ссылки. Например: [url]http://www.nogorod.ru[href]Новгород On-Line[/url], где 'http://www.nogorod.ru' - ссылка, а 'Новгород On-Line' - текст ссылки. HTML эквивалент этого текста выглядит следующим образом: <a href= http://www.nogorod.ru> Новгород On-Line</a>.
7. Если Вы хотите вставить разрыв строки, используйте [br].
8. В текст новости изображение вставляется с помощью флажка: [img 2 left], где 2 - номер картинки, left - выравнивание (может быть left, right, center). Пример: [img 1 right] - первая картинка, выровнена по правому краю [img 12] - картика №12, выровнена по- умолчанию. [img 3 center] - картика №3, выровнена по центру.
В этом задании хотелось бы подытожить данную главу и объединить все пройденные здесь темы. Предлагаем вам самостоятельно выполнить во FrontPage творческий проект: сайт города, учебного заведения или личных интересов и увлечений; сайт для дистанционного образования по какому-либо предмету; параграф или раздел электронного учебника. К заданию предъявляются следующие требования:
q наличие не менее 5 гиперссылок, в том числе и внутри сайта;
q наличие 2-3 изображений, подготовленных средствами Photoshop для Сети;
q страницы сайта должны содержать текстурированный фон.
При выполнении задания рекомендуем придерживаться следующего алгоритма работы:
q Определение структуры сайта. На этом этапе определяются основные разделы и подразделы сайта, их текстовое и иллюстративное содержание.
q Подготовка текстовых материалов. Все текстовые материалы, используемые в проекте, можно подготовть в текстовом редакторе MS Word. Если используются тексты из печатных изданий хорошего качества, то они могут быть отсканированы и обработаны программой FineReader.
q Поиск информации в Интернет по теме проекта. На этом этапе производится отбор интересной информации, представленной в Интернет, по теме проекта. Отобранная информация должна быть в дальнейшем оформлена в виде ссылок на ресурсы Интернет и включена в сайт, как страница полезных ссылок.
q Подготовка иллюстраций для проекта. В качестве иллюстраций могут быть использованы: фотографии, рисунки, схемы, отсканированные и обработанные программой Photoshop; рисунки из коллекции ClipArt; рисунки и анимации полученные из Интернет.
q Выбор общего дизайна сайта. Дизайн сайта может быть основан на стандартных шаблонах оформления или проектироваться разработчиком с использованием различных текстур (фонов), рисунков-кнопок, рисунков-линеек и т.п.
q Создание сайта. Сайт подготавливается с помощью программы FrontPage, на основе подготовленных ранее материалов. Сайт создается в папке Мои документы\Мои сайты\myweb\.
q Тестирование и отладка сайта. На этом этапе созданный сайт размещается (копируется) на сервер и производится его тестирование с целью выявления ошибок.
q Web-узел - это набор файлов в формате HTML, расположенных в определенной папке и связанных друг с другом гиперссылками. Один из файлов Web-узла назначается главным, он представляет собой домашнюю страницу и открывается в браузере пользователя при подключении к Web-узлу. Остальные Web-страницы выводятся в окно браузера по мере перехода к ним по гиперссылкам. Кроме файлов HTML в состав узла входит набор графических объектов формата GIF или JPG, предназначенных для оформления страниц.
q Одна из главных особенностей редактора FrontPage заключается в его умении представлять страницы в режиме WYSIWYG (What You See Is What You Get — что видите, то и получаете). Конкретно, это означает, что в браузере они будут выглядеть так же, как и в этом редакторе.
q Гиперссылка — фрагмент текста, который является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому. Гиперссылка - это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту. Гиперссылки состоят из 2 частей: самой гиперссылки и адреса назначения (target), определяющего путь к странице, которая загрузится после щелчка на гиперссылке. Когда пользователь помещает указатель мыши на гиперссылку, он принимает вид указывающей руки. Такая форма указателя сообщает пользователю, что объект, расположенный под ним, представляет собой гиперссылку.
q Мастер Web-узла конструирует ссылки между страницами по определенному алгоритму. С помощью режима просмотра Navigation (Навигация) можно увидеть общую схему узла, добавить или разорвать определенные ссылки, скорректировать правила размещения ссылок в панелях навигации Web-страниц.
q Алгоритм создания (редактирования) Web-сайта в Microsoft FrontPage:
· Запустить программу Microsoft FrontPage.
· Создать новый Web-сайт или открыть уже созданный.
· Организовать (отредактировать) структуру Web-сайта в режиме “Навигация”.
· Отредактировать страницы Web-сайта в режиме “Страница” (в любом порядке):
· перейти в режим редактирования конкретной страницы;
· проверить настройки страницы;
· ввести или вставить текст и отформатировать его;
· вставить фон, звуковое сопровождение, общие области, таблицы, графические изображения, гиперссылки, панели навигации;
· добавить анимационные эффекты и компоненты FrontPage;
· сохранить страницу и просмотреть ее в браузере Internet Explorer;
· продолжить редактирование или перейти к редактированию другой страницы.
· При необходимости вернуться и добавить новые страницы.
· Закрыть Microsoft FrontPage, открыть Web-сайт в браузере Internet Explorer и протестировать его.
q Какие размеры должна иметь WEB-страница для ее удобного просмотра в окне браузера?
q Какой формат электронного документа является альтернативой для HTML?
q Как осуществить публикацию WEB страницы для Интернет?
q Что называется тэгом?
q Какие программы можно использовать для просмотра WEB страниц?
q Какие достоинства и недостатки имеет редактор MS FrontPage?
q Какие кодировки для Интернет вы знаете и в чем их отличие?
q Назовите достоинства и недостатки форматов GIF и JPEG?
q Для чего и как произвести оптимизацию изображения для Интернет?
q Как заставить WEB документ демонстрировать аудио (видео) файл?
q Для чего служат фреймы?
q Какие элементы называются компонентами FrontPage?
q Назовите основные правила хорошего тона и хорошего сайта?
q Какую величину объема файла для страниц сайта не рекомендуется превышать?
q Что такое “хостинг”?
q Для чего нужна “раскрутка” сайта и как это сделать?
q Каковы особенности последней версии программы FrontPage?
q Какая страница называется HomePage и сколько времени такая страница должна загружаться при модемной (телефонной) связью с Сетью?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.