
Тема: Таблицы в HTML-документе
Цель: закрепить знания по использованию таблиц для структурирования сайтов.
Задачи: рассмотреть тэги <table>, <tr>, <td> и их атрибуты.
Время выполнения: 2 часа
Теоретический материал:
Тег <table> создает таблицу. Все прочие элементы таблицы должны быть вложенными в него. Допускается также вложение таблиц одна в другую. Закрывающий тег обязателен. Атрибуты:
align – выравнивание таблицы относительно документа (center, left, right);
background – определяет рисунок для фона;
bgcolor – определяет цвет фона таблицы;
border – толщина рамки в пикселах;
bordercolor – цвет рамки;
cellspacing – задает расстояние между ячейками таблицы;
cellpadding – задает расстояние между содержимым ячейки и ее рамкой;
rules - описывает вид рамки вокруг таблицы. Может принимать следующие значения:
|
all |
отображает все части рамки внутри таблицы |
|
cols |
отображает все вертикальные рамки внутри таблицы |
|
none |
удаляет все рамки вокруг таблицы |
|
rows |
отображает все горизонтальные рамки внутри таблицы |
title – всплывающая подсказка;
width - ширина таблицы в процентах или пикселах.
Тег <tr> и необязательный парный ему </tr>, определяет строку в таблице. Тег <td> определяет отдельную ячейку в таблице.
Задания:
1. В соответствие с ходом работы создайте сайт Корпорации монстров. Схема и пункты меню представлены на рисунке 9
|
САЙТ КОРПОРАЦИИ МОНСТРОВ |
|
|
История |
Мы запугаем вас до полусмерти! |
|
Услуги |
|
|
Рейтинг лучших монстров |
|
Рисунок 9 – Образец сайта для выполнения 1 задания
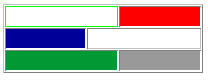
2. Расположите на web-странице следующие таблицы:


Рисунок 10 – Образцы таблиц для задания 2
Ход работы:
1. В первом задании сайт должен состоять из семи файлов: 1) описывает общую структуру сайта; 2) содержит заголовок; 3) представляет собой меню на основе гиперссылок; 4) содержит лозунг и приветствие; 5) файл с историей корпорации (необходимо написать пару абзацев); 6) описывает услуги компании с ориентировочными ценами; 7) представляет рейтинг монстров (можно с фотографиями).
2. Описание работы сайта: при активации ссылки из меню в правую часть должен загружаться соответствующий файл. Заголовок сайта должен быть ссылкой на исходную страницу.
3. Все страницы сайта должны быть оформлены в едином стиле.
4. Во втором задании при создании таблиц необходимо сохранить расположение ячеек и форматирование.
Контрольные вопросы:
1. В чём заключается преимущество использования таблиц для создания шаблона страницы?
2. Опишите тэг для создания ссылок и его атрибуты.
3. Укажите тэги создающие таблицы. Опишите атрибуты тэгов.
4. Охарактеризуйте структуру сайта на основе таблиц.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.