10 класс 3 четв СОР
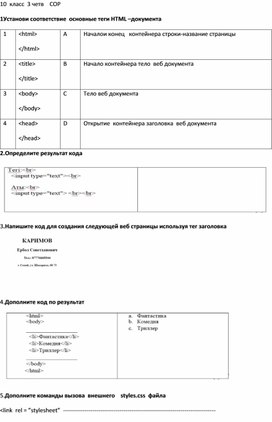
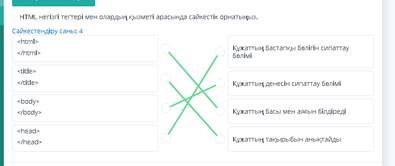
1Установи соответствие основные теги HTML –документа
|
1 |
<html> </html> |
A |
Началои конец контейнера строки-название страницы |
|
2 |
<title> </title> |
B |
Начало контейнера тело веб документа |
|
3 |
<body> </body> |
C |
Тело веб документа |
|
4 |
<head> </head> |
D
|
Открытие контейнера заголовка веб документа |
2.Определите результат кода

3.Напишите код для создания следующей веб страницы используя тег заголовка

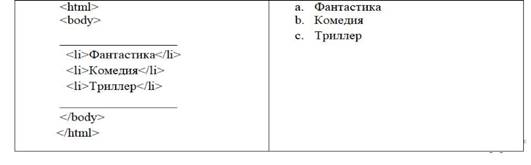
4.Дополните код по результат

5.Дополните команды вызова внешнего styles.css файла
<link rel = ”stylesheet” ------------------------------------------------------------------------------
6.Наришите код файла bookmark.swf размером 400x50 внедрение веб документа
<object> -----------------------</object>
7.Написать коды внедрении файла панели 320x240 типом movie.mp4 .Если медиафайл не открывается то вывести сообщение«Ваш браузер не поддерживает видео » .

8.Определите результат коды
{
}
<script type =”text/javascript”> var i: for (i=1;i<=20;i++){document.write(i);
9.Используя HTML код напишите вывода обычной кнопки
10.Имеется веб документ с кодом
<html>
<head>
</head>
<body>
<p id =”z> ZAGOLOVK1 </p>
<p id =”z> ZAGOLOVK2
</p>
</body>
</html>
К имеющему документу добавьте внутренний стиль, который оформляет заголовки следующим образом . Заголовок 1-цвет красный, размер шрифта 36, выравнивание по центру.Заголовок 2 –цвет зеленый, размер шрифта 24,выравнивание 24.

2. 
3. 
4. 
5.href =”styles.css
6. <object width=”400” height= “50” data=”bookmark.swf”></object>
7. 
8.2,4,6,8,10,12,14,16,18,20
9.<FORM>
<INPUT type=button
Value =”kadimgi batyrma”>
</FORM>
© ООО «Знанио»
С вами с 2009 года.
![]()