
Министерство образования и науки ЛНР
Государственное бюджетное образовательное учреждение
среднего профессионального образования
Луганской Народной Республики
«Луганский колледж моды, парикмахерского искусства и компьютерных
технологий»

НА ТЕМУ:
«Создание анимированных изображений в программе Photoshop»
Подготовил:
Преподаватель спецдисциплин
Макеев Кирилл Олегович
По дисциплине:
Технологии создания и обработки
цифровой мультимедийной информации
Луганск 2018
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
План урока
Тема программы: Компьютерная графика
Тема урока: Создание анимированных изображений в программе Photoshop.
Цели урока:
Образовательная: Формирование знаний, умений и навыков по рисованию, а также анимированнию изображений.
Развивающая: Развитие рационального, логического и аналитического мышления. Развитие внимательности и профессиональных навыков в компьютерной графике.
Воспитательная: Воспитание активности и самостоятельности учащихся, стремление к саморазвитию профессиональных навыков.
Тип урока: Комбинированный.
Вид урока: Лекция, практическая работа.
Метод обучения: Словесный, практический, поисковый, объяснительно-иллюстративный.
Форма работы: индивидуальная, фронтальная.
МТО: Персональные компьютеры, проектор, ноутбук.
Дидактическое обеспечение: Презентация, конспект учащихся.
Межпредметные связи:
Методическая цель: Профессиональное использование программы Photoshop.
Литература:
ХОД УРОКА
1. Организационная часть – 1.
1.1. проверка наличия учащихся;
1.2. проверка готовности учащихся к уроку.
2. Мотивация учебной деятельности. – 2.
Данная тема актуальна в узком направлении, с помощью полученных знаний мы сможет создавать анимированные изображение, которые в дальнейшем можно использовать при создании презентаций, мультфильмов а также интерактивных игр.
3. Сообщение темы и целей урока. – 2.
Целью данного урока является изучить основные понятия анимации и принципы ее создания, а также повторение возможности для рисования обьектов.
4. Актуализация опорных знаний (необходимых для изучения нового материала). – 8.
4.1. Основное отличие растровой и векторной графики?
Ответ: Основным отличием является то, что векторные изображения можно масштабировать без потери качества. Но в тоже время только в растровой графике можно нарисовать художественное изображение
4.2. Основные инструменты выделения ?
Ответ: Прямоугольное выделение, эллиптическое выделение, свободно выделение, волшебная палочка, Лассо, магнитное Лассо.
4.3. Что такое слои, возможности работы со слоями?
Ответ:
Понятие "слой" в программе Photoshop имеет точно такой же физический
смысл как и в жизни - это прослойка или пласт, который является составной
частью чего-то целого.
Давайте вспомним случаи, где нам встречается это
понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд с толстым слоем шоколада.
Слои можно удалять, копировать, объединять, делать прозрачными, к каждому из них добавлять визуальные эффекты, изменять масштаб.
4.4. Основные инструменты рисования?
Ответ: Кисти, перо а также с помощью выделения областей
4.5. Каким образом можно деформировать объект.
Ответ: Объекты можно деформировать с помощью инструмента свободное трансформирование.
5. Формирование новых знаний и умений. – 15.
5.1. Сообщение новой информации. Изучение нового материала, по средствам записи основных понятий и наглядных примеров.
5.2. Что такое анимация.
Компью́терная анима́ция — вид мультипликации, создаваемый при помощи компьютера. В отличие от более общего понятия «графика CGI», относящегося как к неподвижным, так и к движущимся изображениям, компьютерная анимация подразумевает только движущиеся. На сегодня получила широкое применение как в области развлечений, так и в производственной, научной и деловой сферах.
5.3. Виды анимации.
Выделяют такие основные виды компьютерной анимации:
- Покадровая анимация. Другое ее название
– мультипликация. Это покадровая анимация, которая прорисовывается во всех
фазах движения. Ключевым здесь считается каждый кадр.
- Автоматическая анимация движения или формы. Здесь сперва
прорисовываются ключевые кадры, которые соответствуют неким формам и движениям,
а после заполняются промежуточные кадры (с помощью компьютерных программ).
5.4. Этапы создания анимации.
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
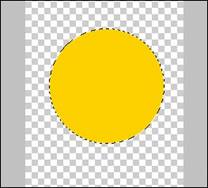
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.

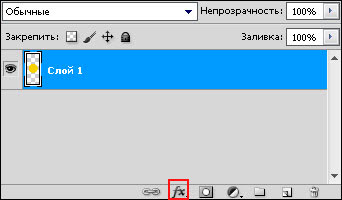
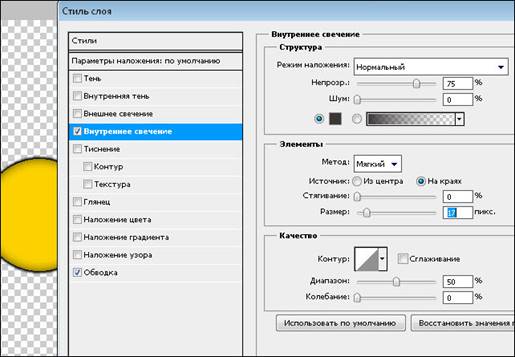
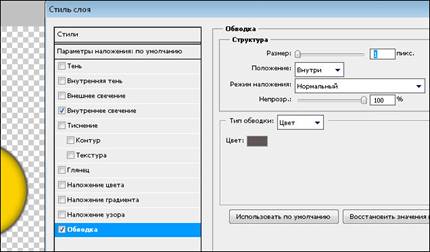
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.



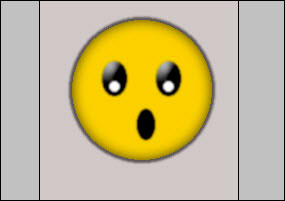
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.

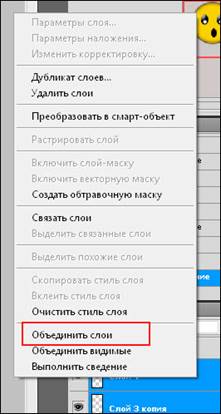
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.

Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.

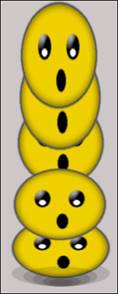
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.

По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
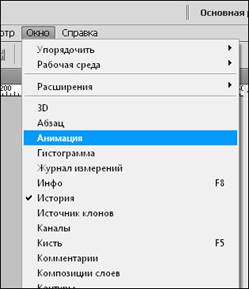
Нажимаем вкладку Окно и выбираем Анимация.

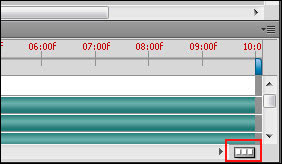
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.

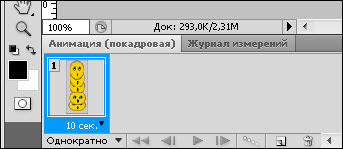
Теперь мы видим первый кадр нашего анимационного изображения.

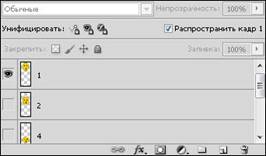
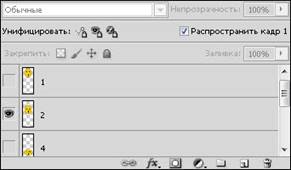
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.

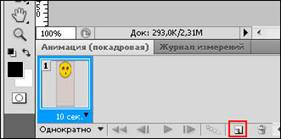
Копируем кадр, нажав на кнопку создания нового кадра.

Редактируем видимость слоев второго кадра.

И так далее создаем все кадры нашей анимации.

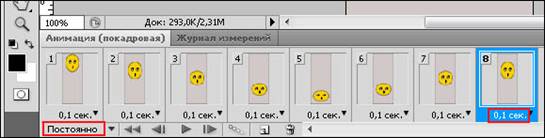
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
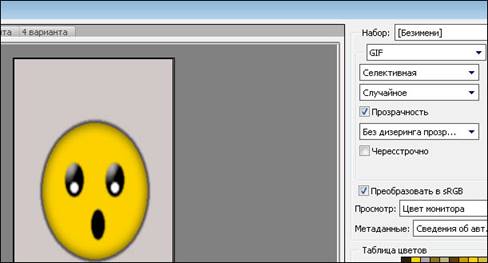
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.

В итоге мы получили вот такой милый смайлик.
5.5. Практический показ создания анимации
6. Закрепление нового материала. – 15.
6.1. Учащие индивидуально используя полученные знания создают простейшую пошаговую анимацию.
7. Подведение итогов урока. – 1.
7.1. Анализ деятельности студентов в процессе урока
7.2. Анализ ошибок и методы устранения
7.3. Сообщение и обоснование оценок
8. Выдача домашнего задания. – 1.
8.1. Создать анимацию на временной шкале.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.