
Лабораторная работа.
Тема: Фреймы.
С помощью фреймов Вы можете разделить экран Обозревателя на части. В результате человек, просматривающий страницу, может изучать одну часть страницы независимо от остальной части.
Обозреватель, распознающий фреймы, загружает разные страницы в разные секции, или фреймы, экрана. Например, вы можете построить страницу таким образом, что Ваш логотип будет зафиксирован в верхней части экрана, в то время как остальную часть страницы пользователь пролистывает обычным способом.
Создадим, для лучшего понимания, пару простых страничек с фреймами, чтобы стало понятно, каково строение НТМL-страницы с фреймами и для чего нужны основные тэги и атрибуты:
|
<!--Файл
Index.htm--> <FRAMESET
COLS="20%, 75%"> <NOFRAMES> </HTML> |
В результате мы получим экран, разделенный на два окна. Левое окно занимает 20 процентов экрана и содержит страницу с названием menu.html. Окно справа займет 75 процентов и отобразит файл base.html. Пока у нас их нет, то при запуске index.htm Вы увидите только страницу с двумя пустыми фреймами. Заметьте, что правую страницу мы назвали bases (это важно). К тому же, как Вы успели заметить, наш файл index.html не имеет тела <BODY>. Фреймовая структура находится между открывающим тэгом <FRAMESET> и закрывающим </FRAMESET>.
Теперь приступим к созданию меню - menu.html:
|
<!--Файл menu.htm--> <H5
ALIGN="left">Наше меню:</H5> </BODY> |
Нам осталось создать файл base.html, который может содержать любой текст, например:
|
<!--Файл
base.htm--> <H1
ALIGN="CENTER">Новости сайта:</H1> </BODY> |
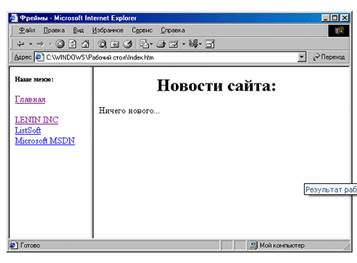
А вот и результат нашей работы:

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.