
Сабақтың тақырыбы: HTML тілінің негізгі түсініктері, фон жасау,сурет
кірістіру .WEB -беттерді әшекейлеу.
Сабақтың мақсаты: HTML тілінің негізгі түсініктерін қалыптастыру.
Сабақтың түрі: Білім мен іс-әрекет әдістерін жетілдіру барысындағы аралас
сабақ.
Сабақты ұйымдастыру түрі:
«Ашық ойлар» сабағы (практикалық жұмыс).
Жаңашыл әдістер мен тәсілдер:
жобалау әдісі (практикум жоба,әңгіме жоба), электронды оқыту.
Пәнаралық байланыс:
қазақ әдебиеті, қазақстан тарихы, мәдениеттану.
Оқытудың техникалық құралдары:
ДК, мультимедиялық проектор, интерактивті тақта, Windows XP платформасындағы операциялық жүйесінің Блокнот стандартты бағдарламасы, Activ интерактивті тақтасына арналған Active Professional Edition бағдарламасы, Internet Explorer бағдарламасы, Activote тестілеу құрылғысы.
Сабақтың өту барысын жоспарлау:
1. Ұйымдастыру кезеңі-3 мин.
2. Алған білімдерін, өткен түсініктерді пысықтау – 5мин.
3. Жаңа түсініктерді, әрекеттерді қалыптастыру-10 мин.
4. Тақырыптар бойынша WEB-беттер құру-14 мин.
5. Қосымша сұрақтар қою-5 мин.
6. Тест жұмысы-5 мин.
7. Сабақты қорытындылау-2 мин.
8. Үйге тапсырма беру-1 мин.
9. Рефлексия-2 мин.

Сабақтың барысы
Ұйымдастыру кезеңі:
Қазақстан Республикасының білім беру жүйесін ақпараттандыру-еліміздің даму стратегиясының негізгі бағыттарының бірі, себебі ХХІ ғасыр-білім беру жүйесін ақпараттандыру ғасыры.
Елбасымыз Н.Ә.Назарбаев «Адамзат үшін ХХІ ғасыр-жаңа технологиялардың ғасыры болмақ, ал осы технологияларды меңгеру-бүгінгі мектеп оқушылары, сіздердің еншілеріңіз» деген сөзінен Сіздерге деген зор үміт артылып отырғанын байқауға болады.
Шығармашылық жұмыстың қорытындысы әрқашан жаңа білім, жаңа ақпарат, ал осы ақпаратты таратудың ең жеңіл әдісі-Интернетте жариялау.
Интернетте материалды жариялау тиімді болу үшін ол Web-дизайн ережелеріне сәйкес болуы керек. Демек, Web-дизайн негіздерін білу кез-келген мамандықта қажет болады, өйткені Web-бет дизайны-бұл ақпараттық дизайн.
Ендеше,бүгін біз сіздермен Web-бет дизайнының алғашқы негіздерін үйренеміз.
Web-сайт бұл-дүниенің кішкентай моделі.
Алған білімдерін,өткен түсініктерін пысықтау:
интерактив тақтаға балалар өздерінің түсініктері жазады.

Флипчарт арқылы ұсынылатын сұрақтар:
1. Интернет дегеніміз не?
Интеренет сөзі Interconnected networks (байланысқан жүйелер) терминінен шыққан, яғни техникалық көзқараспен-бұл кіші және ірі желілер бірлестіктері. Кең мағынада-бұл бір-бірімен мәліметтермен алмасатын жер жүзіндегі миллиондаған компьютерлер арасында бөлінген ақпараттық кеңістік.
2. Ең көп тараған, танымал Интернеттің қызметі қалай аталады?
World Wide Web (Бүкіләлемдік өрмек). Оны қысқаша WWW немесе жай Web деп атайды. Бұл –Интернет емес, бұл-гипермәтінді желілік ақпараттық жүйе.
3. Web-беттерді қарауға арналған программа қалай аталады?
Web-беттерді қарауға негізделген программа-браузерлер. Браузерлер қашықтағы серверлермен байланыс жасай отырып, Web-құжаттарды көруге мүмкіндік беретін WWW клиенті десе де болады.
4. Қандай көп тараған браузерлерді білесіңдер?
Netscape Communicator, Microsoft Internet Explorer, Opera.
5. Web-сервер дегеніміз не?
Web-сайттар мен Web-беттер сақталатын ауқымды желіге қосылған компьютер.
6. Web-тораптардағы құжаттардың негізгі форматы қай тілде беріледі?
HTML (HyperTextMarkypLanguage) – бұл құжаттарды кодтау үшін қолданылатын гипермәтіндік белгілеу тілі. HTML-мәтінді белгілеу тілі.
7. Web-сайт дегеніміз не?
Белгілі бір мекемеге, адамға қатысты немесе мазмұны бойынша өзара
байланысқан Web-беттер тобы.
8. Web-беттер неден тұрады?
Мәтін, сурет, фотосуреттер, мультимедия және гиперсілтемелерден
тұрады.
Сендер өткен сабақта HTML тілінің құрылымымен танысып, мәтін жазуға және оны пішімдеуге арналған тегтерді қолданып, алғашқы Web-беттеріңді құрған болатынсыңдар. Ендеше, бүгінгі сабағымыздың тақырыбы HTML тілінің фон жасау, сурет кірістіру тегтерін қолданып Web-беттерді әшекейлеу. Бүгінгі біздің мақсатымыз- HTML тілінің фон жасау, сурет кірістіру тегтерін қолдана отырып, Web-дизайн негіздерімен танысу.

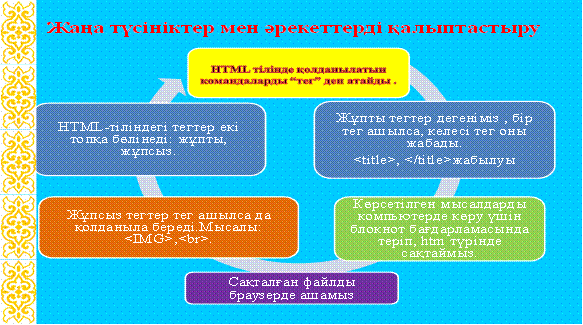
HTML тілінде қолданылатын командаларды «тег» деп атаймыз.
HTML тіліндегі тегтер екі топқа бөлінеді:жұпты,жұпсыз. Жұпты тег дегеніміз,бір тегі ашылса, келесі тегі оны жабады. Мысалы, <html> тегтің жұмысын ашады да, келесі </html> тегі оны жабады. <title> ашылуы, </title> жабылуы. Жұпсыз тегтер дегеніміз, тег ашылады да, қолданыла береді. Мысалы, <IM>, <br > т.с.с. көрсетілген мысалдарды компьютерде көру үшін мәтінді Блокнот бағдарламасында теріп оны htm түрінде сақтаймыз. Сақталған файлды браузерде ашамыз.
«Қадам бойынша түсіндіру» (оқушылар бірге орындайды)
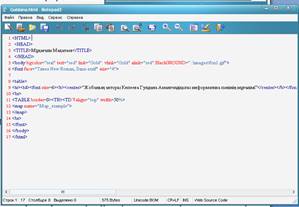
1.Өздерінің өткен сабақтта дайындаған Web-бетті. Енді осы Web-бетті фон және әр түрлі суреттер қою арқылы әшекейлейміз.
2.Беттің фонын және түсін дизайнер өз қалауынша береді, бірақ сайт көріктігі осыларға тән екенін ескеру керек. Бәрін қою түспен бoяп тастауға асықпаңыздар, себебі мәтін фонда жақсы көрінсе, оқу оңай болады. <BODY> тегінің ішіне BGCOLOR параметрін жазып және оған түс атын немесе оның 6 орынды кодын беру керек. Берілген екі мысал бетті қызыл түспен бояйды.
<BODY BGCOLOR= “RED”> (түстің аты қолданылған)
<BODY BGCOLOR= “#FF0000”>(түс 6 орынды кодпен берілген).
Ал енді фондық сурет туралы. Фон болып үлкен графикалық файл бола алады (естеріңізде болсын-бұл жағдайда беттерің ұзақ жүктеледі). Егер фонға қоятын суреттің өлшемі кішкентай болса, онда ол сурет экранда қайталанып көрінеді, ал өлшемі үлкен болған жағдайда толық бетке фон ретінде қойылады. Бетке фондық суретті төмендегі көрсетілген тег арқылы қоюға болады:
<BODY BACKGROUND=:images.gif”>
BACKGROUND параметріне images.gif белгісі меншіктеледі-ол графикалық файлдың аты мен кеңейтілуі (*.jpg,*.gif ,*.png-мен расталады). Оның орнына басқа файл жазыла ала алады. Графикалық файл сіздің құжатыңызбен бір қапшықта орналасқан болу керек, басқа жағдайда оған жолын көрсету керек.
3. HTML құжатқа сурет кірістіру үшін <IMG> тегі қолданылады:
<IMG>тегінің атрибуттары:
<IMG SRC= “сурет аты” BORDER=“Суреттің жақтауы”
ALIGN= “Түзеу” WIDTH=“Ені” HEIGHT=“Биіктігі”
HSPACA=“көлденең екі жағынан орын қалу”
VSPACE = “тігінен екі жағынан орын қалдыру”
|
SRC |
Графикалық файлдың атымен кеңейтілуі (*.jpg,*.gif,*png). Егер файл басқа каталогта тұрса, онда оған жолын көрсетіңіз. |
|
ALIGN |
Мәтінге байланысты суреттің орналасуын көрсетеді. Қызметші сөздер: Left-сол жаққа, right-оң жаққа, top-жоғары, bottom-төмен орналастыру. Middle-мәтін жолының базалық сызығын сурет ортасымен түзету. |
|
BORDER |
Суретті қоршап тұратын жақтау сызығының қалыңдығы пиксельмен беріледі. Мән бермеген жағдайда 0–ге тең, яғни (суреттің жақтауы болмайды). |
|
WIDTH |
Суреттің енін пиксельмен немесе терезе енінің пайызымен береді. |
|
HEIGHT |
Суреттің биіктігін пиксельмен немесе терезе енінің пайызымен береді. |
|
HSPACE |
Суреттің сол және оң жақ шеттеріндегі бос аймақ мөлшерін пиксельмен береді. Міндетті параметр емес. |
|
VSPACE |
Суреттің жоғарғы және төменгі жақтарындағы бос аймақ мөлшерін пиксельмен береді. Міндетті параметр емес. |
Түстердің жазылуы және коды:
|
Ақ |
FFFFFF |
White |
|
Сары |
FFFFOO |
Yellow |
|
Жасыл |
8000 |
Green |
|
Алтын түсті |
FFD700 |
Gold |
|
Қызыл-қоңыр |
800000 |
Maroon |
|
Қызыл |
FFOOOO |
Red |
|
Лимонтүстес |
OOFFOO |
Lime |
|
Теңіз толқыны түстес |
OOFFFF |
Aqua |
|
Күлгін |
800080 |
Purple |
|
Күміс түстес |
C0C0C0 |
Silver |
|
Сұр |
808080 |
Gray |
|
Көк |
OOOOFF |
Blue |
|
Көгілдір |
000080 |
Navy |
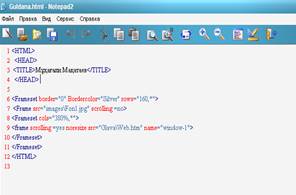
Балалар мен сендерге бүгін өзімнің дайындап алып келген WEB- беттінде жасаған мысалды түсіндіремін. WEB- беттерді қалай жазуды, қалай әшекейлеуді көресіңдер. Төменде көрсетілген.


Біздің мектебіміз ақиық ақынның есімі М.Мақатаевтың атымен аталғандықтан, ақыннның 80- жасқа толуына орай «Жырлайды жүрек» атты HTML беттерін жасадық. Оның әр бетін сілтемелер арқылы жасап сендерге шағын электрондық оқулық ретінде ұсынып отырмын .


Жаңа ұғымдарды пайдалана отырып оқушыларға практикалық тапсырма беріледі. Яғни WEB –беттер жасау, әшекейлеу, фон жасау,сурет кірістіру. Оқушылар компьютерде орындайды.
Сабақты қорытындылау: Сендер бүгін берілген ақпараттарды басқа адамдардың қабылдауына және қолдануына қолайлы құзырлығының бір шарты. Бүгін сендер құрастырған Web- беттерден Web- сайтттар құрастырылады. Ал Web- сайттар сендерге өте қажет және қол жетерлік мәтіндік, графикалық және басқа да ақпараттарды Интернет желісінде көрсететін құрал.
Оқушыларды бағалау:
Үйге тапсырма:
«Егеменді еліміздің болашағы бүгінгі мектеп партасында отырған оқушылар» тақырыбына Web- беттер , яғни жоба жасайды.
Рефлекция: Оқушыларға бүгінгі сабаққа деген қызығушылығын анықтау барысында сұрақтар беріледі. Олар бұл сұрақтарға Activote тестілеу құралы бойынша жауап береді.
Сұрақтар :
1. Сізге бүгінгі сабақ ұнады ма?
2. Сізге Web- беттер – жасау ұнады ма?
3. Интернет желісімен жұмыс істеу сіз үшін маңызды ма?
4. Сіз болашақта Web- беттерді құрғыңыз келе ме?
5. Бүгінгі сабақтан аларыңыз бар ма?


Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.